İmza teması Divi , yerel modül kitaplığı için çok sayıda stil seçeneği sunarak kullanıcılara web sitelerinin görsel yönleri üzerinde kapsamlı kontrol olanağı sağlar. Ayrıca Divi, çeşitli animasyon efektleri aracılığıyla hareketi web sayfalarına dahil etme yeteneği sağlar.

Bu yazı, Divi'deki yerel Harekete Geçirici Mesaj Modülü içindeki animasyon ayarlarının kullanımını, vurgulu efektleri, kaydırma efektlerini, animasyon efektlerini ve yapışkan işlevselliği ele alıyor.
Eğitim, özellikle Açılış Sayfası Düzeni ile çalışarak Divi Pazarlama Ajansı Düzen Paketi'nden bir bölümü yeniden oluşturmaya odaklanıyor.
Düzen Kurulumu
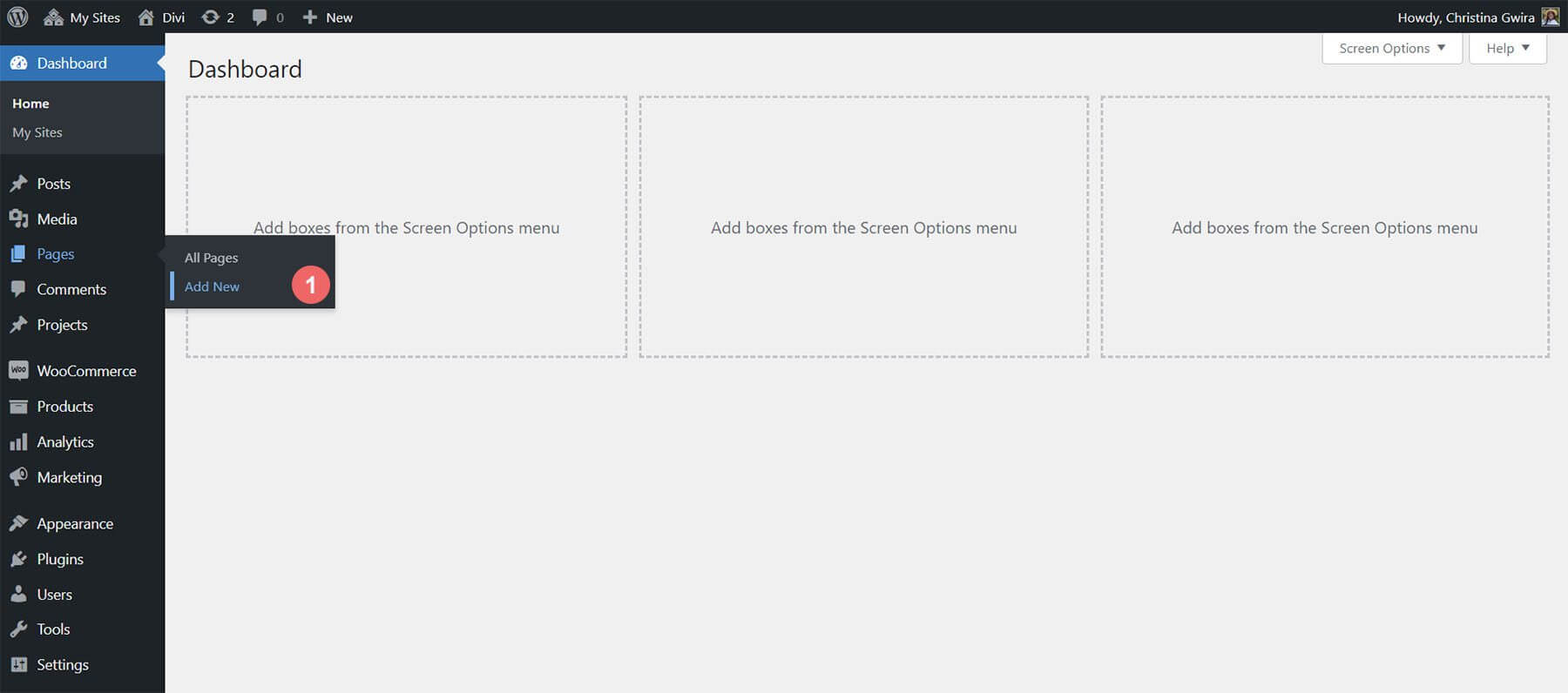
Başlamak için WordPress'te yeni bir sayfa oluşturun. Sayfalar'a ve ardından Yeni Ekle'ye gidin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
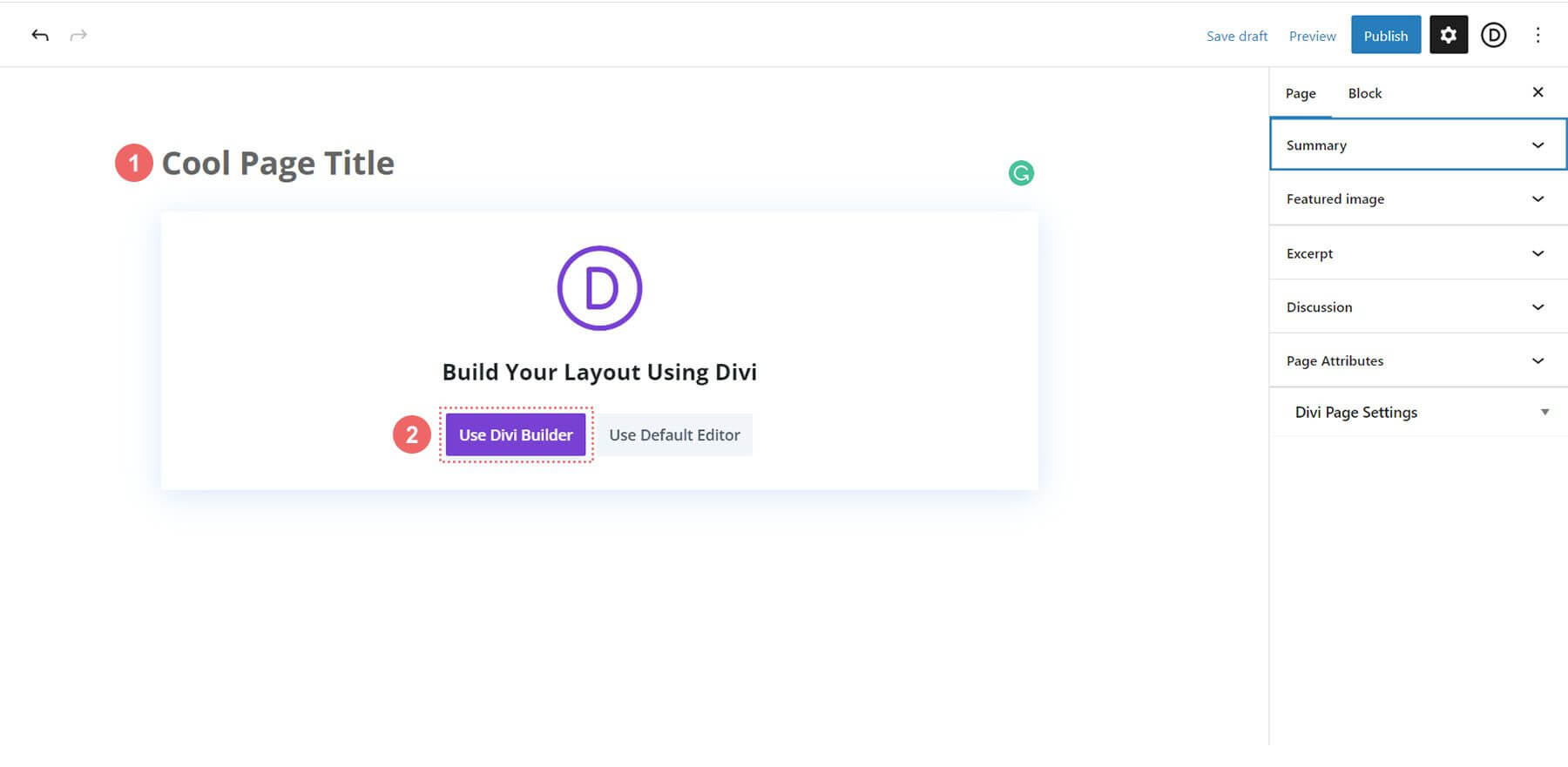
Düzenleyicide sayfanıza bir başlık verin. Divi Builder'ı Kullan'a tıklayın.

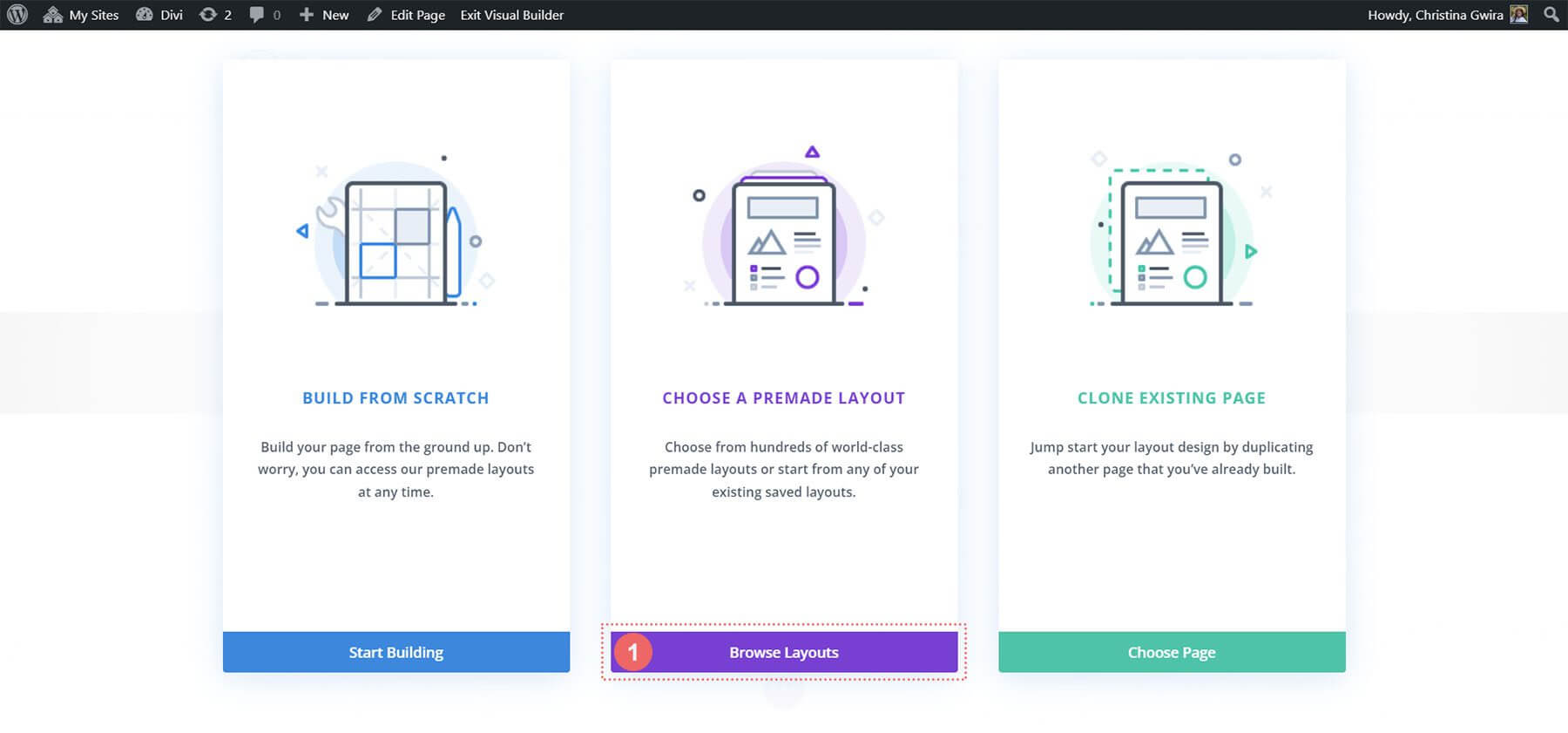
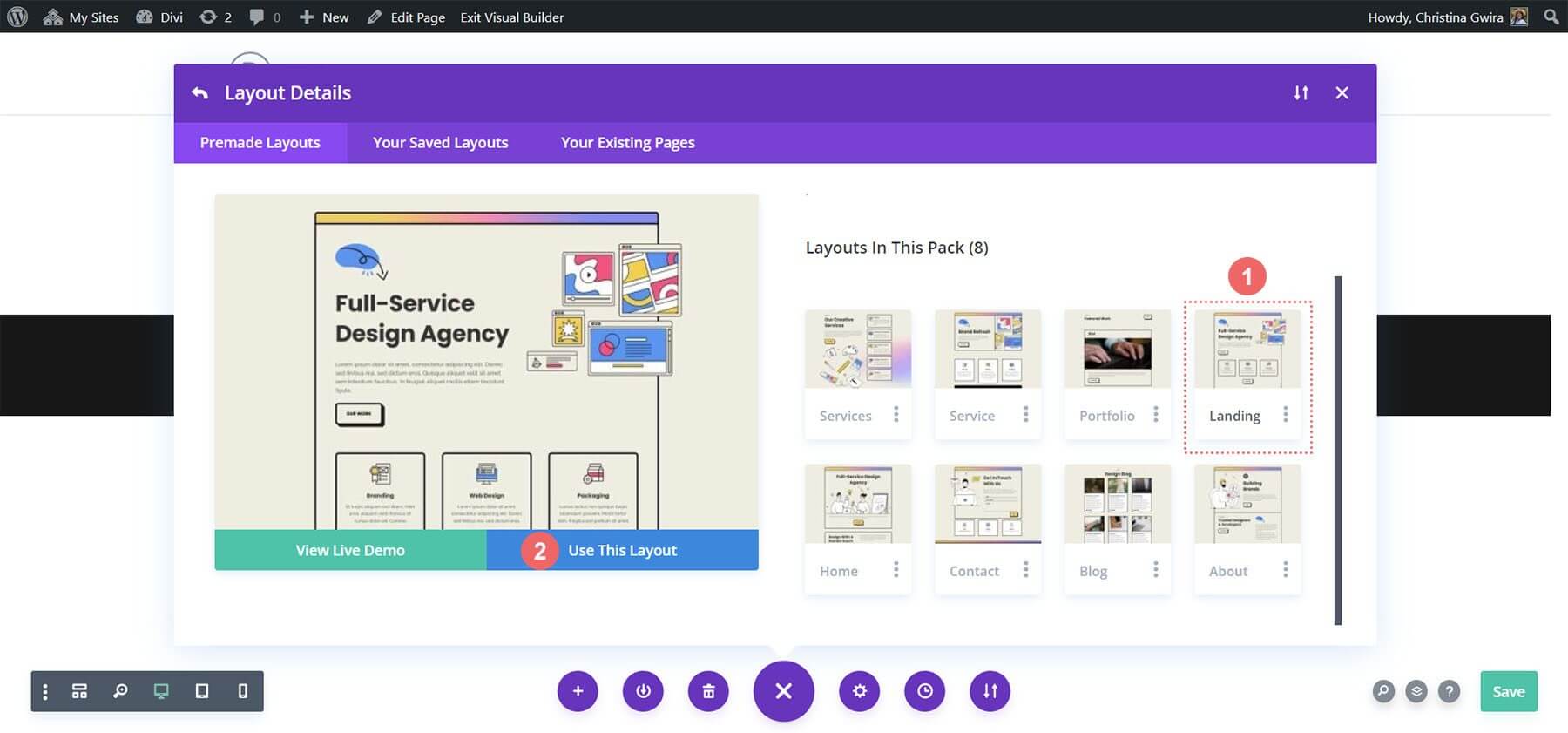
Düzenlere Göz At'ı seçin. Pazarlama Ajansı Düzen Paketini seçin.

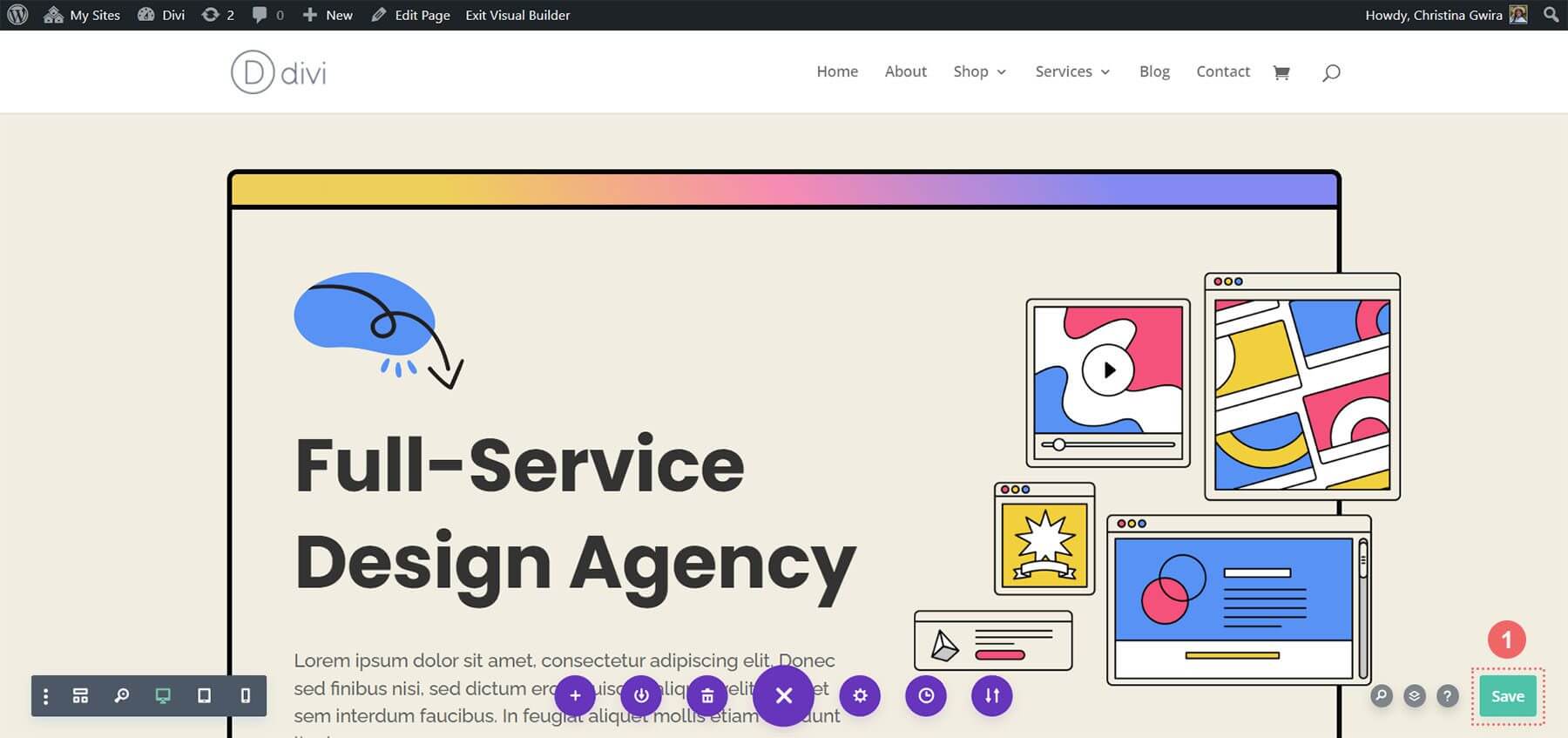
Açılış Sayfası Düzenini seçin. Bu Düzeni Kullan'ı tıklayın.

Değişikliklerinizi kaydedin.

Şimdi ilk eylem çağrımızı ekleyelim!
CTA Modülü Ekleme
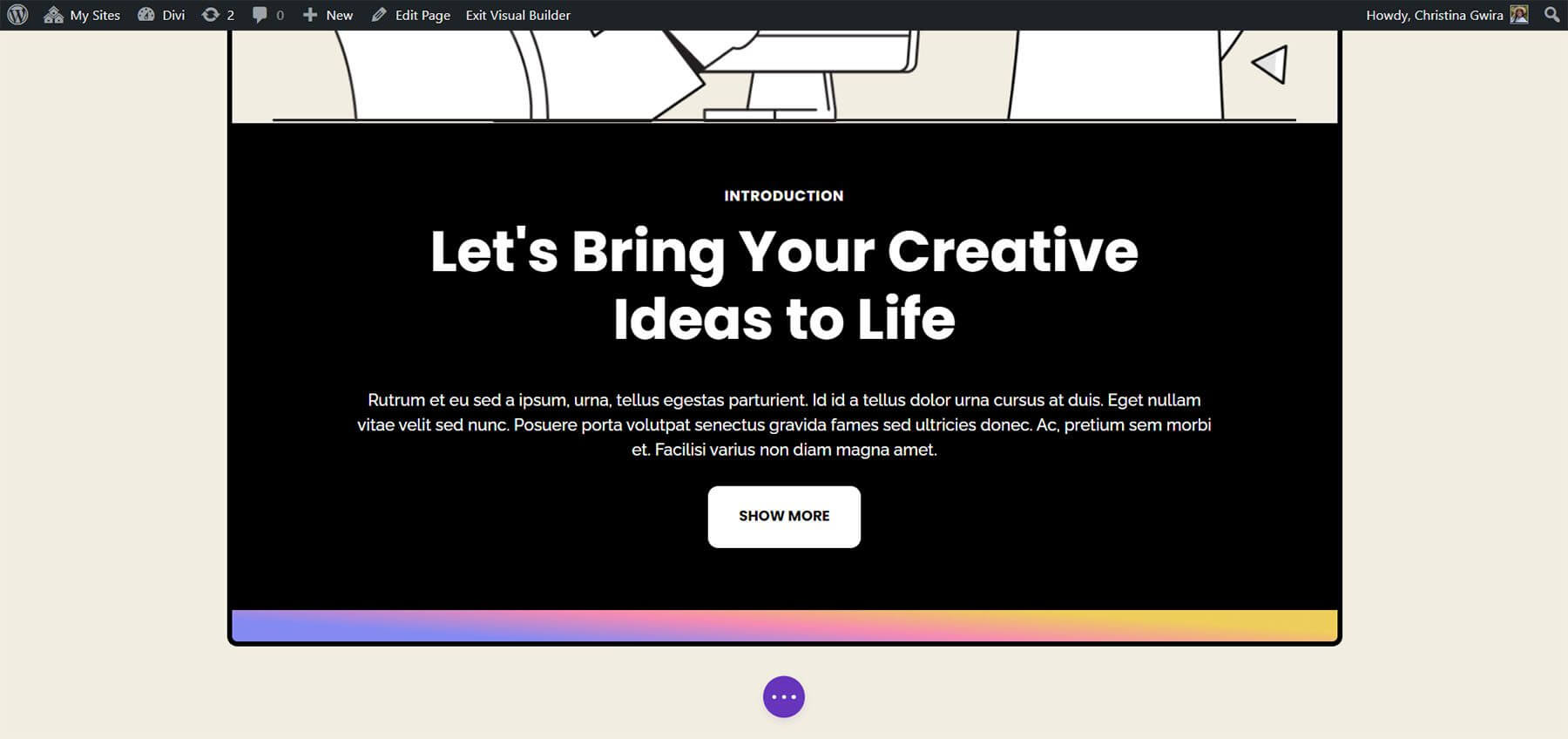
Bu eğitimde, bu bölümdeki Metin ve Düğme Modülleri, Harekete Geçirici Mesaj modülüyle değiştirilecektir.

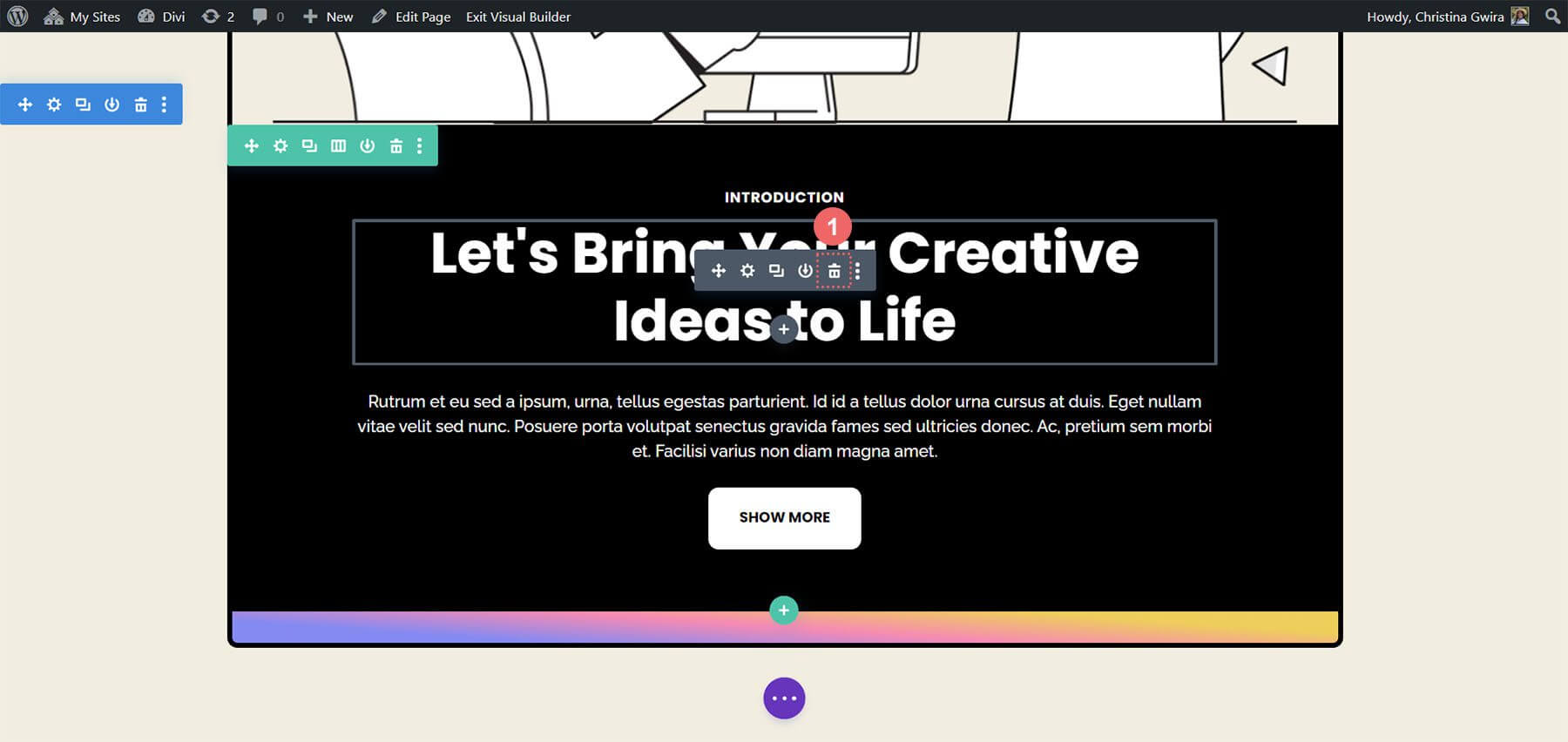
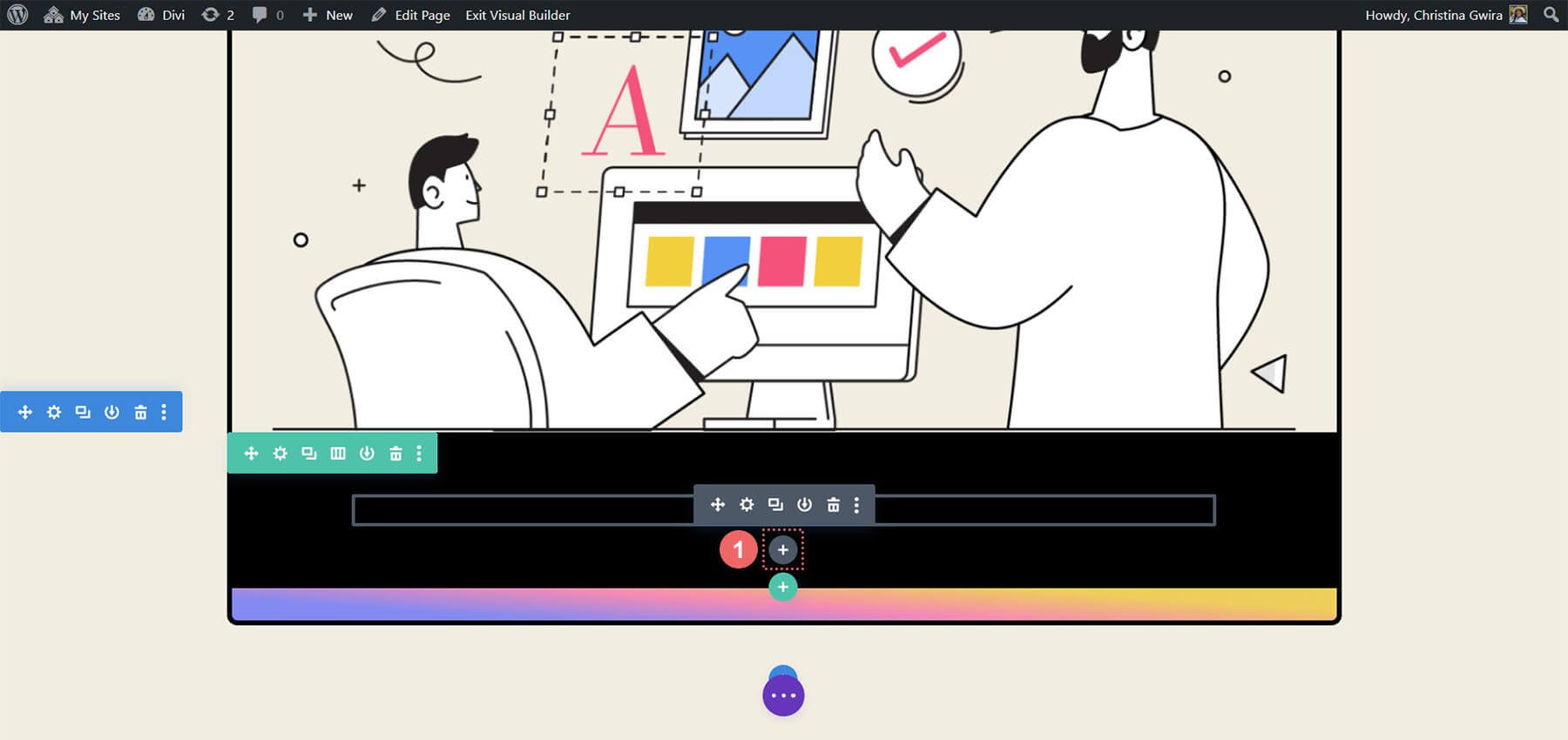
Başlamak için, fareyi her birinin üzerine getirerek ve gri açılır menüdeki çöp kutusu simgesini tıklatarak mevcut modülleri silin. Metin Modülünü "Giriş" etiketli tutun.

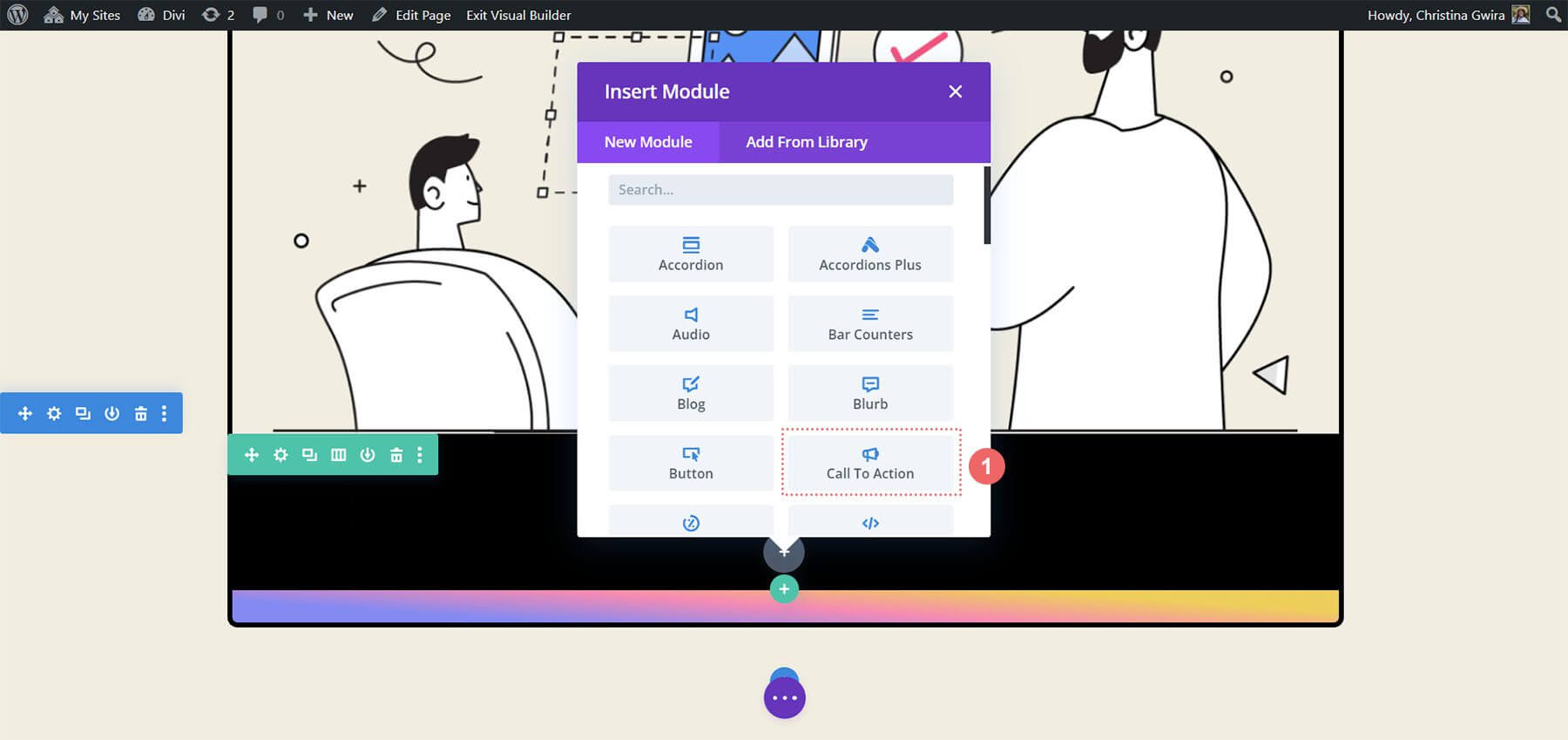
Daha sonra, Metin Modülünün üzerine gelip gri artı simgesine tıklayarak satıra bir Harekete Geçirici Mesaj Modülü ekleyin. Modüller açılır penceresinden Harekete Geçirici Mesaj Modülü simgesini seçin.

Eklendikten sonra, Harekete Geçirici Mesaj Modülünü düzene uyacak şekilde özelleştirin.

CTA Modülünü Şekillendirme
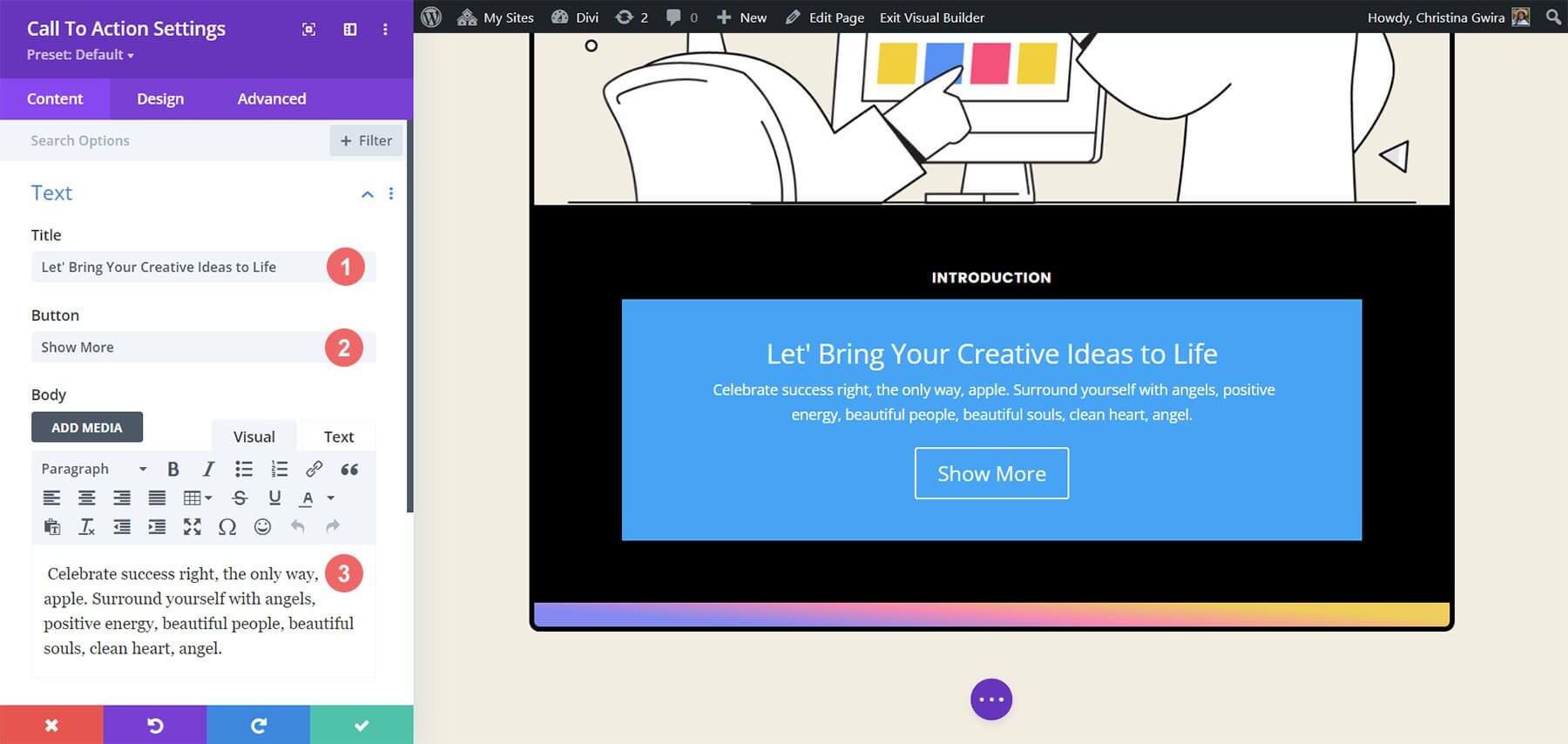
Orijinal modüllerdeki mevcut içerik, yeni entegre edilen Harekete Geçirici Mesaj Modülünde kopyalanacaktır. Bu içerik Başlık, Düğme ve Gövde için belirlenen alanlara eklenecektir.

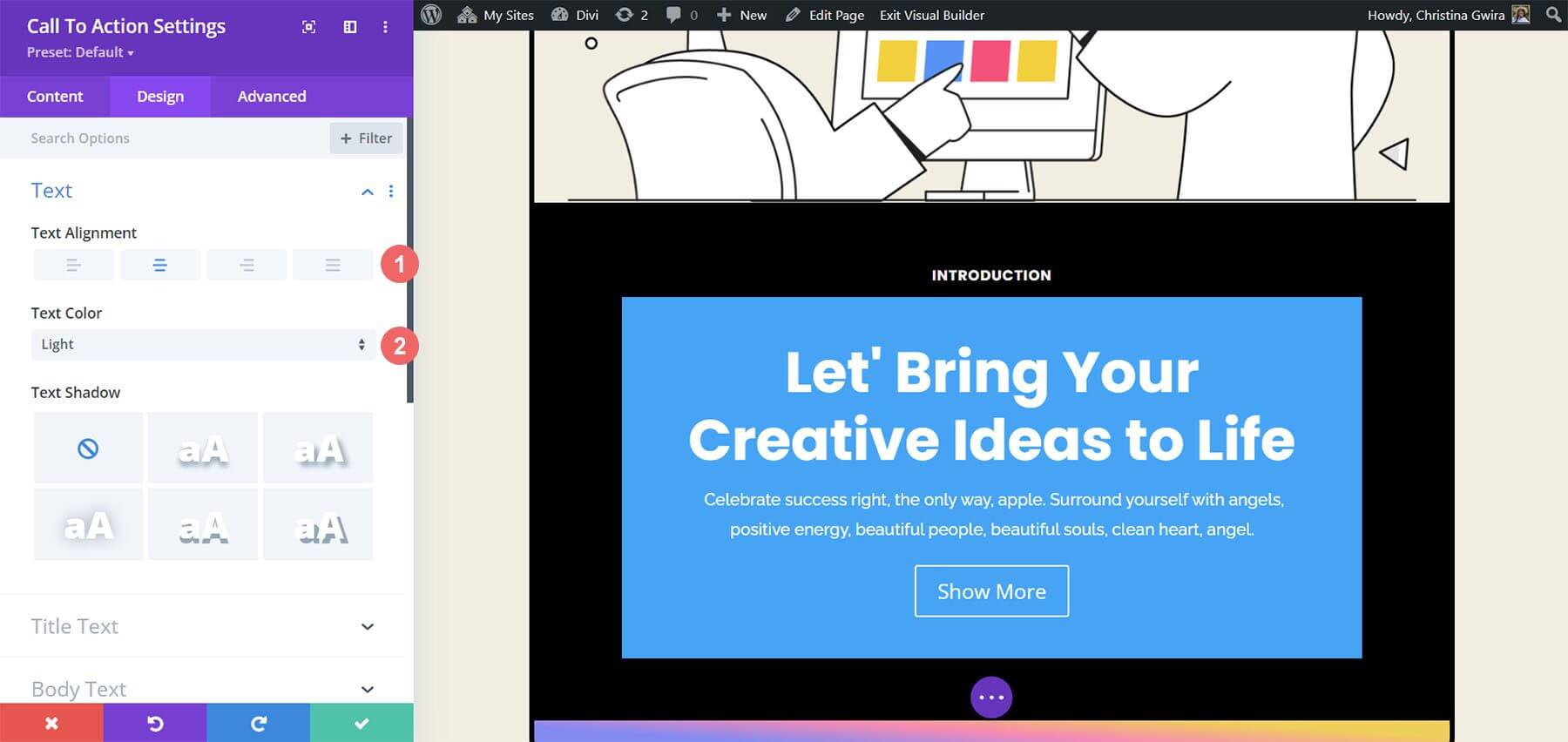
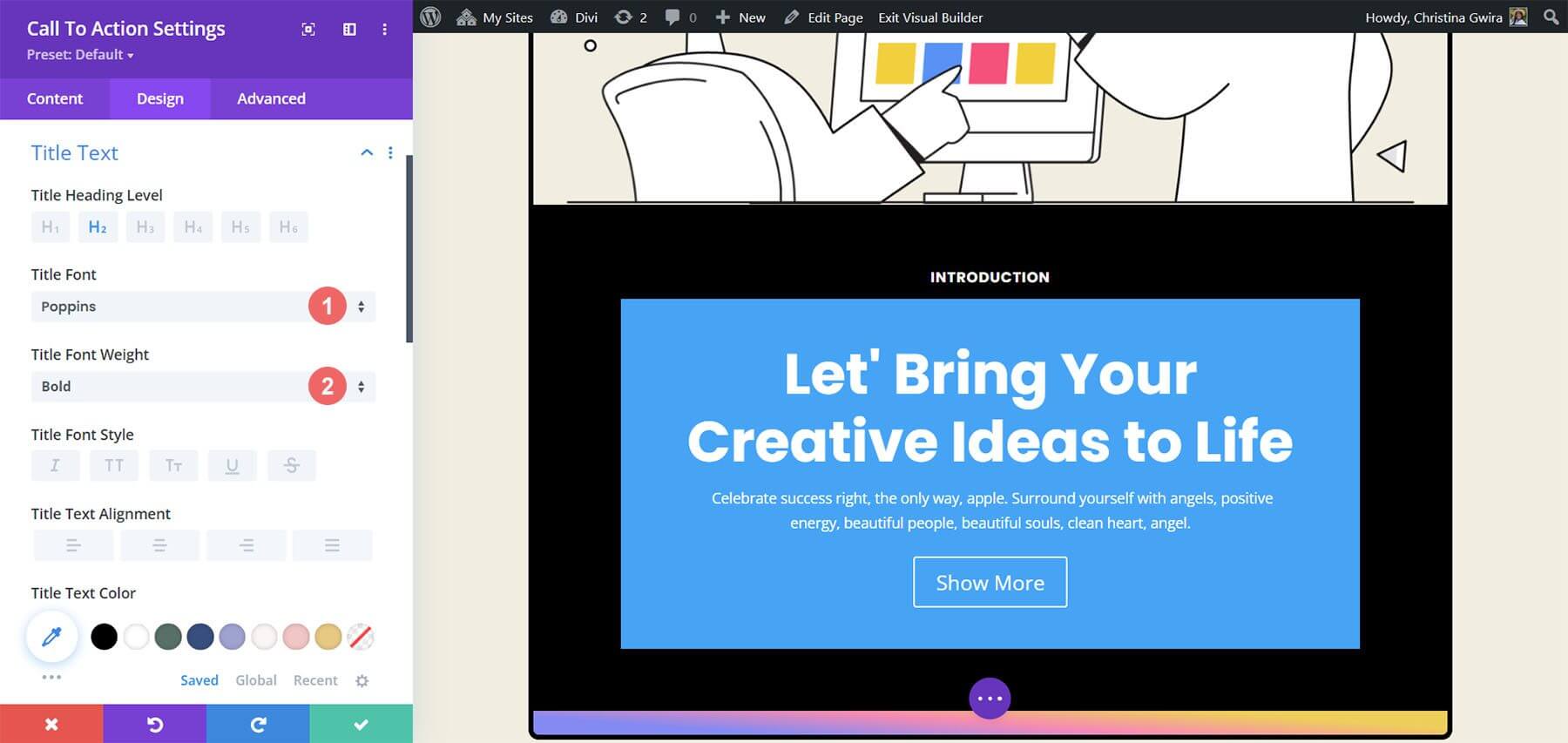
Modülün görünümünü özelleştirmek için Harekete Geçirici Mesaj Modülünün Tasarım sekmesine gidin. Metnin hizalamasını ve rengini yapılandırarak başlayın. Metni ortaya hizalayın ve rengi Açık olarak ayarlayın.

Başlık metnini özelleştirmek için kullanmayı amaçladığımız aşağıdaki ayarlar şunlardır:
- Başlık Yazı Tipi: Poppins
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Boyutu: 55px
- Başlık Satırı Yüksekliği: 1,2em

Daha önce kullanılan metne benzerlik dikkat çekicidir. Stil kılavuzu Divi Marketing Agency Layout Pack'ten alınacaktır.
Ayrıca, modül için belirlenen ayarlar kullanılarak Gövde Metninin şekillendirilmesine dikkat edilecektir.
Gövde metni ayarları -
- Gövde Yazı Tipi: Raleway
- Gövde Yazı Tipi Ağırlığı: Normal
- Gövde Metin Boyutu: 16px
- Gövde Hattı Yüksekliği: 1,8em

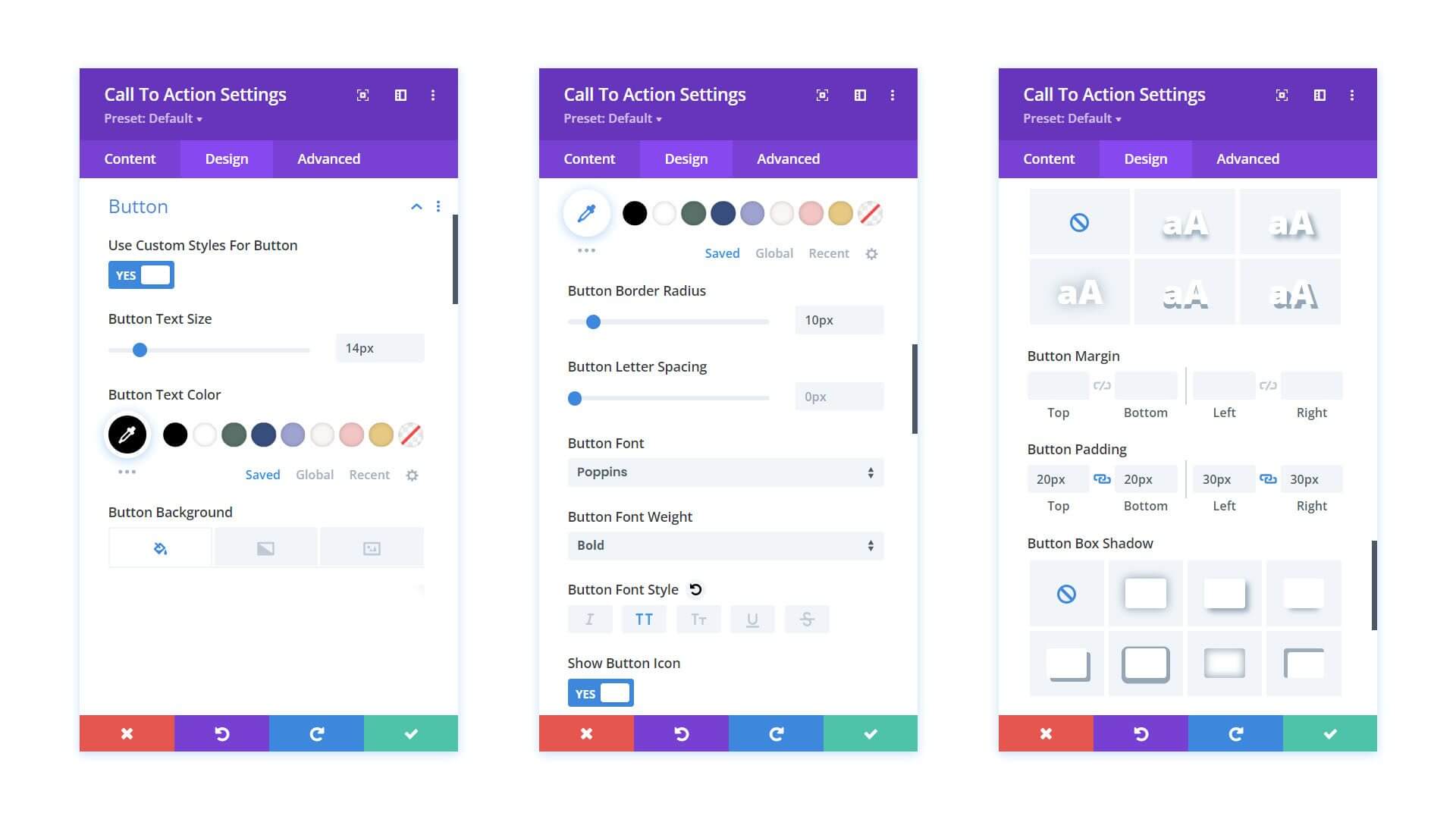
Daha sonra, Harekete Geçirici Mesaj Modülü düğmesini özelleştirmek için öngörülen ayarlar uygulanacaktır.
Düğme Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #000000
- Düğme Arka Planı: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Kenarlığı Yarıçapı: 10 piksel
- Düğme Yazı Tipi: Poppins
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Dolgusu: Üst ve Alt - 20 piksel , Sol ve Sağ - 30 piksel

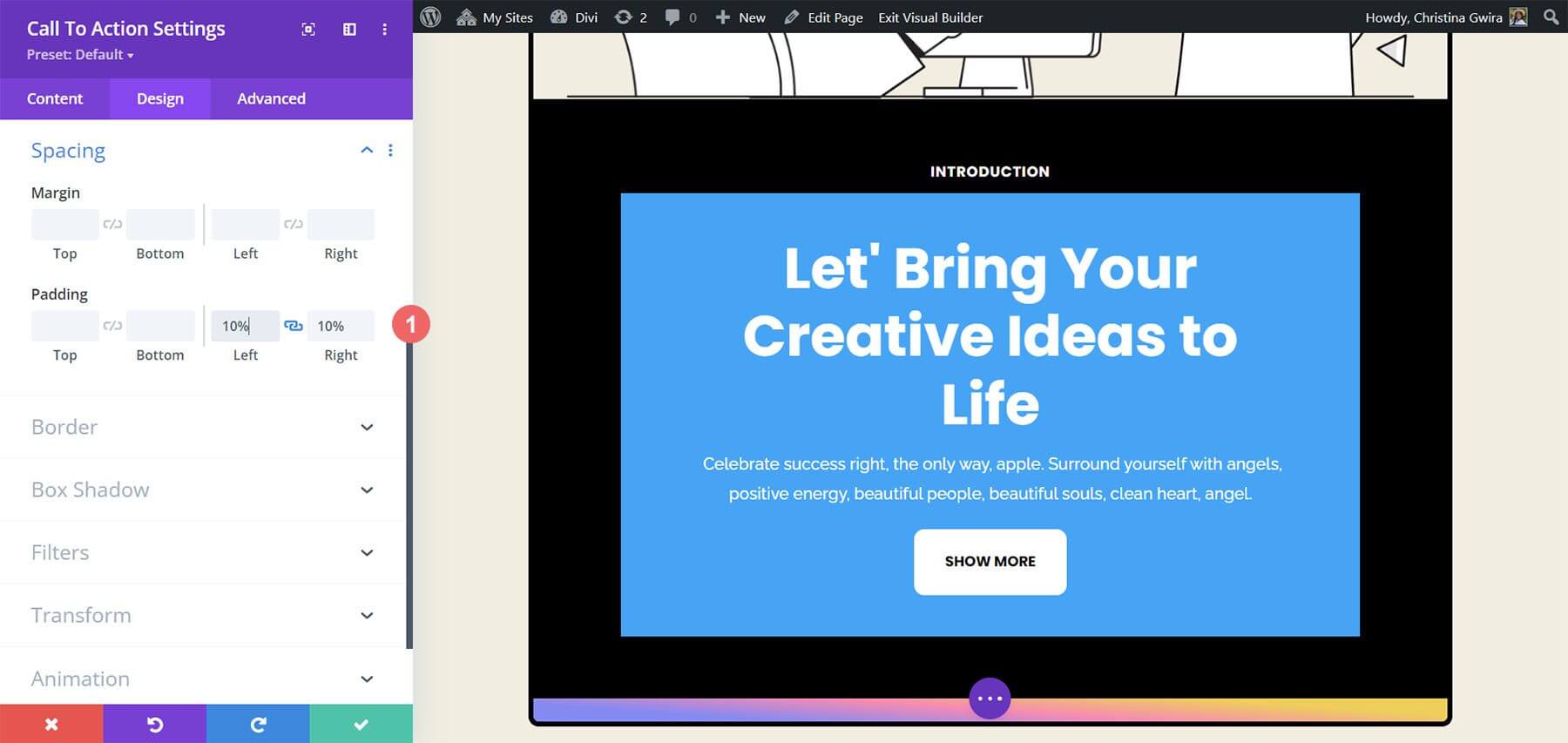
Tasarım sekmesinden geçmeden önce, Harekete Geçirici Mesaj Modülündeki dolguyu ayarlamanız önerilir. Bu, Aralık sekmesine gidip hem Sol hem de Sağ Dolguyu %10'a ayarlayarak gerçekleştirilebilir.

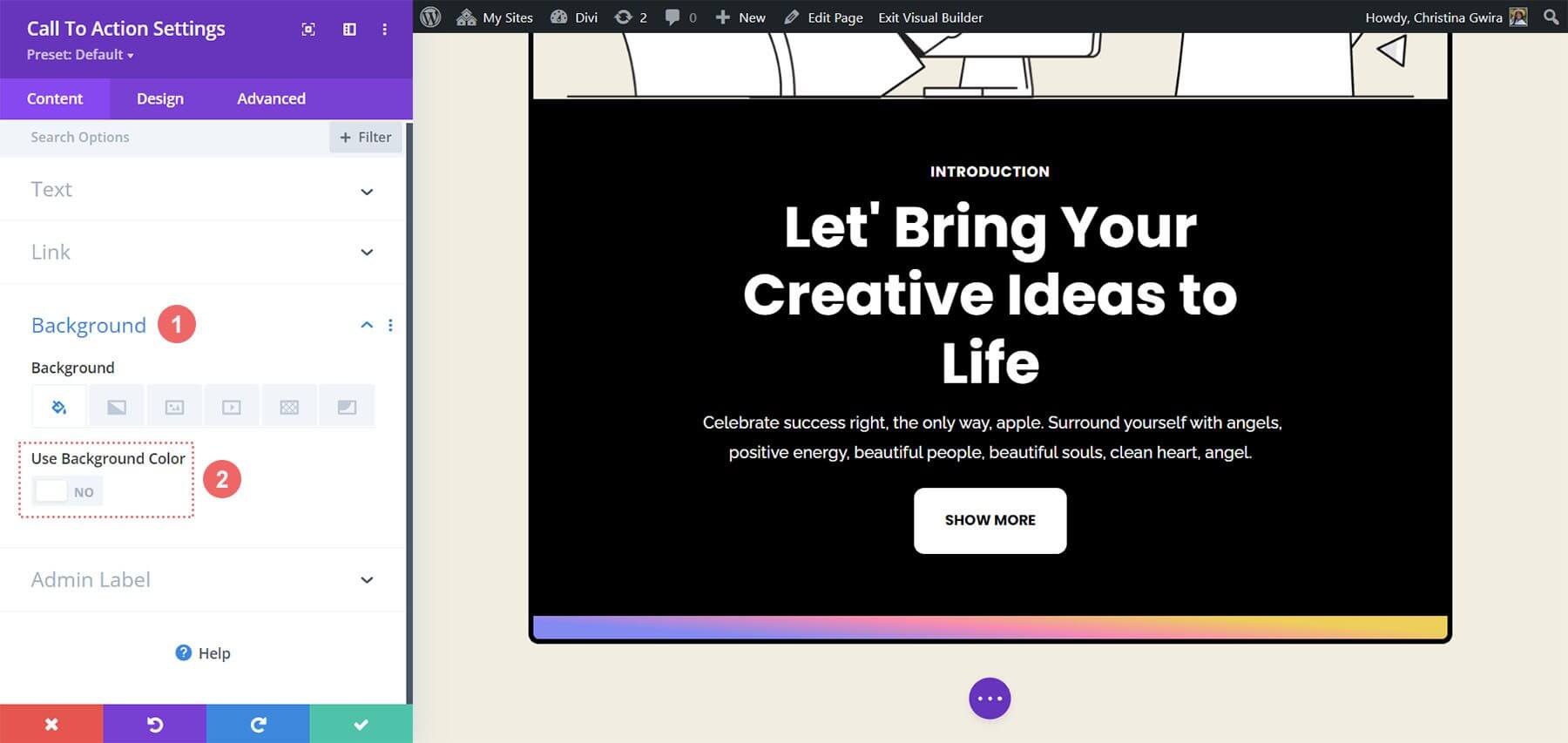
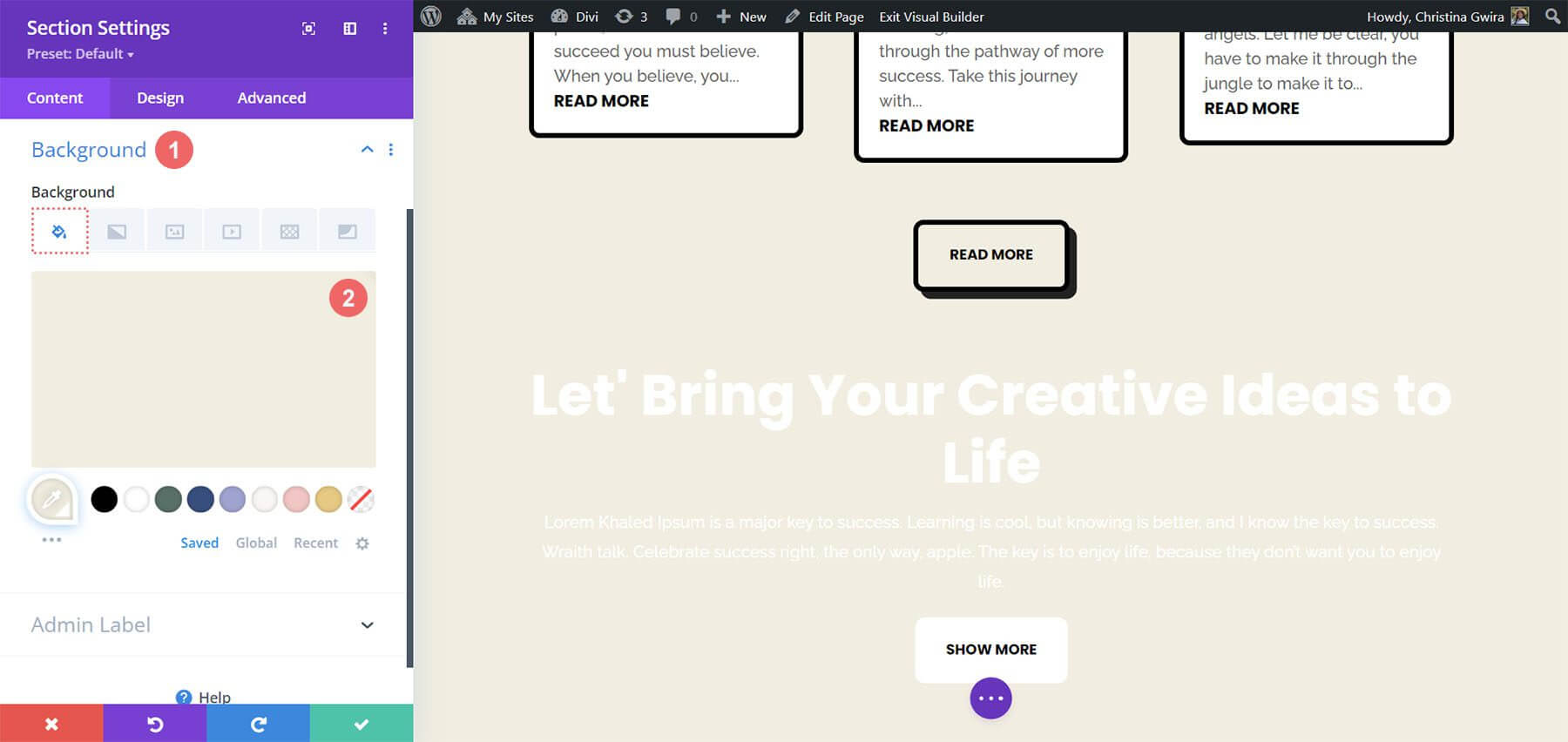
Modülü şekillendirdikten sonra İçerik sekmesine ilerleyin. Burada, Arka Plan sekmesine erişin ve varsayılan arka plan rengini ortadan kaldırmak için Arka Plan Rengini Kullan seçeneğinin seçimini kaldırın.

Son olarak, yeşil onay işaretine tıklayarak ve Harekete Geçirici Mesaj Modülünü kapatarak değişiklikleri kaydetmeyi unutmayın.
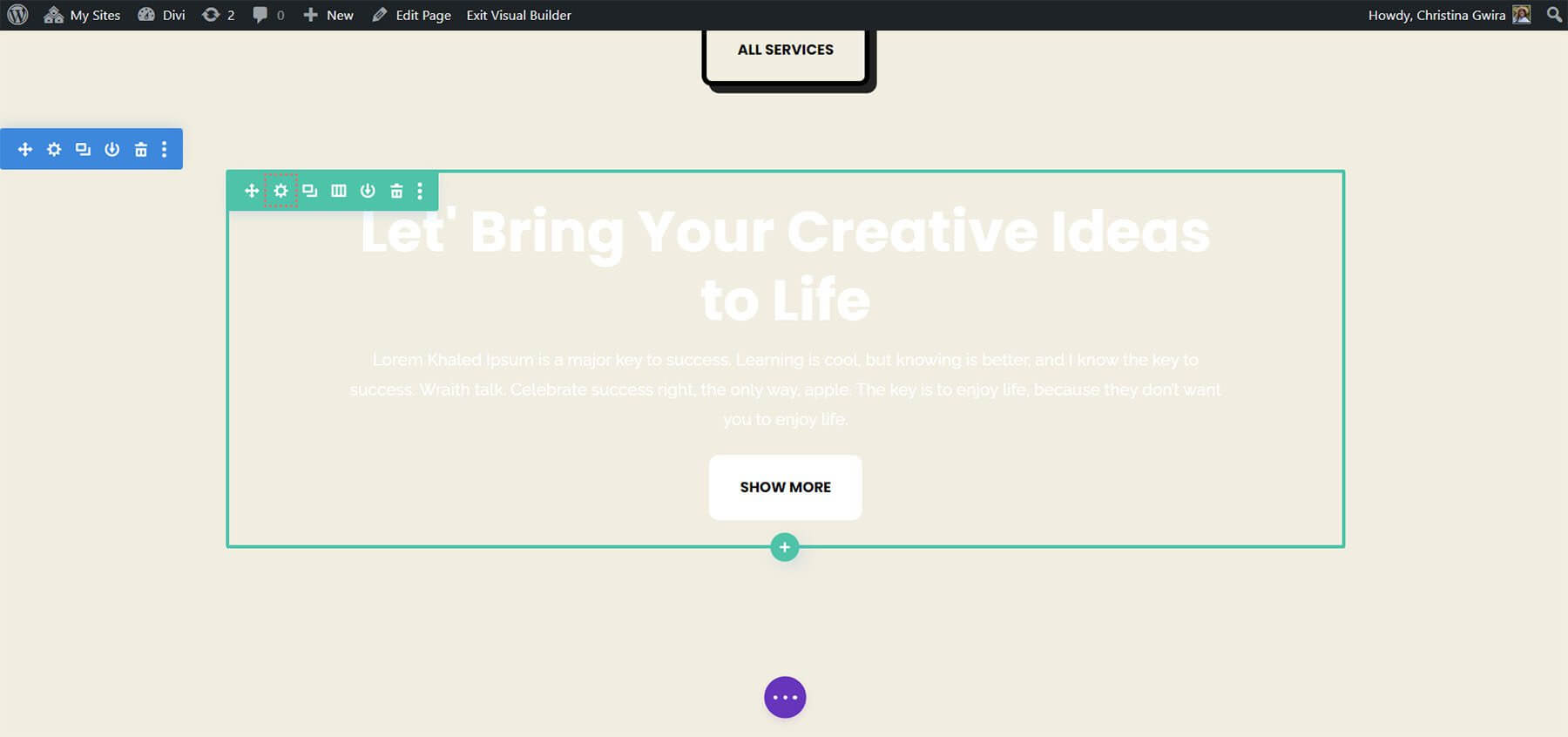
Modül Üzerinde Vurgu Efekti Animasyonu
İlk Harekete Geçirici Mesaj Modülümüze küçük bir Hover animasyonu eklemeye başlayacağız. Yaptığımız çalışmanın sonucu aşağıda gösterilmektedir.
Vurgulu Ayarları
Yakın zamanda şekillendirilen Harekete Geçirici Mesaj Modülünün Modül Ayarlarına giderek başlıyoruz.

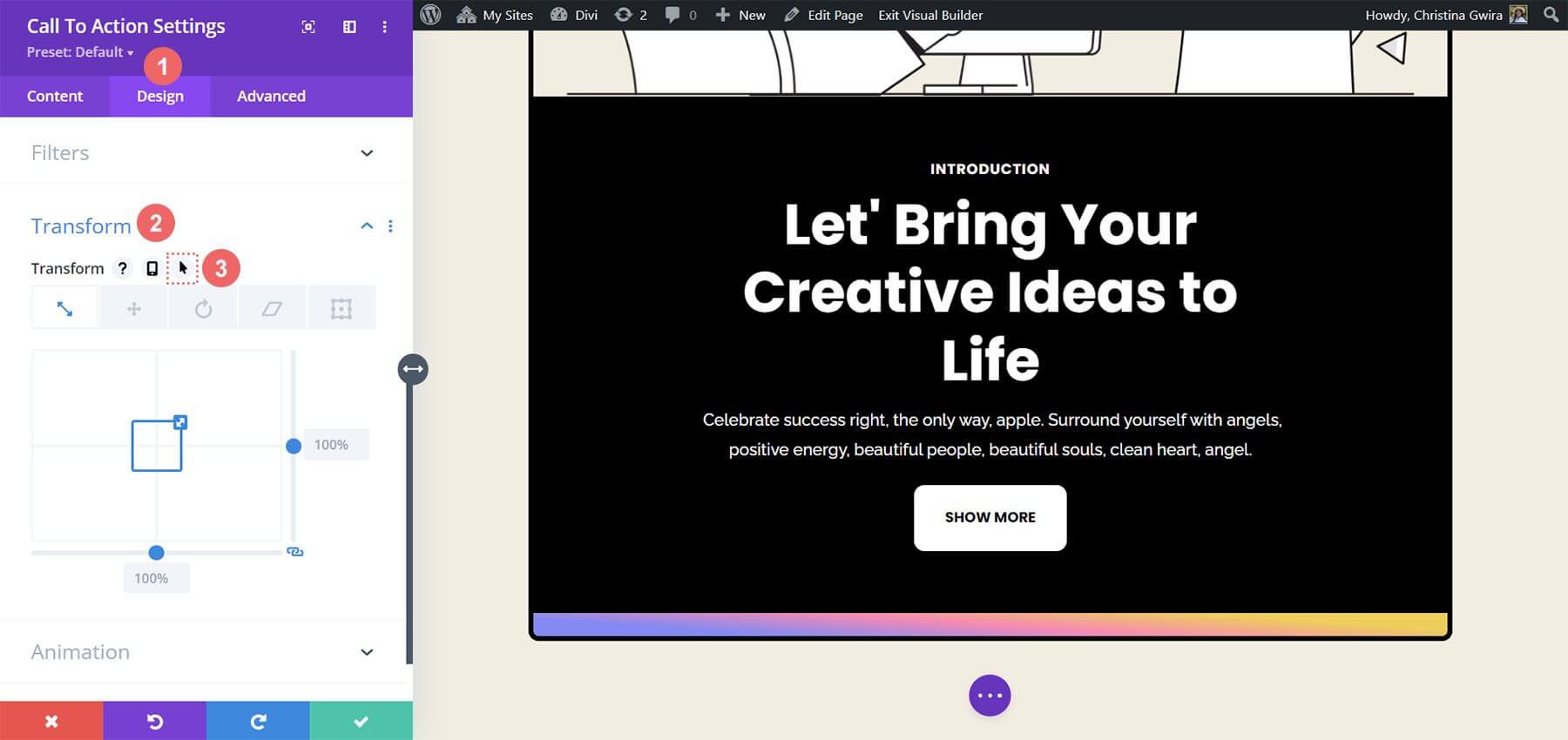
Bundan sonra Tasarım sekmesini seçiyoruz. Son olarak Dönüştür sekmesine iniyoruz. Bu modülün fareyle üzerine gelme efektini burada açacağız. Transform bölümünde Transform'un üzerine geldiğimizde bir açılır menü belirir.
Menüden İşaretçi simgesine tıklayın. Bu sembolün yardımıyla, üzerlerine geldiğimizde aktif hale gelecek birçok Dönüşüm seçeneğini ayarlayabiliriz.

Divi'nin çok sayıda öğe ve seçenek üzerinde aynı gezinme efektini etkinleştirme yeteneği, onun birçok harika özelliğinden biridir. Bu örnekte, modülün üzerine geldiğimizde boyutunun %5 oranında büyümesini istiyoruz.
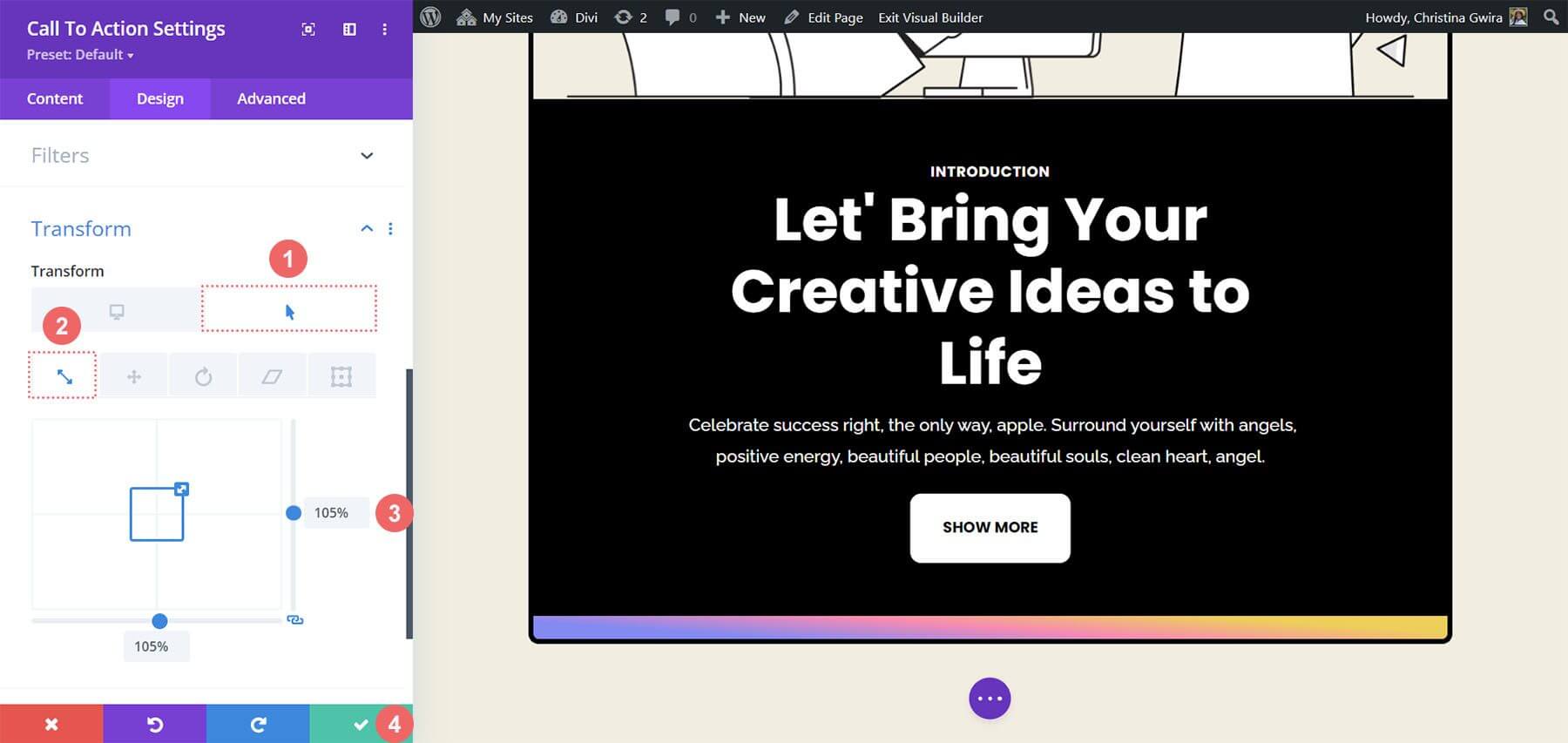
Vurgulu sekmeyi seçerek başlayacağız. Bu, modülümüzü değiştirmek için bize mevcut alternatifleri sağlayacaktır. Daha sonra Ölçek simgesini seçeceğiz. Amacımız modülümüzü genel olarak büyütmek.
Daha sonra modülümüzün artmasını istediğimiz tutar girilir. Boyut seçeneğinde %105'i seçtik çünkü şimdikinden yüzde beş daha büyük olmasını istiyoruz. Daha sonra değişiklikleri kaydedin.

CTA Modülüne Kaydırma Efektleri Ekleme
Harekete Geçirici Mesaj Modülünü zarif bir şekilde canlandırmak için Kaydırma Efektlerinin kullanımını keşfedelim. Bu süreç, kusursuz entegrasyon için Divi'nin yerel özelliklerinden yararlanır.
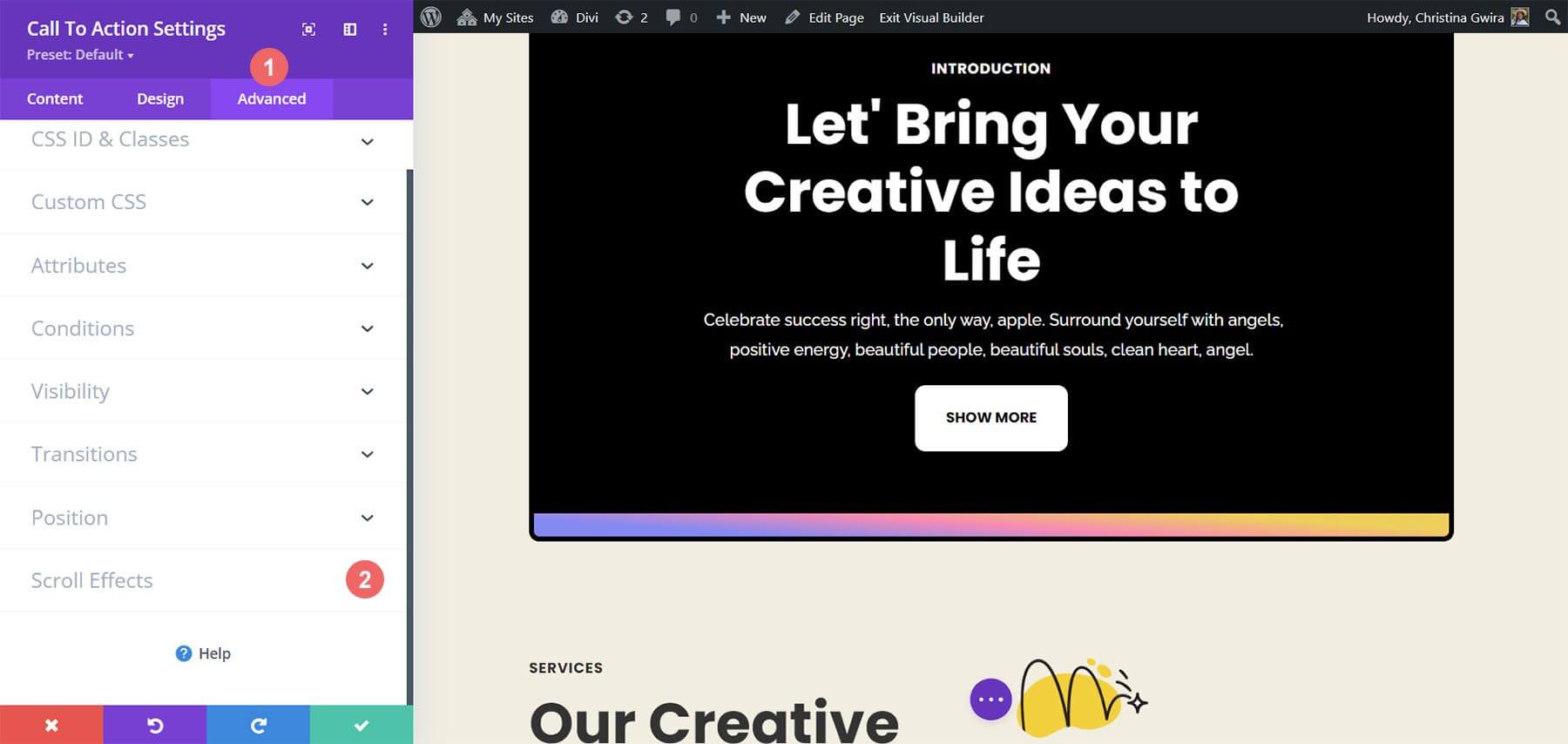
Modülün Gelişmiş sekmesinde Kaydırma Efektleri etkinleştirilir. Bu sekme, istenen animasyon efektini elde etmek amacıyla çeşitli ayarların yapılmasına yönelik kontrol merkezi görevi görür.

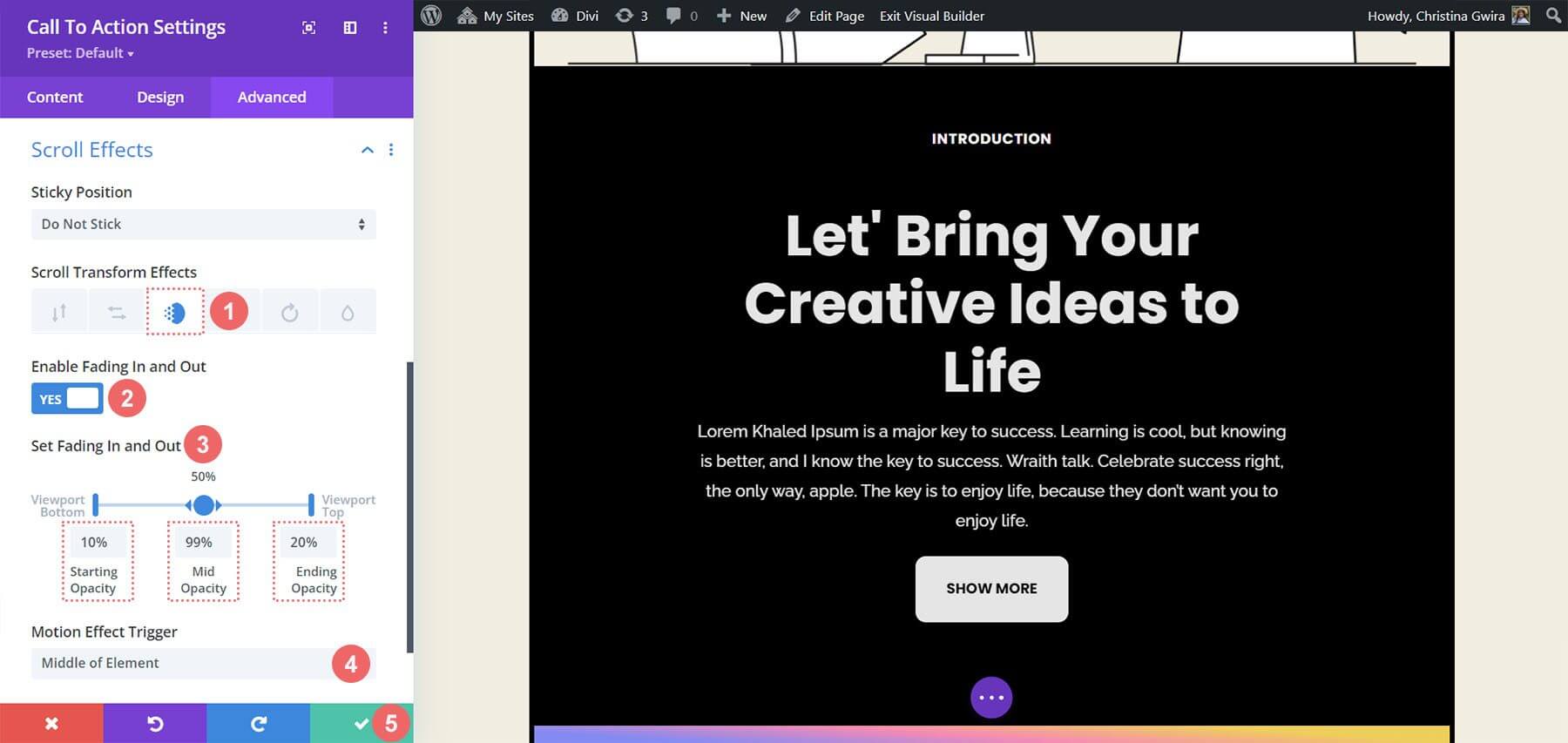
Kaydırma Efektleri sekmesine erişildiğinde, animasyonu uyarlamak için belirli parametreler değiştirilir. Bu ayarlamalar, Yapışkan Konum ve Yavaşlama İçeri ve Dışarı Kaydırma Efekti gibi ayarları içerir.
Animasyonun farklı aşamalarındaki opaklık seviyeleri, istenen görsel efekti elde etmek için çok önemlidir.
Solma Giriş ve Çıkış Ayarları:
- Başlangıç Opaklığı: %10
- Orta Opaklık: %99
- Bitiş Opaklığı: %20
Titizlikle yapılandırılmış bu ayarlarla, Harekete Geçirici Mesaj Modülünde parlak bir kaydırma efekti elde edilir. Bu incelikli animasyon, kullanıcı deneyimini geliştirir ve arayüze incelikli bir dokunuş katar.

İlerleyen süreçte prosedür, Animasyon sekmesini kullanarak başka bir Harekete Geçirici Mesaj Modülünün girişini canlandırmaya gider. Bu sekme, modülün görsel sunumunu iyileştirmek ve tutarlı bir kullanıcı deneyimi oluşturmak için daha fazla özelleştirme seçeneği sunar.
Açılış Animasyonu
Bir modülün giriş animasyonu, ekran görüntüleme alanına girerken gerçekleşirken Kaydırma Efektleri, kaydırma sonrasında modülle sürekli etkileşime olanak sağlar. Kaydırma Efektlerinden farklı olarak, giriş animasyonu yalnızca bir kez etkinleştirilir ve kaydırma veya fareyle üzerine gelme gibi sonraki etkileşimlerde bile tekrarlanmaz.
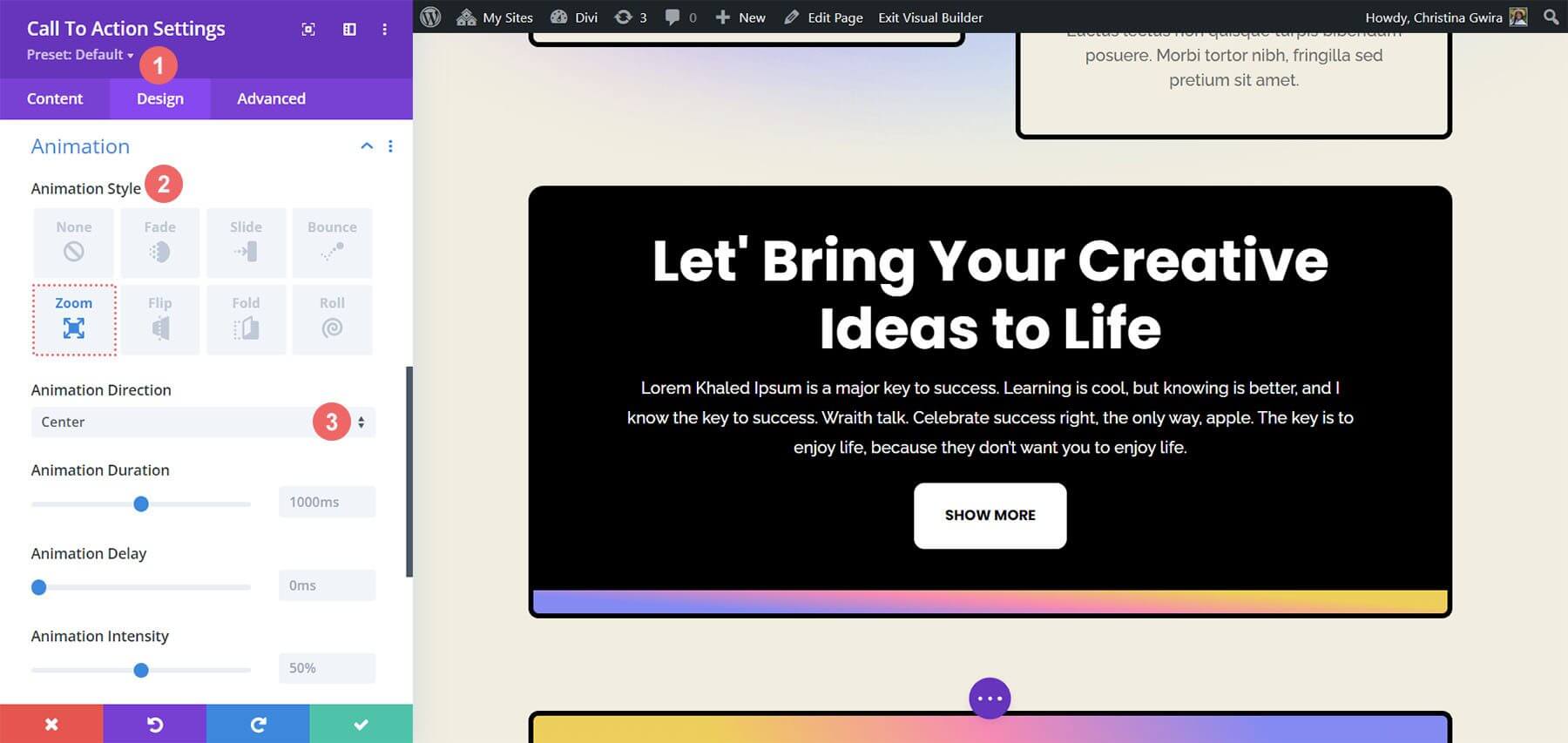
Yakınlaştırma efekti kullanarak giriş animasyonu oluşturmak için:
- Harekete Geçirici Mesaj Modülü ayarları penceresine gidin.
- Tasarım sekmesine tıklayın ve Animasyon'a gidin.
- Yakınlaştırma Animasyon Stilini seçin.
- Animasyon Yönünü Merkez (varsayılan) olarak tutun ve diğer ayarları değiştirmeden bırakın.

CTA Üzerinde Yapışkan Etkiler
Gösteri, Divi'nin yerel Yapışkan Efektlerinin kullanımını gösterecektir.
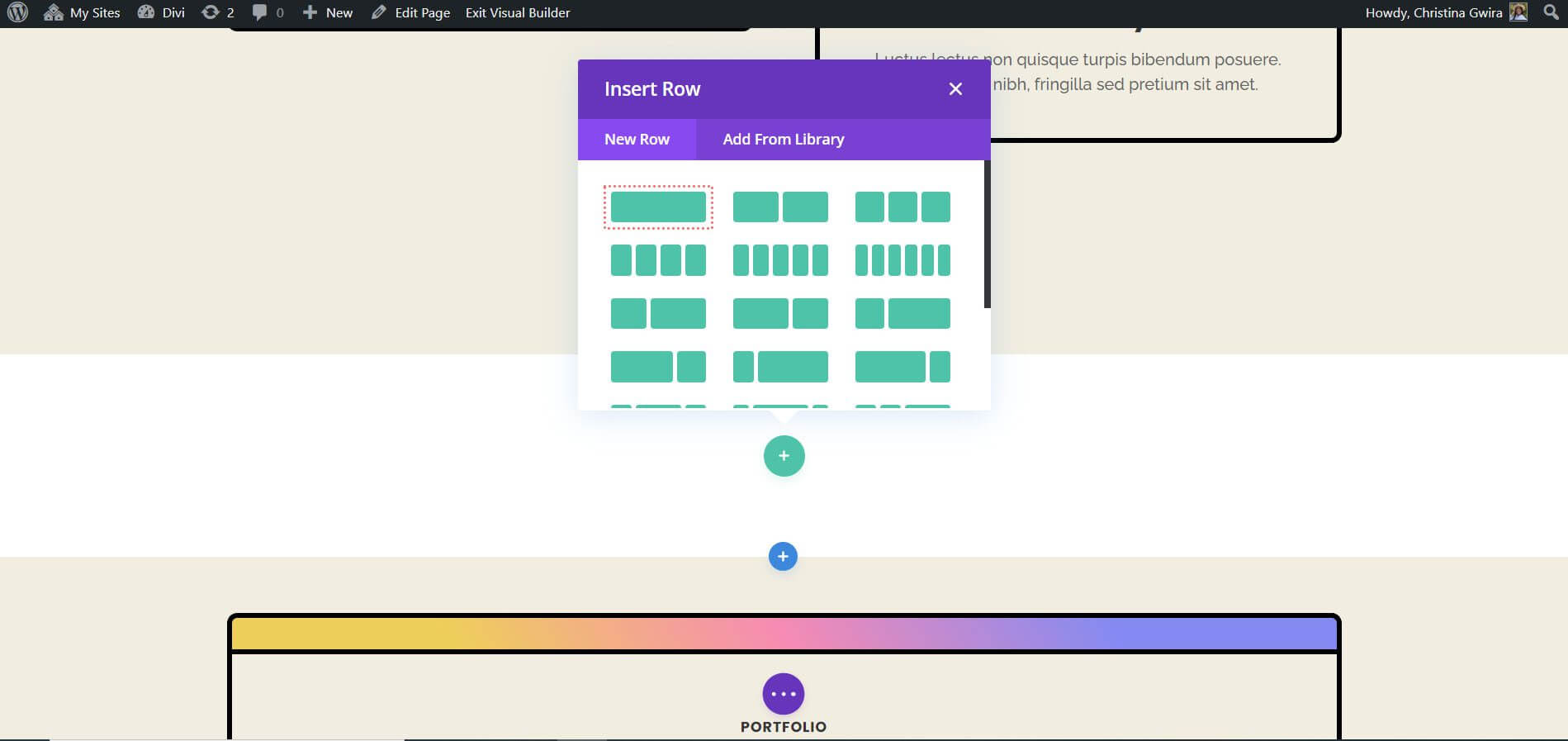
Başlamak için yeni bir satır ve bölüm oluşturulmalıdır.
- Yeni bir bölüm başlatmak için mavi artı simgesine tıklayın.
- Tek sütunlu satır düzenini seçin.

Önceden hazırlanmış Harekete Geçirici Mesaj Modülünü kullanın ve Yeni Modül Ekle penceresini kapatın. Dişli çark simgesini tıklayarak bölüm ayarlarına erişerek başlayın.

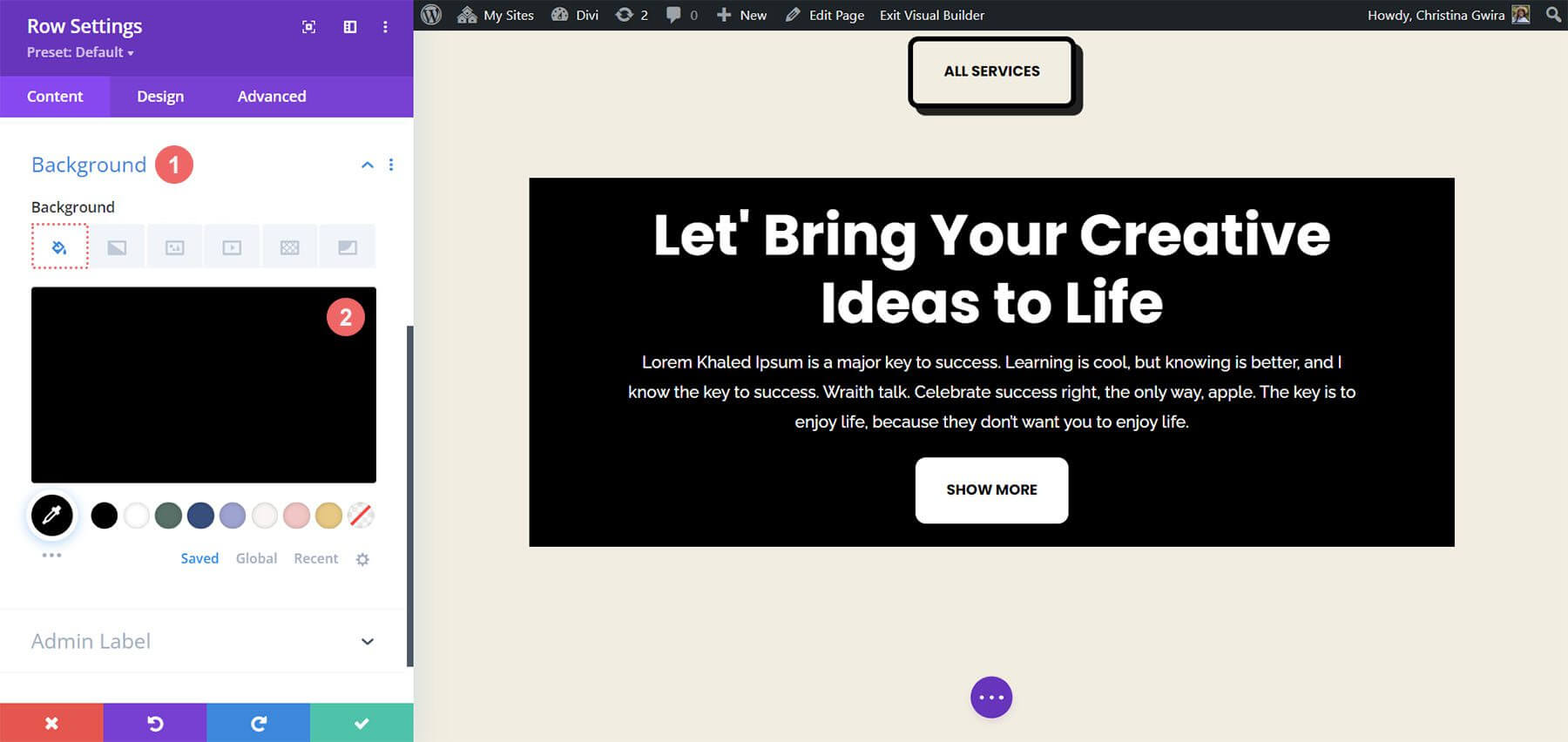
Ardından Arka Plan sekmesine gidin ve arka plan rengini #f1ede1 olarak ayarlayın.

Yapışkan Harekete Geçirici Mesaj Modülünün düzgün çalışmasını sağlamak için aralık ayarlarının eklenmesi önemlidir. Tasarım sekmesine tıklayın ve Aralık bölümüne gidin. Bu adım, Yapışkan animasyonu gözlemlemek için yeterli alan sağlamak açısından çok önemlidir.
Bölüm Aralığı Ayarları:
- Kenar Boşluğu Üst: 0 piksel
- Üst Dolgu: 0px
- Alt Dolgu: 300 piksel

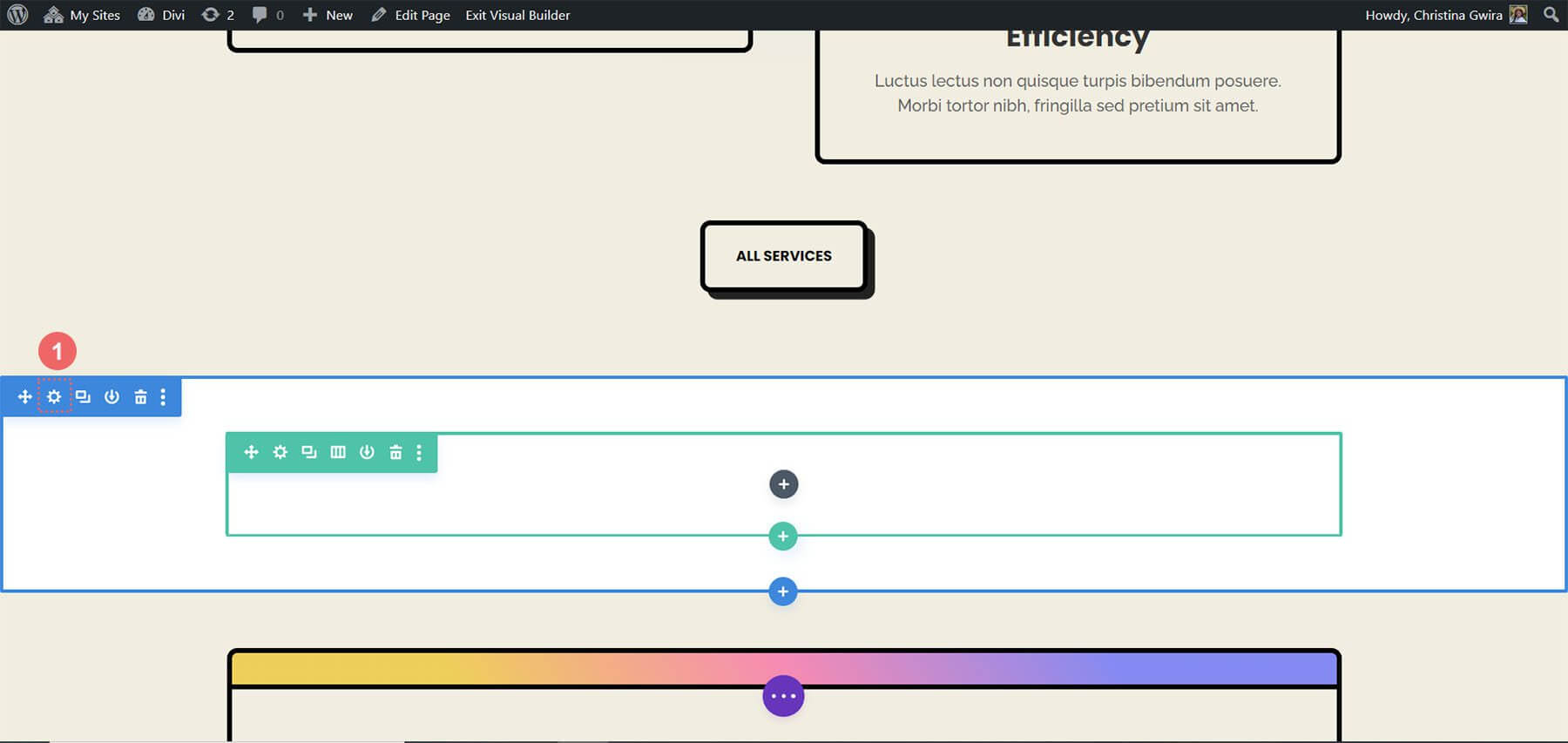
Bu parametreleri girdikten sonra yeşil onay işaretine tıklayarak çalışmamızı kaydedebiliriz. Şimdi bölümümüzün satırındaki Yapışkan efektini açacağız. Başlangıçta satır ayarlarına erişmek için dişli butonuna tıklıyoruz.
Bu parametreleri girdikten sonra yeşil onay işaretine tıklayarak çalışmamızı kaydedebiliriz. Artık bölümümüzün satırında Yapışkan efektini aktif hale getireceğiz. Sıra seçeneklerine ulaşmak için öncelikle vites butonunu seçiyoruz.

Gelişmiş sekmesine geçmeden önce satırın arka plan rengini ayarlayalım. Arka Plan sekmesine gidiyoruz ve aynı bölümde yaptığımız gibi Arka Plan Rengi olarak #000000 seçiyoruz.

Sonuç olarak sıramız dersin başında yaptığımız Harekete Geçirici Mesaj Modülüne benziyor. Ancak bu satırın kenarlara kadar uzanmasını sağlamak için kenar boşlukları ve dolgu kullanacağız. Bu, Yapışkan efektini daha az rahatsız edici ve web sitenize gelen ziyaretçiler için görsel olarak daha çekici hale getirecektir.
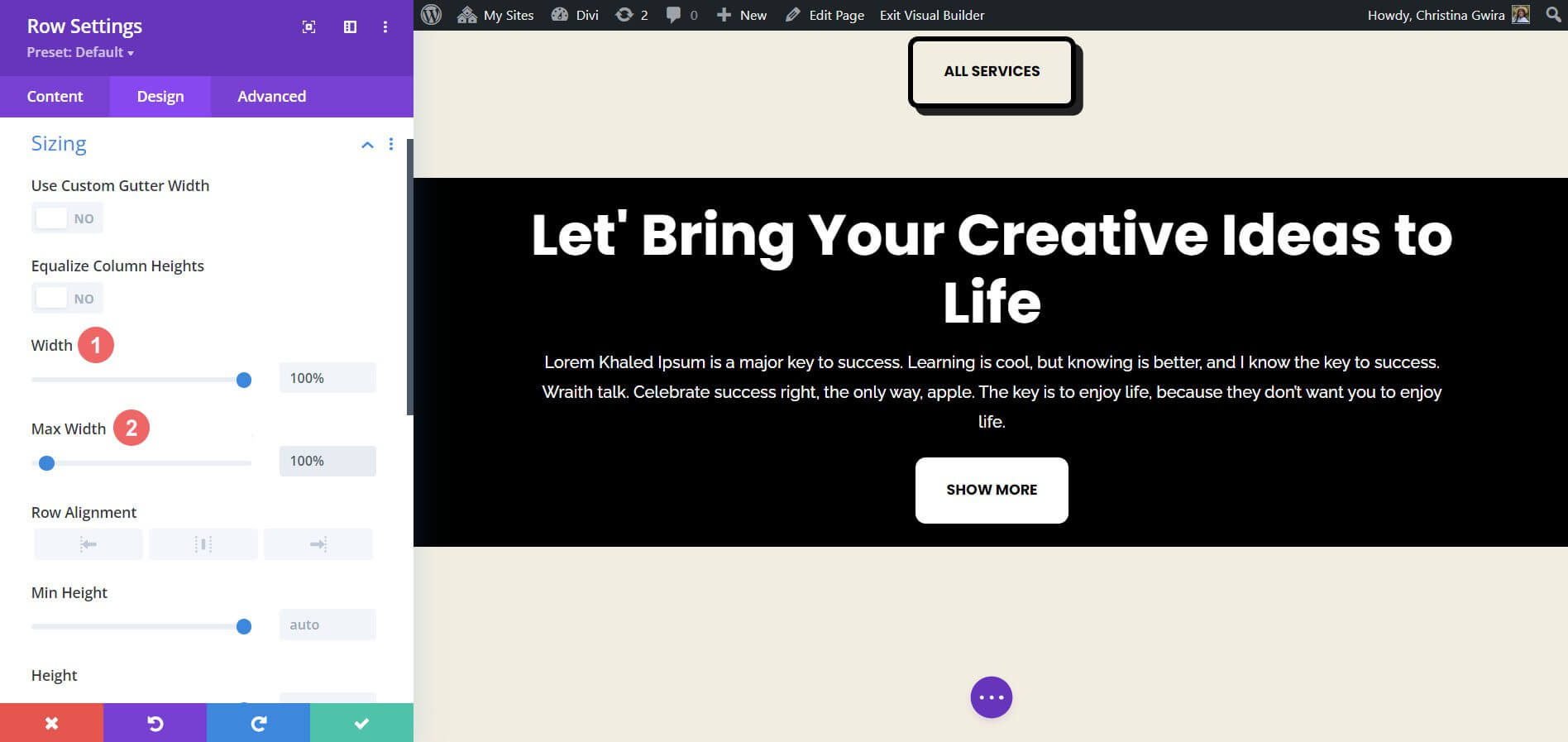
Şimdi Tasarım sekmesi altında Boyutlandırma sekmesini seçiyoruz. Genişlik ve Maksimum Genişlik daha sonra %100'e ayarlanır.

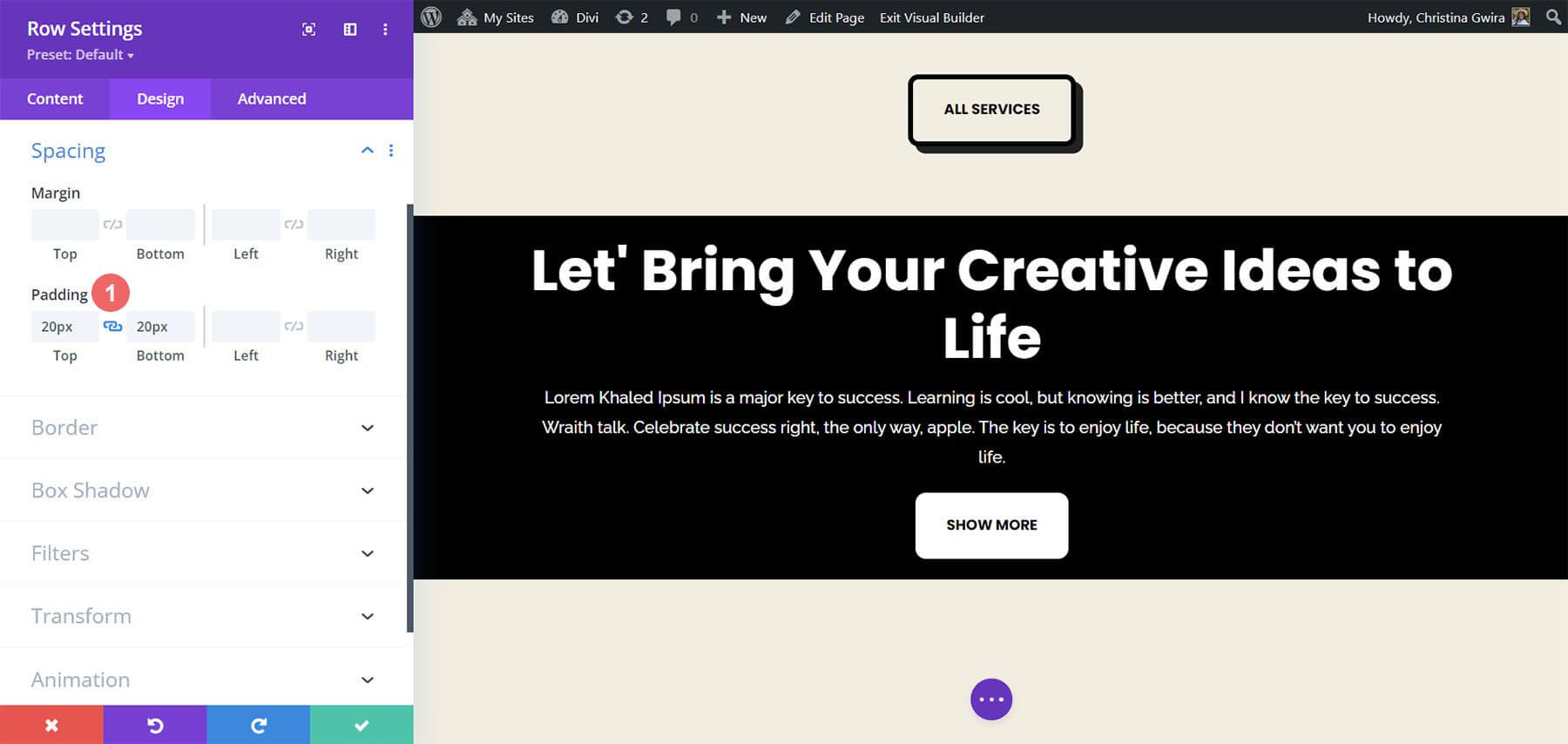
Daha sonra, Spacing sekmesine kaydırarak 20px'lik aynı üst ve alt dolgu değerlerini ekliyoruz. Bu, eylem çağrımızın daha akıcı görünmesini sağlar.

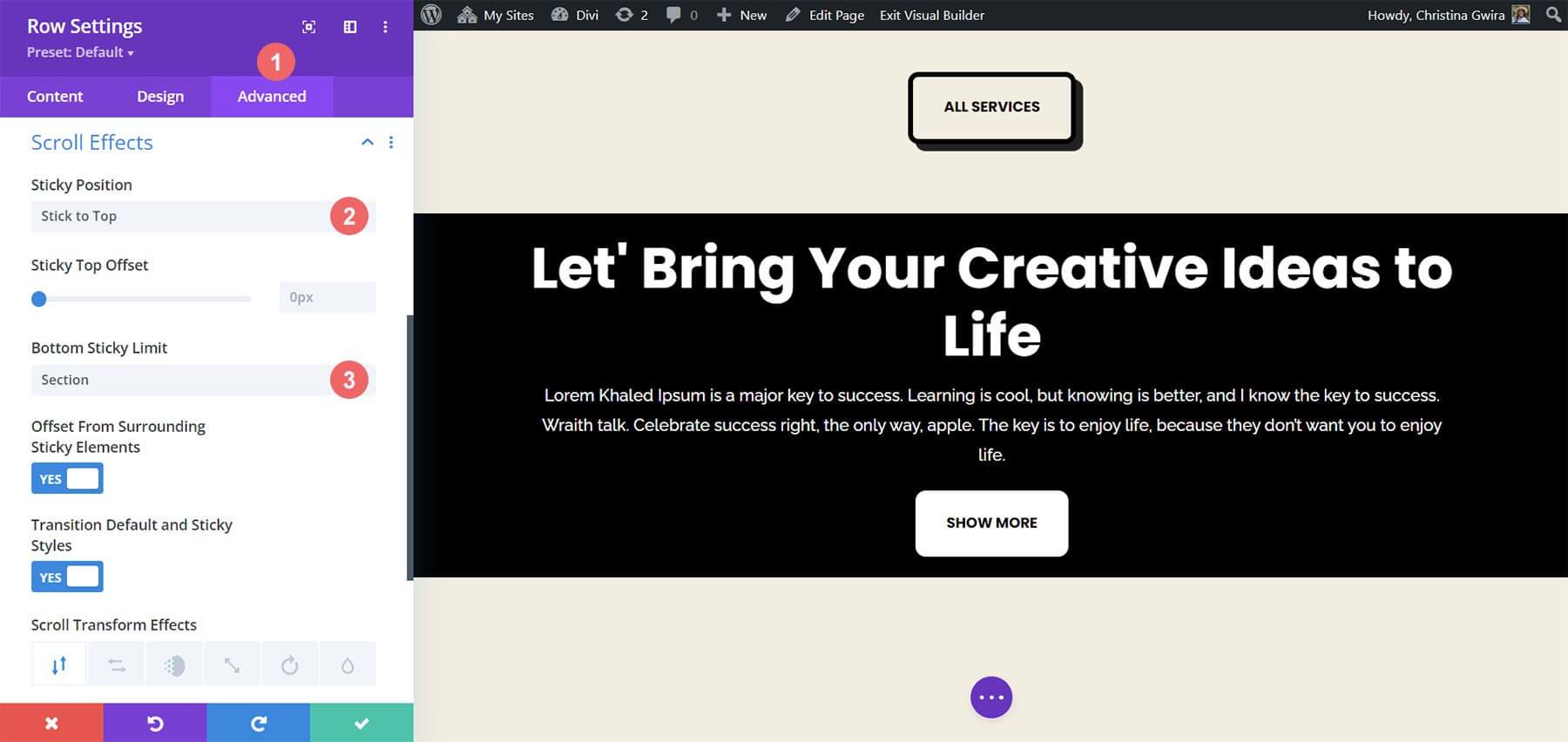
Artık estetiğe dikkat edildiğine göre Kaydırma Efektimizi uygulayabiliriz. Daha sonra Advanced menüsüne gittikten sonra Scroll Effects sekmesini seçiyoruz. Stick to Top seçeneğini seçerek artık Yapışkan Konumu aktif hale getirebiliriz. Harekete geçirici mesajımızın ekranın üst kısmıyla aynı hizada kalmasını istediğimiz için Yapışkan Üst Uzaklığı 0 piksel olarak ayarladık. Artık Bölüm olarak ayarladığımız Alt Yapışkan Limit, değiştireceğimiz diğer tek seçenektir.

Kapanış
Sonuç olarak Divi , sayfanıza animasyon ve hareket katmak için çok sayıda varsayılan özellik ve yöntem sunar. İster sayfa tanıtımını geliştirmeyi, ister içeriğinizle kullanıcıların ilgisini çekmeyi hedefliyor olun, Divi sizi gerekli araçlarla donatır. Harekete Geçirici Mesaj Modülünü canlandırmak için dört yöntem araştırdık, ancak bu ayarlar Divi'nin modül kitaplığı genelinde uygulanabilir. Ayrıca bölümlere, sütunlara ve satırlara genişletilebilir, böylece hedef kitleniz için dinamik ve farklı sayfa düzenleri oluşturulabilir.





