Divi'deki Tam Genişlik Başlık Modülü, herhangi bir Divi web sitesine ilginç tasarım öğeleri eklemek için kullanılabilecek çok sayıda özelliğe sahiptir. Kullanıcı modülün üzerine geldiğinde bir arka plan görüntüsünü ortaya çıkarma becerisi buna bir örnektir. Bu, çoğu ziyaretçinin beklemeyeceği ek ayrıntılar sağlar. Divi ile bunu başarmak kolaydır.

Bu gönderide Divi Tam Genişlik Başlık Modülünde bir vurgulu arka plan görüntüsünün nasıl ortaya çıkarılacağına bakacağız. Ek olarak, Divi'nin ücretsiz Düzen Paketlerinden birini kullanarak sıfırdan tam genişlikte bir başlık oluşturacağız.
Hadi bu partiyi başlatalım.
Tasarım Önizlemesi
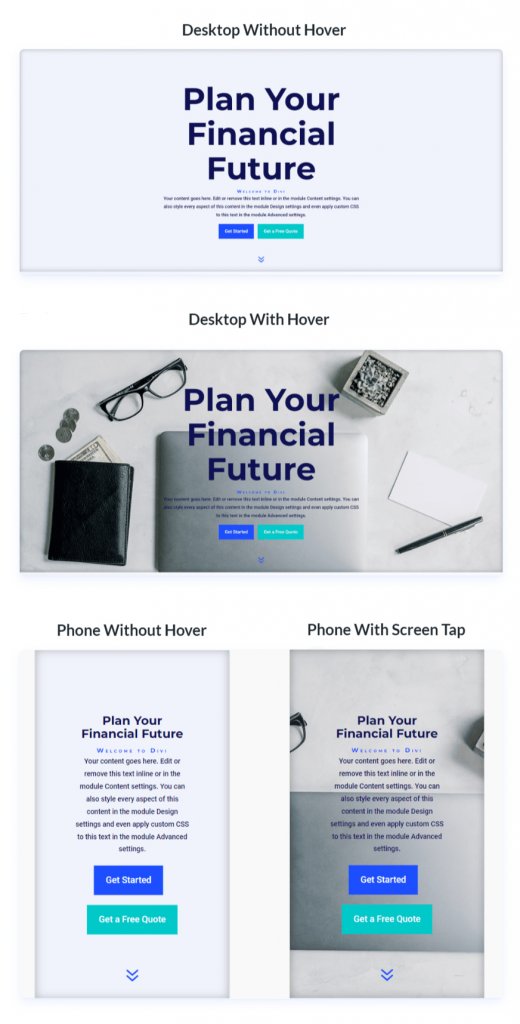
İlk olarak, bu gönderide ne oluşturacağımıza bir göz atalım. Telefonlarda fare ile gezinmek bir seçenek olmadığı için, telefonlarda kullanıcı arka plana dokunduğunda görünen bir tasarım ekledim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Fareyle Arka Plan Görüntüsünü Tam Genişlikte Üstbilgiye Getirin
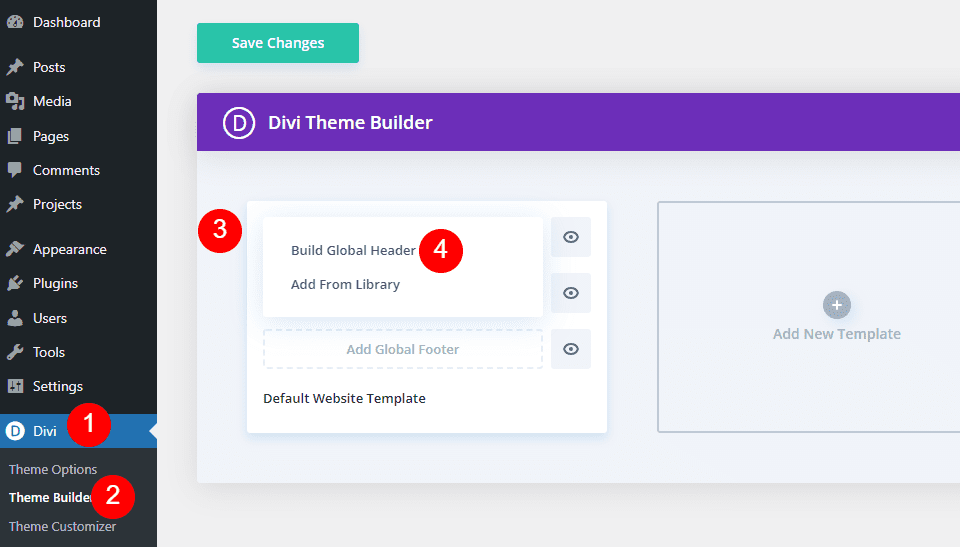
Örnekte kullanılacak tam genişlikte başlığı oluşturarak başlayalım. Yeni bir şablon oluşturmak için Divi Theme Builder'ı açın ve Genel Başlık Ekle'ye tıklayın. Sıfırdan başlamak için Küresel Bir Başlık Oluştur'u seçin.

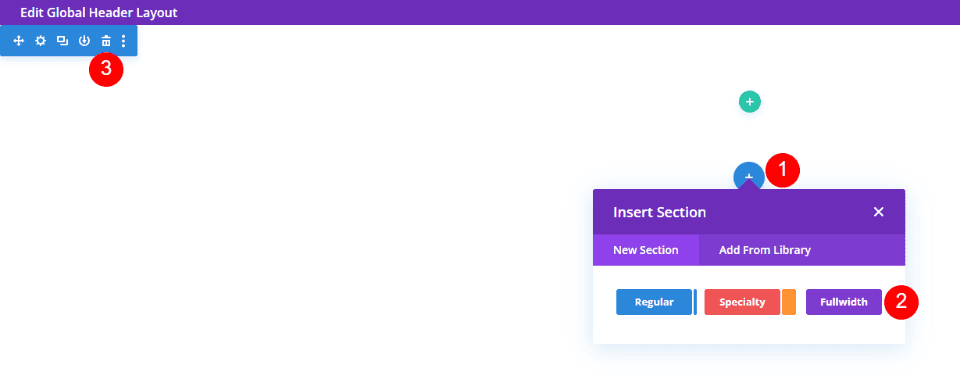
Ardından, Normal Bölümü Tam Genişlik Bölümüyle değiştirin.

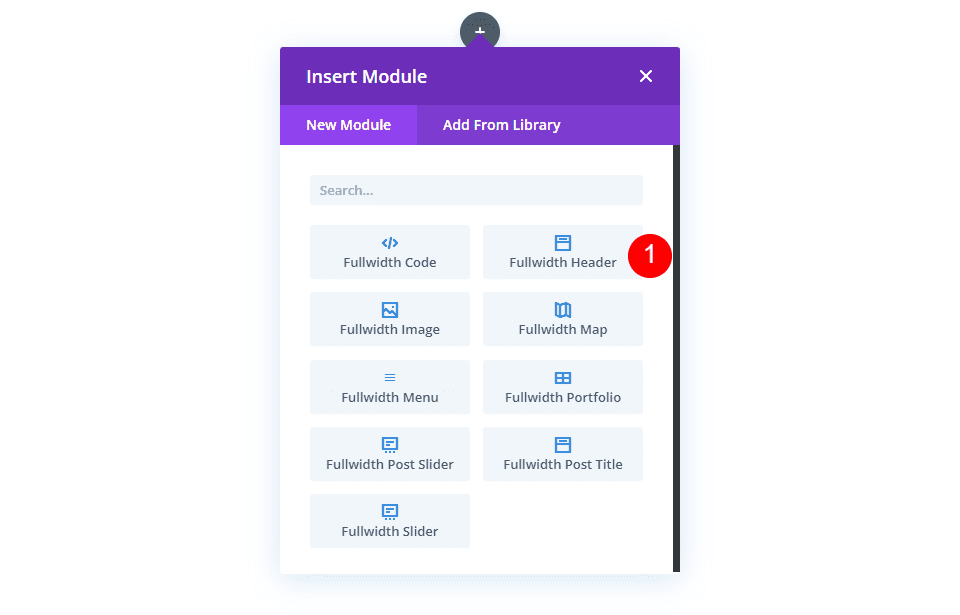
Son olarak, yeni bölümünüze bir Tam Genişlik Başlık Modülü ekleyin.

Vurgulu Arka Plan Görüntüsünü Oluşturun
Stil vermeden önce Fullwith Header Module için fareyle üzerine gelme özelliğiyle başlayalım. Nasıl yapıldığını ve nasıl çalıştığını gördükten sonra, modülün geri kalanını önizleme örneğimizle eşleşecek şekilde biçimlendireceğiz.
Fareyle Üzerine Gelerek Arka Plan Resmini Göster
Fareyle üzerine gelindiğinde ortaya çıkan arka planda iki öğe vardır. İlki, normal görünen arka plan rengidir. İsteseydik, bir degrade veya görüntü de kullanabilirdik. İkinci öğe, kullanıcı Fullwidth Başlık Modülü üzerine geldiğinde görünen öğedir. Bu, bizim durumumuzdaki bir görüntü, ancak bir arka plan rengini veya gradyanını da aynı kolaylıkla kullanabiliriz.
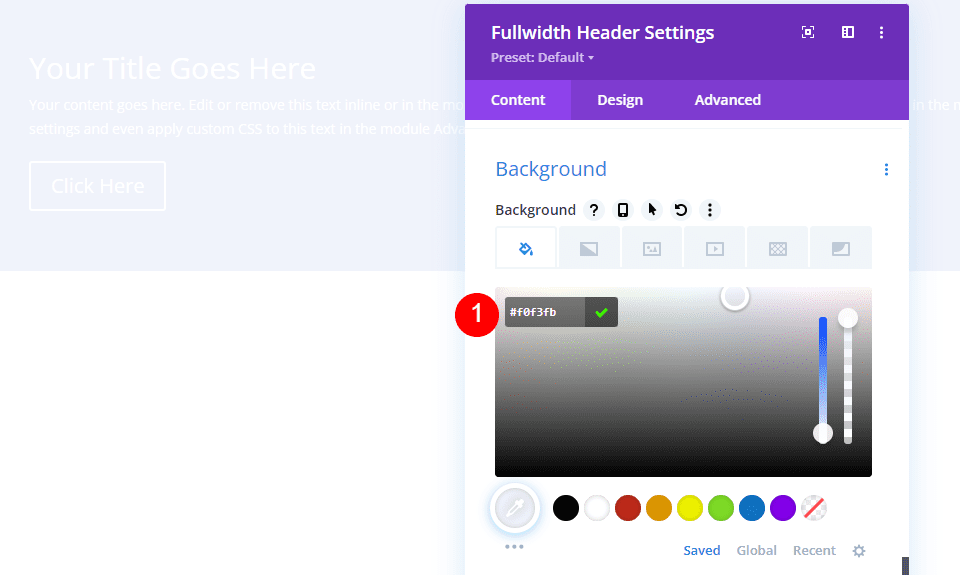
Önce Arka Plan'a ilerleyin. Arka Plan Rengi sekmesindeki Rengi #f0f3fb olarak değiştirin.
- Arka Plan Rengi: #f0f3fb

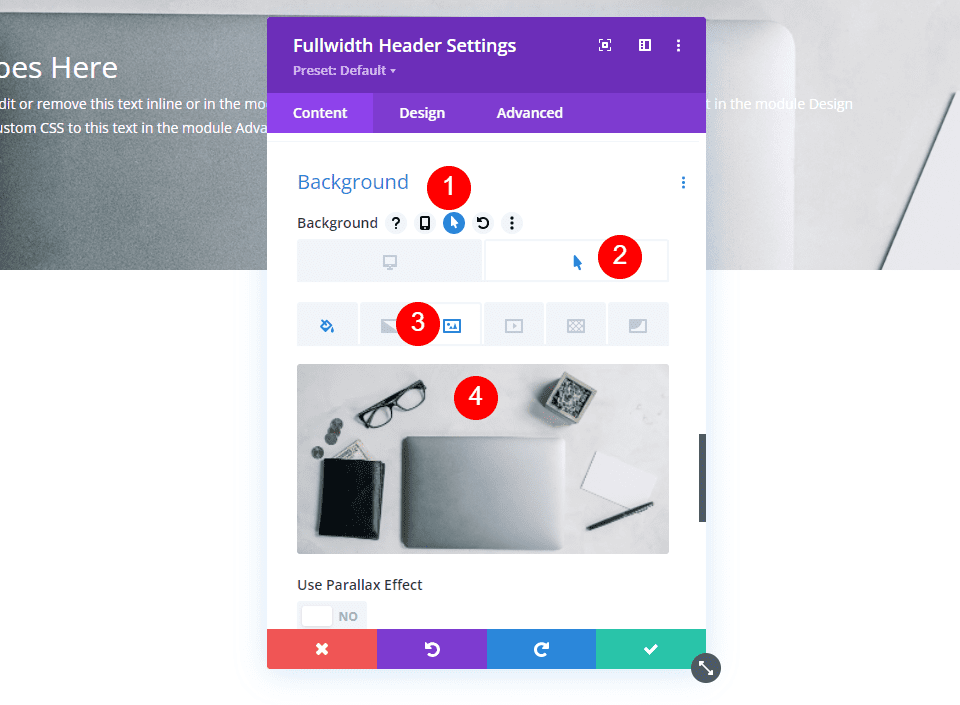
Ardından, Hover Durumu simgesini tıklayın. Bu, bir fare imlecinin görüntüsüdür. Tıkladığımızda, normal ve fareyle üzerine gelme durumu ayarları arasında geçiş yapmamızı sağlayan bir dizi sekme görünür. Fareyle üzerine gelme seçeneklerine erişmek için, Vurgu Durumu sekmesini seçin. Ardından, Arka Plan Resmi sekmesini seçin ve arka plan resminizi yükleyin. Financial Services Layout Pack'teki arka plan görüntüsü mali hizmetler-9'u kullanıyorum.
- Vurgulu Durumu Arka Plan Görüntüsü: finansal hizmetler-9

Artık, kullanıcının Fullwith Başlık Modülü üzerine geldiğinde göreceği bir görüntümüz var. Tüm fareyle üzerine gelme durumu seçenekleri bu şekilde çalışır.
Vurgulu Arka Plan Görüntüsünü Stillendir
Vurgulu arka plan resmimizi yerleştirdiğimize göre, şimdi modülün geri kalanını şekillendirelim.
Resim İçeriği
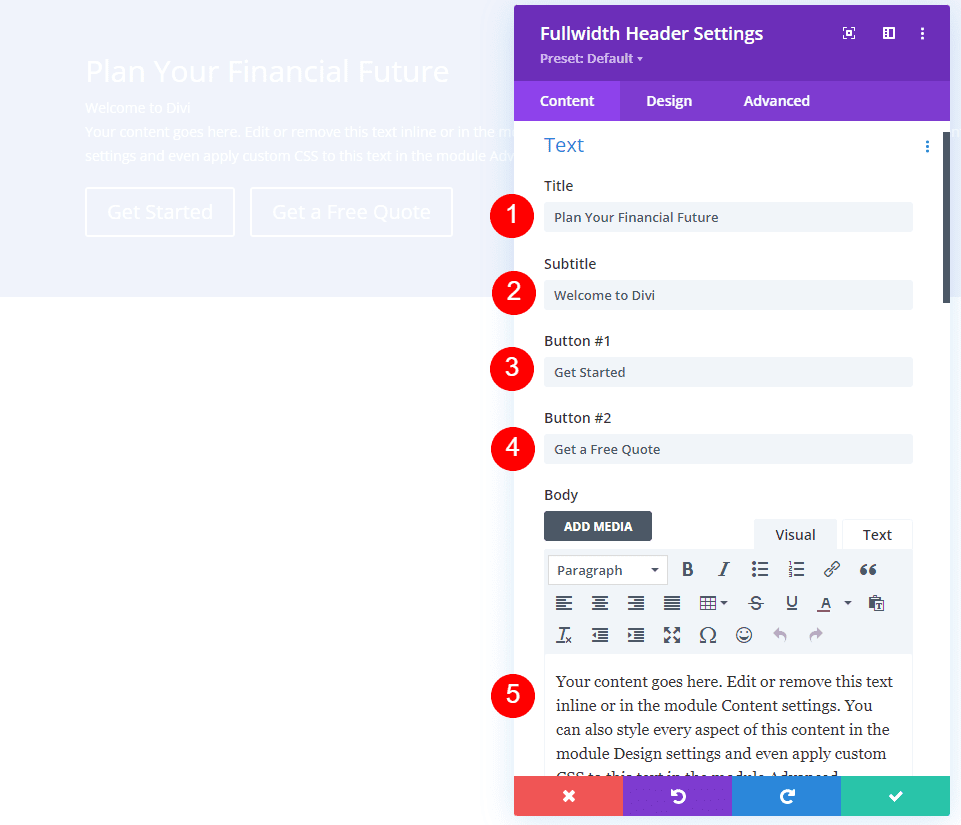
Alanlar, gövde ve düğmelerin içeriğiyle başlayalım. Başlık, Alt Başlık, Birinci Düğme, İkinci Düğme ve Gövde içeriğinizle boşlukları doldurun.
- Başlık: Finansal Geleceğinizi Planlayın
- Altyazı: Divi'ye Hoş Geldiniz
- Birinci Düğme: Başlayın
- İkinci Düğme: Ücretsiz Fiyat Teklifi Alın
- Gövde İçeriği: İçerik

Görüntü Düzeni
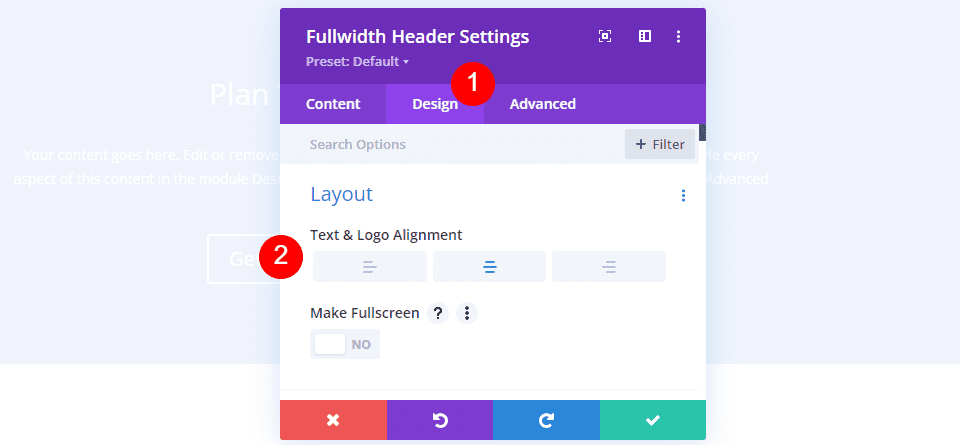
Ardından, Tasarım sekmesine gidin. Logonun ve metnin hizalamasını merkeze değiştirin.
- Logo & Metin Hizalama: Ortalanmış

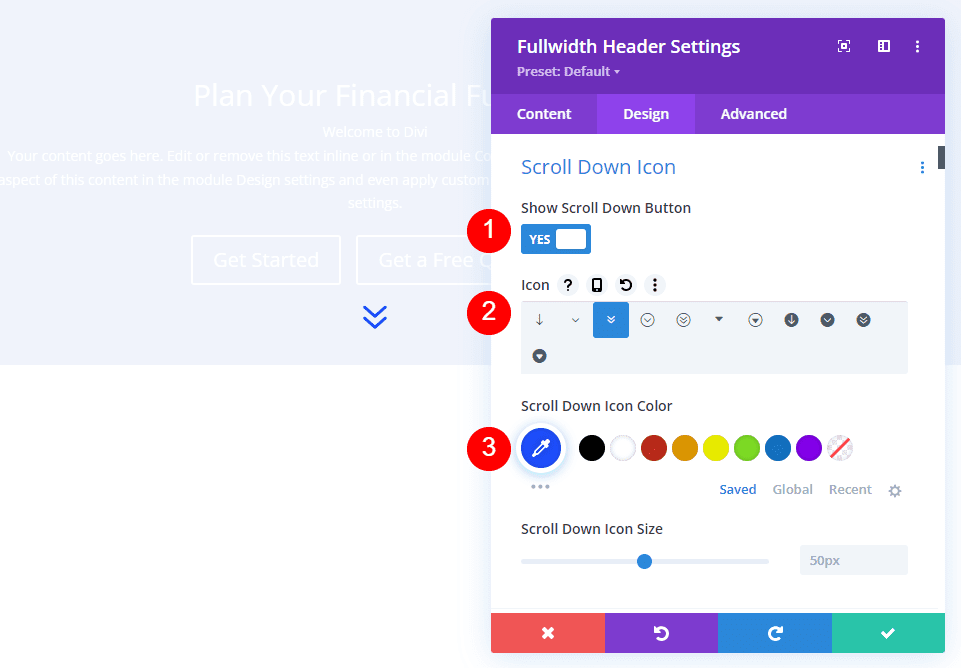
Görüntü Aşağı Kaydırma Simgesi
Aşağı Kaydırma Düğmesini Göster seçili olmalıdır. Üçüncü simgeyi seçerek rengi #1d4eff olarak değiştirin. Boyutu varsayılan değerinde tutun.
- Aşağı Kaydırma Düğmesini Göster: Evet
- Simge: 3.
- Renk: #1d4eff

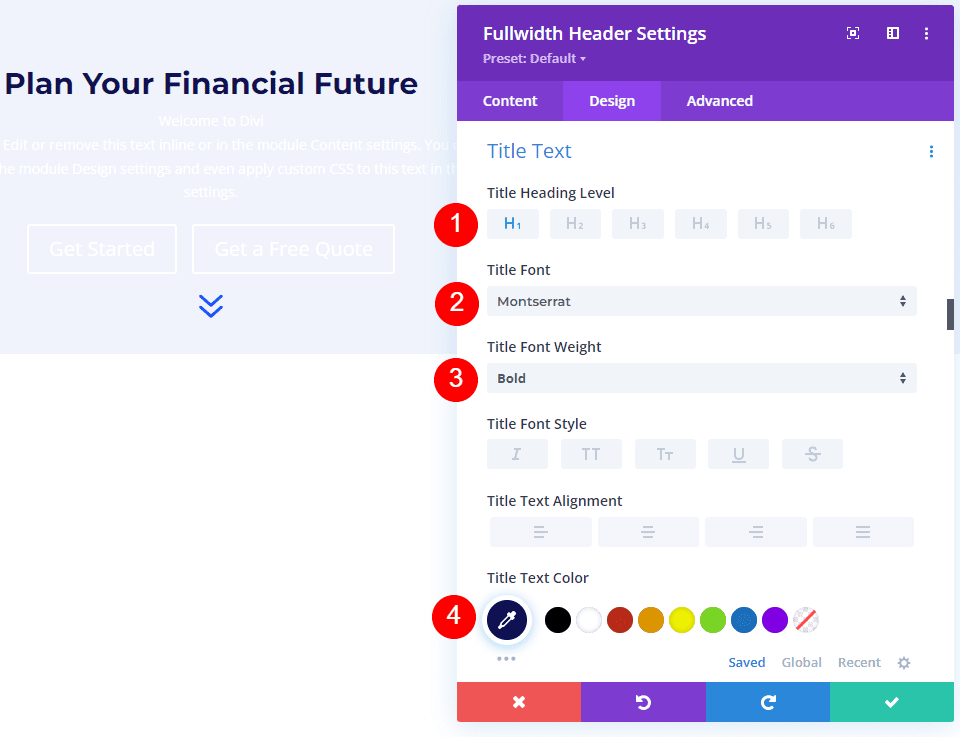
Resim Başlık Metni
Bundan sonra, Başlık Metnine ilerleyin. Başlık seviyesi olarak H1'i seçin. Yazı Tipi'ni Montserrat'a, Ağırlığı kalın'a ve Renk'i #0f1154'e ayarlayın.
- Yön Seviyesi: H1
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Renk: #0f1154

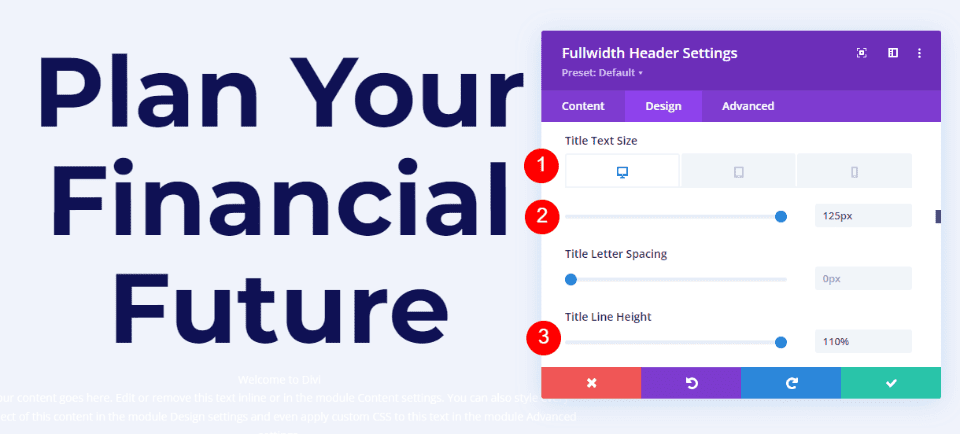
Masaüstü bilgisayarlar için Yazı Tipi Boyutunu 125 piksel, tabletler için 40 piksel ve telefonlar için 24 piksel olarak değiştirin. Satır Yüksekliği 110% olarak ayarlanmalıdır. Sonuç olarak, her ekran boyutunda harika görünen büyük boyutlu bir başlığımız var.

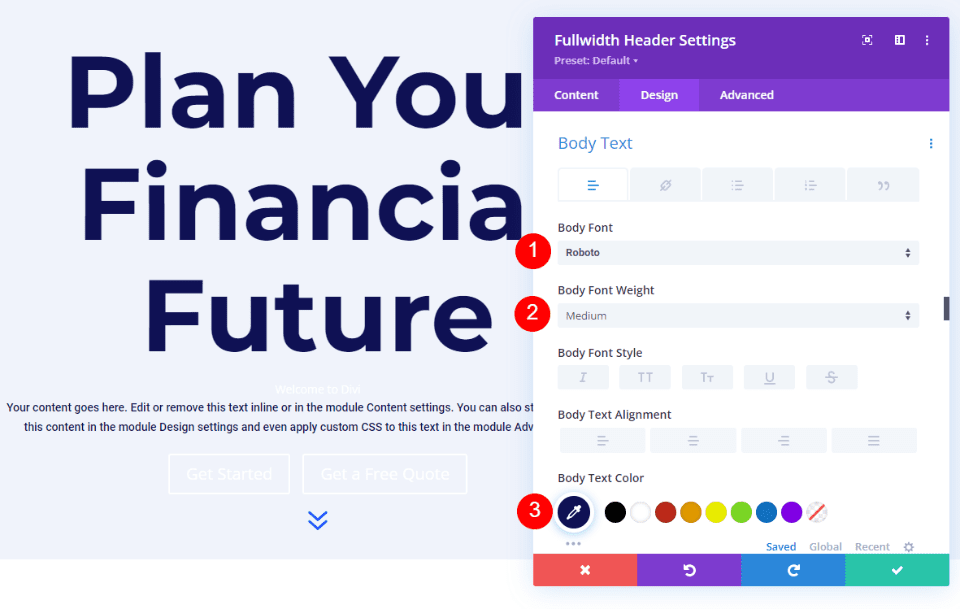
Resim Gövde Metni
Gövde Metni'ne ilerleyin. Yazı Tipini Roboto, Ağırlığı Orta ve Rengi #0f1154 olarak ayarlayın.
- yazı tipi: robot
- Ağırlık: Orta
- Renk: #0f1154

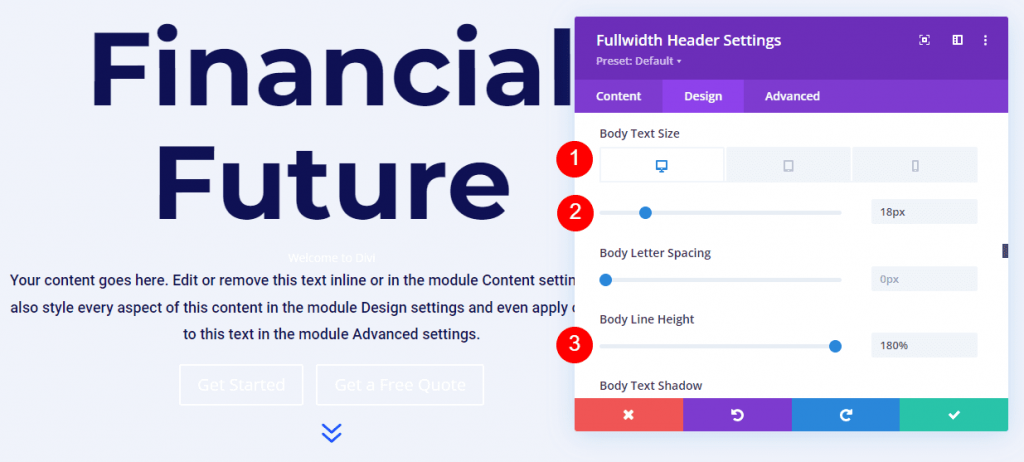
Masaüstü bilgisayarlar ve tabletler için Yazı Tipi Boyutunu 18 piksele ve telefonlar için 14 piksele ayarlayın. Satır Yüksekliği 180% olarak ayarlanmalıdır. Bu, gövde metnine nefes alması için bolca alan sağlar.
- Boyut: 18px masaüstü ve tablet, 14px telefon
- Satır Yüksekliği: 180%

Görüntü Altyazı Metni
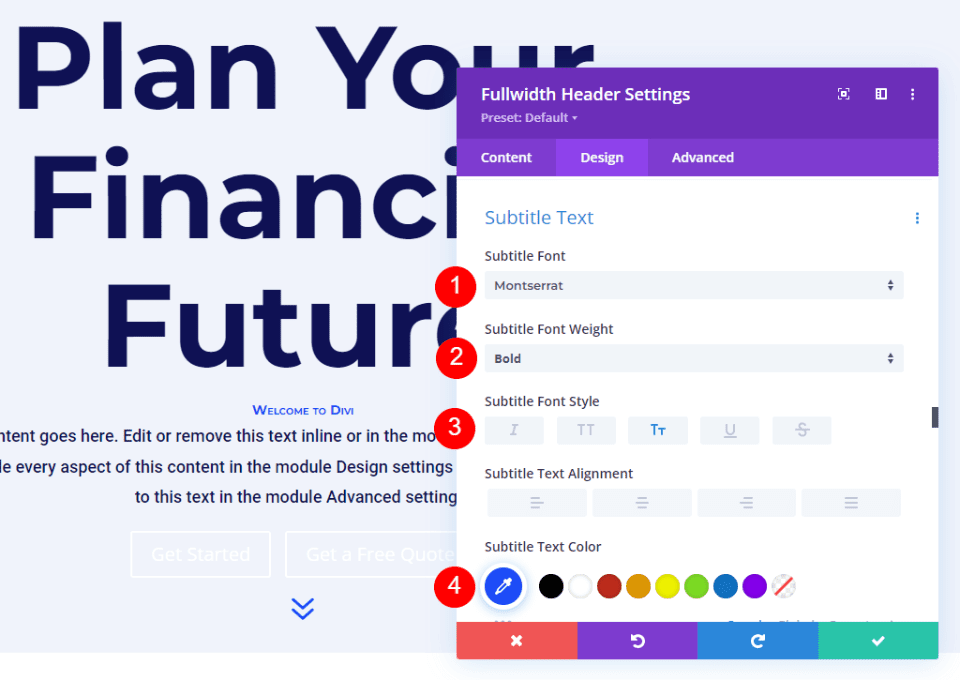
Altyazı Metni'ne ilerleyin. Montserrat yeni yazı tipidir. Ağırlık'ı kalın, Stil'i TT ve Renk'i #1d4eff olarak değiştirin.
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Tarz: TT
- Renk: #1d4eff

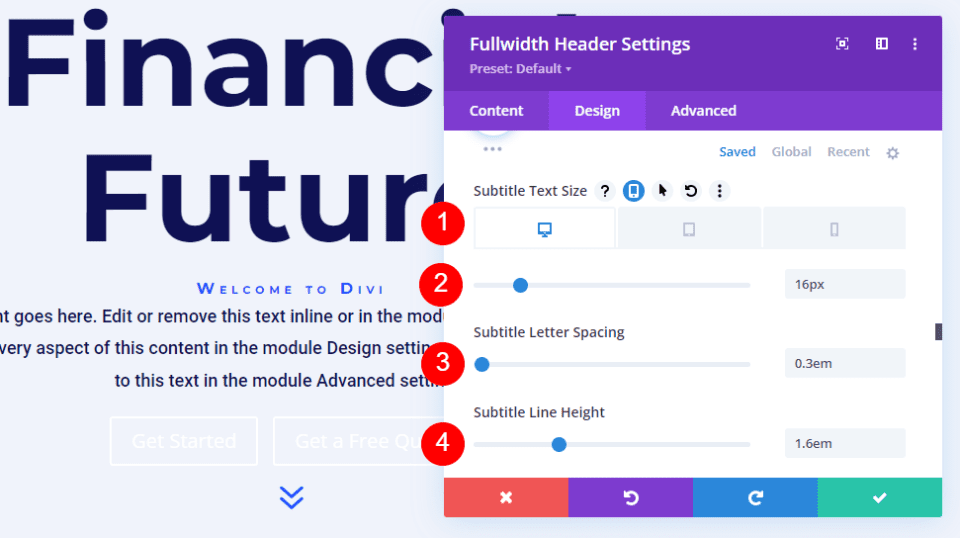
Masaüstü bilgisayarlar için yazı tipi boyutunu 16 piksel, tabletler için 14 piksel ve telefonlar için 12 piksel olarak değiştirin. Satır aralığı 0,3 cm ve satır yüksekliği 1,6 cm olmalıdır. Bu da altyazıyı fazla yer kaplamadan hem başlıktan hem de içerikten ayırır.

Görüntü Düğmesi Bir
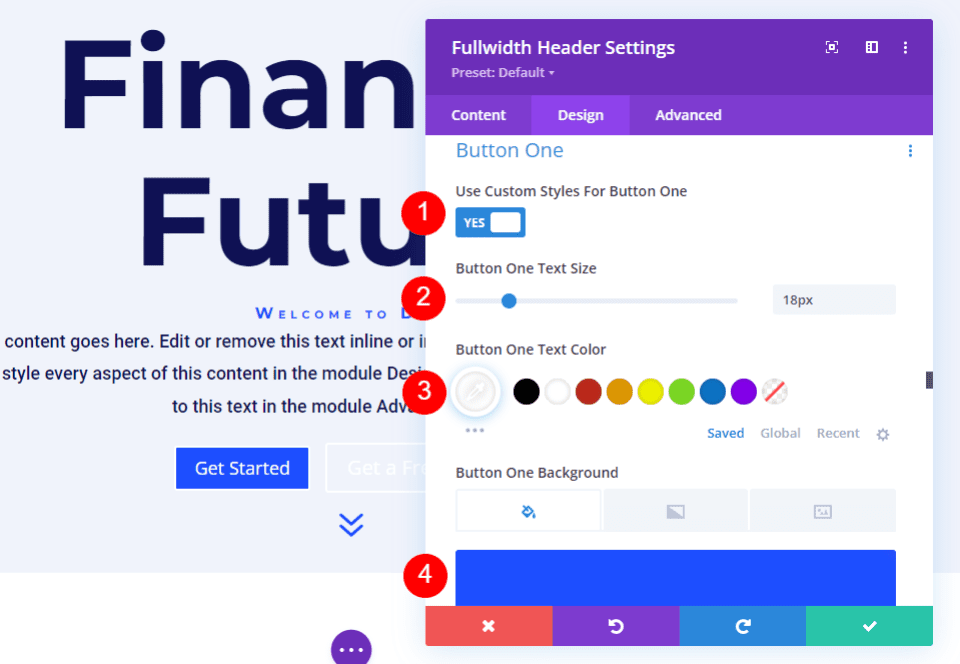
Düğme Bir'e gidin ve Birinci Düğme için Özel Stiller Kullan kutusunu işaretleyin. Metin Boyutunu 18 piksel olarak ayarlayın. Arka plan rengini #1d4eff olarak ve metin rengini beyaz olarak değiştirin.
- Birinci Düğme için Özel Stiller Kullanın: Evet
- Metin Boyutu: 18 piksel
- Metin Rengi: #ffffff
- Arka Plan Rengi: #1d4eff

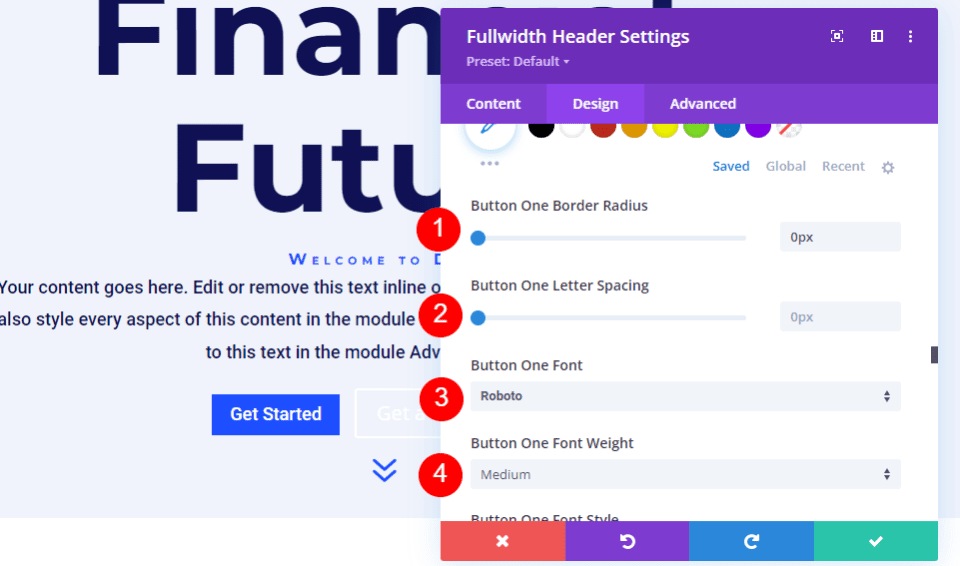
Ardından, Kenarlık Genişliği ve Yarıçapı 0 piksel olarak ayarlayın. Yazı Tipini Roboto ve Ağırlığı Orta olarak ayarlayın.
- Genişlik: 0 piksel
- Yarıçap: 0 piksel
- yazı tipi: robot
- Ağırlık: Orta

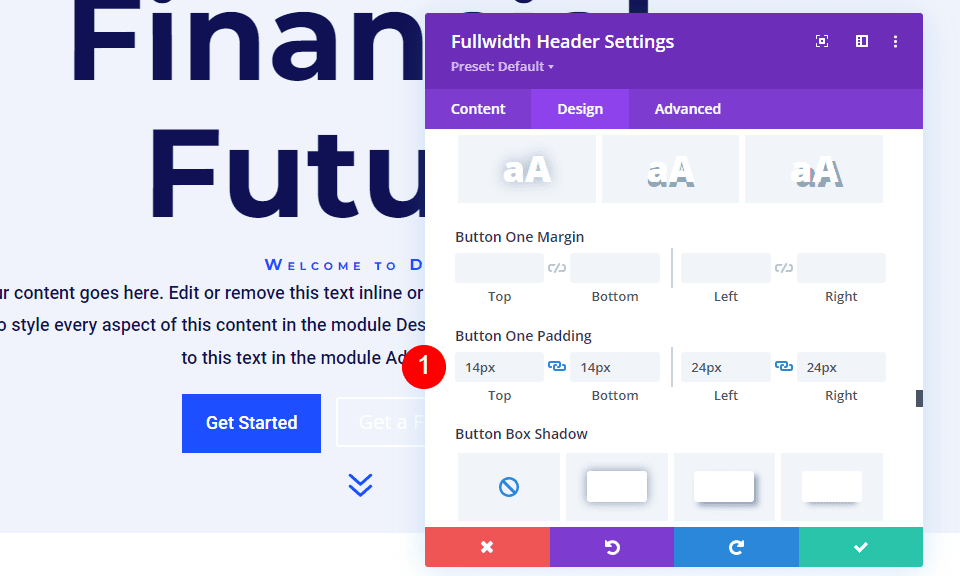
Button One Padding'e kadar aşağı kaydırın. Üst ve alt dolgu 14 piksel, sağ ve sol dolgu 24 piksel olmalıdır.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

Görüntü Düğmesi İki
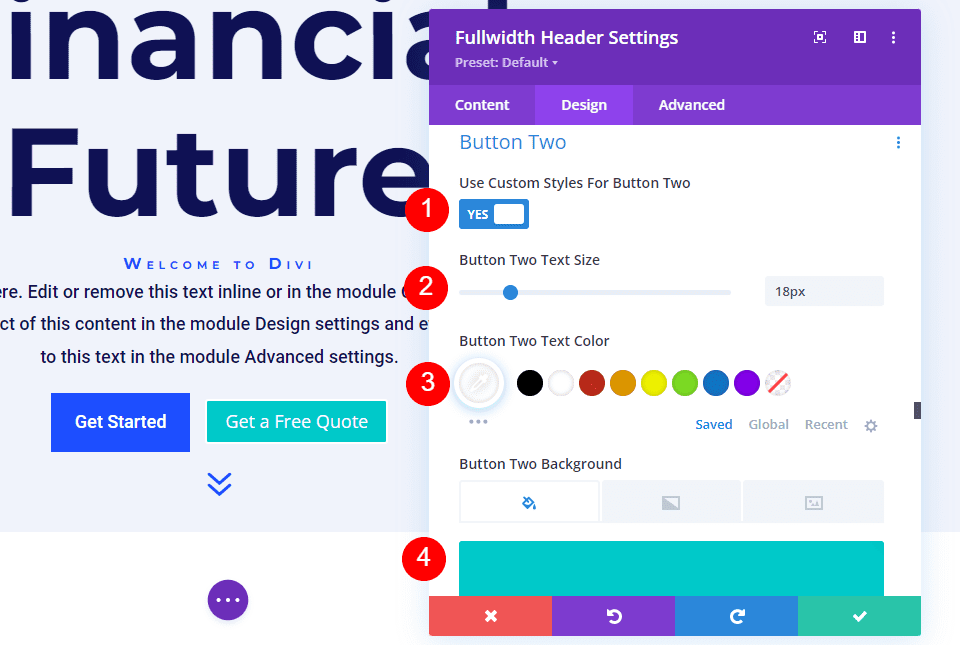
İkinci Düğmeye gidin ve İkinci Düğme için Özel Stiller Kullan kutusunu işaretleyin. Bu seçeneklerin çoğu Birinci Düğme ile aynıdır. Metin boyutunu 18px, metnin rengini beyaz ve arka plan rengini #00c9c9 olarak değiştirin.
- İkinci Düğme için Özel Stiller Kullanın: Evet
- Metin Boyutu: 18px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #00c9c9

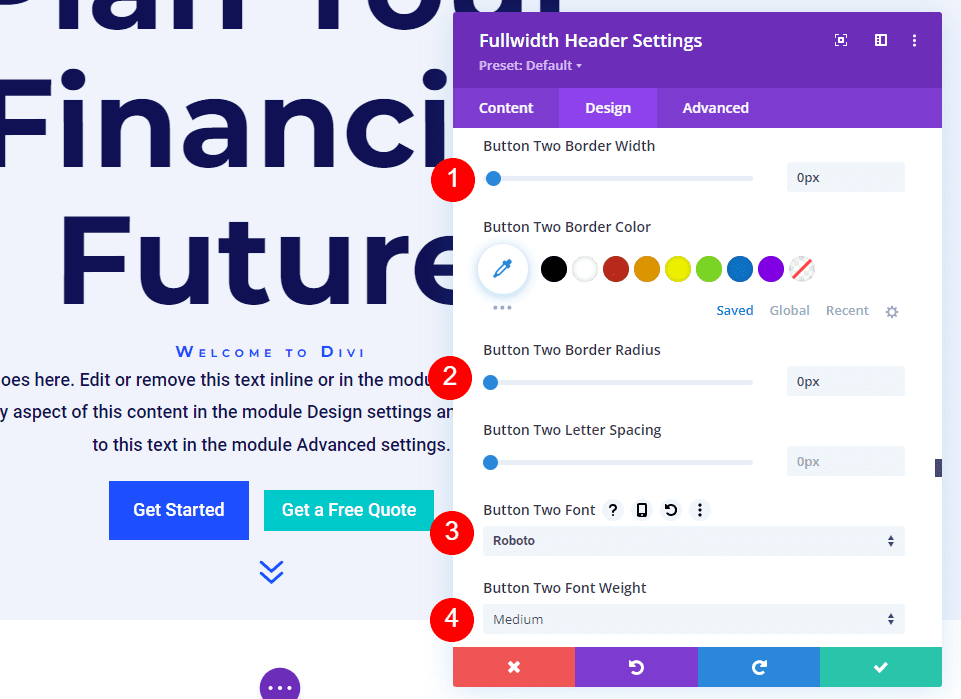
Ardından, Kenarlık Genişliği ve Yarıçapı 0 piksel olarak ayarlayın. Yazı Tipini Roboto ve Ağırlığı Orta olarak ayarlayın.
- Genişlik: 0px
- Yarıçap: 0px
- yazı tipi: robot
- Ağırlık: Orta

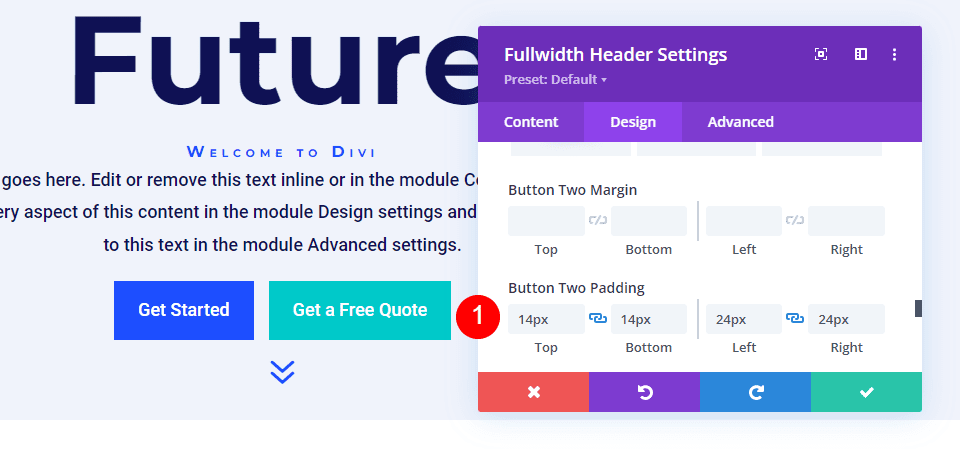
Button Two Padding'e kadar aşağı kaydırın. Üst ve alt dolgu 14 piksel, sağ ve sol dolgu 24 piksel olmalıdır.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

Görüntü Aralığı
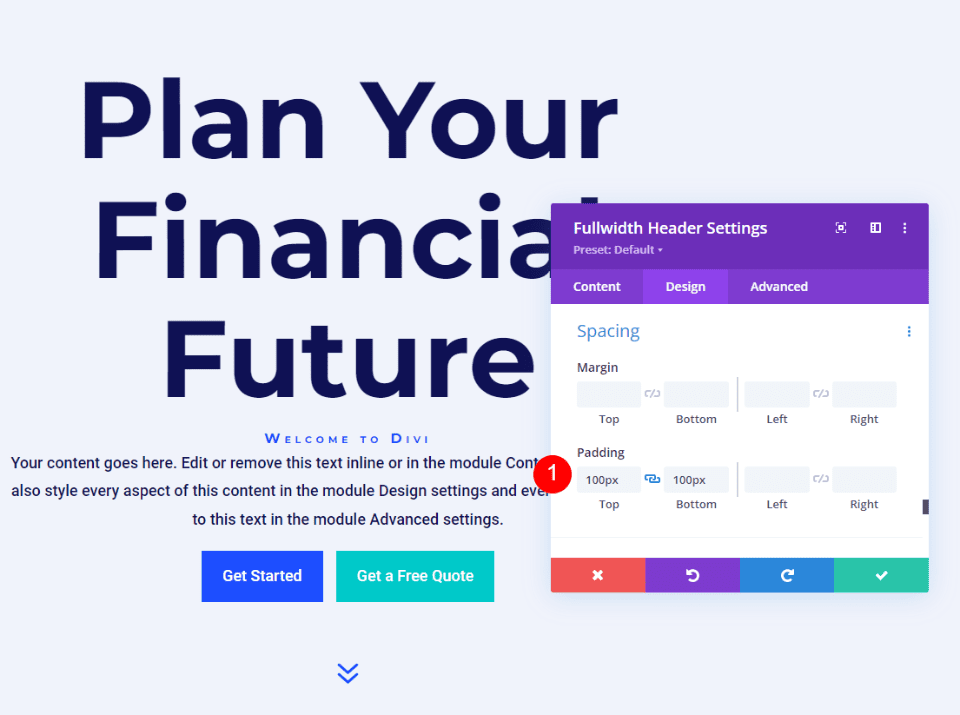
Ardından, Aralık bölümünde, üste ve alta 100px Padding ekleyin. Mizanpaj ayarlarında Tam Ekran seçeneği kullanılmadığında bu, tam genişlikteki başlığın boyutunu artırır. Örneklerimde, tam genişlikte başlık, bir sonraki bölümün görünmesi için ekranın altında biraz boşluk bırakır. Elbette, isterseniz dolgu yerine tam ekran seçeneğini kullanabilirsiniz.
- Dolgu: 100px Üst ve Alt

Görüntü Kutusu Gölgesi
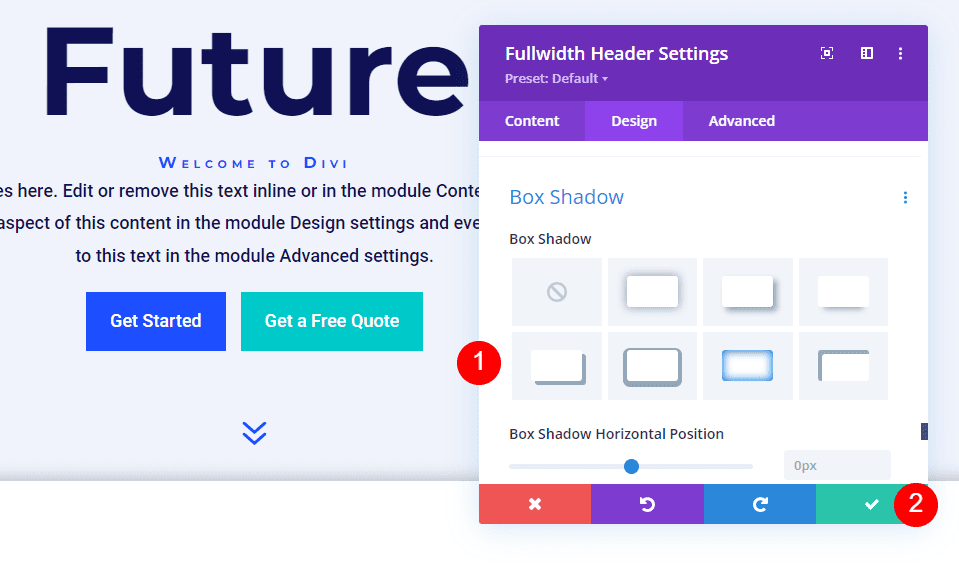
Son olarak, Kutu Gölge'ye gidin ve altıncı Kutu Gölge seçeneğini seçin. Bu, başlığa daha belirgin bir görünüm verir. Ayarlarınızı kaydedin ve Tam Genişlik Başlık Modülünden çıkın.
- Kutu Gölge: 6 .

Ve işin bitti!
Sarma
Bu, Divi Tam Genişlik Başlık Modülünüzde bir vurgulu arka plan görüntüsünün nasıl ortaya çıkarılacağına ilişkin tartışmamızı sonlandırıyor. Arka plan resimleri için fareyle üzerine gelme durumu, sitenin tasarımı üzerinde önemli bir etkiye sahip olabilecek basit bir ayardır. İnsanların dikkatini çekmenin harika bir yolu. Degrade Durakları, kaplamalar, değişen görüntüler ve daha fazlasını ekleyerek tasarımı özelleştirebilirsiniz. Neler bulabileceğinizi görmek için Divi Tam Genişlik Başlık Modülünün vurgulu arka plan ayarlarını denemenizi tavsiye ederim.




