Görüntü bindirmeleri, ziyaretçilerinize ek bilgiler göstererek ziyaretçilerin ilgisini çekmenin harika yollarından biridir. Bu genellikle fare bir öğeyi veya resmi gezdirdiğinde olur. Bu oldukça popüler olduğundan, bunu başarmanıza yardımcı olan birçok WordPress eklentisini zaten fark etmiş olabilirsiniz. Divi'yi benim gibi seviyorsan, Divi ile nasıl yapılacağını merak ediyor olabilirsiniz? Bugün ele alacağımız konu bu.

Bu eğitimde, size Divi Oluşturucu'te özel görüntü bindirmelerini nasıl tasarlayacağınızı göstereceğiz. Bu kaplamalar, fare üzerlerine getirildiğinde öğeleri değiştirecek ve ortaya çıkaracaktır. İlginç görebileceğiniz şey, yalnızca Divi yerleşik seçeneklerini kullanarak tasarım üzerinde daha iyi kontrol sahibi olabilmenizdir. Bazı CSS kodlarını kullanabiliriz, bu da işlerin daha iyi görünmesini sağlar.
Beklenen Sonuç
İşte bu eğitimin sonunda ne elde edebileceğinize hızlı bir bakış.
Başlamadan Önce Gerekli Bileşenler
Öğreticiye geçmeden önce, bu öğreticiyi yeniden oluşturabilmek için gerekli olduğundan bazı gereksinimleri karşılamanız gerekir. Bu nedenle şunlara ihtiyacınız olacak:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Divi'yi kurun ve etkinleştirin
- WordPress'te yeni bir sayfa oluşturun ve ön uçtaki Divi Builder'ı kullanın
- "Sıfırdan Oluştur" seçeneğini seçin.
Bundan sonra boş bir sayfanız varsa, gitmeye hazırsınız.
Divi'de Özel Görüntü Bindirmeleri Oluşturma
Kesit, Satır ve Sütunları Oluşturma
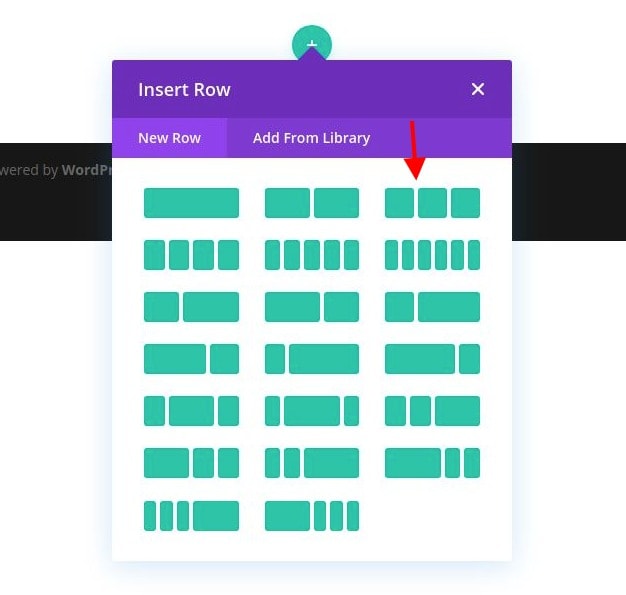
Varsayılan bölümün içinde üç sütunlu bir satır seçerek başlayacağız.

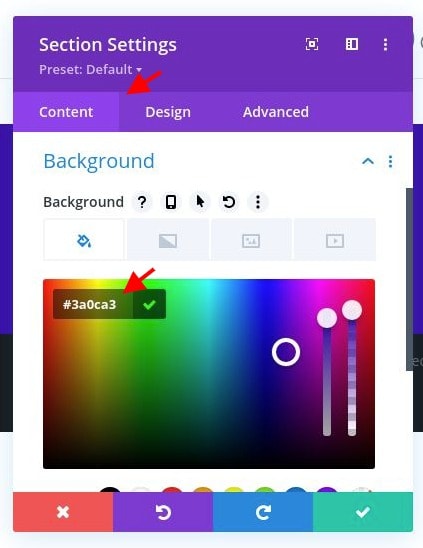
Bölüm ayarlarını açın ve aşağıdaki arka plan rengini kullanın:

- Arka Plan Rengi: # 3a0ca3

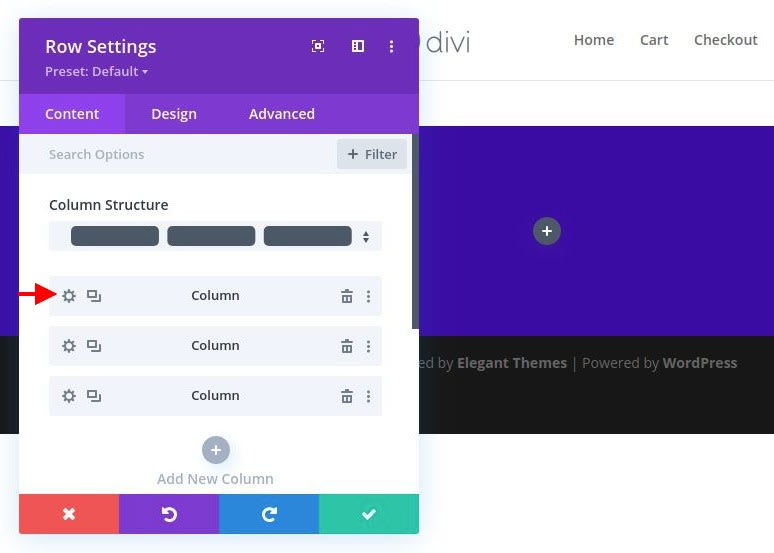
Ardından, 1. sütun ayarlarına gidin ve aşağıdaki seçenekleri değiştirin:

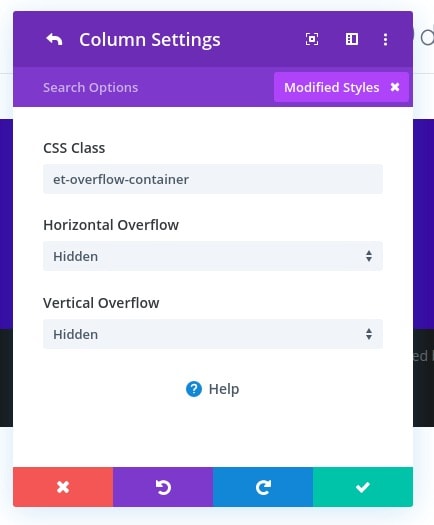
- CSS Sınıfı: et-overflow-container
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli
Oluşturacağımız kaplama öğelerinin üzerine gelme etkilerini tetiklemek için CSS Sınıfına ihtiyaç vardır. Gizli taşma, görüntüyü sütun kabının ötesine ölçeklendiren bir vurgulu etkiye sahip olacağımız için gereklidir.

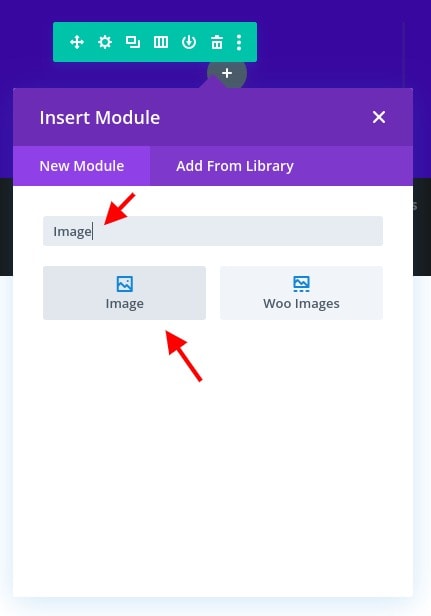
Görüntü Ekleme
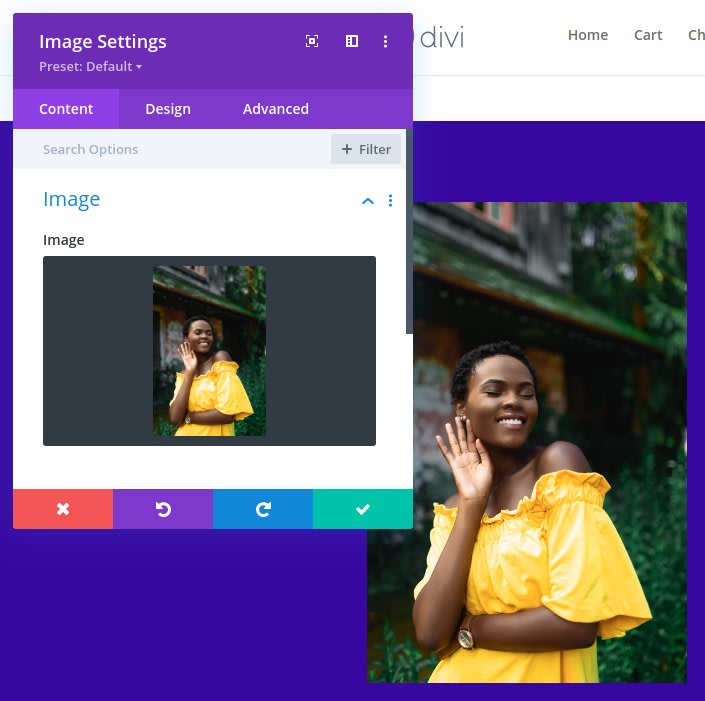
Artık bölüm, sıra ve sütun hazır olduğuna göre devam edin ve 1. sütuna yeni bir görüntü modülü ekleyin. Bu, kaplama tasarımlarımızın arkasındaki ana resim olacaktır.

Portrede olan bir görüntü yükleyin. Kabaca 1280 piksele 1920 piksellik bir tane kullanıyorum. Tüm tarayıcı boyutlarında sütunun tam genişliğini kaplayacak kadar geniş olduğundan emin olun.

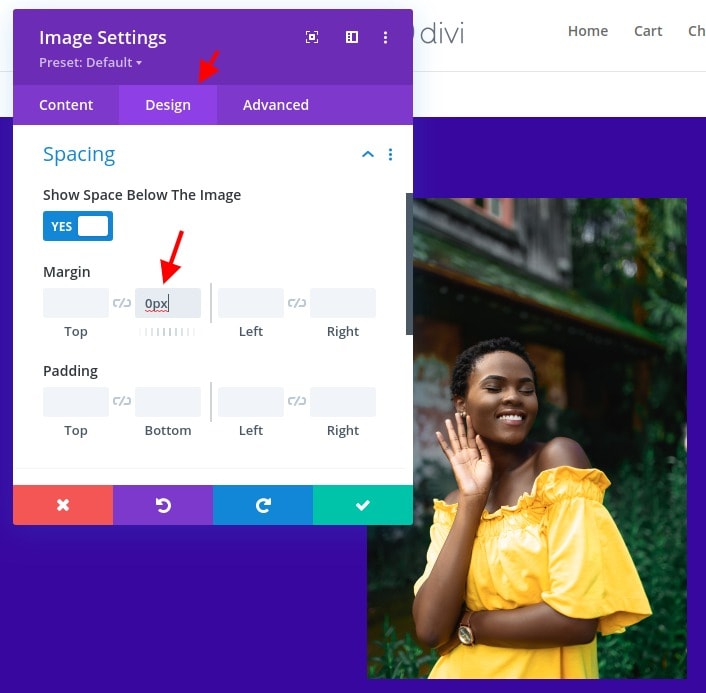
Tasarım sekmesinden aşağıdakileri değiştirin:
- Kenar boşluğu: 0 piksel alt

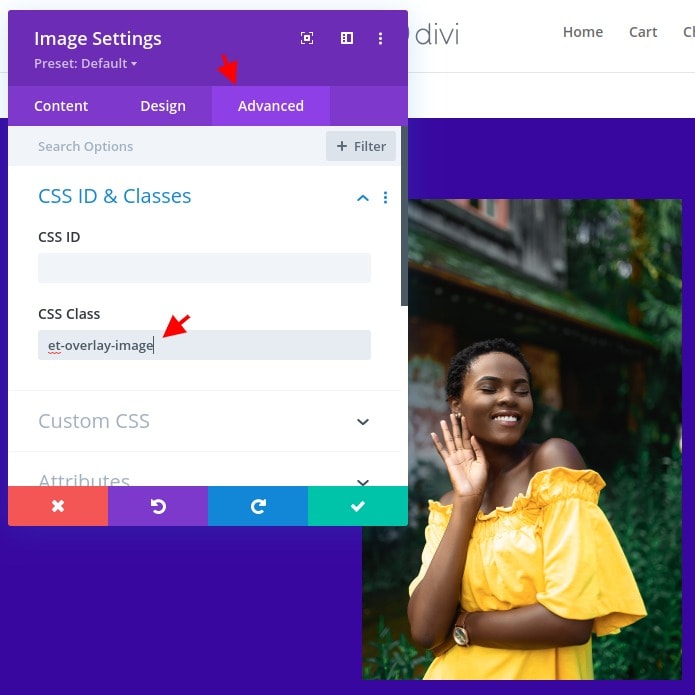
Gelişmiş sekmede, aşağıdaki CSS Sınıfını ekleyin:
- CSS Sınıfı: et-overlay-image

Bölücü Modül Kullanarak Görüntü Kaplama Rengini Seçme
Görüntü bindirme rengini oluşturmak için bir bölücü modül kullanacağız. Buradaki fikir, bölücüyü görüntünün üzerine mükemmel bir şekilde sığdırmak için sütunu kaplayan tam yükseklikte ve genişlikte tanımlayarak görüntünün üzerinde bir kapak oluşturmaktır. Bir kez ayarlandıktan sonra, kaplama rengini istediğiniz gibi elde etmek için ayırıcı modülün arka plan rengini ayarlayabilirsiniz.
Öyleyse önce görüntünün altına bir bölücü modül ekleyelim.
Ardından bölücüyü görüntünün üstünde görünecek şekilde mutlak olarak konumlandırın:
- Pozisyon: Mutlak

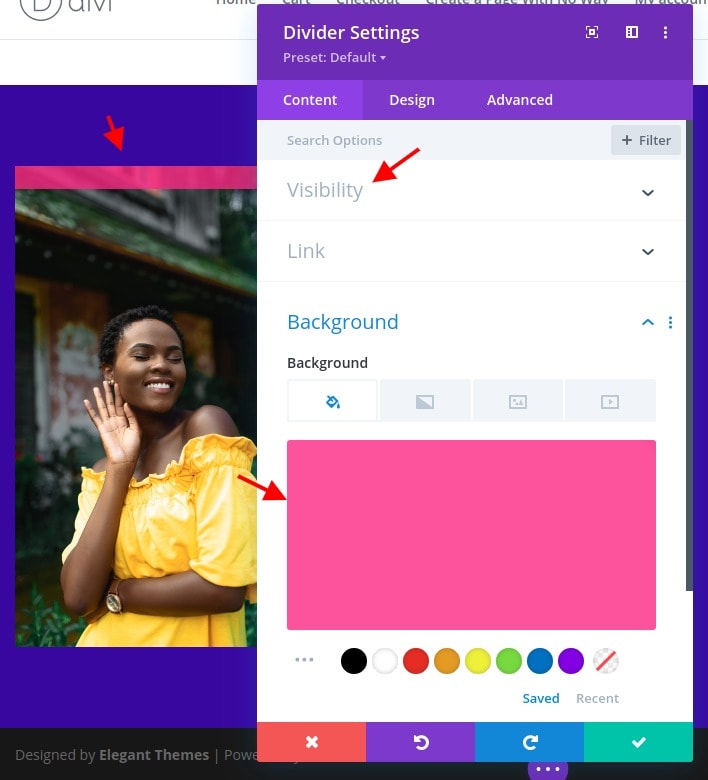
İçerik sekmesinde aşağıdakileri güncelleyin:
- Bölücüyü Göster: HAYIR
- Arka Plan Rengi: rgba (247,37,133,0,8)

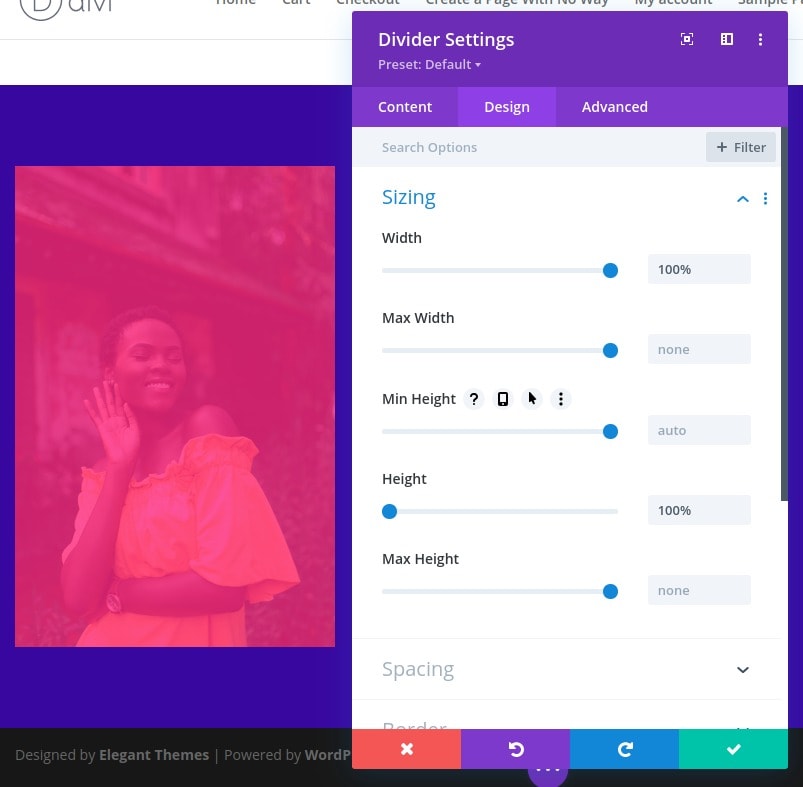
Ardından bölücünün yüksekliğini ve genişliğini değiştirin:
- Genişlik:% 100
- Yükseklik:% 100

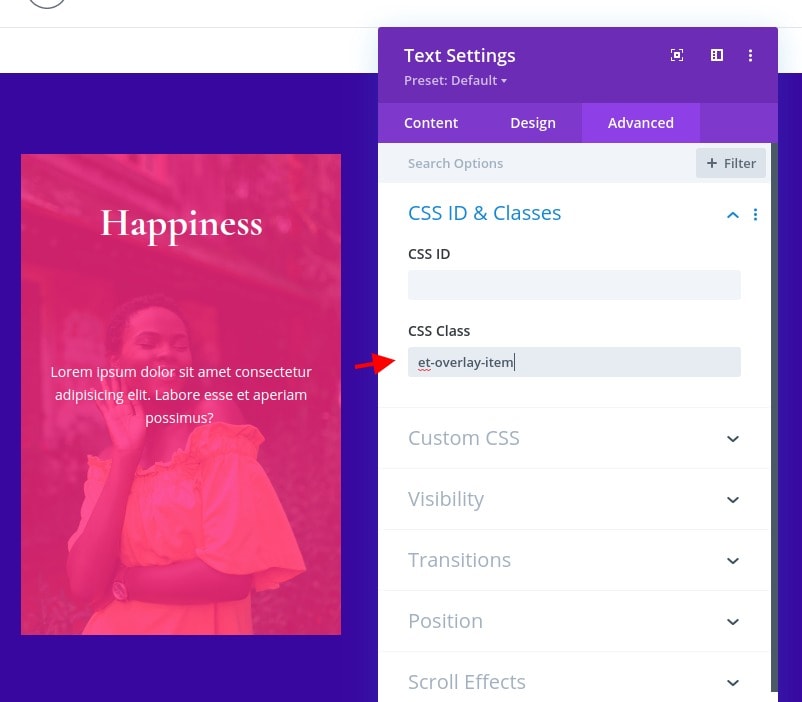
Tasarım tanımlandıktan sonra, ayırıcıya aşağıdaki CSS Sınıfını ekleyin:
- Et-overlay-öğesi
Uyarı: Bu sınıf, yalnızca üzerine gelindiğinde gösterilmesini istediğiniz tüm kaplama tasarım bileşenlerine eklenmelidir. Öğenin başlangıçta gizlenmesini istemiyorsanız kullanmayın.

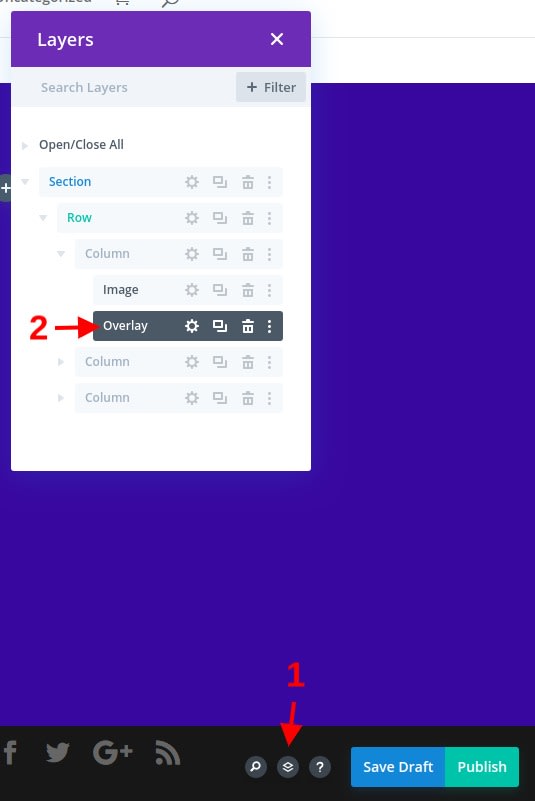
İsteğe bağlı olarak, bölücüyü, açıkça tanımlanabilir bir adla bir kaplamaya dönüştürülmüş olarak etiketleyebilirsiniz. Bu katmandan yapılabilir ve "Kaplama" kullanabilirsiniz.

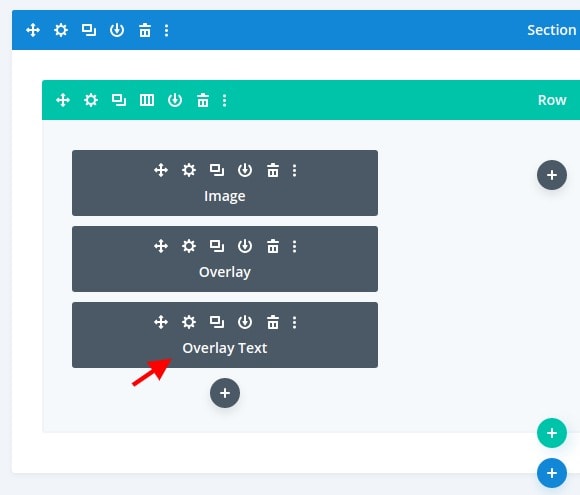
Kaplama Başlık Metnini Ekleme
Bölücü modülün altına yeni bir metin modülü ekleyin. Bu, bindirme başlık metnimiz olarak kullanılacak ve fareyle üzerine gelindiğinde görüntünün üst kısmında görünecektir.
İçeriği H2 başlığıyla değiştirin:
<h2>Happiness</h2>
Daha sonra başvurmak için metin modülünün etiketini de değiştirebilirsiniz.

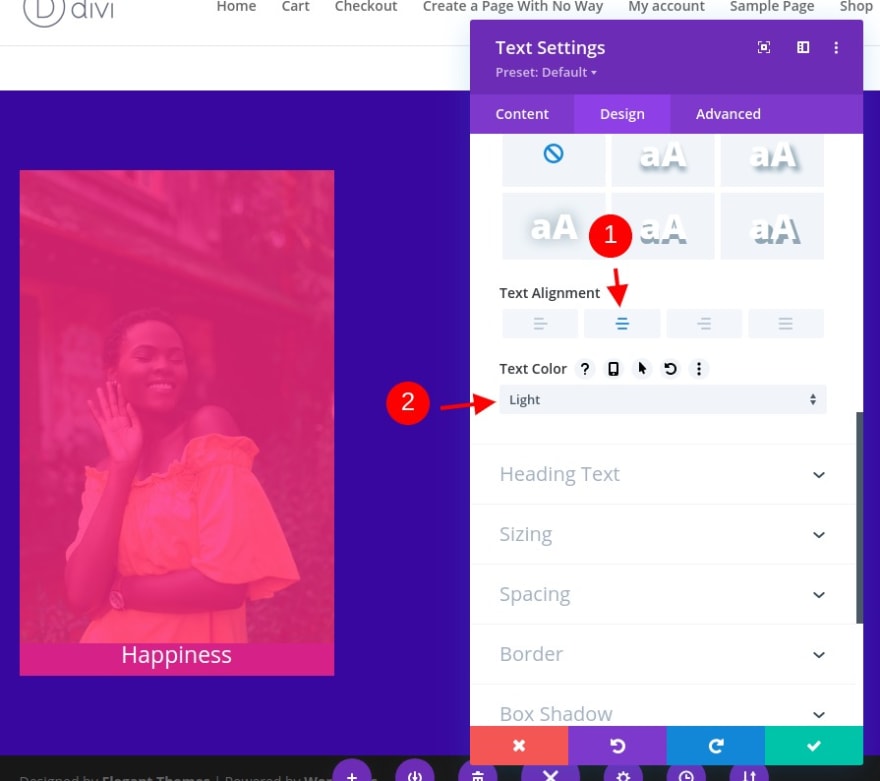
Metin tasarım ayarlarının altında şunu değiştirin:
- Metin Hizalama: Merkez
- Metin Rengi: Işık

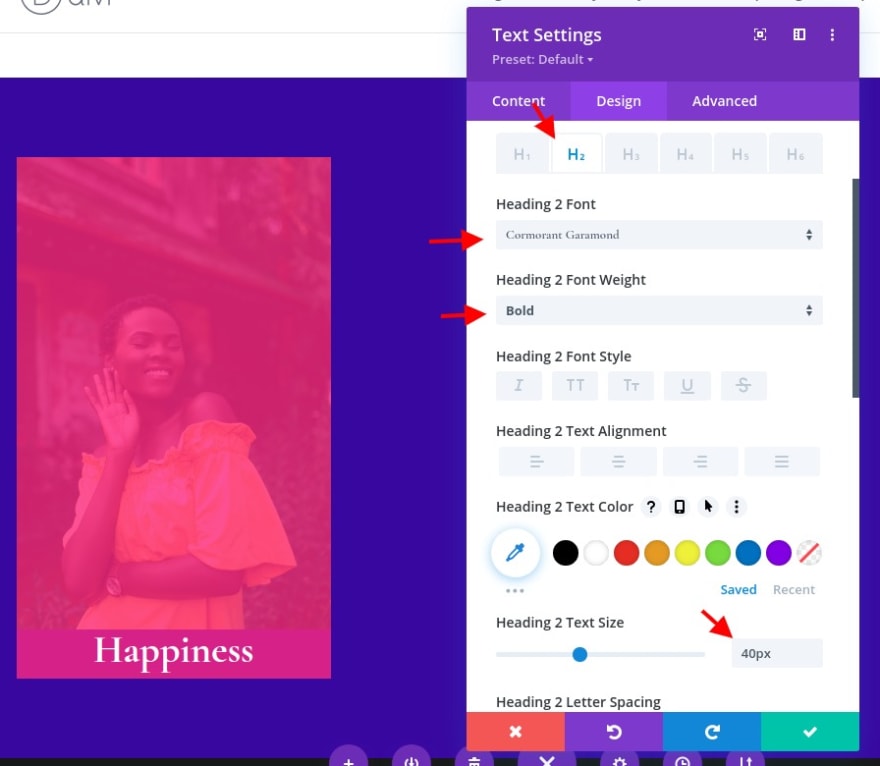
- Başlık 2 Yazı Tipi: Karabatak Garamond
- Başlık 2 Yazı Tipi Kalınlığı: Kalın
- Başlık 2 Metin Boyutu: 40px

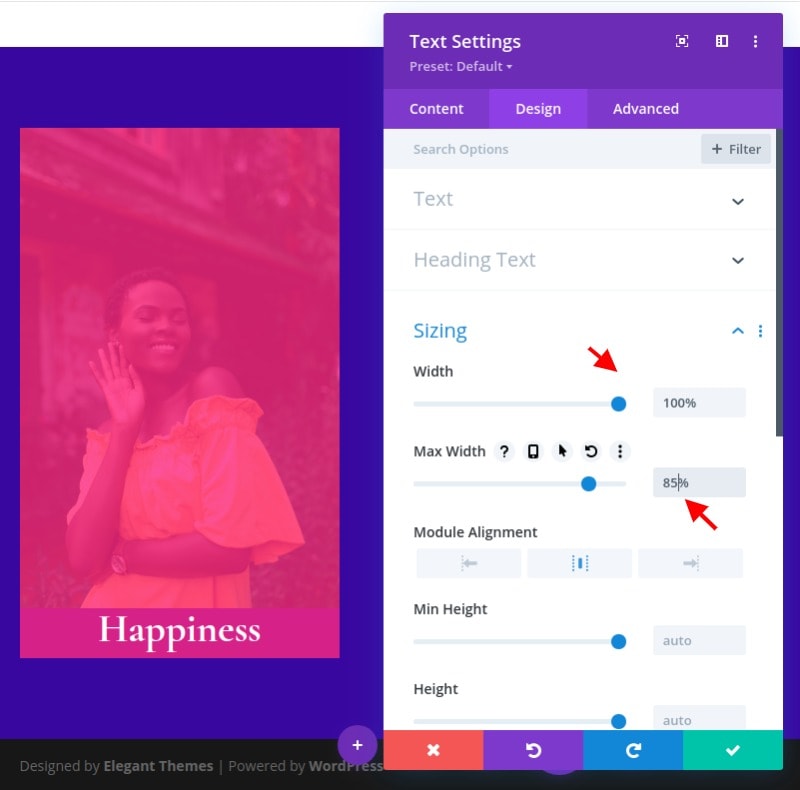
- Genişlik:% 100
- Maksimum Genişlik:% 85

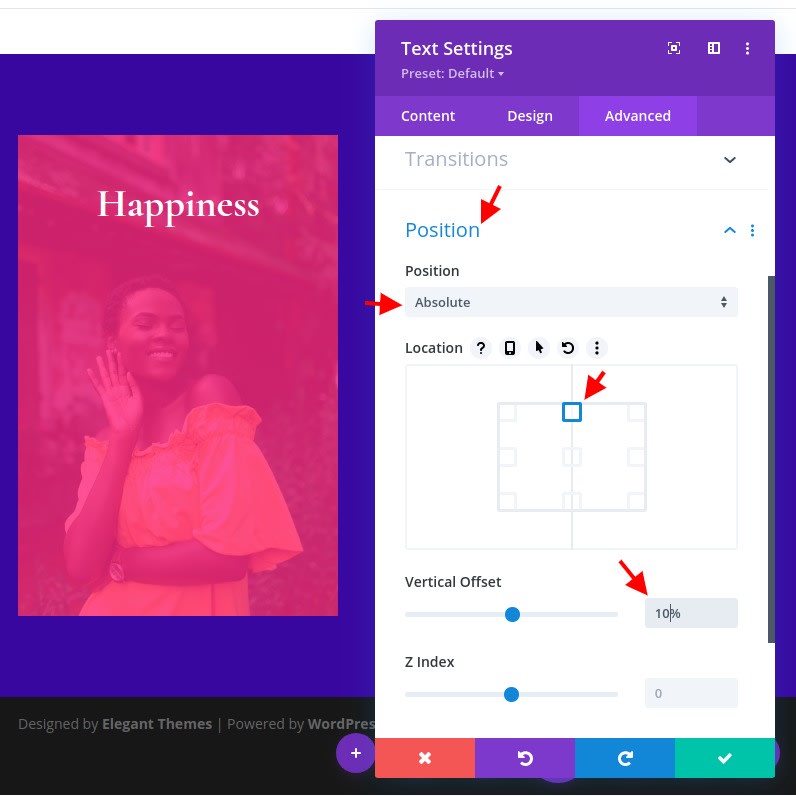
Gelişmiş sekmede, konumu aşağıdaki şekilde değiştirin:
- Pozisyon: Mutlak
- Konum: üst orta
- Dikey Ofset:% 10
Uyarı: Dikey çıkıntı, görüntünün en boy oranının boyutuna göre ayarlanması gerekebilir.

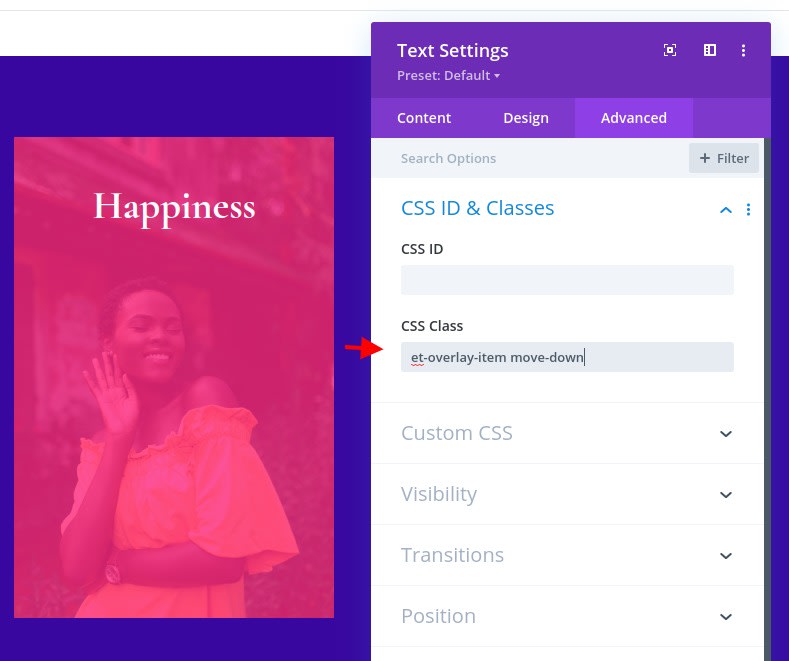
Ardından, metin modülüne aşağıdaki CSS Sınıflarını ekleyin:
- CSS Sınıfı: et-overlay-item aşağı taşıma
"Et-overlay-item" sınıfına ek olarak, fareyle üzerine gelindiğinde başlığı hafifçe aşağı taşımak üzere özel CSS kullanmak için ek bir "aşağı taşıma" sınıfı ekliyoruz.

Kaplama Gövde Metnini Oluşturma
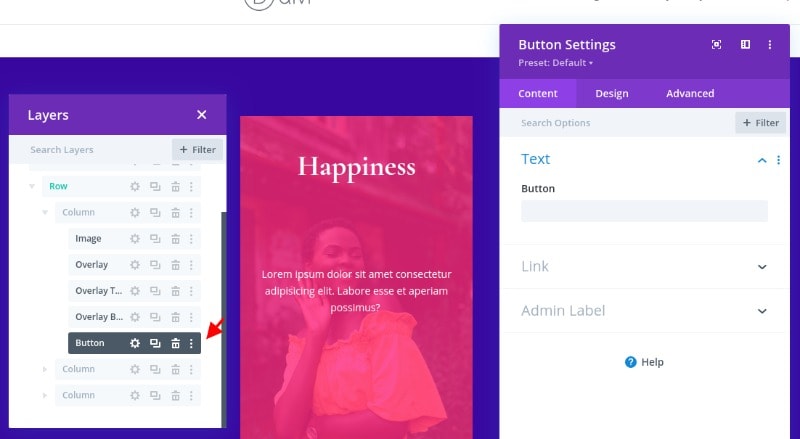
Kaplama metnini oluşturmak için, bindirme başlığı için kullanılan metin modülünü çoğaltabiliriz. Ayarları değiştirmeden önce bu modüle farklı bir etiket verelim. Bu sefer "Overlay Body" kullanacağız.

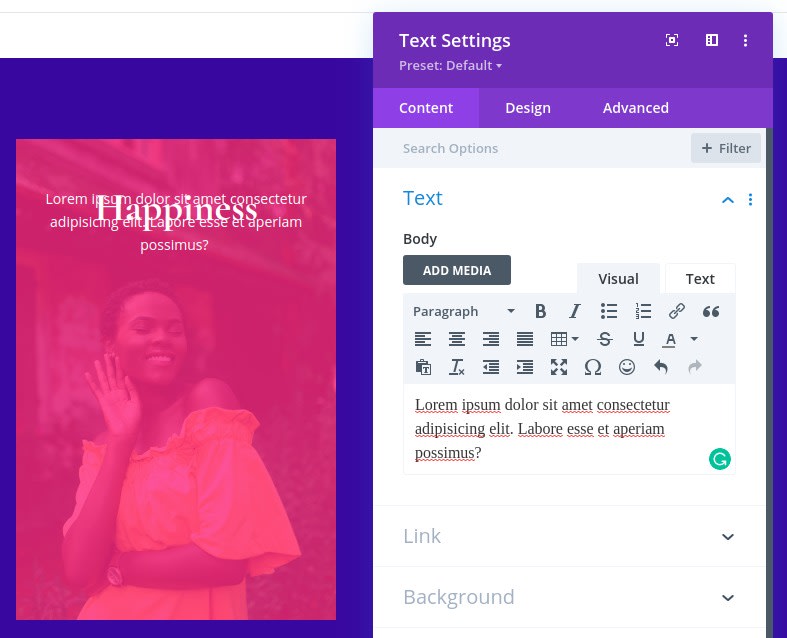
Yeni metin modülü için metin ayarlarını açın ve gövde içeriğini birkaç cümlelik paragraf metni ile güncelleyin.

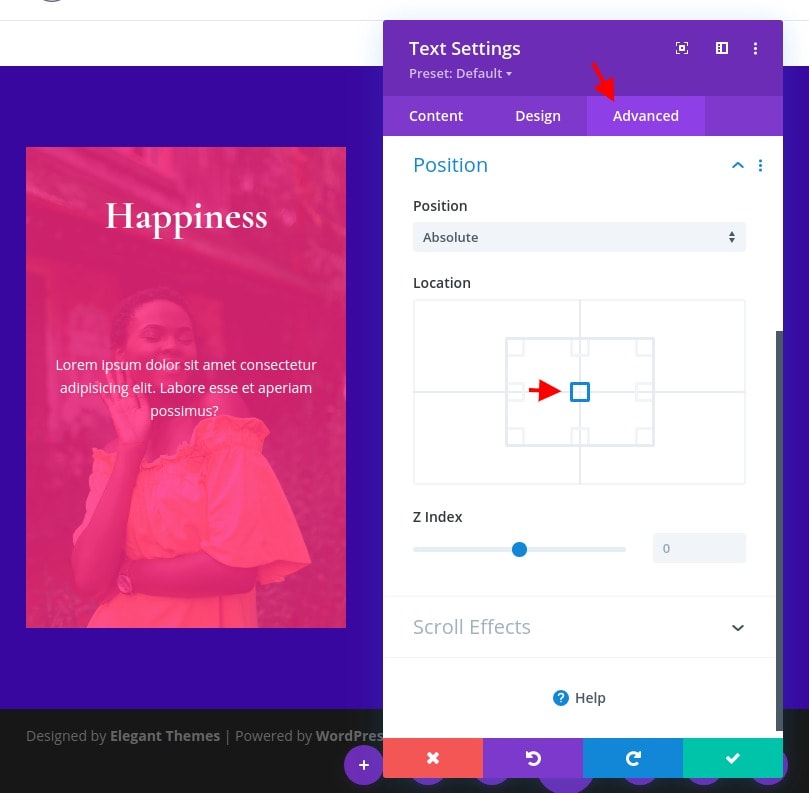
Gelişmiş sekmesinin altında, modülün mutlak konumunu merkez olarak değiştirin.

Bunun üzerine gelindiğinde (yalnızca görünür) hareket etmesini istemediğimizden, CSS Sınıfını yalnızca aşağıdakileri içerecek şekilde güncelleyin:
- CSS Sınıfı: et-overlay-item

Kaplama Düğmesinin Oluşturulması
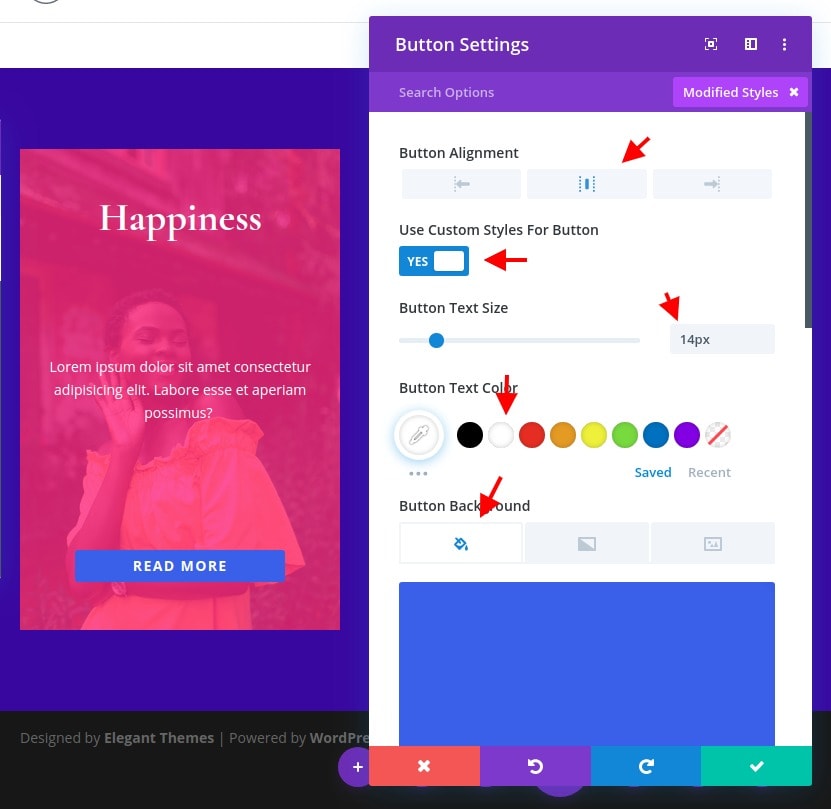
Bu görüntüdeki son bindirme öğesi düğme olacaktır. Düğmeyi oluşturmak için, "gövde metni" metin modülünün altına yeni bir düğme modülü ekleyin.

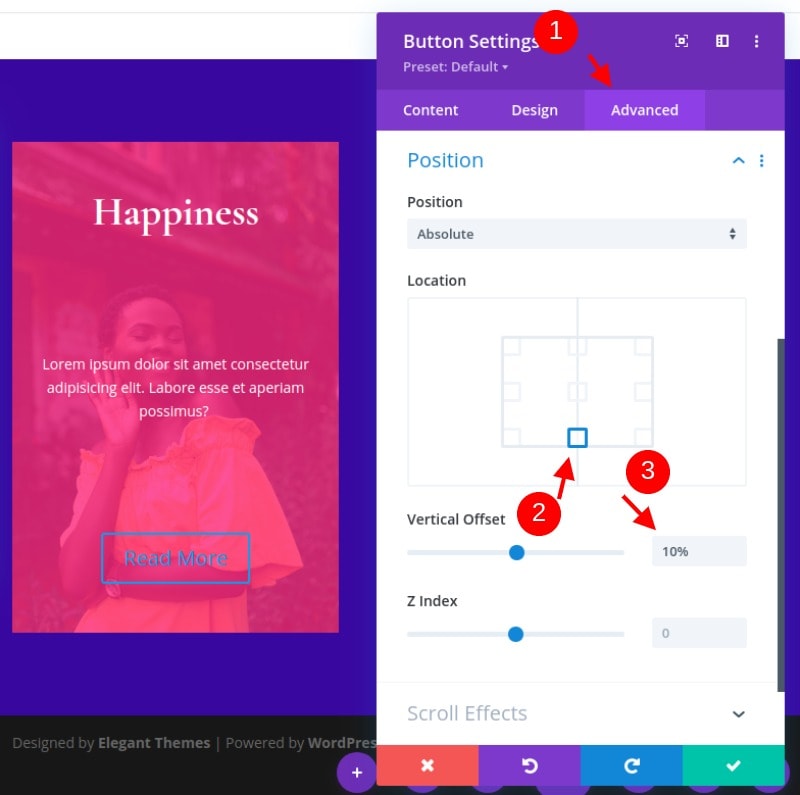
Tasarımı güncellemeden önce butonun konumunu şu şekilde değiştirelim:
- Pozisyon: mutlak
- Dikey Ofset:% 10

Şimdi düğme görüntünün alt kısmında ortalanmalıdır.
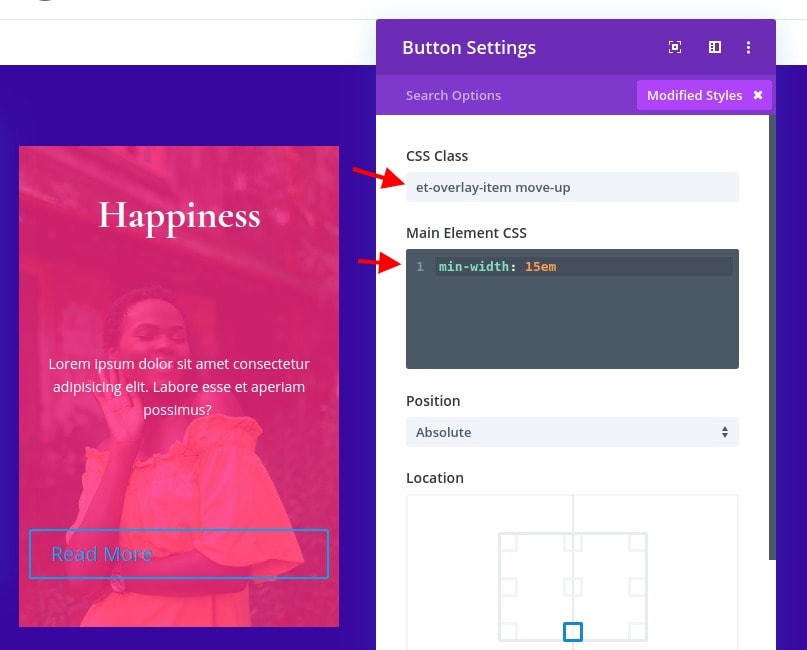
Gelişmiş sekmesindeyken, CSS Sınıfını güncelleyin ve Ana Öğeye aşağıdaki gibi bir özel CSS pasajı ekleyin:
- CSS Sınıfı: et-overlay-item hareketi
- Ana Öğe CSS: min-genişlik: 15em
Burada, üzerine gelindiğinde hafifçe yukarı hareket ettirmek için düğmeye ek bir sınıf eklendiğini unutmayın. Bu, üzerine gelindiğinde başlık metninin aşağı doğru hareketini tamamlayacaktır.

Ardından aşağıdaki tasarım ayarlarını güncelleyin:
- Düğme Hizalama: Merkez
- Düğme Metin Boyutu: 14px
- Düğme Arka Plan Rengi: # 4361ee
- Düğme Kenarlık Genişliği: 0px
- Düğme Harf Aralığı: 0.1em
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: TT
- Dolgu: 0.8em üst, 0.8em alt, 0px sol, 0px sağ

Özel Kod Modülü ile Tamamlama
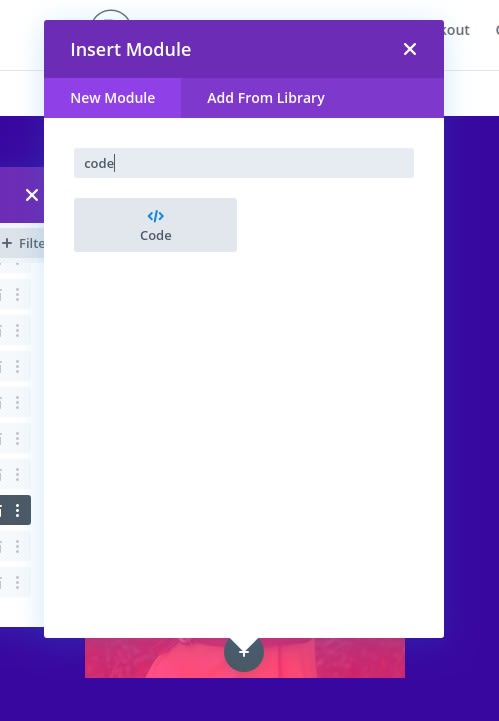
Diğer sürüme geçmeden önce, üzerine gelme efekti eklemek için biraz CSS ekleyelim. Bunu yapmak için düğmenin altına bir kod modülü ekleyin.

Ardından aşağıdaki CSS'yi kod içeriğinin içine yapıştırın. Kodu gerekli komut dosyası etiketlerine sarmayı unutmayın.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

CSS'yi gerektiği gibi nerede ayarlayabileceğinizi anlayabilmeniz için kodda bazı yorumlar var.
Diğer Bölümler İçin Sütunu Çoğaltma
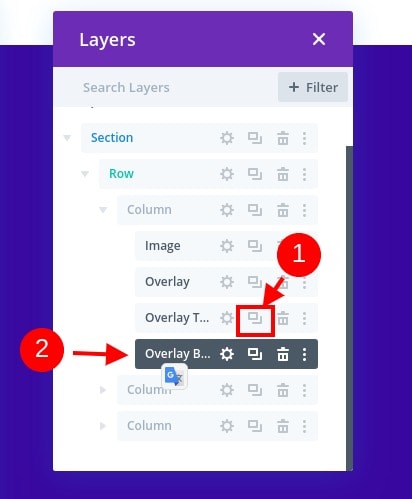
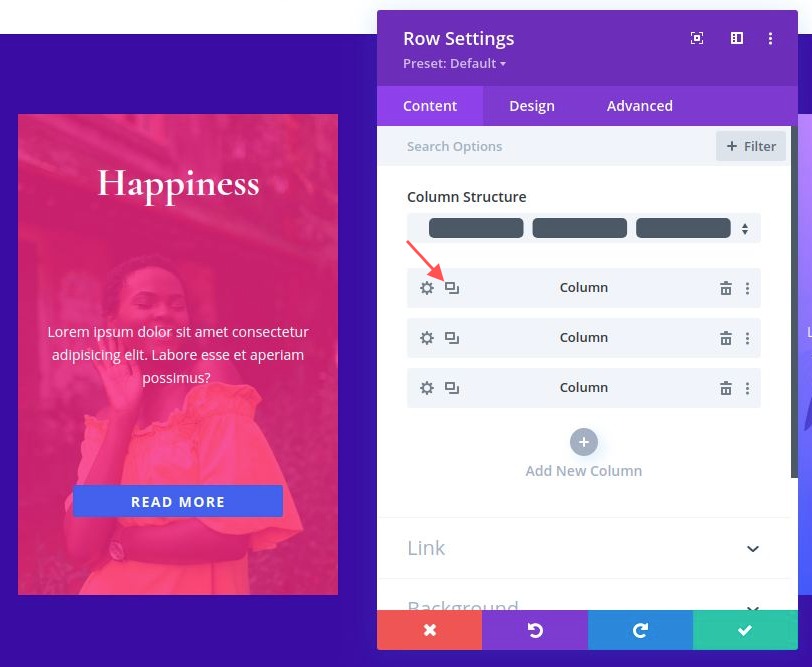
Halihazırda çalışacak iki ek boş sütunumuz olmasına rağmen, tüm sütunu kopyalayarak ilk sütundaki tüm modülleri ve tasarımı yeni bir sütuna aktarmak daha kolaydır. Bunu yapmak için, katman kalıbını açın, iki boş sütunu silin ve ardından görüntü bindirme tasarımını içeren sütunu iki kez çoğaltın. Aynı tasarıma sahip toplam üç sütununuz olmalıdır.

Sütun 2 ve 3'e uygulayacağınız renk kümesinin ne olduğuna karar vermenize izin vereceğim. Nihai sonucun ne olduğunu görmeyelim.
Nihai sonuçlar
Artık üç tasarımımız tamamlandığına göre (umarız kalan 2 sütunun tasarımını değiştirmişsinizdir), tasarımlarımızın nihai sonuçlarına göz atalım.
Özet
Bir görüntü bindirme oluşturmak aslında İki ile mümkündür. Divi oluşturucu ile görsel olarak oluşturabileceğiniz sayısız tasarım vardır ve bazı vurgulu efektleri uygulamak yalnızca küçük bir miktar özel CSS gerektirir.





