Çeşitli nedenler, site sahiplerinin bir resim önizlemesini önce ve sonra durumuyla görüntülemek istemesine neden olabilir. Web tasarım firmaları, tasarladıkları web sitesinin öncesini ve sonrasini görüntüleyebilir; fitness merkezleri, vücut şekilleri arasındaki farkı vurgulamak için insanların öncesi ve sonrası resimlerini gösterebilir; fotoğrafçılar düzenlenmiş görüntüler vb.

Genellikle, web siteleri her fotoğrafı birbirine bitişik olarak görüntüleyen basit bir tasarıma yerleşir. Bugünün öğreticisinde Divi'de interaktif bir kaydırma animasyon efekti ile bu geleneksel tasarımı değiştireceğiz. Burada, kullanıcı sayfayı aşağı kaydırırken bir görüntünün öncesini ve sonrasını görür. Bu, kullanıcıların sitenizi ve dönüşümü benzersiz bir şekilde aşağı kaydırmalarını sağlamak için daha iyi bir yoldur.
Bunu sadece Divi'nin yerleşik seçeneklerini kullanarak inşa edeceğiz; ekstra özel kod veya eklenti gerekmez.
Hadi yapalım!
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTasarım Önizlemesi
Başlamadan Önce Bazı Şeyler
Tasarımı başlatmak için Divi teması'yı yüklemeniz ve etkinleştirmeniz gerekir. Şimdi, WordPress panosundan yeni bir sayfa oluşturun ve Divi oluşturucu ile açın. "Sıfırdan oluştur" seçeneğiyle gidin.
Görüntü öncesi ve sonrası önizlemesi oluşturma
Şimdi Divi'de görüntülerden önce ve sonra animasyonlu kaydırmamızı oluşturmaya başlayacağız. Bunun gerçekleşmesi için öncelikle mobil cihazlarda paketlenmeyecek iki sütunlu bir satır oluşturmamız gerekecek. Sütunların her birinin taşma gizli olması gerekir, böylece önceki ve sonraki görüntüler kaydırmadaki her sütunda görüntülemek için dışarı ve içeri kayar. Sütunlar yerleştirildikten sonra, resimlerimizi her sütuna ekleyeceğiz ve stil ve yatay kaydırma animasyonunu ekleyeceğiz. Bu yerleştirildikten sonra, görüntülerin üzerine başlık metnini ekleyeceğiz.
Bölüm 1: İki sütun satırını ekleme
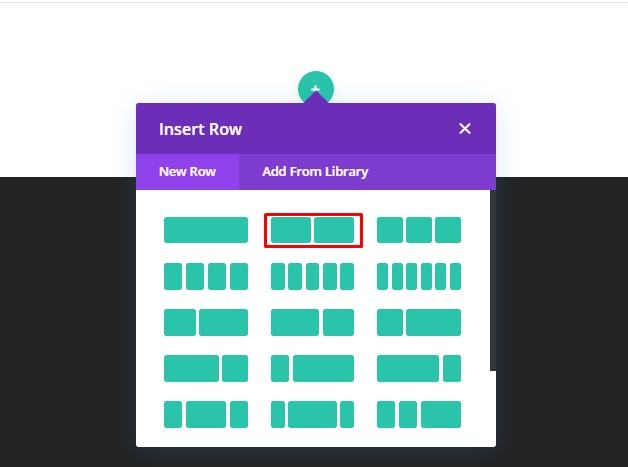
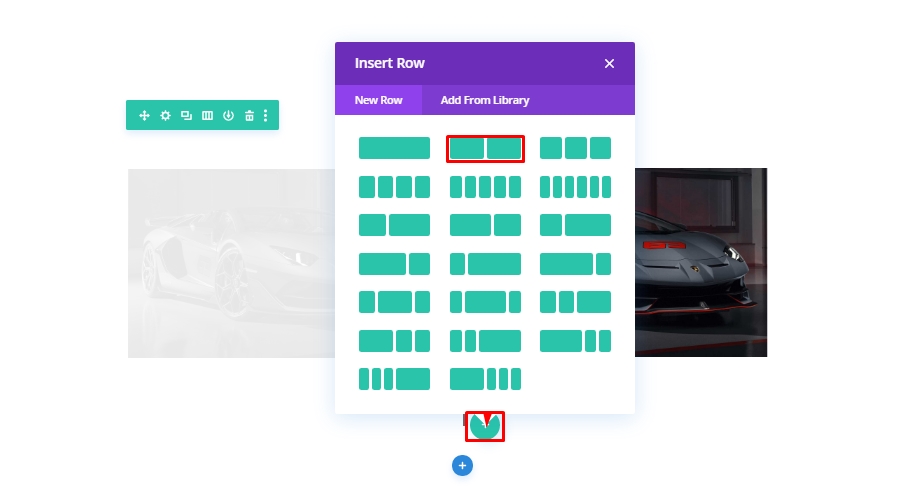
Divi oluşturucusunun normal bölümüne iki sütunlu bir satır ekleyerek başlayın.

Satır Ayarları
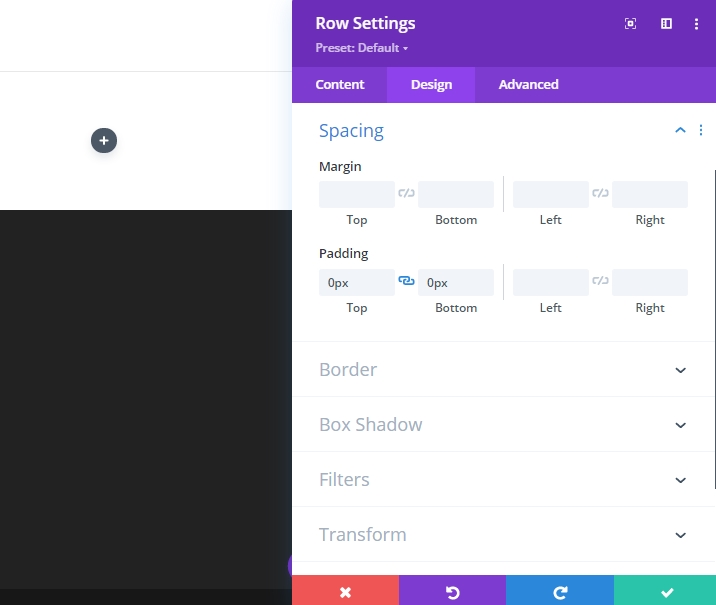
Satır ayarlarını açın ve değerleri aşağıdaki gibi değiştirin.
- Oluk Genişliği: 1
- Genişlik: 100%
- Maksimum Genişlik: 900px (masaüstü), 700px (tablet), 300px (telefon)

- Dolgu: 0px üst, 0px alt

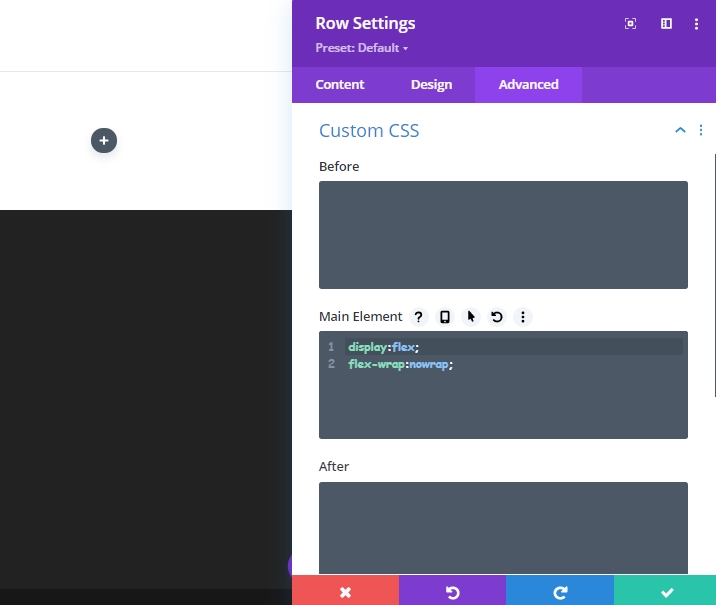
Sütunların küçük ekranlı cihazlarda bir sütunun düzenini sarmamasını veya içine girmemesini sağlamak için, gelişmiş sekmesini açın ve aşağıdaki Özel CSS'yi "Ana öğeye" ekleyin.
display:flex;
flex-wrap:nowrap;
Sütun Ayarları
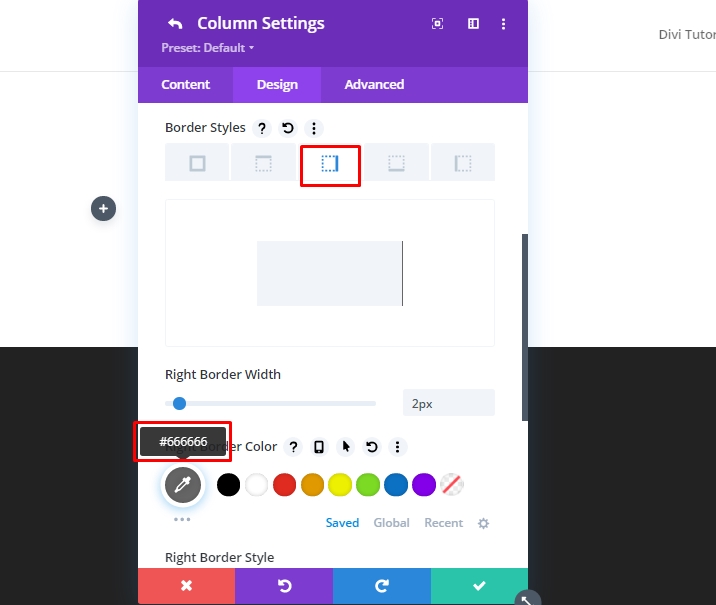
Şimdi, sütun 1 ayarlarını açın ve ayarları aşağıda verildiği gibi güncelleyin.
- Dolgu: 5vw üst, 5vw alt
- Sağ Kenarlık Genişliği: 2px
- Sağ Kenarlık Rengi: #666666

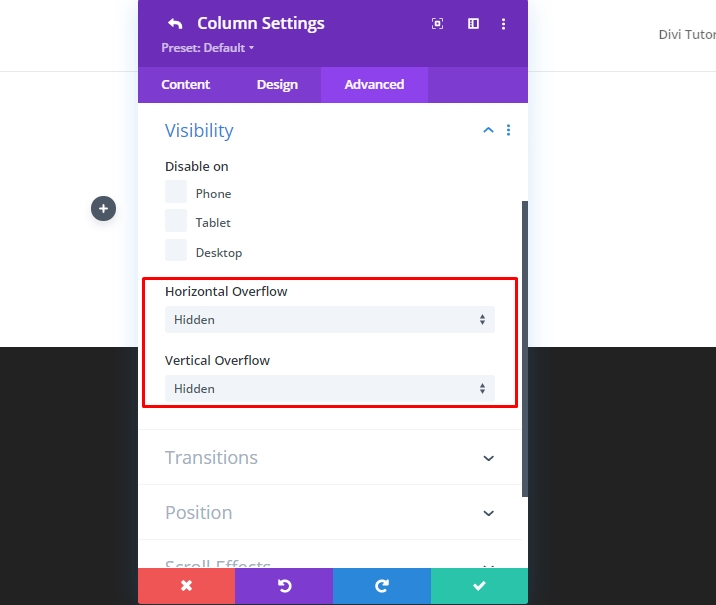
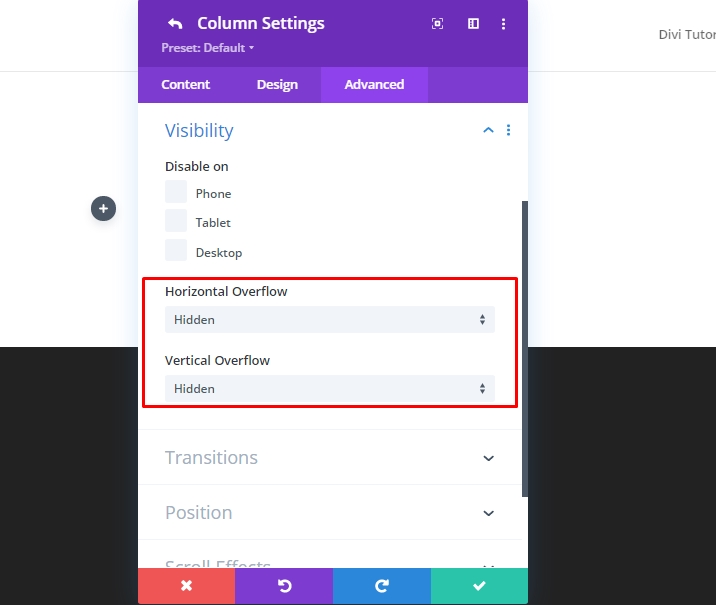
Gelişmiş sekmeye gidin ve aşağıdaki değerleri güncelleştirin.
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Görüntülerin kaydırma sırasında her sütun içinde sorunsuz bir şekilde içeri ve dışarı kayması için her sütunun taşmasının gizli olması gerektiğinden emin olun.
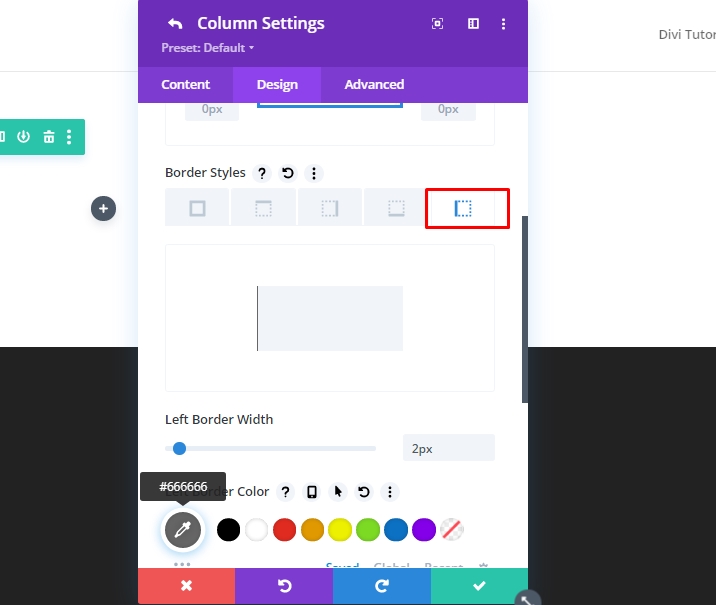
Şimdi sütun 2'nin ayarını açın ve değerleri aşağıdakilerle değiştirin.
- Dolgu: 5vw üst, 5vw alt
- Sol Kenarlık Genişliği: 2px
- Sol Kenarlık Rengi: #666666

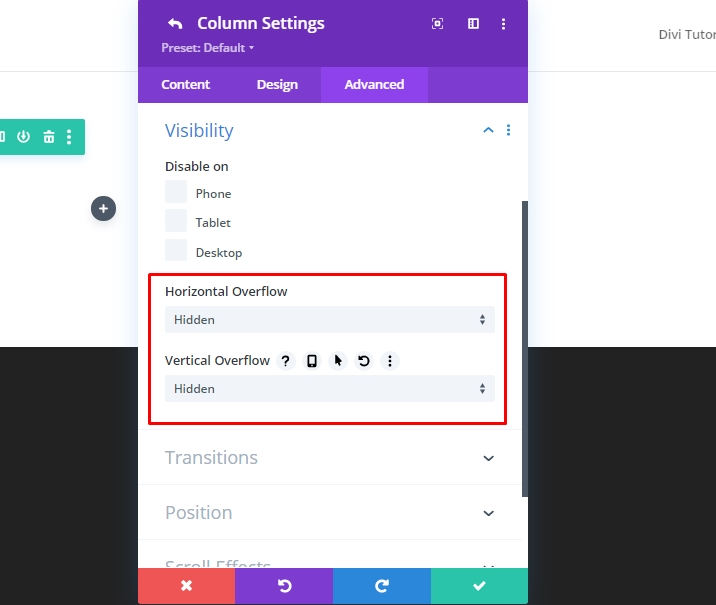
Şimdi aşırı akış değerlerini gelişmiş sekmeden gizlenecek şekilde güncelleştirin.
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Bölüm 2: Önceki ve Sonraki Görüntüleri Oluşturma
Her iki sütuna da sahip olduğumuz için, şimdi animasyon öncesi ve sonrası için kullanacağımız görüntüleri ekleyeceğiz. Toplamda 3 resim kullanacağız - biri eskisi gibi, biri sonra ve biri gölge olarak kullanılacak. Sütun 1'de, önceki görüntünün gölge sürümü geride kalır ve animasyonlu olmaz. Ve sonunda parşömende sağa doğru hareket edecek görüntüden önceki siyah beyazımız. Sütun 2'de, kaydırmada soldan görüntülemek için kaydırılacak sonraki görüntüye sahip olacağız.
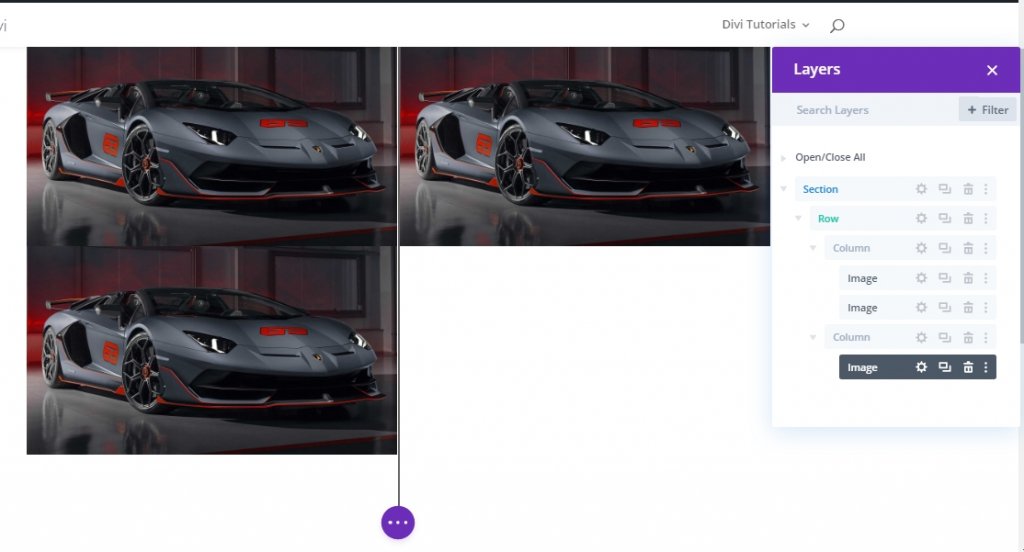
Üç Resim Ekleme
Sütun 1'e yeni bir görüntü modülü ekleyin.

Modüle bir resim yükleyin.

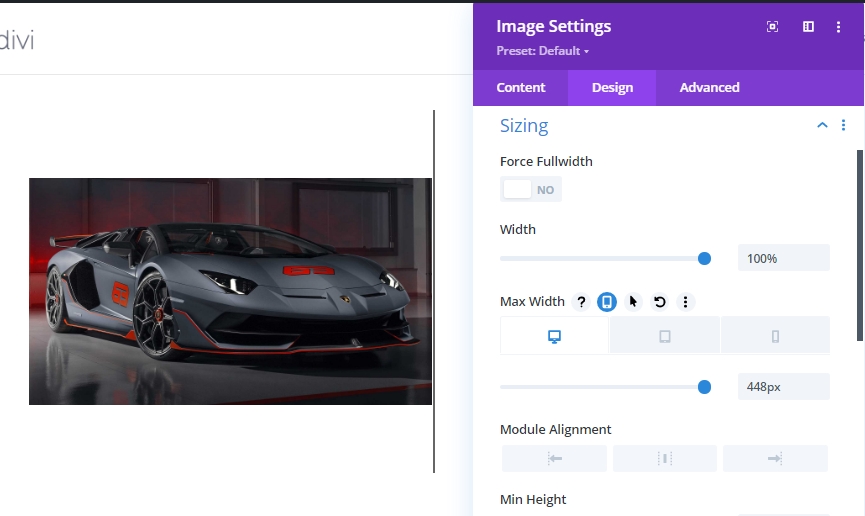
Tasarım sekmesinde, aşağıdaki değerleri değiştirin.
- Genişlik: 100
- Maksimum Genişlik: 448px (masaüstü), 348px (tablet), 148px (telefon)

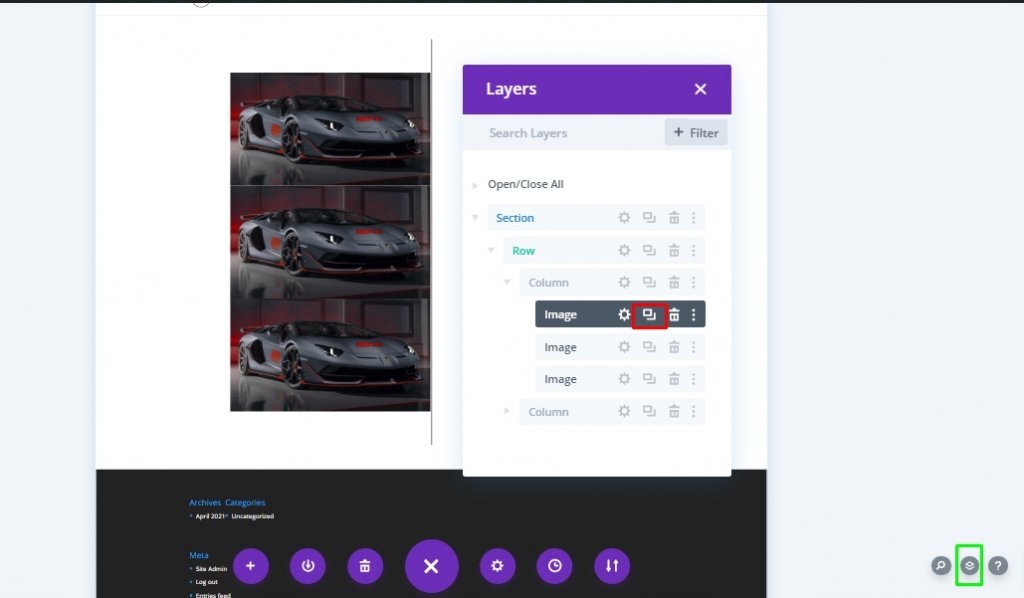
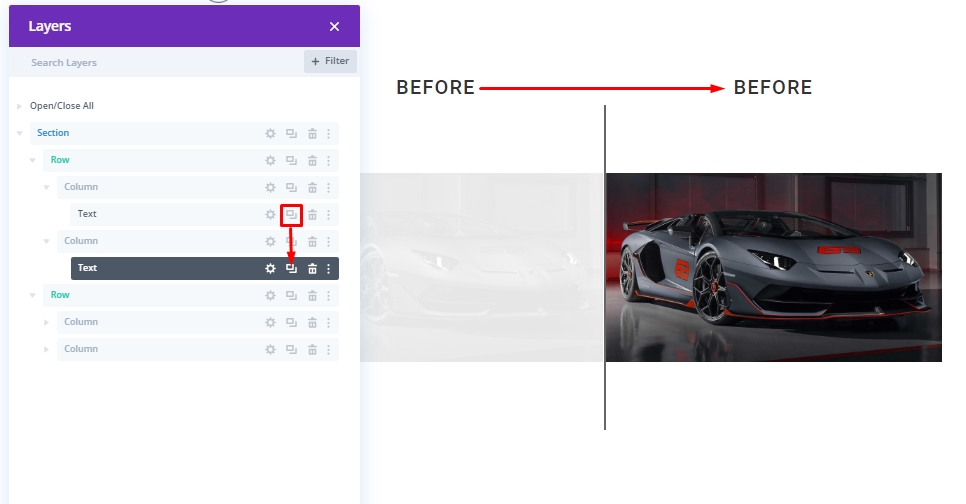
Şimdi görüntü modülini katmanlardan 2 kez çoğaltın (Yeşil İşaret) çünkü görüntü modülini doğrudan kopyalarsak, görüntüler arasında boşluk bırakır.

Bir görüntüyü alttan sütun 2'ye taşıyın.

Bölüm 3: Görüntülere özel stil ve kaydırma animasyonu ekleme
Resimden Önce "Gölge" Stili
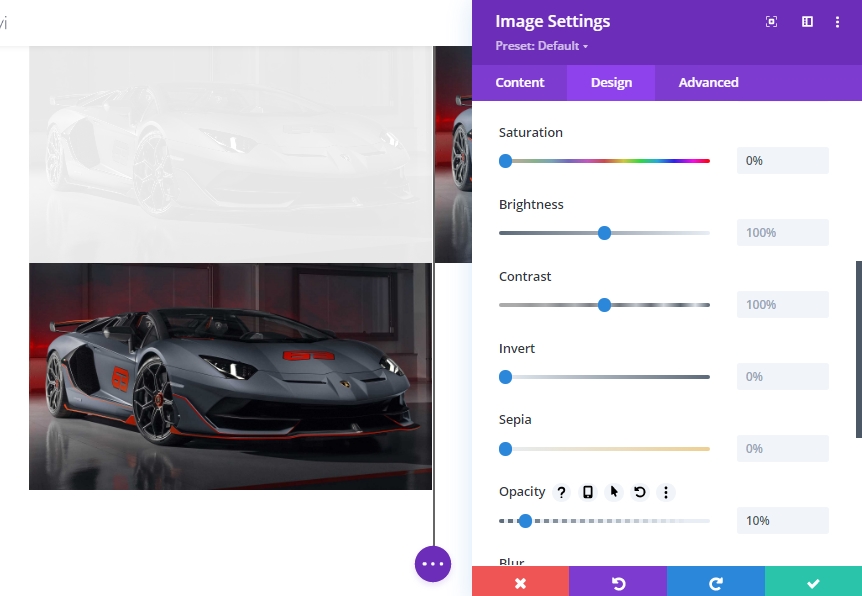
Önceki görüntü "gölge"yi stile geçirmek için, sütun 1'deki ilk (veya üst) görüntünün ayarlarını açın ve filtre seçeneğini aşağıdaki gibi güncelleştirin:
- Doygunluk: %0
- Opaklık: %10

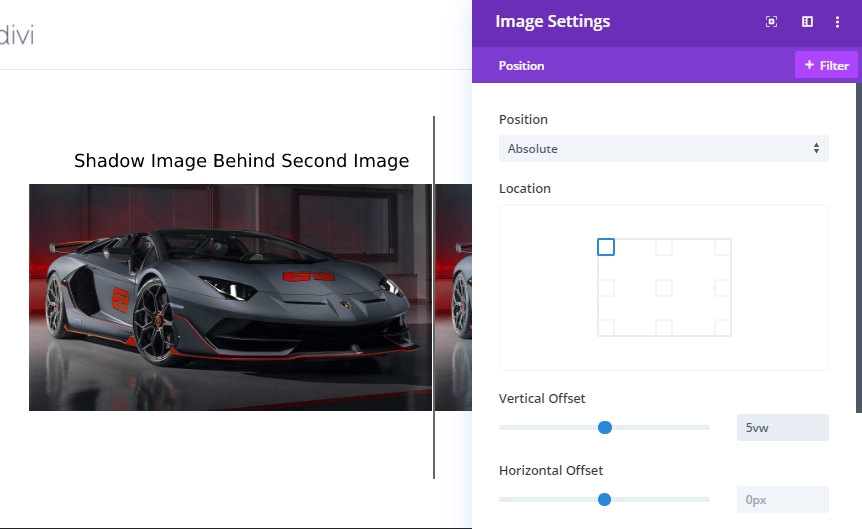
Gölge görüntünün doğrudan "Önce" görüntüsünün arkasına yerleştirilmesini sağlamak için görüntünün konumunu aşağıdaki gibi güncelleyin.
- Konum: Mutlak
- Dikey Ofset: 5vw

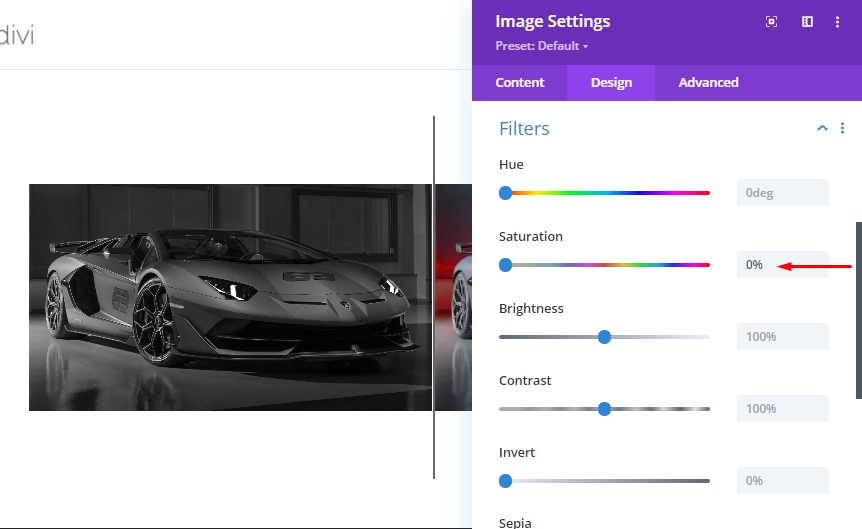
Resim Şekillendirme ve Kaydırma Ayarlarından Önce
Sütun 1'deki resim 2 ayarlarını genişletin ve doygunluk ayarlarını güncelleştirin. Görüntüyü siyah beyaz yapmaya çalışacağız.
- Doygunluk: 0

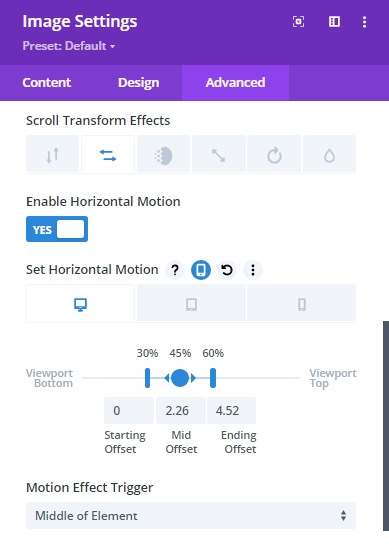
"Gelişmiş sekmesinde", kaydırma dönüştürme efektlerinin altındaki "Yatay Hareket" sekmesine gidin ve hareketi etkinleştirin. Ardından aşağıdaki ayarları güncelleştirin.
Masaüstü için Yatay Hareketi Ayarla...
- Başlangıç Uzaklığı: 0 (%30'da)
- Orta Ofset: 2.26 (%45'te)
- Bitiş Uzaklığı: 4.52 (%60'ta)

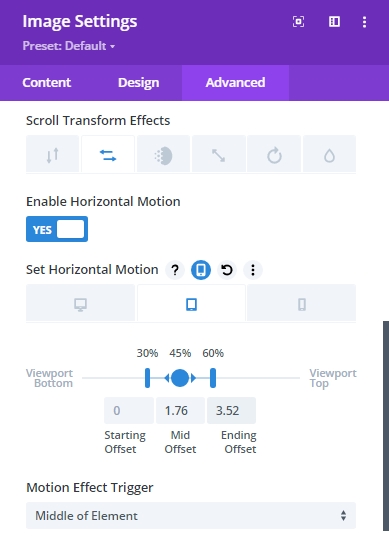
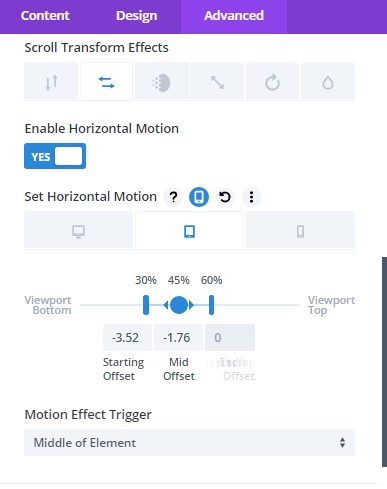
Tablet için Yatay Hareket Ayarla...
- Başlangıç Uzaklığı: 0 (%30'da)
- Orta Ofset: 1.76 (%45'te)
- Bitiş Uzaklığı: 3.52 (%60'ta)

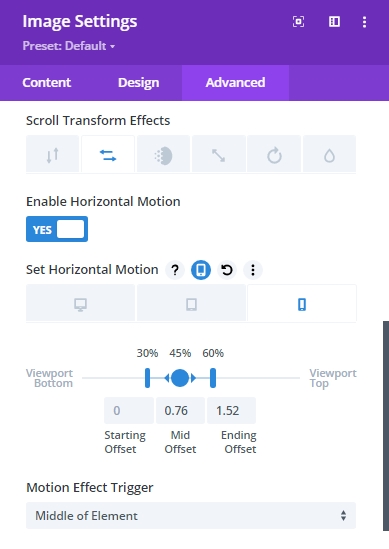
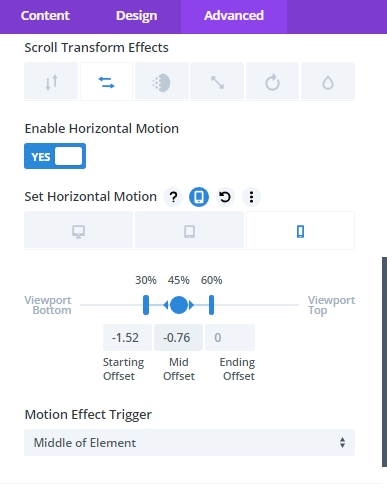
Telefon için Yatay Hareketi Ayarla...
- Başlangıç Uzaklığı: 0 (%30'da)
- Orta Ofset: 0.76 (%45'te)
- Bitiş Uzaklığı: 1.52 (%60'ta)

Şunu anlamamız gerekiyor - ofset değerleri piksel olarak ayarlanmıştır. 1 değeri 100px'e eşittir. Yani 4.52 değeri aslında 452px. Böylece masaüstündeki yatay animasyonun sonunda, görüntü 452px sağa taşınmış olacak. 452px, satırın yarısı (450px) artı 2px kenarlığı ile belirlenir
Resim Kaydırma Ayarlarından Sonra
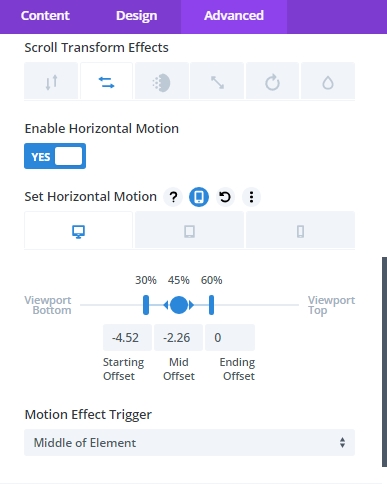
Son olarak, sütun 2'deki son görüntüyü aşağıdaki yatay hareket kaydırma efektleriyle güncelleştirin.
Masaüstü için Yatay Hareketi Ayarla...
- Başlangıç Uzaklığı: -4.52 (%30'da)
- Orta Ofset: -2.26 (%45'te)
- Bitiş Uzaklığı: 0 (%60'ta)

Tablet için Yatay Hareket Ayarla...
- Başlangıç Ofset: -3.52 (%30'da)
- Orta Ofset: -1.76 (%45'te)
- Bitiş Uzaklığı: 0 (%60'ta)

Telefon için Yatay Hareketi Ayarla...
- Başlangıç Uzaklığı: -1.52 (%30'da)
- Orta Ofset: -0.76 (%45'te)
- Bitiş Uzaklığı: 0 (%60'ta)

Kaydırma Testinden Bölüm Kenar Boşluğu Ekleme
Kaydırma animasyonuna bakmadan önce, bölümün üstüne ve altına geçici bir kenar boşluğu eklememiz gerekir, böylece canlı sayfada kaydırılacak bir alana sahip olur.
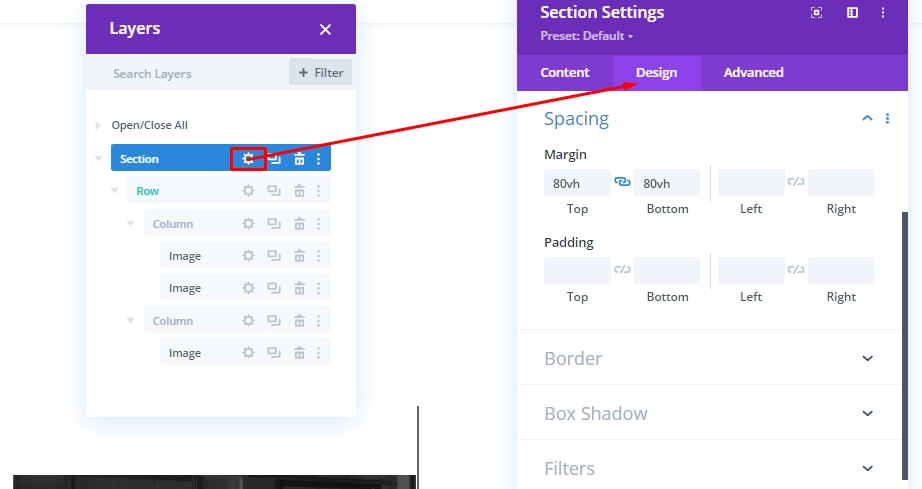
Tüm bölümün ayarlarını açın ve değerleri güncelleştirin.
- Kenar Boşluğu: 80vh üst, 80vh alt

Şimdi, sonucu canlı bir sayfada kontrol edin.
Bölüm 4: Başlık Metninden Önce ve Sonra Oluşturma
Tasarımımızı tamamlamak için birkaç basit görevimiz kaldı. Animasyonu ziyaretçilerimiz için daha anlaşılır hale getirmek için bir öncesi ve sonrası eklememiz gerekir. Bu nedenle, yeni bir iki sütunlu satır oluşturun.

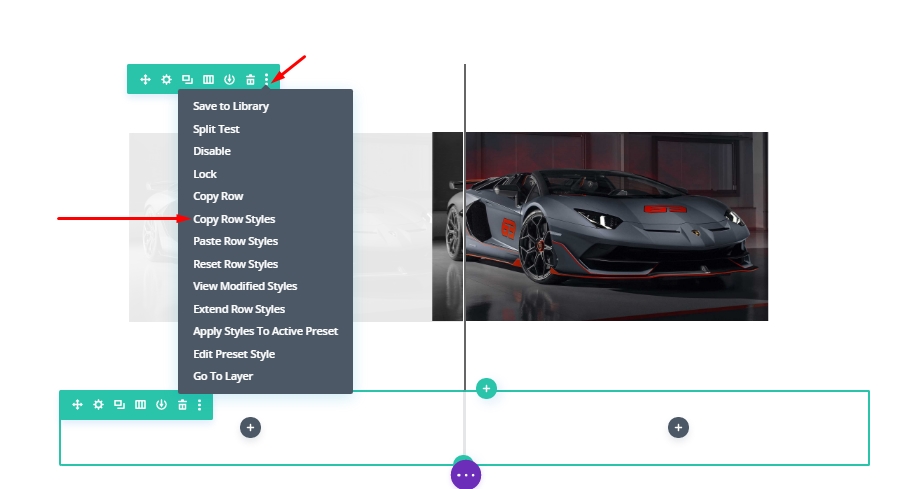
Resim içeren yukarıdaki satırdan satır stilini kopyalayın.

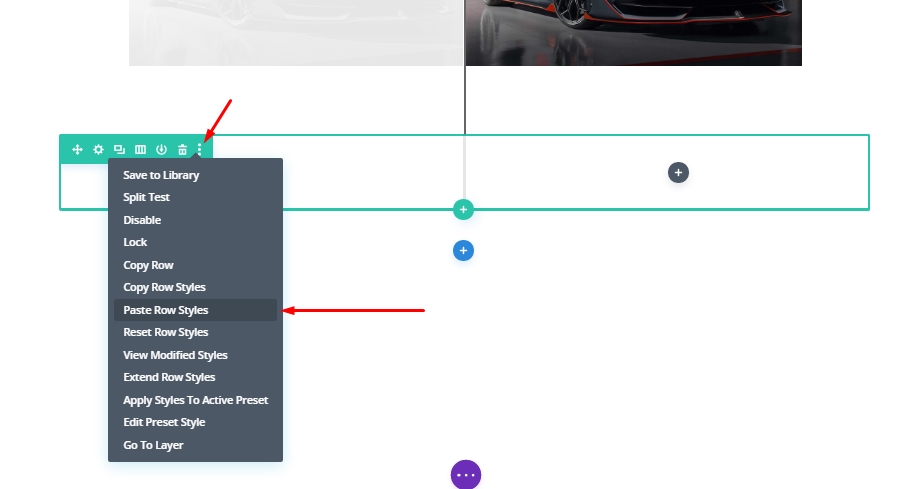
Şimdi yeni satıra yapıştırın.

Metin Modülleri Ekleme
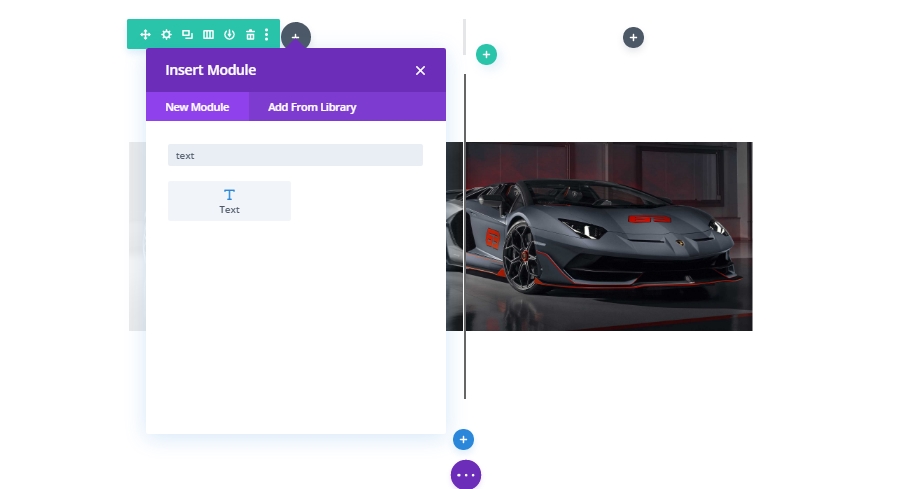
Şimdi ayarları yapıştırdığımız için , görüntüleri içeren satırın en üstüne sürükleyeceğiz. Ardından yeni satırın sütun 1'ine metin modülü ekleyeceğiz.

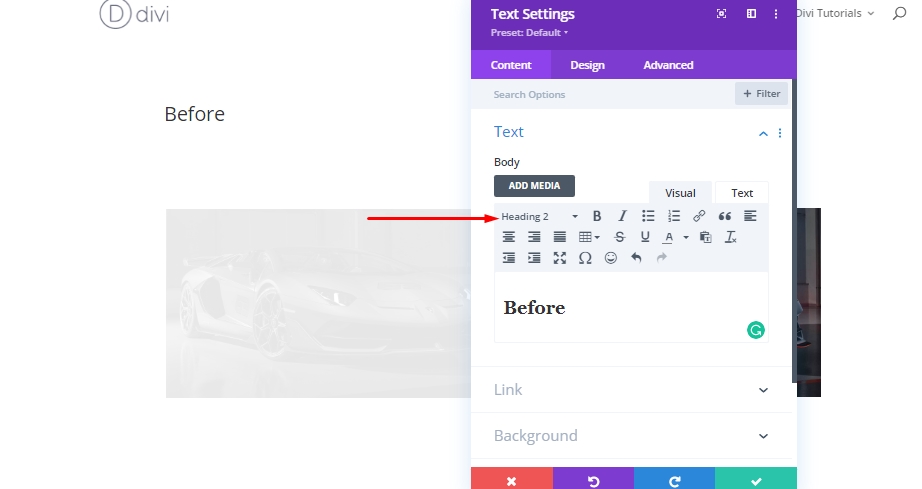
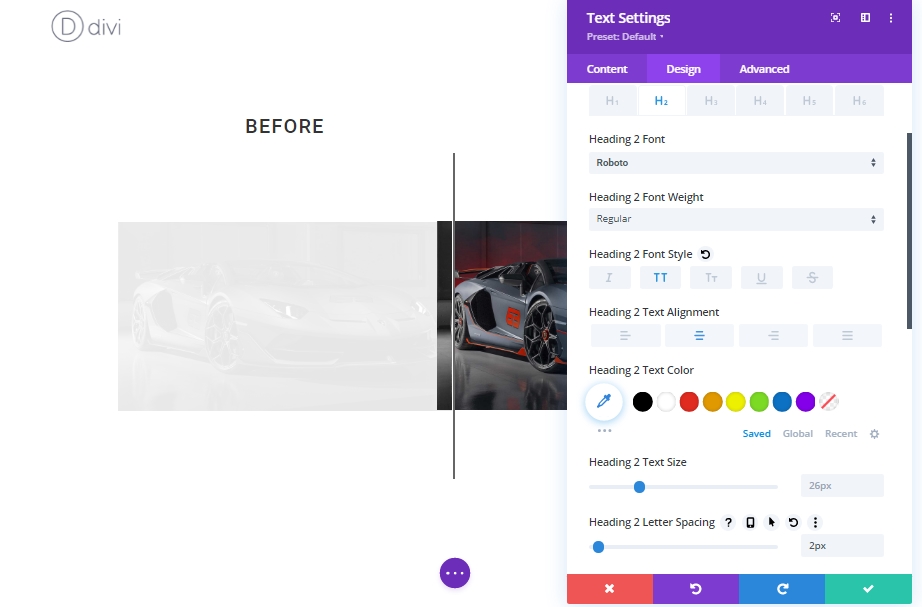
Şimdi, "Önce" yazın ve yazma stilini paragraftan başlık 2'ye değiştirin.

Tasarım sekmesinden aşağıdaki H2 başlık stillerini güncelleştirin:
- Başlık 2 Yazı Tipi: Roboto
- Başlık 2 Yazı Tipi Stili: TT
- Başlık 2 Metin Hizalaması: orta
- Başlık 2 Harf Aralığı: 2px

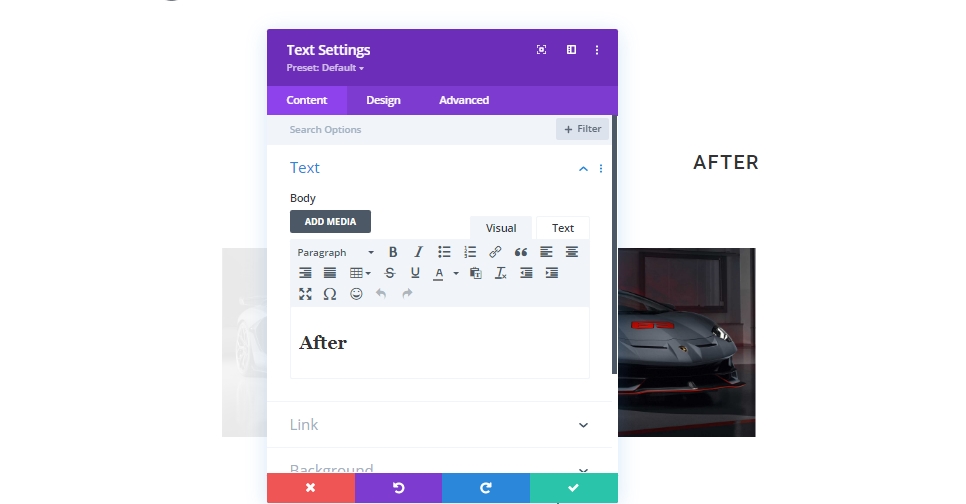
Şimdi "Önce" metin modülunu kopyalayın ve sütun 2'ye yapıştırın.

Şimdi başlığı "Önce" ile "Sonra" arasında güncelleyin.

Ve işimiz bitti!
Nihai Sonuç
İşte sonunda nasıl görüneceği.
Son Sözcükler
Bugünün öğreticisinde, Divi'yi kullanarak görüntülerden önce ve sonra animasyonlu kendi özel kaydırmanızı ne kadar sorunsuz bir şekilde tasarlayabileceğinizi göstermeye çalıştık. Bu tasarım, web sitenizde görüntüleri görüntülemenin harika bir yoludur ve bunun iyi yanı, her yerde çoğaltabileceğiniz ve görüntüleri çok kolay bir şekilde değiştirebileceğinizdir! Sadece görüntü boyutunu sabit tuttuğunuzdan emin olun - Divi işin geri kalanını yapacaktır. umutla. bu, projeyi gösteren görüntüden önce ve sonra bir sonrakinize yaratıcı bir dalga getirecektir. Bu öğreticiyi yararlı bulduysanız, bir paylaşım bizim için büyük olacak ve ayrıca başkaları için bir yardım olacaktır. Ve bugünün öğreticisi hakkında herhangi bir düşünceniz varsa, yorumlarınızı bekliyoruz!





