Kartvizitler, kurumsal bir kişiyi bir kişiye tanıtmanın popüler bir yoludur. Bu birey hakkında gerekli tüm bilgileri taşır ve faydalı iletişim bilgilerini sunar. "Aynı işi yapan ve aynı işi yapan bir web sitesinde sanal bir kartvizit ne kadar?" Kesinlikle daha dinamik olacak ve herkese kolayca bireyle iletişim kurabilecek sosyal bağlantılar eklenecek. Peki, bu gerçekten ilginç geliyor ve biz Bugün, İki'te bu tasarım hakkında bilgi edinin! Yani. Başlayalım.

Tasarım önizlemesi
Bugün bu tasarımı inşa edeceğiz. ilginç görünüyor, ha?
Bölüm 1: Tıklama hakkında çeviren kartvizit tasarımı
Ekle: Satır 1
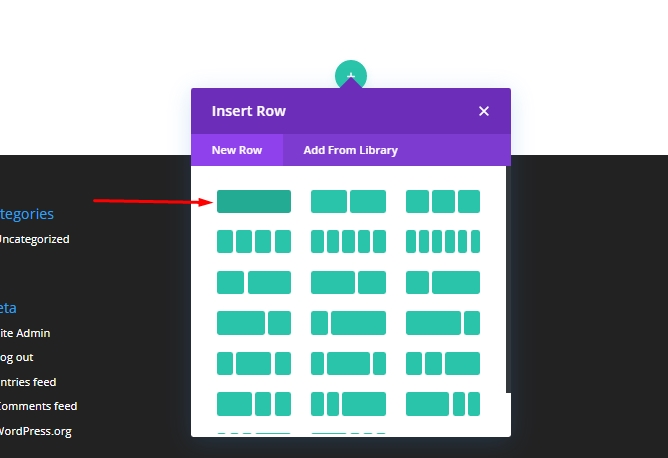
Düzenli bölüme tek sütunlu satır ekleyerek başlayın.

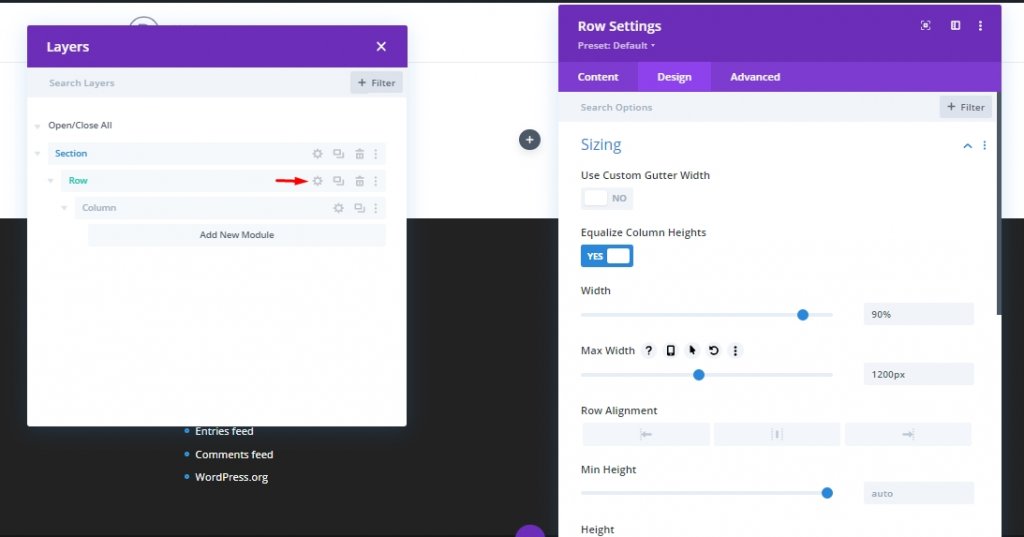
Aşağıdaki ayarları güncelleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Sütun yüksekliklerini eşitleyin: Evet
- Genişlik:% 90
- Maksimum genişlik: 1200px

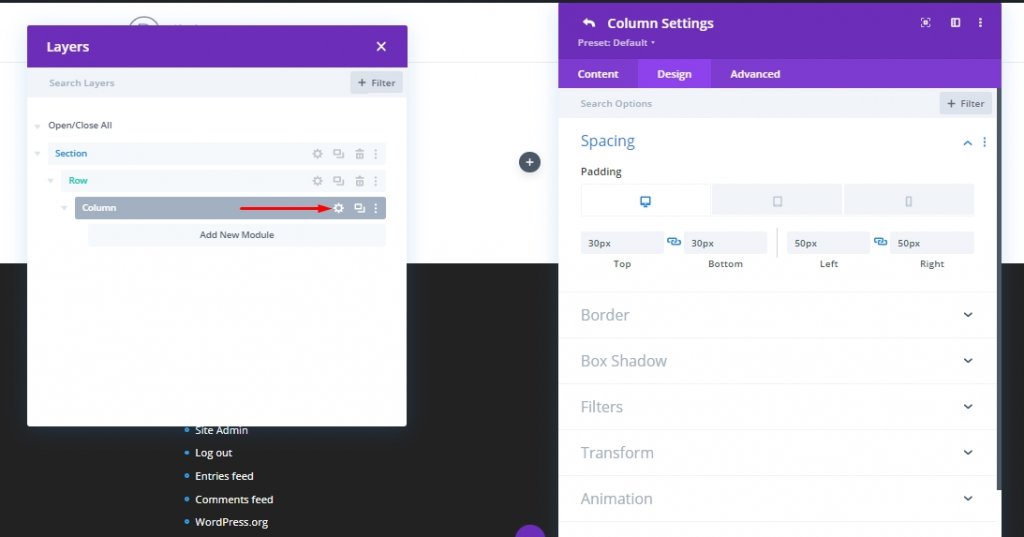
Sütun ayarını açın ve bir miktar dolgu ekleyin.
Dolgu malzemesi
- Masaüstü - 30px üst ve altta, sol ve sağda 50px.
- Tablet - Üst ve altta 30px, sol ve sağda 50px.
- Telefon - üst ve altta 15px, sol ve sağda 15px

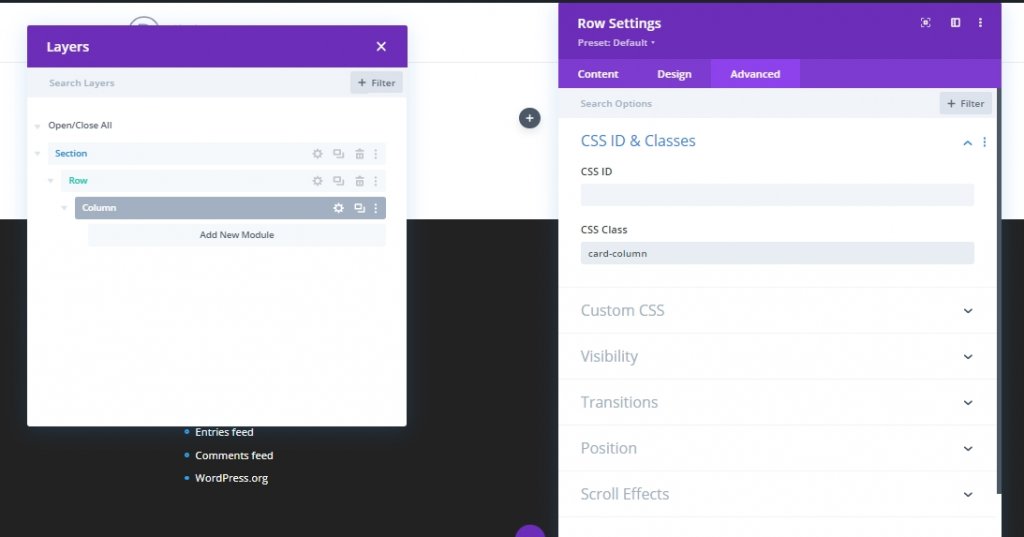
Gelişmiş sekmesinden aşağıdaki CSS sınıfını ekleyin. Bu kod, flip animasyonumuz için tıklamak için tetikleyici olarak çalışacaktır.
- CSS Sınıfı: Kart sütun

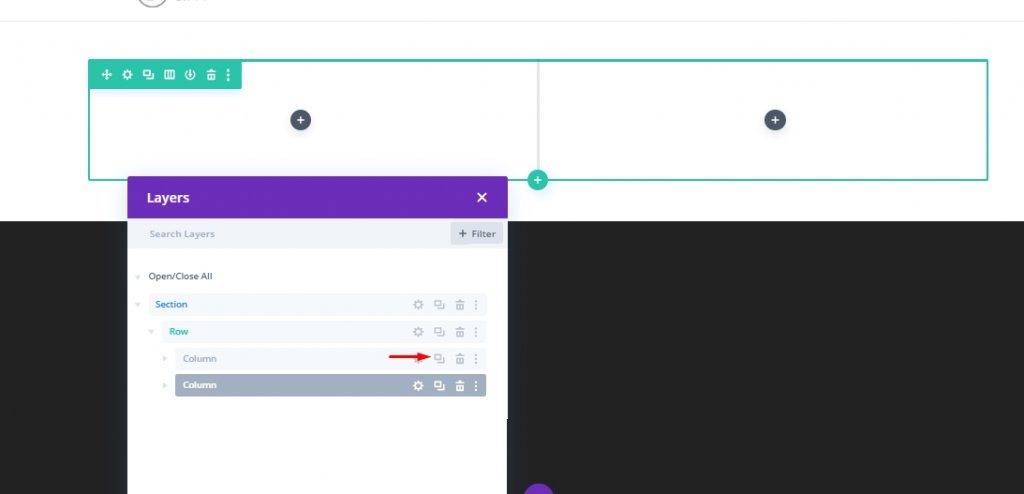
Sütun klonlama
Şimdi yinelenen önceki sütunu. Şimdi bir sütun düzenimiz var ve her birinin aynı dolgu ve CSS sınıfı var.

Arka kart oluşturmak
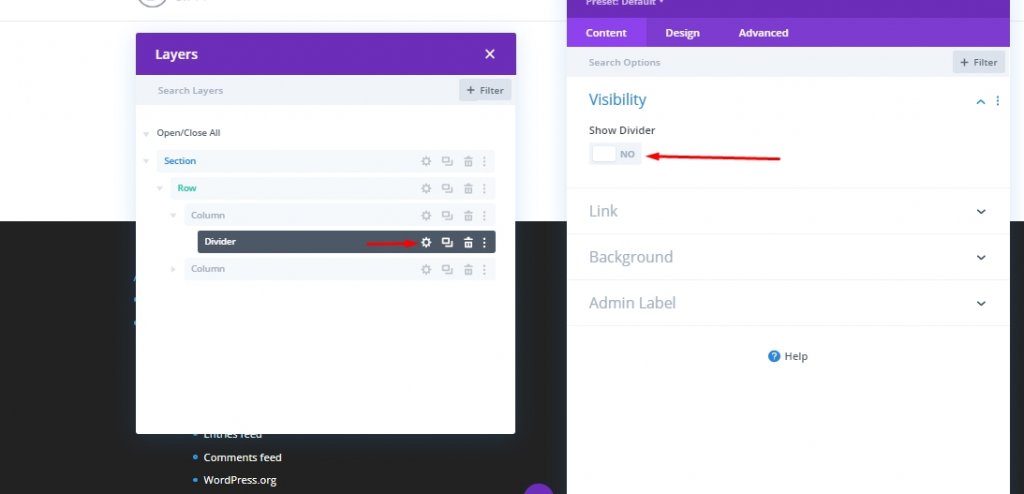
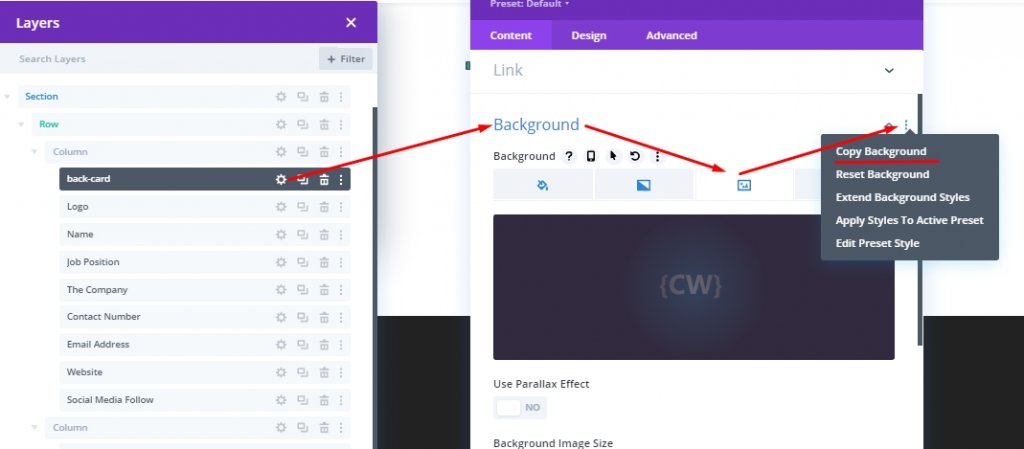
İlk olarak, genellikle arkasında olacak ve tıklandığında öne gelecek kartviziti oluşturacağız. Burada bir birey hakkındaki tüm bilgileri koyacağız. Buna geri kartı arayacağız. Bunu oluşturmak için, 1. sütununda bir bölücü ekleyeceğiz. Sonra bölücü görünürlüğünü ayırıcı ayarından kapatırız, çünkü yalnızca resmi karta takmak için bölücüyü kullanacağız.

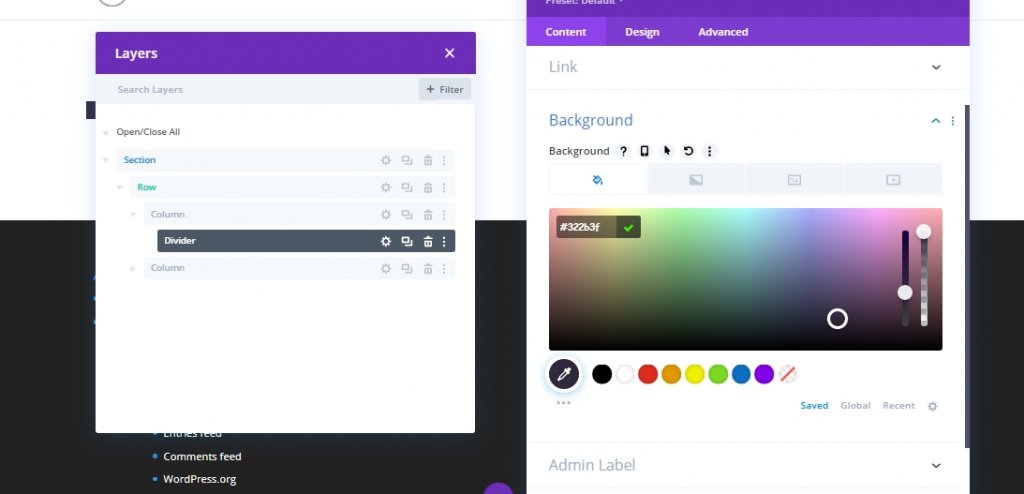
Arka plan rengi
- Arka plan rengi: # 322B3F

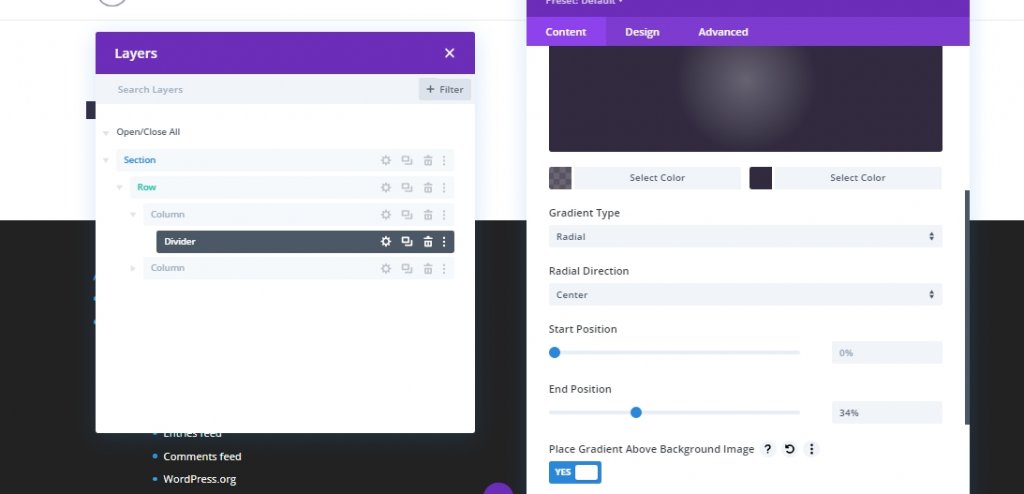
Arka plan gradyani
- Arka plan gradyanı sol renk: RGBA (50,43,63,0.72)
- Arka plan gradyan doğru renk: # 322B3F
- Degrade Türü: Radyal
- Bitiş pozisyonu:% 34
- Arka plan görüntüsünün üstünde degrade yerleştirin: Evet

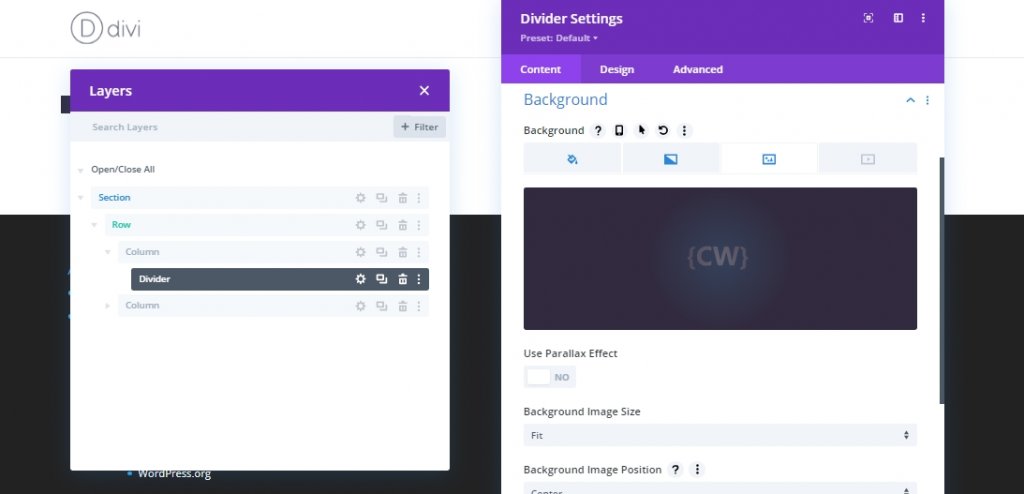
Arka plan görüntüsü
- Arka plan görüntüsü: [Resmi Yükle veya Takım Üyesi Portresi]
- Arka plan Resim Boyutu: Fit
- Arka plan Görüntü Konum: Merkez

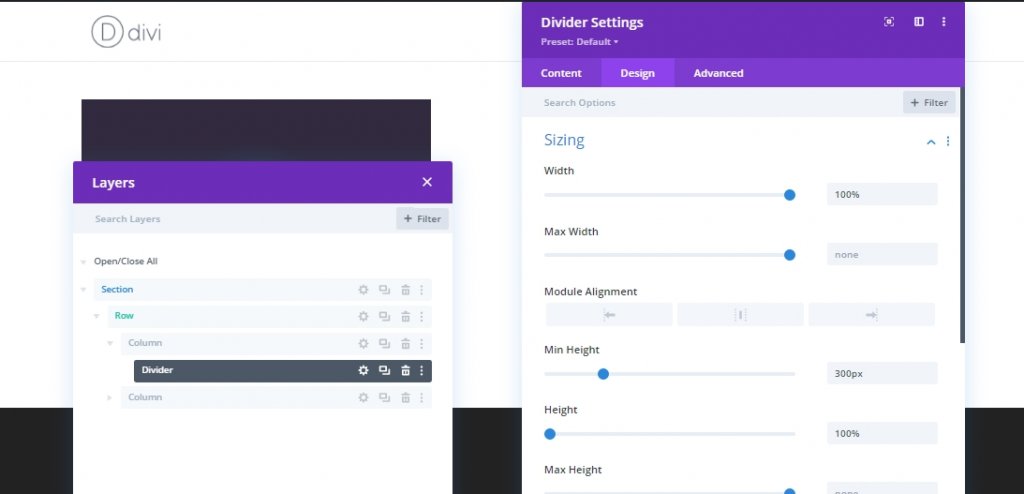
Boyutlandırma
- Genişlik: 100%
- Min Yüksekliği: 300px
- Yükseklik:% 100

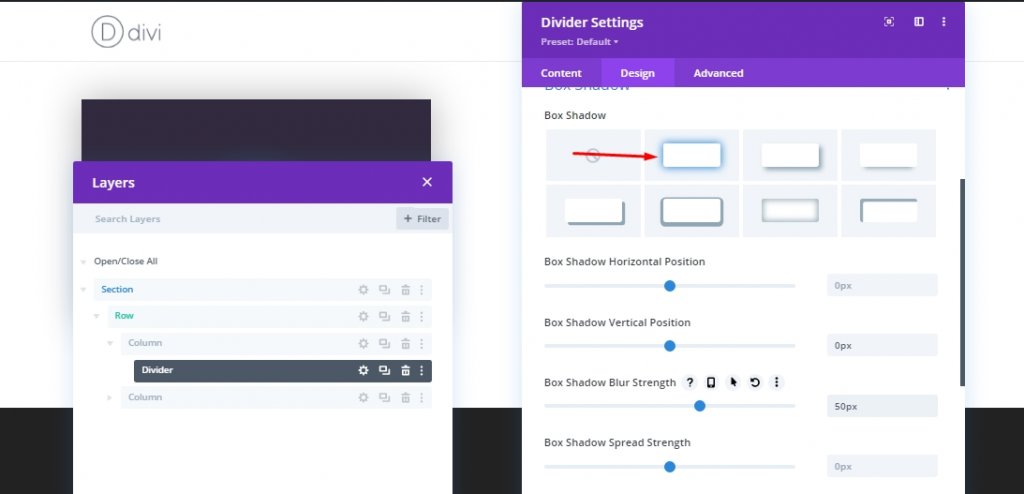
Kutu gölge
- Kutu Gölge: Ekran görüntüsünü gör
- Kutu Gölge Dikey Konum: 0px
- Kutu Gölge Bulanıklık Gücü: 50px

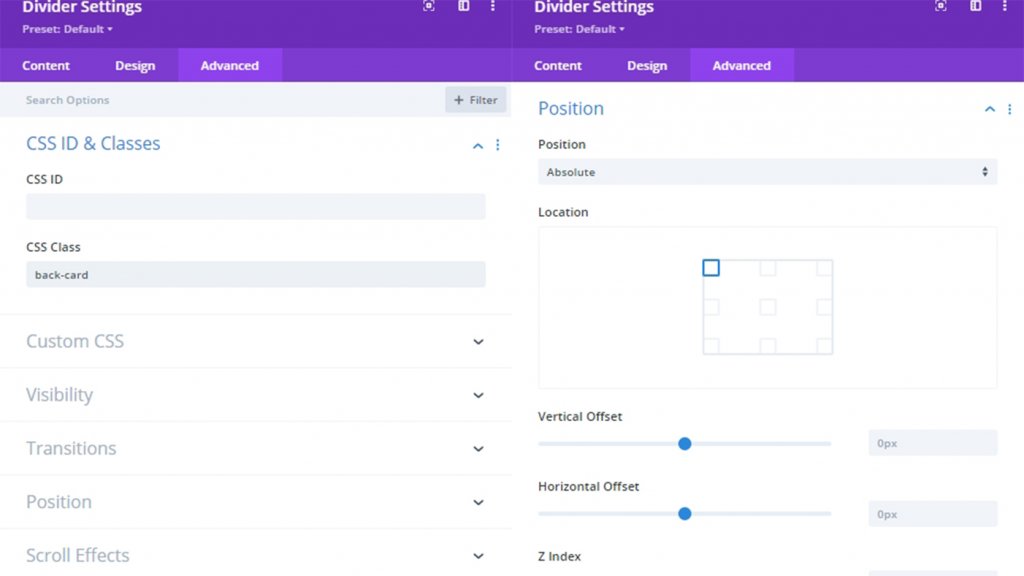
CSS sınıfı ve pozisyonu
Şimdi CSS sınıfını bölücüye ekleyin ve konumunu güncelleyin.
- CSS Sınıfı: Geri Kart
- Pozisyon: Mutlak

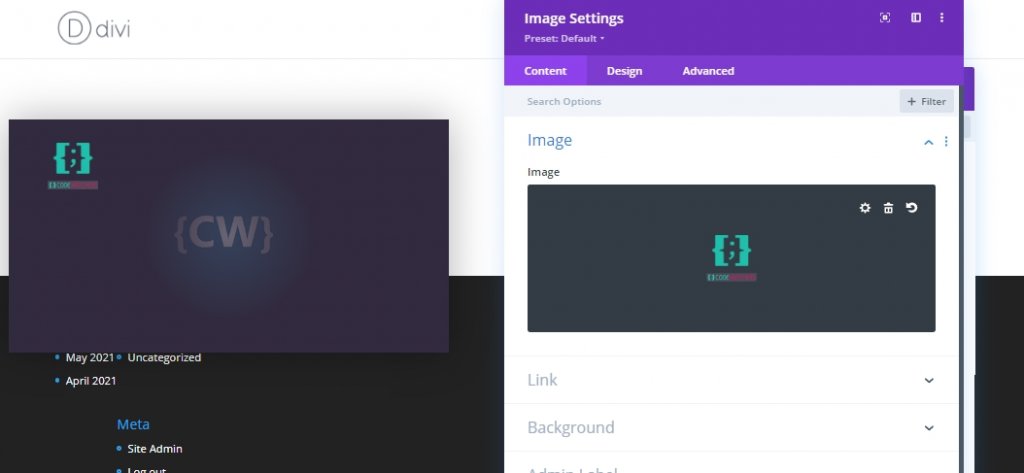
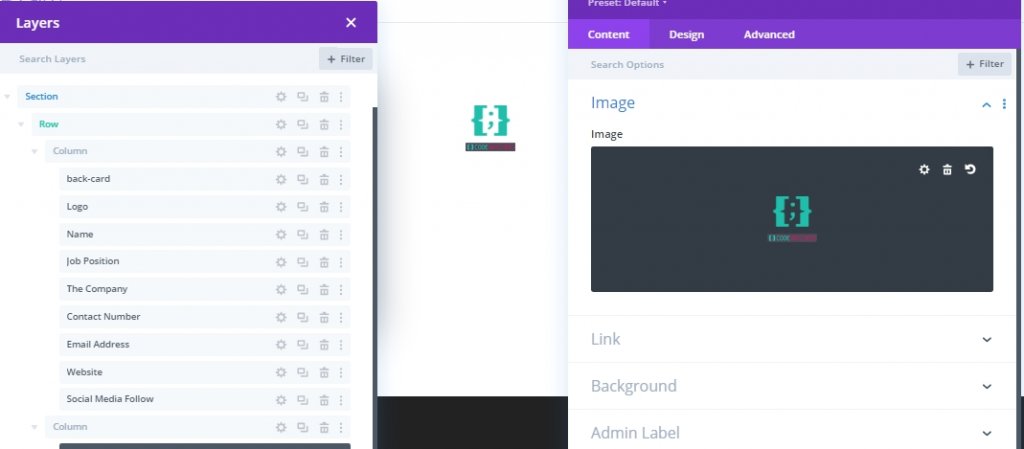
Ekle: arka kart üzerinde logo
Bizim arka kartım var, şimdi üzerine logo ekleyeceğiz.

Şimdi logoyu yükleyin. Boyut 60px * 60px civarında olmalıdır.

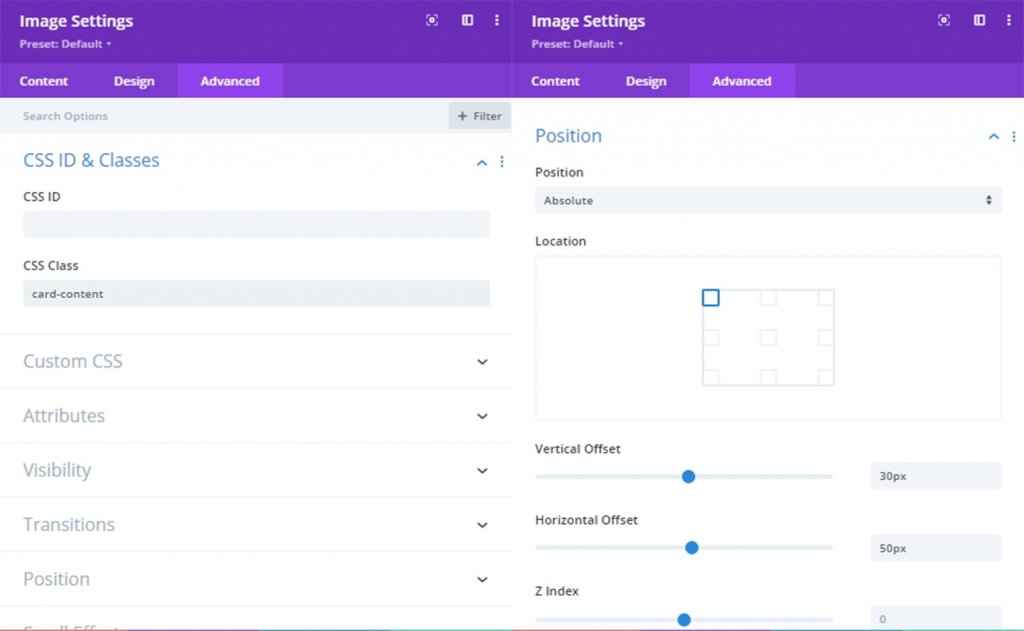
CSS sınıfı
- CSS Sınıfı: Kart İçeriği
Durum
- Pozisyon: Mutlak
- Dikey ofset: 30px (masaüstü ve tablet), 15px (telefon)
- Yatay ofset: 50px (masaüstü ve tablet), 10px (telefon)

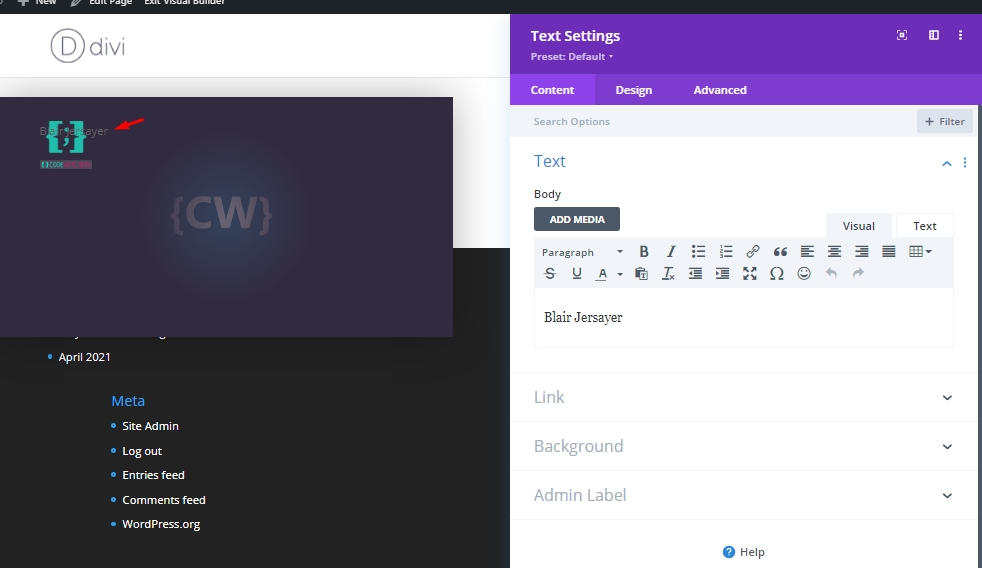
Ekle: kart sahibi adı
Şimdi, logo modülü altında bir metin modülü adı için karta ekleyin. ve özelliği istediğiniz kişinin adını güncelleyin.

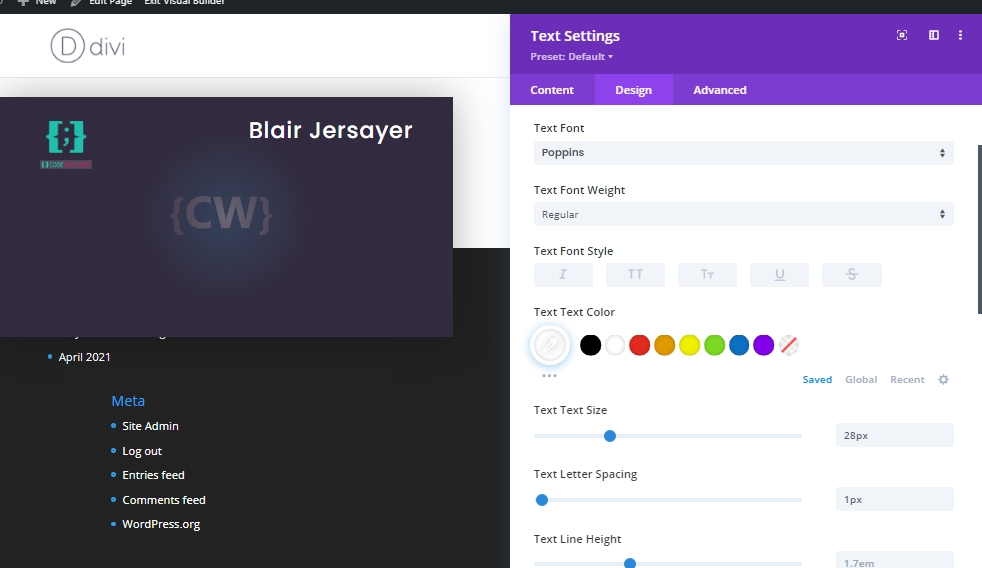
Tasarım sekmesinde bunu takiben bunu yapın.
- Metin Yazı Tipi: Poppins
- Metin metin rengi: #ffffff
- Metin Metin Boyutu: 28px (Masaüstü ve Tablet), 22px (Telefon)
- Mektup aralığı: 1px
- Metin Hizalama: Sağ

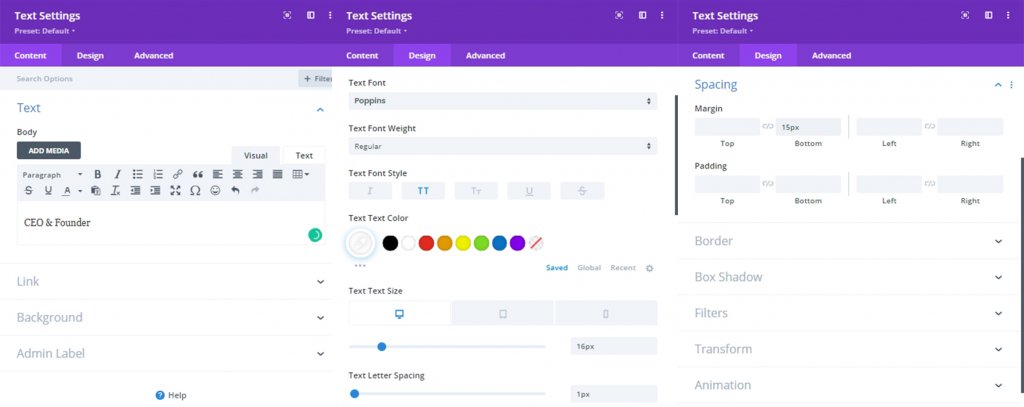
Ekle: İş pozisyonu
İş konumunu eklemek için önceki metin modülünü çoğaltın. Vücut içeriğini düzenleyin ve tasarım sekmesinde ayarlamalar yapın.
- Metin Yazı Tipi Stili: TT
- Metin Metin Boyutu: 16px (Masaüstü ve Tablet), 14px (Telefon)
- Marj: 15px alt

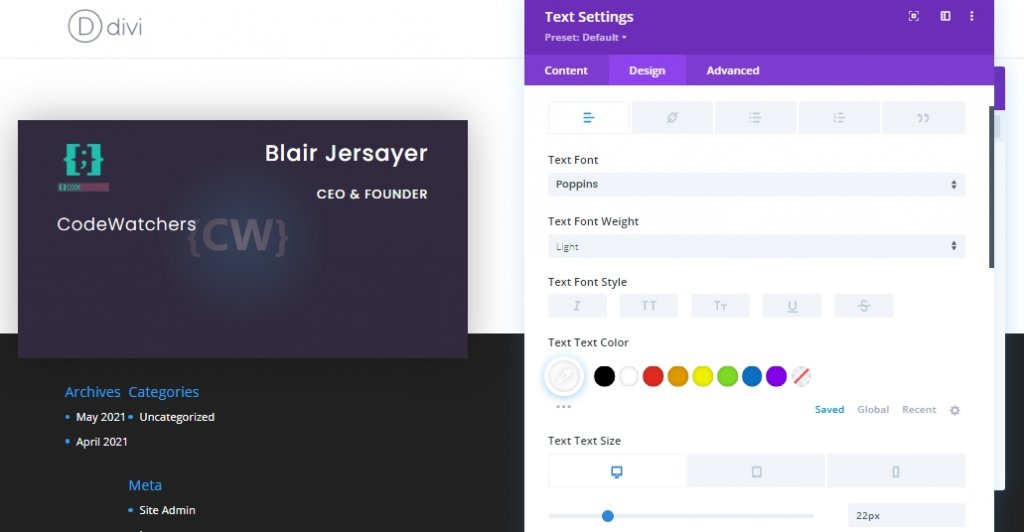
Ekle: şirket adı
Şirket adını eklemek için, önceki metin modülünü çoğaltın ve vücut içeriğini değiştirin.
- Metin Yazı Tipi Ağırlığı: Işık
- Metin Yazı Tipi Stili: Varsayılan
- Metin Metin Boyutu: 22px (Masaüstü ve Tablet), 18px (Telefon)
- Metin Hizalama: Sol

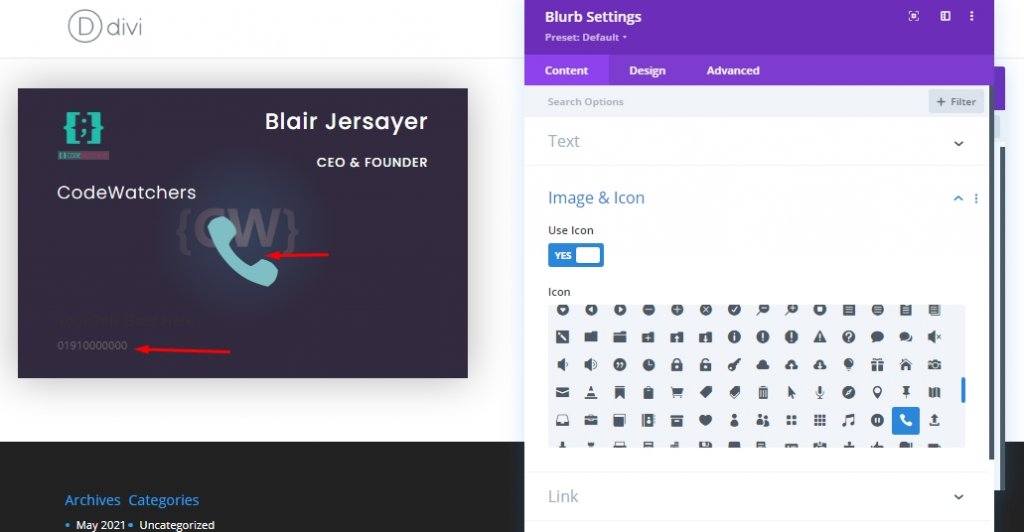
Ekle: irtibat numarası
Bireyin irtibat numarasını eklemek için. Şirketin metin modülü altında bir bulanıklık modülü ekleyin. Vücut içeriğini telefon numarası ile güncelleyin ve bir simge ekleyin.

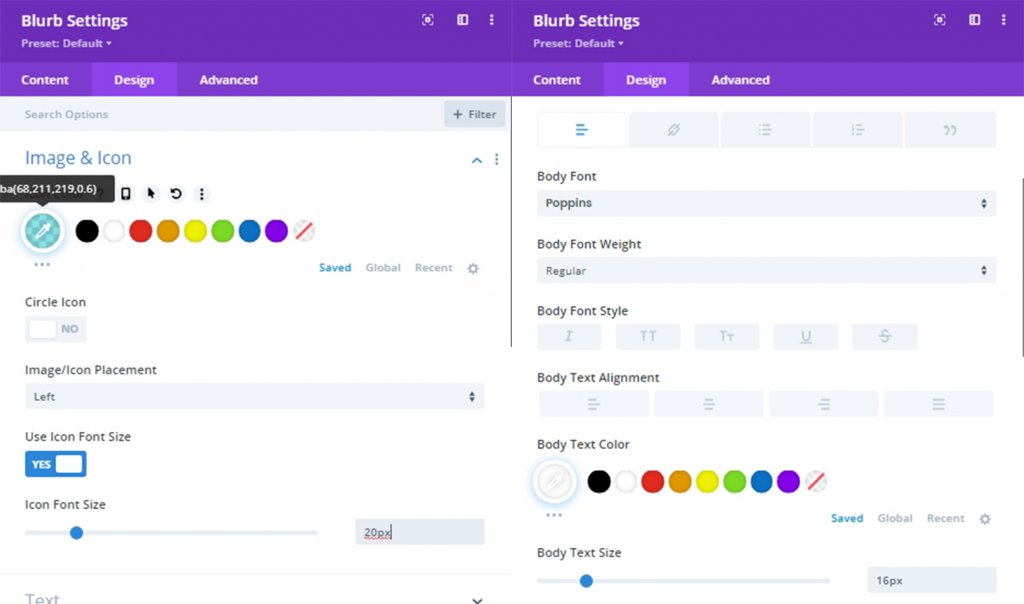
Tasarım ayarlarından, aşağıdakileri güncelleyin:
- Simge Rengi: # 20BFAC
- Görüntü / Simge Yerleşimi: Sol
- Simge yazı tipi boyutunu kullanın: Evet
- Simge Yazı Tipi Boyutu: 20px
- Vücut Yazı Tipi: Poppins
- Gövde metin rengi: #ffffff
- Gövde Metin Boyutu: 16px
- Marj: 10px alt

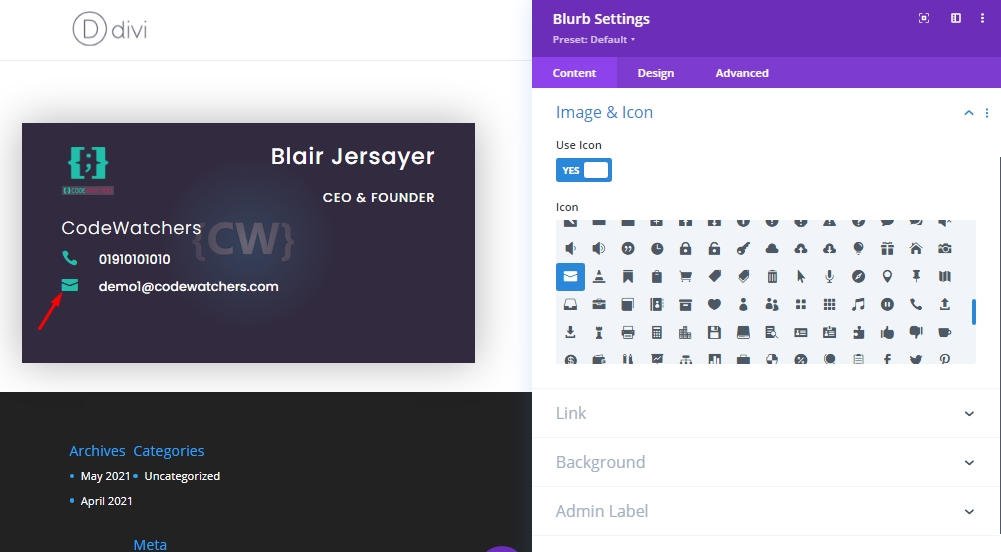
E-posta adresi ekle
Önceki bulanıklık modülünü çoğaltın ve vücut içeriğini e-posta adresi olarak güncelleyin. Ardından, simgeyi zarf olarak güncelleyin.

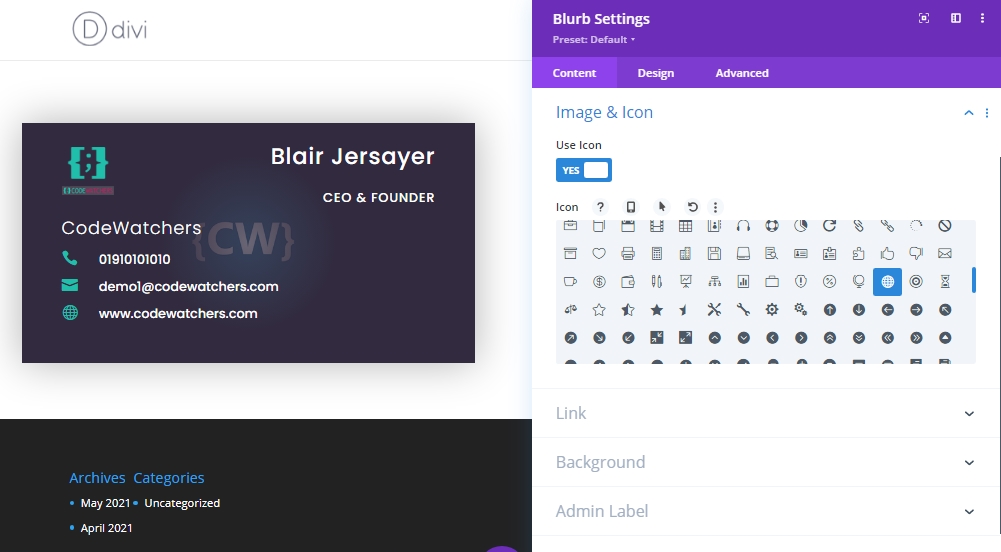
Ekle: Web Sitesi
E-posta bölümü için yaptığımızla aynı yapın. Önceki bulanıklık modülünü kopyalayın ve içeriği değiştirin.

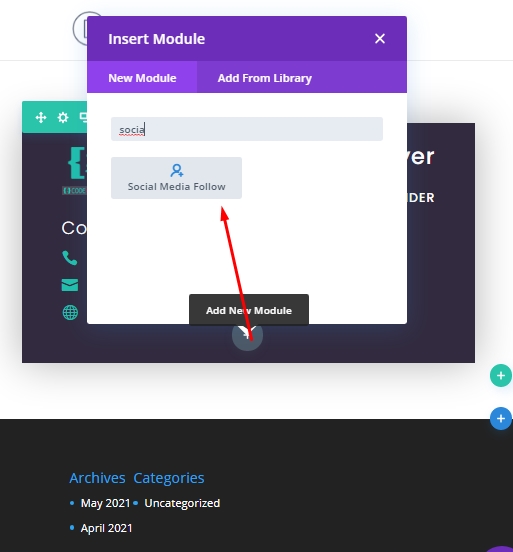
Ekle: Sosyal Medya Simgeleri
Arka kart ekleyeceğimiz son modül, sosyal medya izini takip ediyor. Bu modülü son bulanıklık modülünde ekleyin.

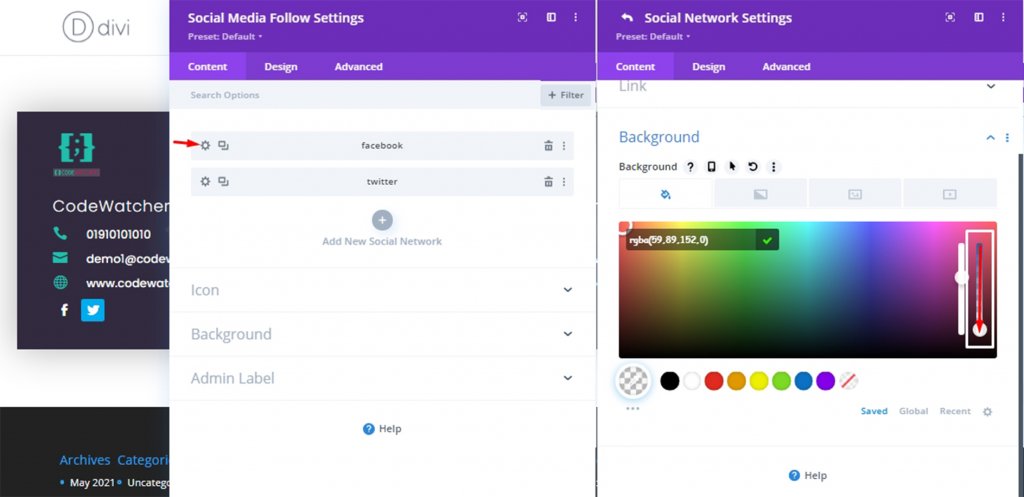
Ayarlardan, her sosyal simgesi şeffaf yapın ve ihtiyacınız varsa bir URL ekleyin. Tüm simgeleri şeffaf hale getirmek için, her bir sosyal medya modülünü açın ve beyaz işaretli çubuğu aşağı sürükleyin. İşi yapmayı değiştirecek.

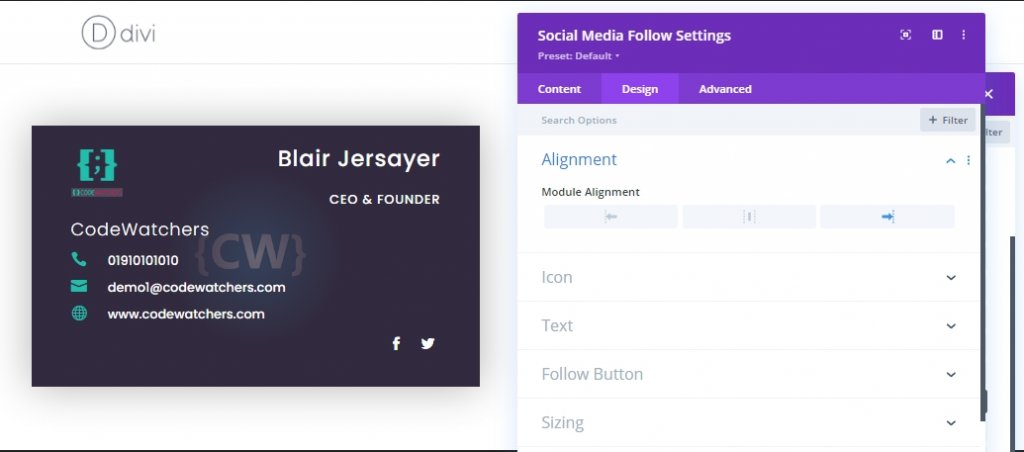
Ayrıca, tasarım sekmesinden, sosyal medyayı sağdaki simgeleri izleyin.

Ekle: Tüm modüller için aynı sınıf
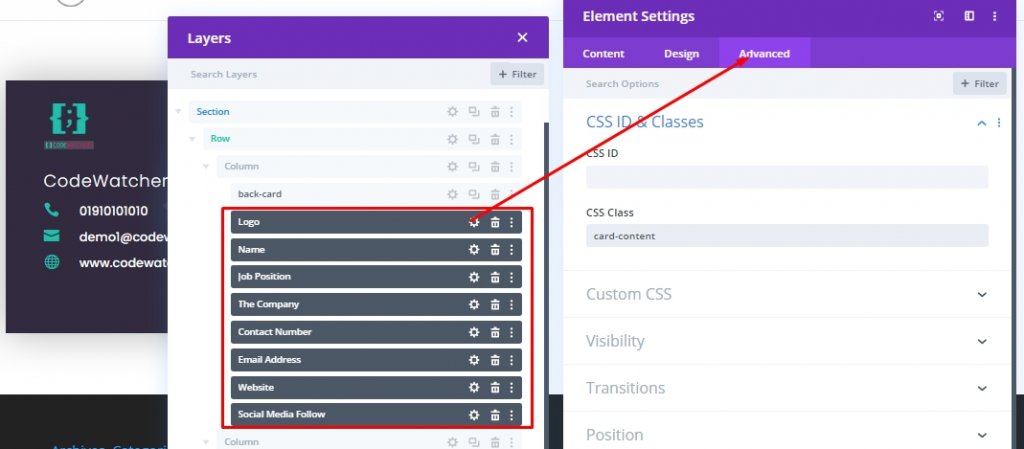
Tüm modüllerimizin yerleştirilmesi ve özelleştirilmesi yapıldığından, şimdi İki'un çoklu özelliğini kullanarak bunları seçeceğiz ve ortak bir CSS sınıfı ekleyeceğiz. Bu CSS sınıfı ile uyumlu olarak, kartın içeriğinden önce çevirme animasyonu yoluyla gösterecek CSS kodu ekleyeceğiz.
- CSS Sınıfı: Kart İçeriği
"CMD" veya "CTRL" tuşunu basılı tutun ve seçmek için öğelere tıklayın. Ardından, herhangi bir modülden ayarlara tıklayın ve ayar yapın.

ön kartı oluşturmak
Arka kartımız yapılır ve şimdi arka kartın yerine oturacak ön kartta çalışacağız ve içeriğini arkaya gizleyeceğiz. Ön kartı, Kartın 2'sinde yerini alan sütun 2'deki bir görüntü modülü üzerinden tasarlayacağız. İlk başta, Sütun 2'de bir görüntü modülü ekleyeceğiz ve modül üzerinde bir logo (60px * 60px) ekleyeceğiz.

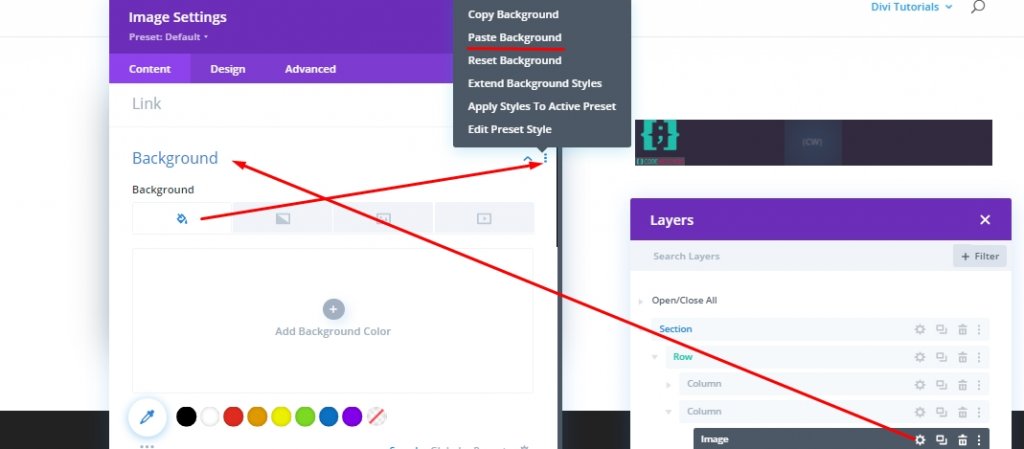
Şimdi, bölücü modül ayarlarını arka karttan açın ve arka planı kopyala.

Şimdi ön kart için görüntü ayarlarını açın ve yapıştırın.

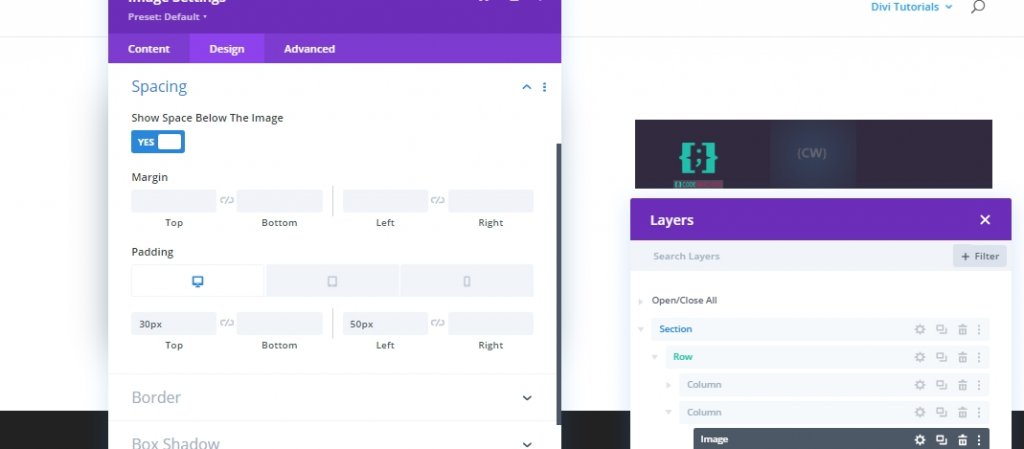
Tasarım bölümünden, görüntünün boşluğunu aşağıdaki gibi güncelleyin:
- Dolgu (masaüstü ve tablet): 30px üst, 50px sol
- Dolgu (telefon): 15px üst, 10px sol

Gelişmiş Ayarlar
Gelişmiş sekmesinden, bu resmi bir CSS sınıfı verin.
- CSS sınıfı: ön kart

Özel CSS'yi ana elemana ekleyin.
height: 100%;
width: 100%;
Ayrıca, konum ayarlarını güncelleyin.
- Mutlak pozisyon
- Z İndeksi: 13

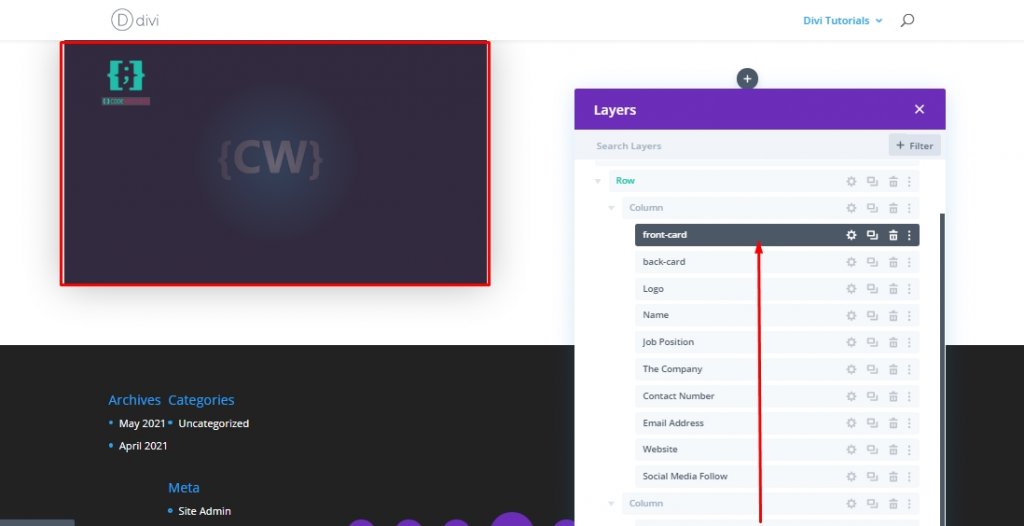
Şimdi, ön kartla yaptığınız gibi, Sütun 1'de arka kart modülünü sürükleyin.

Bölüm 2: Özel Kod Ekleme
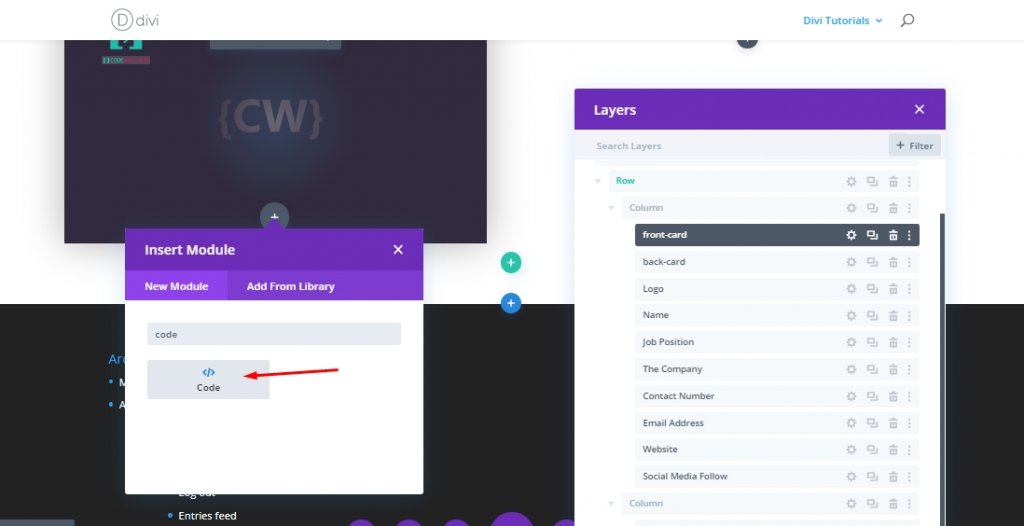
Son olarak, çevirme animasyonunu kartvizit tasarımımıza getirmek için bazı özelleştirilmiş CSS ve JQuery kodu ekleyeceğiz. Bunun için, Sütun 1'in altındaki bir kod modülü ekleyin.

Ekle: CSS Kodu
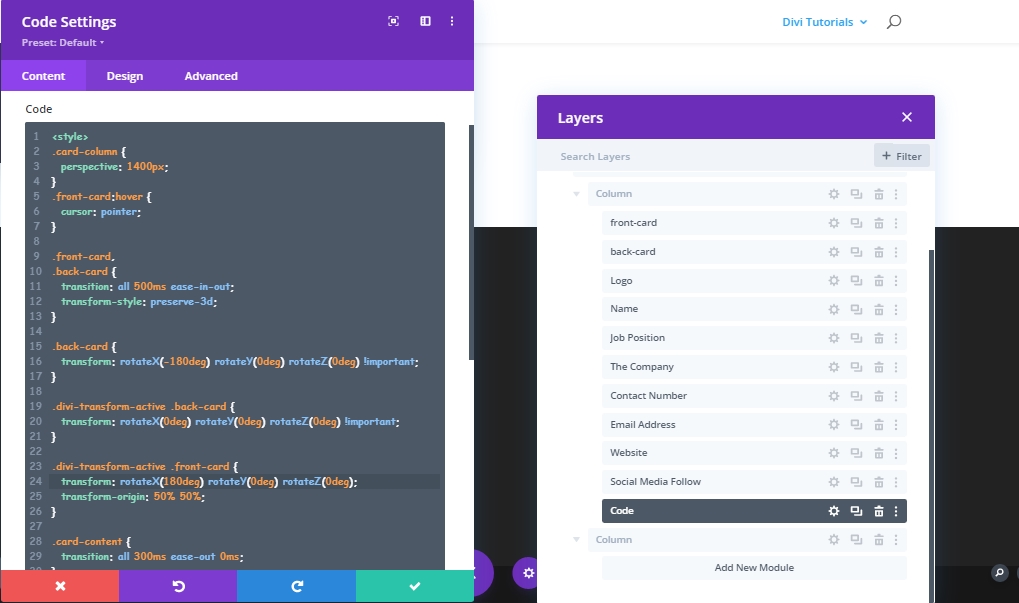
Şimdi kod modülünün içine aşağıdaki kodu ekleyin. Bir stil etiketinde kaldığınızdan emin olun.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
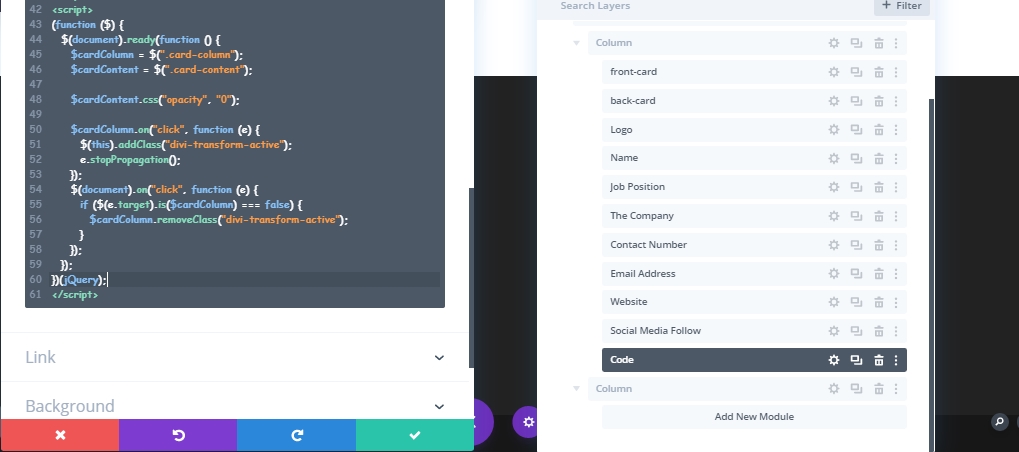
Ekle: jQuery kodu
CSS kodunun altındaki aşağıdaki jQuery kodunu ekleyin. Onları komut dosyası etiketleri içinde tutmayı unutmayın.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Daha fazla kartvizit oluşturma
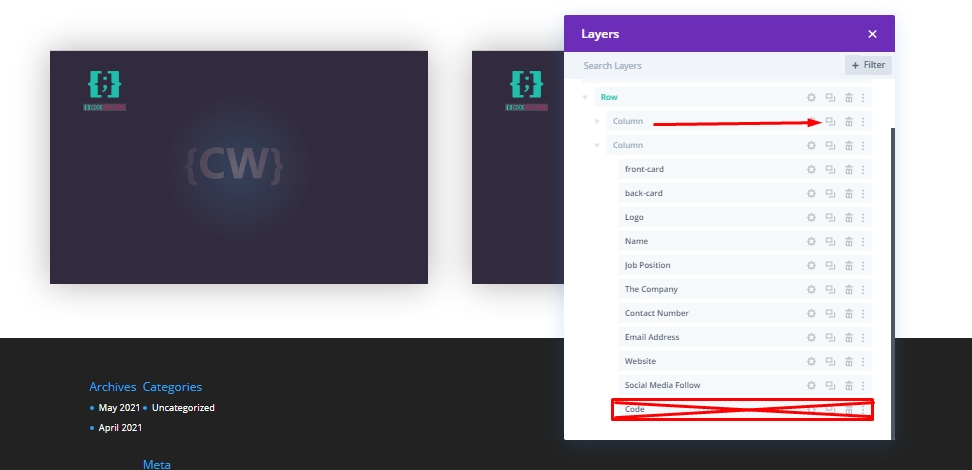
Takım arkadaşlarınızın daha fazla kartviziti eklemek için, sütunu ihtiyacınız kadar kere klonlamamız gerekir. Ancak, kod modüllerini klonlanmış kartlardan sildiğinizden emin olun, çünkü iki kod modülü tasarımı kıracaktır.

Şimdi her kartı burada olmak istediğiniz her kişiye göre değiştirin.
Son görünüm
Yaptığımız tüm işlerden sonra tasarımımız böyle görünüyor. Her Kart'ı tıklatın ve birey hakkındaki bilgileri çevirir ve gösterir. Ardından, dışarıya tıklayın ve önceki pozisyonuna geri döner.
Sonuç
Etkileşimli kartvizit, takım arkadaşlarınızı web sitesinde görüntülemek için harika bir yoldur. Projelerimiz hakkında bilgi göstermek, fikirler ve daha fazlasını bilgilendirmek için bunu kullanabilirsiniz! Bu eğitimi yararlı bulursanız pay Paylaşın ve herhangi bir sorunuz veya sorunuz varsa, aşağıda yorum yapabilirsiniz.





