Divi düğmeleri, web sitenizin gezinmesini, etkileşimini ve harekete geçirici mesajlarını geliştirmek için mükemmel bir yöntemdir. Ancak bazen farklı bir sayfaya veya URL'ye bağlantı vermek yerine düğmelerinizi sayfanızdaki belirli bir alana veya bölüme eklemek isteyebilirsiniz.

Bağlantı bağlantıları bu gibi durumlarda faydalıdır.
Çapa bağlantıları, kullanıcıları o alana yönlendirmek için aynı sayfanın belirli bir alanına atanan özel bir kimlik kullanır.
Web Sitenizde Neden Bağlantı Bağlantıları Kullanmalısınız?
Örneğin, web sitenizin sayfası veya yayını uzunsa ve çok sayıda bölüme ayrılmışsa, kullanıcıların tüm sayfaya göz atmak zorunda kalmadan ilgilendikleri kısma hızlı bir şekilde ulaşmalarını sağlamak için bağlantı bağlantılarını kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu eğitimde, Divi düğmelerinizi daha işlevsel ve kullanıcı dostu hale getirmek için bağlantı bağlantılarını nasıl kullanacağınızı göstereceğiz.
Düğme Modülüyle Divi'ye Bağlantı Bağlantıları Ekleme
HTML'de, bağlantı bağlantıları oluşturmak için bir HTML kimliği özelliğine ve bir bağlantıya ihtiyaç vardır. ID özelliğini kullanarak bağlantınıza bir isim verebilirsiniz.
Çapanızın bir öğeye bağlanmasını sağlamak için önce onu oluşturmalı ve ona bir kimlik vermelisiniz.
Daha sonra, kimliği bağlantının hedefi olarak atarsınız. Bir bağlantıya bağlanırken kimliğin önüne # hash karakterini koymanız gerekir.
Bağlantı bağlantınızı dahili veya harici bağlantılardan ayıran şey budur.
Divi'de aynı işlem kullanılarak bağlantı bağlantıları eklenebilir. Divi Online Kurs ÜCRETSİZ Düzen Paketinin Açılış Sayfası Düzenini kullanarak bunu nasıl başarabileceğimizi inceleyelim.
Sayfamızın Düzeninin Kurulumu
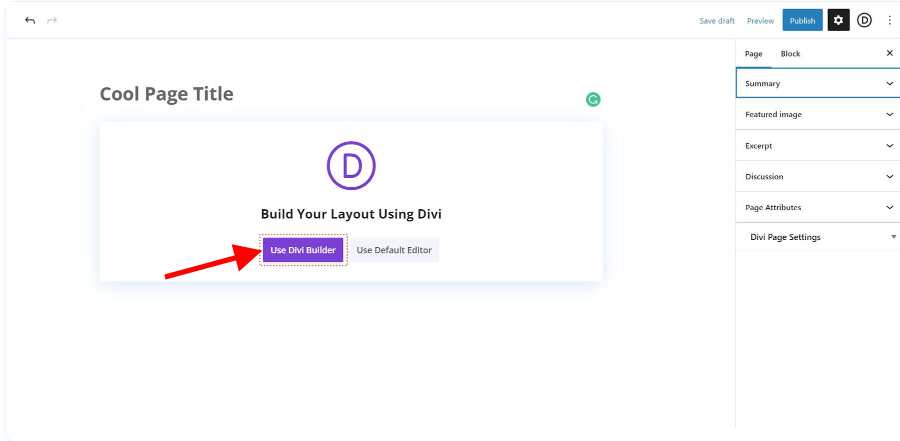
Sayfa şablonunu kurmadan önce WordPress'te yeni bir sayfa oluşturmalıyız. WordPress kontrol panelinizden Sayfalar > Yeni Ekle'ye gidin.

Sayfanız için bir başlık belirleyin ve tıklayın mor 'Divi Builder'ı Kullan' düğmesini tıklayın.

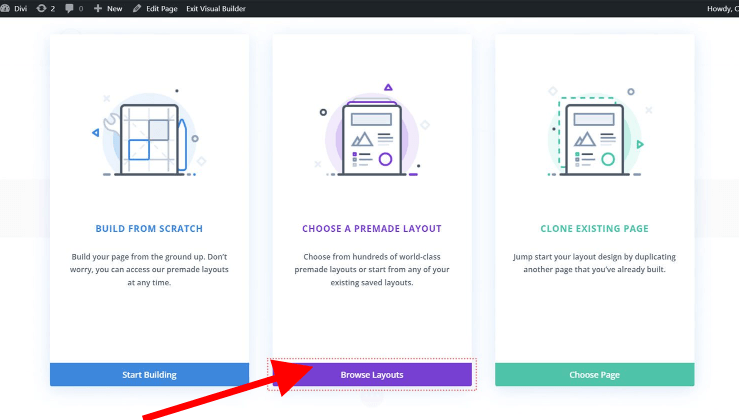
Bundan sonra size üç seçenek sunulacak. Mor orta düğmeye tıklayarak Düzenlere Gözat'ı seçeceğiz.

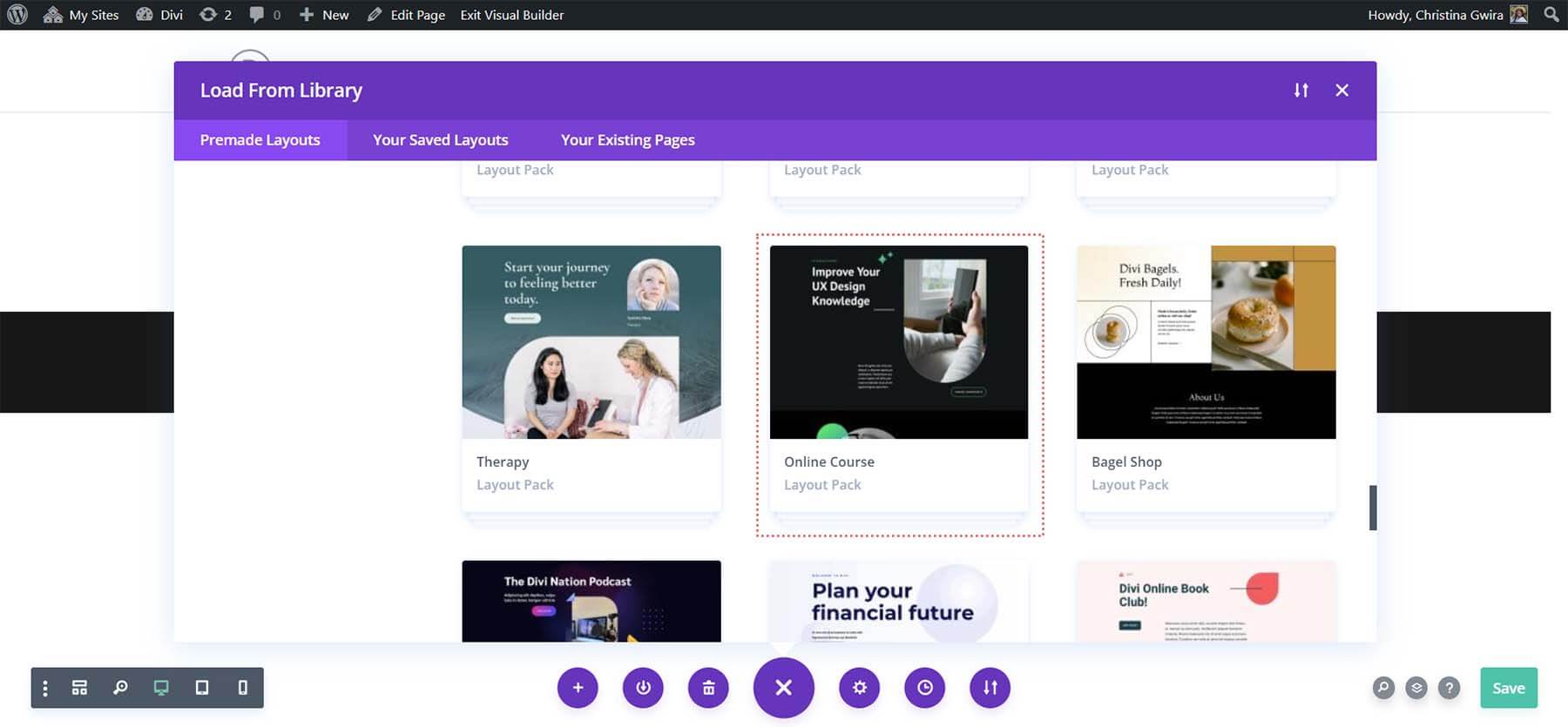
Bu, Divi'nin önceden hazırlanmış çok sayıda sayfayla dolu kapsamlı düzen kütüphanesine erişmenizi sağlayacaktır. Çevrimiçi Kurs Düzeni Paketini kullanacağız.

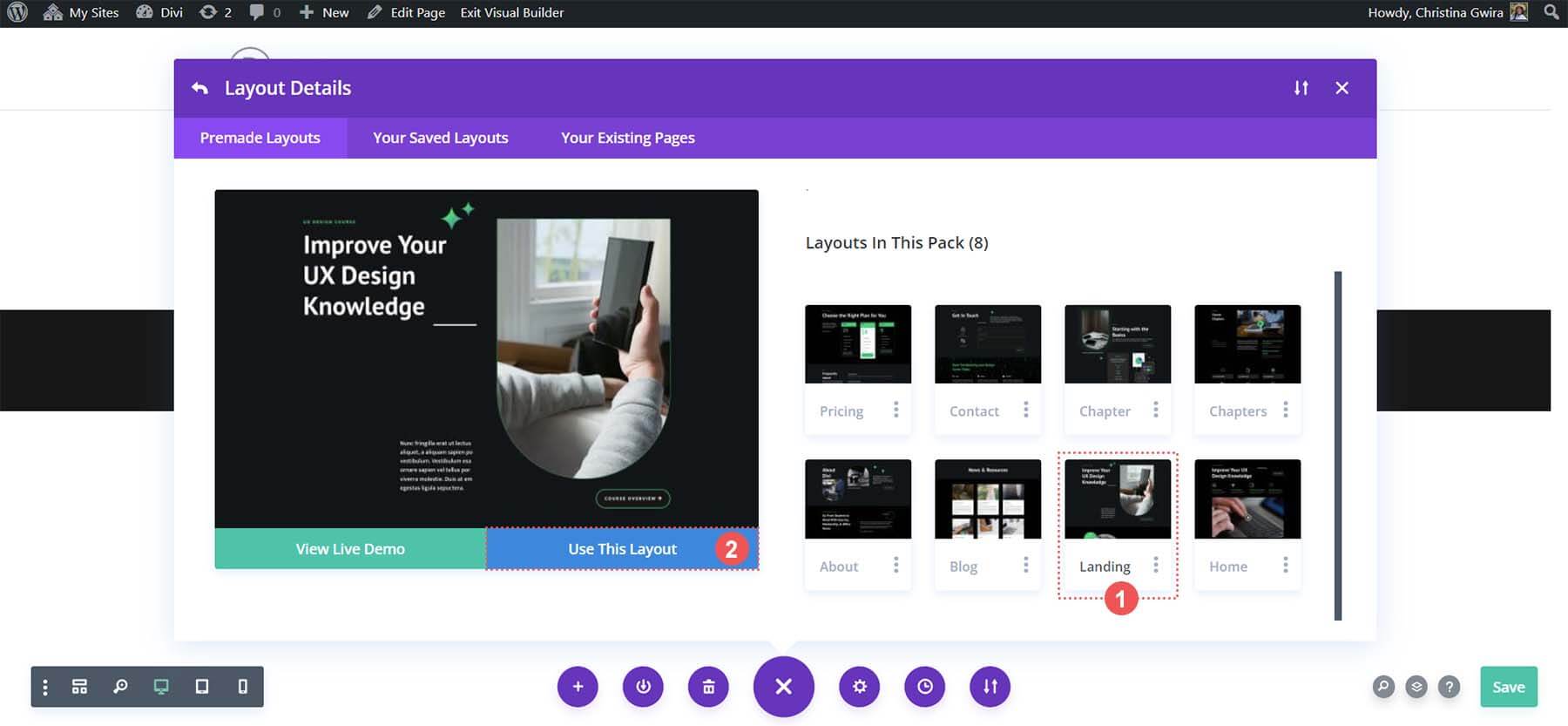
Düzen paketindeki Açılış Sayfası Düzenini kullanacağız. Düzeni seçtikten sonra, düzeni yeni oluşturulan sayfaya yüklemek için mavi ' Bu Düzeni Kullan ' düğmesini tıklayın.

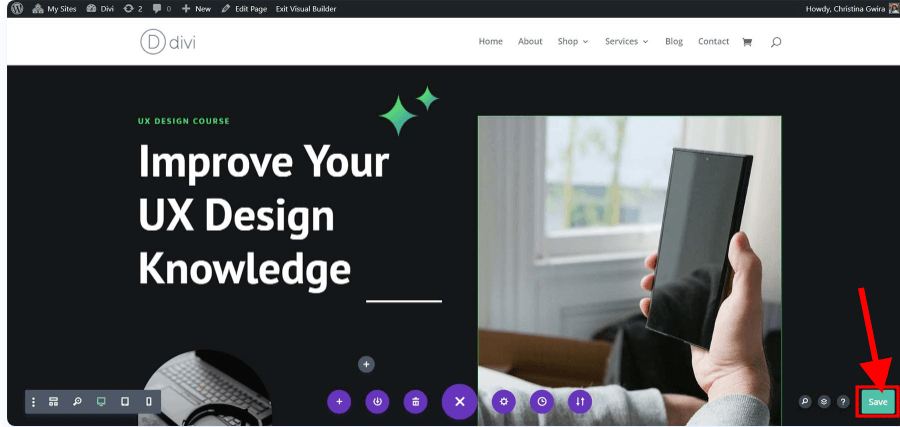
Düzen yüklendikten sonra ekranın sağ alt köşesinde bulunan yeşil " Kaydet " düğmesine tıklayın.

HTML Kimliği Özelliğini Bildirme
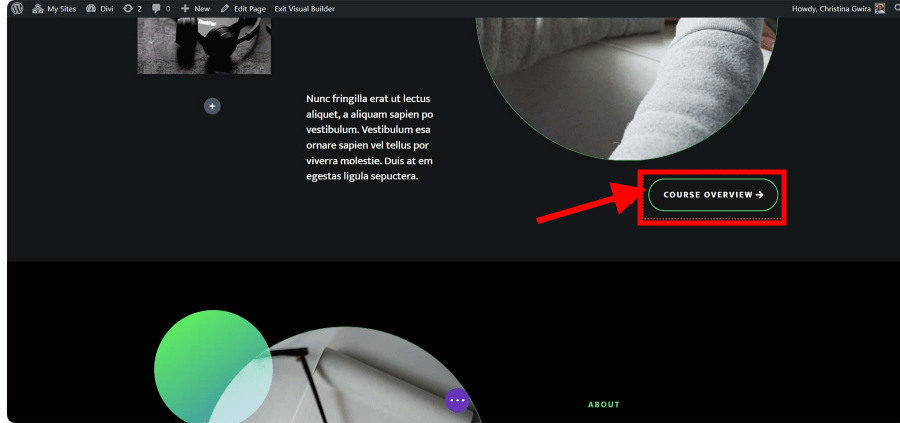
Hangi Buton Modülünü kullanacağımızı ve hangi alana ID vereceğimizi öğrenmek için şablonumuza erişelim. Üst alanda " Kursa Genel Bakış " düğmesini arayın.

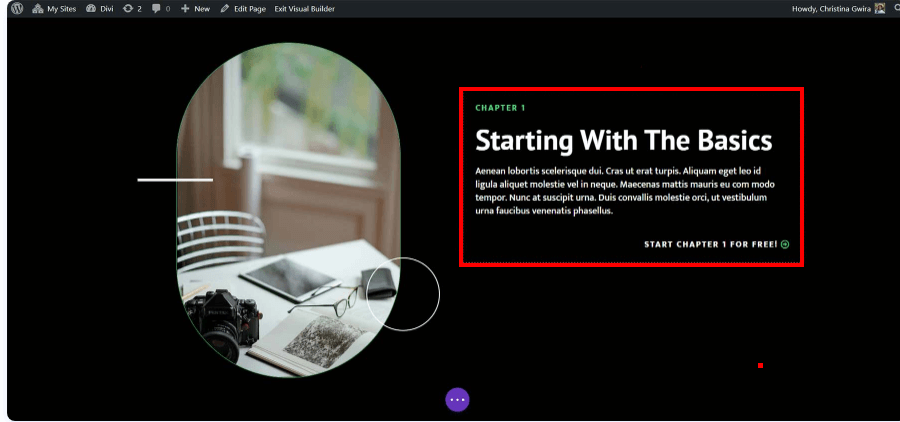
Aynı sayfa düzeni içerisinde dersimizin ana hatlarını çizen bir bölümümüz var. Başlıktaki düğme bu alana bağlıysa, öğrencilerin sayfayı kaydırarak çok fazla zaman harcaması gerekmeyecek.

Bu, bağlantı bağlantılarının okuyucularımızın sayfalarımıza göz atma yeteneğini nasıl geliştirebileceğinin mükemmel bir örneğidir.
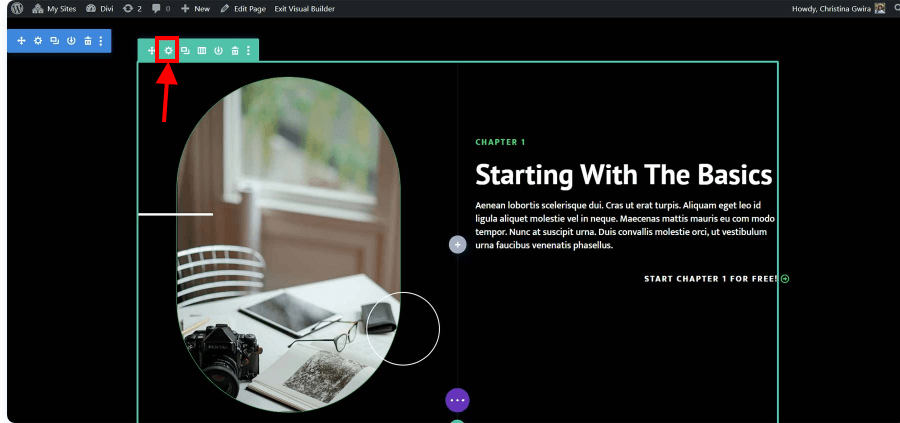
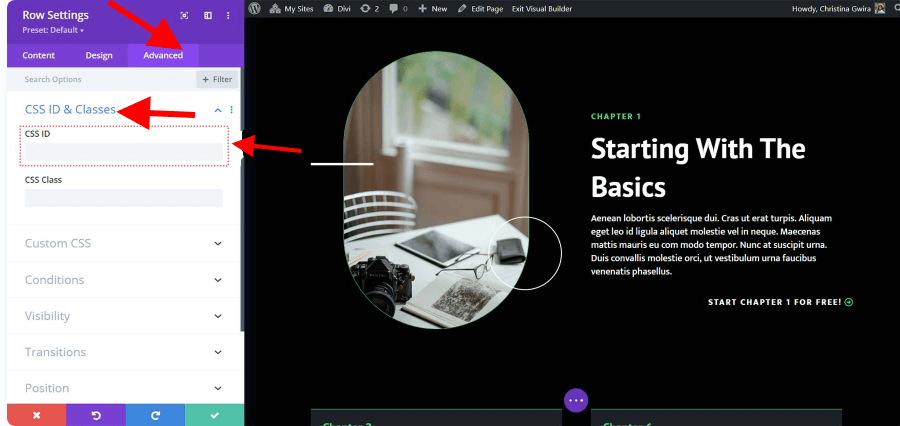
HTML ID özelliğimizi eklemek için öncelikle satırımızın dişli simgesine tıklamalıyız. Kursa genel bakışın başlangıcına gittiklerinde Metin Modülünün istemci görünüm alanında mükemmel bir şekilde konumlandırılmasını istiyoruz, dolayısıyla kimliğimizi Metin Modülüne veya bölüme eklemek istemiyoruz.

Satırın içine girdikten sonra Gelişmiş sekmesini seçiyoruz. Daha sonra CSS ID & Classes sekmesini seçiyoruz. Satırınız için CSS Kimliği kutusuna hatırlanması kolay bir kimlik girin.
Bunun hem kimliğiniz hem de bağlantı bağlantısının adı olarak hizmet edeceğini unutmayın. Hem arama motorlarının hem de insanların iyiliği için kısa ve basit bir şey kullanılması tavsiye edilir.

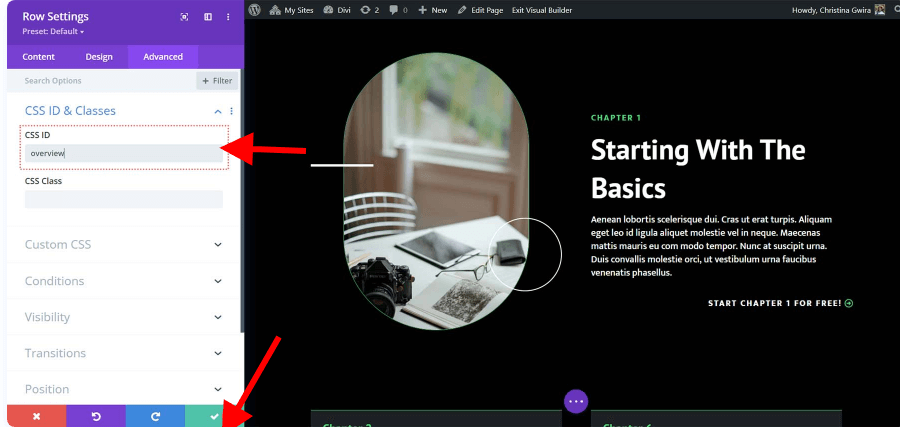
Hem atıfta bulunacağımız düğmeyle hem de bu satırda yer alan materyalle ilgili olduğundan, bu örnekte genel bakışın CSS kimliğini ayarlamayı seçtik.

Çalışmamızı kaydetmek için CSS ID'nizi ekledikten sonra yeşil onay işareti simgesine tıklayın.
Şimdi çapa bağlantımızı bitirelim ve Buton Modülümüzü bu sıraya ekleyelim.
Butonumuzu ID’ye Bağlama
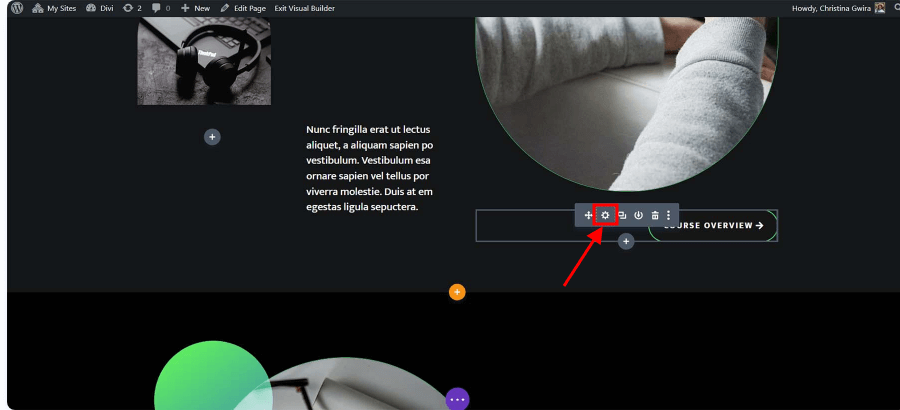
Artık ID’mizi ayarladıktan sonra Button Modülümüzü bağlamamız gerekiyor. Düğmenin amacımız, kullanıcıları tıkladıklarında açılış sayfamızın kursa genel bakış bölümüne yönlendirmektir.
İşte bunu başarmayı nasıl başardığımız. Düğmemizin dişli simgesine tıklayarak başlıyoruz.

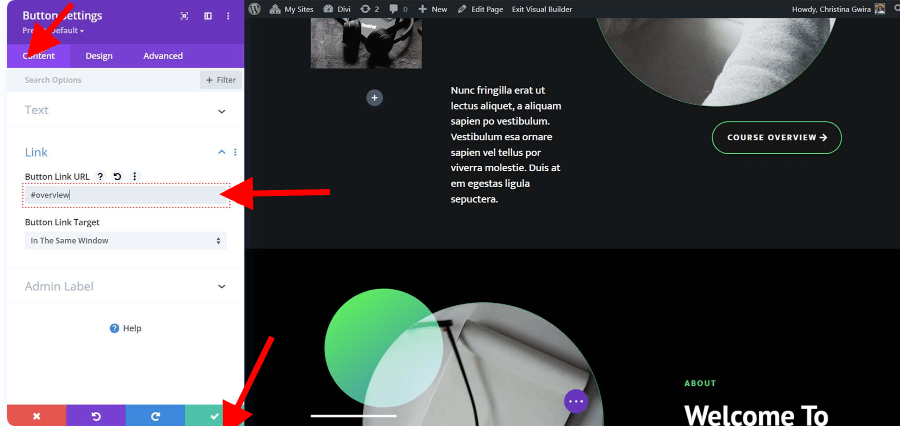
Daha sonra İçerik sekmesinden Bağlantı sekmesine tıklıyoruz. Bağlantı kutusuna #genel bakış eklemeyi planlıyoruz.
Bu bir bağlantı bağlantısı olduğundan, kursa genel bakış satırımız için oluşturduğumuz kimliğin önüne karma simgesinin eklenmesi gerektiğini unutmayın.
Bu işlemi tamamladıktan sonra yeşil onay işaretine tıklayarak çalışmamızı kaydediyoruz.

Hepsini Bir Araya Getirmek
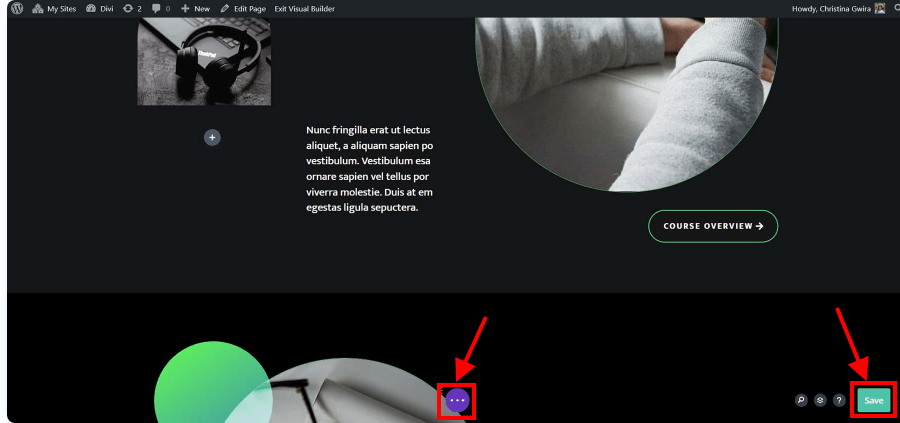
Bağlantı bağlantımızı kurduktan sonra test edebilir ve web sitesi düzenimizi kaydedebiliriz. Divi Builder'ın alt kısmının ortasında, üç noktalı mor düğmeye tıklayın.
Daha sonra ekranın sağ alt köşesinde bulunan yeşil Kaydet düğmesine tıklayın.

Çözüm
Web sitenizin gezinmesini ve kullanıcı deneyimini geliştirmeye yönelik hızlı ve kolay bir yaklaşım, Divi düğmelerinize bağlantı bağlantıları ekleyerek onları daha kullanışlı ve sezgisel hale getirmektir. Bir içindekiler tablosu, başa dön düğmesi, tüm sayfalı bir web sitesi ve daha fazlasının tümü bağlantı bağlantılarıyla yapılabilir.
Bu kılavuzun yardımıyla artık Divi düğmelerinizin işlevselliğini ve kullanılabilirliğini geliştirmek için bağlantı bağlantılarını kullanabileceğinizi umuyoruz.




