Divi Tema Oluşturucu , sitenizin tüm tasarım gereksinimleri için basit, uyarlanabilir bir araçtır. Her tür sayfaya, gönderiye, kategoriye, etikete veya WordPress'in oluşturmanıza izin verdiği hemen hemen her şeye şablon uygulamak için kullanabilirsiniz. Siteniz üzerinde tam kontrol sağlayan görsel sayfa oluşturucumuz Divi Builder, Tema Oluşturucu'nun temelini oluşturur. Divi'de tasarlayabileceğiniz her şeyi Tema Oluşturucu'ya ekleyebilirsiniz. Ancak her tasarım her sayfaya uygun değildir. Bununla birlikte, birkaç unsur olabilir. Bu nedenle, işin çoğunu bir kez yapıp sitenizde yeniden kullanabilmeniz için Divi Tema Oluşturucu'daki şablonları çoğaltma sürecinde size yol göstereceğiz.

Divi Theme Builder'da Yinelenen Şablon Nasıl Yapılır
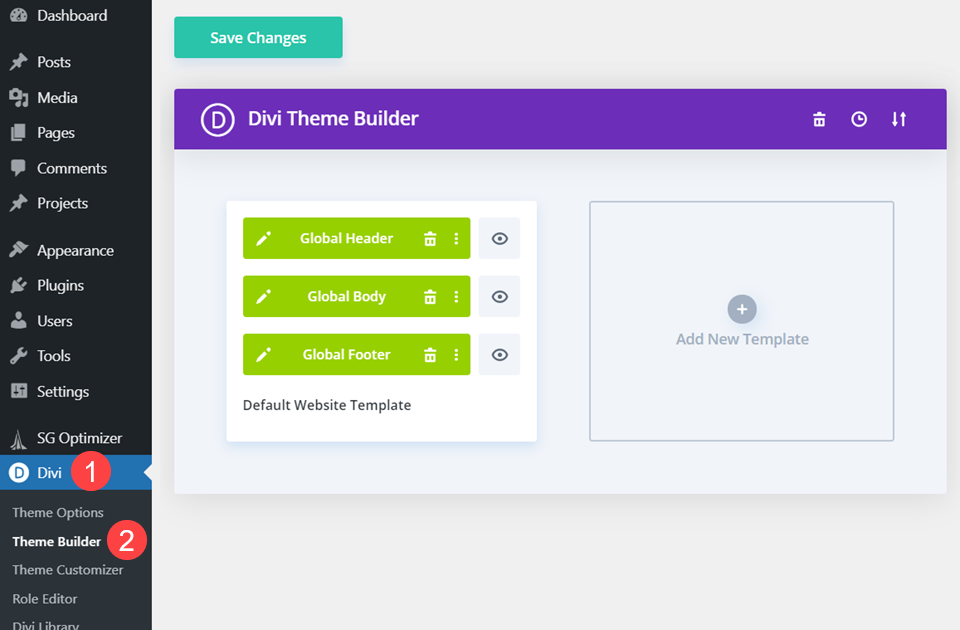
Visual Builder'ı kullanmak yerine, bu eğitim Divi Theme Builder'da yapılacaktır . Sonuç olarak, Divi'nin kurulu olduğundan ve Divi – Tema Oluşturucu'nun WordPress yönetici panelinizde göründüğünden emin olun.

Yöntem 1: Kopyala ve yapıştır
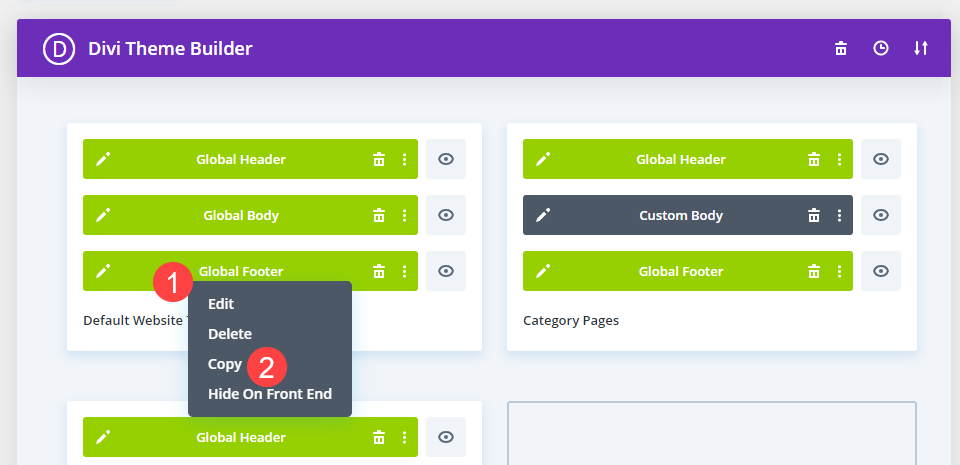
İlk yöntem için bir kopyala/yapıştır ile eski okula gidelim. Bir Divi tema oluşturucu şablonunu kopyalamak istiyorsanız bundan daha kolay olamaz. Şablonun çoğaltmak istediğiniz kısmına (üstbilgi, gövde veya altbilgi) sağ tıklayın. Bu, Kopyala'yı seçmeniz gereken bir bağlam menüsü getirecektir.

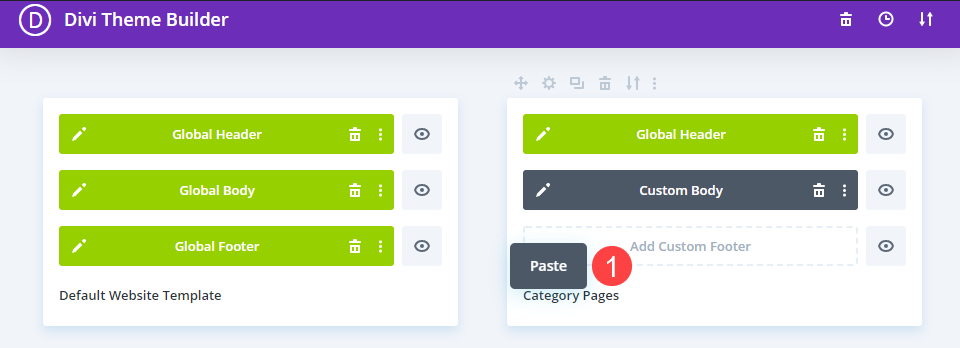
Bundan sonra, şablonun bu bölümünü kopyalayıp mevcut bir şablonda boş bir bloğa yapıştırabilirsiniz. (Alternatif olarak, içine yapıştıracağınız tamamen yeni bir şablon oluşturmak için Yeni Şablon Ekle alanını kullanabilirsiniz.) Aşağıdaki örnekte, Özel Altbilgi Ekle etiketli mevcut bir şablonda boş bir bloğa sağ tıklayıp Yapıştır'ı seçiyoruz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ayrıca, bir bölümden bir şablonu kopyalayıp diğerine yapıştırabileceğinizi de belirtmek isteriz. Diğer bir deyişle, bir sayfadaki Üstbilgi şablonunu, diğer bir sayfadaki Gövde veya Altbilgi şablonu olarak kullanabilirsiniz (ve tam tersi).
Yöntem 2: Bağlam menüsünden "Şablon Çoğalt" seçeneğini seçin.
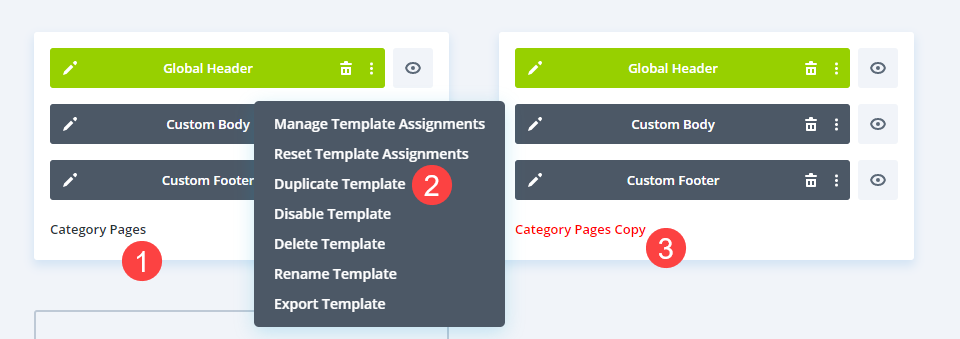
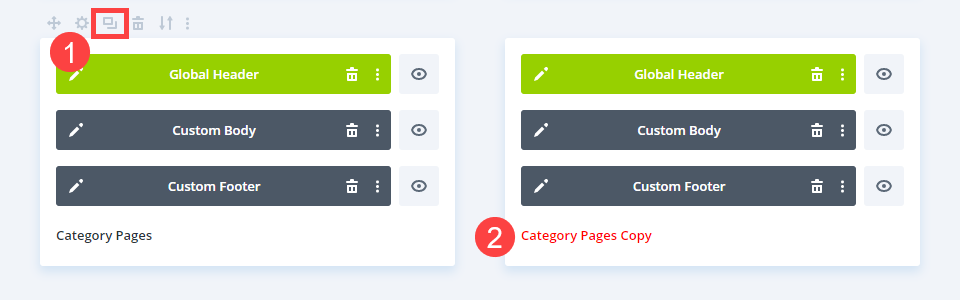
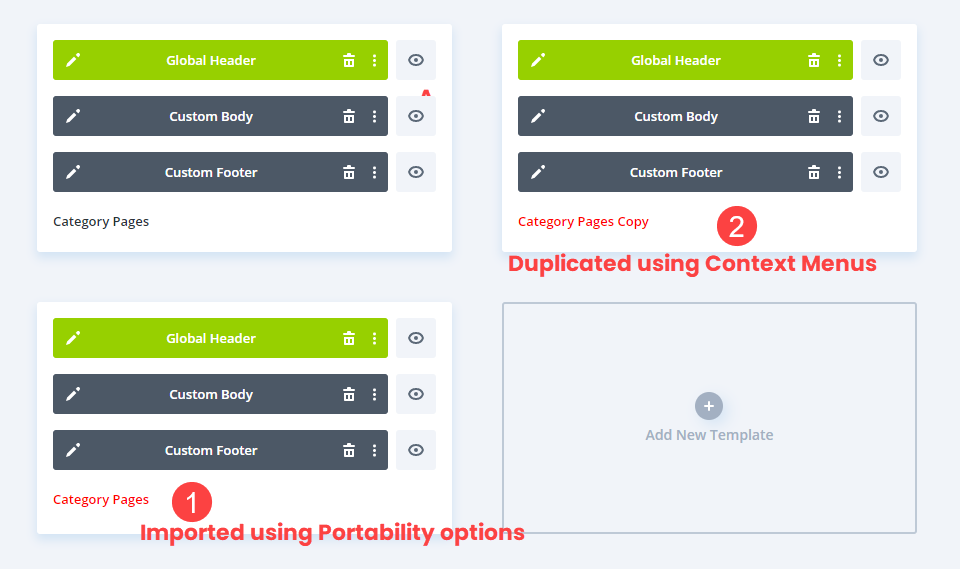
Bağlam menüsü aşağıdaki yaklaşımda tekrar kullanılacaktır. Ancak bu sefer, çoğaltmak için şablonun belirli bir bölümünü seçmek yerine, tüm şablonu çoğaltacaksınız. İki kopyasını istediğiniz şablonu seçerek başlayın ve ardından kutuda Üst Bilgi, Alt Bilgi veya Gövde olmayan herhangi bir yeri sağ tıklayın.

Dup licate Template 'i seçeceğiniz bir bağlam menüsü açılacaktır. Tüm şablonun (üstbilgi, altbilgi ve gövde) bir kopyası, tema oluşturucu panonuzda hemen görünecektir. Çok sayıda farklı şablonunuz ve ödeviniz varsa, bunları bulmak için sayfanın en altına gitmeniz gerekebilir.
Ad, göründüğü her yerde kırmızı harflerle görünmelidir. Kırmızıya boyanmış bir tema oluşturucu şablonunun adı, şablonun atanmamış olduğunu gösterir. Siz ona belirli kriterler atayana kadar sitenizde görünmeyecektir. Bağlam menüsünden Şablonu Çoğalt'ı seçtiğinizde, orijinal sayfalarda orijinal şablonun güncellenmesi konusunda endişelenmenize gerek kalmaz.
Yöntem 3: Çoğaltma Simgesi
Tema oluşturucuda başka bir bağlama duyarlı komut seti mevcuttur. Farenizi bir şablon kutusunun üzerine getirdiğinizde, üzerinde bir dizi simge gösterilir. Bunlar, şablonun Ayarları (atama kriterleri), Çoğalt simgesi, Şablonu Sil simgesi, Şablonu Dışa Aktar simgesi ve sağ tıklamayla aynı menüyü getiren üç nokta simgesini içerir.

Çoğalt simgesi, bağlam menüsü komutu gibi çalışır. Şablon listenizde, atanmamış kırmızı metinle tam bir kopya oluşturacaksınız.
Yöntem 4: Taşınabilirliği Kullanma
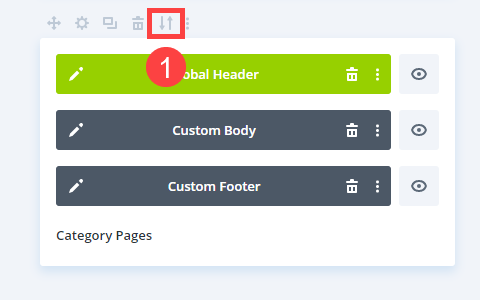
Bir şablonu klonlamak ve başka bir sitede kullanmak (veya başka birinin kendi sitesinde kullanmasını sağlamak) için taşınabilirlik seçeneklerini kullanabilirsiniz. Fareyle kopyalamak istediğiniz şablonun üzerine gelin ve yukarıda gösterildiği gibi Taşınabilirlik seçeneklerini ortaya çıkarmak için iki ok simgesini seçin.

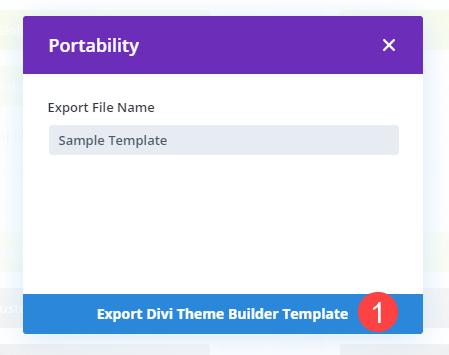
Yalnızca şablonu dışa aktarabilmelisiniz . Şablona bir ad verin (bu, dosya adı ve kitaplıktaki şablon adı olacaktır) ve ardından Divi Tema Oluşturucu Şablonunu Dışa Aktar öğesine tıklayın.

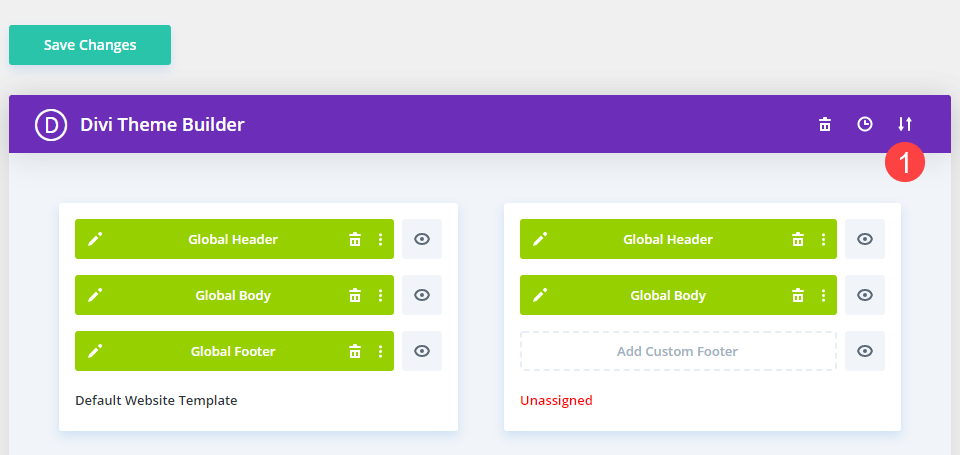
Divi, size bu şablonu bir JSON dosyası olarak kaydetme seçeneği sunmadan önce biraz duraklayacaktır. Çoğaltmayı tamamlamak için Tema Oluşturucu'nun ana sayfasına dönün ve ekranın sağ üst köşesindeki iki ok simgesine tıklayın.

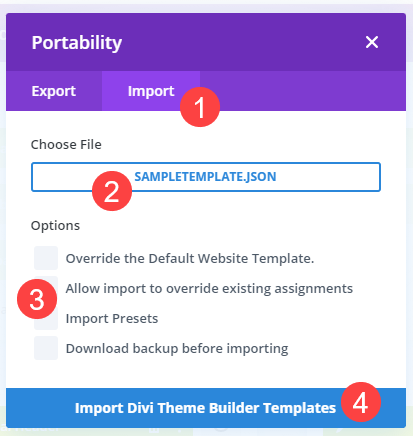
Bu, Taşınabilirlik seçeneklerini bir kez daha açacaktır, ancak bu sefer İçe Aktar sekmesini seçeceksiniz. Şablon için dışa aktarılan JSON dosyasını bulun ve tüm kutuların işaretini kaldırın.

Divi, Tema Oluşturucu Şablonlarını İçe Aktar'ı tıkladıktan sonra görevi yürütecektir. İşiniz bittiğinde, şablonun tamamını tema oluşturucuya kopyalamış olacaksınız.

Bu bir içe aktarma olduğundan, adın sonunda Kopya olmayacak. Ancak, ataması kaldırılacak ve kırmızı harflerle adlandırılacaktır.
Çözüm
Divi Tema Oluşturucu ile herhangi bir şablonu çoğaltmak hızlı, kolay ve zahmetsizdir. Oluşturucu içinde, içerik menülerini kullanabilir, belirli bölümleri kopyalayabilir/yapıştırabilir veya kopya şablonları dışa/içe aktararak bir kopyasının yedeklenmesini ve hatta başka bir sitede kullanılmasını sağlayabilirsiniz.
Bunlar, tekli tasarımların uzun bir yol kat etmesini sağlamak için mükemmel yöntemlerdir ve tek yapmanız gereken birkaç şeyi değiştirmek olduğunda, tek tek modülleri veya tasarımları Divi Kitaplığına kaydetme zorunluluğundan sizi zaman ve emekten kurtarır.




