Profesyonel bir web geliştiricisi olarak, potansiyel müşteriler için kullanıcı deneyimini geliştirmek amacıyla fotoğraf stüdyosu kiralama veya restoran gibi fiziksel bir konuma sahip işletmeler için bir haritanın dahil edilmesini düşünmek önemlidir. Divi Builder dahil olmak üzere WordPress sayfa oluşturucu eklentilerinin çoğu, Harita modülünü kullanarak Google Haritalar'ı bir web sitesine entegre etme yeteneği sunar. Bu modül, işletmenin birden fazla şubesi olması durumunda birden çok konum pinini işlemek için donatılmıştır. Divi Builder'da Harita modülünü kullanmak için, bir API anahtarı aracılığıyla Google Haritalar ile entegrasyon gereklidir. Aşağıdaki adımlar, Google Haritalar'ı Divi Builder aracılığıyla bir web sitesine ekleme sürecini özetlemektedir.

Divi Builder'da Google Haritalar'ı ekleyin
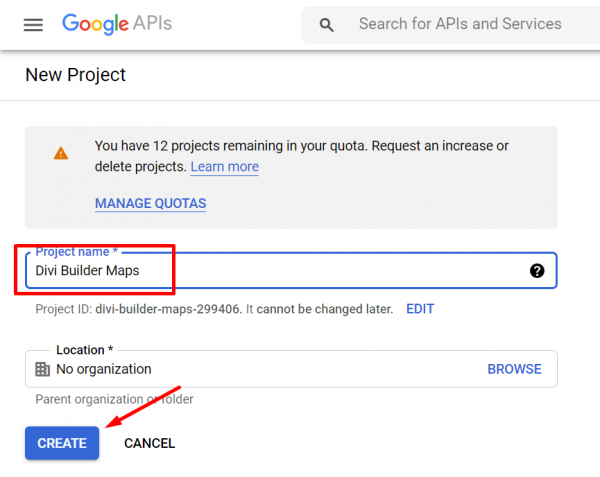
Harita modülünü kullanmak için Divi Builder'ı Google Haritalar ile entegre etmenin bir gereklilik olduğundan daha önce bahsedilmişti. Bu entegrasyon, bir Google Haritalar API anahtarı alınarak gerçekleştirilebilir. Bu anahtarı elde etmek için, Google hesabınızı kullanarak Google API Konsolu web sitesine giriş yapmalısınız. Henüz kurulmuş bir projeniz yoksa, üst çubuktaki açılır menüyü seçip açılan pencerenin sağ üst köşesinde bulunan "YENİ PROJE" seçeneğini seçerek bir proje oluşturabilirsiniz.
Şimdi projenize bir isim atayın ve OLUŞTUR düğmesine tıklayın.

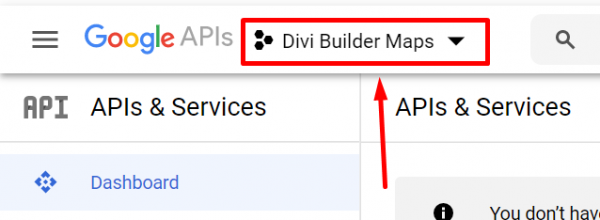
Google Haritalar'ı projenizde kullanmak için öncelikle projeyi oluşturun ve üst çubuktaki açılır menüden seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
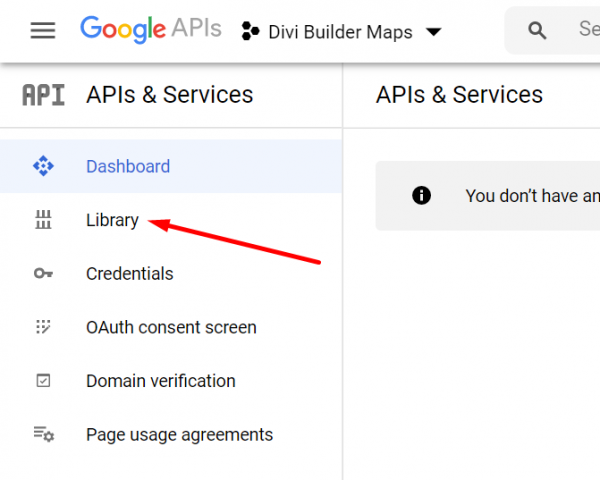
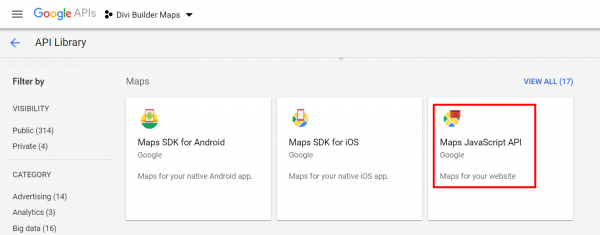
API Kitaplığı sayfasında, Haritalar bölümü altında kullanmak istediğiniz Google Haritalar API türünü seçin.

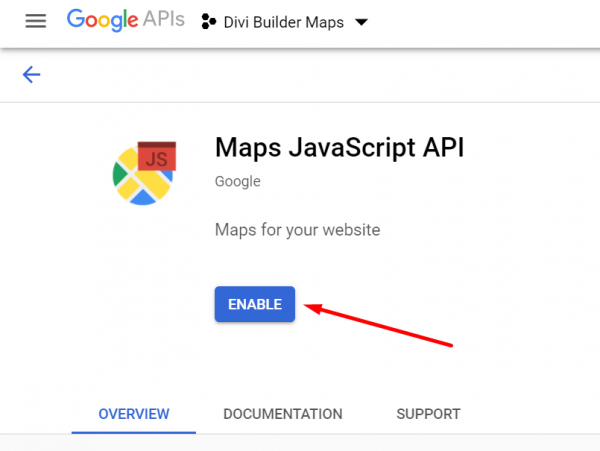
Divi Builder için Haritalar JavaScript API'sini kullanabilirsiniz.

API'yi etkinleştirmek için ETKİNLEŞTİR düğmesine tıklayın.

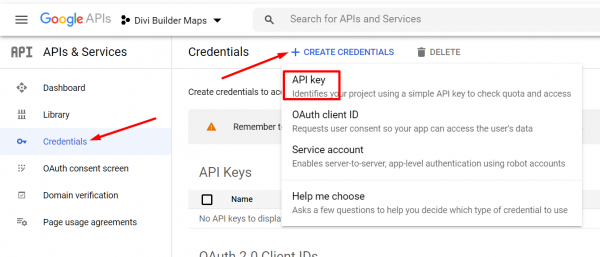
Ardından, üst çubuktaki Google API Konsolu logosunu tıklayarak Google API Konsolunun ana kontrol paneline geri dönün ve sol paneldeki Kimlik Bilgileri menüsünü seçin. KİMLİK BİLGİLERİ OLUŞTUR düğmesini tıklayın ve API anahtarını seçin.

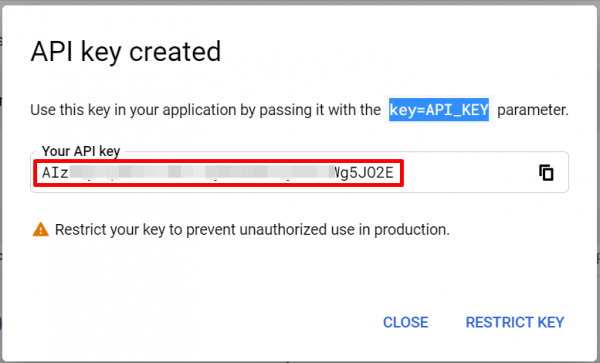
Pencerede görünen oluşturulan API anahtarını kopyalayın.

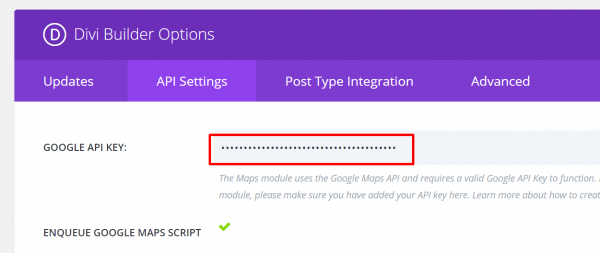
Anahtarı WordPress kontrol panelinize eklemek için oturum açın ve Divi -> Tema Seçenekleri'ne (veya Divi'den farklı bir tema kullanıyorsanız Divi -> Eklenti Seçenekleri) gidin. Divi temasını kullanıyorsanız API anahtarını Genel sekmesinin altındaki Google API Anahtarı alanına yapıştırın. Divi Builder'ı başka bir temada kullanıyorsanız, API anahtarını API Ayarları sekmesi altındaki GOOGLE API KEY alanına yapıştırın. Kaydet düğmesine tıklayarak değişiklikleri kaydetmeyi unutmayın.

Haritayı Eklemeye Başlayın
Divi Builder'ınızla Google Haritalar'ı kullanmak için önce ikisini birbirine bağlamanız gerekir. Bağlantı oluşturulduktan sonra, sayfanıza veya şablonunuza bir harita ekleyebilirsiniz. Bu, tuval alanındaki gri artı düğmesine tıklayarak ve Harita modülünü seçerek yapılabilir.
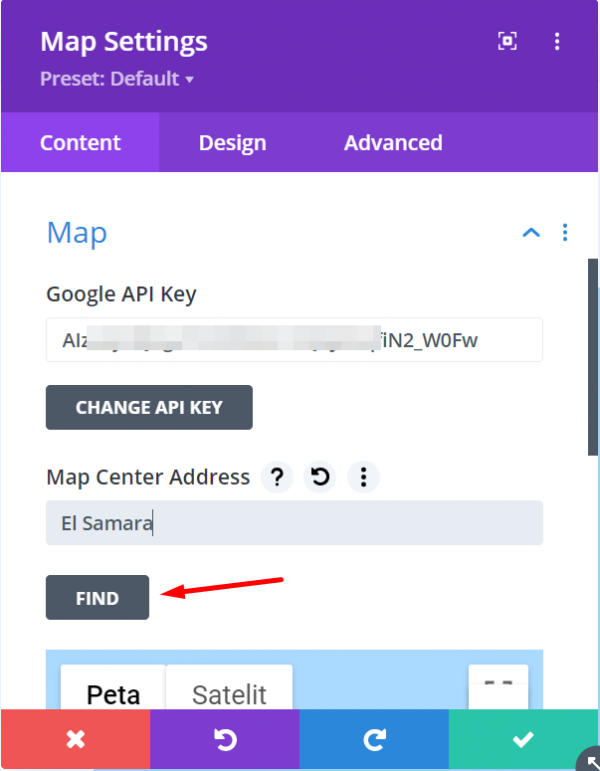
Haritaya raptiye eklemeden önce, haritanın merkezini işletmenizin konumuna ayarlayabilirsiniz. Bu, Google Haritalar'ın işletmenizin etrafındaki alanı göstermesine yardımcı olacaktır. Örneğin işletmeniz Londra'da ise merkezi Londra olarak ayarlayabilirsiniz. Alternatif olarak, merkezi işletmenizin tam konumuna ayarlayabilirsiniz. Bunu yapmak için ayarlar panelindeki İçerik sekmesine gidin ve Harita bloğunu bulun. Ardından BUL düğmesine tıklayın.

Pin ekleme
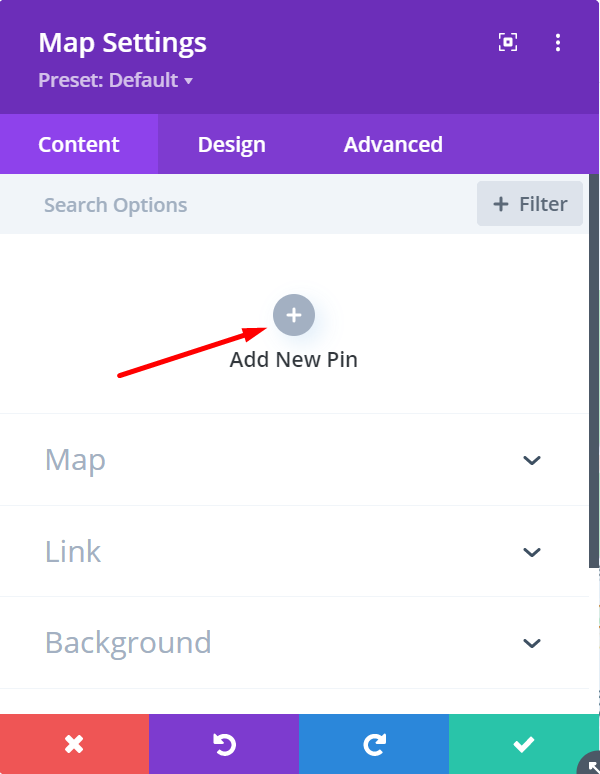
Haritaya raptiye koymak için yapmanız gereken ayarlar panelinin İçerik bölümünde yer alan "Yeni Pin Ekle" butonuna tıklamak.

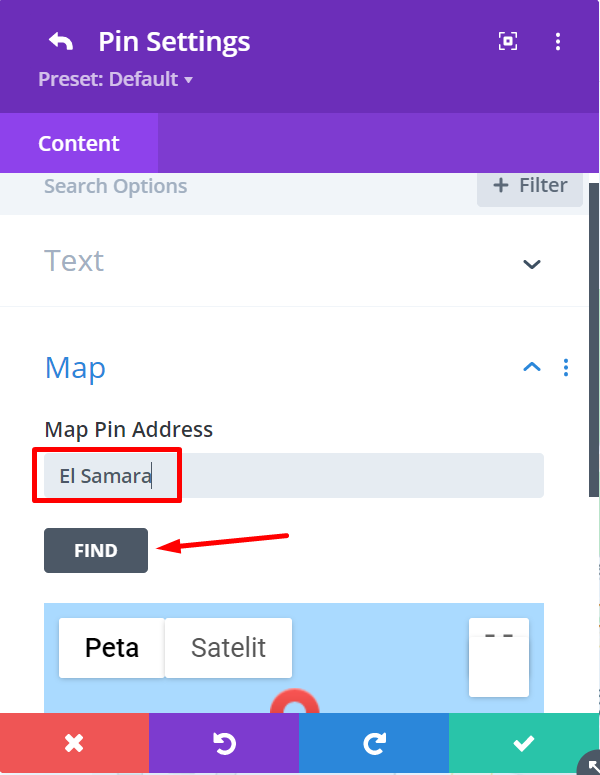
Haritada bir konumu sabitlemek için, önce Harita bloğunu açın ve Harita Pin Adresi alanına sabitlemek istediğiniz adresi yazın. Ardından, BUL düğmesine basın. Metin eklemek istiyorsanız, Metin bloğunu açmanız yeterlidir.

Daha fazla pin eklemek için daha önce belirtilen adımları uygulamanız yeterlidir.
Haritayı Şekillendirmek
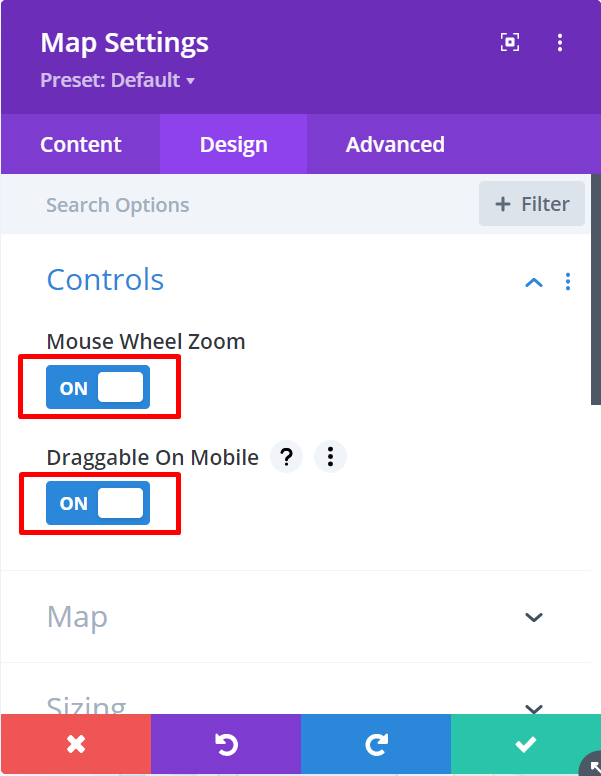
Haritanızın güzel görünmesi için ayarlar kısmından Tasarım bölümüne gidebilirsiniz. O bölümdeki diğer seçeneklere bakmadan önce, Kontroller seçeneğini açarak ve fare tekerleğinizle yakınlaştırma ve uzaklaştırma özelliğini açıp kapatarak başlayabilirsiniz.

Divi Builder'da haritanızı özelleştirmek için, diğer modüllerde olduğu gibi kenar boşluklarını ve dolguyu değiştirmek, filtreler eklemek ve bir giriş animasyonu seçmek için farklı bloklar açabilirsiniz.
Haritayı eklemeye çalışırken "Yalnızca Geliştirme Amaçlı" mesajını görürseniz, Google Cloud faturalandırmanızı açmayı unutmayın. Bu, Google'ın yeni bir gereksinimidir, ancak endişelenmeyin; aylık 200 ABD doları tutarındaki ücretsiz krediyi aşmadığınız sürece, Google Haritalar API'sini ücretsiz olarak kullanmaya devam edebilirsiniz.
Sonuç olarak
Sonuç olarak, web sitenize bir Google Haritası eklemek, müşterilerinizin fiziksel işletme konumunuzu kolayca bulmasına yardımcı olmak açısından çok önemlidir. Divi Builder'daki Harita modülünü kullanarak, Google Haritalar'ı kolayca entegre edebilir ve web siteniz için etkileşimli ve kullanıcı dostu bir harita oluşturabilirsiniz. Bu, müşterilerin işletmenizi bulması için daha verimli bir yol sağlamakla kalmaz, aynı zamanda web sitenize profesyonel bir dokunuş katar. Bu nedenle, web sitenizin işlevselliğini ve kullanıcı deneyimini geliştirmek istiyorsanız, bir Google Haritası dahil etmeyi kesinlikle dikkate almaya değer.




