Özel içerik kutuları, bir web sayfasında ipuçları, bilgiler ve uyarılar sunmak için oldukça kullanışlı araçlardır. Bir makalenin önemli bölümlerini vurgulamak da çok yararlıdır. Divi , bu sayfa öğesini yerleşik araçlarla oluşturmanıza ve bir blog gönderisinin önemli kısımlarını en etkili ve uygun şekilde sergilemenize izin verir. Bugünün eğitiminde, Divi'de özel içerik kutularının nasıl tasarlanacağını göreceğiz. Ayrıca, onları çeşitli renk ve simgelerle farklı stillerde değiştireceğiz. Tüm bu eylemler yerleşik Divi seçenekleriyle yapılacaktır. Öyleyse daha fazla zaman kaybetmeyelim ve bugünün eğitimine başlayalım.

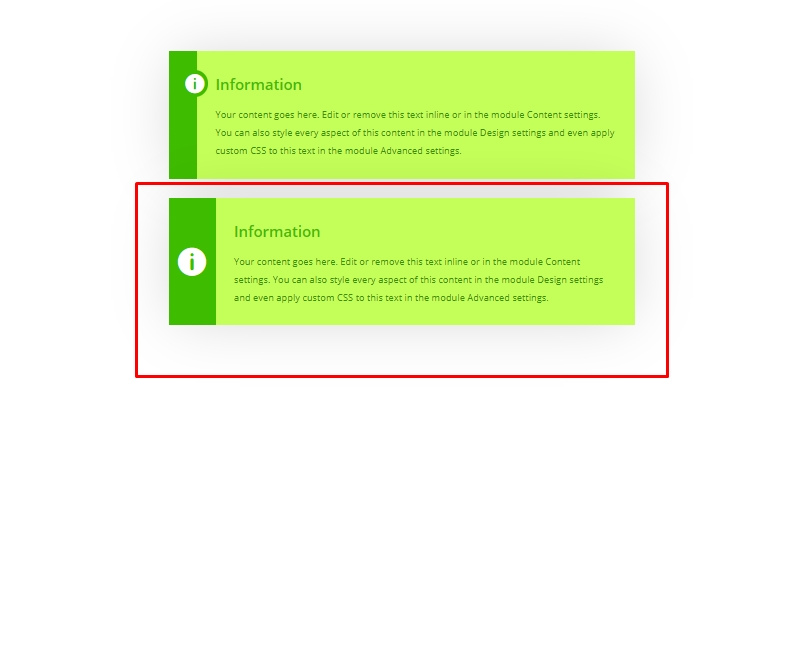
Ön izleme
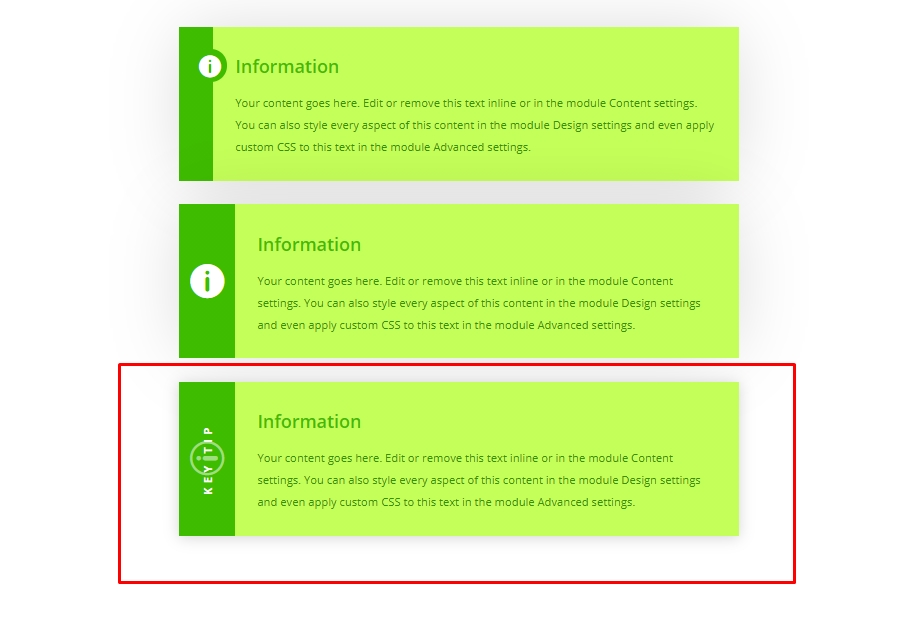
İşte bugün oluşturacağımız içerik kutuları. Daha sonra, bunların nasıl daha da özelleştirilebileceğini göreceğiz.

İçerik Kutusu Oluşturma
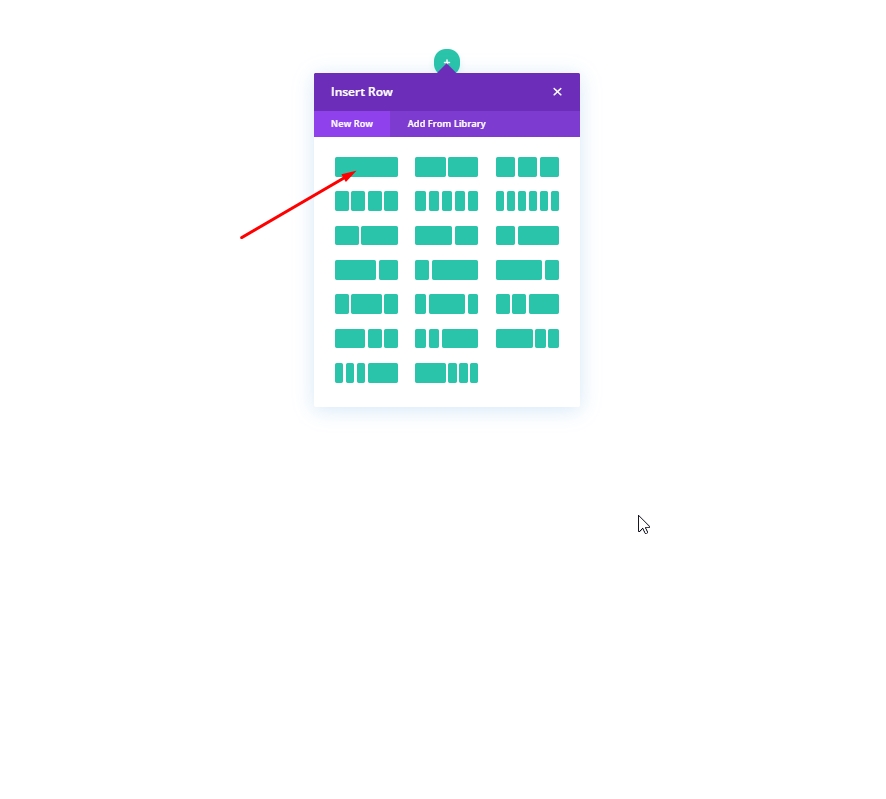
İlk bölümümüze bir sütun satırı ekleyerek başlayacağız.

Tasarım: 1. İçerik Kutusu
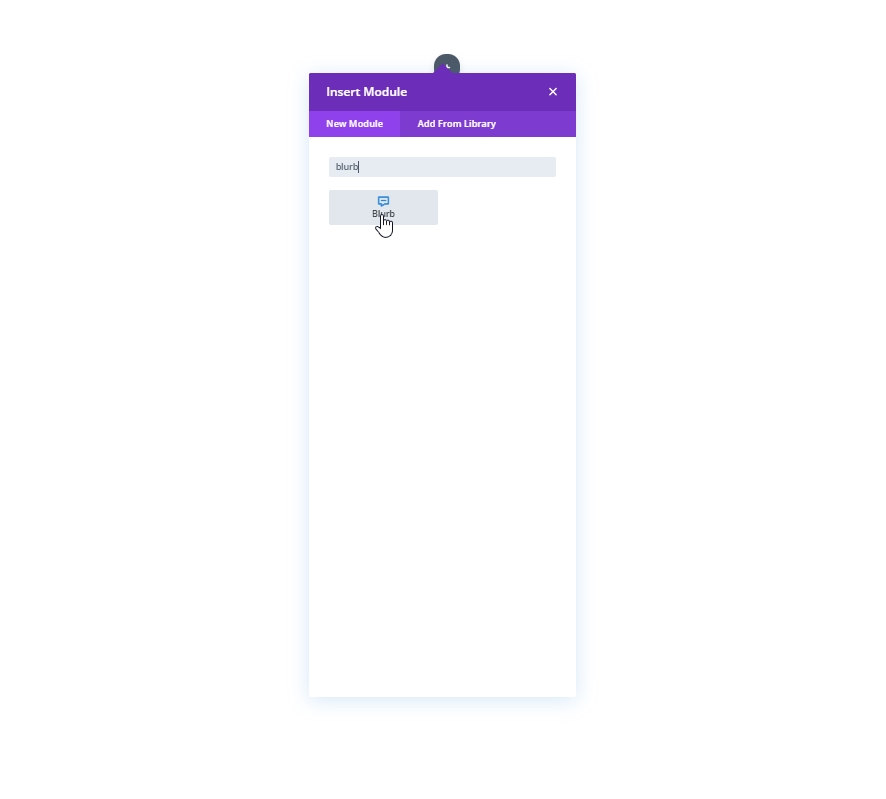
İlk içerik kutumuzu oluşturmak için bir tanıtım yazısı modülü ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
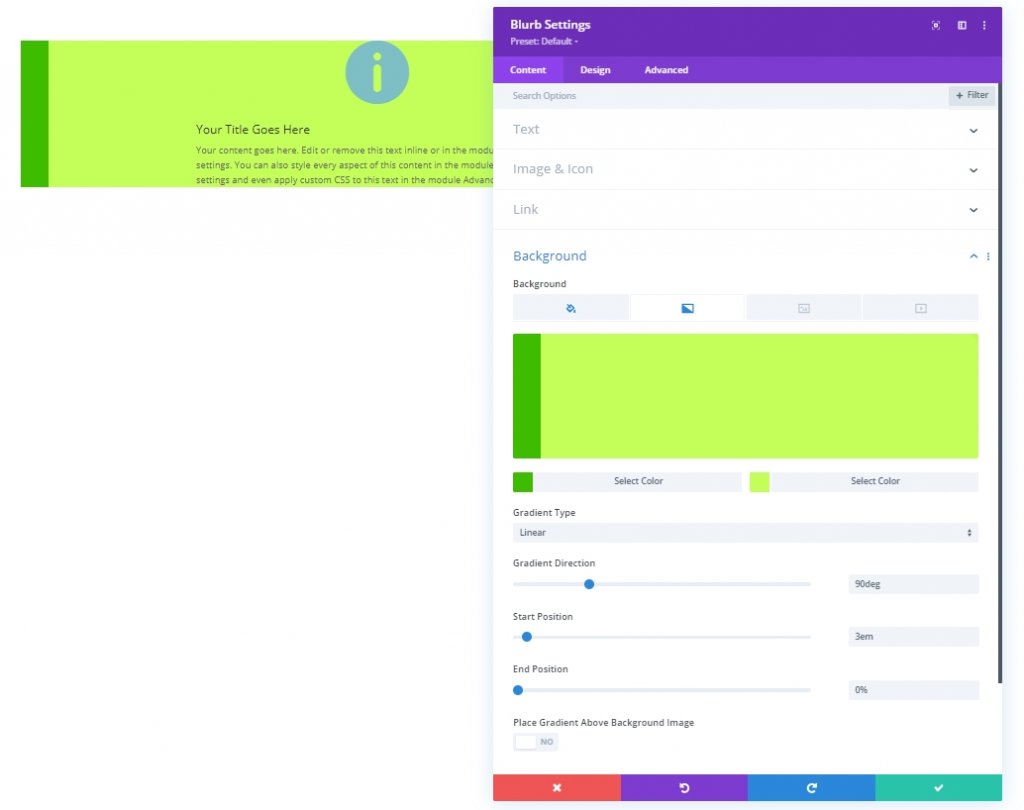
İçerik bölümünden aşağıdaki değişiklikleri yapın:
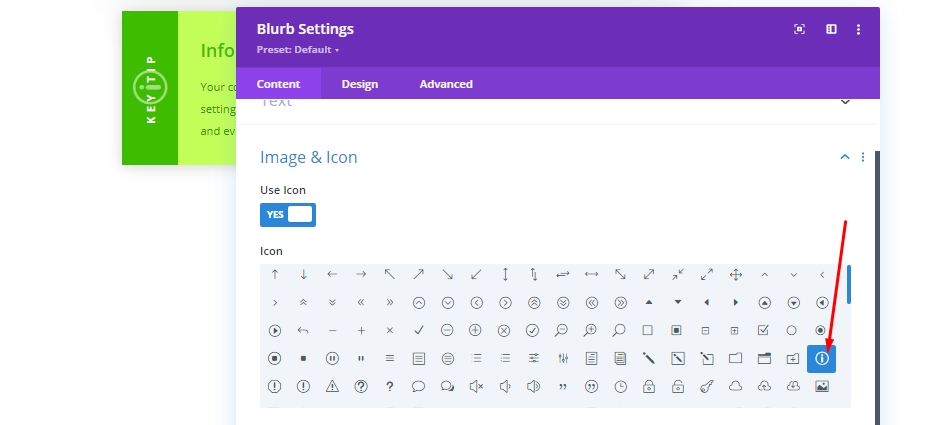
- Simgeyi Kullan: EVET
- Simge: Bilgi sembolü
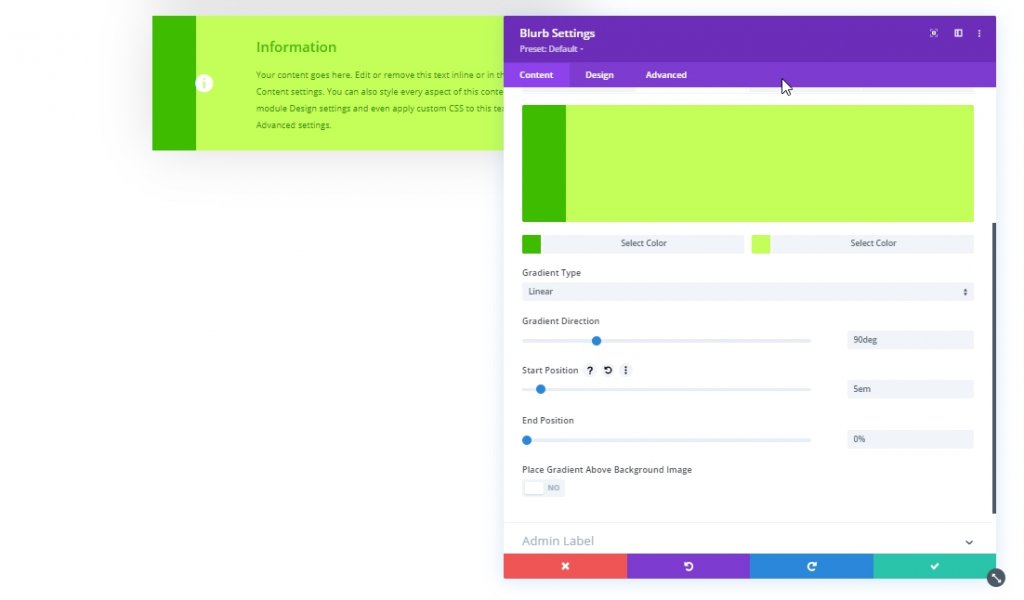
- Arka Plan Rengi: #ffffff
- Arka Plan Gradyanı Sol Renk: #3EBC00
- Arka Plan Gradyanı Sağ Renk: #C4FF59
- Gradyan Yönü: 90deg
- Başlangıç Konumu: 3em
- Bitiş Konumu: %0

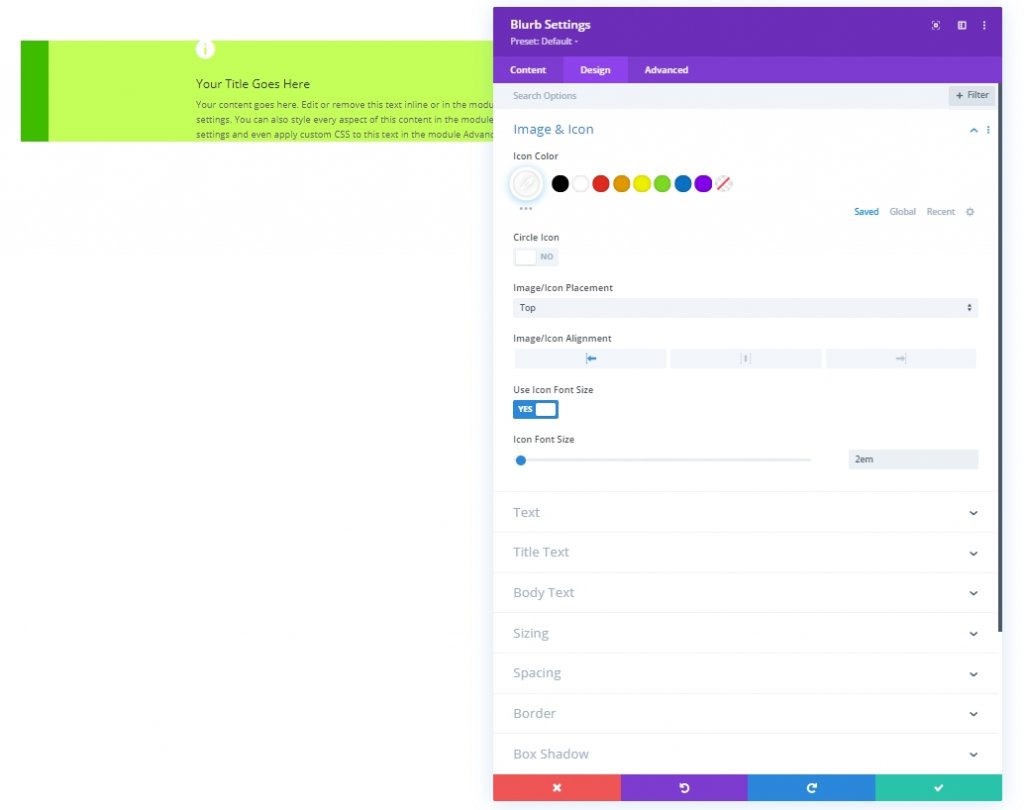
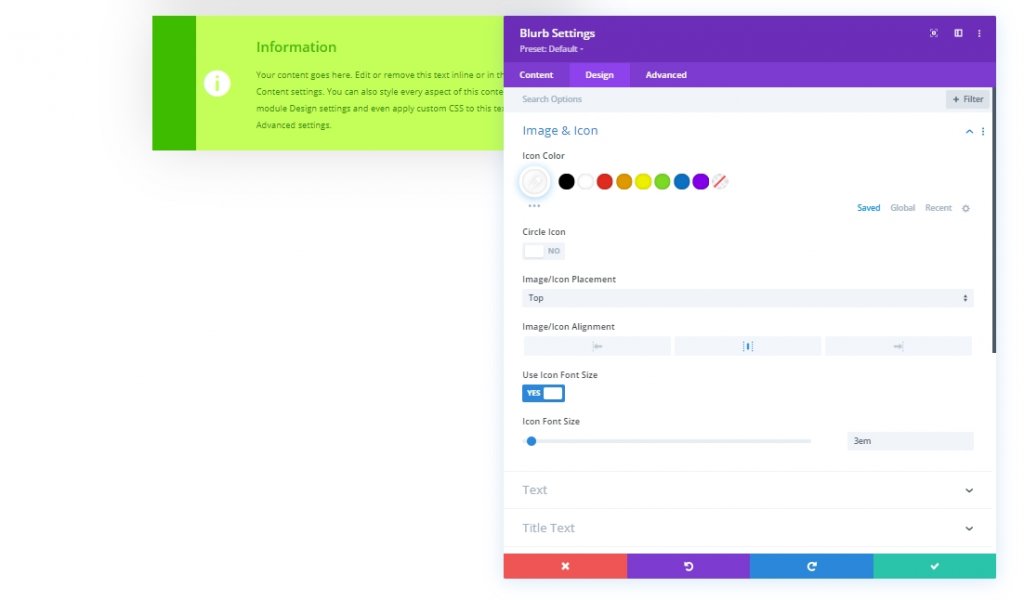
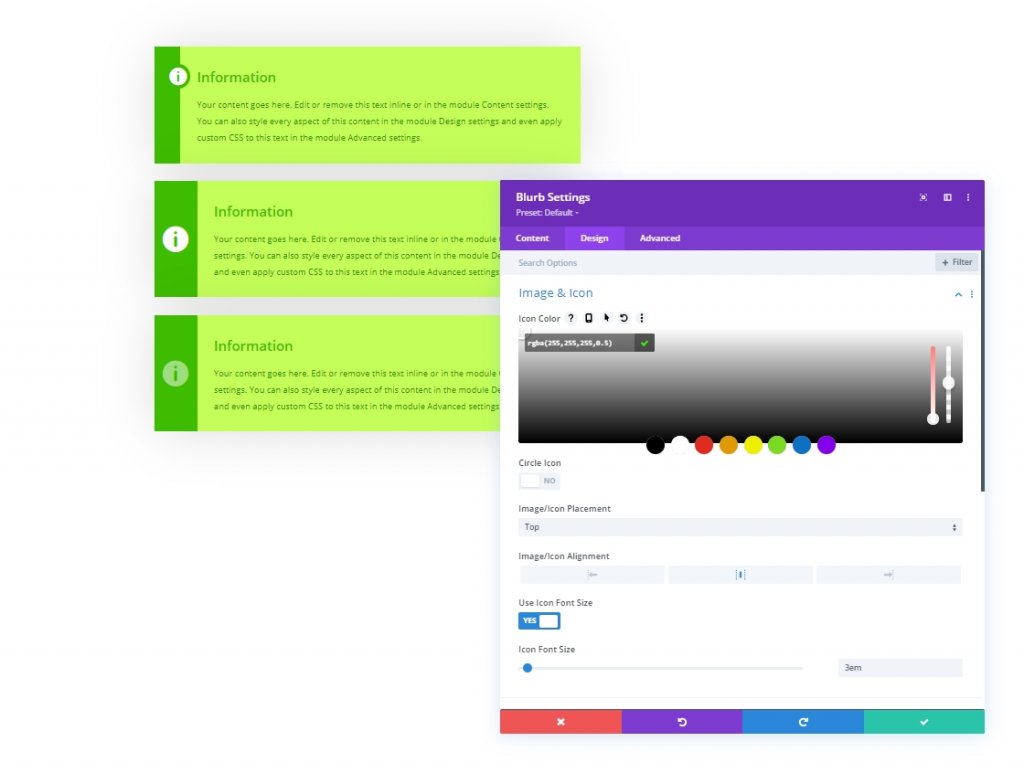
Tasarım sekmesinden simge stilini aşağıdaki gibi güncelleyin:
- Simge Rengi: #ffffff
- Görüntü/Simge Hizalama: Sol
- Simge Yazı Tipi Boyutunu Kullan: EVET
- Simge Yazı Tipi Boyutu: 2em

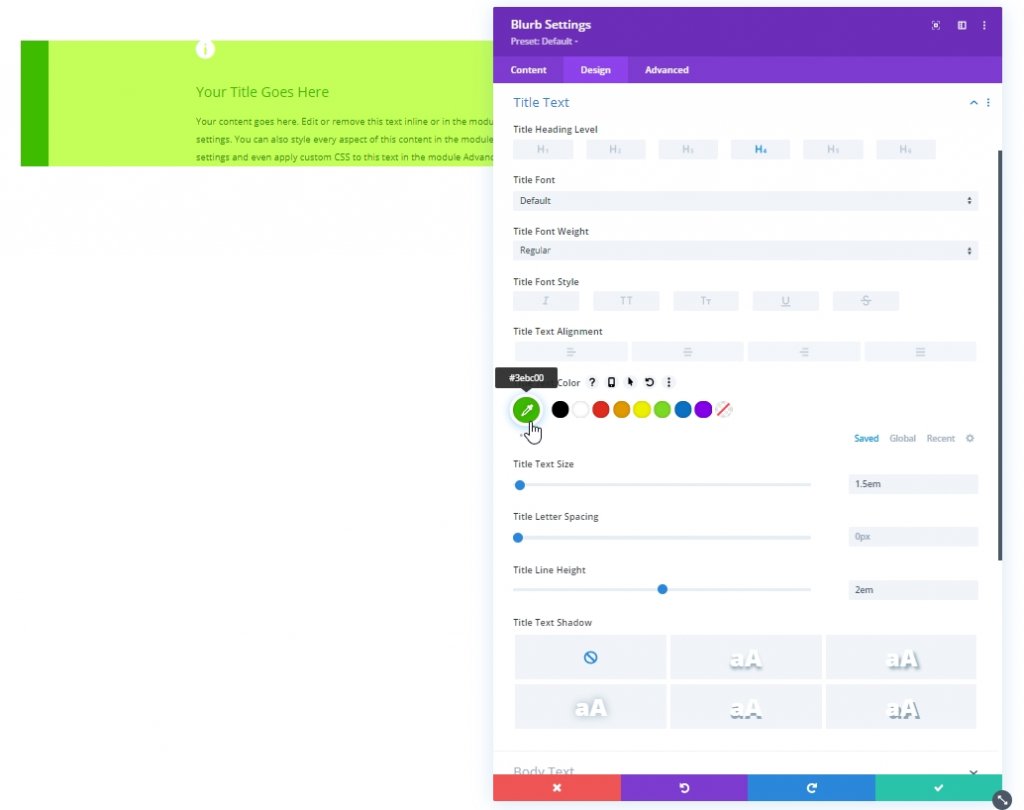
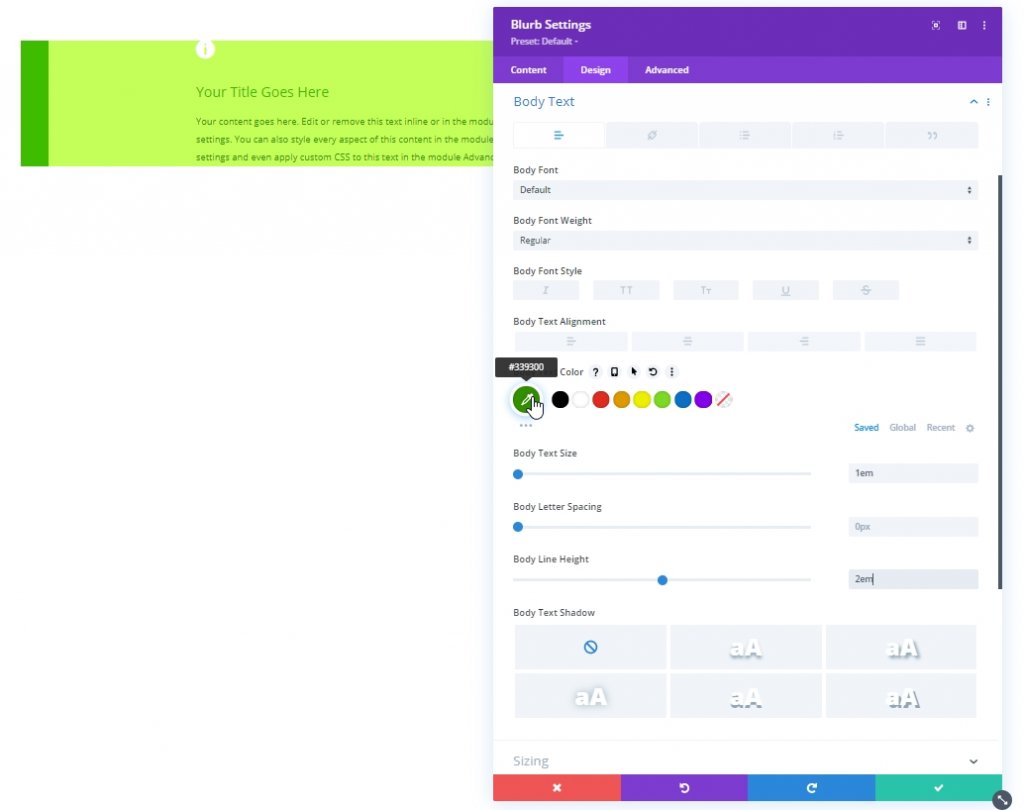
Metin ayarlarını aşağıdaki gibi yapın:
- Başlık Metin Rengi: #3EBC00
- Başlık Metin Boyutu: 1.5em
- Başlık Satırı Yüksekliği: 2em

- Gövde Metni Rengi: #339300
- Gövde Metni Boyutu: 1em
- Gövde Çizgisi Yüksekliği: 2em

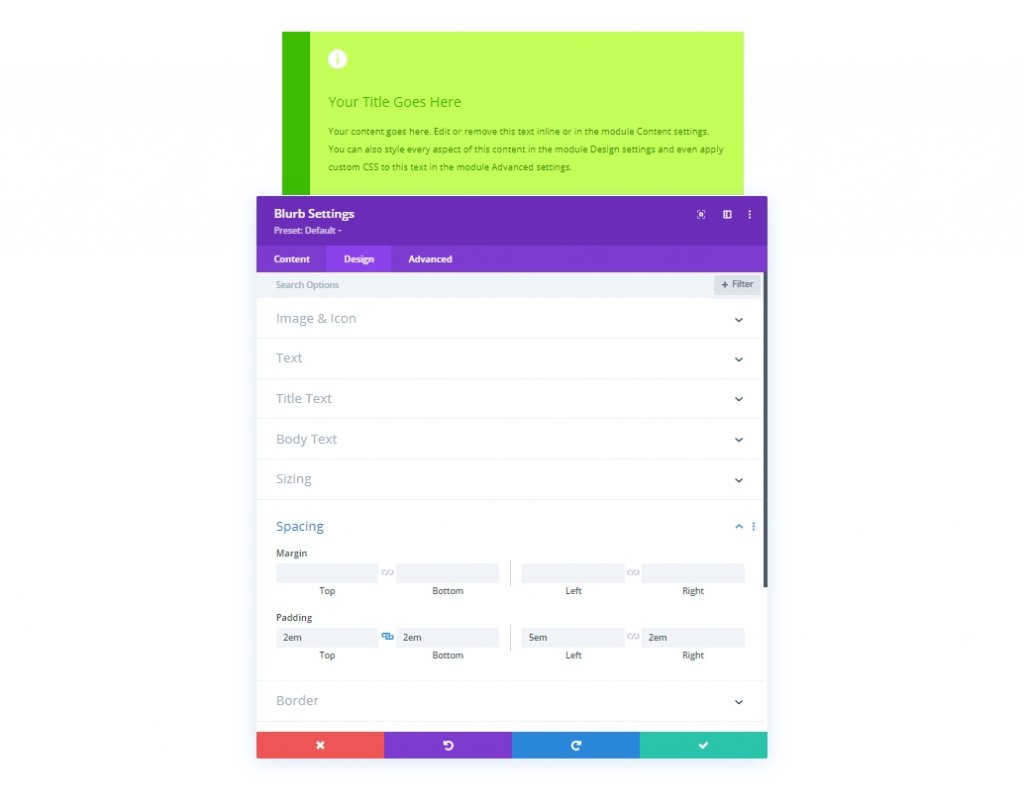
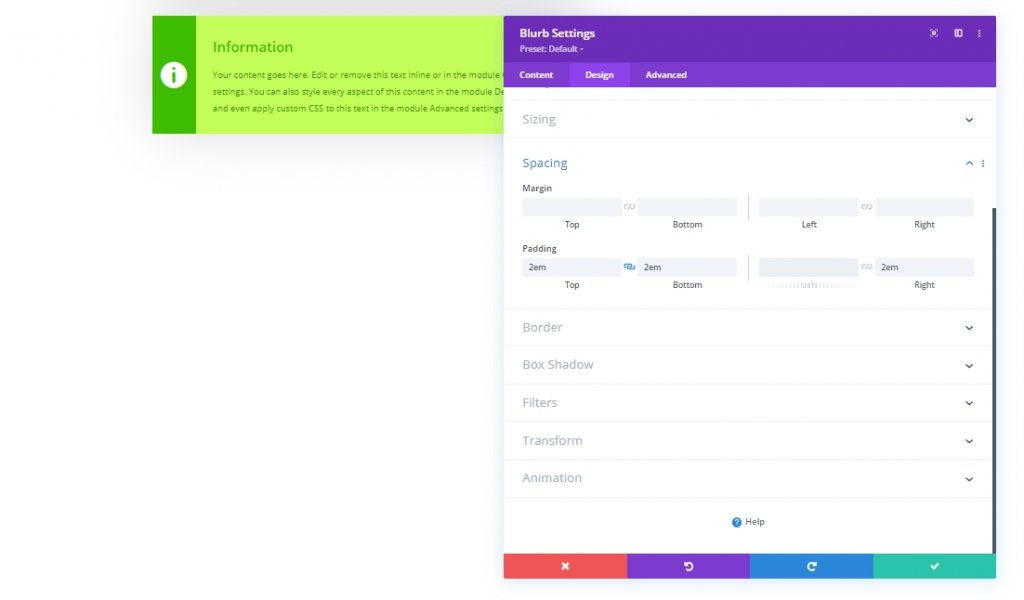
Metinlerin stilini tamamladıysanız, boyut ve dolguyu güncelleyelim.
- İçerik Genişliği: %100
- Maksimum Genişlik: 700 piksel
- Modül Hizalaması: Merkez
- Dolgu: 2em üst, 2em alt, 5em sol, 2em sağ

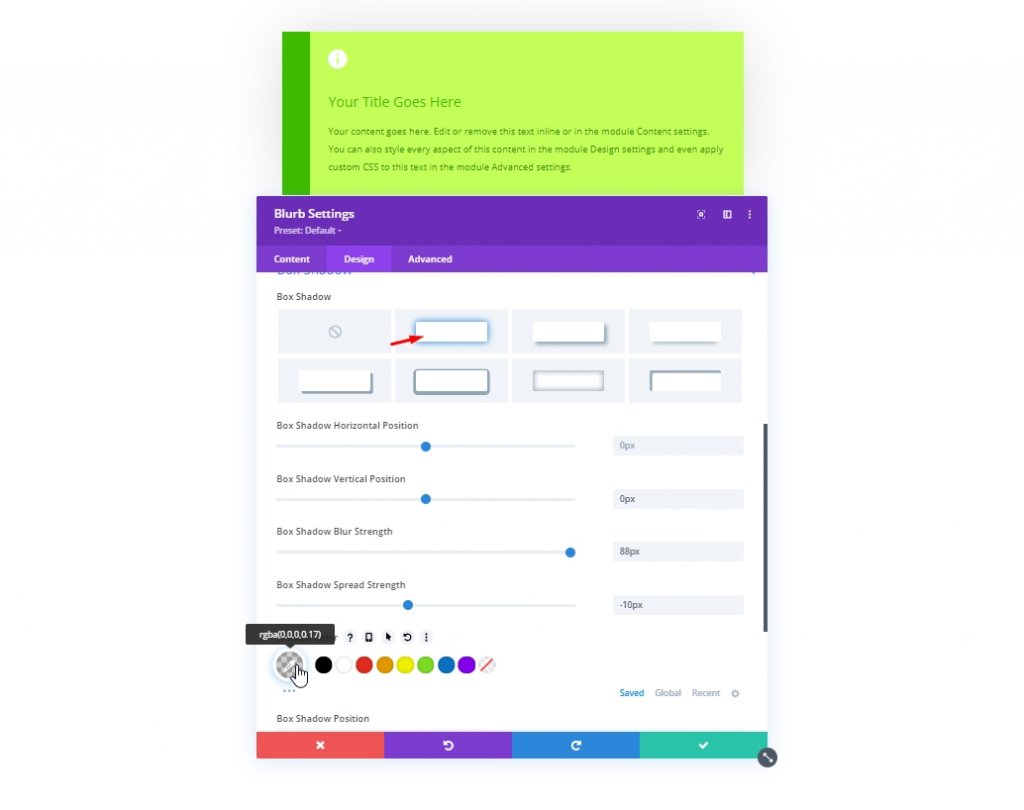
Tanımlama modülüne aşağıdaki gibi bir kutu gölgesi ekleyeceğiz:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölge Dikey Konumu: 0px
- Kutu Gölge Bulanıklığı Gücü: 88px
- Kutu Gölge Yayılma Gücü: -10px
- Gölge Rengi: rgba(0,0,0,0.17)

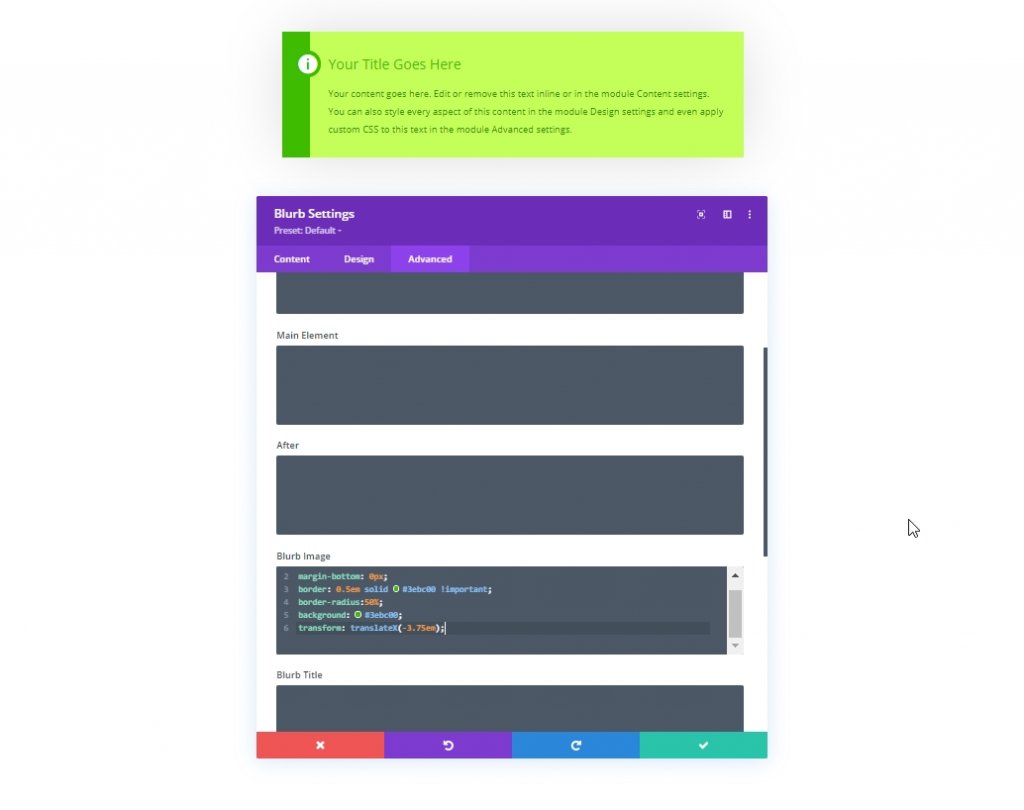
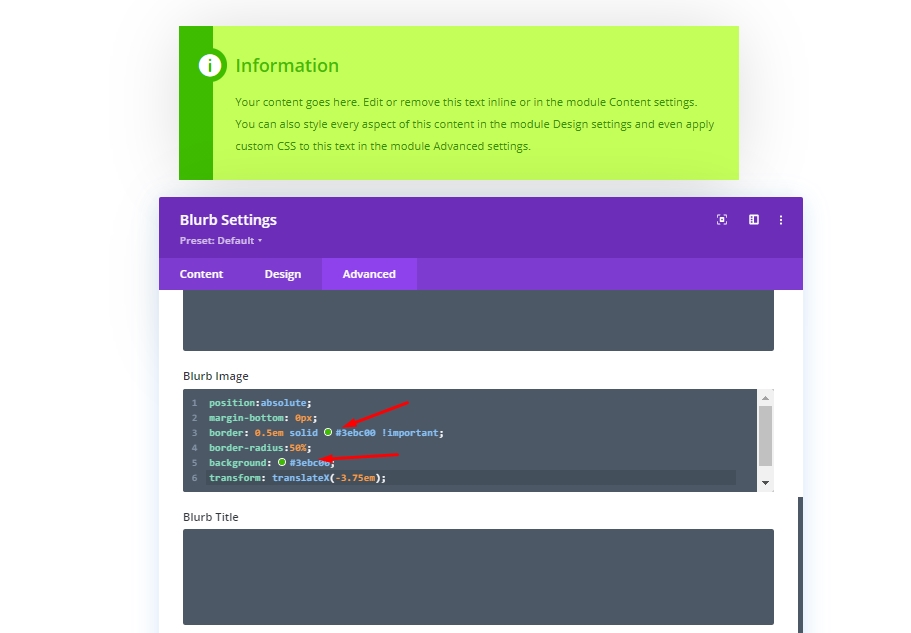
Simgeye sol gradyan kısmıyla aynı renkte dairesel bir arka plan verecek bazı özel CSS eklemek için gelişmiş bölüme geçeceğiz. Ayrıca, simgeyi tam olarak istediğimiz yere yerleştirecektir, çünkü belgenin simge için herhangi bir alandan ödün vermesini istemiyoruz. Kodu, bulanık resim CSS bölümüne koyun.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
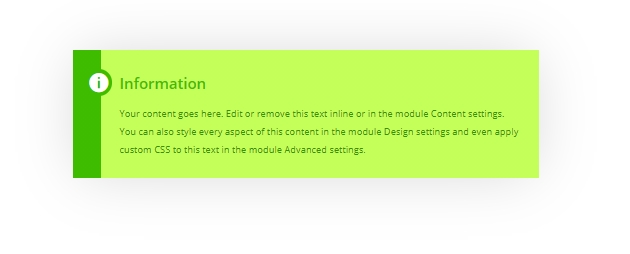
Daha fazla özelleştirme yaparken görüntü CSS kutusundaki rengi değiştirdiğinizden emin olun. Aksi takdirde, aynı kalacaktır. şimdi 1. içerik kutumuzun nasıl göründüğüne bakalım.

Tasarım: 2. İçerik Kutusu
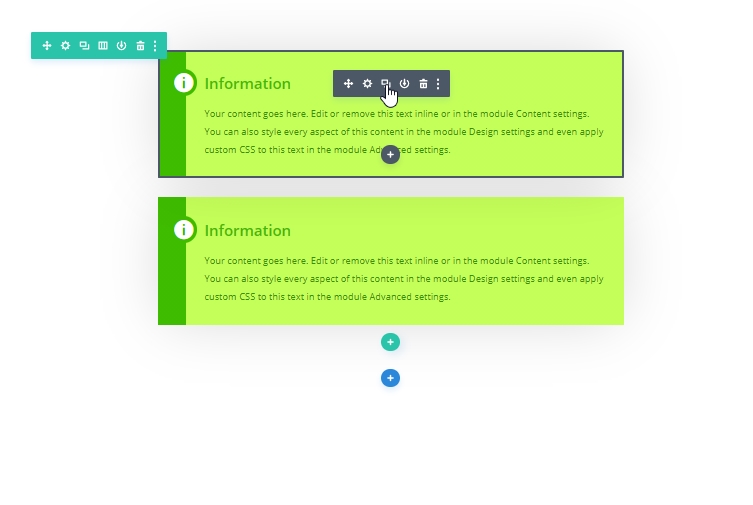
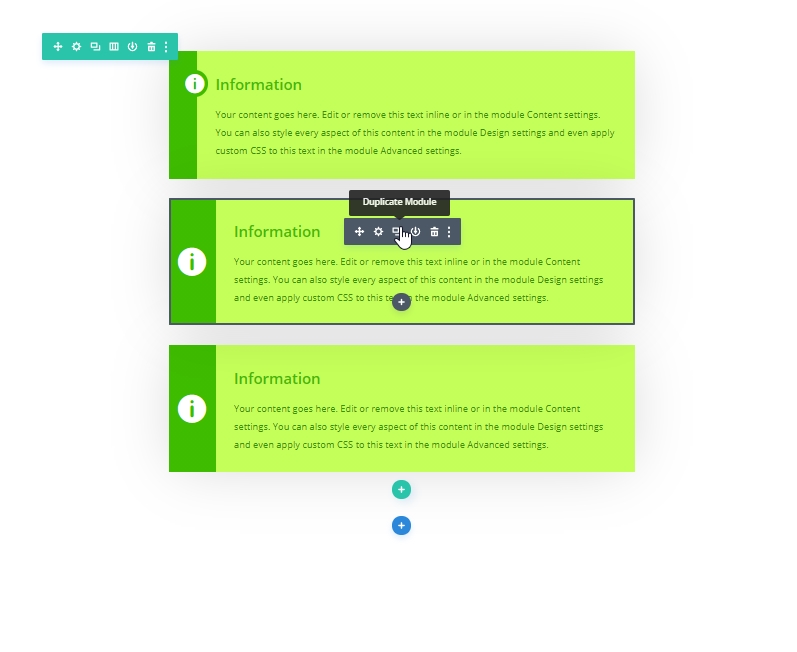
İlk içerik kutusu tasarımını kopyalamanız yeterlidir. Çok zaman ve emek tasarrufu sağlayacaktır.

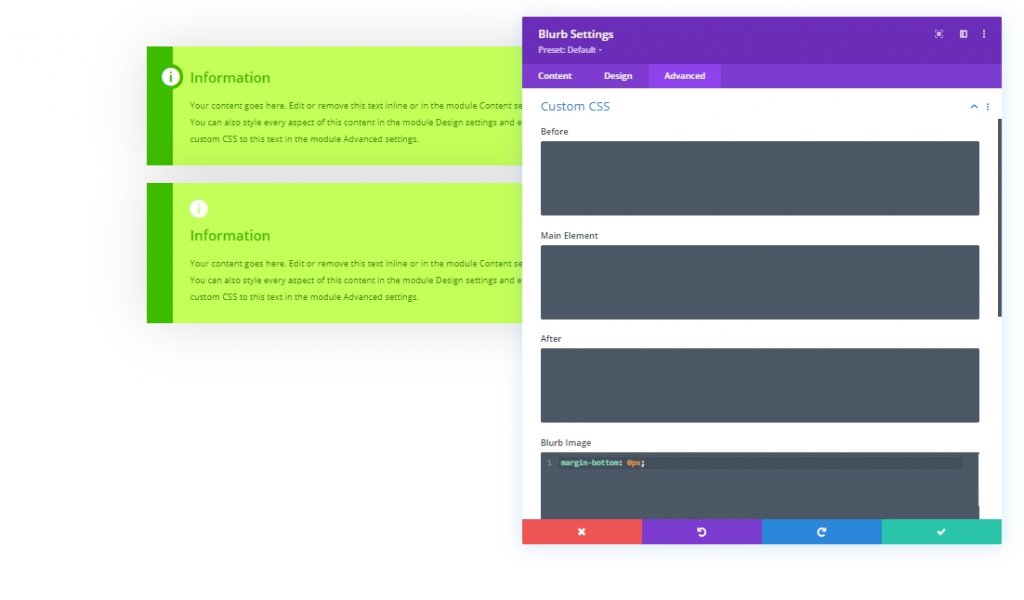
Şimdi, sol taraftaki simgeyi dikey olarak ortalamak için CSS grid özelliğini kullanacağız. Bunu yapmak için, aşağıdaki kod ile blurb image CSS'yi değiştirelim.
margin-bottom: 0px;
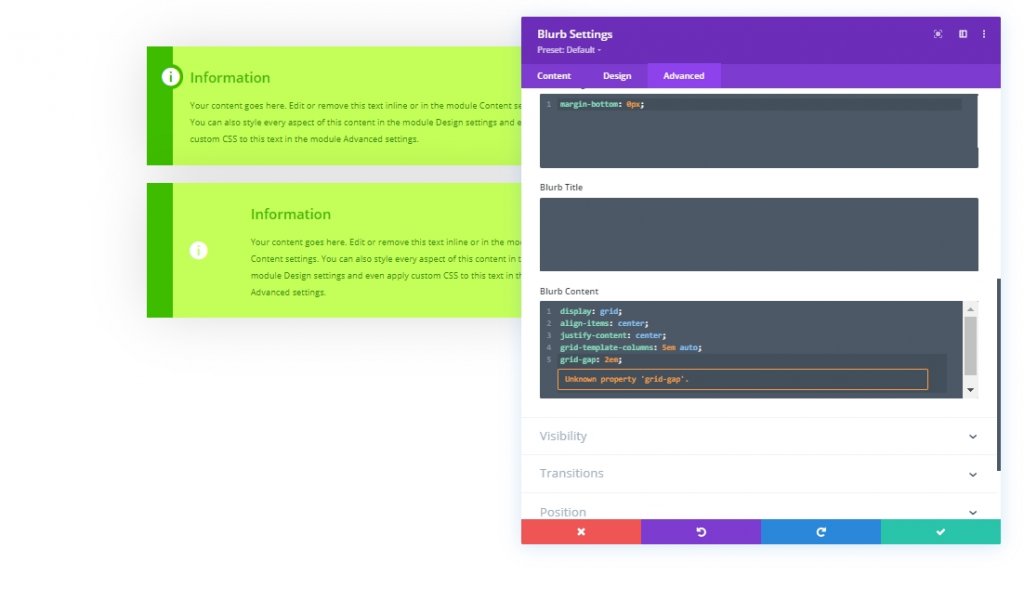
Ayrıca, bu CSS kodunu içerik kutusuna ekleyin.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Burada, simgeyi tutan sol sütun genişliği 5em'e ve içindeki metinleri içeren sağ sütun otomatik olarak ayarlanmıştır. Bu nedenle, sol gradyan rengini 5em genişliğiyle eşleştirmemiz gerekiyor.
- Başlangıç Konumu: 5em

Tasarım sekmesinde aşağıdaki değişiklikleri yapın.
- Görüntü/Simge Hizalama: orta
- Simge Yazı Tipi Boyutu: 3em

Şimdi sol dolguyu alacağız çünkü artık buna ihtiyacımız yok.

Her şey sıralandığında, işte son görünüm.

Tasarım: 3. İçerik Kutusu
Ardından, 2. içerik kutusu tasarımını kopyalayın ve üzerinde doğru şekilde çalışmaya başlayın.

Klonlanmış tanıtım ayarını açın ve simge rengini değiştirmek için tasarım sekmesine gidin.
- Simge Rengi: rgba(255,255,255,0.5)

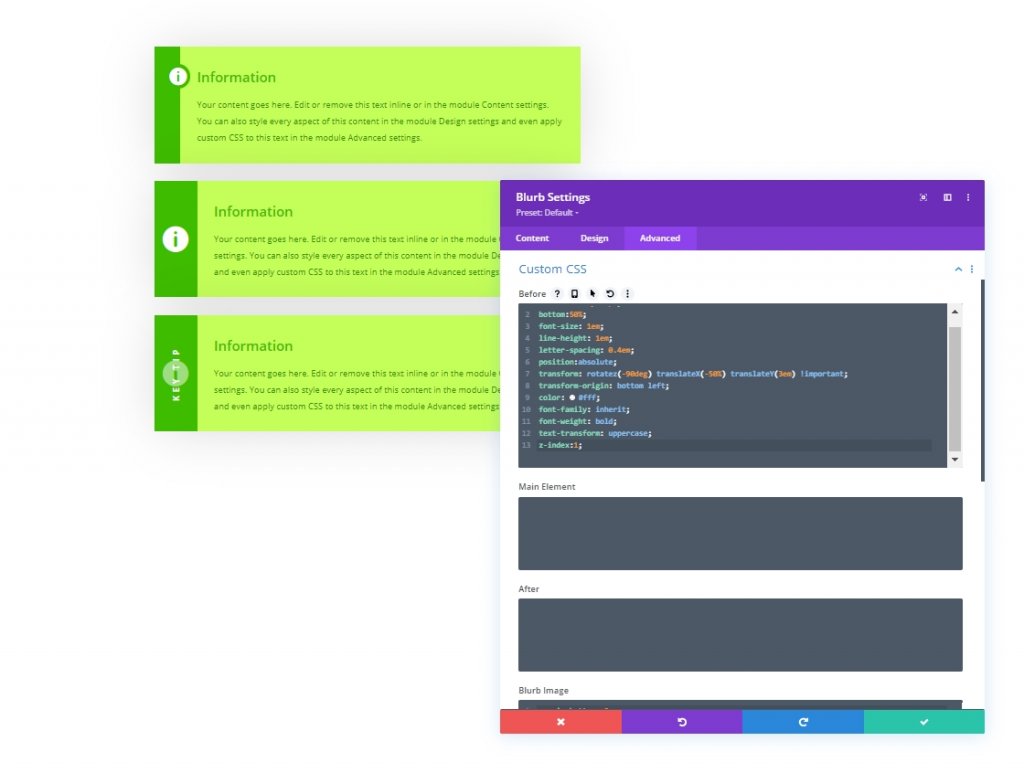
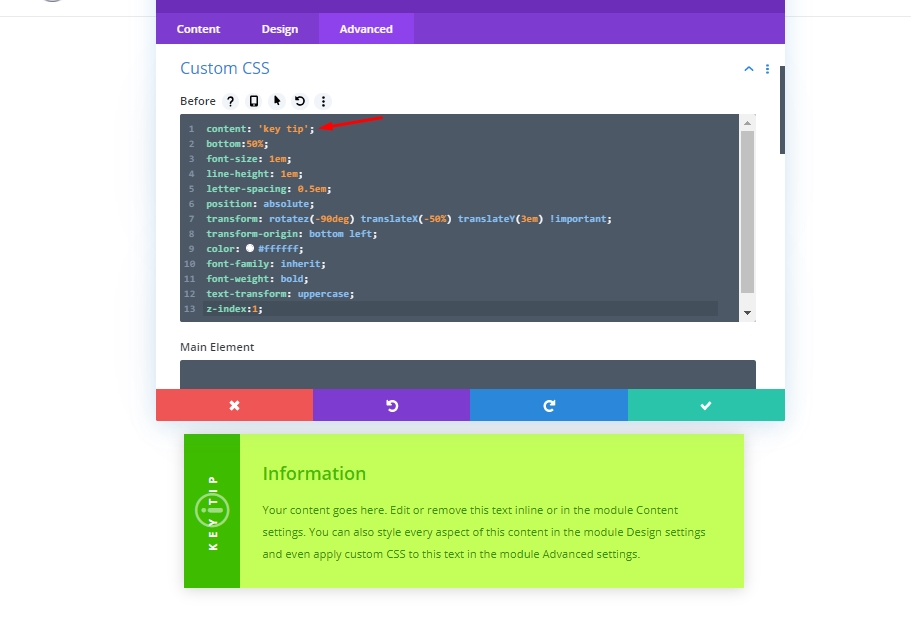
Şimdi bazı özel CSS ekleyerek dikey olarak simgenin üzerine bir etiket metni ekleyeceğiz. Bunu yapmak için aşağıdaki kodu CSS'den Önce kutusuna yapıştırın.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
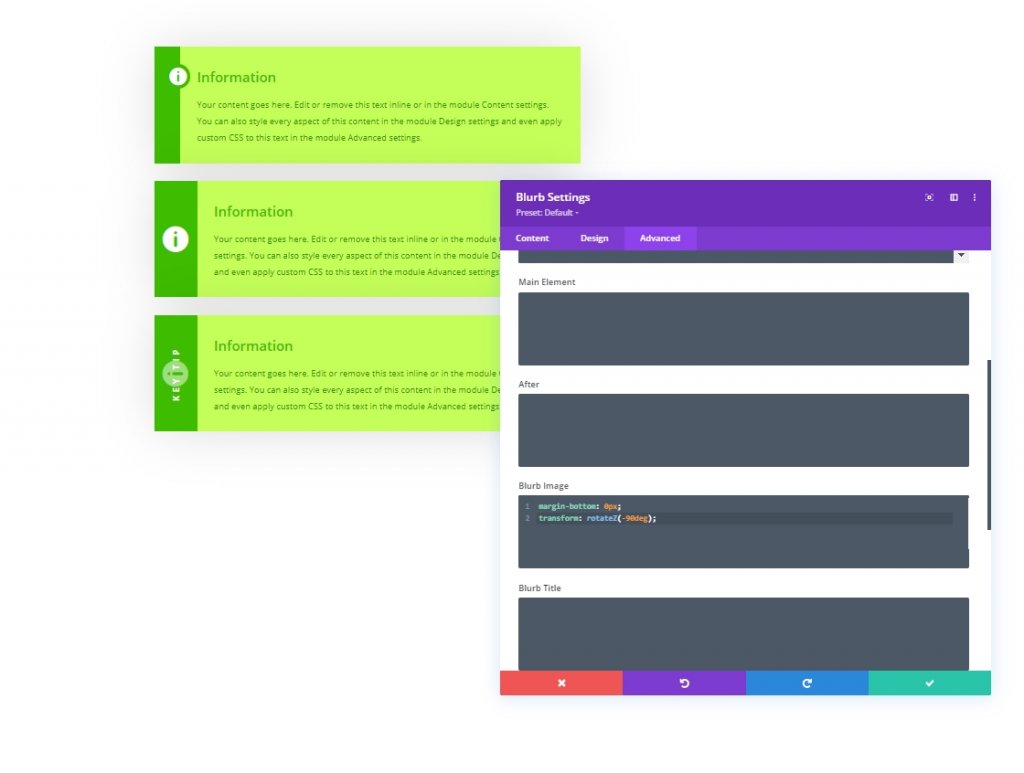
Ayrıca, simgeyi döndürmek için görüntü CSS kutusunu bulanıklaştırmak için aşağıda verilen kodu ekleyin.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Son olarak simgeyi resme göre değiştirin. Daha ilgi çekici görünüyor.

Tasarımımızın son çıktısı şu şekilde oluyor.

Tasarım Güncelleme
Gövde Boyutunu Değiştirerek Tasarımı Güncelleyin
Tüm tasarımı, elementlerin kök gövde yazı tipi boyutu anlamına gelen em uzunluk biriminde yaptığımız için, gövde metin değerini değiştirerek kutuların boyutunu değiştirebiliriz.
Renkleri Değiştir
1. içerik kutusunda, bir CSS kodundan arka plan olarak simge üzerindeki rengi ekledik. Başka bir renk deseni seçmeyi düşünüyorsanız, genel ambiyansı değiştirmek için bu rengi güncelleyin.

Etiket Metnini Güncelleme
3. içerik kutusunda, Before CSS kutusuna yerleştirdiğimiz CSS kodundan etiketi değiştirebiliriz.

Yeniden Kullanılabilir İçerik Kutusu Yapın
Bu tasarımı iki farklı şekilde kolayca kaydedebilirsiniz. Birincisi, modülü herhangi bir sayfanın herhangi bir bölümünde içe aktarabileceğiniz Divi kitaplığına kaydetmektir. Başka bir yol, onu Global bir ön ayar olarak kaydetmektir. Nasıl yapılacağı hakkında tartışalım.
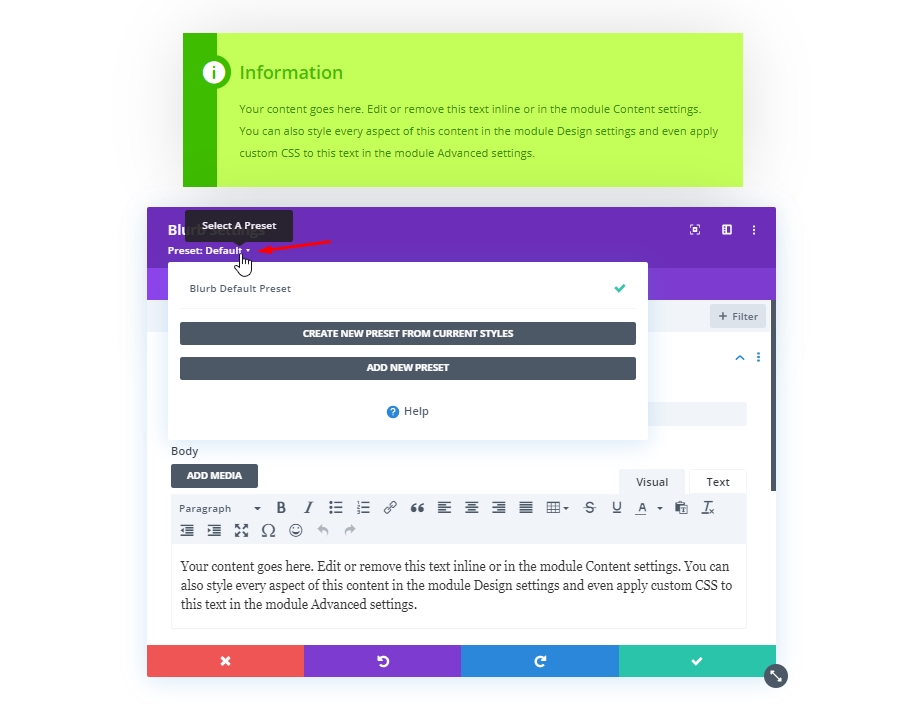
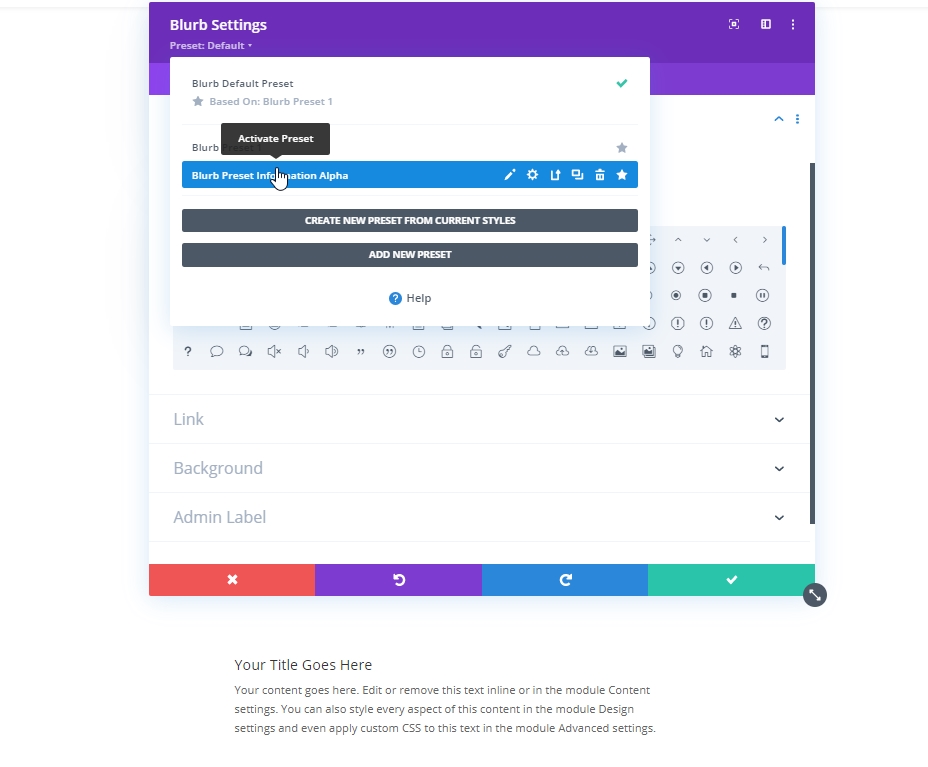
İlk olarak, Blurb ayarları panelinin alt başlığına tıklayın. İki seçenekli bir açılır menü göreceksiniz.

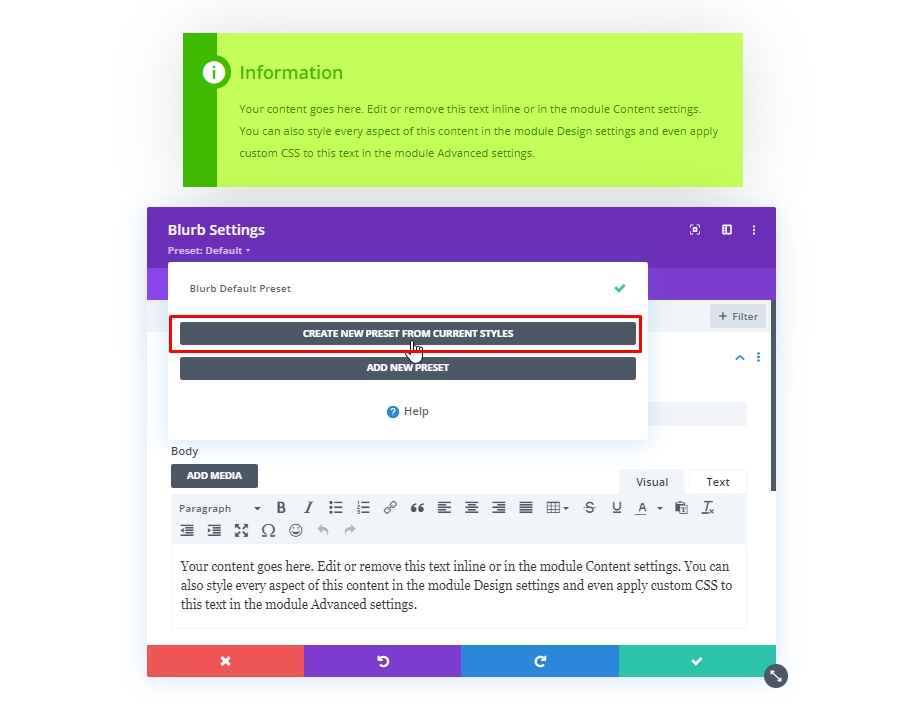
Ardından - Mevcut stillerden yeni hazır ayar oluştur yazan ilk seçeneği seçin.

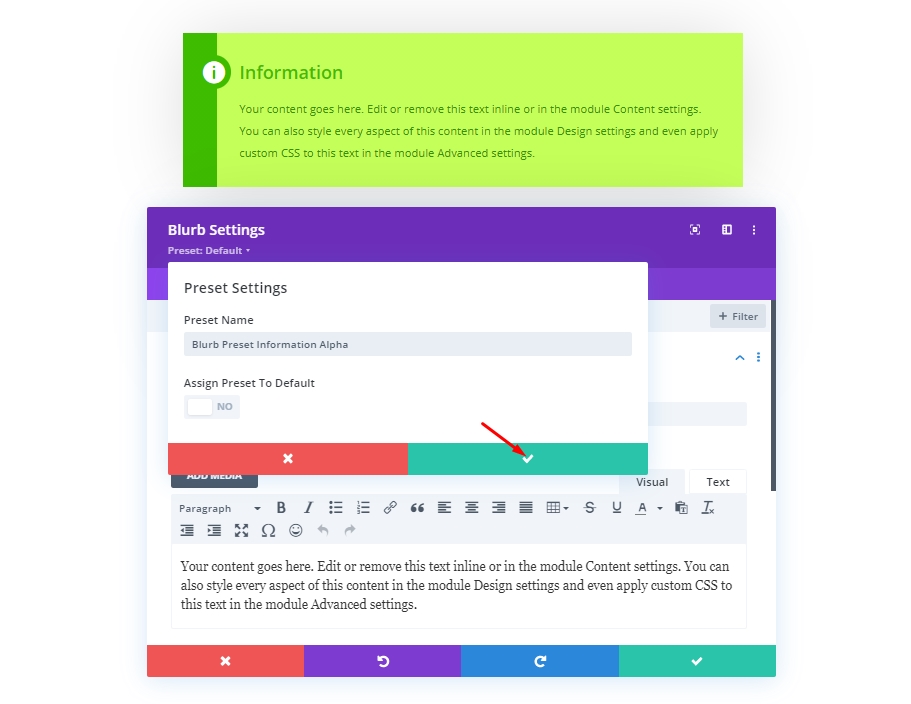
Şimdi seçiminize göre bir ön ayar adı ekleyin ve kaydedin.

Şimdi, bu ayarların bir tanıtım yazısı modülüne uygulanmasını istediğinizde, tanıtım yazısı ayarları alt başlığından bu ön ayarı etkinleştirmeniz yeterlidir.

Son sonuç
İşte tasarımın nihai sonucumuz. Tasarımı çok kolay ama aynı zamanda önemli bir tasarım malzemesi.

Son sözler
Daha önce, özelleştirilmiş içerik kutusunun web sitenizin kullanıcı deneyimini zenginleştirdiğini ve bu bölümler böyle bir konuyla çok alakalı içerik barındırdığından web sitesine olan bağlılığınızın işaretini taşıdığını söylemiştik. İçerik kutusuna Bu tip kolaylıkla yoluyla dizayn edilebilir Divi 'ın Blurb modülü. Bu yüzden umarım bir sonraki projede blog yazılarında veya çeşitli açıklayıcı bölümlerde kullanırsınız.





