Böl, büyük ölçüde özelleştirilebilir bir temadır çünkü her bölümde yeni benzersiz tasarımları uygulamak için birçok fırsat vardır. Bir web sitesinde başlık, alt bilgi, gövde vb. gibi birçok bölüm bulunur. Bunlar arasında başlık bölümü en önemlilerinden biridir çünkü sitenizdeki potansiyel müşterilerin sıklıkla ziyaret etmek isteyeceği önemli sayfalara bağlantılar içerir. Ayrıca, web siteniz hakkında müşterinizi daha fazla keşfetmeye teşvik eden önemli noktalar sunar. Bugünkü eğitimde, üst gezinme başlık menüsüne nasıl hamburger menü geçişi ekleyebileceğinizi göreceksiniz. Genelde hamburger menüsünün küçük ekran boyutları için kullanıldığını biliyoruz. Ancak bugün masaüstü modunda göreceğiz. Daha fazla zaman kaybetmeyelim ve bugünkü eğitimimize başlayalım.

Gizlice Bakış
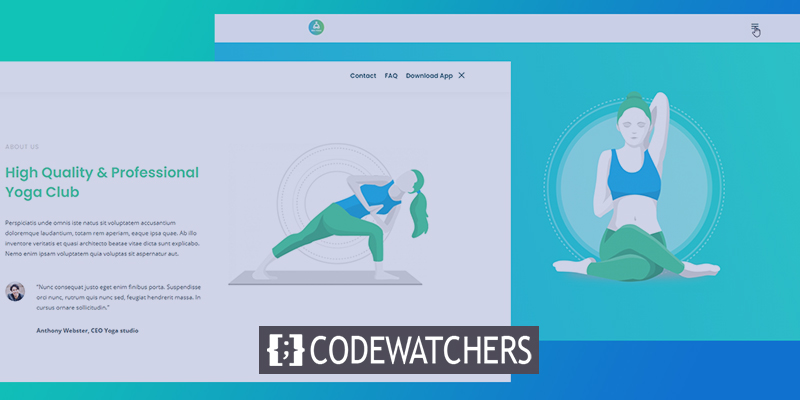
Bugün navigasyon menüsünün hamburger menüsünün arkasına gizleneceği bu tasarımı oluşturacağız.
Birinci Bölüm: Genel Başlık Şablonu.
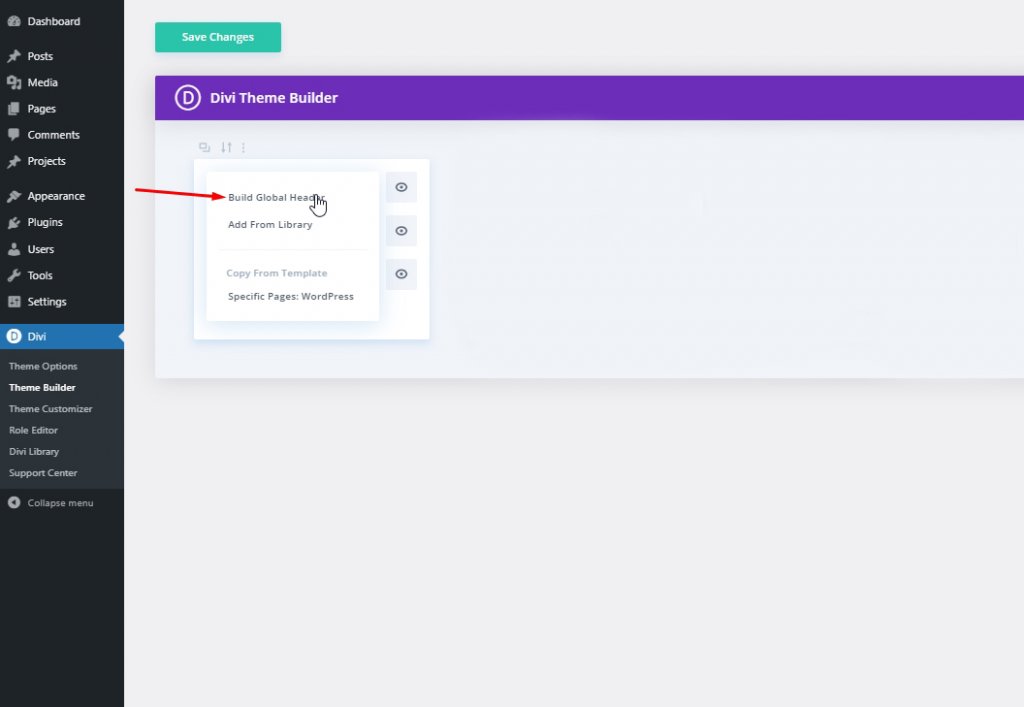
Divi tema oluşturucusuna giderek başlayacağız ve "Global Başlık Ekle" ye tıklayacağız. Bir menü açılacak ve "Global Başlık Oluştur" seçeneğini seçecektir.

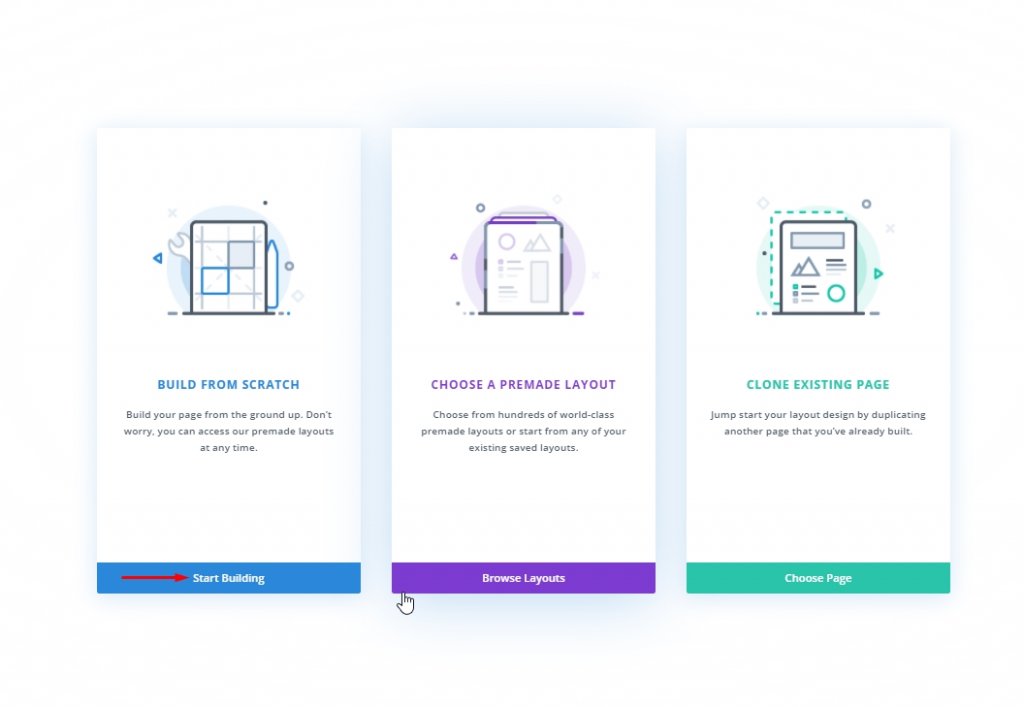
"Sıfırdan Oluştur" u seçin ve ilerleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
İkinci Bölüm: Küresel Başlık Tasarımı
Ayarlar: Ana Bölüm
Arka plan rengi
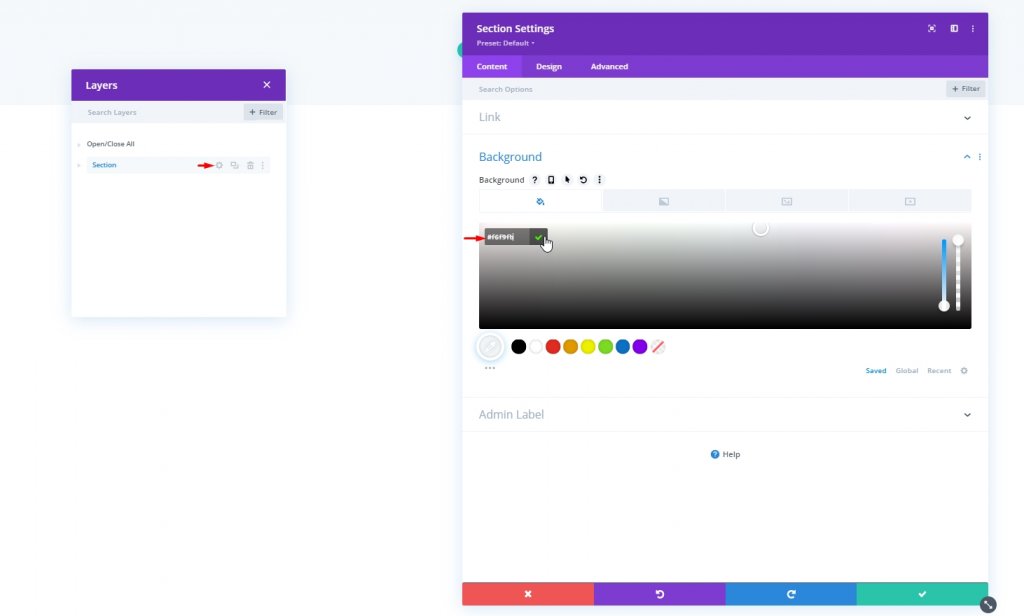
Şimdi başlığı tasarlamaya başlayacağız. İlk olarak, ilk bölümün arka plan rengini değiştirin.
- Arka Plan Rengi: #f6f9fb

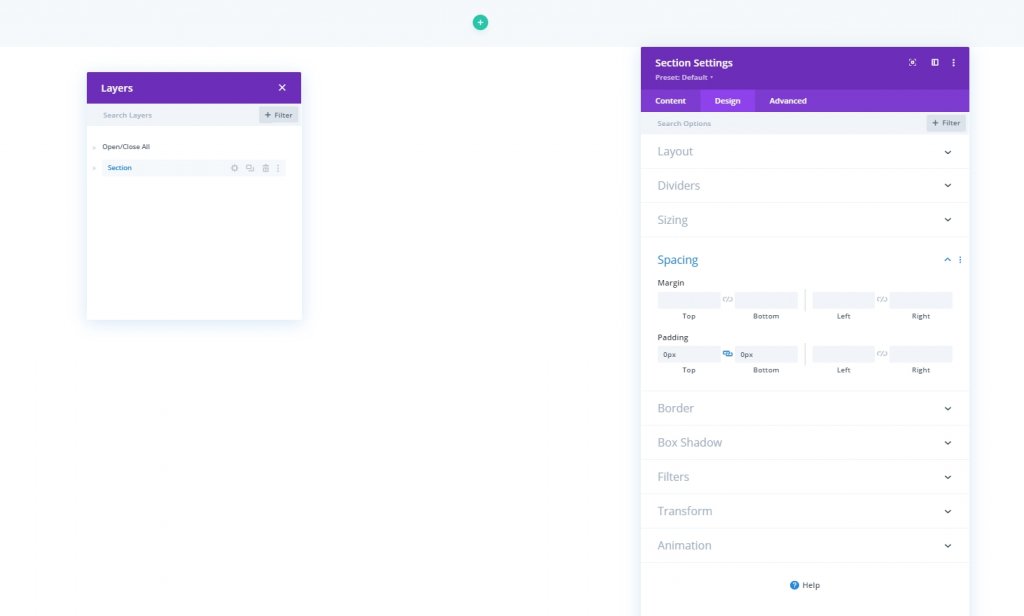
Aralık
Ardından tasarım sekmesi altındaki boşluk ayarlarına gidin ve üst ve alt dolguyu sıfır yapın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

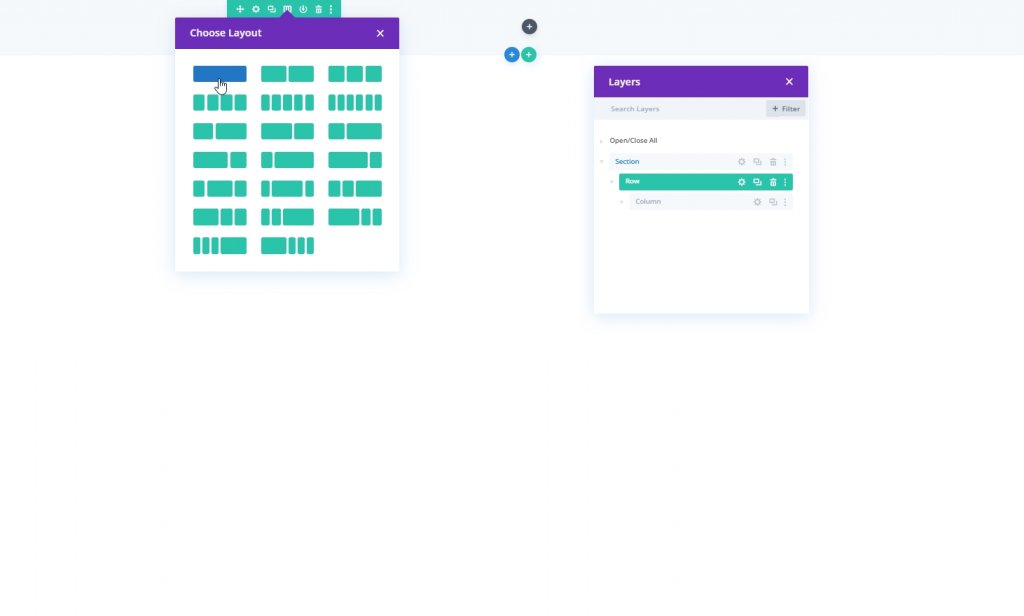
Ekleme: Yeni Satır
Tasarımımıza yeni bir satır ekleyerek daha da ilerleyelim. Resimde bahsedilen satırı seçin.

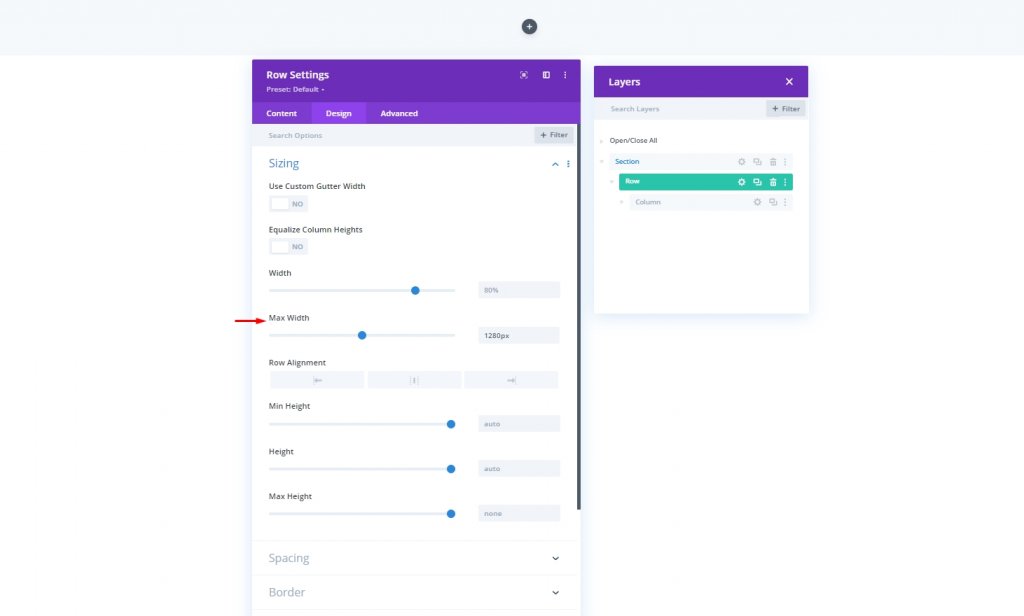
Boyutlandırma
Daha fazla modül eklemeden önce satır boyutunu değiştirin.
- Maksimum Genişlik: 1280 piksel

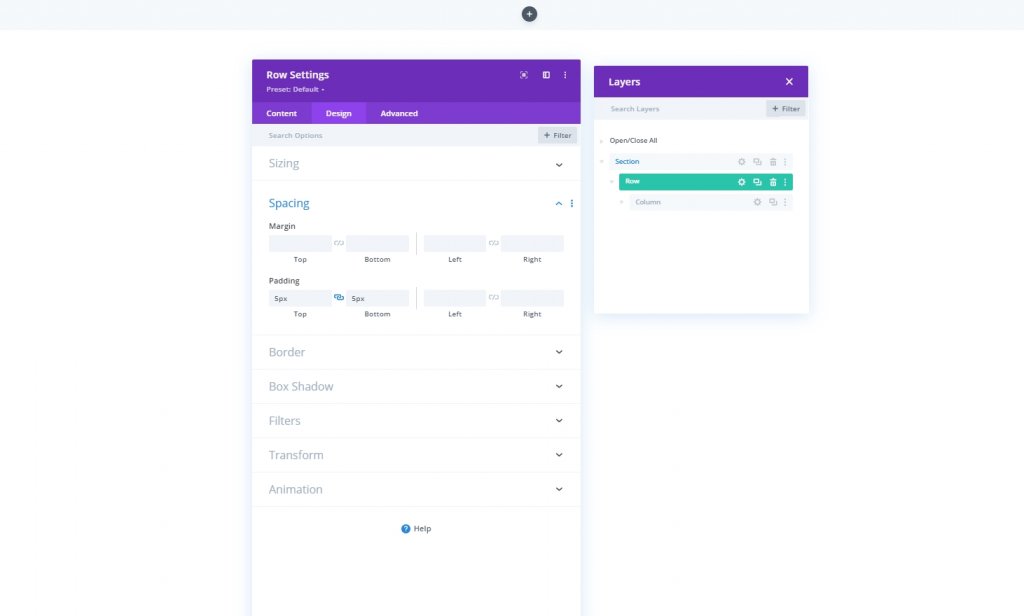
Aralık
Üst ve alt dolguyu ayarlayın.
- Üst Dolgu: 5px
- Alt Dolgu: 5px

Ekleme: Sütuna Menü Modülü
Menü Seçimi
Şimdi yeni satırın sütununa bir menü modülü ekleyin ve bir menü seçin.

Logo Ekle
Şimdi modüle bir logo ekleyin.

Arka Plan Rengini Kaldır
Ardından, modülün varsayılan arka plan rengini kaldırın.

Ayarlar: Menü Metni
Bu modülün tasarım sekmesinden menü metin ayarlarını buna göre değiştirin:
- Menü Yazı Tipi: Poppins
- Menü Yazı Tipi Ağırlığı: Yarı Kalın
- Menü Metin Rengi: #003e51
- Menü Metin Boyutu: 16px
- Metin Hizalama: Sağ

Ayarlar: Açılır Menü
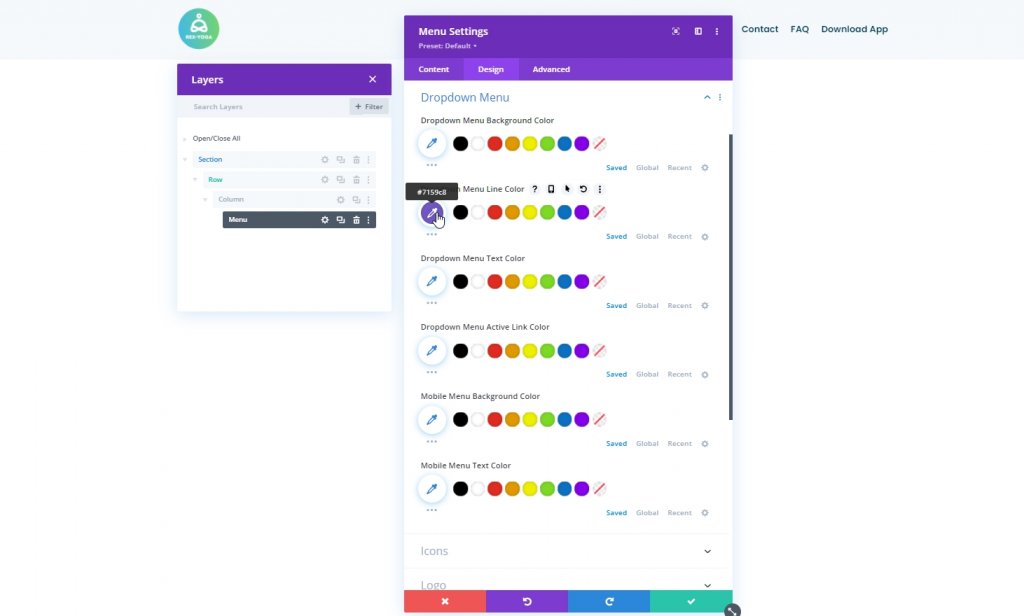
Sonraki açılır menü ayarlarını değiştirin.
- Açılır Menü Satır Rengi: #7159c8

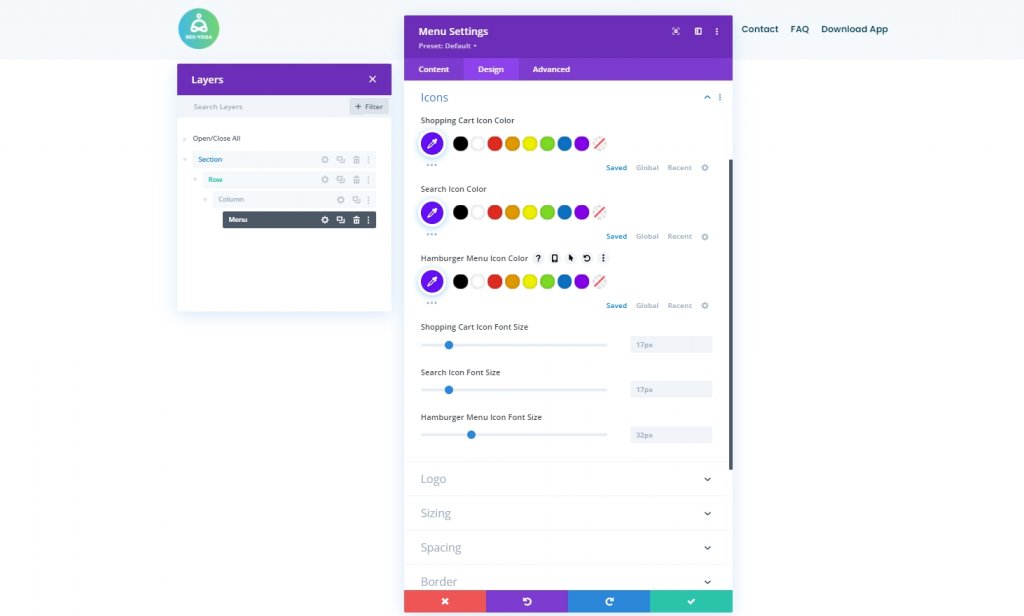
Ayarlar: Simgeler
Simge ayarlarını da değiştirin.
- Alışveriş Sepeti Simge Rengi: #670fff
- Arama Simgesi Rengi: #670fff
- Hamburger Menü Simgesi Rengi: #670fff

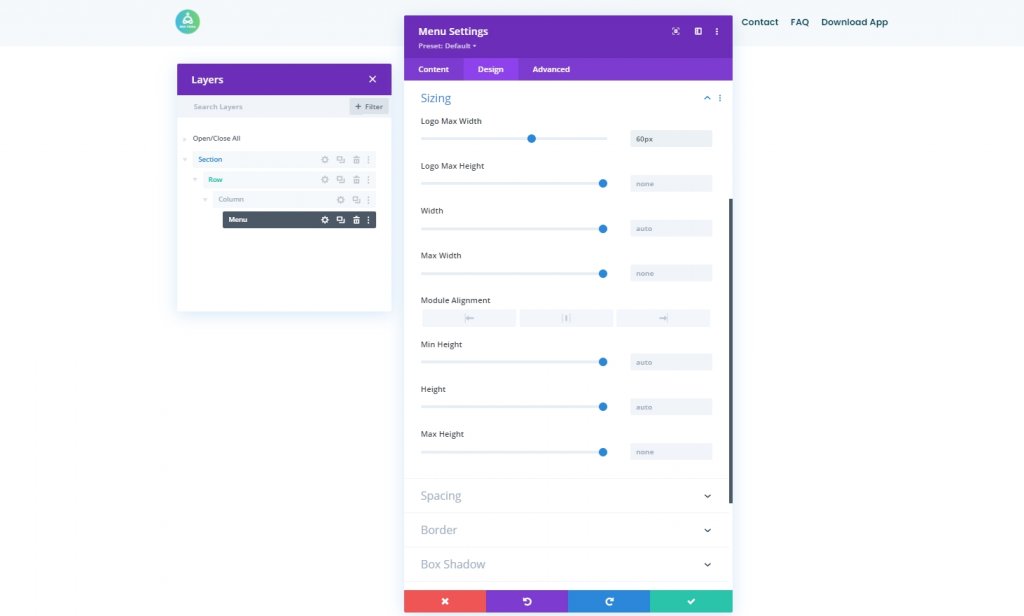
Boyutlandırma
Boyutlandırma ayarlarından logo için maksimum genişliği değiştirin.
- Logo Maksimum Genişliği: 60px

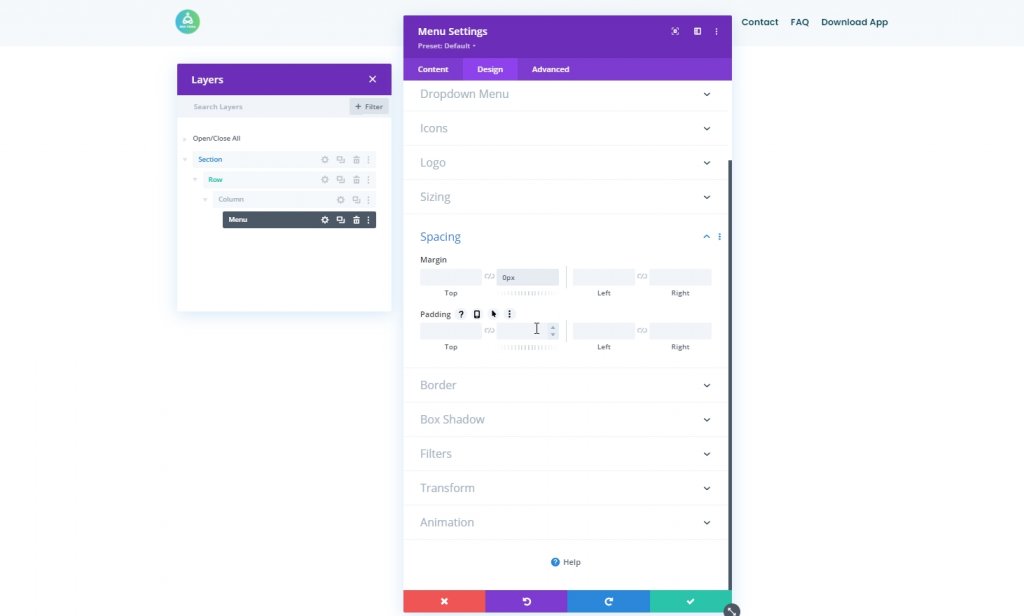
Aralık
Boşlukta bazı ayarlamalar yapın.
- Alt Kenar Boşluğu: 0px

Bölümü Yapıştır
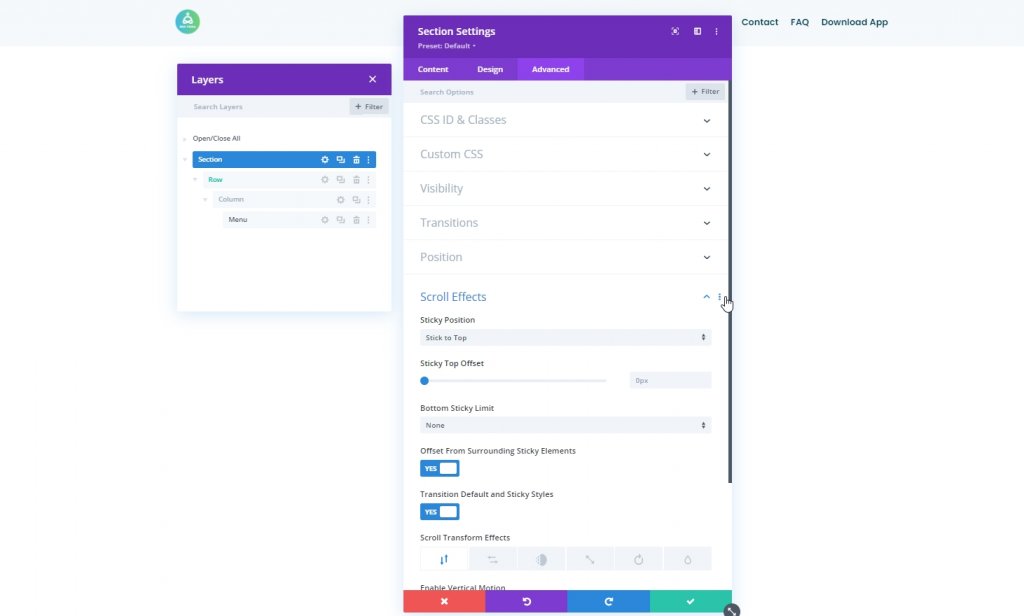
Manu'muz şimdi polaced. Yani, bölümü yapışkan hale getirmenin zamanı geldi. Bölüm ayarlarından gelişmiş sekmesine gidin ve aşağıda belirtilen ayarı yapın.
- Yapışkan Konum: En Üstte Yapış
- Çevredeki Yapışkan Öğelerden Ofset: Evet
- Geçiş Varsayılanı ve Yapışkan Stiller: Evet

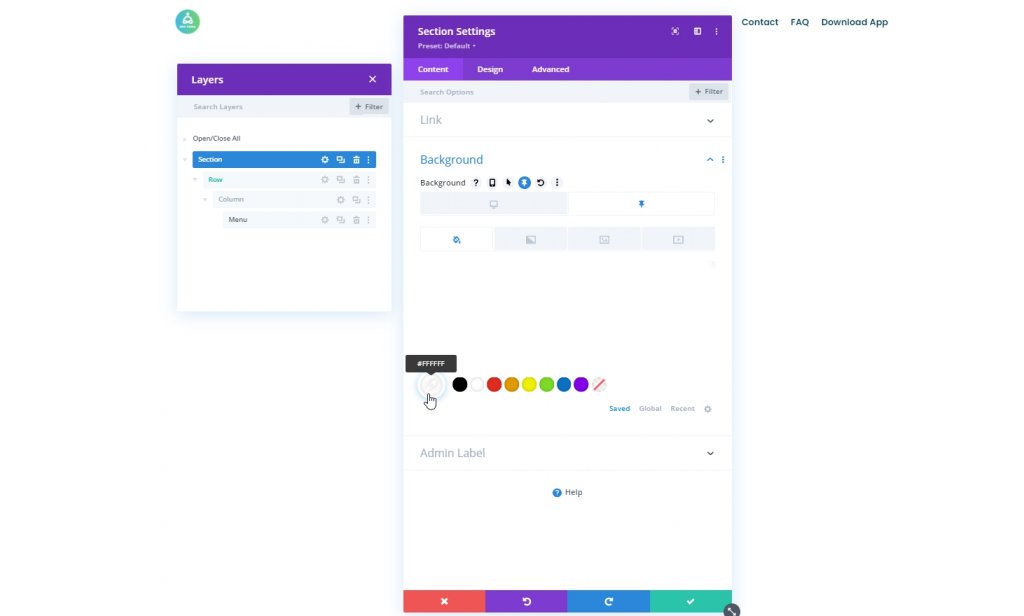
Arka Plan Rengi: Yapışkan Mod
Şimdi, yapışkan durumda tüm bölümün arka plan rengini değiştirin.
- Arka Plan Rengi: #ffffff

Gölge: Yapışkan Mod
Tasarım sekmesinden de bölüme bir kutu gölgesi uygulayın.
- Varsayılan Gölge Rengi: rgba(0,0,0,0)
- Yapışkan Gölge Rengi: rgba(0,0,0,0.04)

Üçüncü Bölüm: Hamburger Simgesi Geçişi
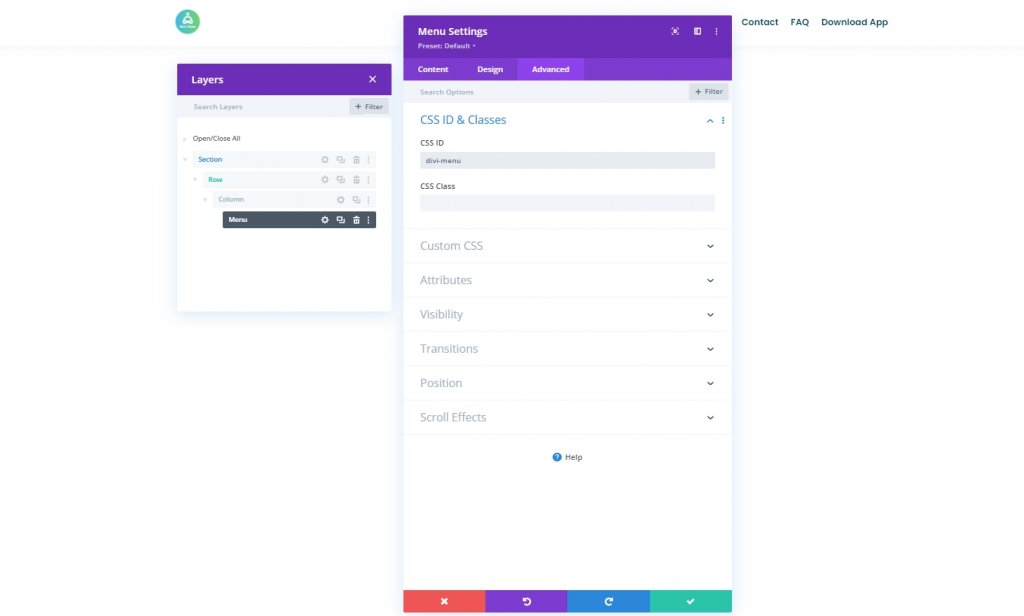
Menü Modülü CSS Kimliği
Eğitimin sonraki bölümünde masaüstü hamburger simgesi geçiş simgesini oluşturmaya odaklanacağız. Öncelikle Menü Modülünün ayarlarını açın, gelişmiş sekmesine gidin ve bir CSS kimliği atayın.
- CSS kimliği: bölme menüsü

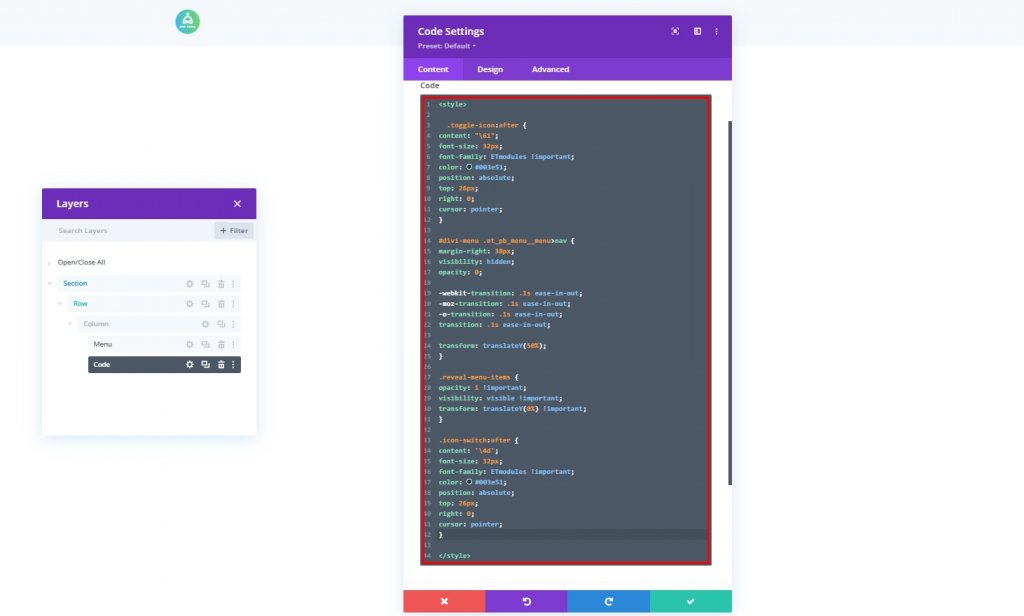
Kod Modülü Ekle
Şimdi menü modülünün altına bir kod modülü ekleyin.

CSS Kodu
Şimdi Style etiketini ekleyin ve kodu etiketin içine yerleştirin.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
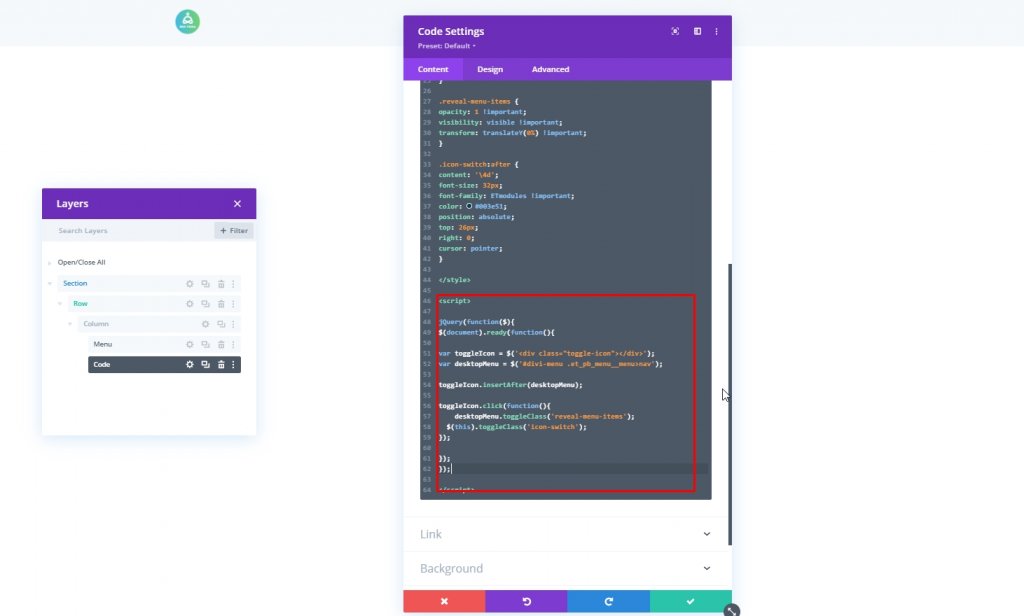
JQuery Kodu
Ardından, Script etiketi ekleyin ve kodu etiketin içine yerleştirin.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Şimdi ilerlemeyi kaydedin ve sağ üstteki çarpıya basarak divi oluşturucu seçeneğine geri dönün.

Son sonuç
Tüm aşamaları başarıyla geçtiğimize göre bugünkü tasarımımız böyle görünüyor.
Son düşünceler
Böl ile birçok yönden yaratıcı olabilirsiniz. Web sitenizi tam istediğiniz gibi tasarlama özgürlüğü verir. Bugün, masaüstü görünümündeki hamburger menüsünün içine bir üst gezinme menüsü eklediğinizi gördünüz. Umarım bu, daha yaratıcı başlıklar oluşturmanıza yardımcı olur ve bu öğreticiyi faydalı bulursanız, arkadaşlarınızla paylaşmanız ŞAŞIRTICI olacaktır!




