Divi Theme Builder'ın bir sonucu olarak, web sitesi oluşturmada yeni bir dönem başladı. Bu yeni işlevle, sayfalarınıza ve makalelerinize dinamik olarak genel altbilgiler ekleyebilirsiniz. Herhangi bir sayfaya veya gönderiye alt bilgi eklemek için Divi'nin Tema Oluşturucusu'nu ( Divi temasına dahildir) kullanmanız yeterlidir. Şimdi, bu makalede, web sitenize nasıl genel bir altbilgi oluşturacağınızı ve ekleyeceğinizi göstereceğiz. Ek olarak, JSON dosyasını ücretsiz olarak indirebilirsiniz!

Ön izleme
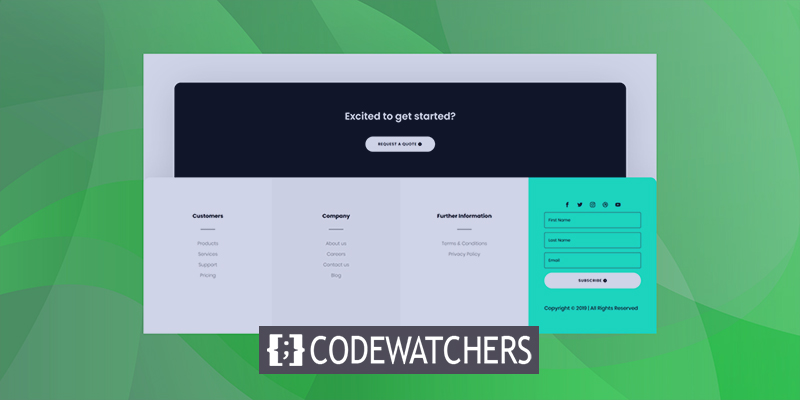
Başlamadan önce, küresel altbilginin çeşitli büyüklükteki ekranlarda nasıl göründüğüne bir göz atalım.

Tasarım Prosedürü
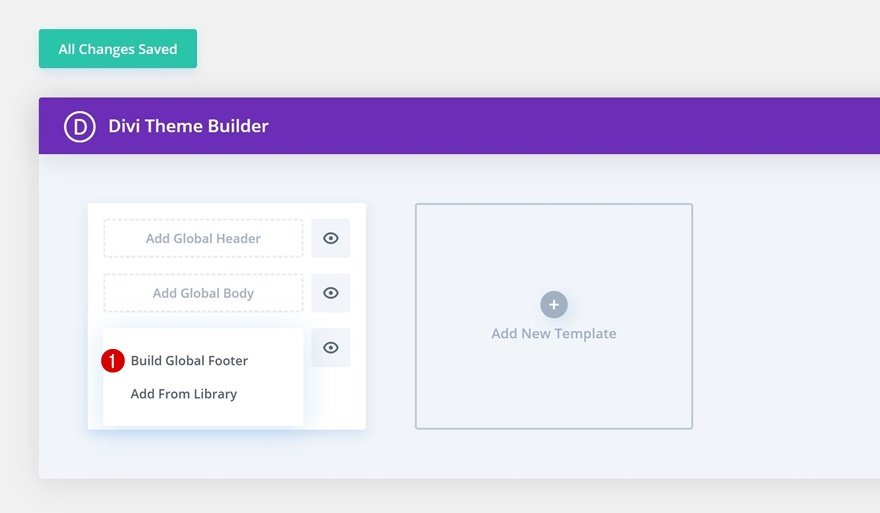
İlk olarak, WordPress Kontrol Panelinize giriş yapın. Divi Tema Seçeneklerinizde Tema Oluşturucu'ya gidin.

Orada, önceden var olan bir genel altbilgiyi kullanma veya Divi kitaplığını kullanarak sıfırdan yeni bir altbilgi oluşturma seçeneğiniz vardır. Bu derste sıfırdan özel bir altbilgi oluşturacağız, bu yüzden devam edin ve birinci seçeneği seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bölüm No 1
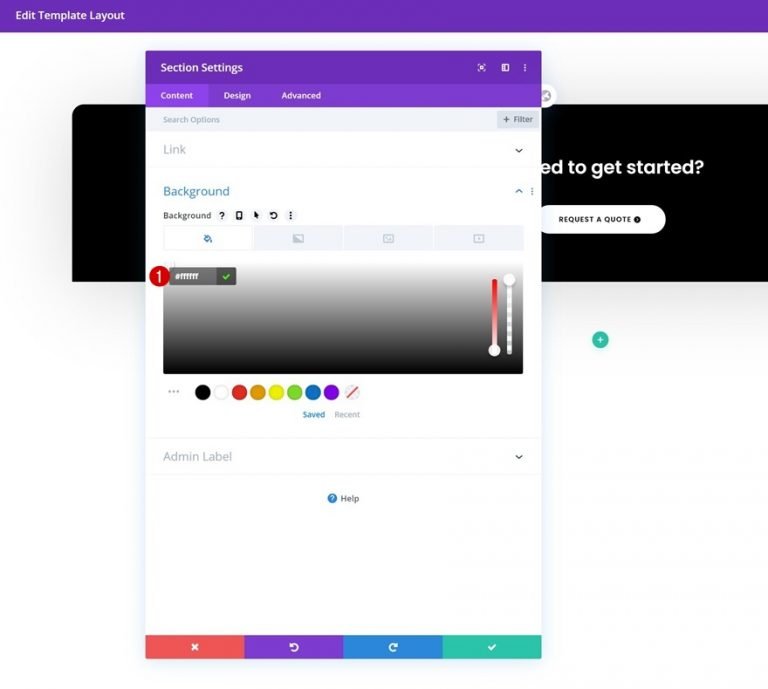
BG Renk
Şimdi yaratıcı olma zamanı! Sayfadaki bölümü açın ve bölümün arka plan rengini değiştirin.
- Arka Plan Rengi: #000000

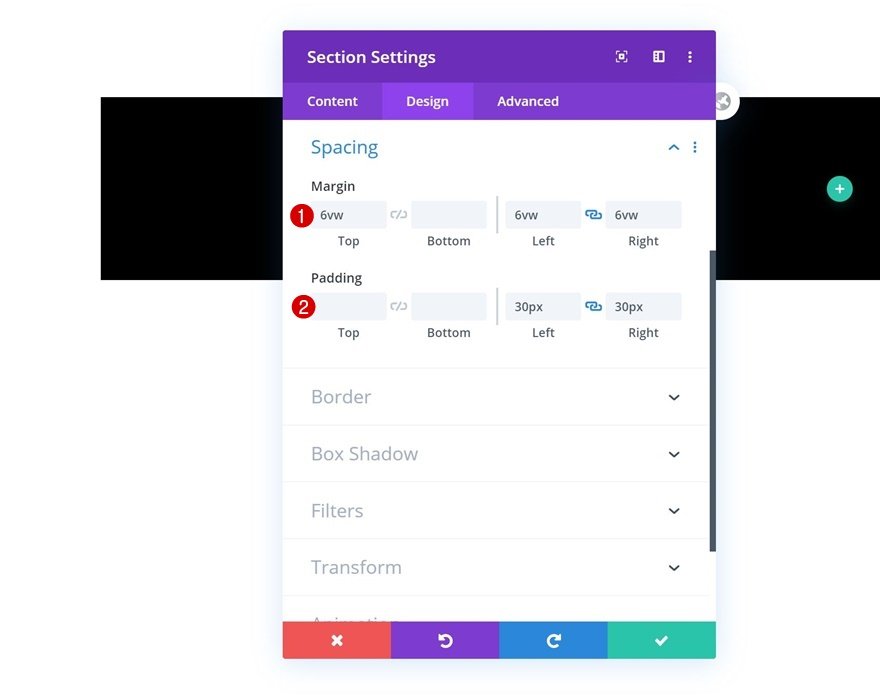
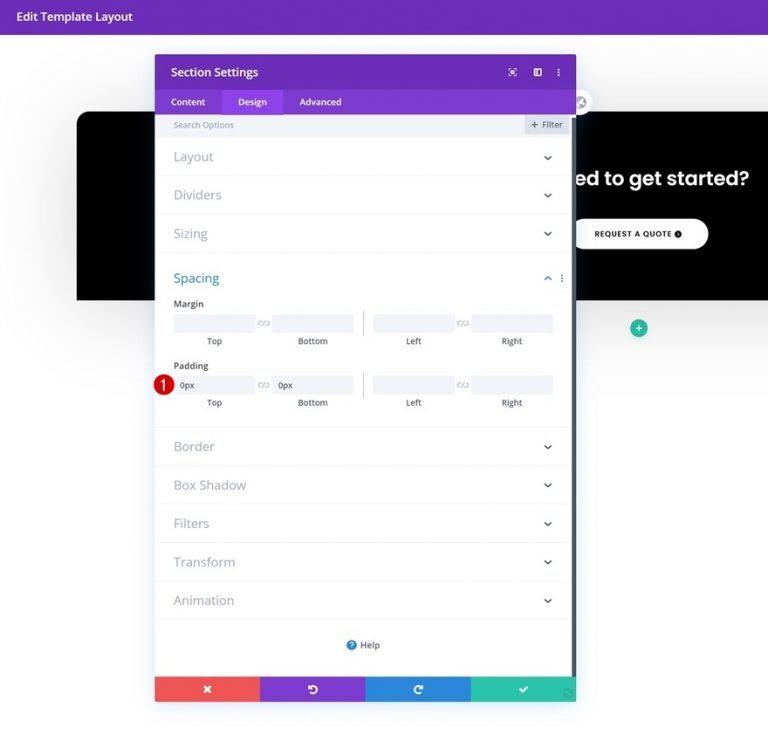
boşluk
Ardından, bölüm aralığını aşağıdaki değerlere göre güncelleyin.
- Üst Marj: 6vw
- Sol Kenar Boşluğu: 6vw
- Sağ Kenar Boşluğu: 6vw
- Sol Dolgu: 30 piksel
- Sağ Dolgu: 30px

Sınır
Bir sonraki adım, üste, sola ve sağa bir kenarlık eklemektir.
- Sol Üst: 20 piksel
- Sağ Üst: 20 piksel

Kutu Gölge
Bölüm ayarlarına bir kutu gölgesi de dahil edilmelidir.
- Kutu Gölge Bulanıklığı Gücü: rgba(0,0,0,0.18)
- Gölge Rengi: rgba(0,0,0,0.18)

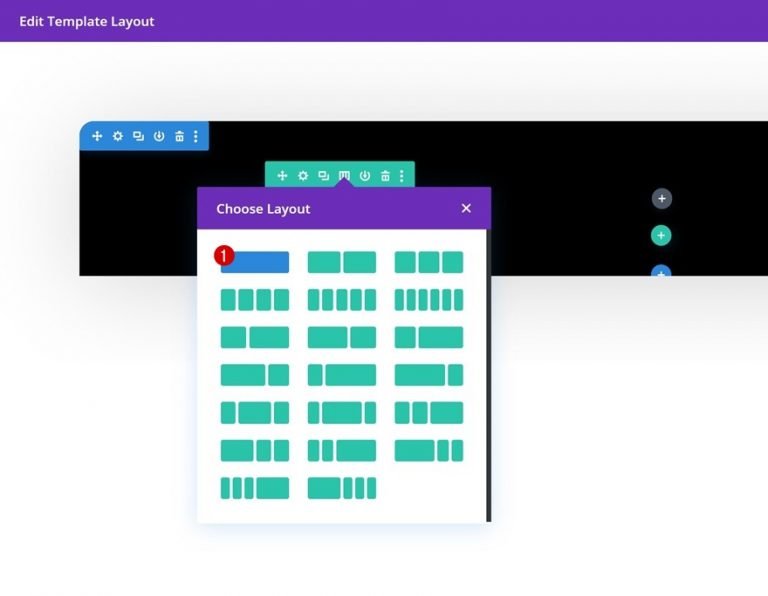
Yeni Satır Ekle
Şimdi bölüme yeni bir tek sütunlu satır ekleyin.

Yeni Metin Modülü Ekle
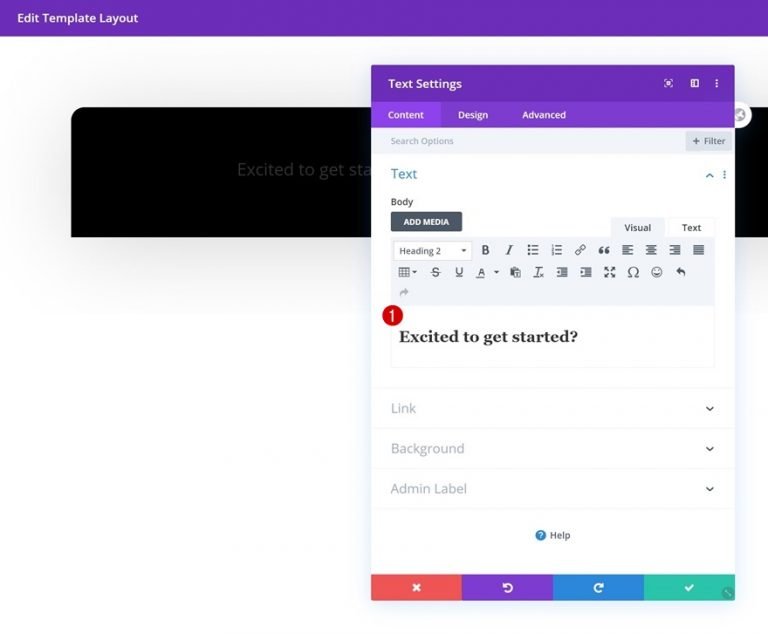
Ardından, bir metin modülü ekleyin ve bu modüle bir miktar kopya ekleyin.

H2 Metin Ayarları
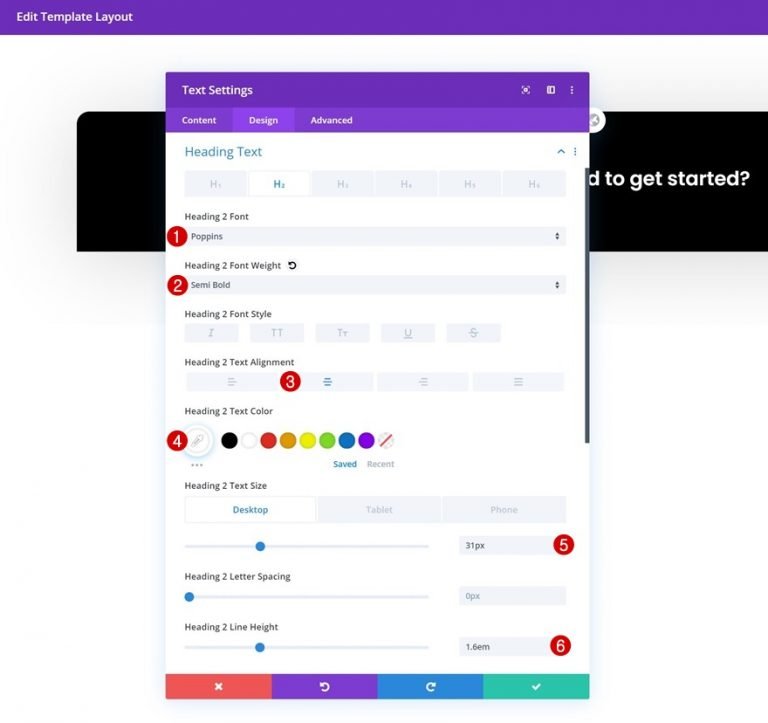
Modülün tasarım sekmesindeki H2 metin ayarlarını gerektiği gibi değiştirin:
- Başlık 2 Yazı Tipi: Poppins
- Başlık 2 Yazı Ağırlığı: Yarı Kalın
- Başlık 2 Metin Hizalama: Merkez
- Başlık 2 Metin Rengi: #ffffff
- Başlık 2 Metin Boyutu: 31px (Masaüstü), 24px (Tablet), 18px (Telefon)
- Başlık 2 Çizgi Yüksekliği: 1,6em

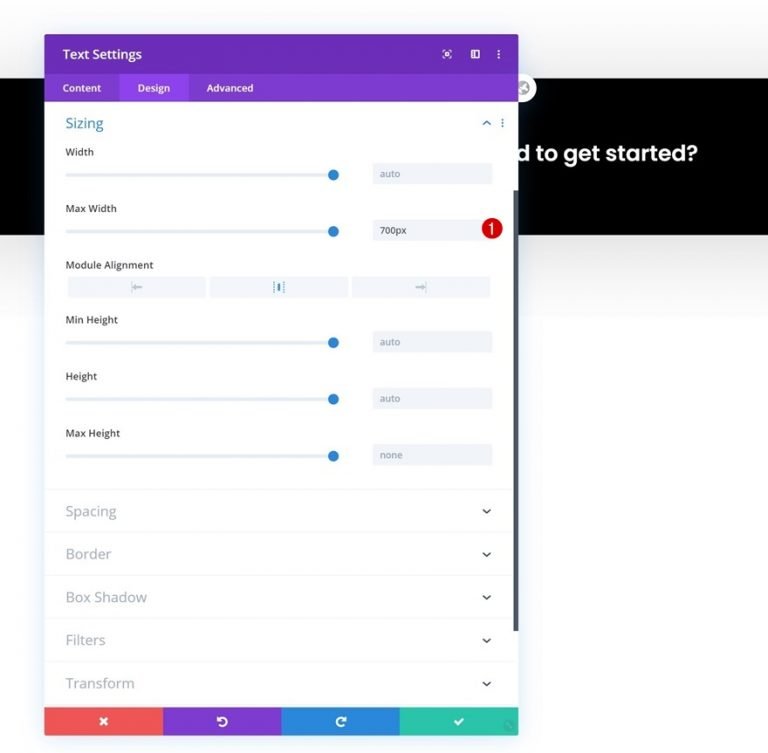
Metin Modülü Boyutlandırma
Modül ayrıca maksimum genişliğe sahip olmalıdır.
- Maksimum Genişlik: 700 piksel

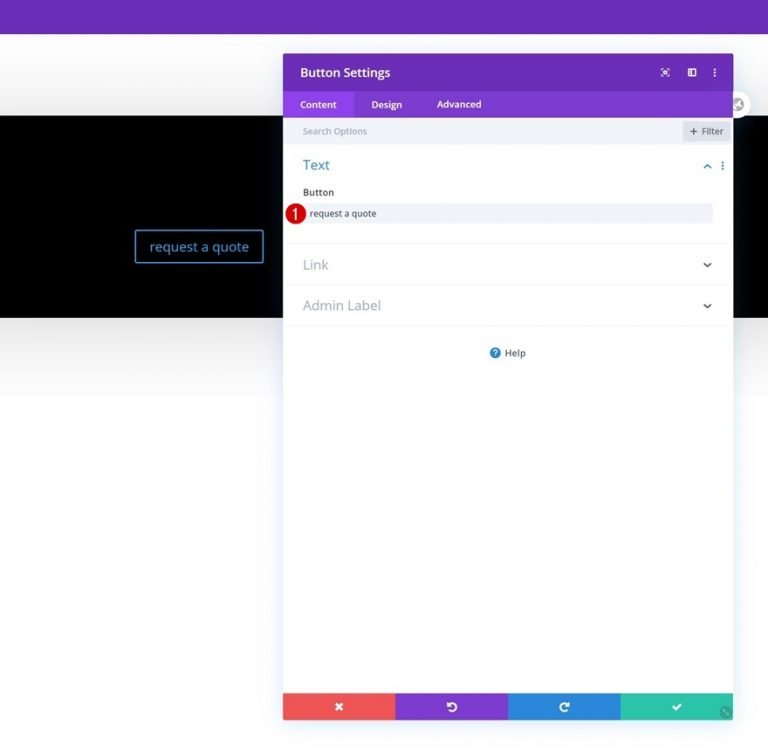
Düğme Modülü Ekle
Metin Modülünün hemen altına bir Düğme Modülü ekleyin ve istediğiniz kopya ile doldurun.

Düğme Hizalama
Modülün tasarım sekmesinde düğme hizalamasını merkeze değiştirin.
- Düğme Hizalama: Merkez

Düğme Ayarları
Şimdi düğmeyi şekillendirelim.
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 12px
- Düğme Metin Rengi: #000000
- Düğme Arka Plan Rengi: #FFFFFF
- Düğme Kenar Genişliği: 0px

- Düğme Sınır Yarıçapı: 100 piksel
- Düğme Harf Aralığı: 1px
- Düğme Yazı Tipi: Poppins
- Düğme Yazı Ağırlığı: Yarı Kalın
- Düğme Yazı Tipi Stili: Büyük Harf

Düğme Aralığı
Bazı özel dolgu eklemenin zamanı geldi.
- Üst Dolgu: 14px
- Alt Dolgu: 14px
- Sol Dolgu: 40px
- Sağ Dolgu: 58px

Bölüm No 2
Arka plan rengi
Sıradaki normal bölüm geldi! Bölüm için beyaz bir arka plan rengi seçin.
- Arka Plan Rengi: #ffffff

boşluk
Tüm yastıklamayı üstten ve alttan çıkarın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Sınır
Bölüme ayrıca bir kenarlık yarıçapı eklenmiş olmalıdır.
- Sol Üst: 20 piksel
- Sağ Üst: 20 piksel

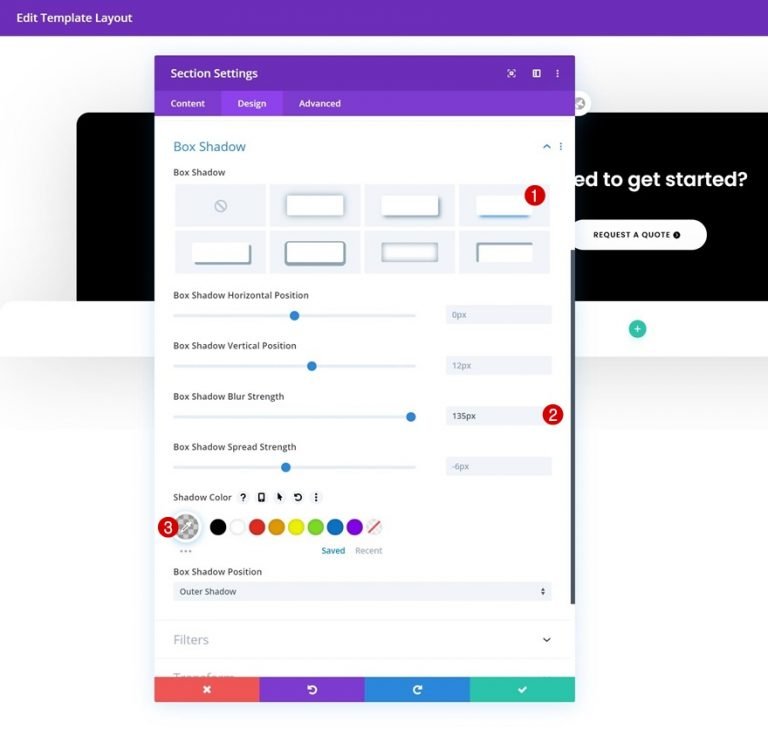
Kutu Gölge
Şimdi bir kutu gölgesi ekleyerek bölüm düzenlemeyi bitirin.
- Kutu Gölge Bulanıklığı Gücü: 135 piksel
- Gölge Rengi: rgba(0,0,0,0.18)

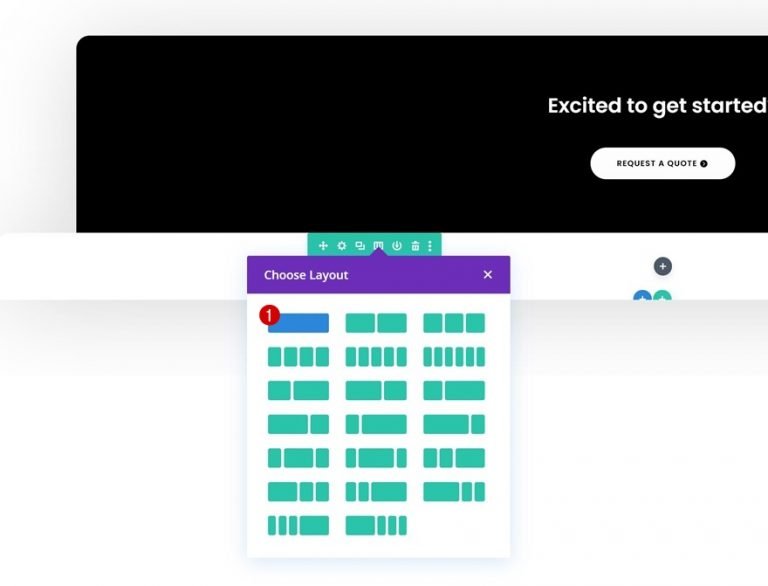
Yeni Satır Ekle
Artık aşağıdaki talimatları izleyerek bölümünüze yeni bir satır ekleyebilirsiniz:

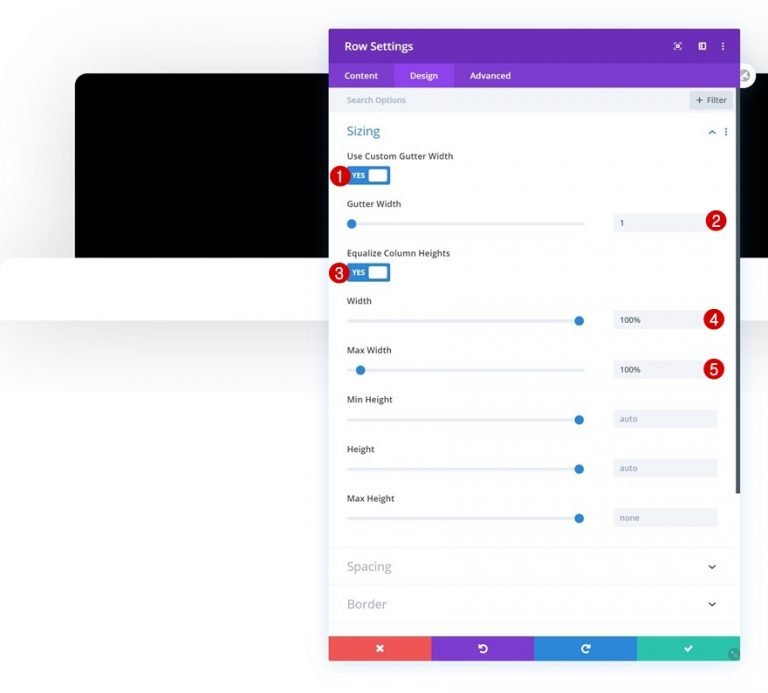
Satır Boyutlandırma
Satır ayarlarını açın ve satırın ek modüller eklemeden tüm ekranı kaplamasını sağlayın.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Sütun Yüksekliklerini Eşitle: Evet
- Genişlik: 100%
- Maksimum Genişlik: 100%

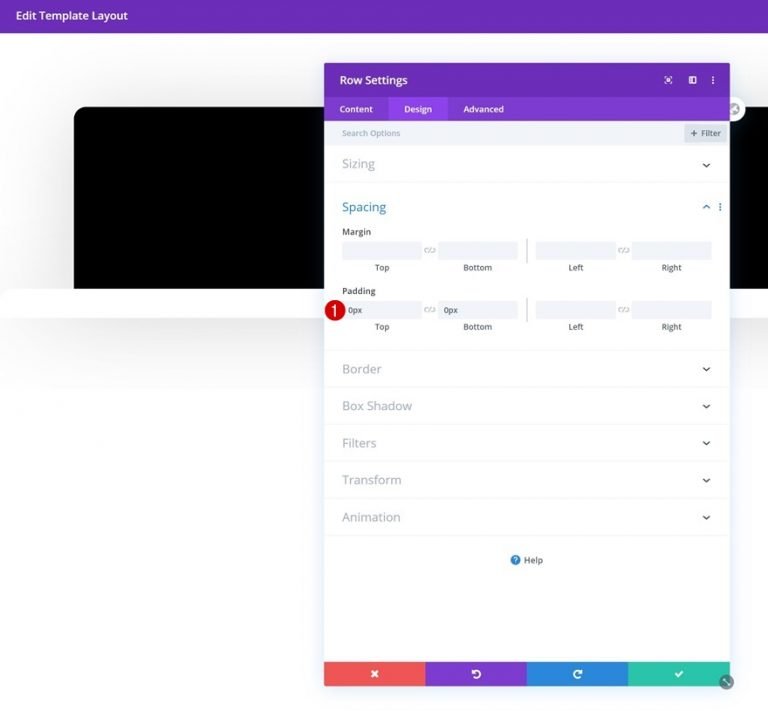
Satır Aralığı
Satırın üst ve alt kısımdaki dolgusunu çıkarın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

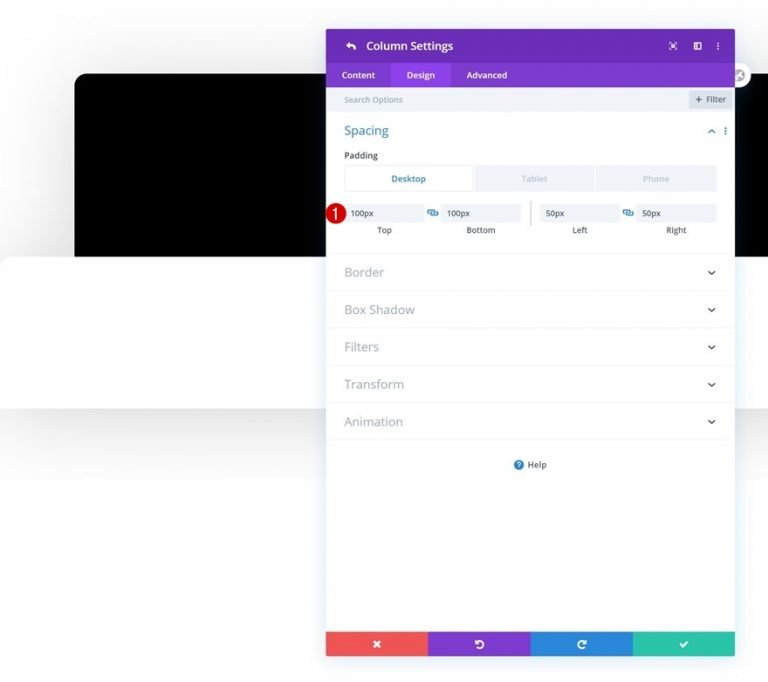
Sütun Aralığı
Sütun ayarlarına gidin ve farklı ekran genişlikleri için belirli dolgu değerleri ekleyin.
- Üst Dolgu: 100px (Masaüstü), 50px (Tablet & Telefon)
- Alt Dolgu: 100px (Masaüstü), 50px (Tablet & Telefon)
- Sol Dolgu: 50px
- Sağ Dolgu: 50px

Metin Modülü 1
Modül eklemeleri için şimdi ya da asla! 1. sütuna standart bir Metin Modülü ekleyin ve onu ne seçerseniz seçin.

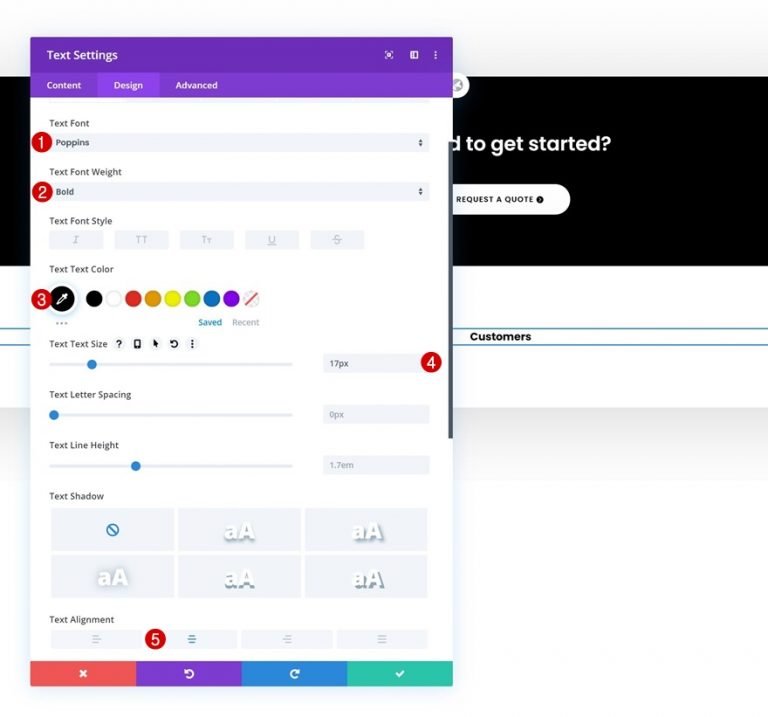
Metin Ayarları
Modülün tasarım sekmesindeki metin ayarlarını gerektiği gibi değiştirin:
- Metin Yazı Tipi: Poppins
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Rengi: #000000
- Metin Boyutu: 17px
- Metin Hizalama: Merkez

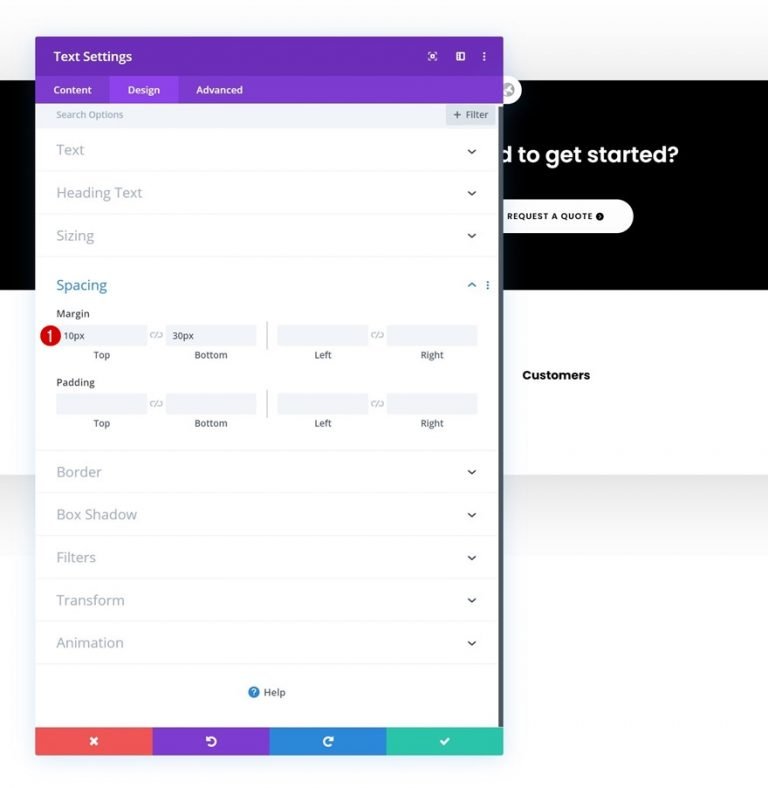
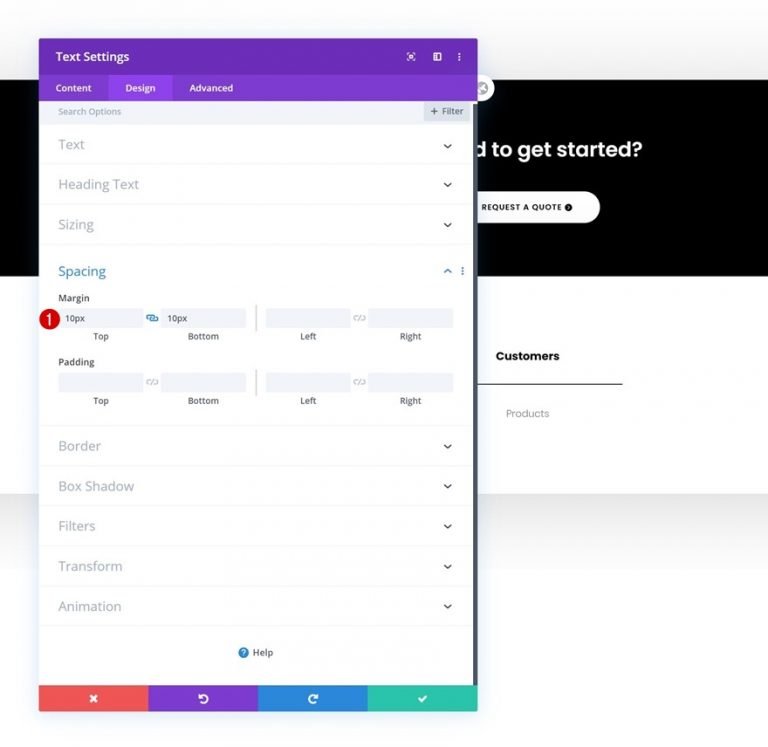
boşluk
Bir sonraki adım, bazı benzersiz üst ve alt kenar boşlukları eklemektir.
- Üst Kenar Boşluğu: 10px
- Alt Kenar Boşluğu: 30px

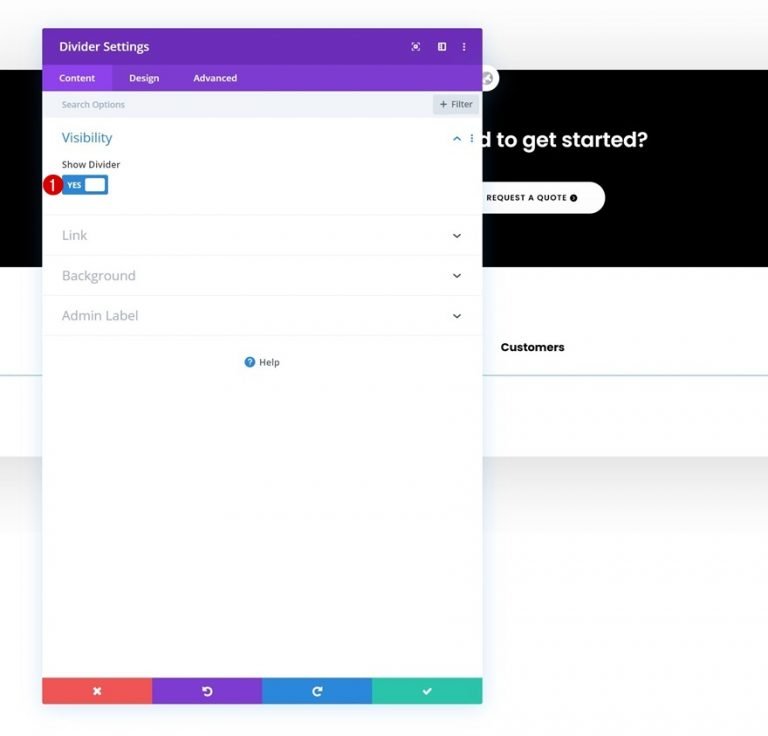
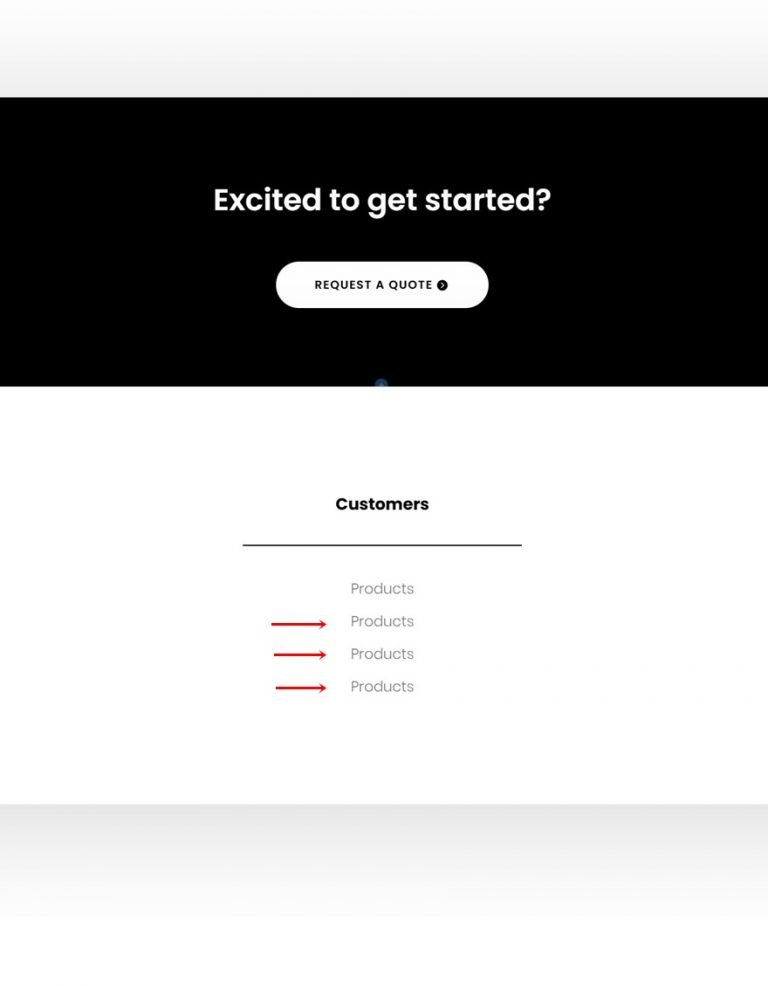
Bölücü Modül Görünürlüğü
Ayırıcı Modüller, 'Bölücüyü Göster' seçeneği işaretliyse Metin Modülünün hemen altına eklenebilir.
- Bölücüyü Göster: Evet

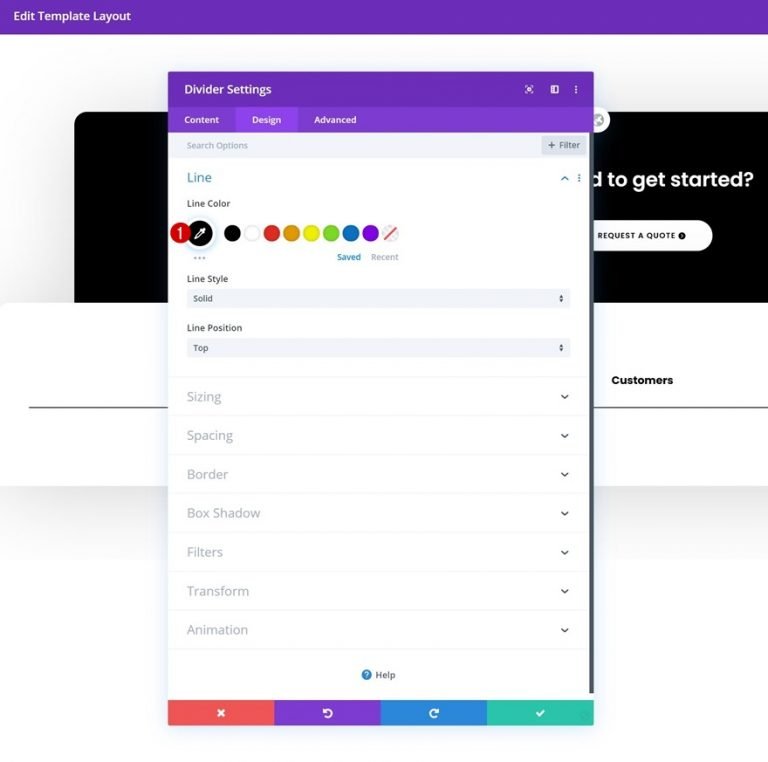
Astar
Şimdi rengi değiştirin.
- Çizgi Rengi: #000000

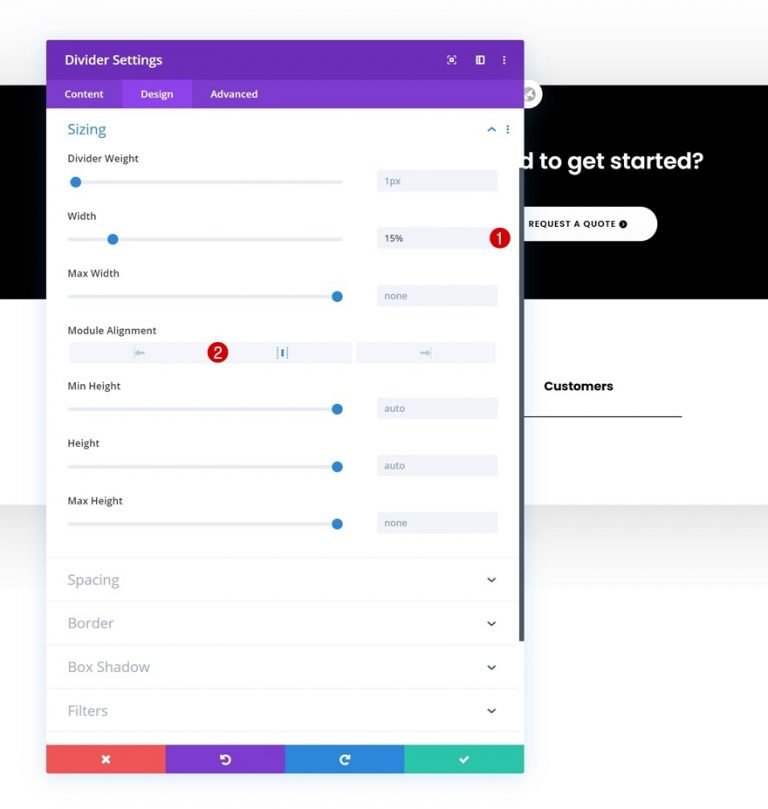
boyutlandırma
Ayırıcının boyutu da değiştirilebilir.
- Genişlik: 15%
- Modül Hizalaması: Merkez

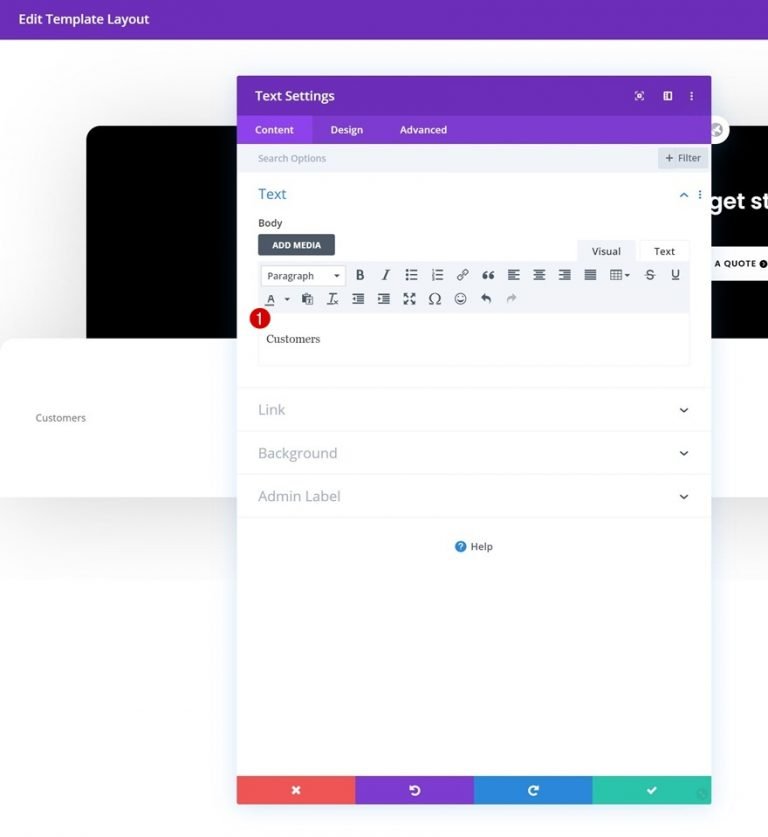
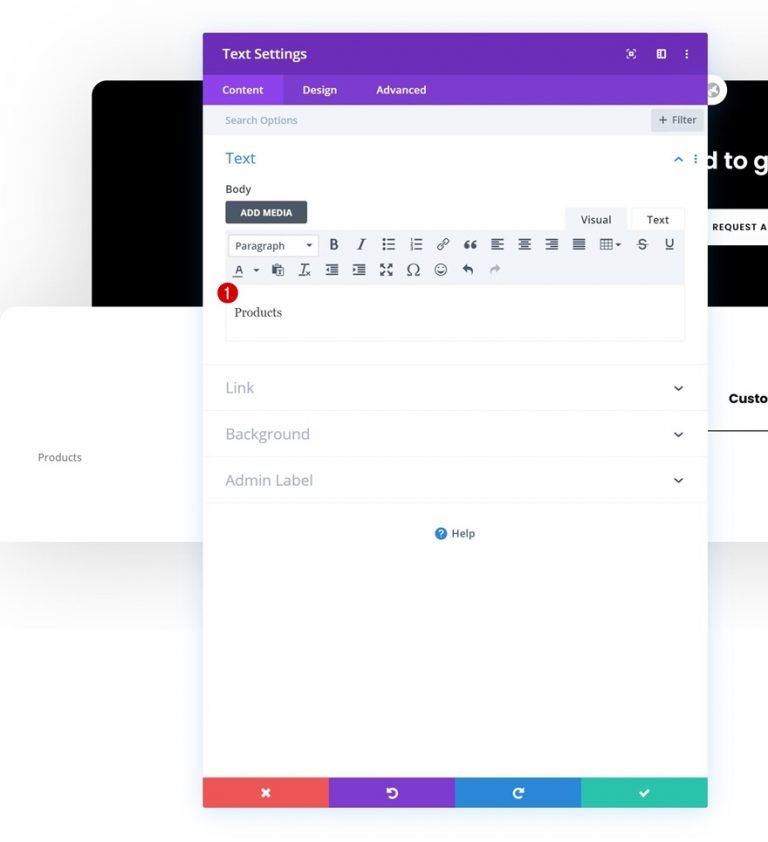
Metin Modülü 2
Metin Modülleri artık sütuna eklenebilir.

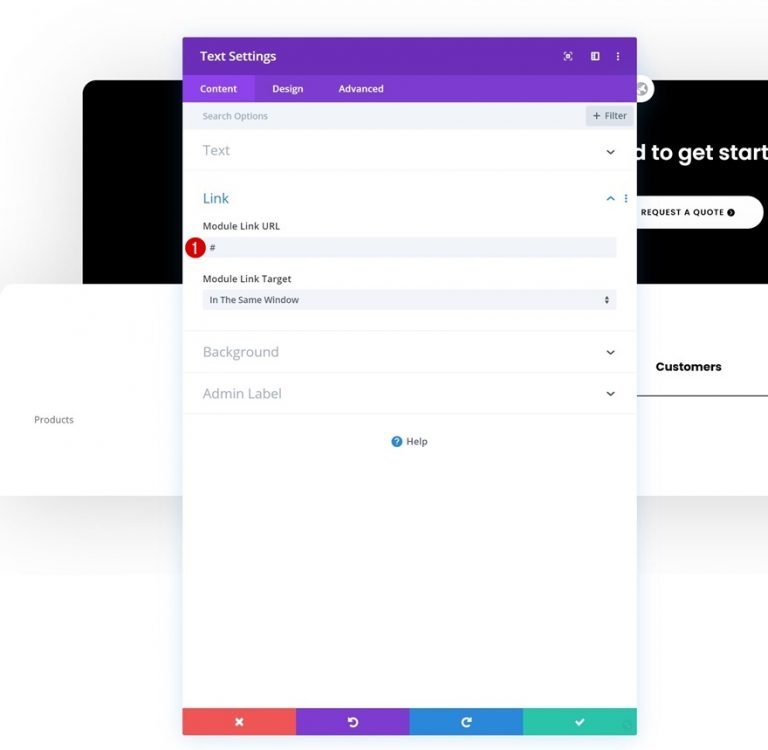
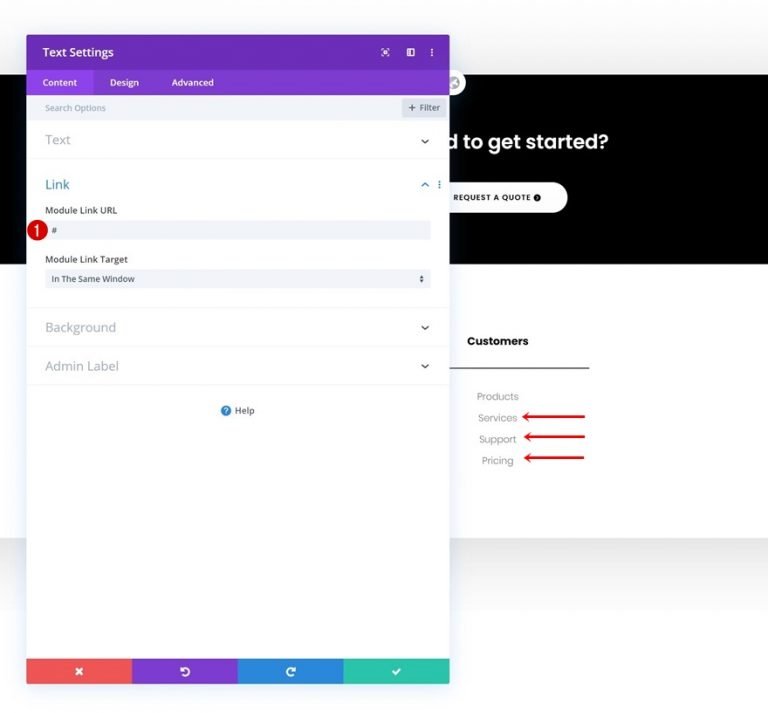
Bağlantı
Bu modülü yönlendirmek istediğiniz sayfaya bir URL ekleyin.

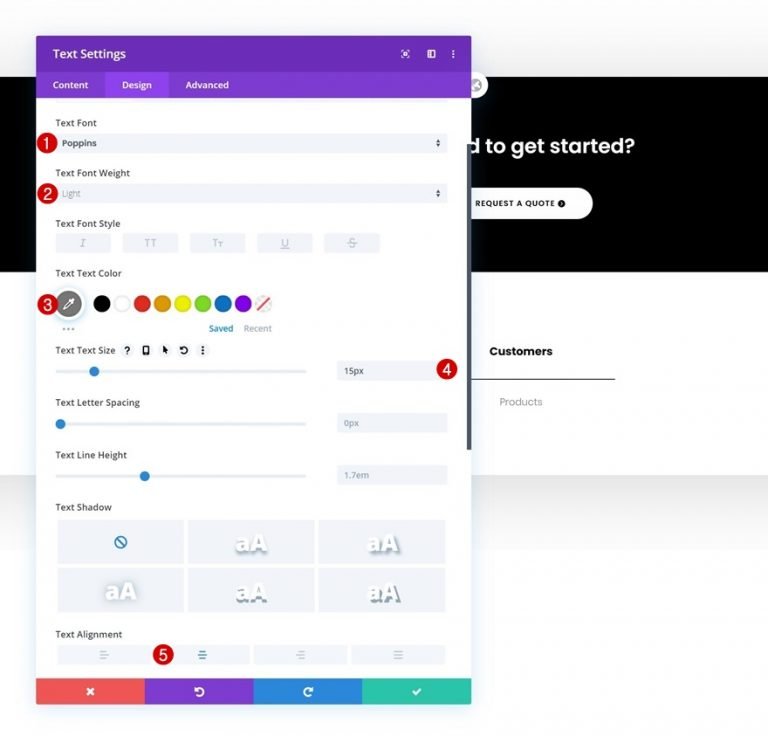
Metin Ayarları
Tasarım sekmesinde metin ayarlarını aşağıdaki gibi yapın:
- Metin Yazı Tipi: Poppins
- Metin Yazı Tipi Ağırlığı: Hafif
- Metin Rengi: #777777
- Metin Boyutu: 15px
- Metin Hizalama: Merkez

boşluk
Ayrıca sayfanın üstünde ve altında biraz boşluk bırakın.
- Üst Kenar Boşluğu: 10px
- Alt Kenar Boşluğu: 10px

Metin Modülü 2 Klonlama
Oluşturulması tamamlandıktan sonra sütundaki ikinci Metin Modülünü sınırsız sayıda klonlamak mümkündür (eklemek istediğiniz tıklanabilir altbilgi öğelerinin sayısına bağlı olarak).

Bağlantıları Değiştir
Her kopya için modülün içeriğini ve bağlantılarını güncellediğinizden emin olun.

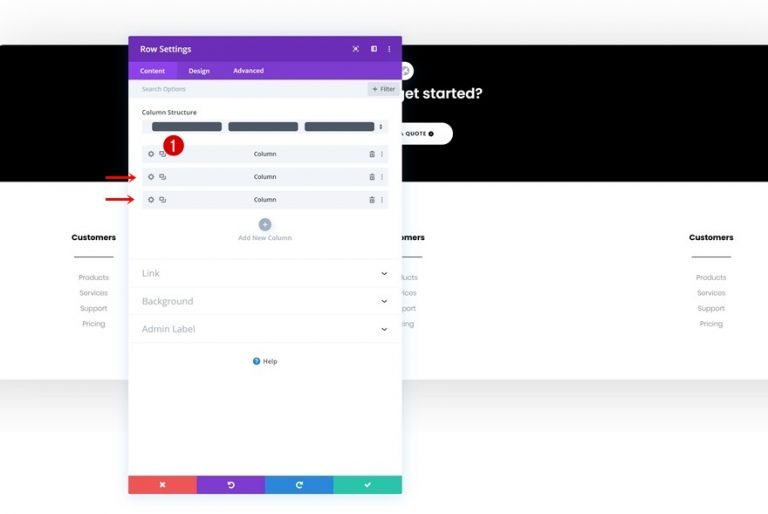
Sütunu İki Kez Klonla
Bir sütunu ve tüm modüllerini oluşturmayı bitirdikten sonra iki kez klonlayabilirsiniz.

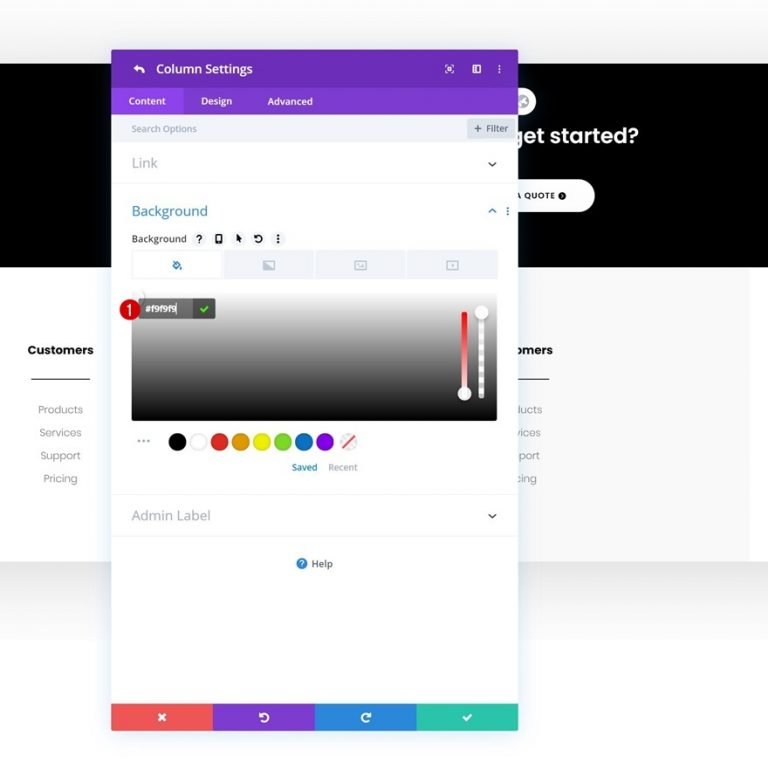
Sütun 2 BG Renk Değişimi
Bir sütunu ve tüm modüllerini oluşturmayı bitirdikten sonra iki kez klonlayabilirsiniz.
- Sütun 2 Arka Plan Rengi: #f9f9f9

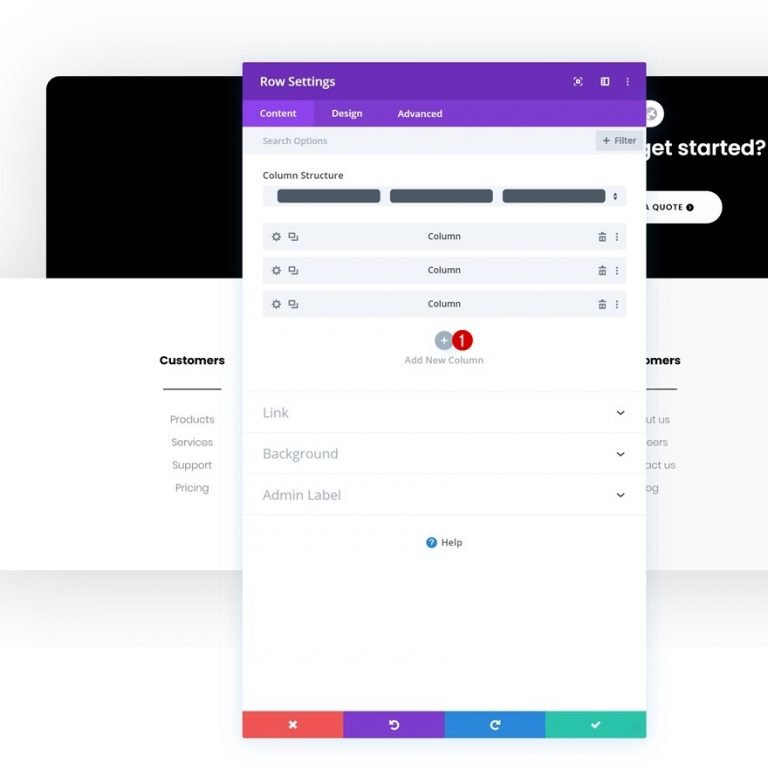
Yeni Sütun Ekle
Ardından dördüncü bir sütun eklenmelidir.

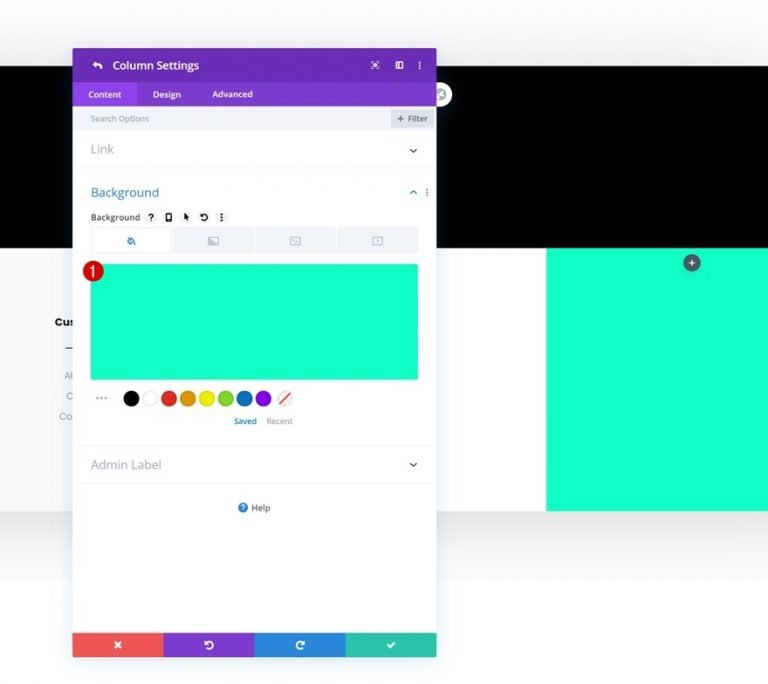
Arka plan rengi
Yeni sütunun arka planını renklendirin.
- Arka Plan Rengi: #0fffc7

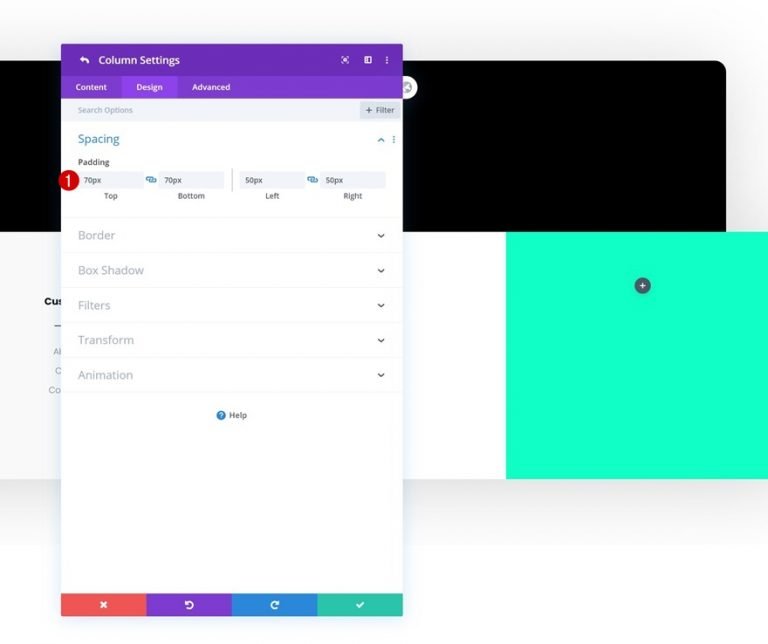
boşluk
Sütundaki dolgu değerlerine ek olarak.
- Üst Dolgu: 70px
- Alt Dolgu: 70px
- Sol Dolgu: 50px
- Sağ Dolgu: 50px

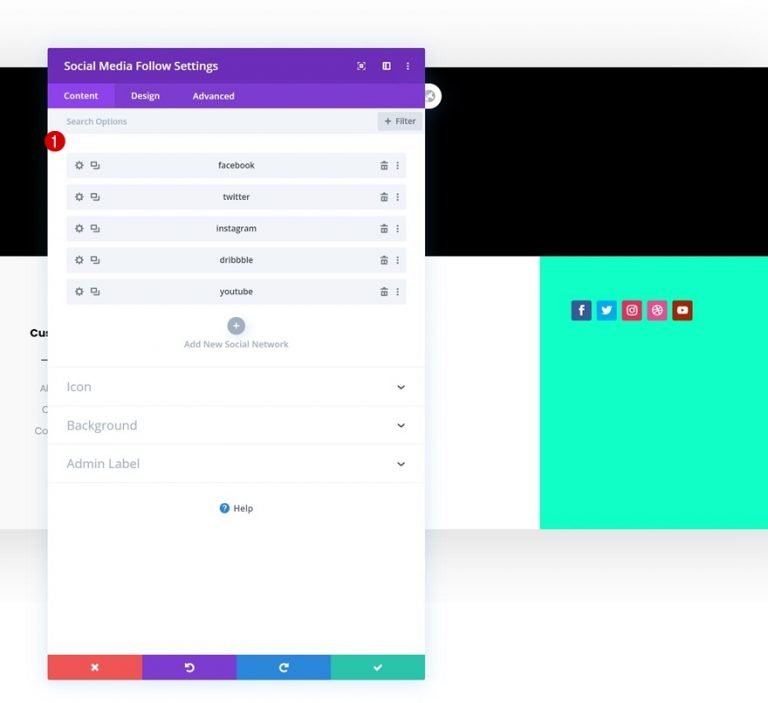
Sosyal Medya Simgesi
Tabloyu tamamlamak için 4. Sütun'a bir Sosyal Medya Takip Modülü ekleyin.

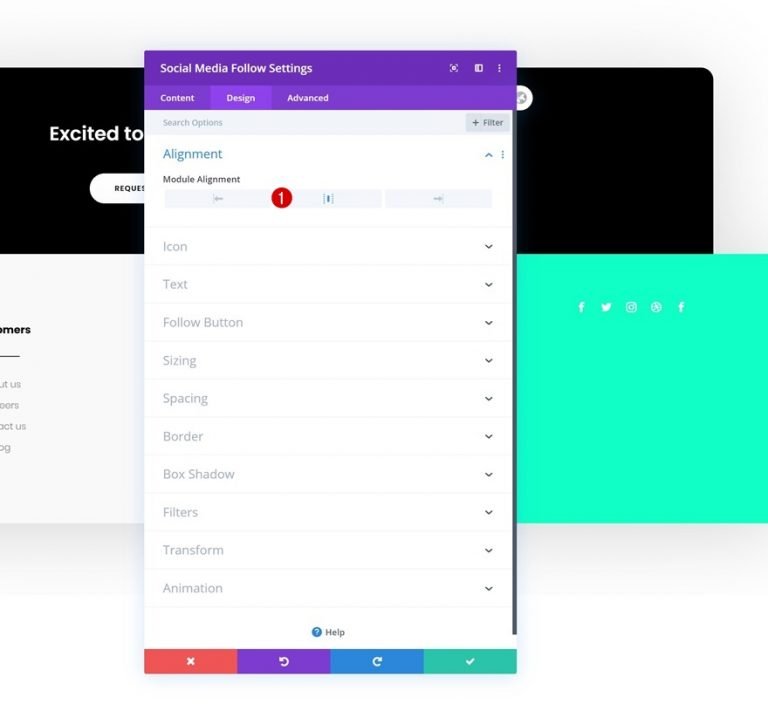
hizalama
Tasarım sekmesinde modülün konumunu ayarlayın.
- Modül Hizalaması: Merkez

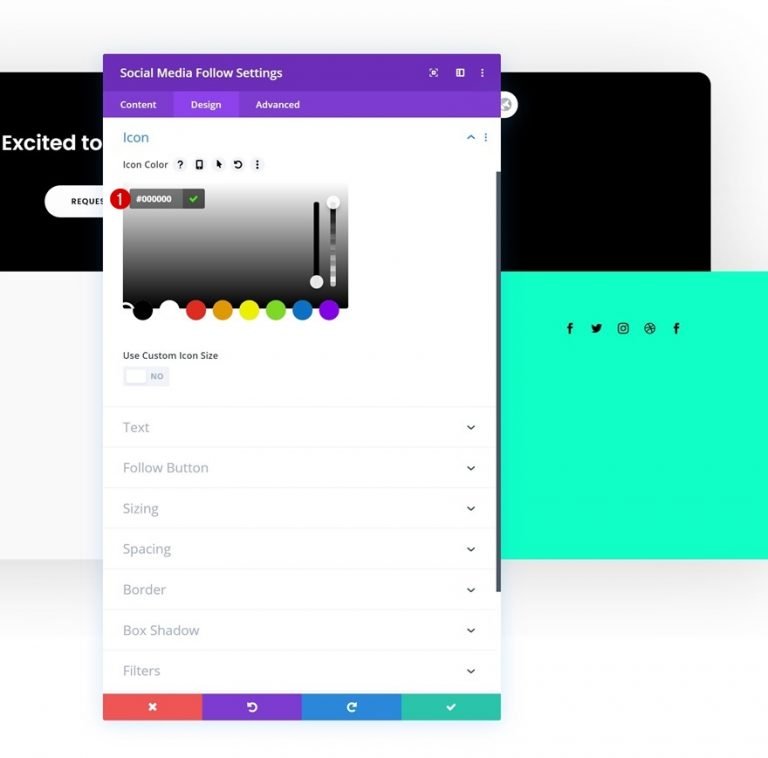
Simge
Şimdi simge rengini değiştirin.
- Simge Rengi: #000000

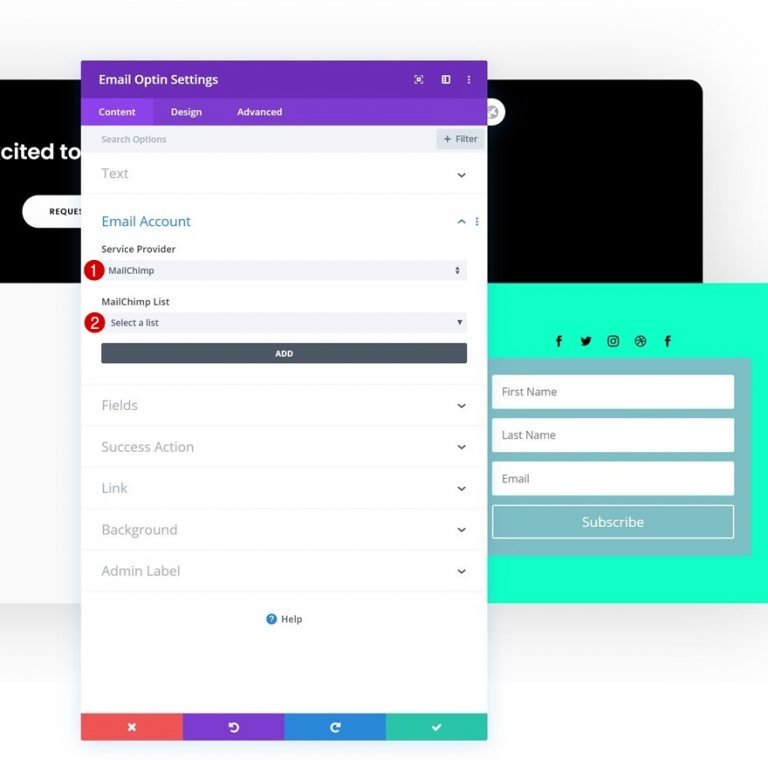
E-posta Modülü
4. sütuna bir e-posta katılım modülü ekleyerek ve ardından başlığı ve gövde içeriğini silerek devam edin. Ardından, kişisel bir e-posta hesabını bağlayın. E-posta hesabı eklenmemişse, oluşturucudan çıktığınızda modül görünmeyecektir.

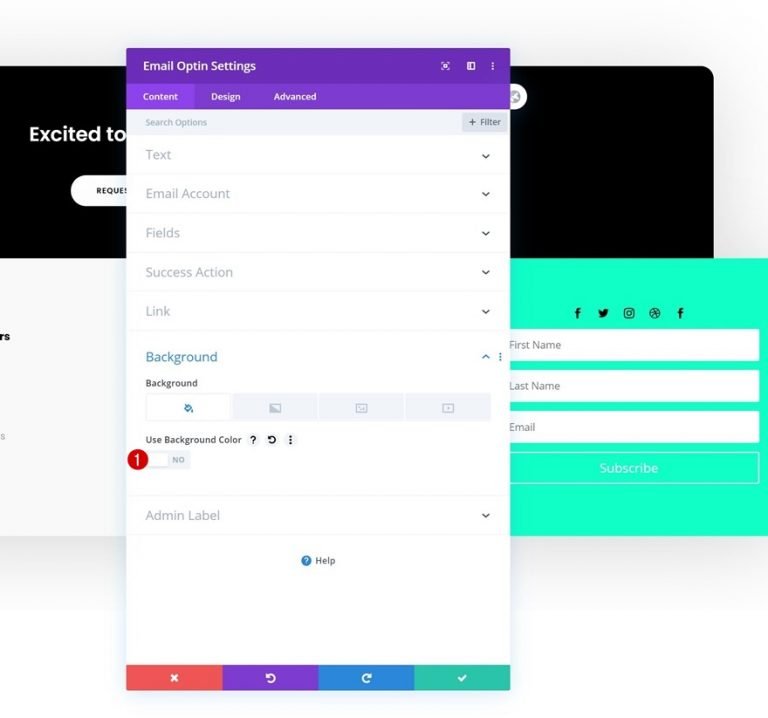
Ayrıca, BG'yi e-posta modülünden kaldırın.

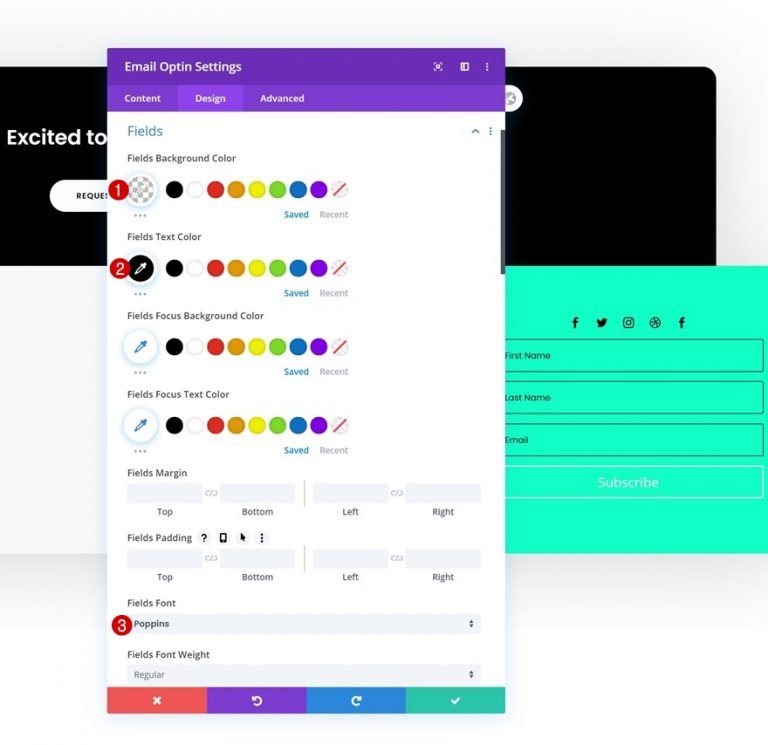
Alan Ayarı
Tasarım sekmesine gidin ve alanlarda aşağıdaki ayarlamaları yapın:
- Alanlar Arka Plan Rengi: rgba(0,0,0,0)
- Alanlar Metin Rengi: #000000
- Alanlar Yazı Tipi: Poppins

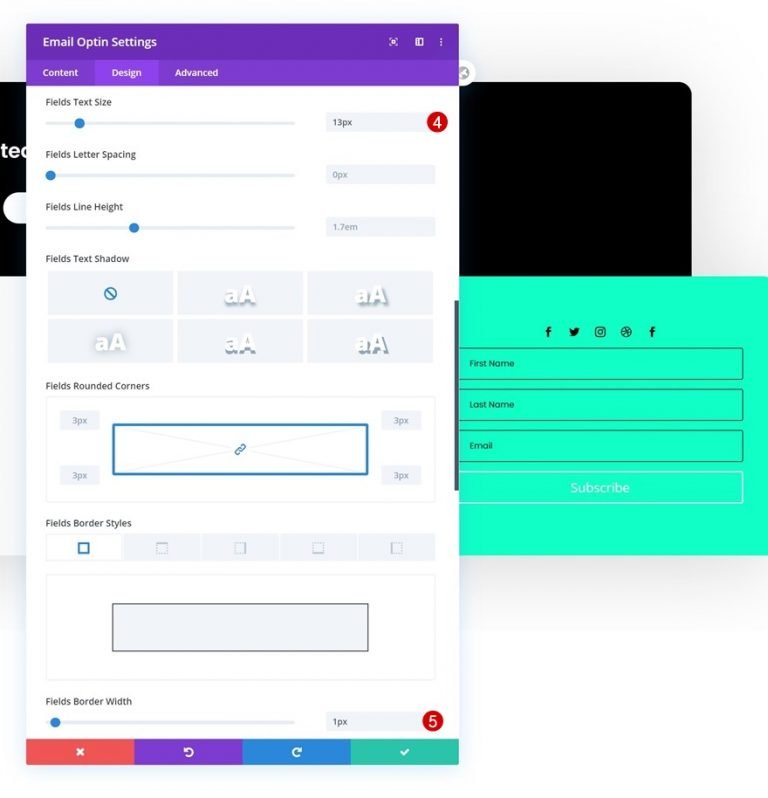
- Alanlar Metin Boyutu: 13px
- Alanlar Kenarlık Genişliği: 1px
- Alan Kenarlığı Rengi: #000000

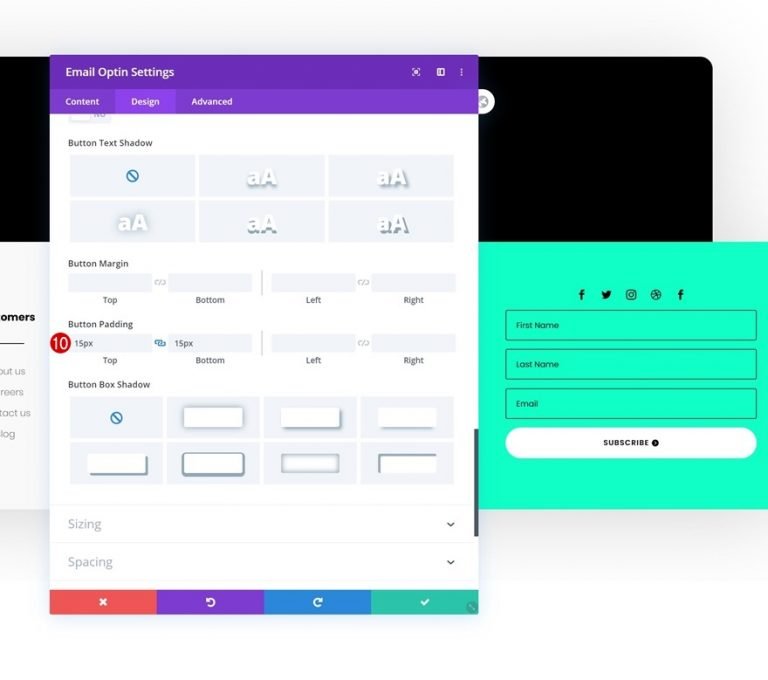
Buton
Şimdi düğme stilini değiştirin.
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 12px
- Düğme Metin Rengi: #000000
- Düğme Arka Plan Rengi: #FFFFFF
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 100 piksel
- Düğme Harf Aralığı: 1px
- Düğme Yazı Tipi: Poppins
- Düğme Yazı Ağırlığı: Yarı Kalın
- Düğme Yazı Tipi Stili: Büyük Harf
- Üst Dolgu: 15px
- Alt Dolgu: 15px

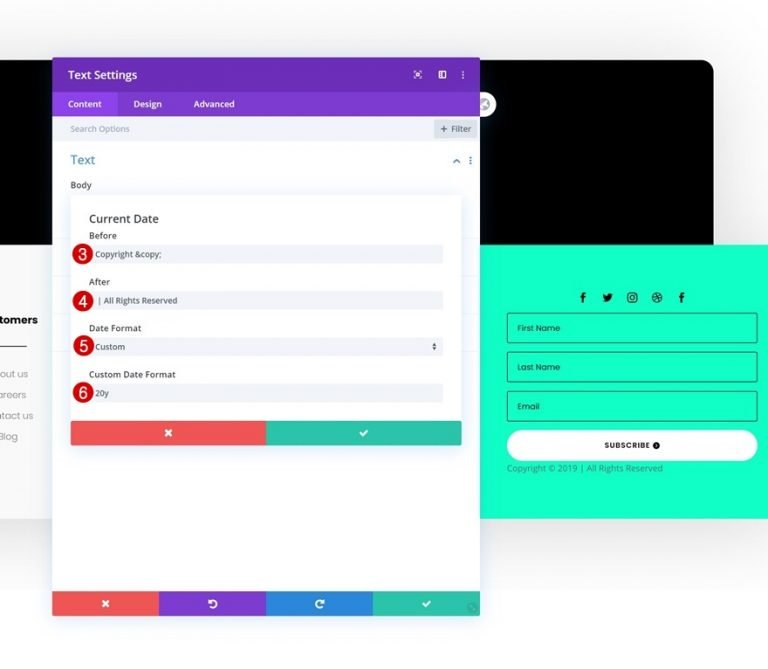
Dinamik Metin Modülü Ekle
Son olarak, bu tasarımı bitirmek için bir Metin Modülü eklememiz gerekiyor. İçerik kutusunda dinamik içerik seçeneğini belirleyin. Oradan aşağıdaki değişiklikleri yapın.
- Dinamik İçerik: Geçerli Tarih
- Önce: Telif hakkı ©
- sonra: | Tüm hakları Saklıdır
- Tarih Formatı: Özel
- Özel Tarih Formatı: 20y

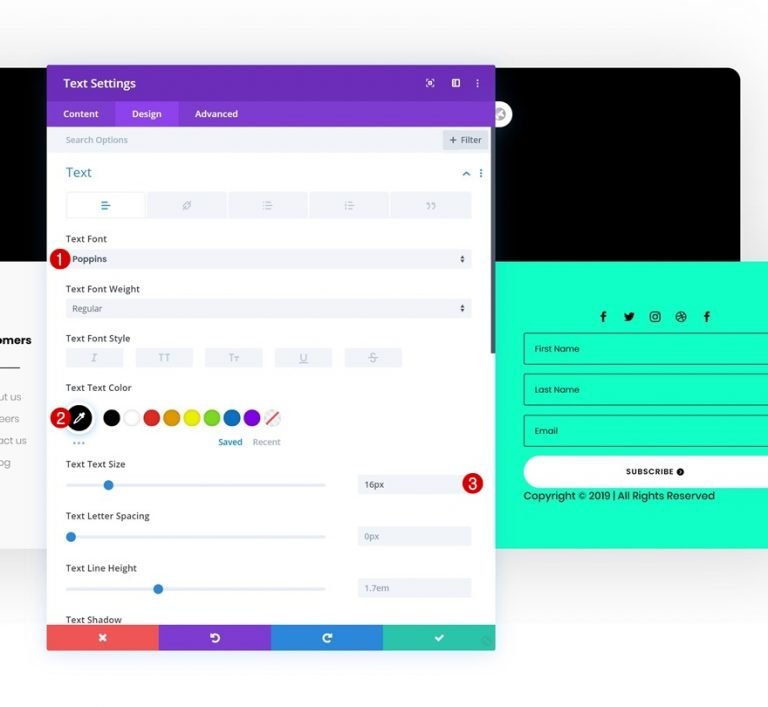
Metin Ayarları
Tasarım sekmesinden aşağıdaki ayarları değiştirin.
- Metin Yazı Tipi: Poppins
- Metin Rengi: #000000
- Metin Boyutu: 16px

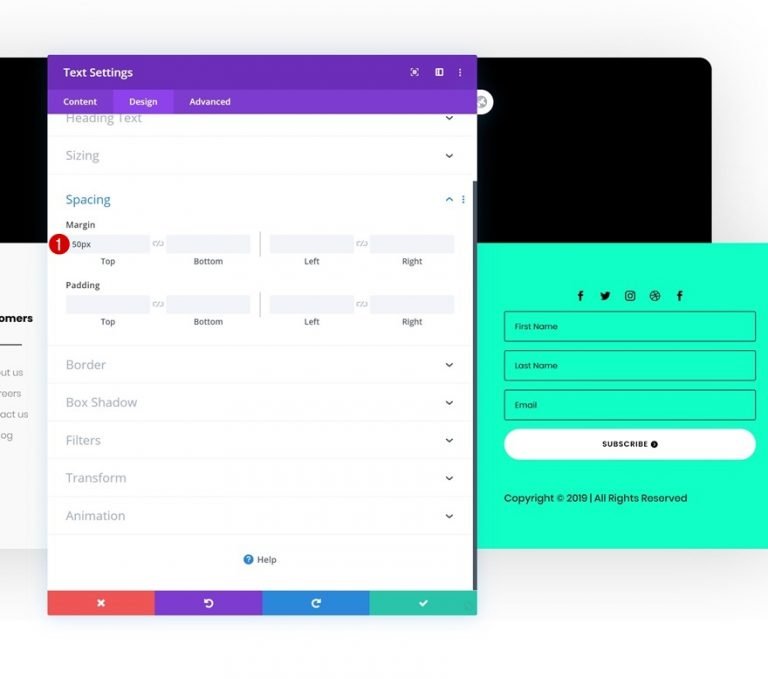
boşluk
Biraz üst kenar boşluğu eklerseniz, modülün ayarlarıyla işiniz biter.
- Üst Kenar Boşluğu: 50 piksel

Son Önizleme
Tüm işlemleri tamamladığımıza göre şimdi çeşitli ekran boyutlarındaki sonuçlara son bir göz atalım.

Kapanış Düşünceleri
Bu kılavuzda çarpıcı bir özel küresel altbilgi oluşturmak için Divi'nin yeni Tema Oluşturucusunu nasıl kullanacağınızı size öğrettik. Theme Builder ve Divi'nin yerleşik modülleri ve tasarım seçeneklerinin yardımıyla birkaç saat içinde güzel web siteleri oluşturabilirsiniz. Hedefimiz, gelecekte güzel Divi global altbilgileri oluşturmak için bu öğreticiyi kullanmanızdır. Aşağıdaki yorum bölümünde herhangi bir soru veya yorum bırakmaktan çekinmeyin!




