Sayfalandırmayı kullanarak web sitenizin gezinmesini iyileştirin ve sayfa içeriğinizi basit tutun. Birkaç blog makalesi tek bir sayfada görüntülenebilir ve kullanıcının isterse daha fazlasını görmesine izin vermek için bir bağlantı sağlanabilir. Divi , sayfalandırma eklemeyi kolaylaştırır. Divi Blog modülünüze sayfalama eklemek bu yazıda ele alınacaktır. Ayrıca, sayfanızın tasarım ihtiyaçlarına göre nasıl stil oluşturacağınızı da göstereceğiz.

Şimdi başlayalım.
Sayfalandırma Nasıl Çalışır?
İçeriği sayfalara ayırma ile blog beslemesi gibi sayfalara böler. Sayfalandırma bağlantıları, kullanıcının tüm içeriği bir kerede görüntülemek yerine sayfalar arasında hareket etmesine izin verir.

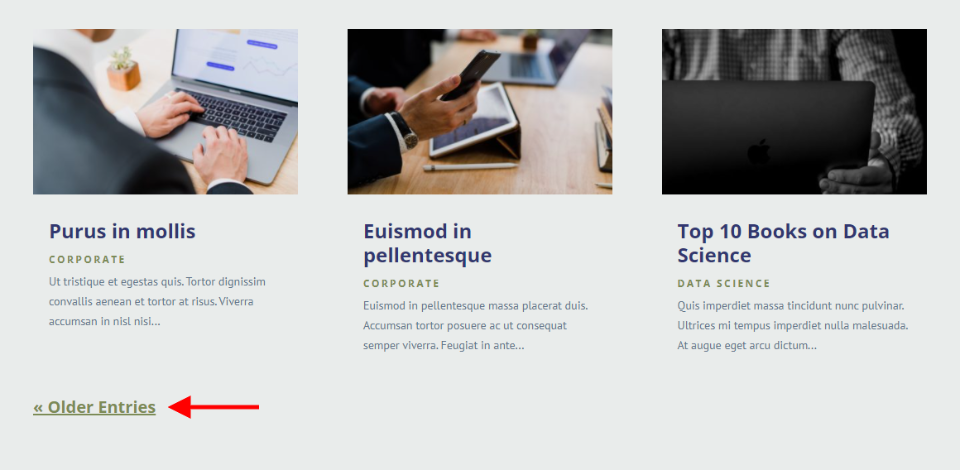
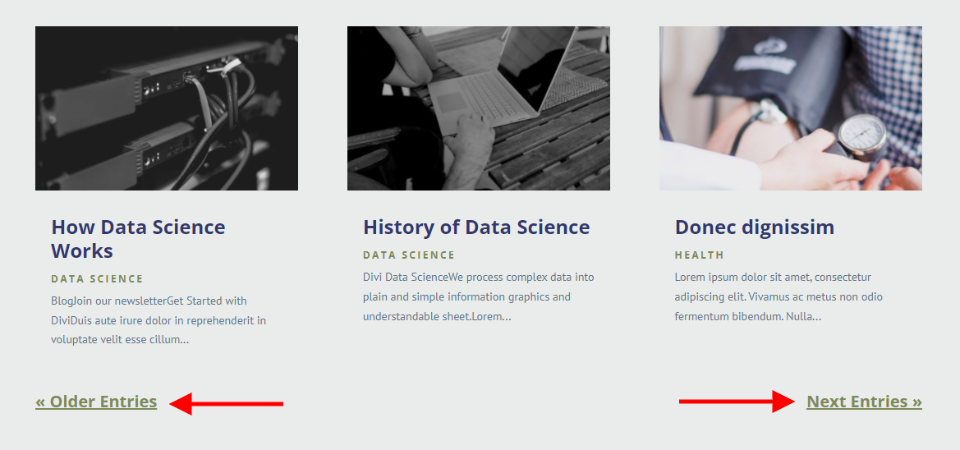
Divi Blog modülündeki Blog beslemesinin altında, kullanıcıların önceki ve sonraki blog girişi kümesi arasında geçiş yapmasına olanak tanıyan bağlantılar vardır. Tüm gönderilerinizi aynı anda ekrana koymak istemiyorsanız bu sizin için iyi bir seçenek.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Sayfalandırma özelliğini kullanarak kullanıcıların sitenin gönderileri arasında ileri ve geri kaydırma yapması mümkündür. Blog modülünü kullanıyorsanız sayfalandırmaya erişilebilir. Örnek olarak, bu modül kullanılarak öne çıkan bir gönderi görüntülenebilir. Blog modülünde bir gönderi veya proje gibi bir besleme görüntülendiğinde, sayfalama kullanılmalıdır. Nedenini keşfetmek için çok sayıda Blog modülü içeren bir sayfaya bakın.
Sayfalandırma için Çoklu Modül
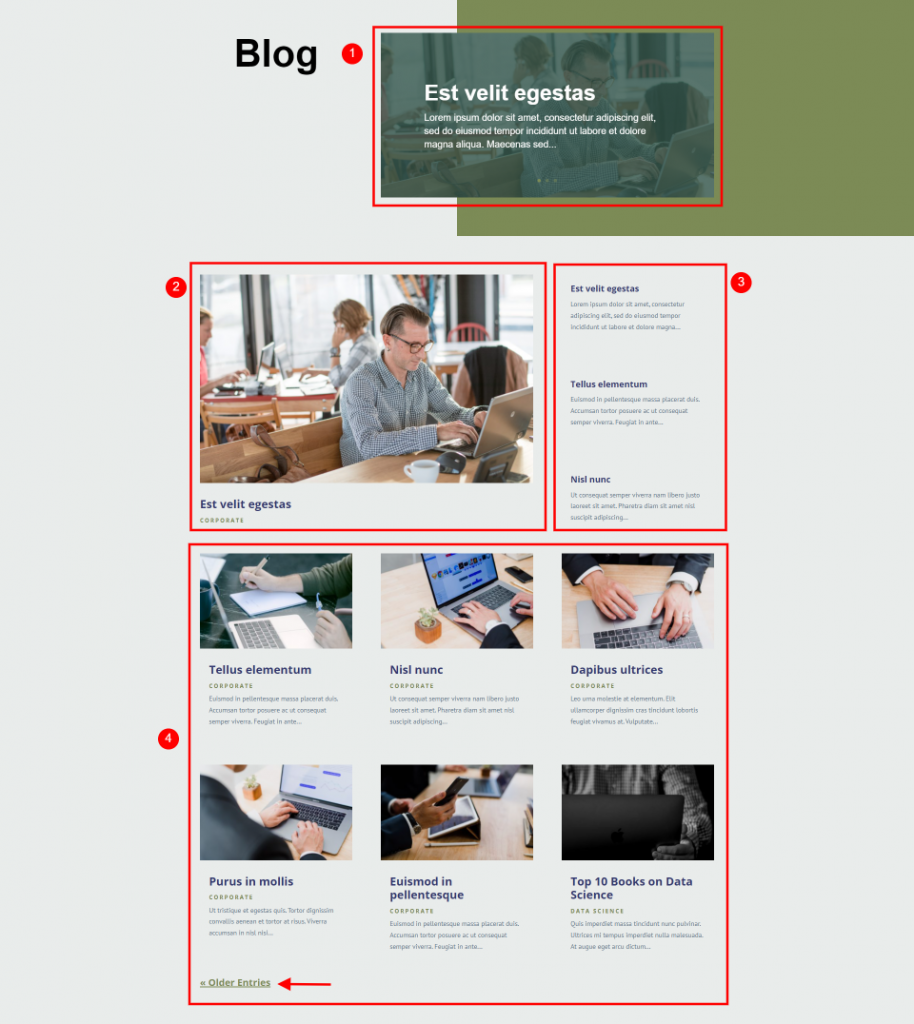
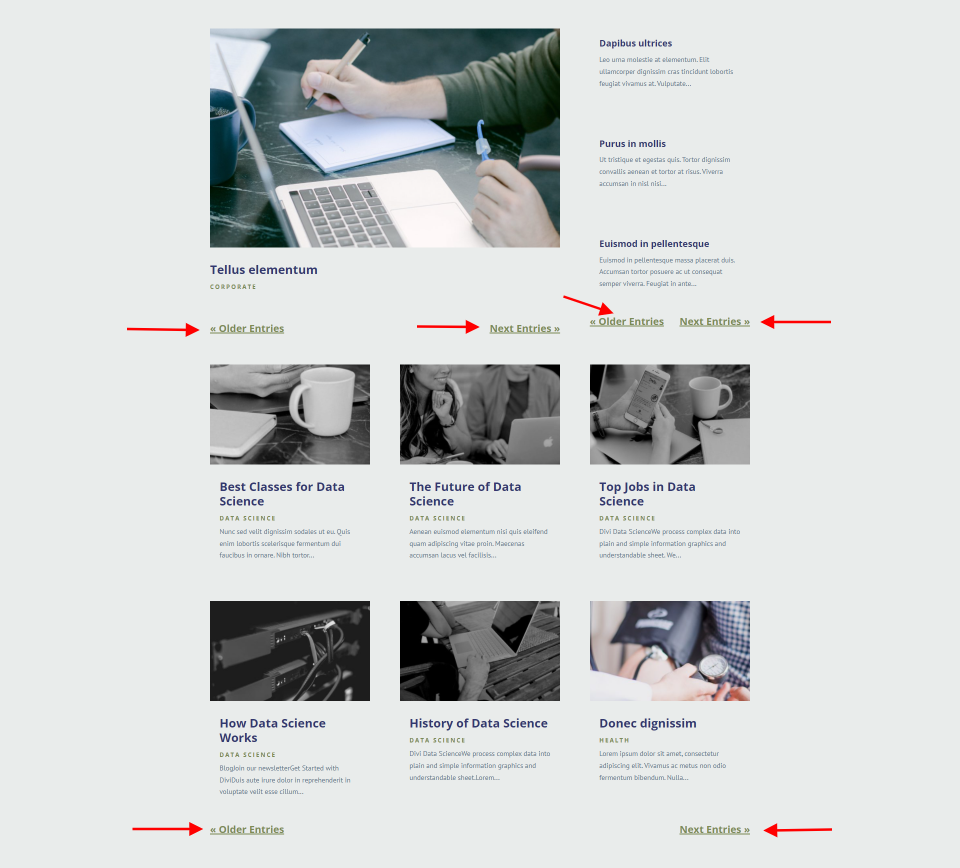
Flooring Layout Pack'in blog sayfası yukarıda görülüyor. Bu tasarımda dört blog bölümü bulunmaktadır. Yeni başlayanlar için Blog Slider modülüne erişiminiz olacak. Sonraki üçünü bir blog modülü takip eder. İlk ikisinde bir kahraman kurduk. Bunların sayfa numarası yok. Sayfalandırma bağlantıları dördüncü Blog modülünde bulunabilir. Bu URL şu anda yalnızca Blog modülü için geçerlidir.
Sayfalandırma, tüm siteyi değil, yalnızca Blog modülündeki gönderileri etkiler. Birden fazla Blog modülünüz varsa, sayfadaki diğer Blog modüllerinde herhangi bir değişiklik olmayacaktır.
Başlangıçta, bazı insanlar bu konuda endişeli olabilir. Tüm sayfanın değiştirilme olasılığı vardır. Bu modüller birbirinden yeterince farklı görünüyorlarsa onlar için anlamlı olacaktır. Ancak, blog besleme bölümünde yeni içerik varsa kahraman kısmı etkilenmez. Tasarım boyunca dağılmışlar.

Bu örnekteki Blog modüllerinin her birine sayfalama eklenmiştir. Bu nedenle, tasarımın kullanıcı deneyimi (UX) korkunç bir düzeye geriledi. İşleri basit tutmak için sayfalandırma yalnızca ana blog beslemesine uygulanmalıdır. Dergi tarzı bir düzen kullanmıyorsanız, sayfalandırma çok sayıda Blog modülüyle çalışmayacaktır.

Navigasyon & Sayfalandırma Arasındaki Fark
Blog modülünün sayfalandırması, Gezinme Sonrası modülünün sayfalarından farklıdır. Çok ortak noktaları var, ancak değiştirilemezler.

Blog modülünde sayfalandırma için birkaç kolay seçenek vardır. Post Navigation özelliğini kullanarak bir blog gönderisinden diğerine atlayabilirsiniz. Bazı büyüleyici özellikleri var, ancak blog sayfasından ziyade blog makalelerinde veya blog yazısı şablonlarında kullanılması gerekiyor.
Divi Blog modülünün nasıl etkinleştirilip devre dışı bırakılacağı dahil sayfalandırma ayarlarına bir göz atalım.

Sayfalandırmayı Etkinleştir
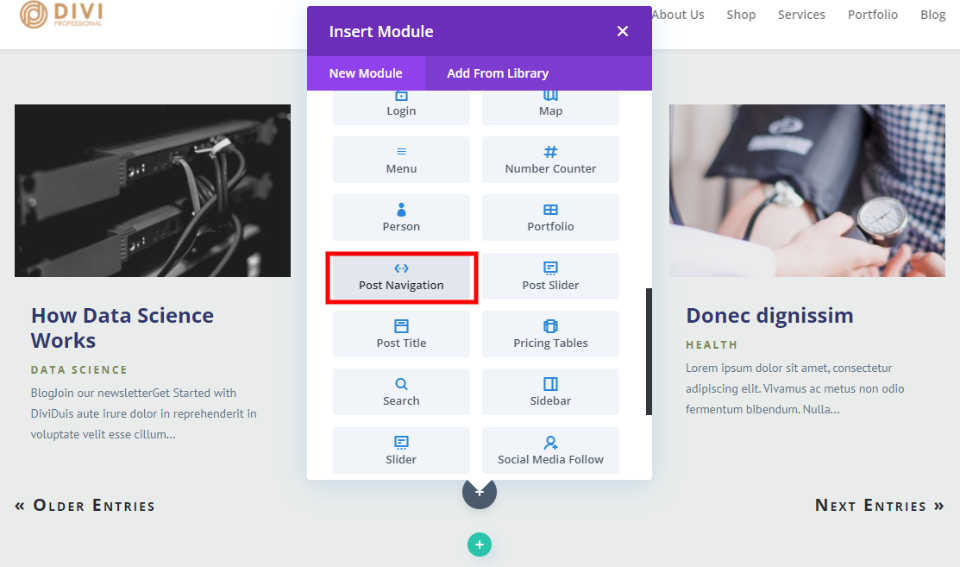
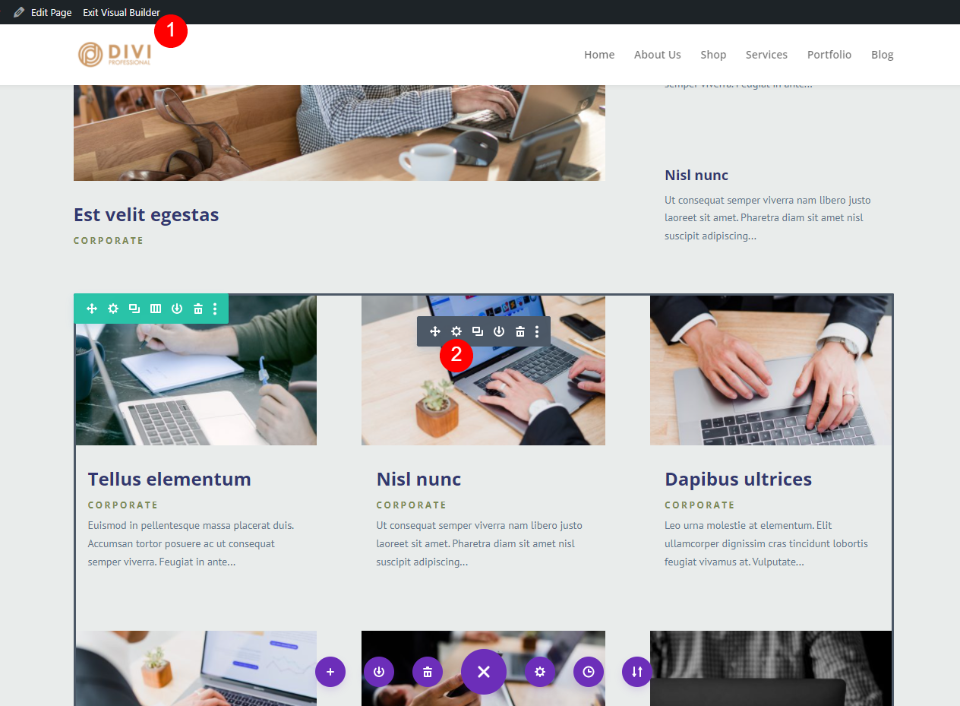
Sayfa gezintisi, Blog modülünüzün sayfasının en üstünde Visual Builder etkinleştirilerek etkinleştirilebilir. Sayfanın sağ tarafındaki dişli çark simgesini tıklayarak Blog modülünüzün ayarlarını açın.

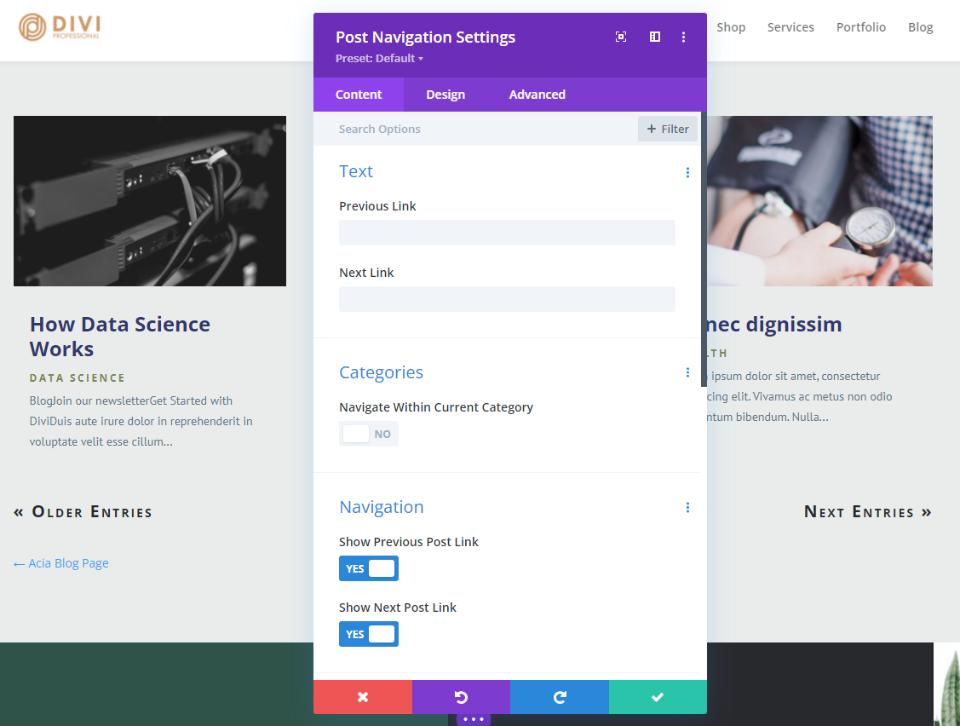
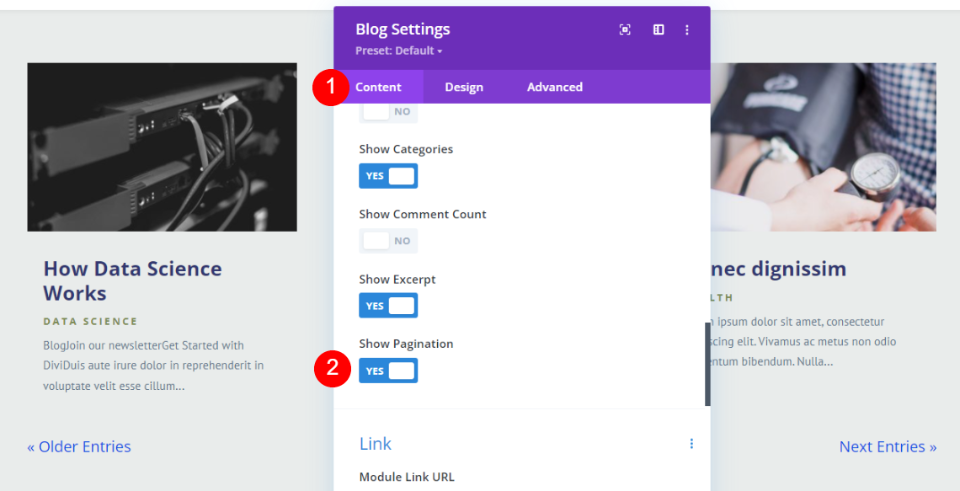
İçerik sekmesi altındaki Öğeler'e ilerleyin. Burada etkinleştirmeniz veya devre dışı bırakmanız için çeşitli seçenekler mevcuttur. Sayfalandırmayı etkinleştirmek için listenin sonunda Sayfalandırmayı Göster'i seçin ve Evet'e tıklayın.
- Sayfalandırmayı Göster: Evet

Stil Sayfalandırma Metni
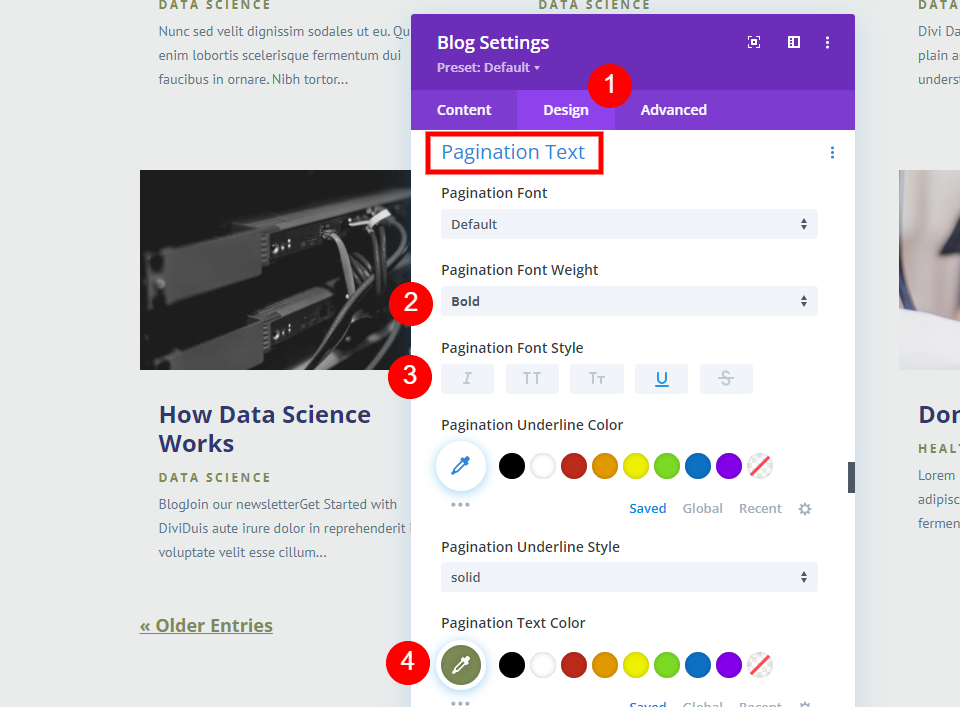
Blog modülünün seçeneklerinde Tasarım sekmesini seçin, ardından Sayfalandırma bölümünün altındaki Sayfalandırma'ya gidin. Bu gösterimin amaçları için varsayılan yazı tipini kullanacağız.
- Yazı Tipi: Varsayılan
- Ağırlık: Kalın
- Stil: Altı çizili
- Renk: #7c8b56

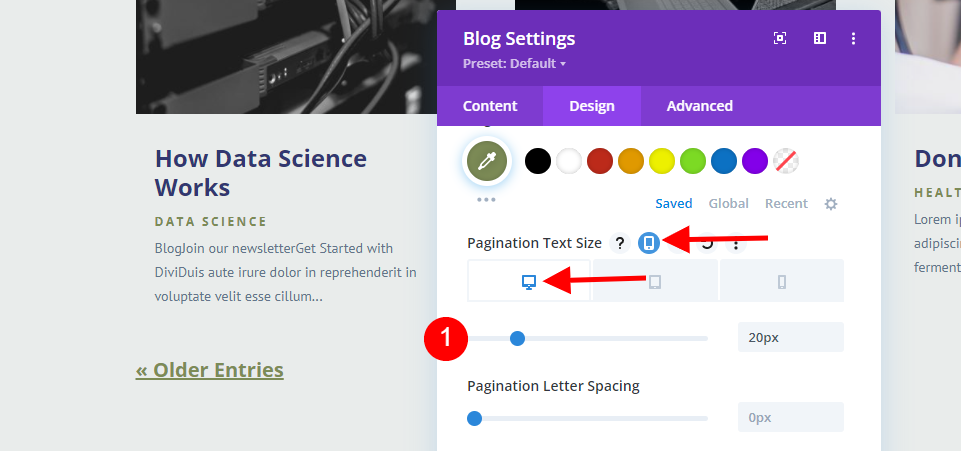
Her ekran tipinin yazı tipi boyutu ayrı ayrı ayarlanacaktır. Başlamak için, imlecinizi Sayfalandırma Metin Boyutu başlığının üzerine getirerek Ekran simgesini tıklayın.
- Masaüstü Sayfalandırma Metin Boyutu: 20px

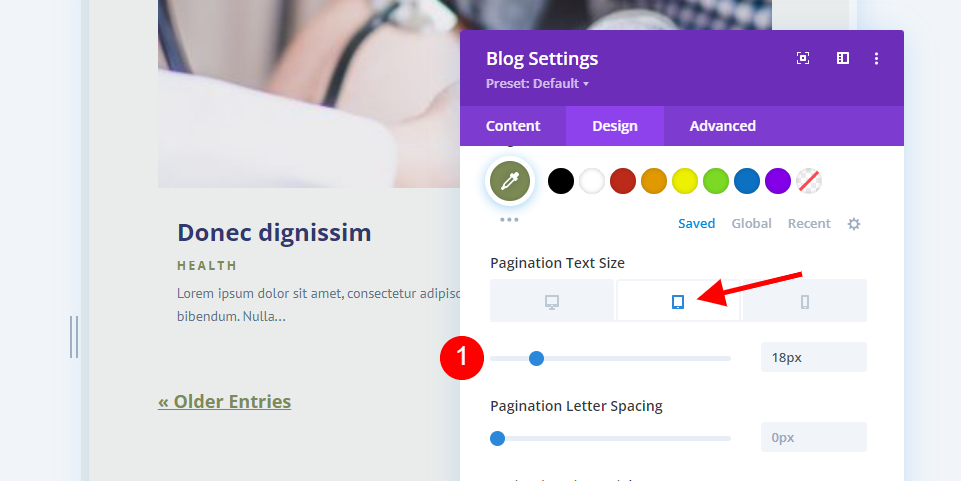
Bunu takiben, Tablet simgesine tıklayın ve Boyutu 18px olarak değiştirin.
- Tablet Sayfalandırma Metin Boyutu: 18px

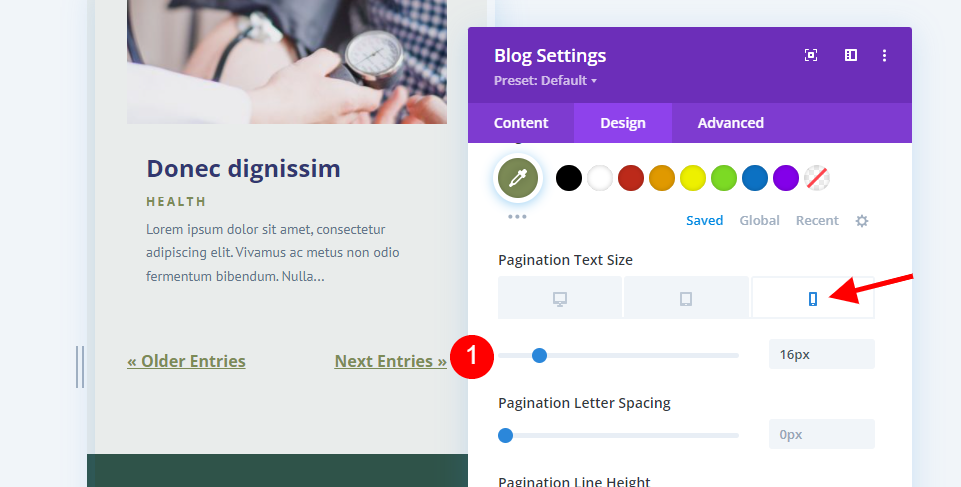
Artık Telefon simgesini seçerek Yazı Tipi Boyutunu 16 piksele ayarlayabilirsiniz.
- Telefon Sayfalandırma Metin Boyutu: 16px

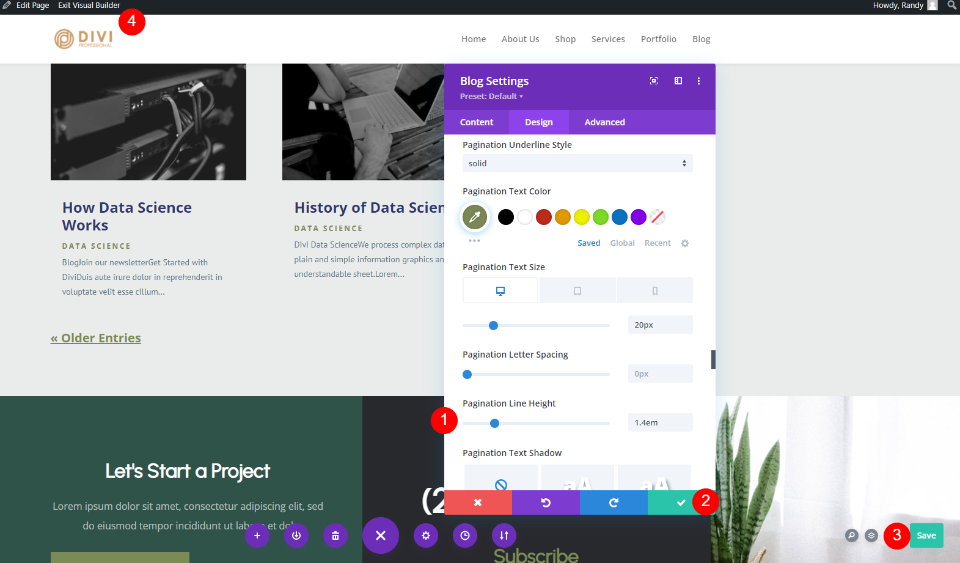
Satır Yüksekliği 1.4em olarak ayarlanmalıdır. Visual Builder'ı kaydedip çıktıktan sonra modülü kapatabilirsiniz.
- Çizgi Yüksekliği: 1.4em
Sayfalandırmanın tasarımımıza aitmiş gibi görünmesi için gereken tek şey bu. Sayfalandırma Metni stilinin birkaç örneğine daha göz atacağız. Düzen ve estetik yönlerde birkaç değişiklik yapılacak, ancak genel tasarımı koruyacağız.

Alternatif Sayfalandırma Metin Stili
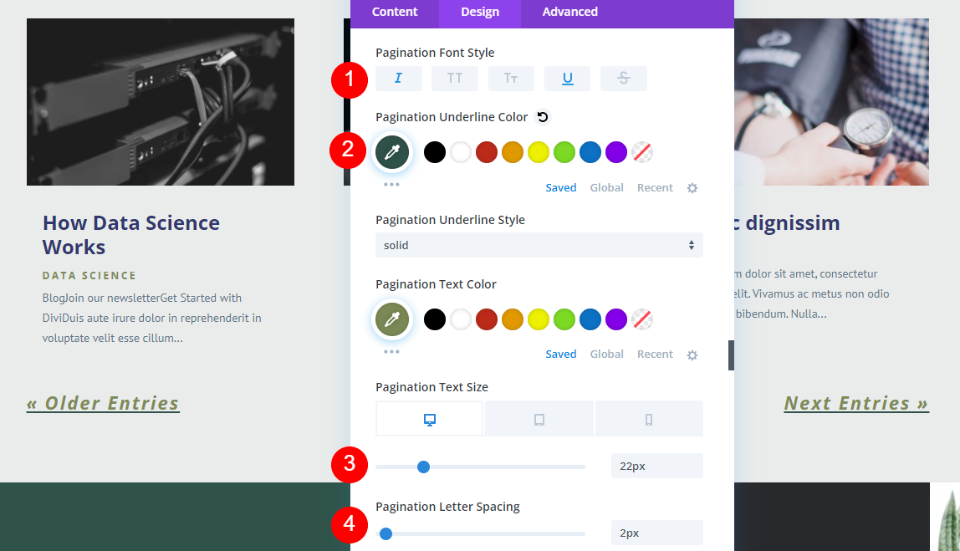
Bu sefer sadece birkaç şeyi düzelttim. İtalik, seçilen yazı tipi stilidir. Alt Çizgi Rengi, altbilginin arka plan rengiyle eşleşmesi için #2f5349 olarak güncellendi. Sonuç olarak, parçanın geri kalanına kıyasla öne çıkıyor. Metin artık 22 piksel yazı tipi boyutuna sahip ve harf aralığı 2 piksel artırıldı. Tıpkı son örnek gibi.
- Stil: İtalik, Altı Çizili
- Alt Çizgi Rengi: #2f5349
- Masaüstü Metin Boyutu: 22px
- Harf Aralığı: 2px

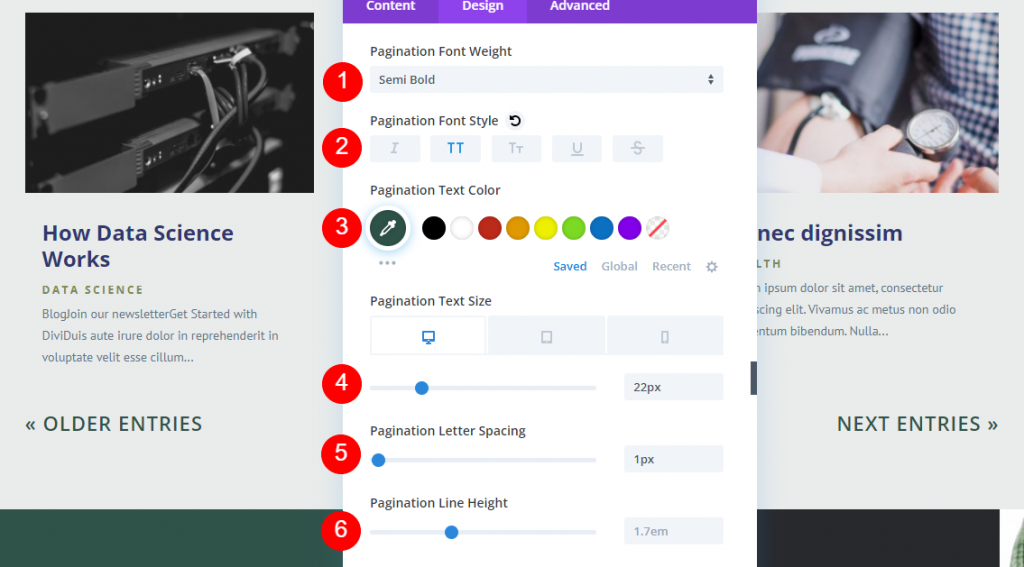
Bunun için #2f5349 yazı tipi rengine sahip yarı kalın bir yazı tipi, ayrıca 22 piksel yazı tipi boyutu ve 1,7em satır yüksekliği seçilmiştir. Önceki örneklerin aksine, bu sayfalama daha çağdaş bir his veriyor.
- Ağırlık: Yarı Kalın
- stil: TT
- Yazı Tipi Rengi: #2f5349
- Masaüstü Metin Boyutu: 22px
- Harf Aralığı: 1px
- Çizgi Yüksekliği: 1.7em

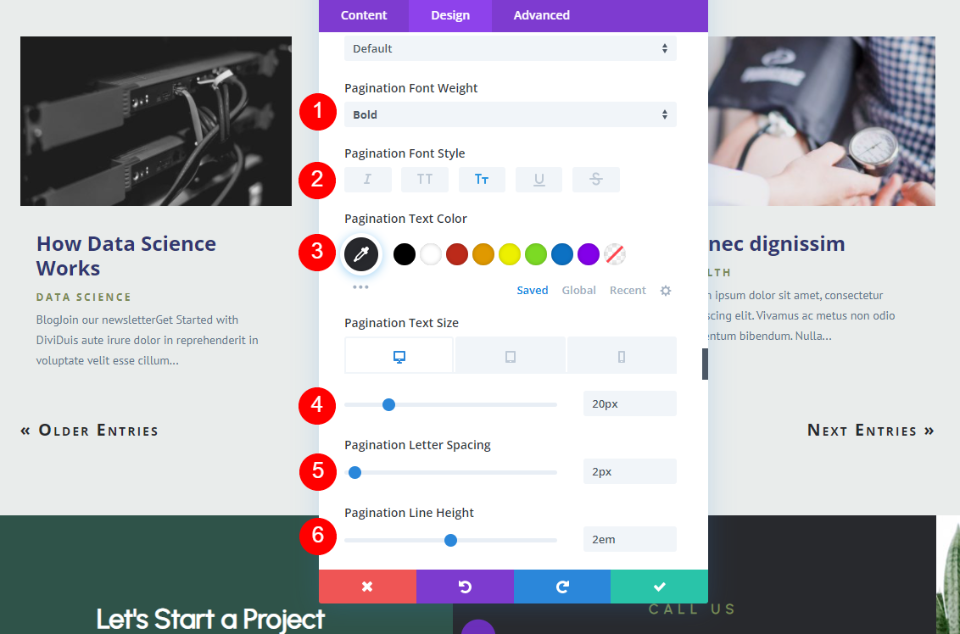
Bu örnek için yazı tipi ağırlığı Kalın olarak artırılmıştır. Kapaklar, daha önce olduğu gibi artık hem büyük hem de küçük boyutlarda kullanılmaktadır. Yazı tipi rengi, alt bilgideki CTA'dan koyu gri olan #28292d'dir. Yazı tipi boyutum 20 piksele, harfler arasındaki boşluk 3 pikselden 2 piksele düşürüldü. Kalın, önerilen ağırlıktır.
- Stil: Büyük ve Küçük Büyük Harfler
- Yazı Tipi Rengi: #28292d
- Masaüstü Metin Boyutu: 20px
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 2em
Bu küçük ince ayarlar, ürünün genel görünümü üzerinde büyük bir etkiye sahip olabilir. Sizin için en uygun olanı bulmak için çeşitli düzenler denemelisiniz.

Son düşünceler
Bu, Divi Blog modülünün sayfalandırma seçeneklerine bakmamızı tamamlıyor. Sayfalandırma kullanımı, bir web sitesinin sayfalarını düzenli ve düzenli tutmaya yardımcı olur. Kullanıcılar, blog gönderilerinizin yalnızca bir bölümünü görüntüleyerek kolayca ek içerik elde edebilir. Bağlantıların sade olup olmaması önemli değil; bunları tasarımınıza uyacak şekilde özelleştirebilirsiniz.





