Herhangi bir web sitesinin çevrimiçi olarak başarılı olması için aktif bir sosyal medya varlığına sahip olması gerekir. Hedef kitlenizin tercih ettiği platformlarda yer almak çok önemlidir. Web sitenizde sosyal ağ bağlantıları sağlamak, onlara yardımcı olacak bir yaklaşımdır. Ancak Divi sayesinde bu bir çocuk oyuncağı. Divi altbilgisi, bu makalede göreceğimiz gibi artık sosyal medya simgelerini içerebilir.
Hadi başlayalım.
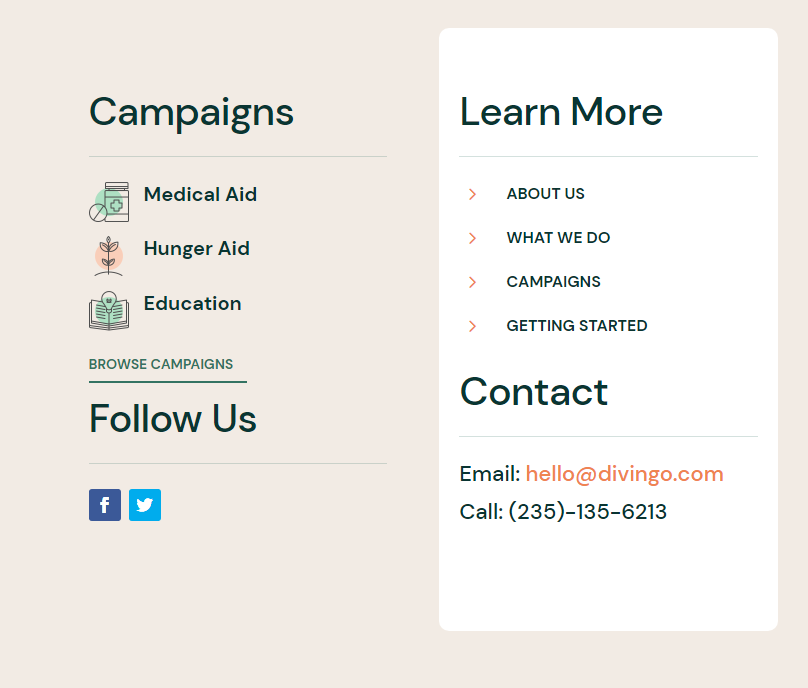
Ön izleme
Bugünkü eğitime başlamadan önce görsele aşina olmak gereklidir. Yani bugün yaratacağımız şey bu.

Tasarımı İçe Aktar
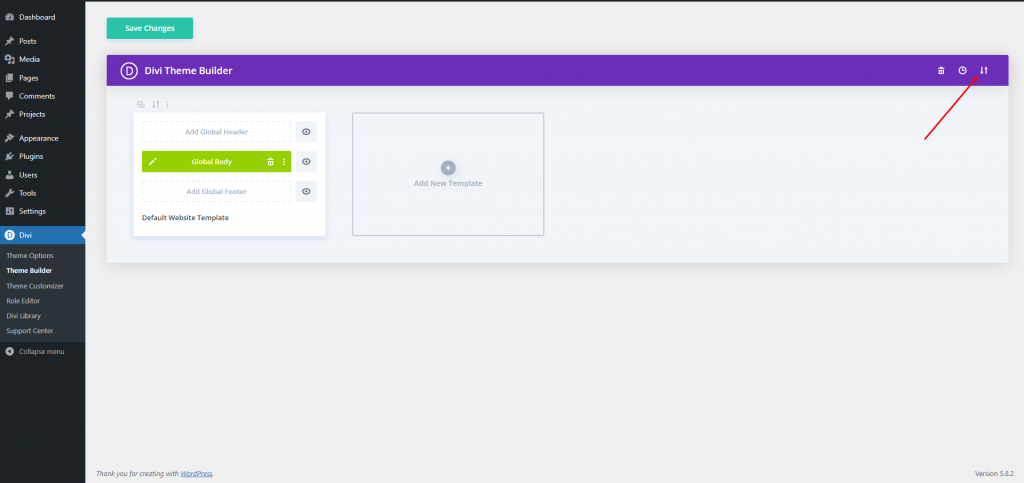
Divi son zamanlarda bazı güzel tasarım düzenleri ekledi ve STK düzeni bunlardan biri. Bu nedenle, bugünün öğreticisi için STK düzeni üstbilgi ve altbilgi şablonunu kullanacağız. Şablonumuz zaten var. Şimdi Tema oluşturucu taşınabilirlik seçeneğini kullanarak yükleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Şimdi içe aktarma sekmesine gidin ve yüklemek istediğiniz JSON dosyasını seçin. Ardından "Divi tema oluşturucu şablonunu içe aktar" seçeneğini tıklayın ve hazırsınız.

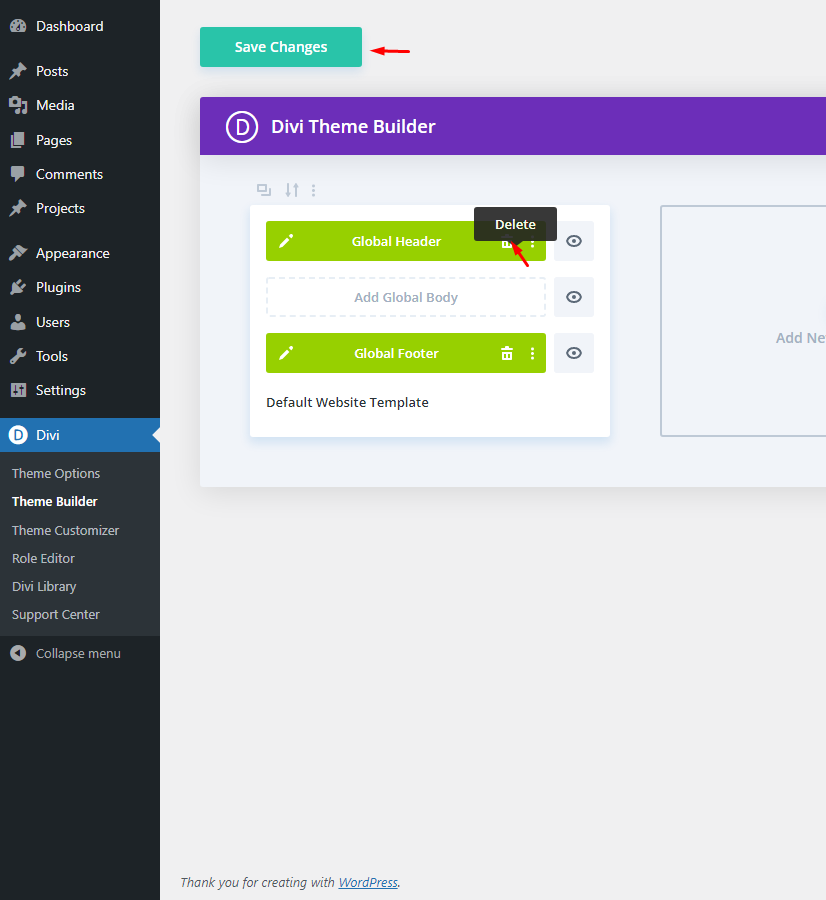
Başlık kısmını isterseniz tutabilir isterseniz de silebilirsiniz. Ancak biz onu silip sadece Altbilgi bölümü ile çalışacağız.
Tasarımı Düzenle
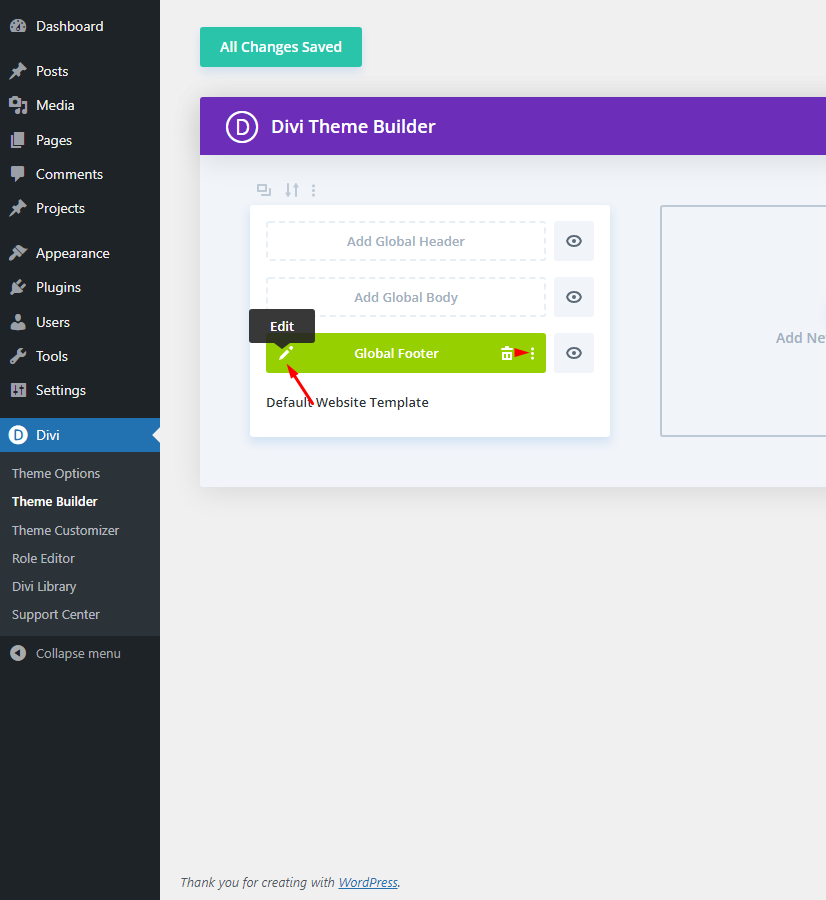
Bundan sonra, şablona erişmeniz ve değişikliklerinizi yapmanız gerekir. Genel Alt Bilginizi düzenlemek için kurşun kalem simgesini (solda) veya üç noktayı (sağda) seçin ve açılır menüden Düzenle'yi seçin.

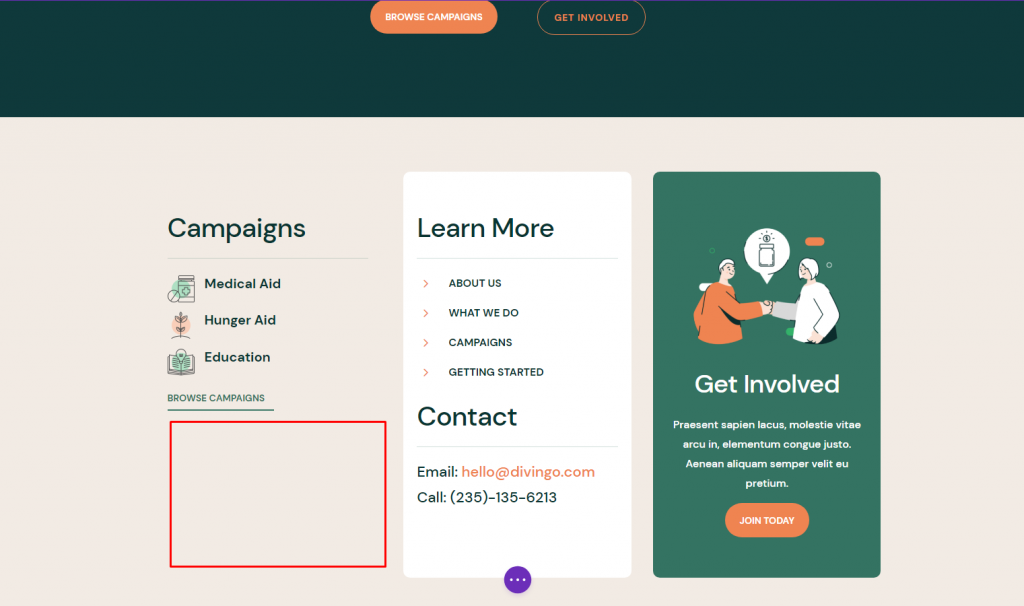
Altbilgi düzenlemeye açık olduğu için işaretli yerlere sosyal ikonları ekleyeceğiz.

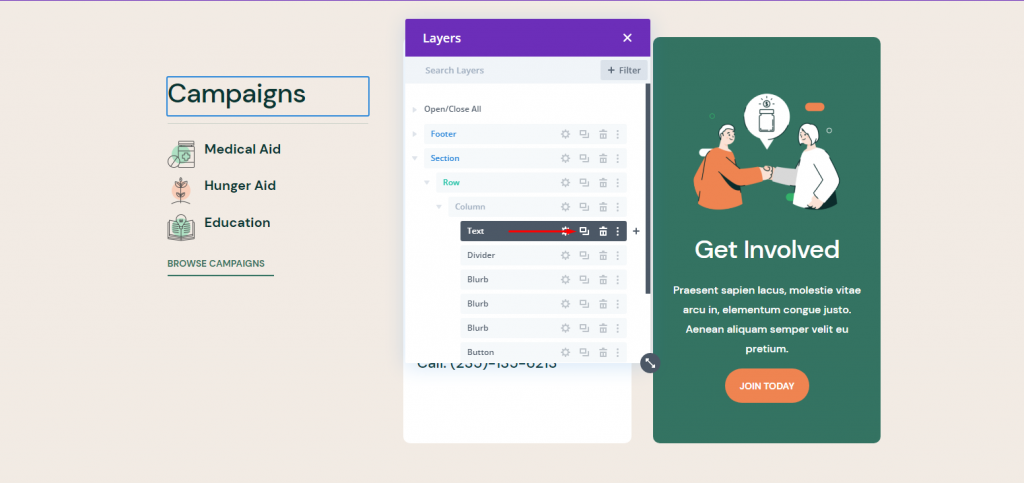
İlk olarak, altbilginin geri kalanıyla uyumlu bir başlığa ihtiyacımız olacak. Başlığı üstündeki alana kopyalayın ve sosyal simgelerin görünmesini istediğiniz yere sürükleyin.

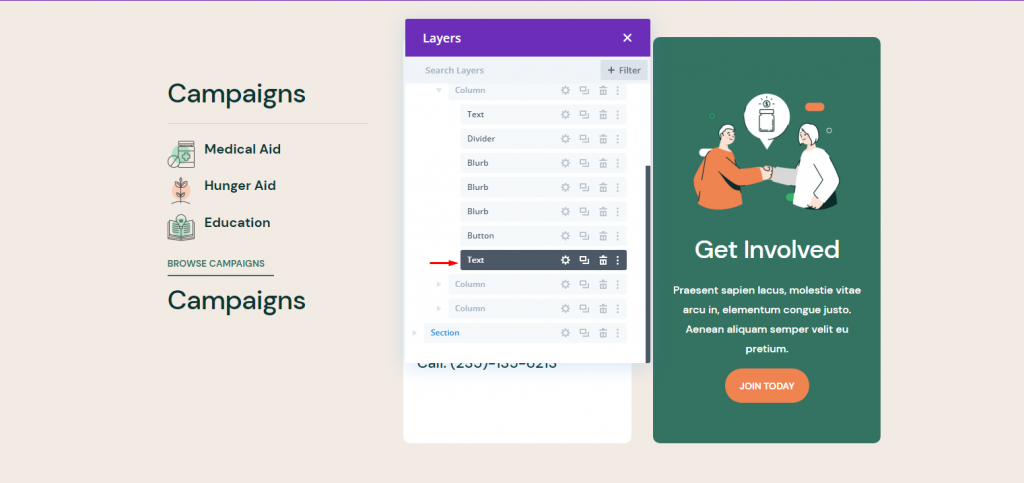
Şimdi klonlanmış başlığı düğme modülünün altına sürükleyin.

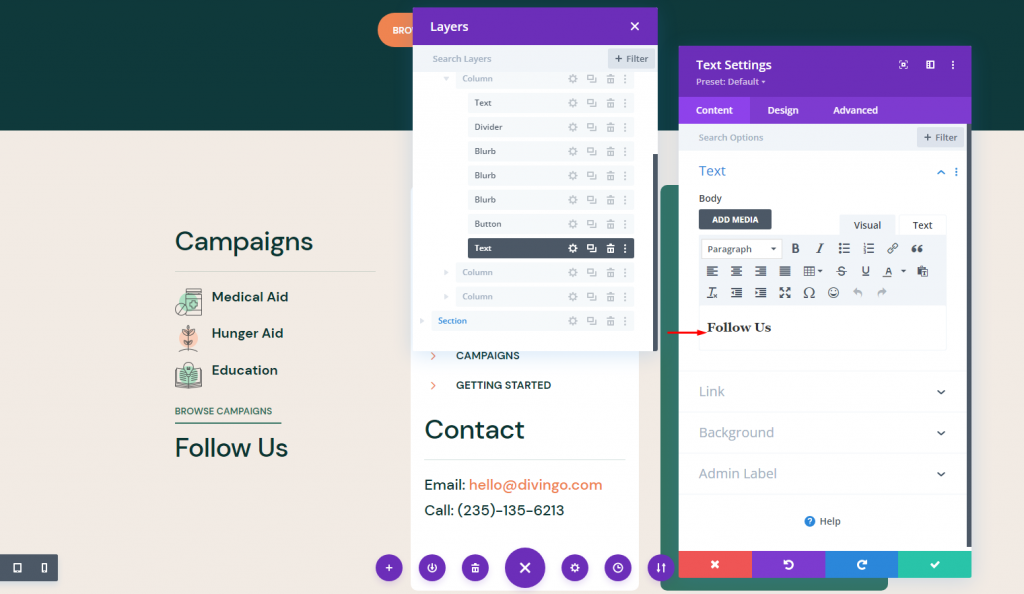
Şimdi klonlanmış modülün metnini düzenleyin.

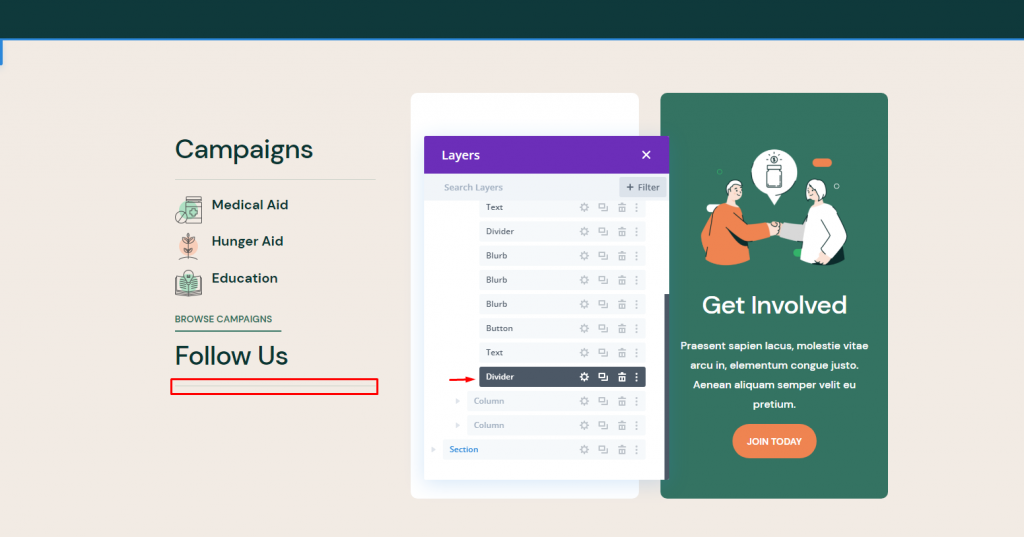
Şimdi kampanya metninin altındaki bölücü modülü de kopyalayın ve bizi takip edin metninin altına sürükleyin.

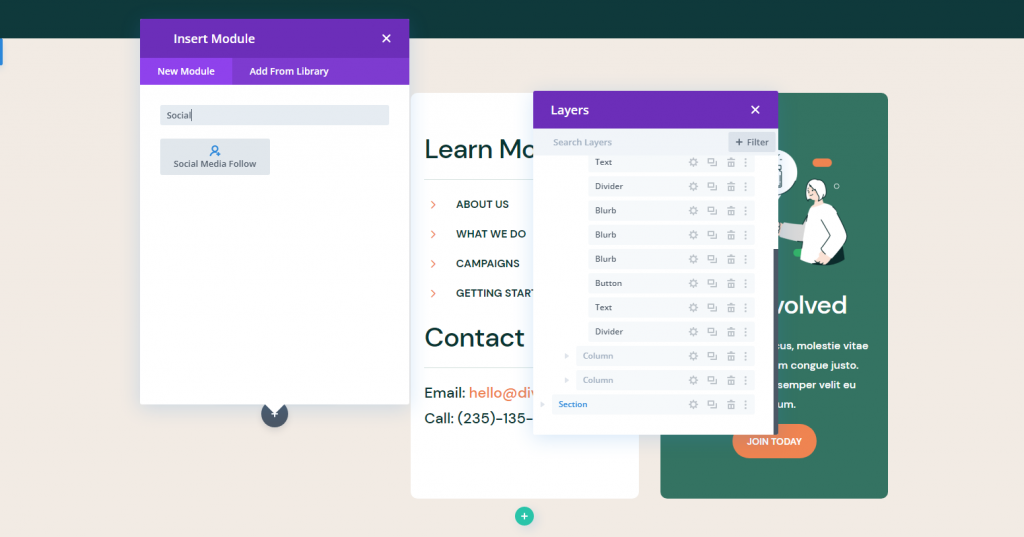
Şimdi sosyal medya modülünü bölücünün altına ekleyin.

Şimdi, böyle görünüyor.

Sosyal Medya Simgeleri ve URL'ler Ekleyin
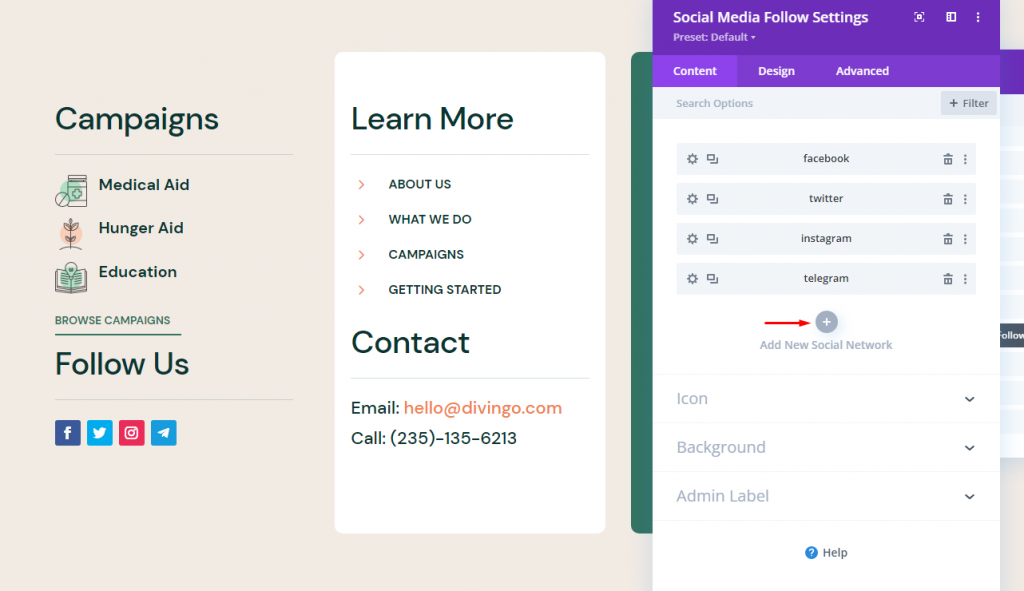
Sahip olduğunuz tüm sosyal medya hesaplarını eklemenin zamanı geldi. Divi bize seçimler için son bir bölüm sağlar ve ihtiyaç duyduğumuz kadar çok profil ekleyebiliriz.
Artı işaretine tıklayın ve istediğiniz platformu seçin.

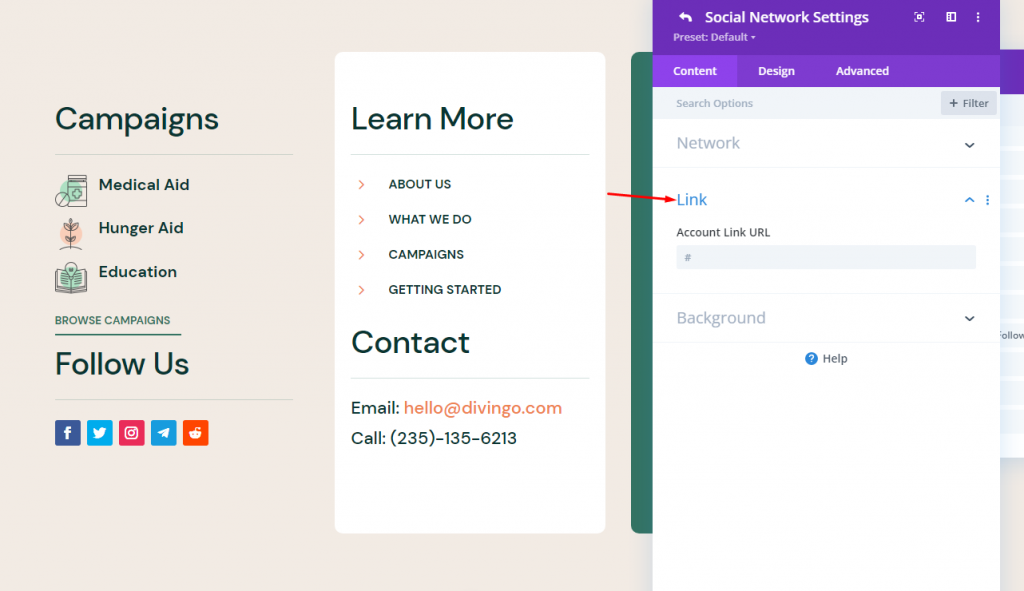
Ardından, sosyal medya tanıtıcılarınıza bağlantılar ekleyin.

Stil Simgeleri
Şablonumun altbilgisi çok fazla yeşil ve turuncu içeriyor. Düğmenin kenarları yuvarlatılmış, diğer simgelerin arkasında bir daire var. Metin yeşil zemin üzerinde beyazdır. Bunları sosyal medya simgelerini şekillendirirken tasarım kuyrukları olarak kullanacağım.
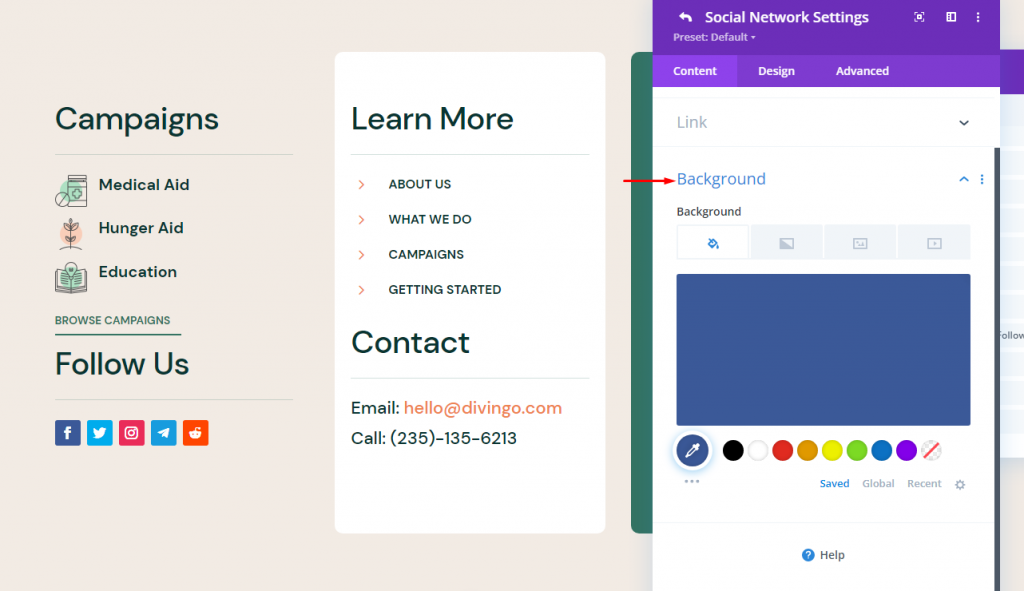
Dişli simgesine tıklayın ve içerik sekmesinden simgenin arka plan rengini açın.

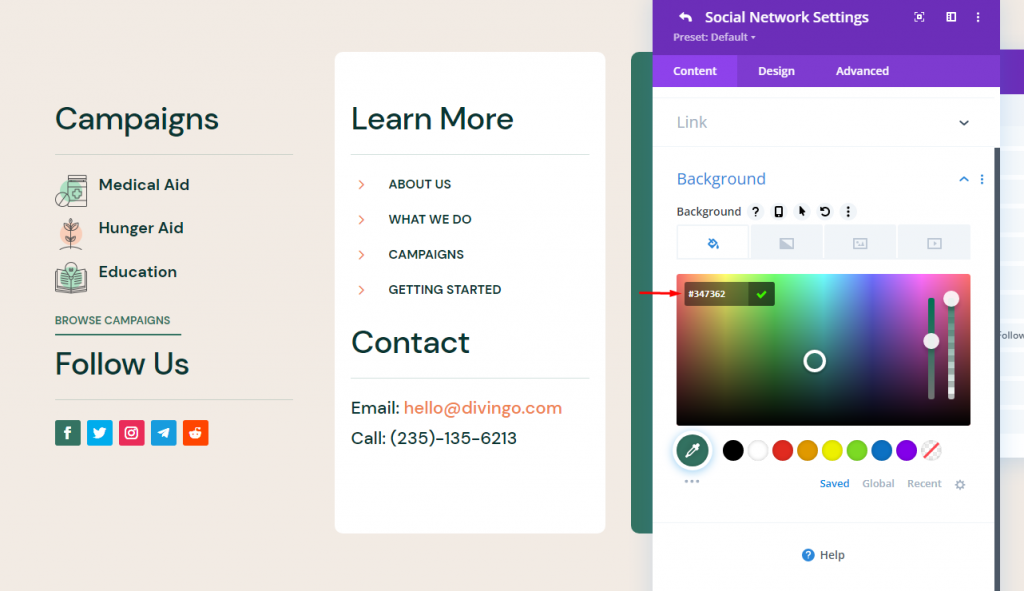
Tasarım düzenine uyacak şekilde arka plan rengini değiştirin.
- arka plan = #347362

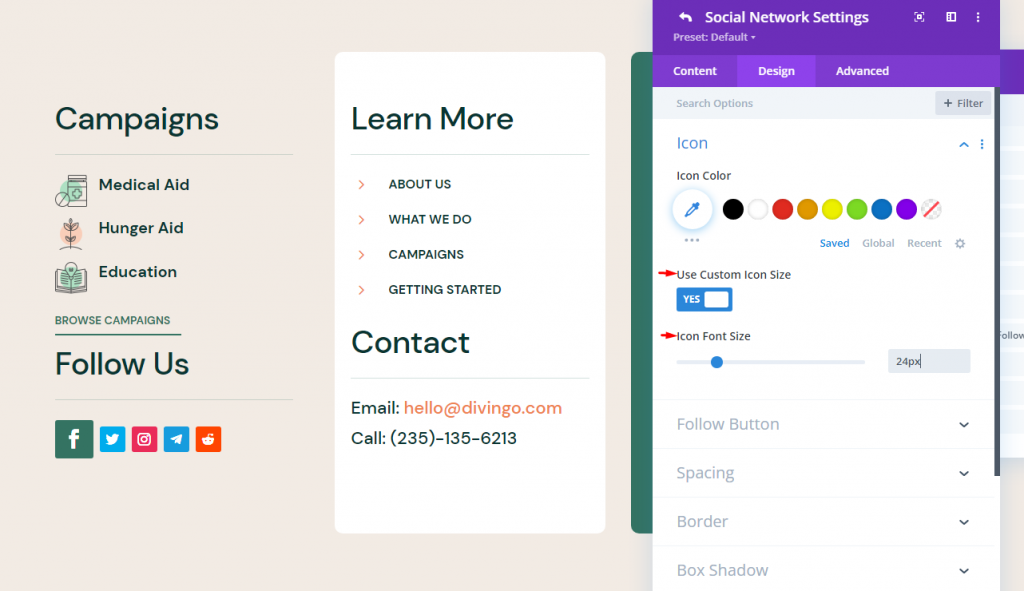
Ardından tasarım sekmesine gidin ve aşağıdakileri değiştirin:
- Özel simge boyutunu kullan: Evet
- Simge yazı tipi boyutu: 24 piksel

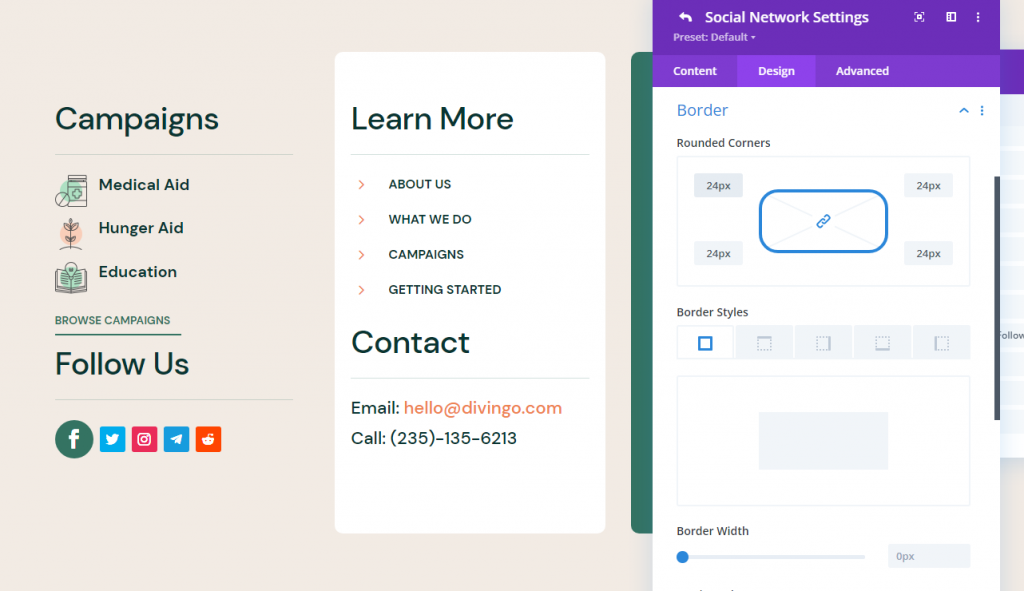
Simgelere "Sınır" ekleyin. Şimdi yeşil onay işaretine tıklayarak modülün ayarlarına dönün.
- Yuvarlatılmış Köşeler = 24 piksel

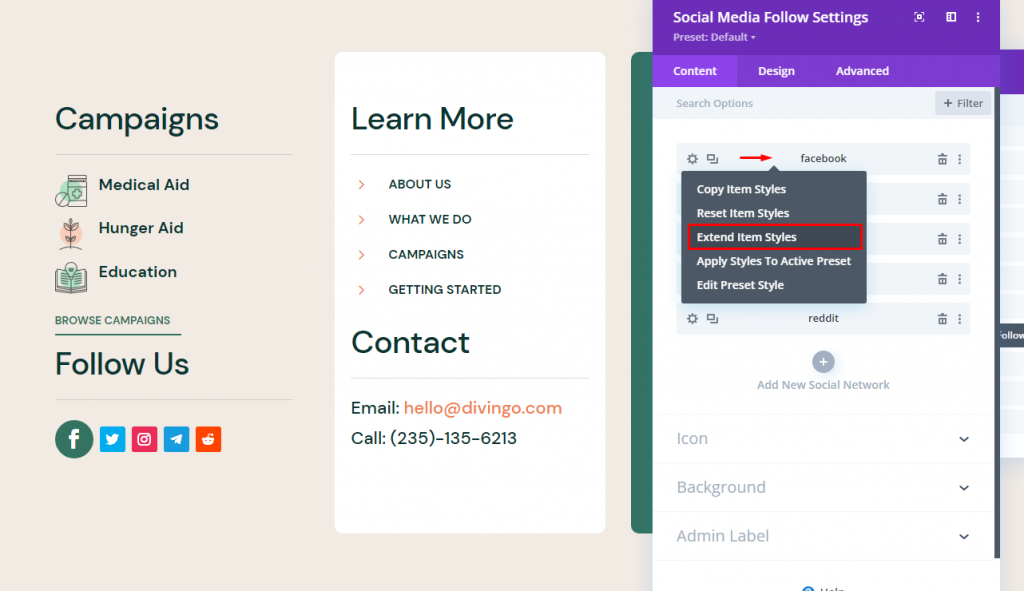
Şimdi ilk sosyal medya tutamacına tıklayın ve "Öğe Stillerini Genişlet"i seçin.

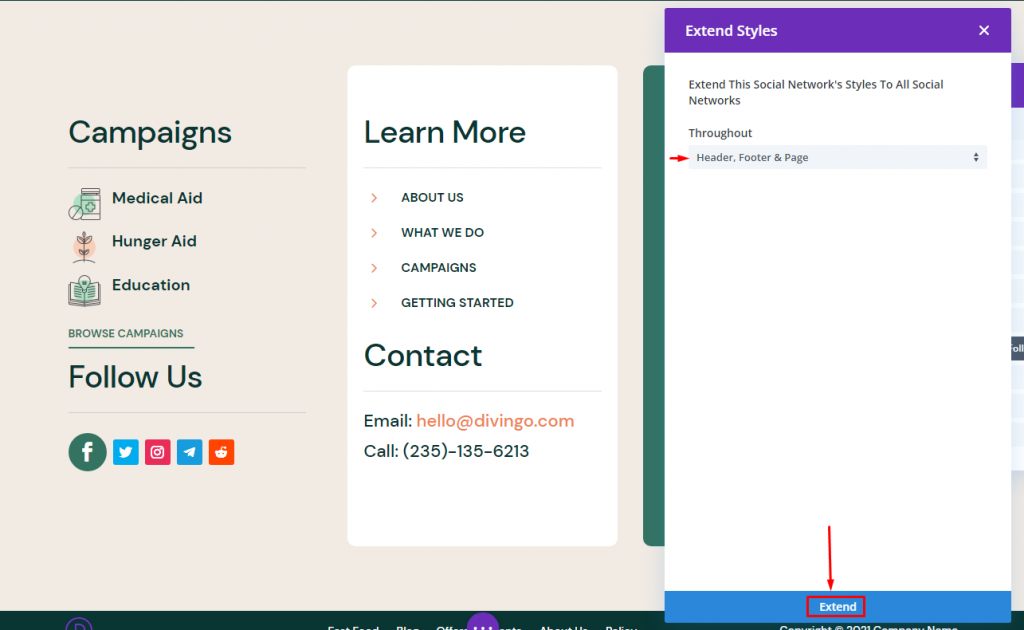
Seçiminizi yaptıktan sonra (bu sayfa, bu sütun vb.), stilleri genişletme işlemini başlatmak için Genişlet'i tıklayın.

Bu sosyal ağ stili, bu sayfada bulunan tüm sosyal işleyicilere uygulanır.

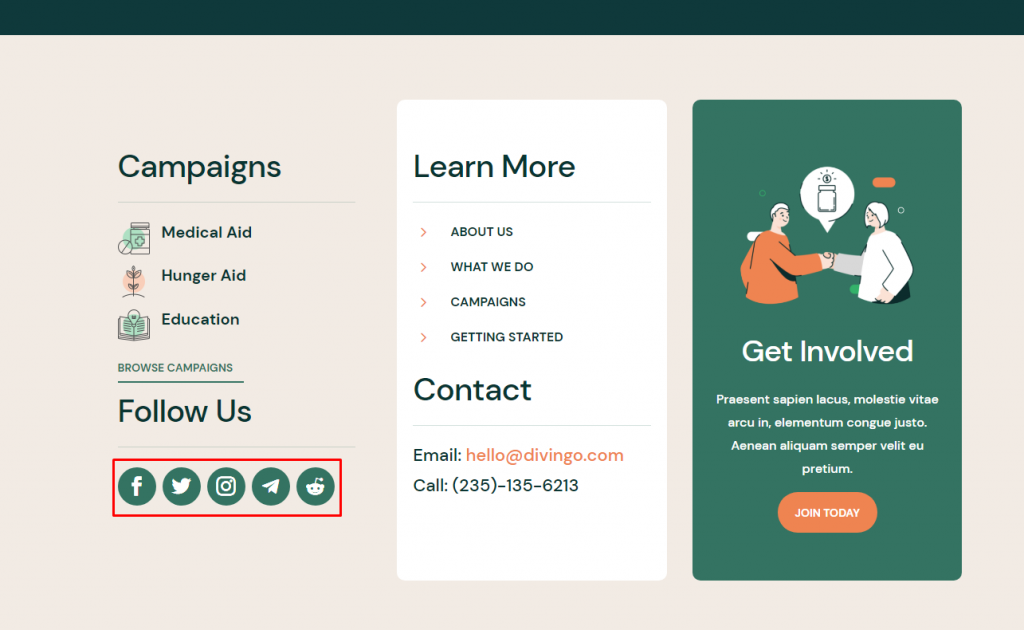
Ve işimiz bitti!
Son Önizleme
Şimdiye kadar, oldukça iyi bir iş çıkardık. Bugünkü tasarımımız böyle görünüyor.

Bitirmek
Bu, sosyal medya simgelerini Divi altbilgisine entegre etme konusundaki tartışmamızı tamamlıyor. Divi'nin Sosyal Medya Takip modülünün kullanışlı olduğu yer burasıdır. Divi Theme Builder tarafından sağlanan genel altbilgi şablonları, bunları altbilginize eklemeyi kolaylaştırır. Sosyal medya simgelerini Divi altbilgisine kolayca ekleyebilir ve görünümlerini yalnızca birkaç tıklamayla web sitenize uyacak şekilde özelleştirebilirsiniz.





