Değerli ziyaretçi bilgilerini zahmetsizce toplarken, web sitesi ziyaretçileri ile sizin aranızda kusursuz iletişimi güçlendirir; Divi İletişim Formu Modülü'nün üstün olduğu nokta burasıdır.

Divi İletişim Formu Modülü, varsayılan olarak alan etiketlerini giriş alanlarına uygun şekilde konumlandırır. Bununla birlikte, etiketleri iletişim formu alanlarının üzerinde göstermeyi tercih ettiğiniz durumlar da ortaya çıkabilir. Bu kapsamlı eğitimde, CSS sihirbazlığının bir dokunuşunu kullanarak bu istenen etkiyi nasıl elde edebileceğinizi göstereceğiz.
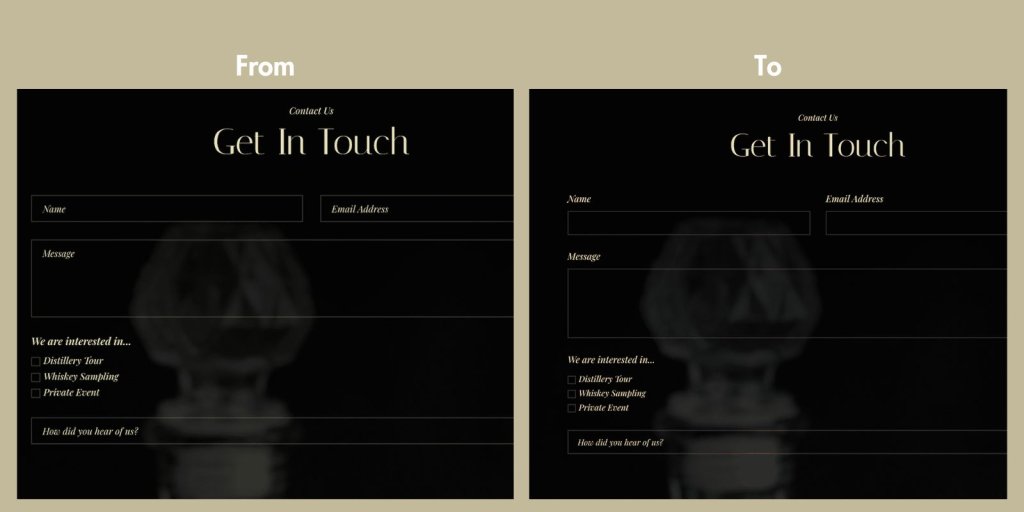
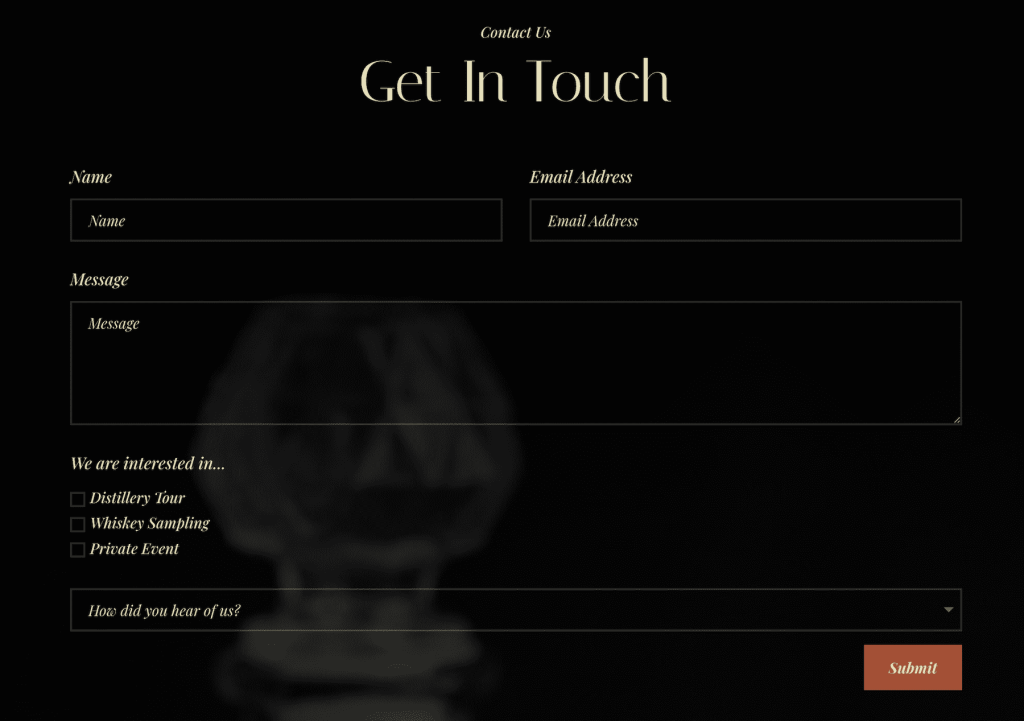
Tasarım Önizlemesi
Tasarımımız bittiğinde bu şekilde görünecek.

Divi'nin İletişim Formu Modülündeki Alanların Üstüne Etiketler Ekleyin
Ücretsiz Viski Fabrikası Düzen Paketindeki İletişim Sayfası Tasarımını Kullanalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİstenilen etkiyi göstermek için Ücretsiz Viski İçki Fabrikası Düzen Paketindeki büyüleyici İletişim sayfası tasarımını kullanacağız. Divi web sitenize özel CSS uygulamak için iki seçeneğimiz var: web sitenizdeki tüm iletişim formlarını etkileyecek Tema Özelleştirici veya bireysel iletişim formlarını değiştirecek sayfa başına yöntem. Sayfa başına yaklaşımla başlayacağız ve daha sonra CSS'yi genel olarak ekleme sürecini inceleyeceğiz.
İçiniz rahat olsun, adım adım talimatlarımız size kolaylık sağlamak için açık ve kısa bir İngilizce olarak sunulacaktır.
İletişim Sayfasına Git
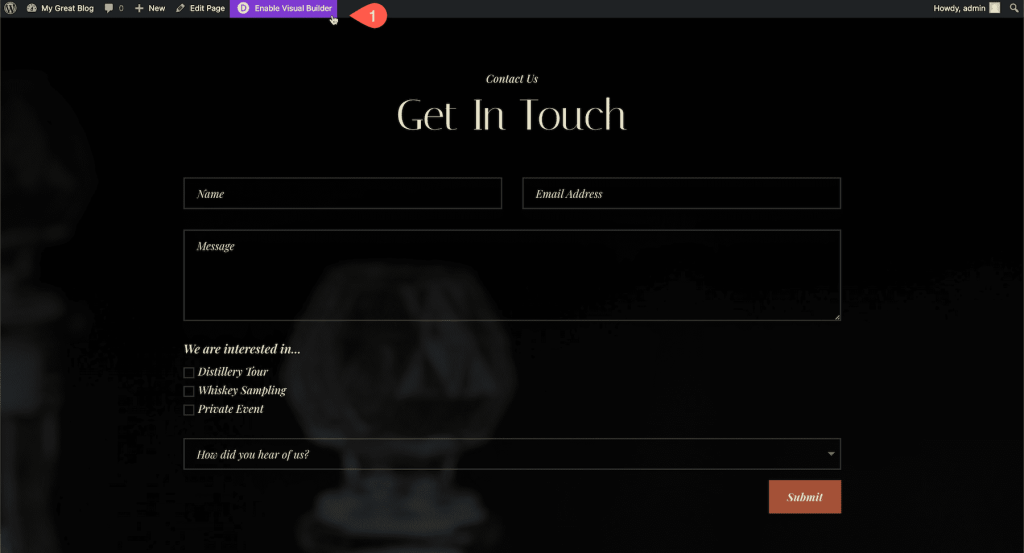
İletişim formu sayfanıza gidin ve önce Görsel Oluşturucuyu açın.

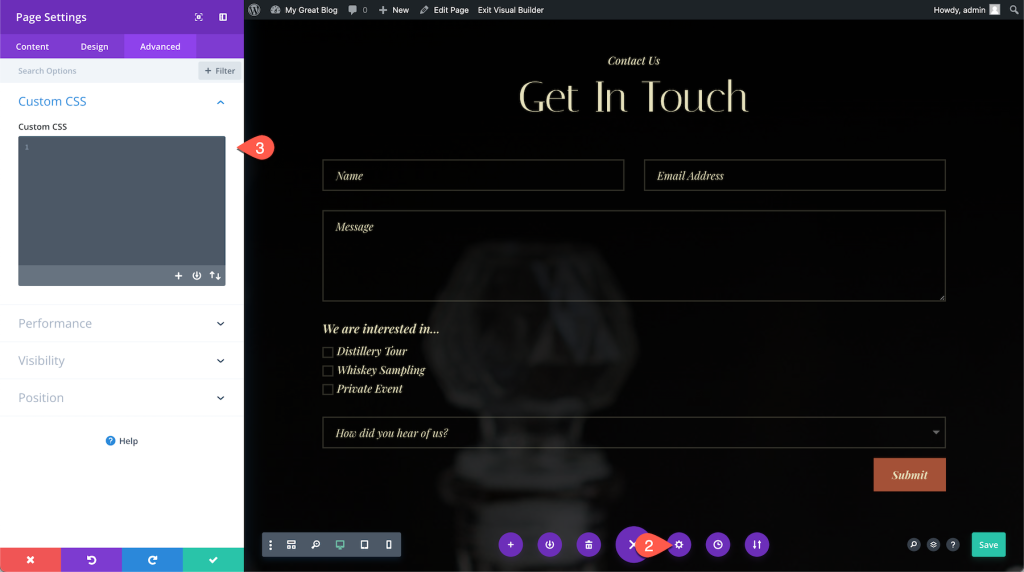
Sayfanın ayarlarına erişmek için sayfanın altındaki Divi araç çubuğunu genişletin ve dişli sembolüne tıklayın. Daha sonra Gelişmiş > Özel CSS seçildikten sonra CSS kodu kopyalanıp yapıştırılmalıdır.

Aşağıdaki CSS kodunu kopyalayıp Özel CSS kutusuna yapıştırmanız gerekir:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
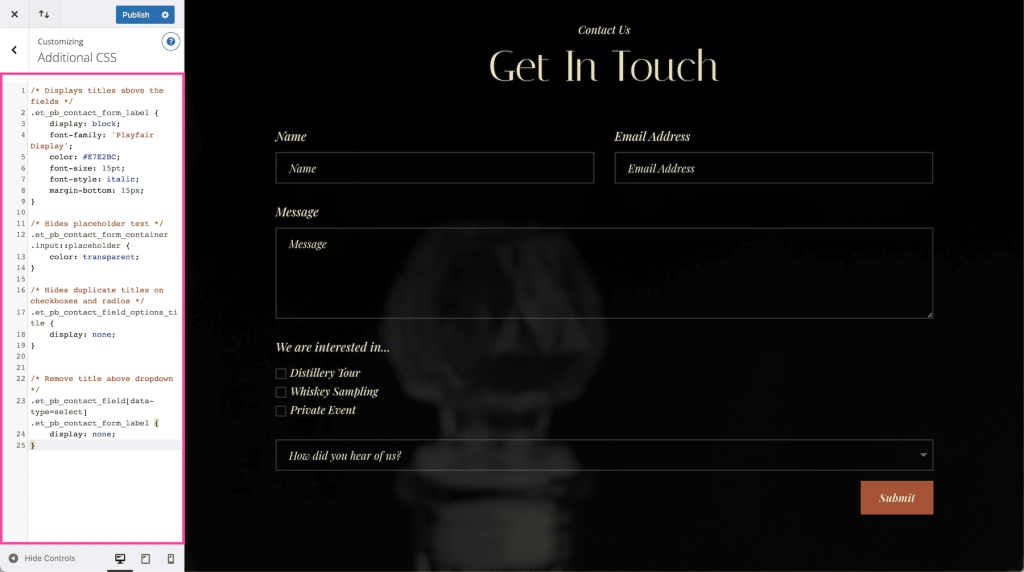
}İşte şu anda sahip olduğumuz şey. Yazı tipi stilimizin korunmadığını ve açılır alanın üzerindeki başlığın kopyalandığını göreceksiniz.

Sonuç olarak, bunu düzeltmek için, açılır alanın üzerindeki yinelenen başlıktan kurtulmak için koda bazı yazı tipi stili CSS'lerinin yanı sıra birkaç ekstra satır ekleyeceğiz.
İşte revize edilmiş tam kod:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
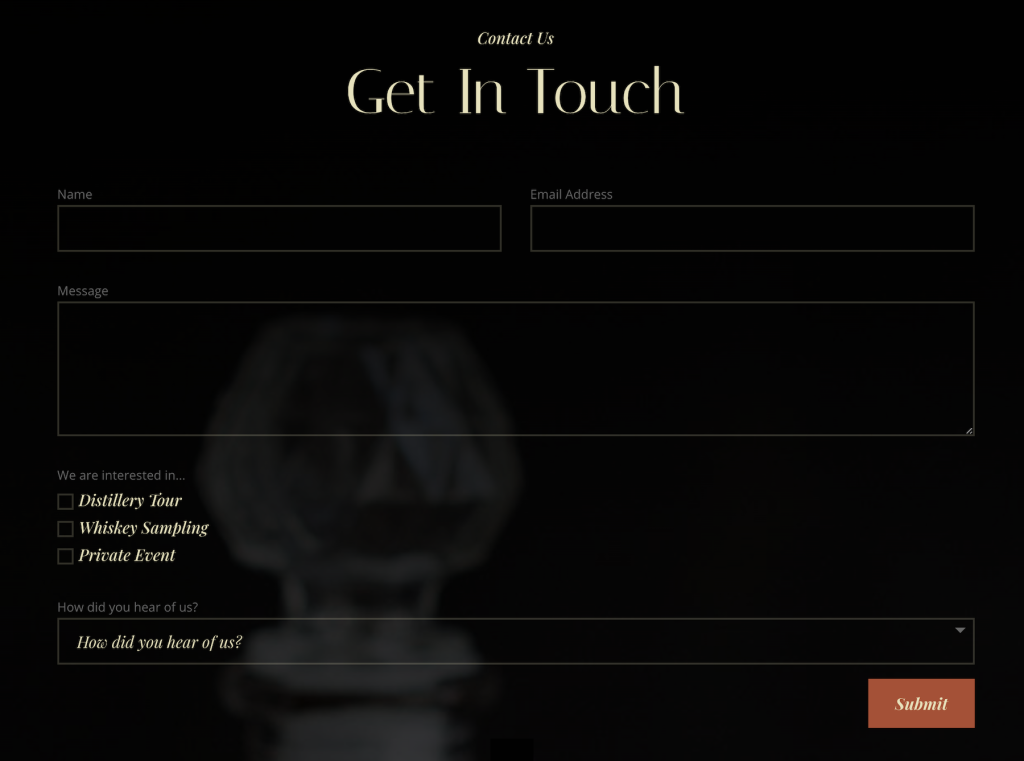
}Ve işte son çıktı.

Tasarımı Küresel Hale Getirin
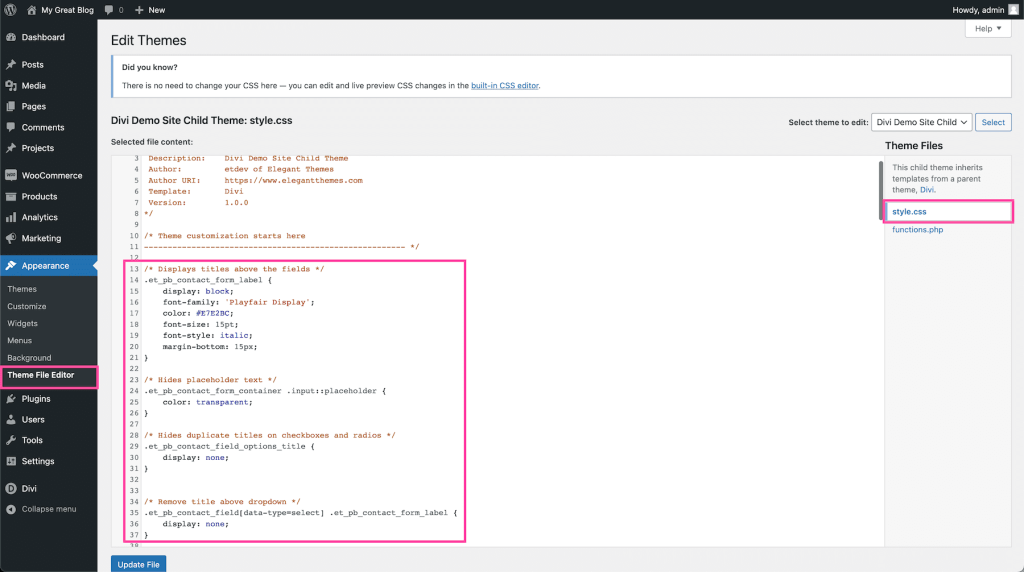
Web sitenizdeki tüm iletişim formlarının görünümünü değiştirmek için kodu ekleyerek global yaklaşımı tercih edebilirsiniz. Ancak belirli bir iletişim formunu özel olarak özelleştirmek istiyorsanız gelişmiş sekmesindeki modüle bir CSS kimliği atamanız gerekir. Tamamlandığında, hedeflemeyi düşündüğünüz CSS sınıfının önüne "#" ve ardından kodda CSS kimliğinizi eklediğinizden emin olun. CSS kodunun dahil edilmesi söz konusu olduğunda, istediğiniz genel etkiyi elde etmek için üç seçeneğiniz vardır. Bunu alt temanızın style.css stil sayfasına ekleyebilirsiniz.

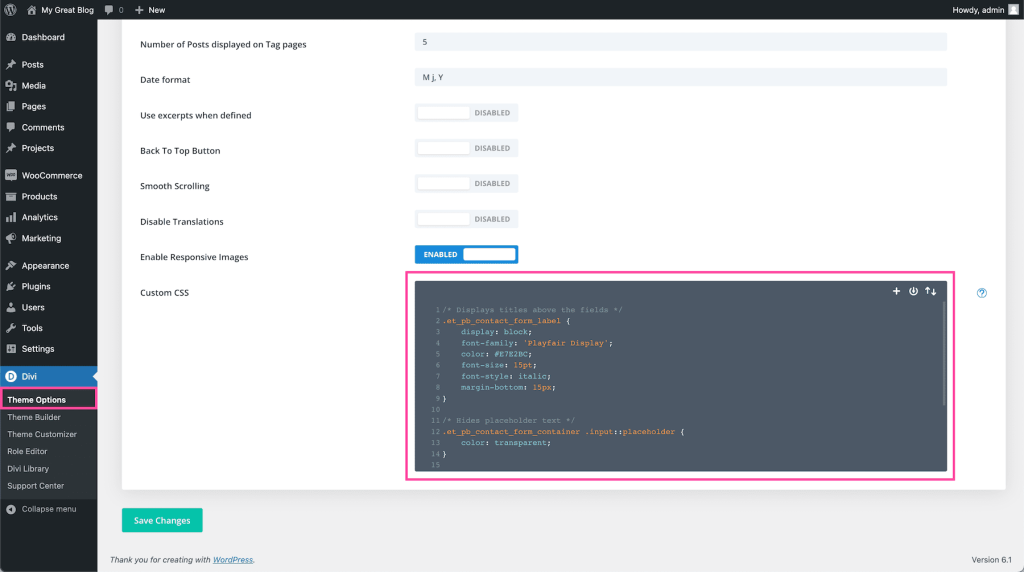
Ayrıca bunu Divi > Tema Seçenekleri bölümündeki Özel CSS bloğundan da yapabilirsiniz.

Veya tema özelleştiriciden dilediğiniz yere.

Buyrun! Divi iletişim modülündeki etiket alanını değiştirdiniz.
Kapanış
Sonuç olarak, iletişim formu etiketlerinin giriş alanlarının içinden yukarıya doğru yerleştirilmesinin ziyaretçiler üzerinde derin bir etkisi olabilir. Bu basit ayarlama yalnızca kullanıcıları etkilemekle kalmaz, aynı zamanda web sitenizin genel güzelliğini ve görsel çekiciliğini de artırır. Divi'nin yerleşik iletişim formu modülüyle, istenilen etiket yerleşimini gerçekleştirmek zahmetsiz ve erişilebilirdir.
Tanınmış bir web geliştirme platformu olan Divi, sektördeki en son trendleri ve özellikleri sürekli olarak takip etmektedir. Divi , özelleştirilebilir etiket yerleşimleri gibi son teknoloji işlevleri benimseyerek, web geliştirme topluluğuna ilgi çekici ve görsel açıdan büyüleyici web siteleri oluşturma gücü verir. Divi'nin esnek iletişim formu modülüyle ziyaretçilerinizi etkileme fırsatını yakalayın ve web tasarımında bir adım önde olun.





