Divi, kullanıcıların kolaylıkla çarpıcı web siteleri oluşturmasına olanak tanıyan güçlü ve esnek bir WordPress temasıdır. Popülaritesinin ana nedenlerinden biri, işlevselliğini geliştirmek için kullanılabilecek çok çeşitli eklentilerdir. Böyle bir eklenti, WooCommerce kullanarak bir çevrimiçi mağaza işleten Divi kullanıcıları için özel olarak tasarlanmış Woo Essential'dır.

Woo Essential, WooCommerce mağazanızı özelleştirmenize ve daha kullanıcı dostu hale getirmenize yardımcı olacak çok çeşitli araçlar sunan, özelliklerle dolu bir eklentidir. Ürün sayfalarını, ödeme sürecini veya e-posta bildirimlerini özelleştirmeniz gerekip gerekmediğini Woo Essential karşılar. Kullanıcı dostu bir arayüz ve çok sayıda özelleştirme seçeneği ile bu eklenti, çevrimiçi mağazasını bir sonraki seviyeye taşımak isteyen herkes için mükemmel bir seçimdir.
Bu yazıda, Woo Essential'ın özelliklerine ve avantajlarına ve Divi ile daha başarılı bir çevrimiçi mağaza oluşturmanıza nasıl yardımcı olabileceğine daha yakından bakacağız.
Woo Temel Modüller
Woo Essential, Divi Builder'ı 8 yeni bileşenle genişletiyor. Bazı işlevler, YITH WooCommerce Compare ve YITH WooCommerce Wishlist eklentilerinin kullanılmasını gerektirir. Ücretsiz varyantlar bu amaç için yeterlidir. Bunları yüklemediyseniz, bir bildirim alacaksınız. Woo Essential eklentisini etkinleştirdikten sonra, yüklemek ve etkinleştirmek için bildirimi seçmeniz yeterlidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
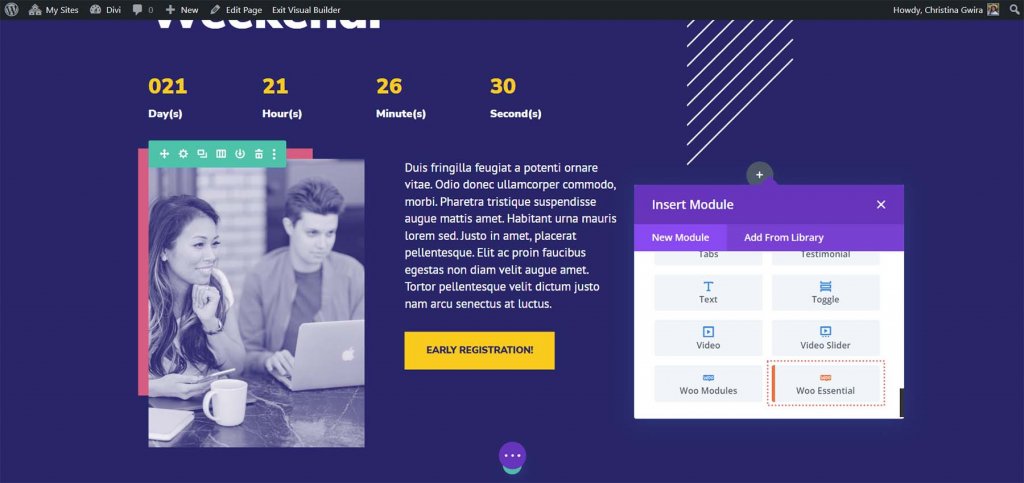
Şimdi başlaİlk başta, Divi Builder'da tüm bileşenleri görmeyeceksiniz. Bunun yerine, Woo Essential adlı tek bir modül olacak. Bu bölümü seçin.

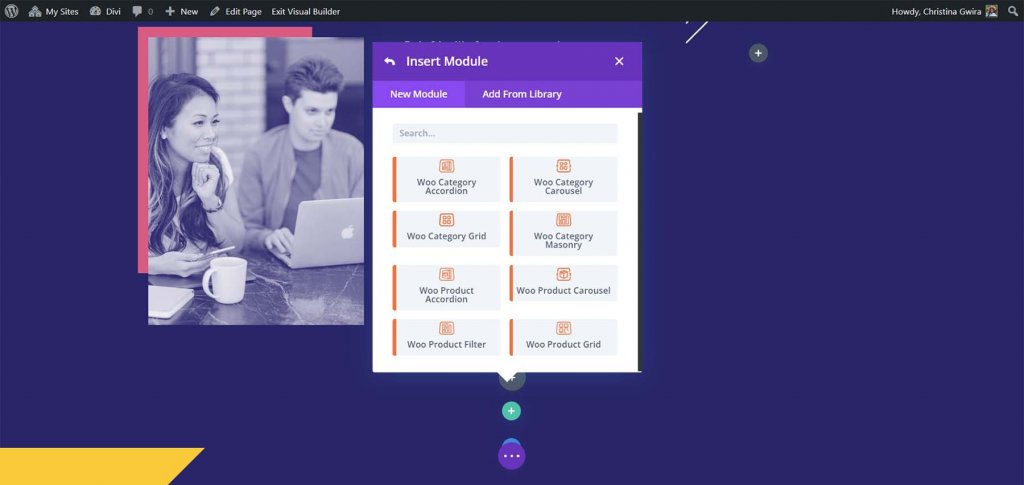
Mod daha sonra tüm Woo Temel Modüllerini gösterecektir. WooCommerce ürünlerini göstermek için artık modülleri herhangi bir Divi düzenine ekleyebilirsiniz.

Woo Temel Modüllerinin her birini daha yakından inceleyelim. Önce varsayılan ayarları göstereceğim, ardından bazı tasarım özelliklerinin bir örneğini göstereceğim.
Woo Kategori Akordeon
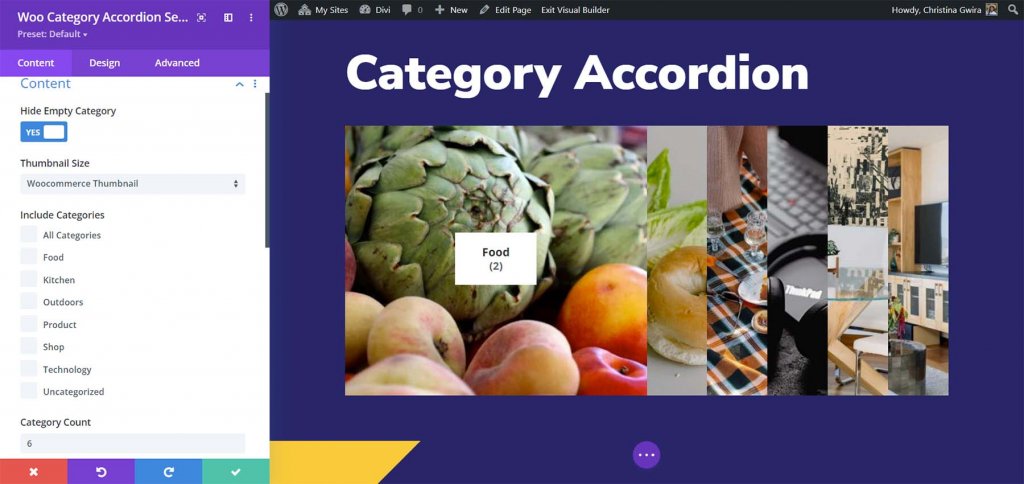
Woo Kategori Akordeon Modülü, ürün kategorisi resimlerini gösterir. Fareyle üzerine gelindiğinde resimler genişleyerek kategorinin açıklamasını ve o kategorideki öğe sayısını görüntüler. Ayarlanmış bir kategori resminiz varsa, onu gösterecektir.

Her bir öğenin tasarımı üzerinde tam yetkiye sahipsiniz. Bu örnekte bir kutu gölgesi ekledim, köşeleri yuvarladım ve kategori adı, sayısı ve açıklaması için yazı tipi renklerini ve boyutlarını değiştirdim. Ayrıca özete dolgu ve satır yüksekliği ekledim.
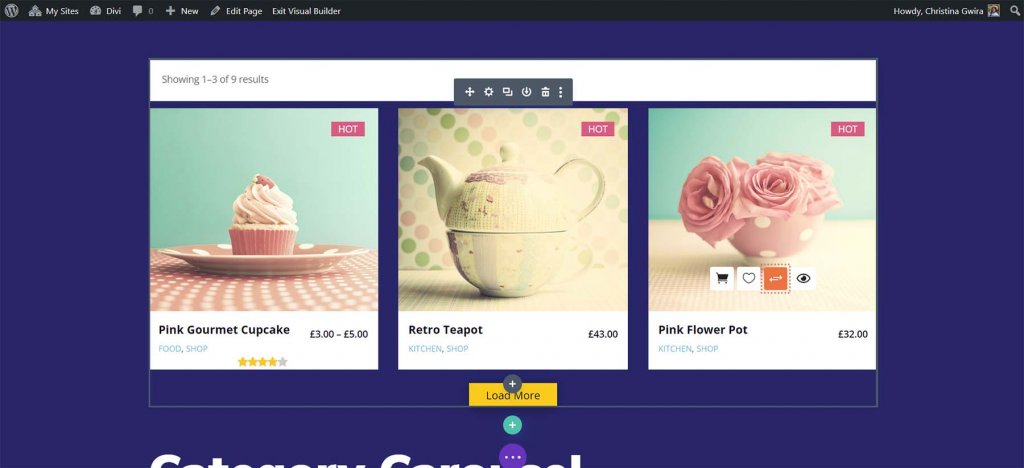
Woo Kategori Karuseli
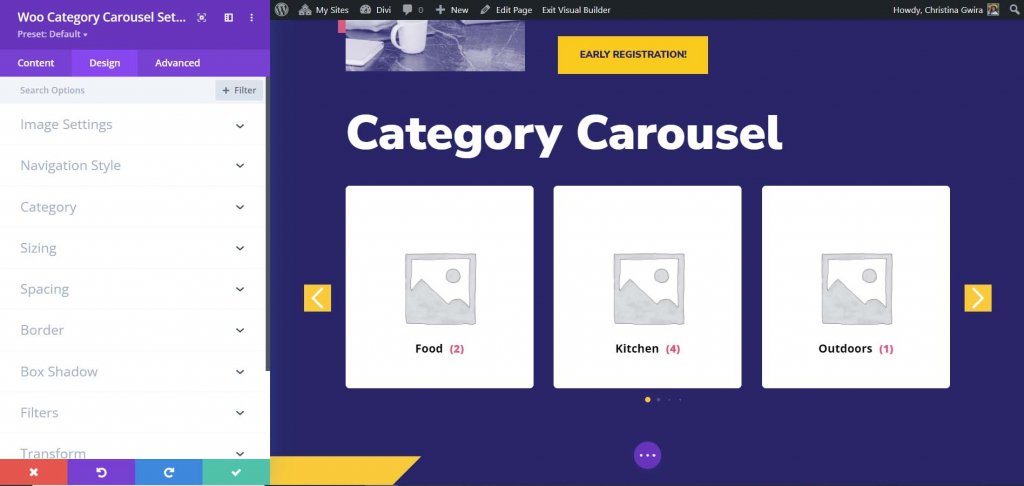
Woo Category Carousel, gezinme ve otomatik kaydırma özellikli bir slayt gösterisi oluşturur. Dönüşü ayarlamak için çok sayıda seçenek vardır.

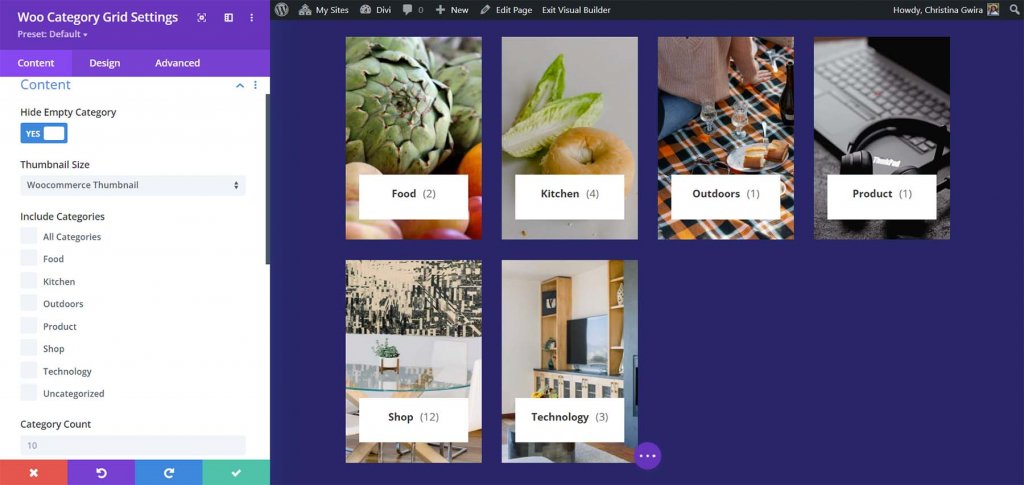
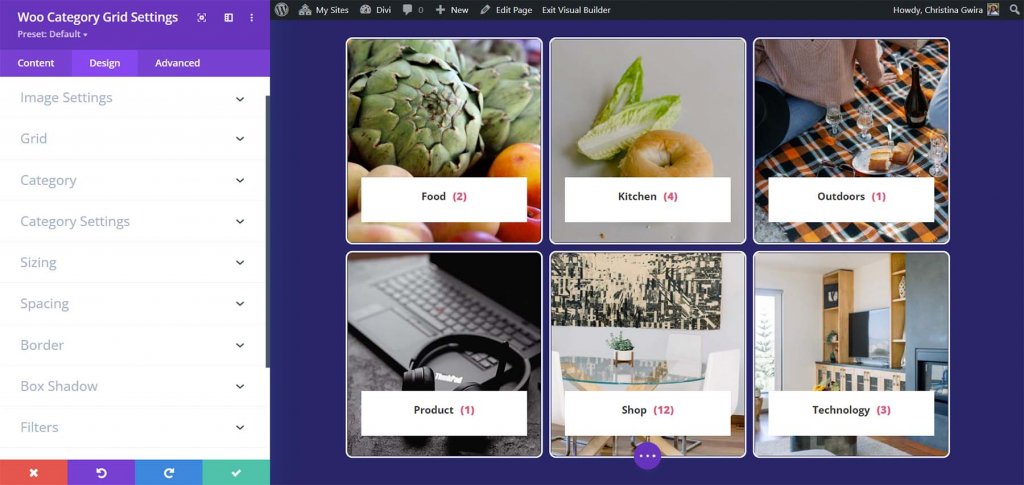
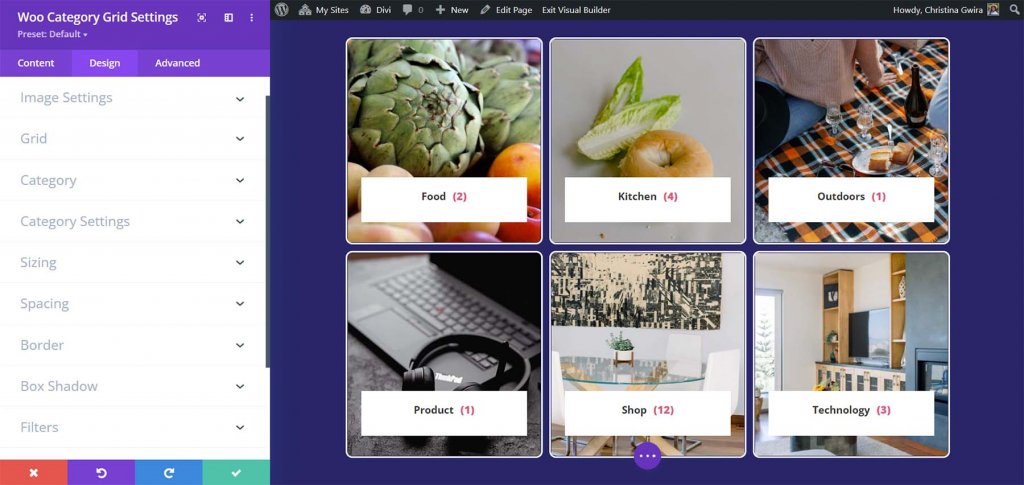
Woo Kategori Tablosu
Woo Kategori Izgarası, grupları bir kart ızgarası halinde düzenler. Sütun sayısını değiştirerek ızgarayı değiştirebilirsiniz.

Kenarlık ekledim, köşeleri yuvarladım, yazı tiplerini değiştirdim ve bunun için ızgara sayısını ve boşluk değerlerini ayarladım.

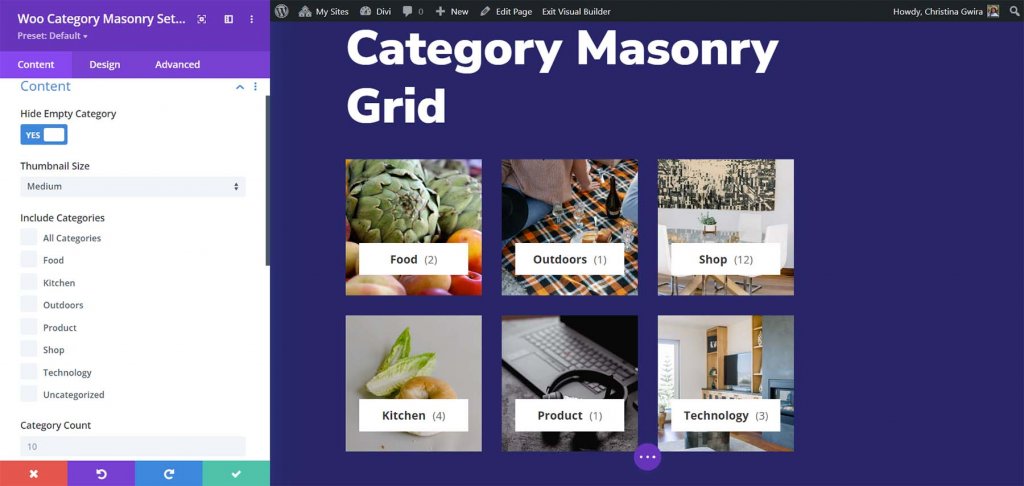
Woo Kategori Duvarcılık
Woo Kategori Yığma Modülü, kategorileri bir matriste düzenler.

Bu durumda yazı tiplerini değiştirdim ve ızgara numarasını ve boşluğu ayarladım.

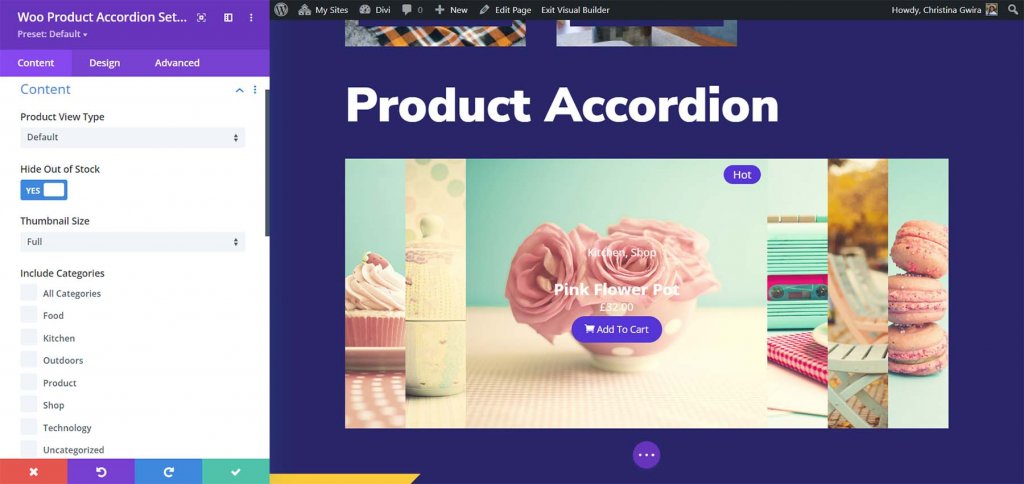
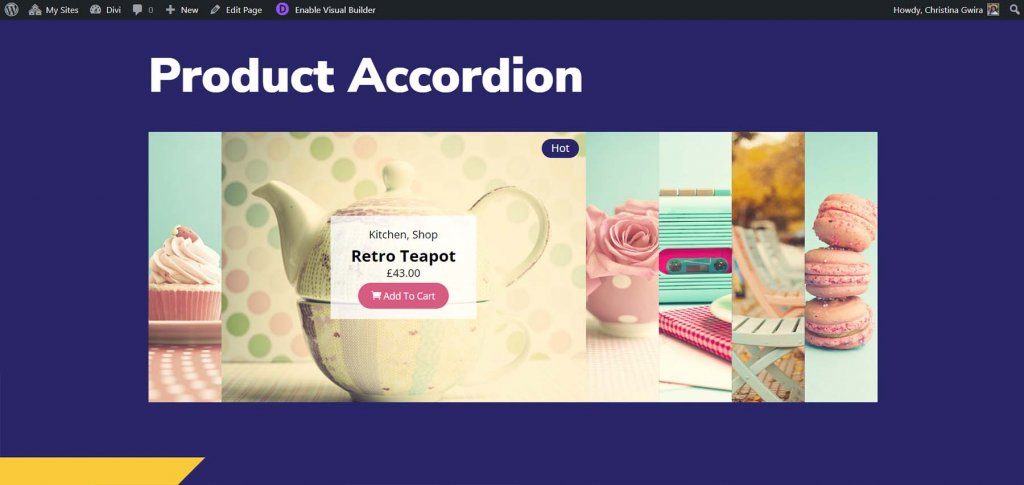
Woo Ürün Akordeon
Woo Ürün Akordeonu, Woo Kategori Akordeonuna benzer şekilde çalışır, ancak ürünlerin kendisini gösterir. Fareyle üzerine gelindiğinde, ürün ayrıntılarını ortaya çıkarmak için genişler. Hangi Sepete Ekle düğmesi, fiyat, yıldız derecelendirmesi, açıklama, Öne Çıkan Ürün Rozeti, İndirim Rozeti türü ve İndirim Rozeti metninin gösterileceğini seçin. Akordeonun çalışma şeklini de değiştirebilirsiniz. Öne çıkan resim varsayılan olarak tüm ürün modüllerinde görüntülenir.

Bu durumda içeriğin arka planını, yazı renklerini, rozet rengini, ürün adının yazı boyutunu ve sepete ekle düğmesinin rengini değiştirdim.

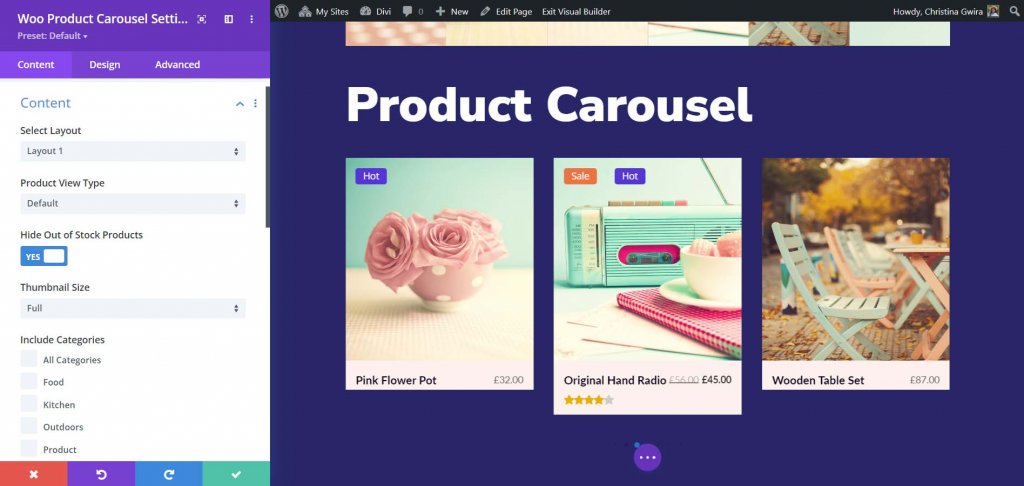
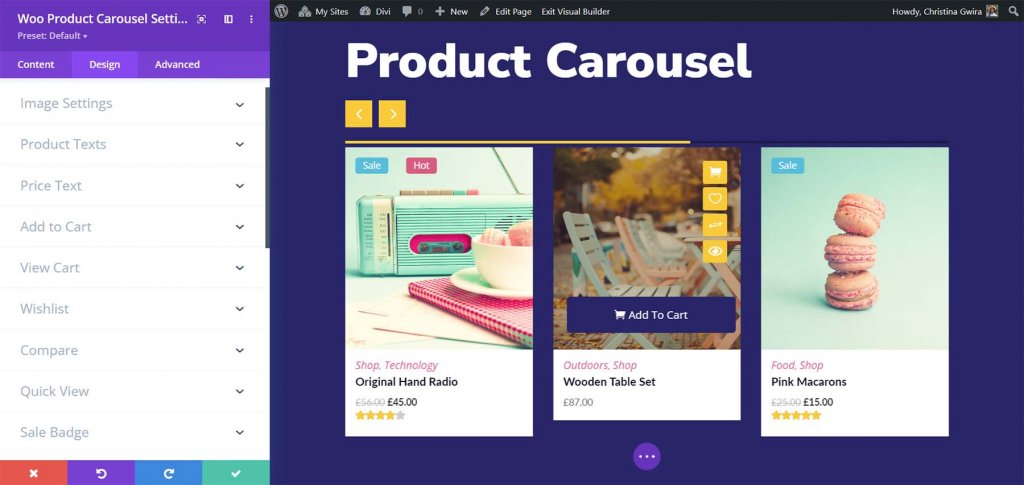
Woo Ürün Karuseli
Woo Ürün Karuseli, ürünleri altı farklı düzenden birinde gösterir. Her birinin tuşlar için benzersiz bir vurgulu etkisi vardır. Ayrıca hangi öğelerin gösterileceğini seçebilir, karusel ayarlarını değiştirebilir ve benzeri işlemleri yapabilirsiniz.

Her eleman ayrı ayrı ayarlanabilir. Bu örnekte, bazı renkleri, kenarlıkları ve yazı tiplerini değiştirdim. Ok hareketini de dahil ettim. Fareyle üzerine gelindiğinde, Düzen 3 sepeti ve diğer bağlantıları görüntünün altına yerleştirir.

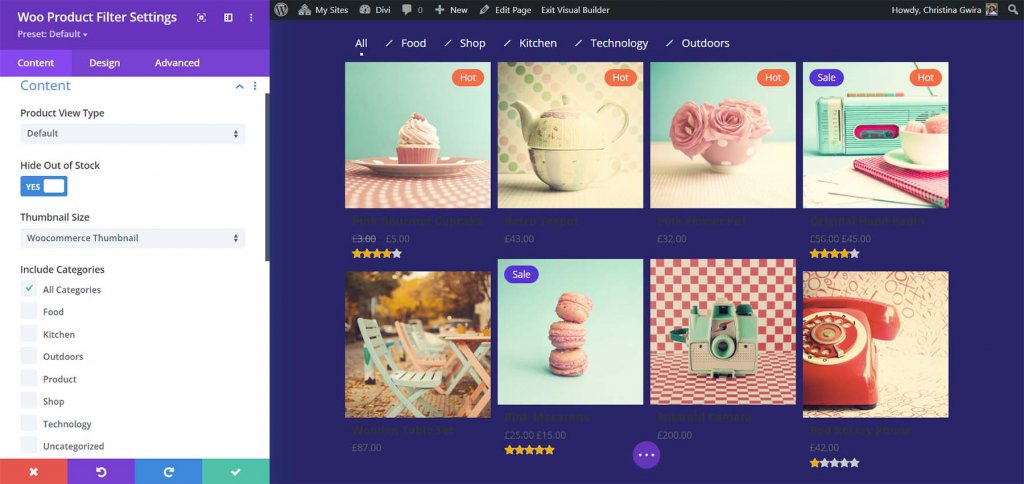
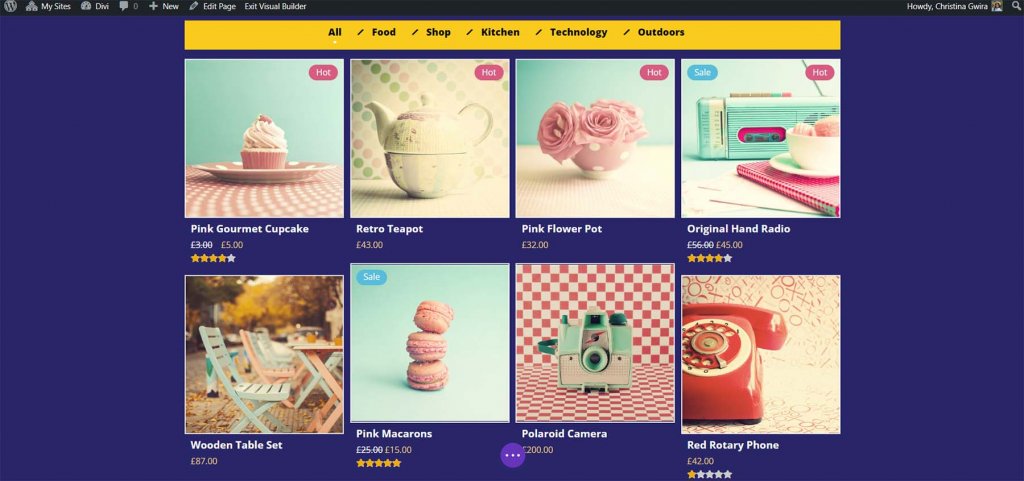
Woo Ürün Filtresi
Woo Ürün Filtresi, WooCommerce ürün ızgarasını özelleştirilebilen bir filtreyle genişletir. Hangi öğelerin gösterileceğini seçebilirsiniz.

Filtre, ızgara, yazı tipleri, renkler vb. dahil olmak üzere tüm öğeler üzerinde tam güce sahipsiniz. Bu çizimde birkaç rengi, yazı tipi boyutunu ve ızgara sayısını değiştirdim. Ek olarak, filtreye ve ürün ızgarasına bir kutu gölgesi ekledim.

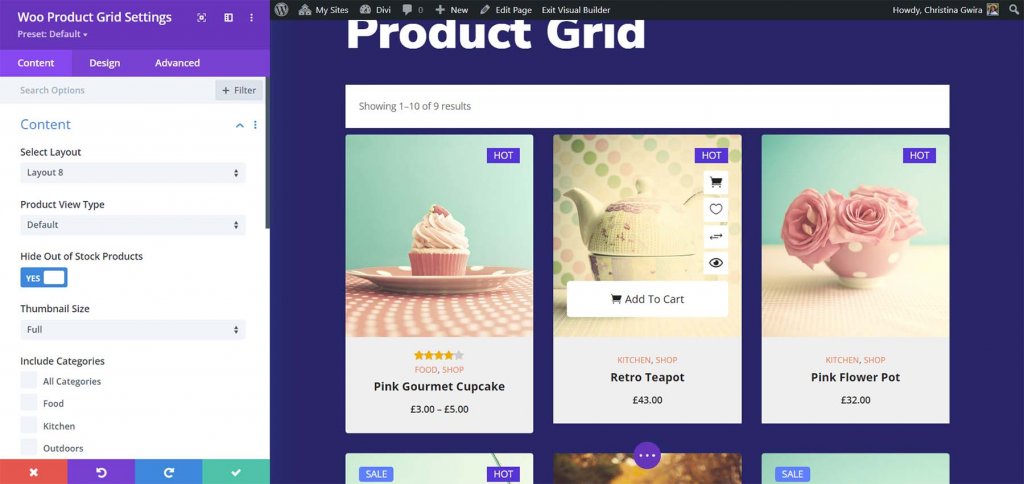
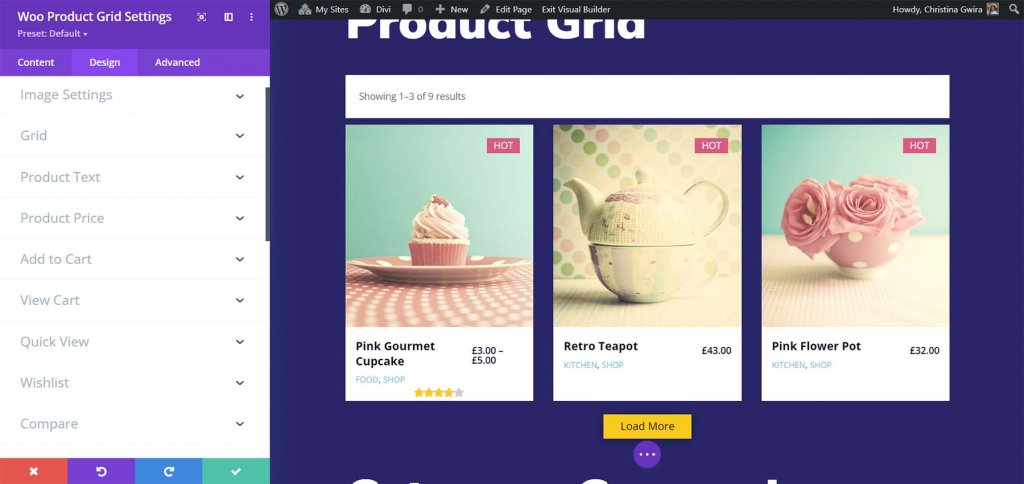
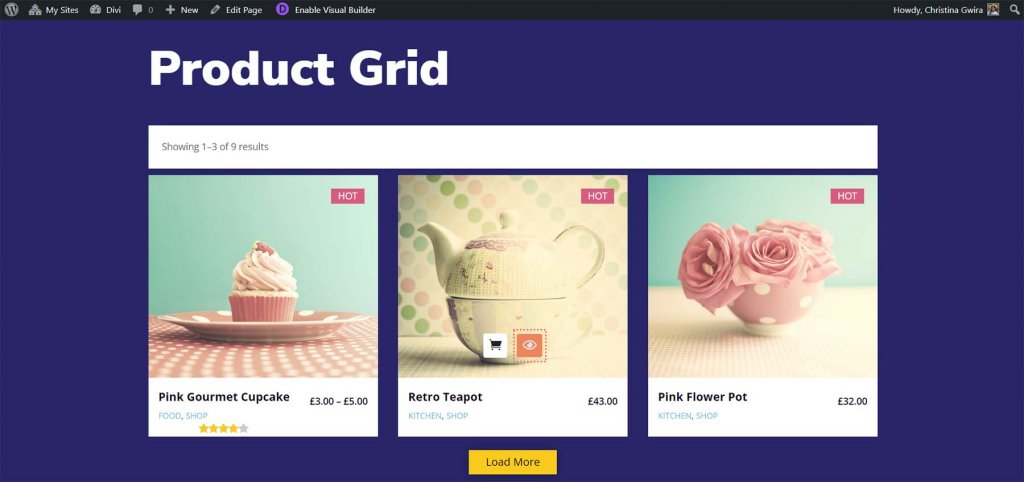
Woo Ürün Izgarası
Woo Ürün Izgara Modülü, ürünleri bir ızgarada düzenler ve ürün sayımlarını bir afişte görüntüler. Görüntünün boyutunu değiştiren ve düğmeleri üzerine gelindiğinde konumlandıran sekiz ızgara düzeni seçeneğine sahiptir. Görünen bileşenleri özelleştirebilirsiniz. Fareyle üzerine gelindiğinde, düzen 8 simgeleri resmin sağına ve Sepete Ekle düğmesini resmin alt kısmına yerleştirir.

Düğmeler veya Daha Fazla Yükle seçeneği ekleyerek her sayfaya sayfalandırma ekleyebilirsiniz. Bu durumda, Daha Fazla Yükle düğmesinin stilini belirledim. Bu, resmin altındaki resim yazısını ve fiyatı ve alta yakın simgeleri içeren düzen 3'tür.

Daha Fazla Woo Temel Özelliği
Çoğunluğu modüllerde bulunan ve WooCommerce listelerine fayda sağlayan çok sayıda özellik vardır. İşte bu özelliklerden bazılarının hızlı bir özeti.
Woo Mini Sepet
Mini Sepet işlevi, satın alma sepetini bir açılır menü ile genişletir. Hemen WordPress başlığına dahil edilir. Yalnızca varsayılan başlıkla çalışır, dolayısıyla onu Divi Builder başlıklarıyla kullanamazsınız. Bu, eklentinin diğer işlevleri kadar çok yönlü olmadığı anlamına gelir. Tema Özelleştirici, üç öğesinin her birini ayrı ayrı özelleştirmenize olanak tanır.

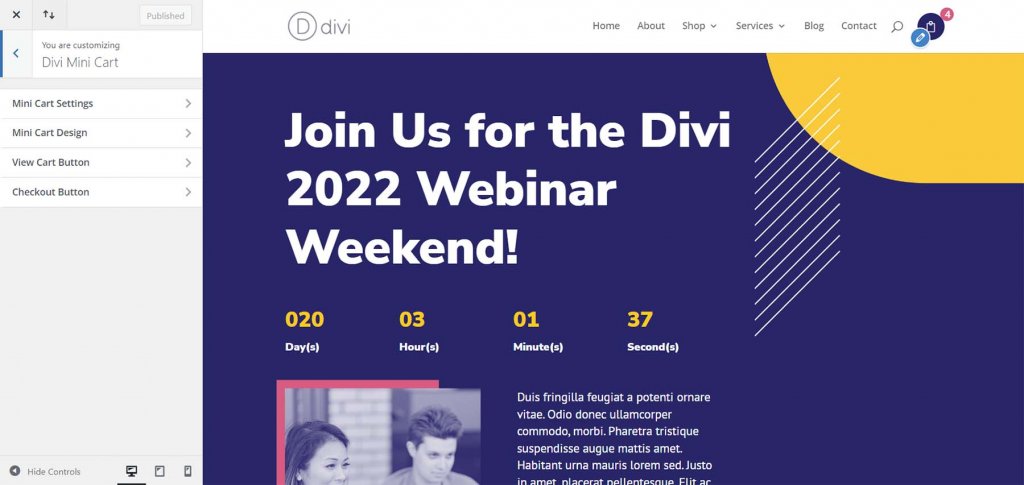
Dört seçenek bölümü vardır: ana sepet ayarları, sepet tasarımı, sepeti görüntüle düğmesi ve ödeme düğmesi.

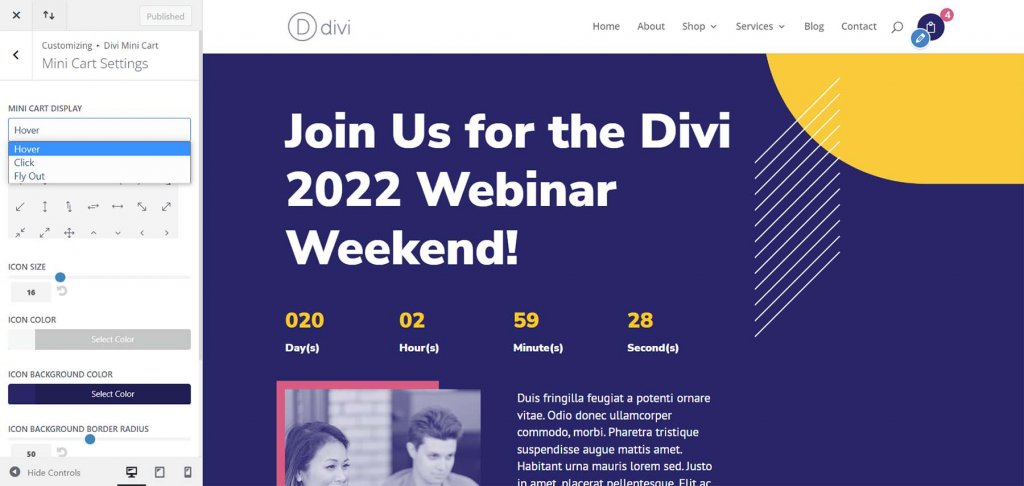
Çalışma şeklinin boyutunu, şeklini, renklerini, yazı tiplerini, simgelerini ve diğer özelliklerini değiştirin. Dokunma, tıklama veya sağ veya sol kaydırma ile açılmasına izin verin.

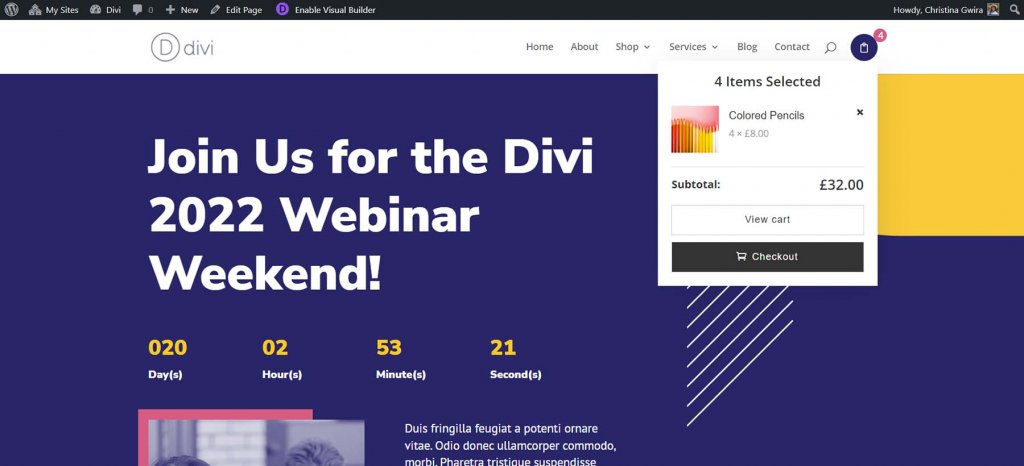
Mini Sepet, sepetinizdeki ürünleri küçük bir modda görüntüler. Tercihlerinize bağlı olarak, sağa veya sola bir pencere de açabilir. Fareyle üzerine gelindiğinde, bu durumda kip görünür. Sağdan veya soldan kayan Fly-In seçeneği, modu tüm ekranı kaplayacak şekilde genişletir.

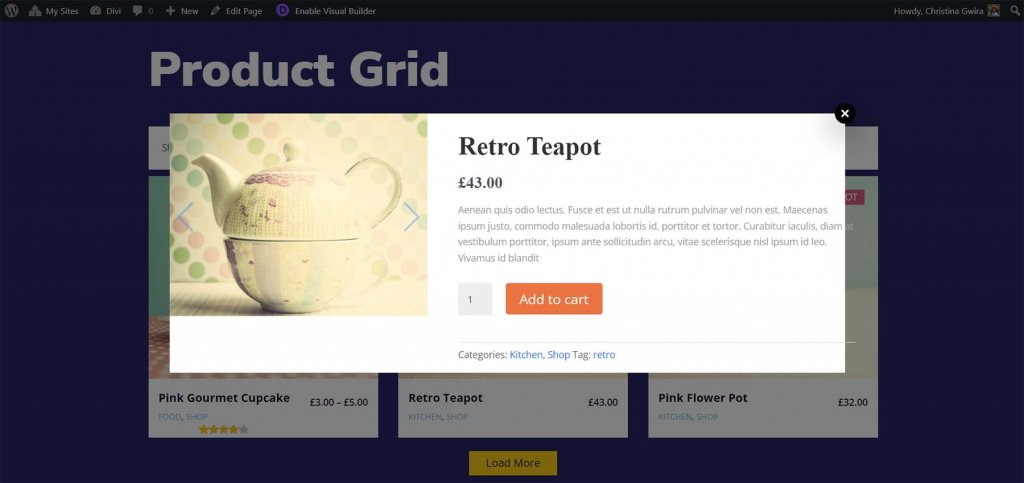
Hızlı Görünüm Açılır Penceresi
Öğe ayrıntıları, mevcut web sitesinden ayrılmadan görüntülenebilir. Birkaç bölüm artık hızlı görünüm simgesini içeriyor. Bu simgeye tıklamak, bilgileri kalıcı bir pencerede görüntüler. Açılır pencere hızlıdır ve başka bir sayfa açmanıza gerek kalmadan ürün ayrıntılarını görmenizi sağlar.

Özet, galeri, Sepete Ekle butonu, kategorizasyon gibi tüm ürün bilgileri detaylarda yer almaktadır.

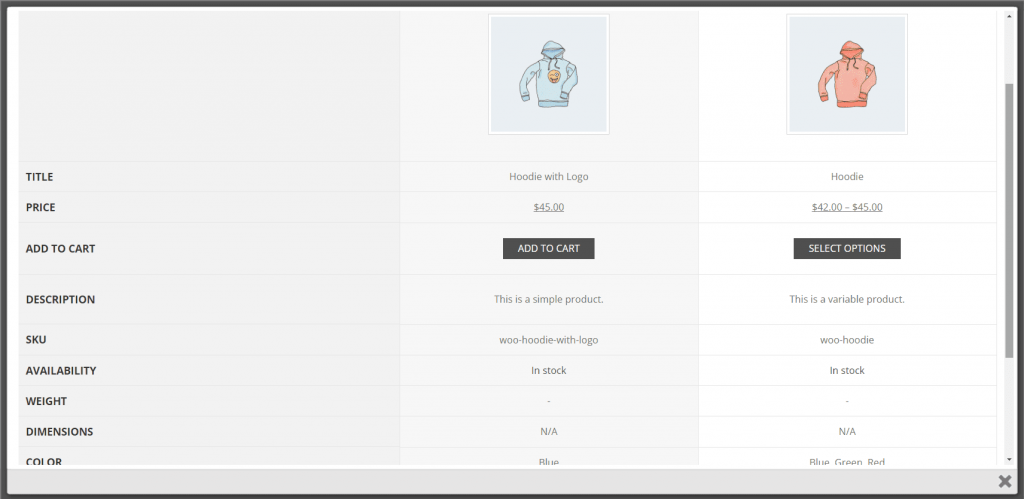
Ürünleri karşılaştır
Karşılaştırma simgesini seçerek çok sayıda ürünü karşılaştırabilirsiniz. Bu işlem başlarda biraz yanıltıcı olabileceğinden, birçok kullanıcı ürünleri karşılaştırabileceklerinin farkında olmayabilir.

Karşılaştırmaya başlamak için karşılaştırmak istediğiniz ürünleri ayrı ayrı görüntüleyin. Ardından, ürünlerden birinde karşılaştır simgesini seçin. Karşılaştırma modeli, bir tabloda karşılaştırılan öğelerle birlikte görüntülenecektir. Bu işe yarıyor ama istediğim kadar açık değil. Anlamak biraz çaba gerektirdi. Belgeler, ihtiyacım olan ayrıntıları içeriyordu. Bitirdiğinizde, karşılaştırmayı kaydırabilir ve modeli kapatabilirsiniz.

Temel Ayarlar
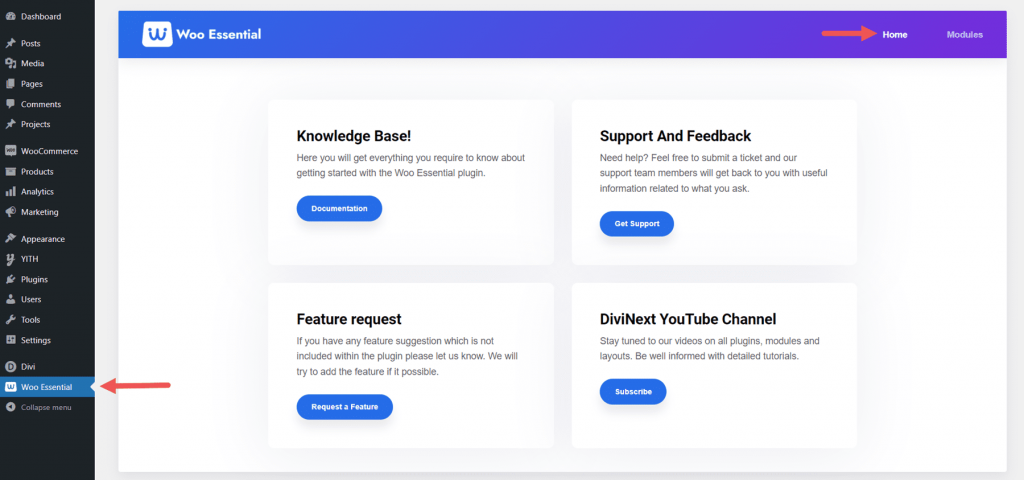
Woo Essential, WordPress yönetici paneline bir bağlantı içerir. Seçeneklere erişmek için bu bağlantıya tıklayın. Bilgi Tabanı, Destek ve Geri Bildirim, Özellik İsteği ve DiviNext YouTube Kanalı'na ilk sekme olan Ana Sayfa'dan erişilebilir.

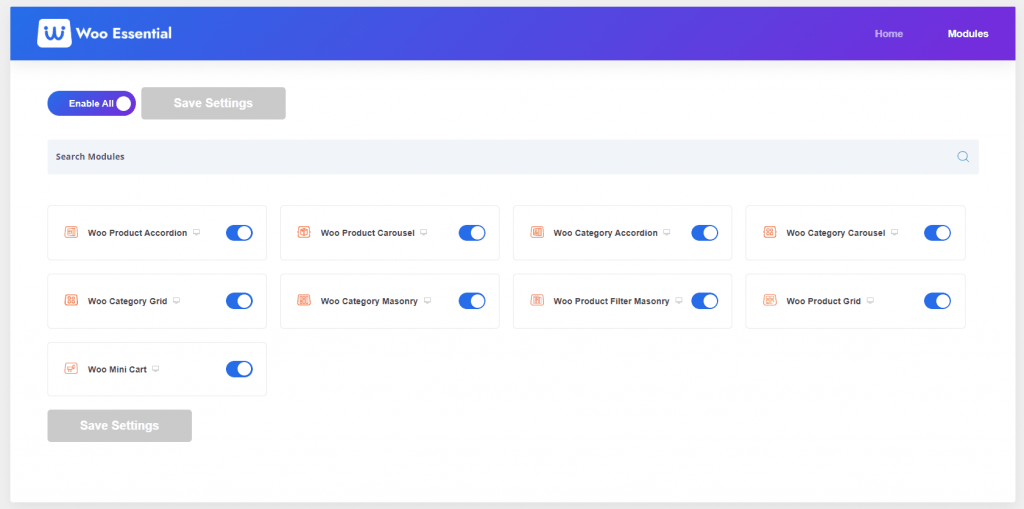
İkinci ekrana erişmek için Modüller'e tıklayın. Bu sayfadan Woo Essential Modüllerinden herhangi birini devre dışı bırakabilir veya izin verebilirsiniz. Planı birkaç modülle sınırlandırmak istiyorsanız bu kullanışlıdır. Varsayılan olarak tümü etkindir.

Woo Temel Şablonları
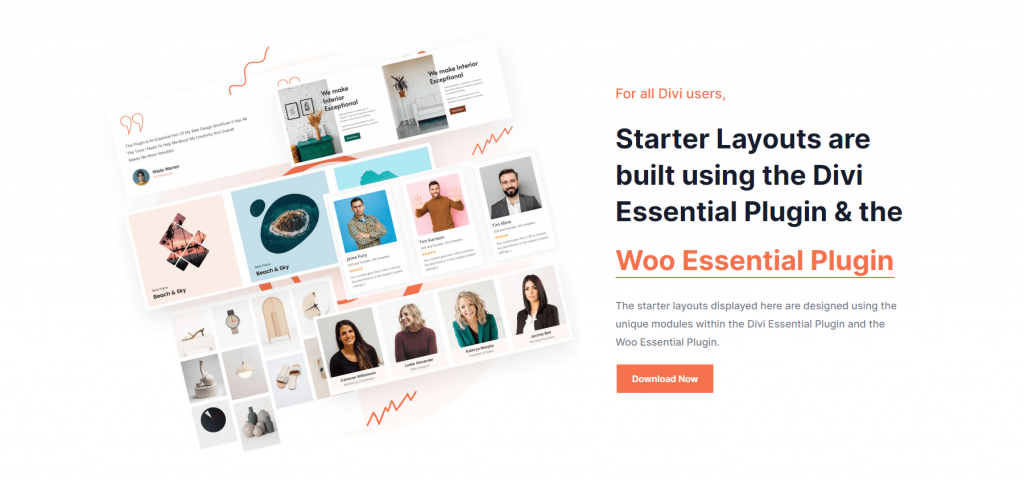
Yayıncının web sitesi, tasarımlarınıza başlamanıza yardımcı olmak için sekiz ücretsiz başlangıç düzeni sunar. Ayrıca çalışmak için başka bir Divi eklentisine ihtiyaç duyarlar, bu da kullanışlılıklarını her iki eklentiye sahip olanlarla sınırlandırır. Harika görünüyorlar ve aralarından seçim yapabileceğiniz çok sayıda bölüm var.

Sarma
Bu, Divi için Woo Essentials incelememizi sonlandırıyor. Bu sekiz Divi Modülü, ürün ızgaraları ve akordeonlar için çok sayıda seçenek sunar. Divi Builder ile ürünleri ve kategorileri tek tek görüntüleyin ve şekillendirin. Sepetin içeriğini ve ürün ayrıntılarını görüntüleyin ve ürünleri kolaylıkla karşılaştırın. Divi Builder başlıklarına takılabilmesi için Mini Arabayı bir Divi Modülü olarak görmek istiyorum. Bununla birlikte, varsayılan WordPress başlığını kullanırsanız iyi çalışır. WooCommerce ürün sayfalarınıza pek çok ilgi çekici ızgara eklemek istiyorsanız, Woo Essentials bir göz atmaya değer.





