Divi, kullanıcıların güzel ve işlevsel web siteleri oluşturmasına yardımcı olmak için çok çeşitli özellikler sunan popüler bir WordPress temasıdır. Divi'nin sağladığı özelliklerden biri, Divi Harita modülünü kullanarak web sitenize harita ekleme yeteneğidir. Bu modül ile işletmenizin konumunu veya belirli bir ilgi noktasını göstermek için haritanıza tek bir raptiye ekleyebilirsiniz. Ancak, birden çok konumu vurgulamak için Divi haritanıza birden çok raptiye eklemek isterseniz ne olur?

Başlarken
Divi Haritanıza birden fazla raptiye eklemeye geçmeden önce, her şeyin doğru şekilde ayarlandığından emin olmanız önemlidir. Başlamak için, henüz yapmadıysanız Divi temasını WordPress web sitenize yüklemeniz gerekir. Bu, WordPress panonuzun Temalar bölümüne gidip "Yeni Ekle"yi seçerek kolayca yapılabilir. Oradan, Divi'yi arayabilir ve sadece birkaç tıklamayla kurabilirsiniz.
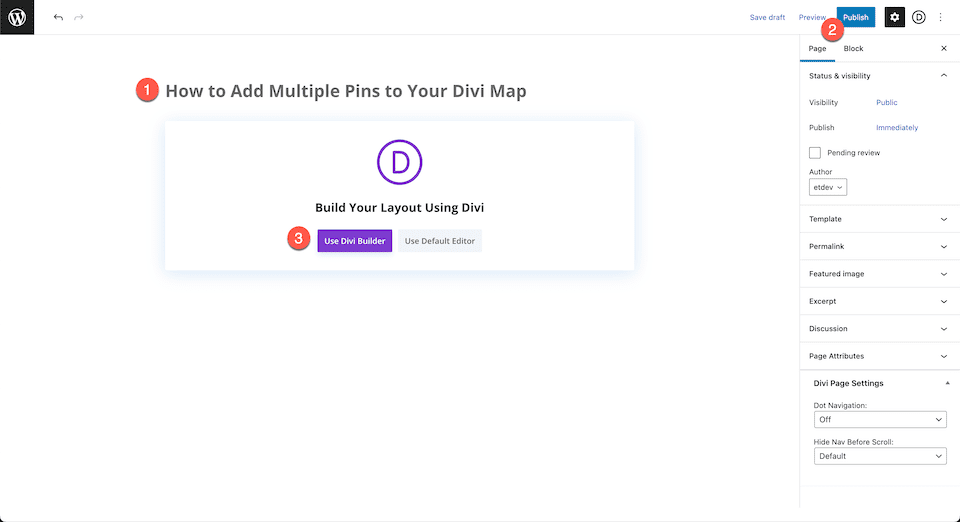
Ardından, haritayı eklemek istediğiniz bir sayfa oluşturmanız gerekecek. Sayfaya bir başlık verin ve yayınlayın. Sayfanız oluşturulduktan sonra, sayfanızın tasarımını ve düzenini özelleştirmeyi kolaylaştıran bir sürükle ve bırak arabirimi olan Visual Builder'ı etkinleştirmeniz gerekir.
Son olarak, haritanın düzgün çalışması için gerekli olan bir Google API anahtarı oluşturmanız gerekir. Bu, Google Cloud Konsolu ziyaret edilerek ve yeni bir proje oluşturmak ve Haritalar JavaScript API'sini etkinleştirmek için talimatları izleyerek yapılabilir. Bunu yaptıktan sonra, API anahtarınızı oluşturabilir ve Divi Harita modülü ayarlarına girebilirsiniz. Bu adımlar tamamlandığında, Divi Haritanıza birden fazla iğne eklemeye hazır olacaksınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Sıfırdan Oluştur
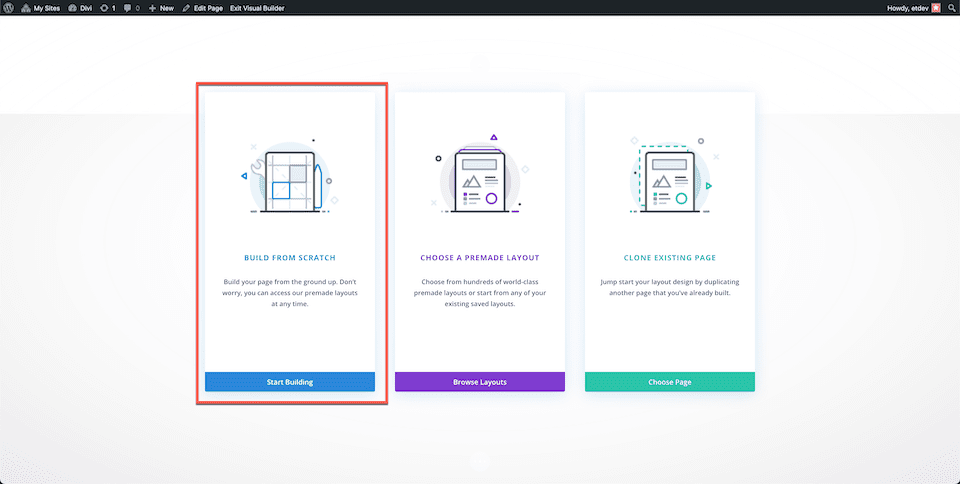
"Divi Builder'ı Kullan" düğmesine tıkladıktan sonra, sayfa yeniden yüklenecek ve Divi'nin kullanıcı dostu sürükle ve bırak oluşturucu arayüzünü sunacaktır. Aralarından seçim yapabileceğiniz üç seçenek içeren bir pencere görünecektir: "Sıfırdan Oluştur", "Hazır Bir Düzen Seçin" ve "Mevcut Sayfayı Kopyala". Bu eğitimin amacı doğrultusunda, yaratıcılığınızın akmasına izin verebileceğiniz ve tasarımlarınızı herhangi bir kısıtlama olmadan oluşturabileceğiniz boş bir tuval oluşturmak için "Sıfırdan Oluştur" seçeneğini seçin. Bu seçenek, sıfırdan başlamanıza ve web sitenizin ihtiyaçlarına ve estetiğine uyan, özellikle tercihlerinize göre hazırlanmış benzersiz bir düzen tasarlamanıza olanak tanır.

Divi Haritasına Çoklu Pin Ekleme
Google API Anahtarını Ekleyin
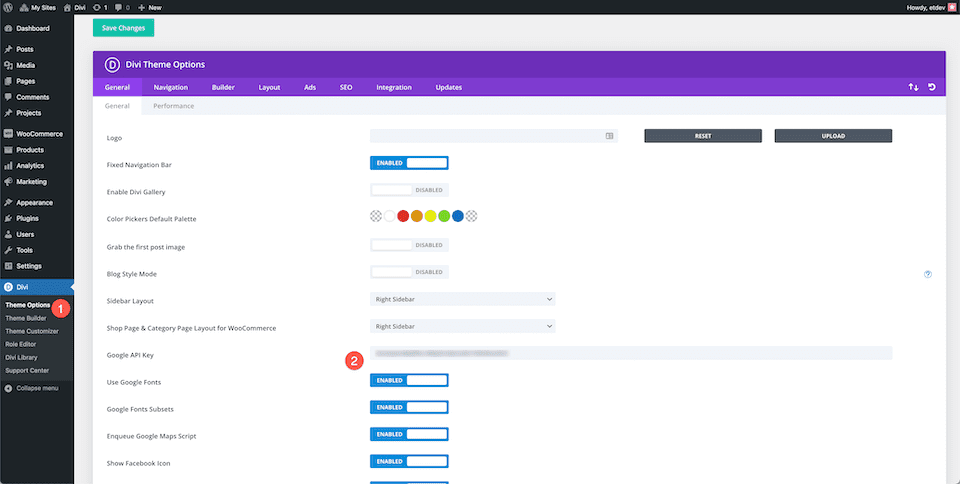
Harita modülünden ve özelliklerinden tam olarak faydalanmak için öncelikle Google API Anahtarınızı Divi'deki Tema Seçeneklerine eklemeniz gerekir. Bu, modülün Google Haritalar ile bağlantı kurmasını ve web sitenizdeki haritaları görüntülemesini sağlayacaktır.
Google API Anahtarınızı eklemek için, WordPress kontrol panelinizin Divi bölümüne gidip Tema Seçenekleri sekmesini seçerek başlayın. Oradan, "Google Haritalar API Anahtarı" etiketli alanı bulun ve API Anahtarınızı sağlanan alana yapıştırın.
API Anahtarınız eklendikten sonra, ayarlarınızın güncellendiğinden ve API Anahtarınızın web sitenizin temasıyla düzgün bir şekilde entegre edildiğinden emin olmak için "Değişiklikleri Kaydet" düğmesini tıkladığınızdan emin olun. API Anahtarınız artık Divi temanıza bağlıyken, web sitenizde görüntülenen haritaları raptiye eklemek ve özelleştirmek için harita modülünü kullanmaya başlayabilirsiniz.

Bölüm, Satır ve Harita Modülü Ekleme
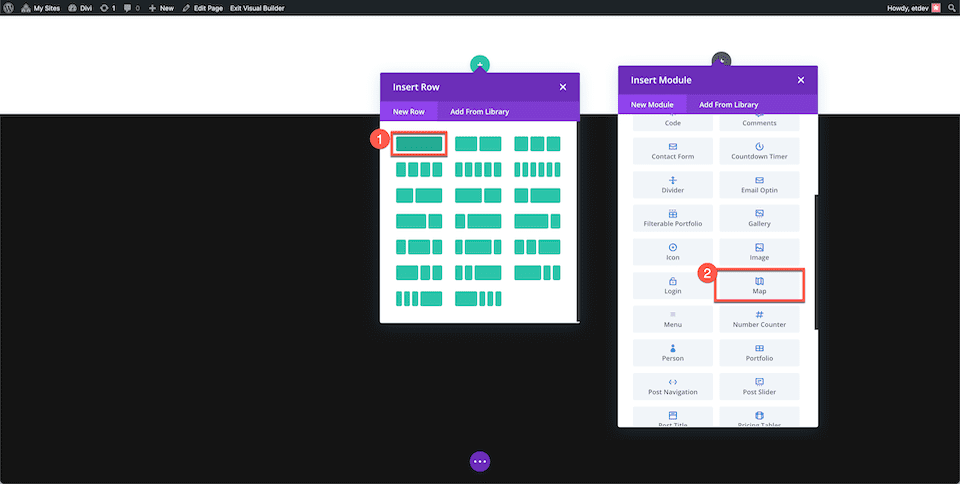
Daha önce oluşturduğunuz sayfaya dönün ve yeni bir bölüm eklemek için ilerleyin. Bölüm içinde, Divi Harita modülünü barındıracak tek bir sütun satırı ekleyin. Modülü eklemek için modül kitaplığına erişin ve Harita modülünü bulun. Seçimin ardından, Divi Harita modülünüz için çok çeşitli özelleştirilebilir ayarlar ve işlevler sunan modülün penceresi görünecektir. Bu pencere, haritanızı web sitenizin özel ihtiyaçlarına ve tasarım estetiğine uyacak şekilde tamamen özelleştirmenize olanak tanır.

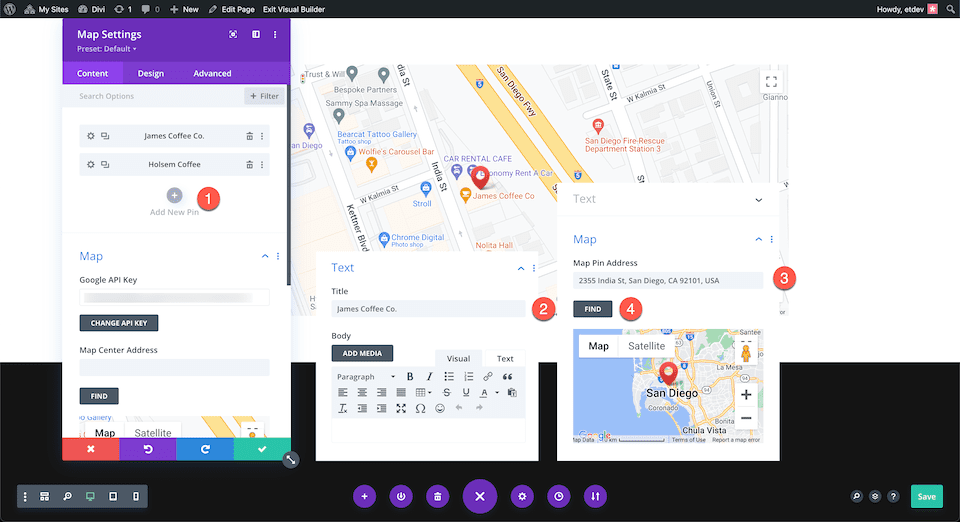
Yeni Bir Pin Ekleme
Divi haritanıza yeni bir konum raptiyesi eklemeye başlamak için, “AYeni Bir Pin” Ekle düğmesini bulun ve tıklayın. Tıkladığınızda, size yeni pin için ayarları sunan yeni bir iletişim kutusu görünecektir. Metin sekmesinde, haritanızda görüntülemek istediğiniz yeni konum raptiyesi için istediğiniz başlığı ve açıklamayı girin.
Harita sekmesinde, haritaya eklemek istediğiniz konumun adresini vermeniz gerekecektir. Adresi “Map Pin Address” giriş alanına yapıştırın ve “Find” düğmesine tıklayın. Bu, haritayı güncelleyecek ve yeni konum raptiyesini buna göre konumlandıracaktır.

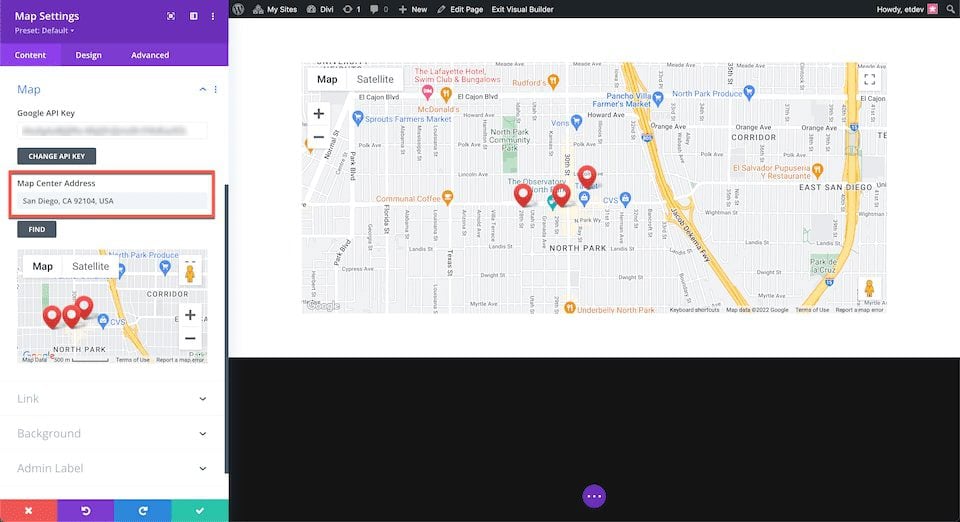
Bir Harita Merkezi Adresi Seçme
Seçtiğiniz harita merkezi adresinin, özellikle aynı anda birden fazla raptiye gösteriyorsanız, haritanızın yönünü ve görüntülenme şeklini büyük ölçüde etkileyebileceğini belirtmekte fayda var. Tüm raptiyelerinizin belirli bir alanda görüntülendiğinden emin olmak için harita merkezi adresini ayarlayabilirsiniz. Örneğin, San Diego, CA 92104, ABD içindeki raptiyeleri göstermek istiyorsanız, bunu harita merkezi adresi olarak ayarlayabilirsiniz.

Biten Düşünceler
Bu adımlarla Divi haritanıza dilediğiniz kadar iğne ekleyebilirsiniz. İşlem basit ve sezgiseldir, bu da web sitenizin ziyaretçileri için kullanımı kolay etkileşimli bir Google Haritası ile sonuçlanır.





