Fareyle üzerine gelme efekti, tasarımda çok güçlü olan etkileşimli bir tasarım şemasıdır. Bunu, tasarımımızı ziyaretçiler için daha çekici hale getirmek ve içeriği daha bilgilendirici hale getirmek için kullanıyoruz. Divi teması , canlı önizleme oluşturucu ile yerleşik olarak bu özelliğe sahiptir, böylece çarpıcı tasarımlar oluşturabiliriz. En ilginç gezinme efektlerinden biri, vurgulu görüntü değiştirme ve bugün Divi ile bunu nasıl yapabileceğimizi göreceğiz. Bu tasarım, e-ticaret işletmeleri ve portföy web siteleri için çok kullanışlıdır.

sinsi tepe
Fareyle üzerine gelindiğinde görüntü değiştirme, duyarlı bir tasarımdır, böylece mobil veya tabletten gelen ziyaretçileriniz PC kullanıcılarıyla aynı deneyimi yaşayabilir.
Fareyle Üzerine Geldiğinde Resmi Değiştir
Demo Seçimi
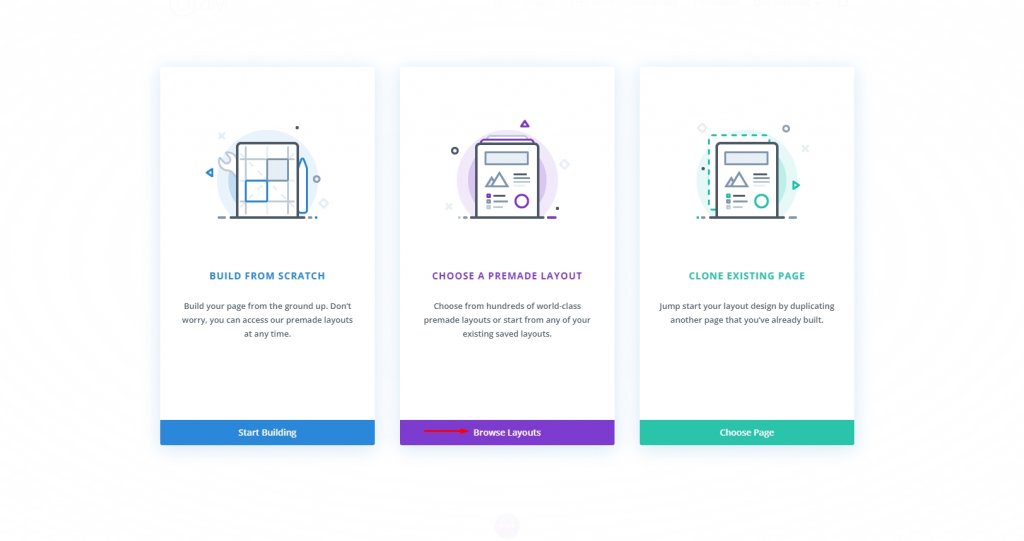
Bugünkü eğitimimize başlamak için, Divi kitaplığından Dog Groomers adlı önceden hazırlanmış bir şablon kullanalım. Bu düzeni içe aktarmak istediğiniz bir sayfa açın ve önceden hazırlanmış bir şablonla seçim yaparak ilerleyin.

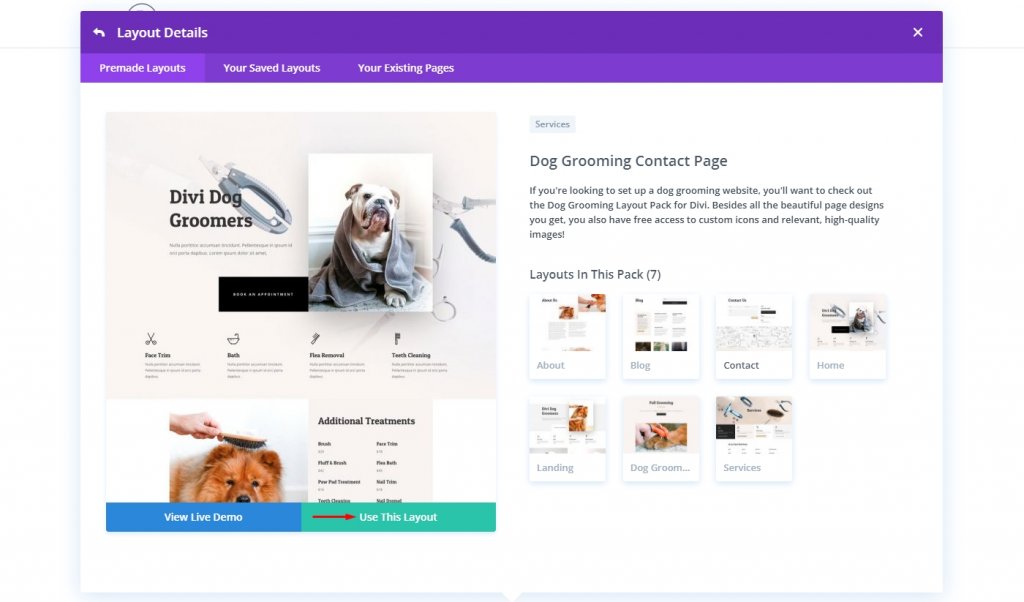
Ardından Dog Groomers şablonunu arayın veya buradan indirin ve içe aktarın. Kitaplıktan şablonu seçtikten sonra Bu düzeni kullan'ı seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Fotoğraf seç
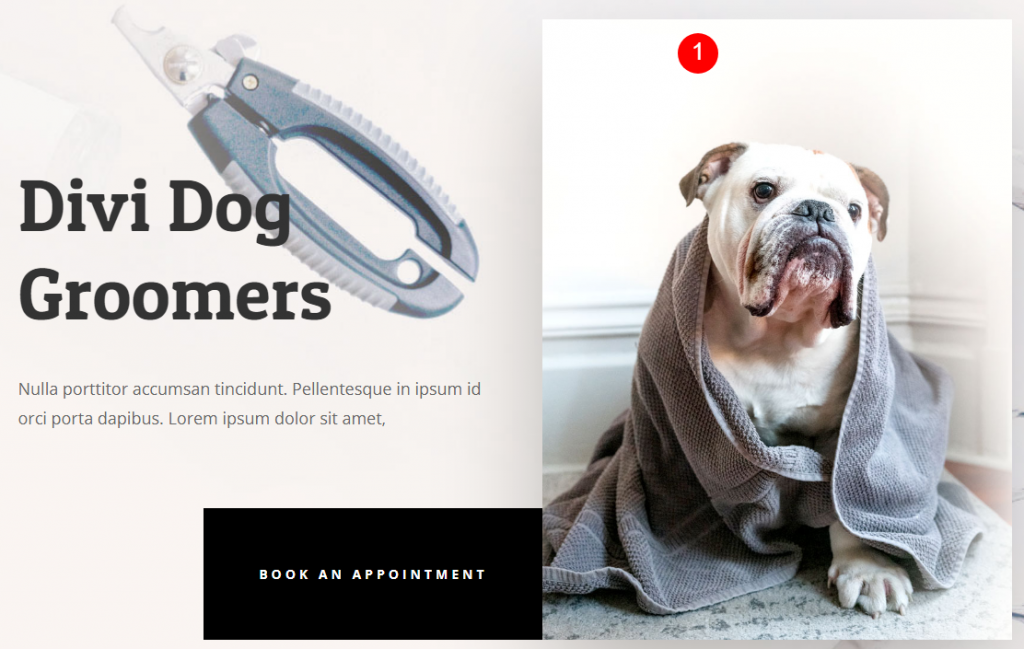
Divi Builder'da, efekti uygulamak istediğiniz fotoğrafları bulun ve üzerlerine tıklayın. Her eylem bağımsız olarak yerleştirilecek olsa da, fareyle üzerine gelme efekti, herhangi bir kısıtlama olmaksızın sayfanızdaki istediğiniz kadar bileşene uygulanabilir.
Bir parçası olarak bir görüntüye sahip herhangi bir bileşene uygulanabileceğini unutmayın. Bu etkiyi göreceğiniz tek yer Divi'nin görüntü modülü değil. Resimleri değiştirmek için, Blurb, CTA veya hatta bir Sütun arka planı olsun, herhangi bir arka plan görüntüsünde fareyle üzerine gelme efektini etkinleştirin.

Resmi doğrudan değiştiremiyoruz çünkü bu resim sayfanın ilk satırının bir parçası ve bir resim modülüne yerleştirilmedi. O halde satır ayarını düzenleyelim.

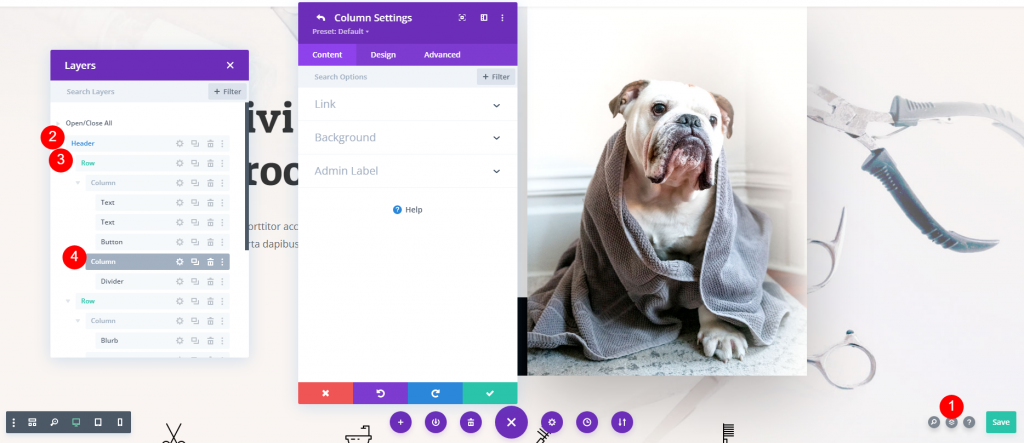
Modül Ayarları
Sağ köşeden katmanları açın ve başlık bölümünden satırı genişletin. İki sütun göreceksiniz ve şimdi ikinci sütun ayarlarını açacaksınız.

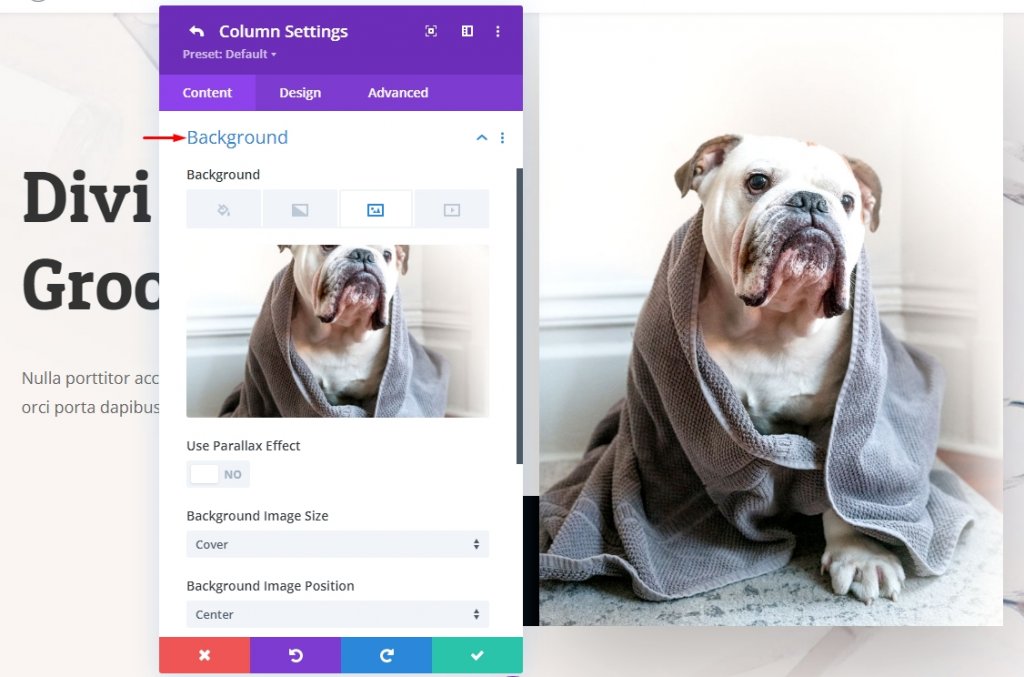
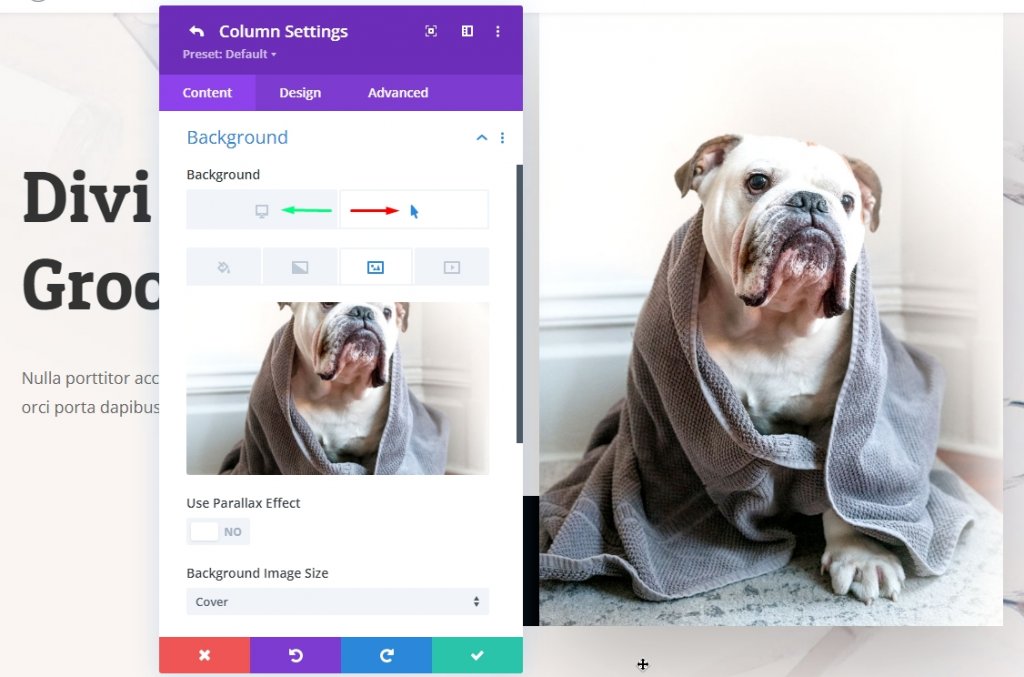
Şimdi içerik sekmesinden görüntü için Arka Plan ayarını açın.

Arka Planın altında Divi, resimler, degradeler ve.mp4 videoları dahil olmak üzere çeşitli farklı ortam türleri arasından seçim yapmanızı sağlar. Soldan üçüncü olan Resim sekmesi, bunlardan herhangi birine fareyle üzerine gelme efektleri uygulamak için kullanılabilir.
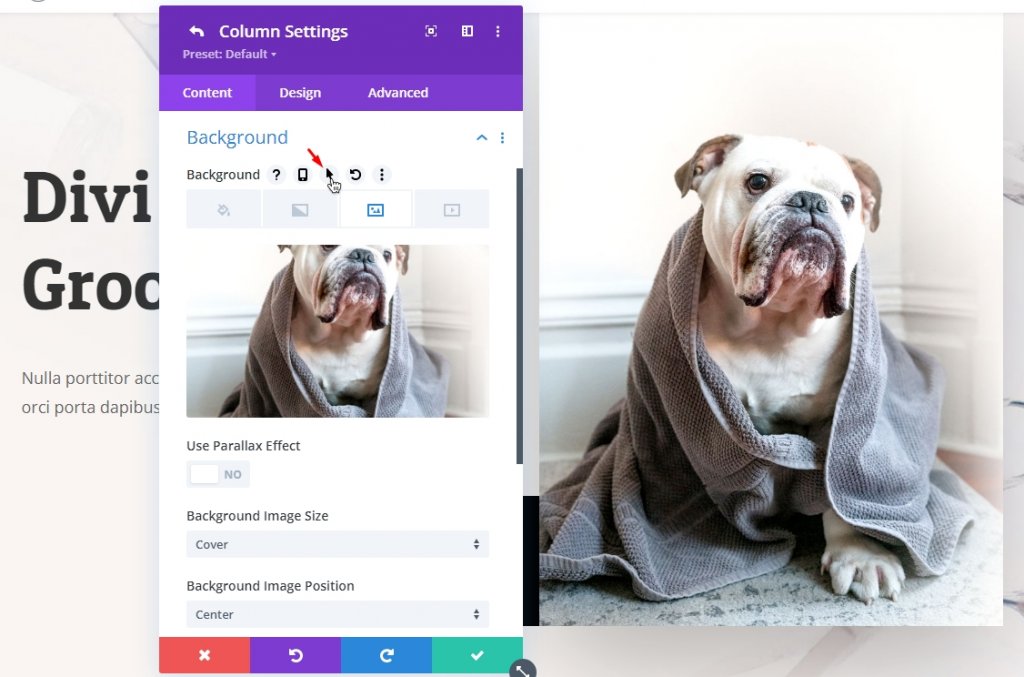
Hover Efektlerini Etkinleştir
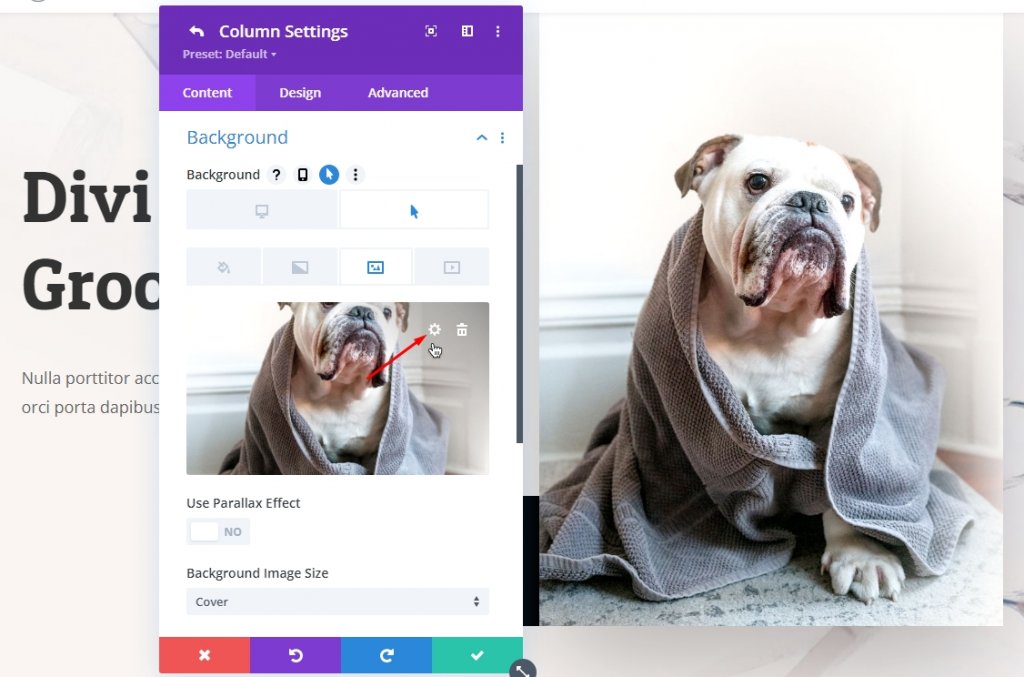
Arka Plan alt başlığının hemen yanındaki Ok simgesinden fareyle üzerine gelme ayarını açın. Divi vurgulu efektleri için bir geçiş anahtarıdır. Fareyle üzerine gelme efektleri, Divi Builder'daki herhangi bir öğeye, aynı seçenek kullanılarak yalnızca fotoğraflara değil uygulanabilir. Gelecekteki tasarımlar için de düşünün.

Şimdi, biri normal durum için diğeri fareyle üzerine gelme durumu için olmak üzere iki yeni sekme göreceksiniz.

Hover İçin Resmi Değiştir
Resmi silebilir ve resmi değiştirebilirsiniz. Dişli simgesini kullanarak resmi değiştireceğiz.

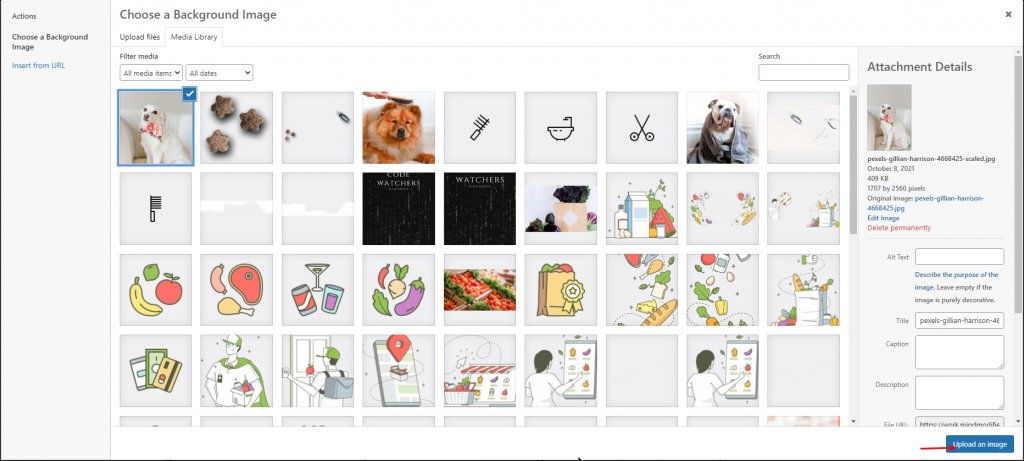
Şimdi ayarlamak istediğiniz resmi seçin ve Resim yükle'ye tıklayın.

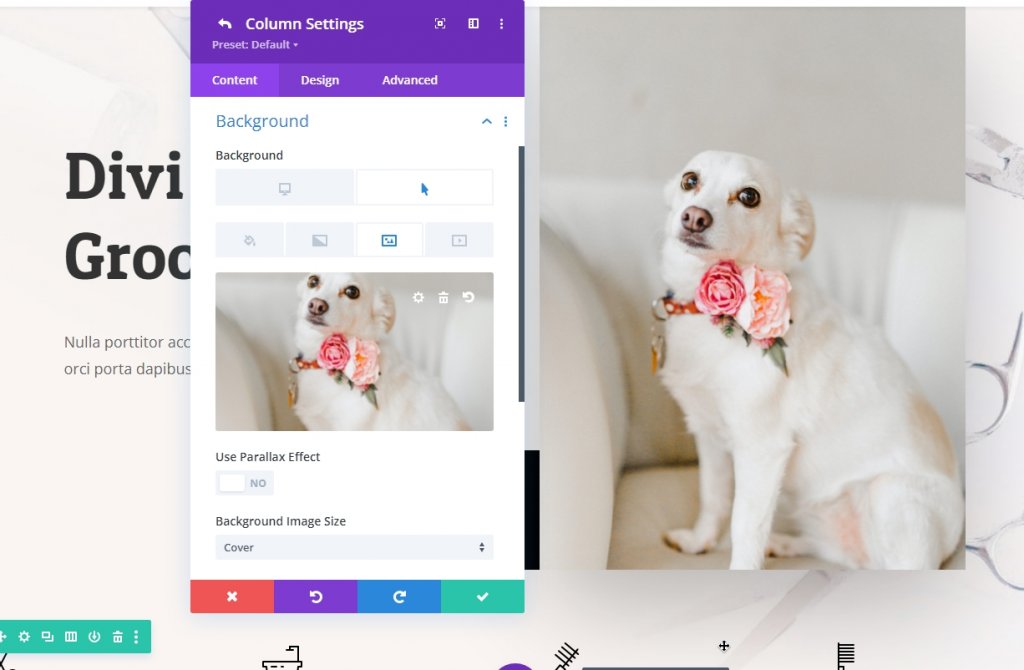
Fareyle üzerine gelme ayarındaki görüntüyü değiştirdiğinizde, değişiklik görsel oluşturucuda canlı olarak gösterilecektir.

İlerlemeden önce lütfen orijinal görüntünün yerinde olduğunu kontrol edin. Varsayılan resim sekmesine giderek bunu kontrol edebilirsiniz.

Her şey yolundaysa yeşil kaydet düğmesine tıklayın. Kaydettiğinizde, fotoğraflarınız kaybolmuş gibi görünebilir, ancak Divi, sizi Sütun ayarlarından çıkardıktan sonra sizi yalnızca Satır ayarlarına döndürür.

Şimdi tek yapmanız gereken işlemi tamamlamak için yeşil onay işaretine bir kez daha tıklamak. Sayfa ayarlarını kaydettikten sonra, değişikliklerinizi ziyaretçileriniz görebilir.
Visual Builder'daki fareyle üzerine gelme efektleri Divi tarafından oluşturulamayabilir. Bunun nedeni, oluşturucu içindeki diğer işlerde kullanılan fareyle üzerine gelme etkileşimidir. Ancak, sayfanın yeşil Kaydet düğmesini tıkladığınızda değişiklikler sitenizin ön ucunda görünecektir.
Son Görünüm
Son tasarımımız böyle görünüyor.
Çözüm
İlgi çekici ve etkileşimli bir web sitesi oluşturmak için herkes Divi Builder'ın çeşitli güçlü araçlarını kullanabilir. Divi , bir müşterinin öncesini ve sonrasını, bir sanat eserinin yaratılışının kronolojisini göstermek veya fareyi tek bir görüntünün üzerine getiren kullanıcılar için eğlenceli bir geçiş yapmak için bunu yapmayı kolaylaştırır. Ek olarak, yalnızca resim veya galeri modüllerinde değil, sayfanızdaki herhangi bir öğedeki farklı resimler arasında hızla geçiş yapmak için fareyle üzerine gelme efektlerini kullanabilirsiniz. Bu, özel modülleri barındırmaya devam ederken sitenizin orijinal görünümünü korumanıza olanak tanır. İyi eğlenceler!




