Divi'deki arka plan maskelerine ve desenlerine kaydırma hareketi eklenerek web sitenizdeki arka plan grafiklerine yeni bir hayat verilebilir. İki katman arka plan tasarımının nasıl yapılacağı da dahil olmak üzere Divi'nin arka plan seçeneklerini yaratıcı bir şekilde nasıl karıştıracağınızı zaten gördünüz. Ancak şu an itibariyle Divi'nin arka plan ayarları artık kaydırma hareketini içeriyor.

Bu kılavuzda, arka plan maskeleri ve desenleri tasarlamak ve canlandırmak için Divi'nin kaydırma seçeneklerinin nasıl kullanılacağını göstereceğiz (özel kod gerekmez). Bunu başarmak için bir Divi satırı kullanarak kayan bir arka plan katmanı oluşturacağız (burada yaptığımıza benzer), bu da kullanıcı bir metin parçası üzerinde gezindiğinde arka plan maskelerini ve desenlerini canlandırmak için kullanacağız. Umarım beğenirsiniz.
Tasarım Önizlemesi
İşte öğreticinin zemin kaydırma animasyonunun nasıl görüneceğine dair kısa bir örnek.
Tasarım Prosedürü
Bölüm Arka Planı
Başlamak için bir satır oluşturmayacağız; bunun yerine, oluşturucunun zaten var olan varsayılan bölümünü güncelleyeceğiz. Arka plan tasarımımızın tarayıcıyı doldurması için bölümün dikey yüksekliğini artırmamız gerekiyor. Bölüme bir minimum yükseklik eklemek, bunu başarmak için basit bir yöntemdir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
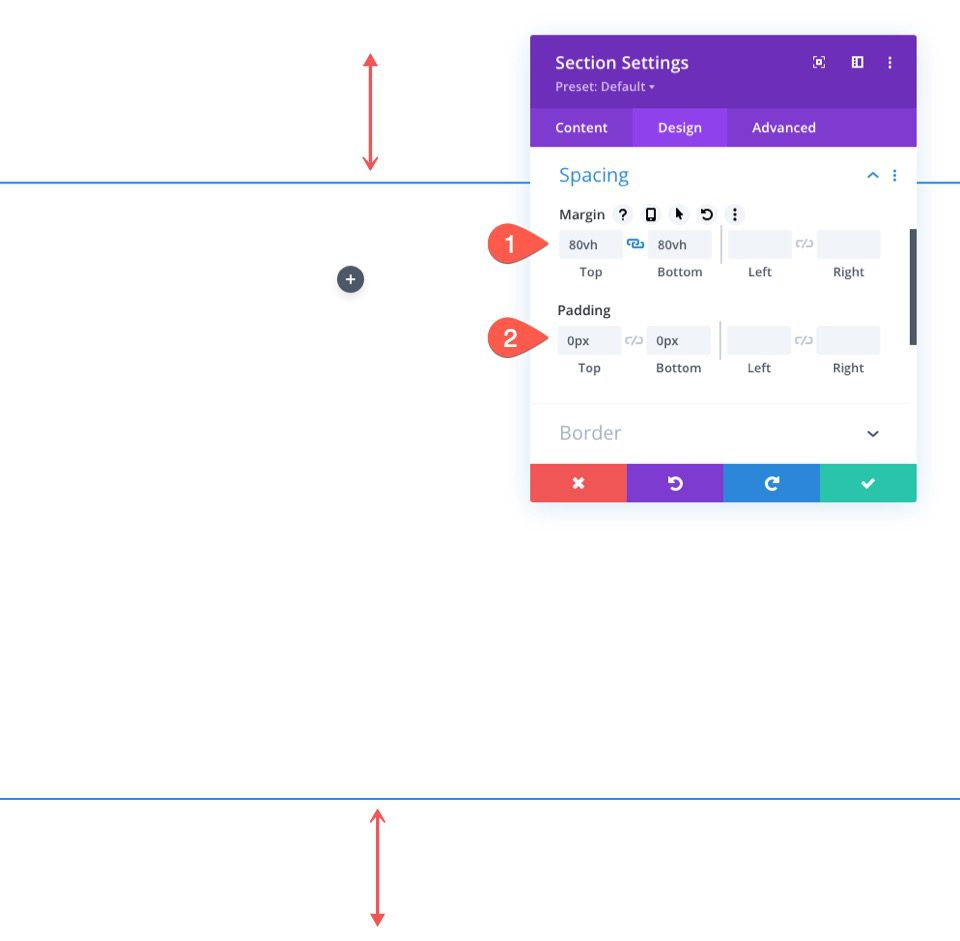
Şimdi başlaBölümün ayarlarını açın. Tasarım sekmesi altındaki dolguyu ve minimum yüksekliği aşağıdaki gibi güncelleyin:
- Min Yükseklik: 50vw
- Dolgu: 0 piksel üst, 0 piksel alt

Bölüm için Arka Plan Gradyanı
Artık segmente benzersiz bir arka plan gradyanı verebiliriz. Bu degrade için oldukça düzenli aralıklarla üç degrade renk durağı ekleyeceğiz. Satır için animasyonlu arka planlarımızı oluşturmaya odaklanmak için, onu temel tutacağız.
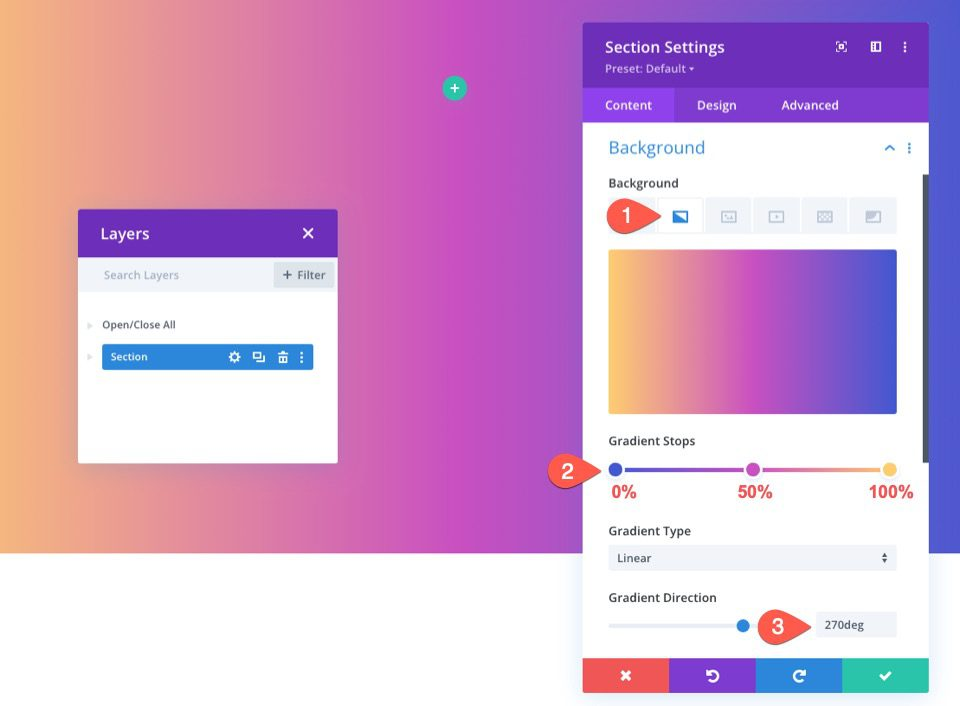
İlk degrade duraklarını eklemeden önce içerik sekmesinde bölüm ayarlarının açık olduğundan emin olun. Degrade sekmesini seçtikten sonra yeni bir degrade oluşturmak için tıklayın. Bu iki önceden ayarlanmış gradyan rengi eklenecektir. Her biri farklı bir renk ve konuma sahip olan aşağıdaki degrade duraklarını ekleyin:
- Gradyan Durdurma #1: #4158d0 (0%'te)
- Gradyan Durdurma #2: #c850c0 (50%'te)
- Gradyan Durdurma #3: #ffcc70 (100%'te)
- Gradyan Yönü: 270deg

Satır Ekle
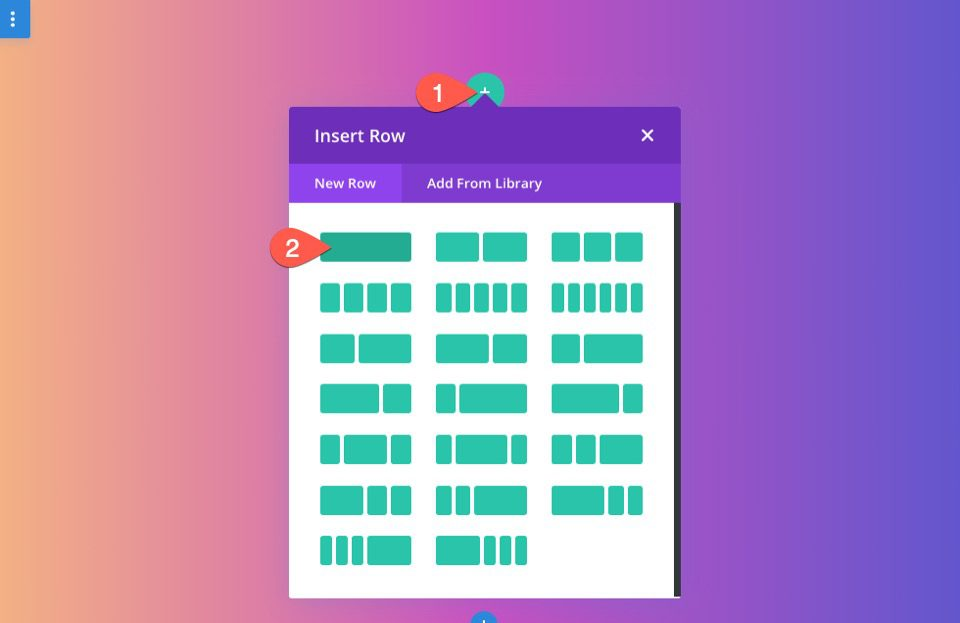
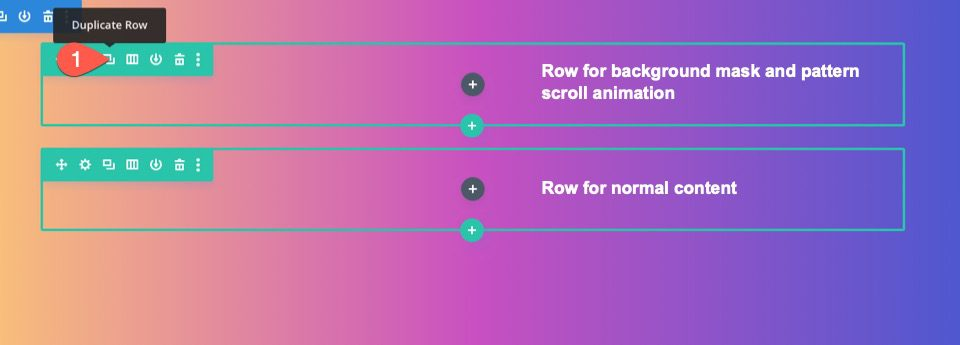
Artık hazır olduğuna göre bölümümüze tek sütunlu bir satır ekleyin. Bu satırda fon maskemiz ve desen kaydırma hareketimiz kullanılacaktır.

bundan sonra yaptığınız satırı kopyalayın. Eşyalarımızı bu ikinci (yinelenen) satırda normalde yaptığınız gibi kullanacağız. Arka plan kaydırma animasyonu artık en üst sırada olmalı ve normal içerik alt satırda olmalıdır.

Satır Özelleştirme
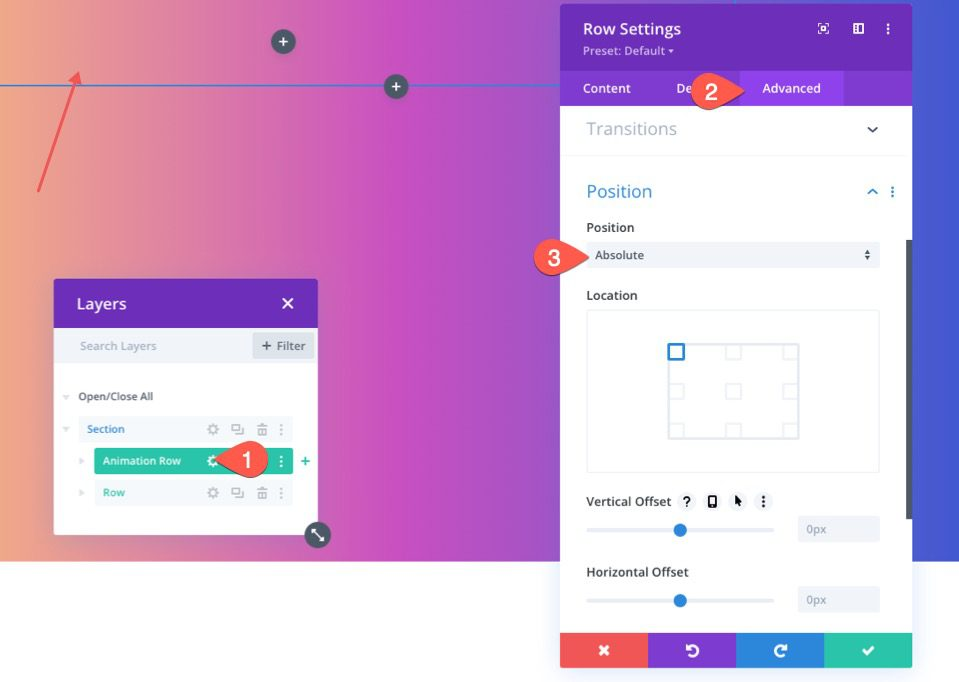
Bölüm arka plan gradyanımız tamamlandığında, arka plan kaydırma animasyonumuz için kullanacağımız satıra odaklanabiliriz. Satırın ayarlarını başlatın. Gelişmiş sekmesi altındaki aşağıdaki bilgileri güncelleyin:
- Pozisyon: Mutlak

Bunu yaparak, satır, sayfada gerçekten herhangi bir yer kaplamadan bölümü kapsayabilecektir. Yapılması gereken tek şey, yüksekliği ve genişliği, bölümün genişliğini ve yüksekliğini tamamen kaplayacak şekilde güncellemektir. Bunun sonucunda gerekli bindirme ve ikinci kat zemin tasarımımız üretilmiş olacaktır.
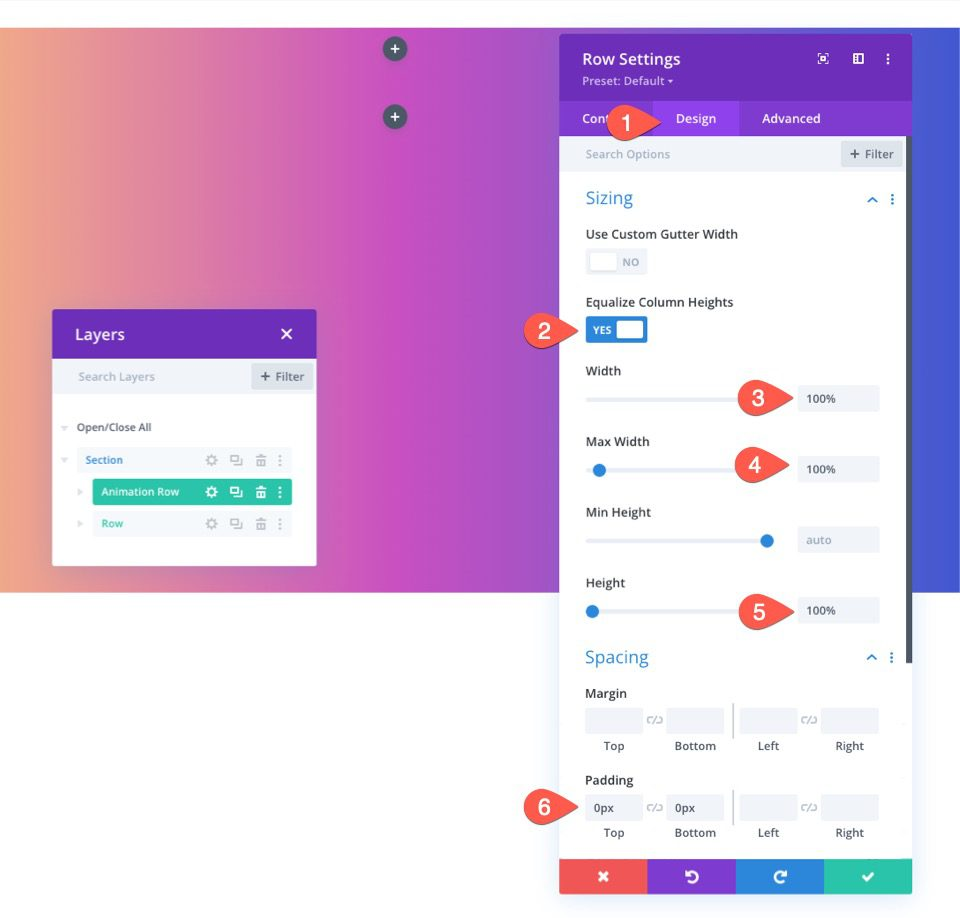
Tasarım sekmesi altında boyutlandırma ayarlarını aşağıdaki gibi güncelleyin:
- Sütun Yüksekliklerini Eşitle: EVET
- Genişlik: 100%
- Maksimum Genişlik: 100%
- Yükseklik: 100%
- Dolgu: 0 piksel üst, 0 piksel alt

Artık göremeseniz bile, satır artık tüm bölümün arka planını düzgün bir şekilde kaplıyor.

Arka Plan Deseni
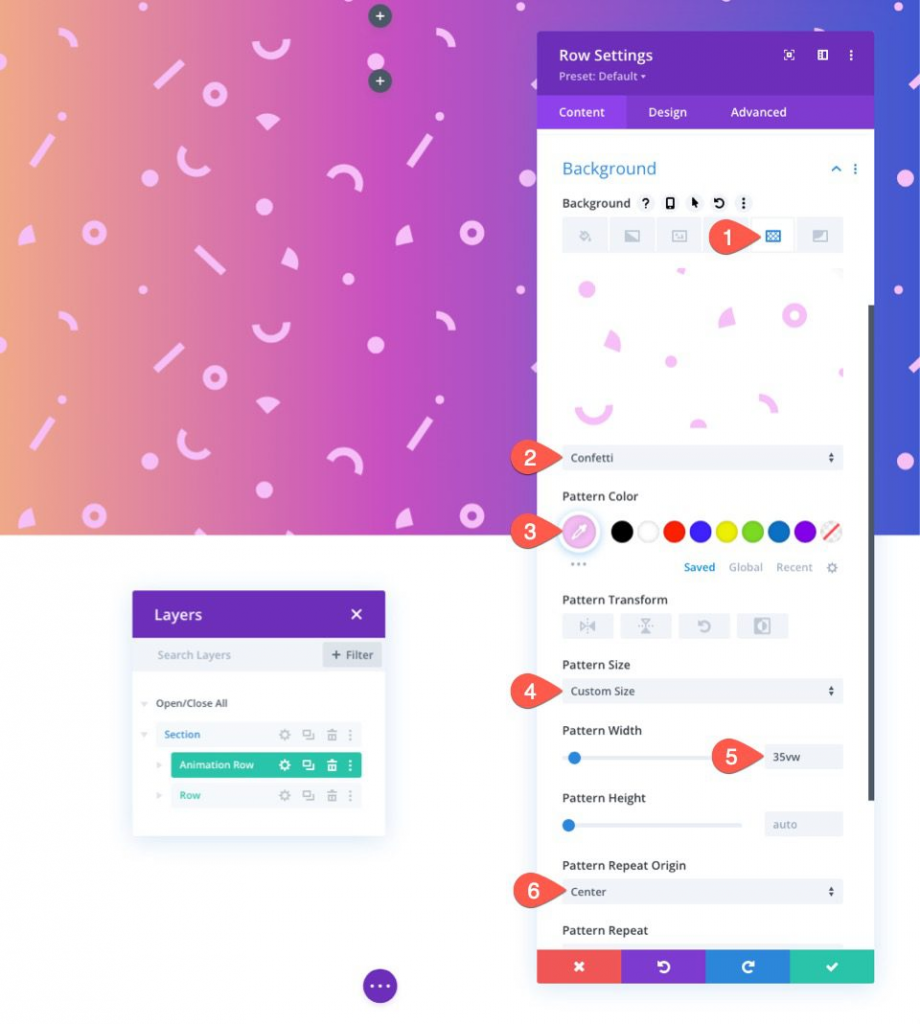
Bu örnekte sıra arka planı olarak Konfeti desenini uygulayacağız.
Satırın ayarlarını başlatın. Arka plan seçeneğinin desenler sekmesi altındaki aşağıdaki bilgileri güncelleyin:
- Arka Plan Deseni: Konfeti
- Desen Rengi: #f6bef7
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 35vw
- Desen Tekrar Menşei: Merkez

Kaydırma Efektleri Ekle
Zemin desenimizi oluşturduktan sonra artık satıra kaydırma efektleri ekleyebiliriz.
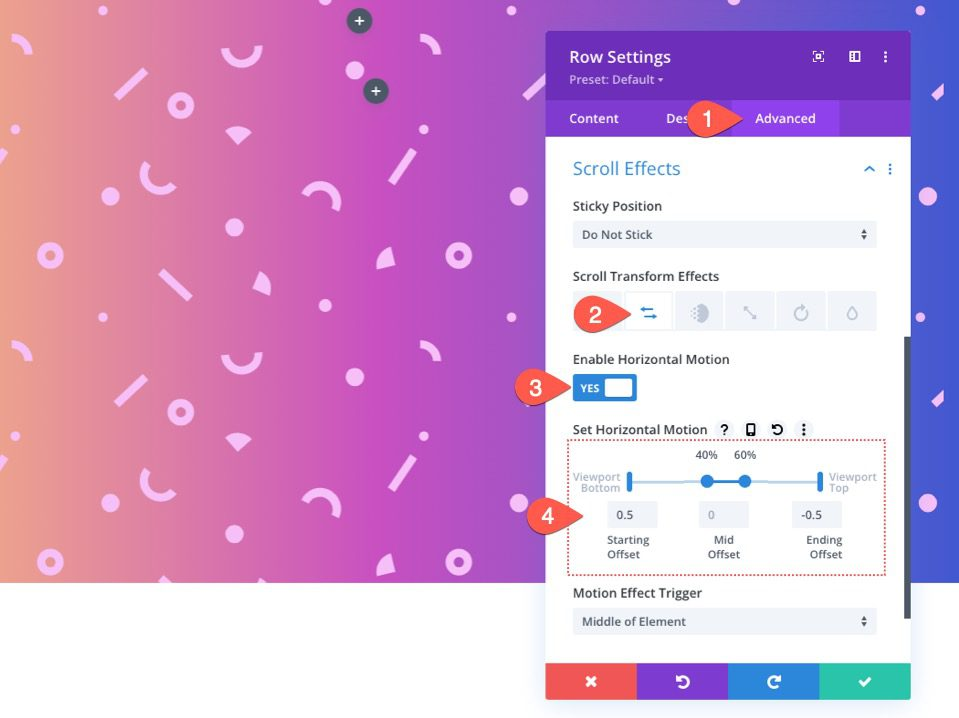
Gelişmiş sekmesini etkinleştirin. Kaydırma efektleri seçenekleri altında aşağıdakileri güncelleyin:
- Yatay Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: 0,5 (0%'te)
- Orta Ofset: 0 (40%'ten 60%'e)
- Bitiş Ofseti: -0.5 (100%'te)

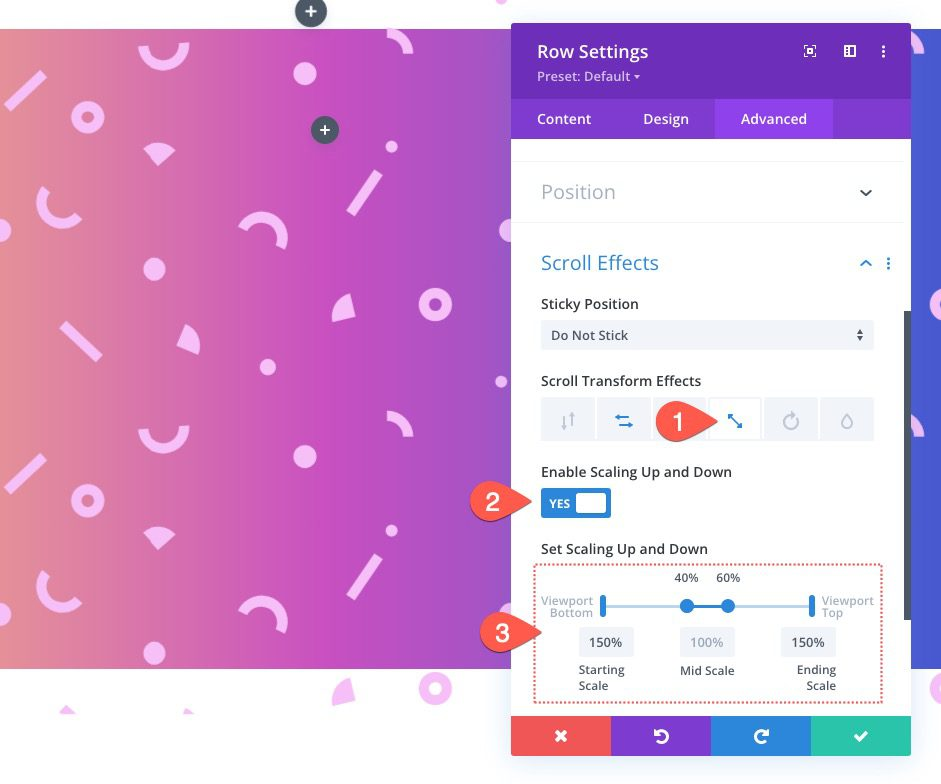
- Yukarı ve Aşağı Ölçeklendirmeyi Etkinleştir: EVET
- Başlangıç Ölçeği: 150% (0%'te)
- Orta Ölçek: 100% (40%'ten 60%'e kadar)
- Bitiş Ölçeği: 150% (100%'te)

Arka Plan Maskesi Ekle
Satırımız tamamlandıktan sonra, aynı satırdaki sütuna geçebilir ve kaydırma efektli bir fon maskesi uygulayabiliriz. Bir arka plan maskesi ekleyerek başlayalım.
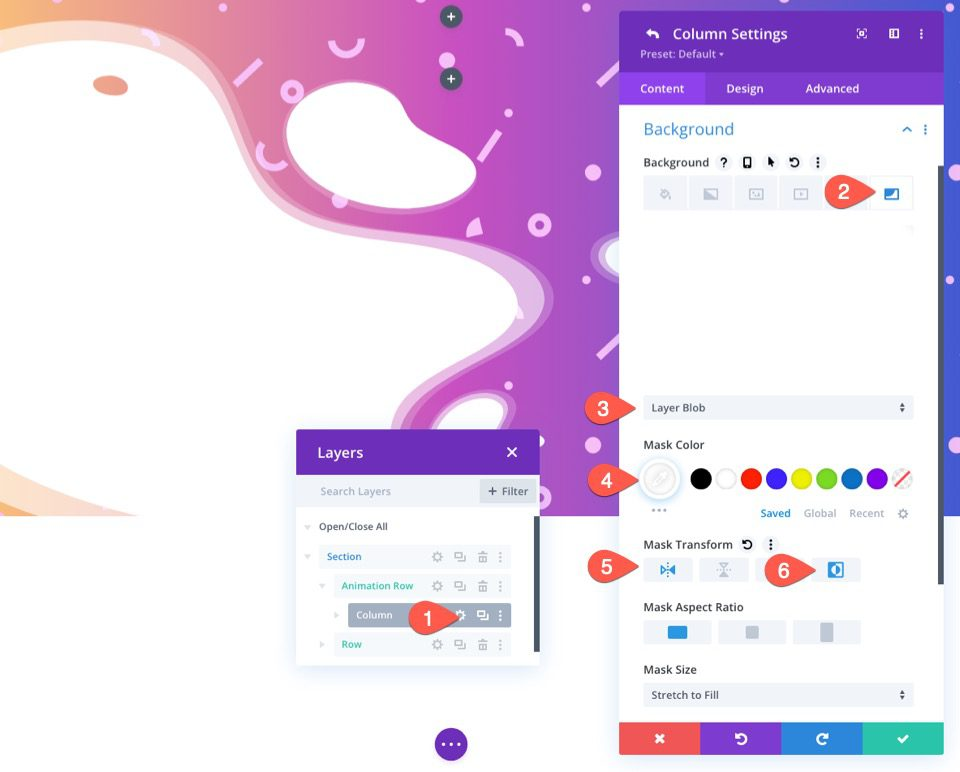
Bunu yapmak için sütun ayarlarını açın. Maskeler sekmesi altında aşağıdakileri güncelleyin:
- Maske: Katman Blogu
- Maske Rengi: #ffffff
- Maske Dönüşümü: Yatay Çevirme, Ters Çevirme

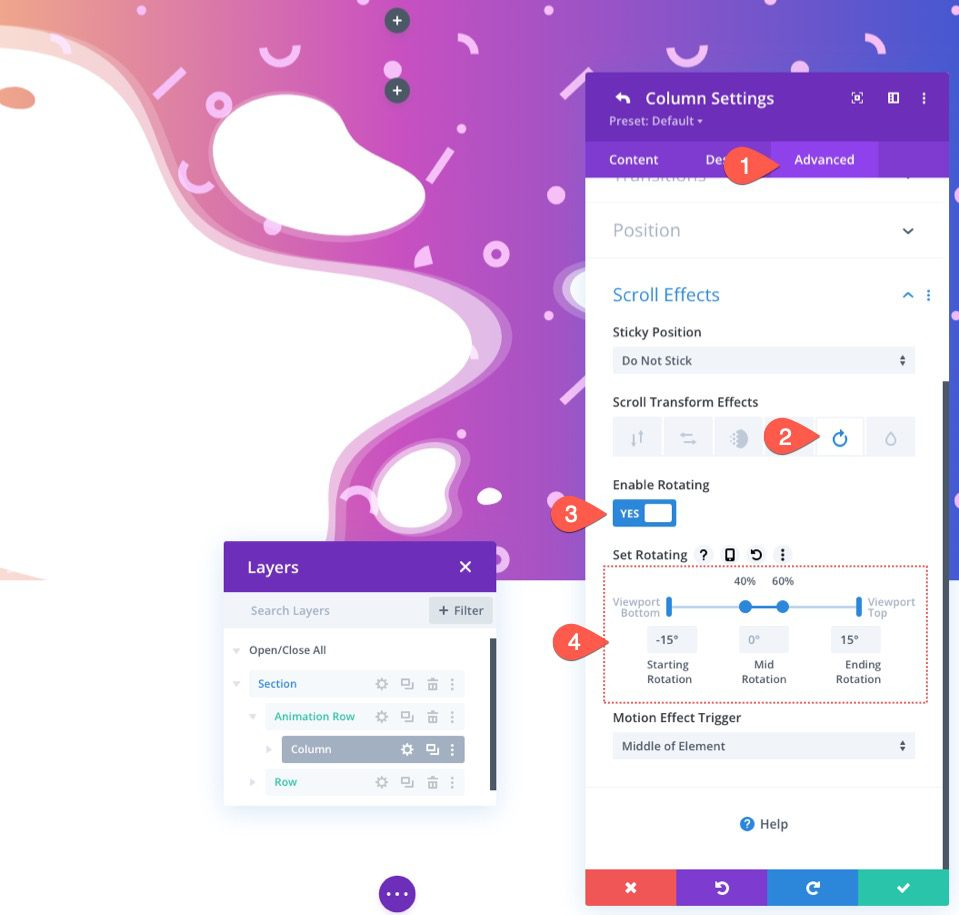
Efektleri Sütuna Kaydır
Zemin maskemizi oluşturduktan sonra artık sütuna kaydırma efektleri uygulayabiliriz. Ana satırın kaydırma efektlerinin zaten sütuna gönderildiğini unutmayın. Kaydırma hareketi sırasında maskeyi desenden daha da ayırmak için tek yapmamız gereken sütunu satırın tersi yönünde döndürmek.
Gelişmiş sekmesini etkinleştirin. Kaydırma efektleri seçeneklerinin altındaki Döndürme sekmesini seçerek aşağıdaki bilgileri güncelleyin:
- Döndürmeyi Etkinleştir: EVET
- Başlangıç Dönüşü: -15 derece (0%'te)
- Orta Dönüş: 0 derece (40%'ten 60%'e kadar)
- Bitiş Dönüşü: 15 derece (100%'te)

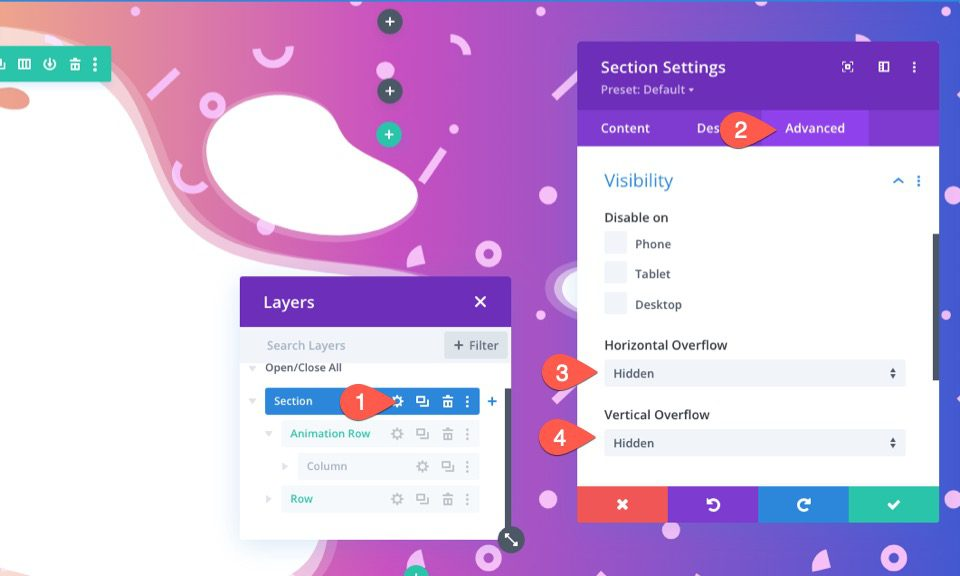
Bölüm Taşmasını Gizle
Kaydırma hareketi satırın bölümü geçmesine neden olduğunda, yine de görünür olacaktır.
Bunun daha iyi görünmesi için bölümün taşmasını gizlemeliyiz. Bunu yapmak için bölümün ayarlarını açın. Gelişmiş sekmesi altında görünürlük parametrelerini aşağıdaki gibi güncelleyin:
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Şimdi daha iyi görünen bir tasarımımız var.
Bölüme ilginize göre içerik eklediğinizde çok daha iyi görünecektir. İçerik ekledikten sonra tasarımımız böyle görünüyor.
Son sözler
Şaşırtıcı bir şekilde, Divi'nin zemin seçenekleri böyle güzel arka planlar tasarlamayı kolaylaştırıyor. Ek olarak, bu tasarımlara Divi'nin kaydırma efektleriyle birlikte kaydırma animasyonu vermek onlara yeni bir hayat verir.
Daha fazla bilgi için ilgili Divi eğitimimize bakın.




