Divi bize web sitelerimizi çeşitli şekillerde dekore etmek için büyük bir fırsat sunuyor ve Divi'de gerçekten çarpıcı tasarımlar yaratabilecek birçok seçenek var. Logonuzun birincil ve ikincil menü çubuğunda duracağı bir başlık oluşturmayı hiç düşündünüz mü? Pekala, bugün öğreneceğimiz şey bu. Başlığınızı göstermenin yenilikçi bir yolu. Öyleyse daha fazla zaman kaybetmeyelim ve bunu nasıl yapacağımızı görelim!

gizli zirve
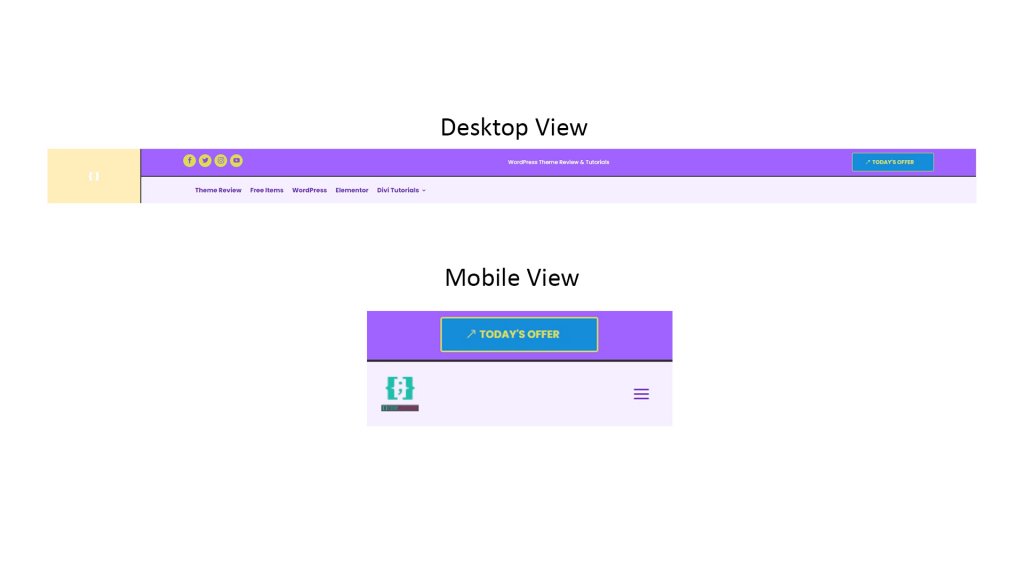
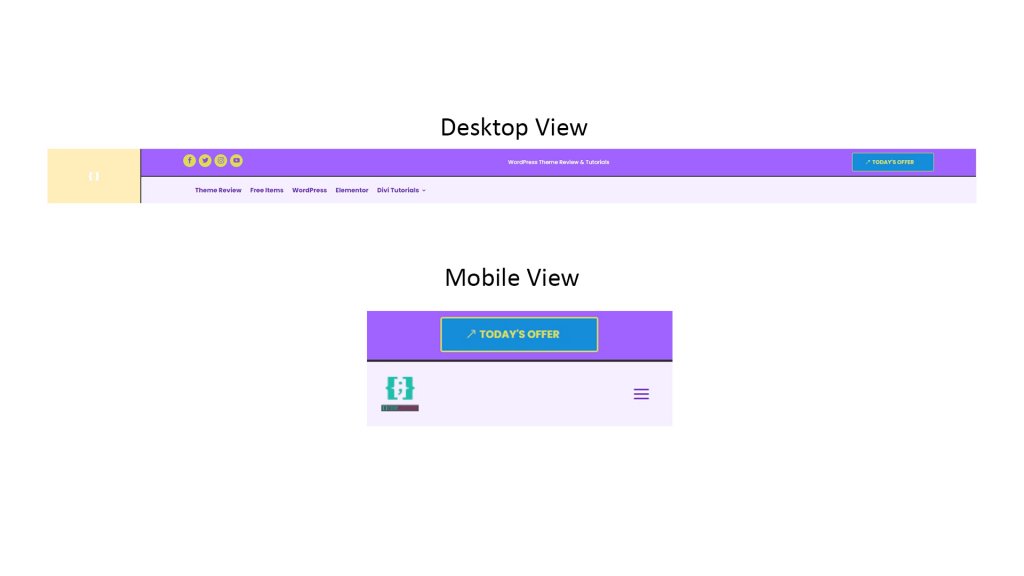
Bu, bugün oluşturacağımız başlık tasarımıdır.

Birinci Bölüm: Genel Başlık Şablonu
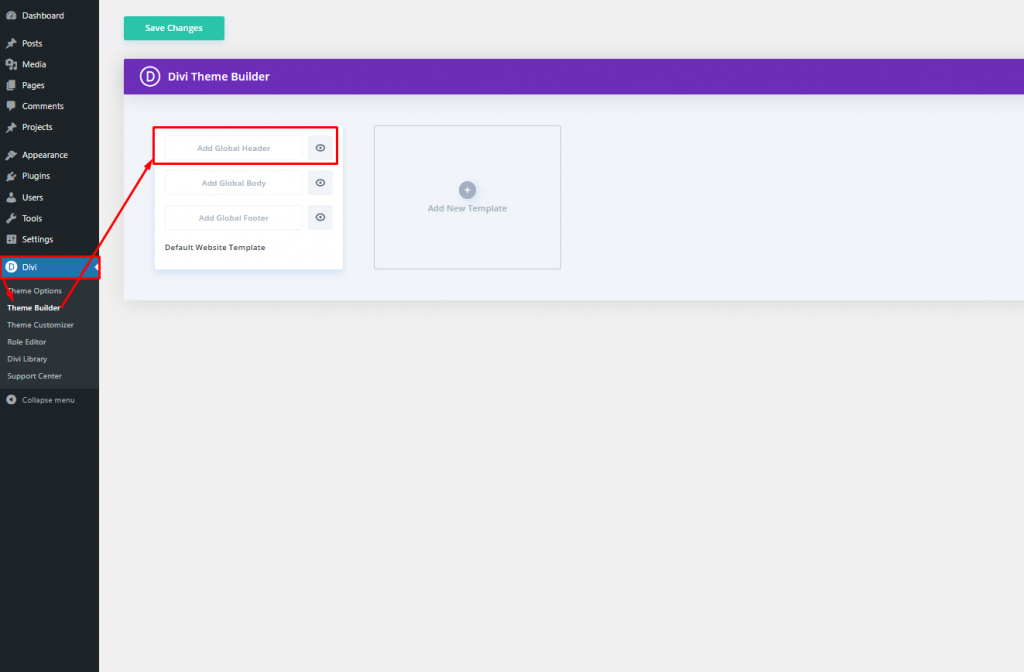
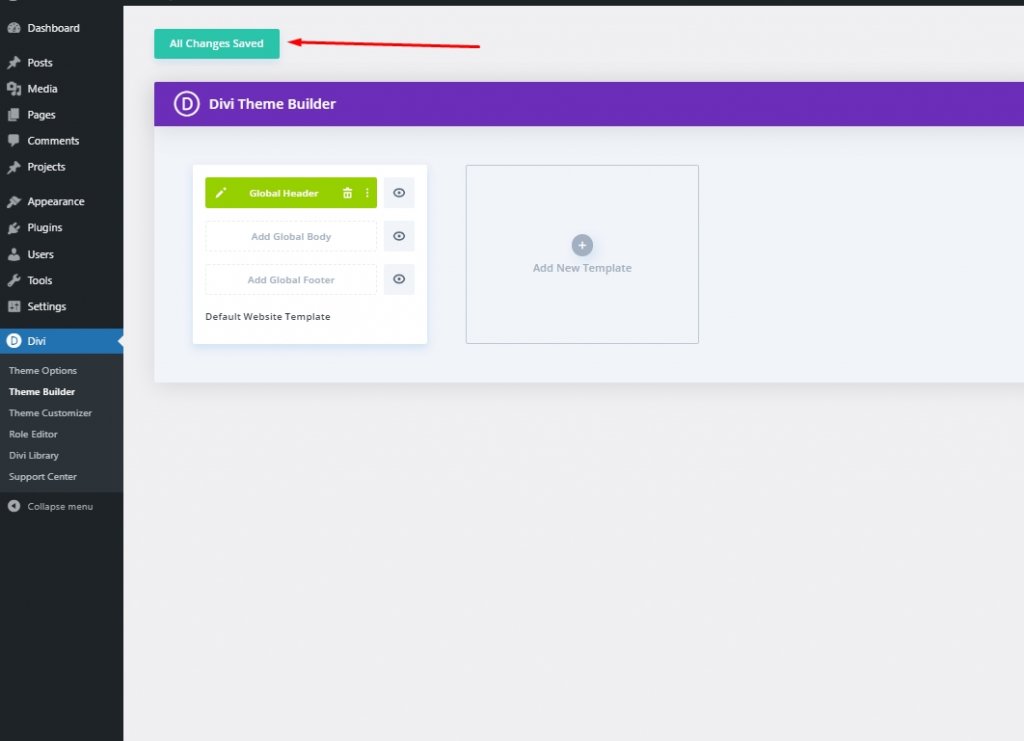
Öncelikle global bir başlık şablonu oluşturmamız gerekiyor. Bunu yapmak için "Divi" ye gidelim. 
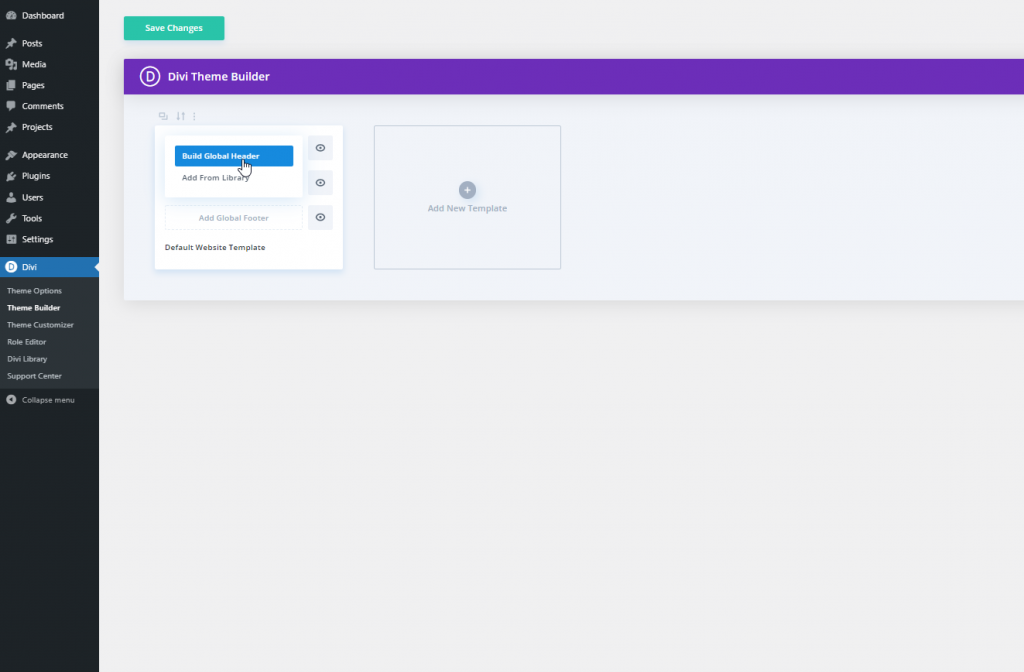
"Global başlık ekle" seçeneğine tıklayın ve bir açılır menü göreceksiniz. "Global Başlık Oluştur" u seçin ve ilerleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
İkinci Bölüm: Başlık Tasarımı
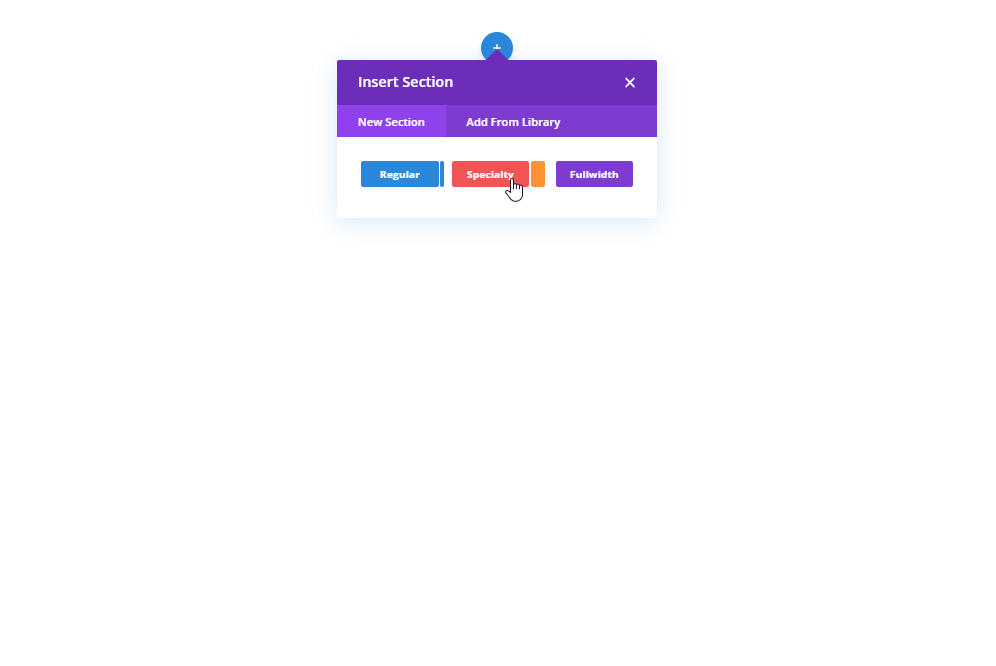
Ekleme: Özel Bölüm
Bu tasarımı yapmak için Özel bölümü seçeceğiz.

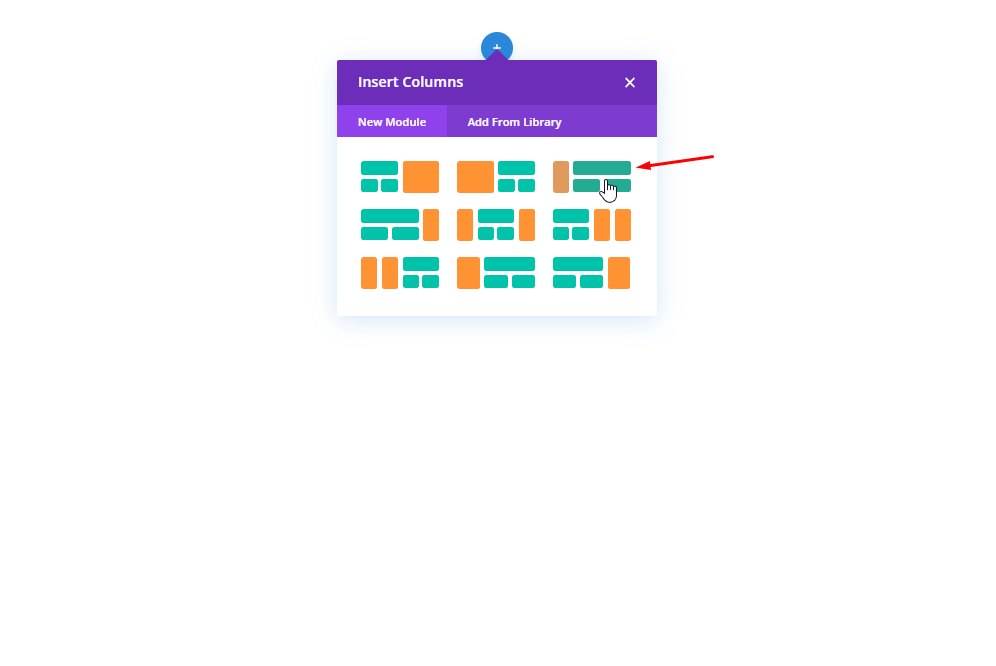
Sütun Yapısı
Lütfen bölüm için işaretli sütun yapısını seçin.

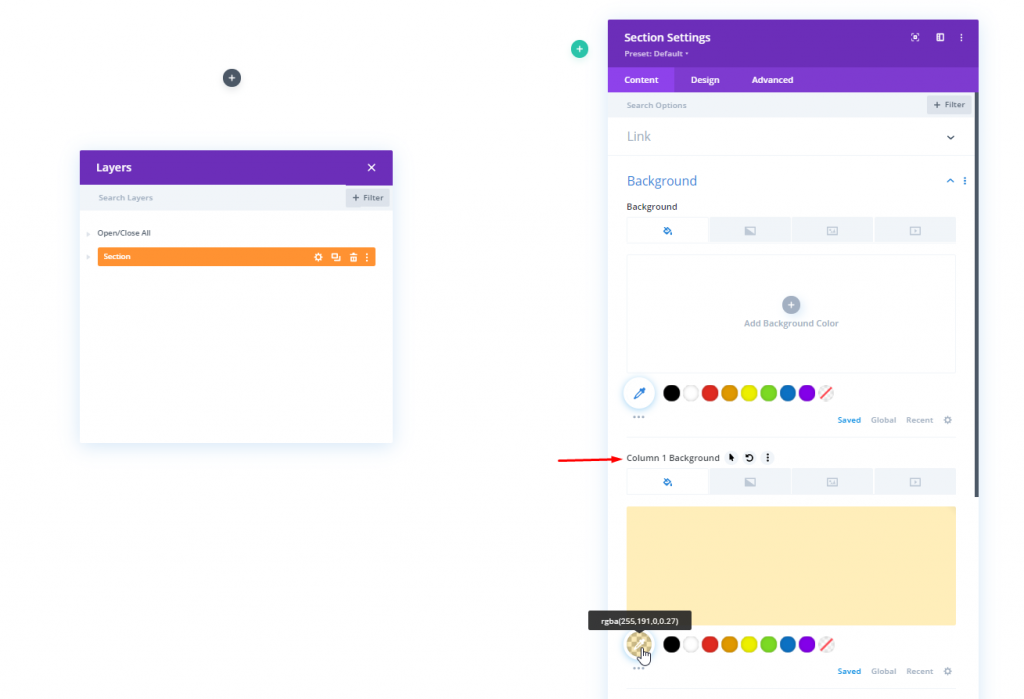
Arka Plan Rengi: Sütun 1
Şimdi, yeni oluşturulan Specialty bölümünün sütun 1 ayarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: rgba(255,191,0,0.27)

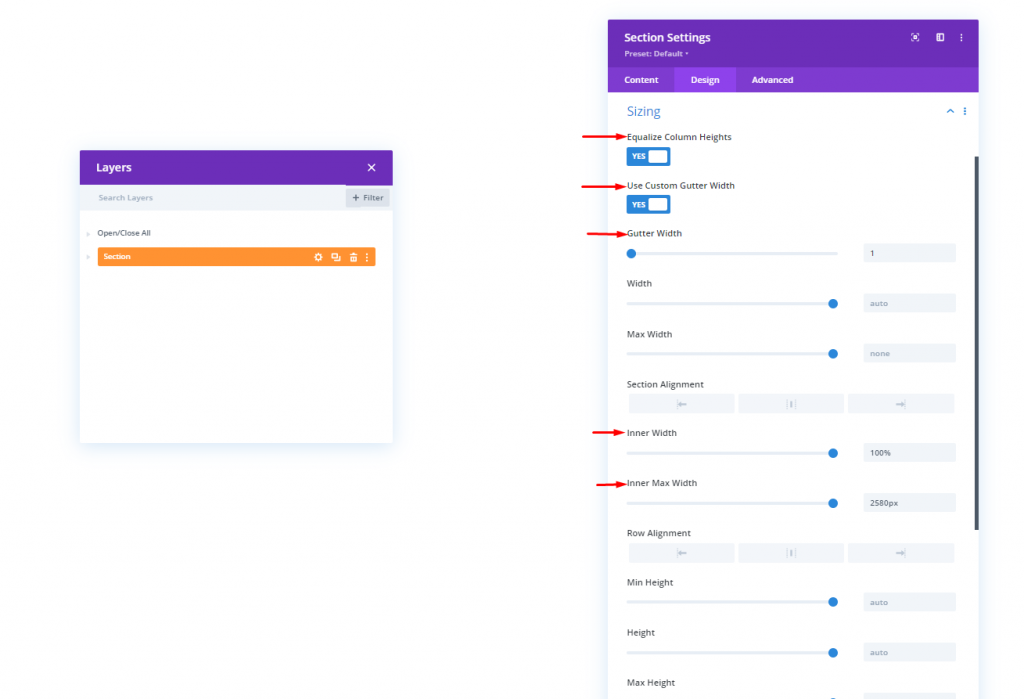
boyutlandırma
Tasarım sekmesinden aşağıdaki değerleri değiştirin.
- Sütun Yüksekliklerini Eşitle: Evet
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- İç Genişlik: %100
- İç Maks Genişlik: 2580 piksel

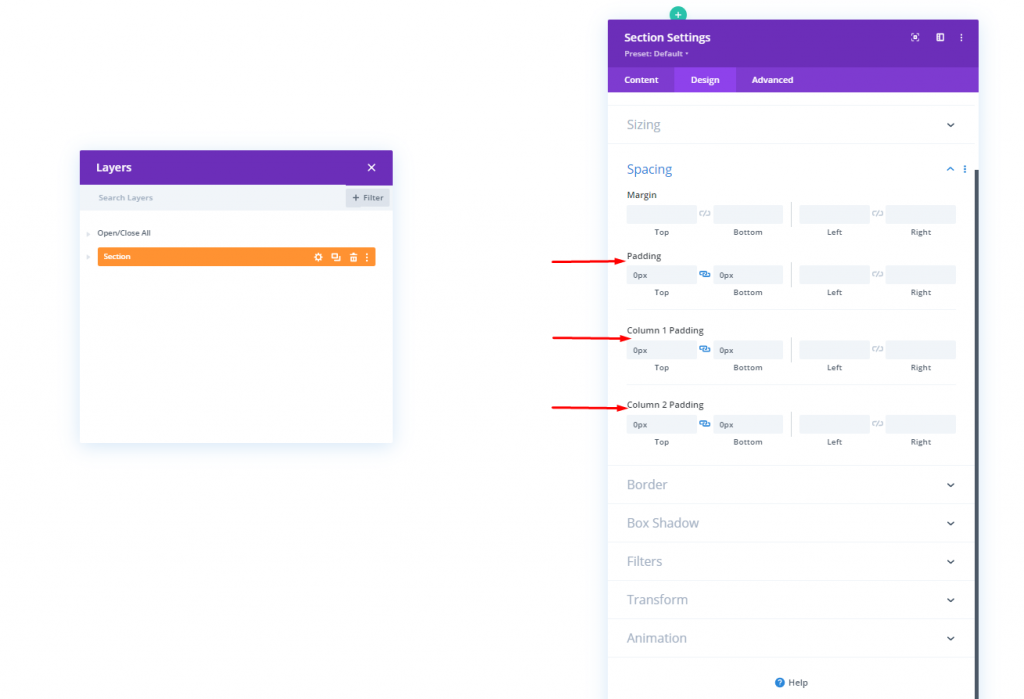
aralık
Şimdi aynı Tasarım sekmesinden Aralık ayarına gidin.
- Üst Dolgu: 0px
- Alt Dolgu: 0px
- Sütun 1 Üst Dolgu: 0px
- Sütun 1 Alt Dolgu: 0px
- Sütun 2 Üst Dolgu: 0px
- Sütun 2 Alt Dolgu: 0px

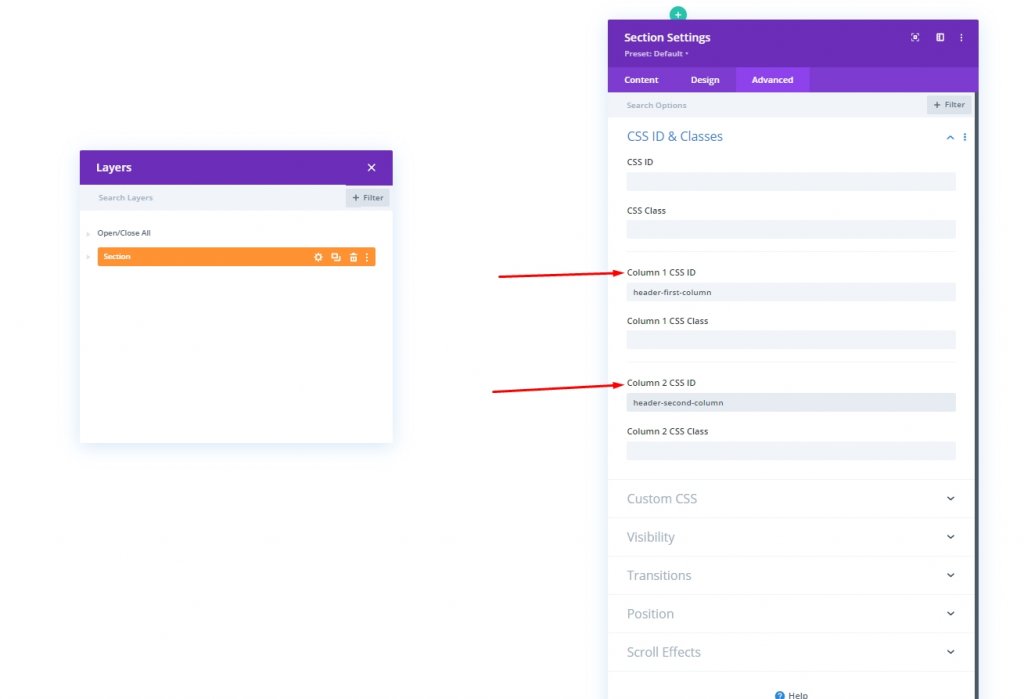
Sütun CSS Kimlikleri
Gelişmiş sekmesi altında, her iki sütuna da özel bir CSS kimliği uygulayalım.
- Sütun 1 CSS Kimliği: başlık-ilk-sütun
- Sütun 2 CSS Kimliği: başlık-ikinci sütun

Ekleme: Sütun 1'e Görüntü Modülü
Resim Yükleme
Şimdi 1. sütuna bir resim modülü ekleyin ve logonuzu ekleyin.

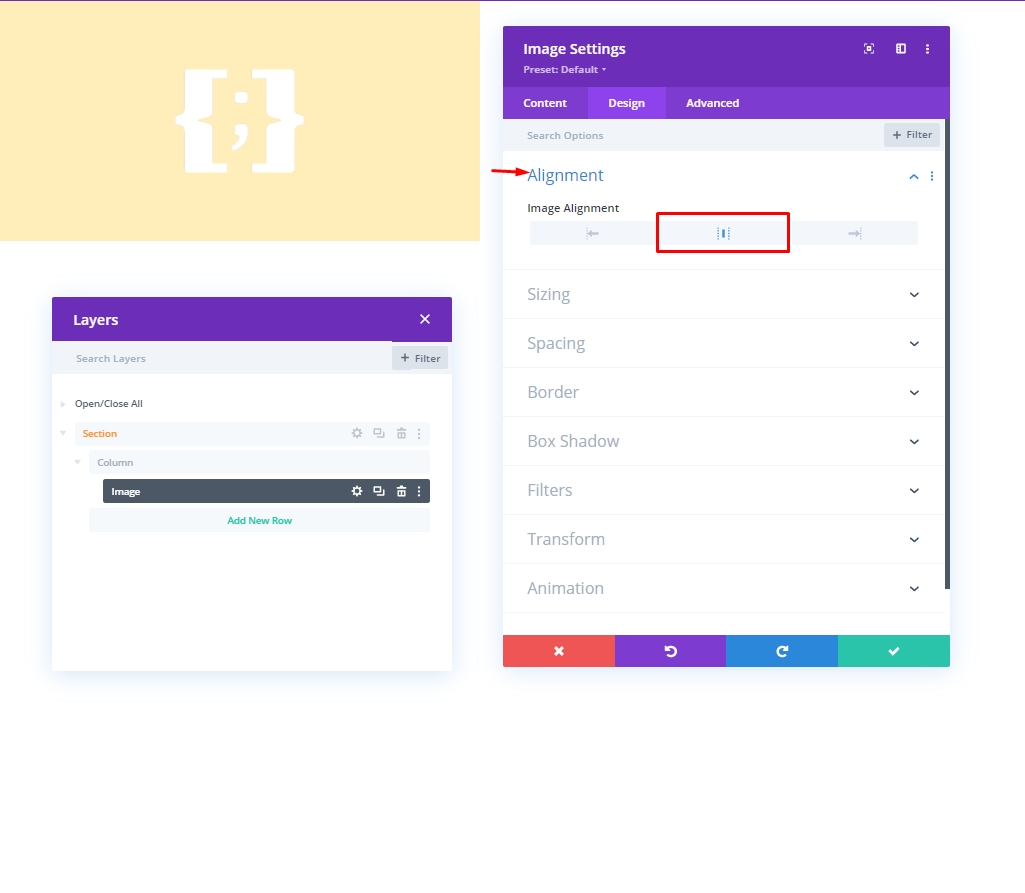
hizalama
Şimdi tasarım sekmesine gidin ve görüntü hizalamasında değişiklik yapın.
- Görüntü Hizalama: Merkez

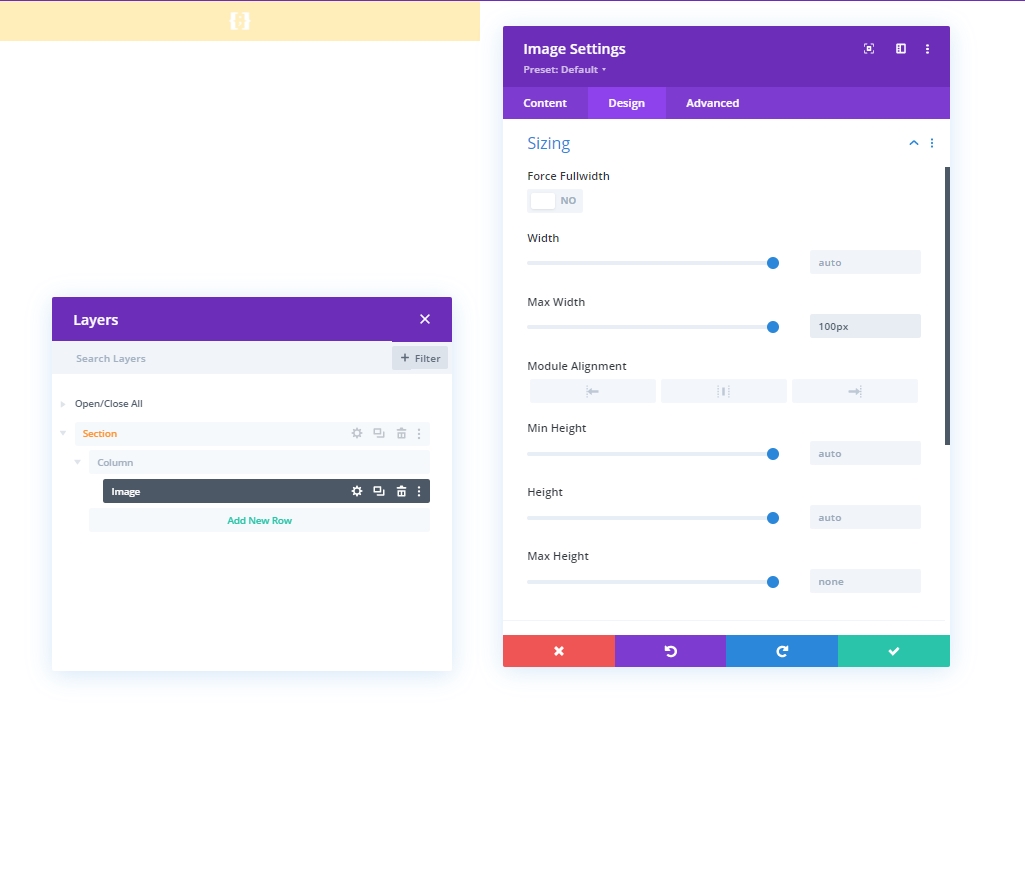
boyutlandırma
Boyutlandırma bölümünden maksimum genişlik değerini değiştirin.

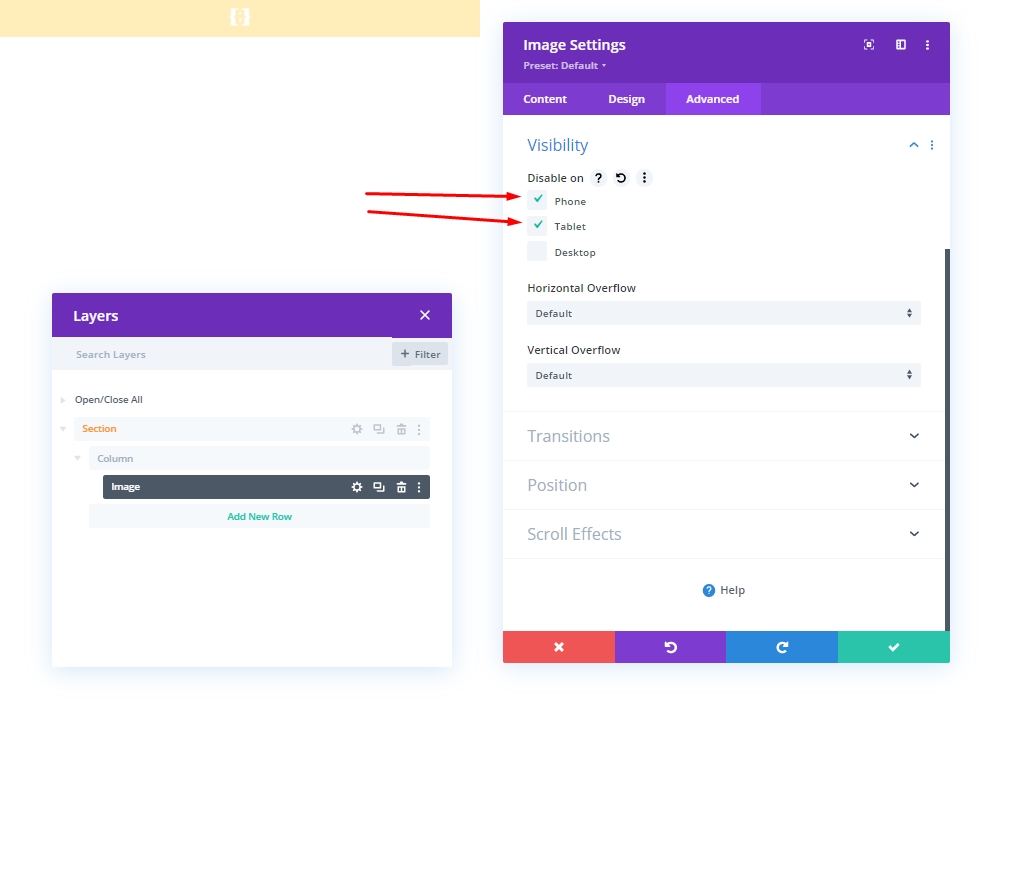
görünürlük
Şimdi, bu modülü daha küçük cihazlardan gizleyin, mobil ve tabletin görünürlüğünü devre dışı bırakacağız.

Ekleme: Satır 1'den Sütun 2'ye
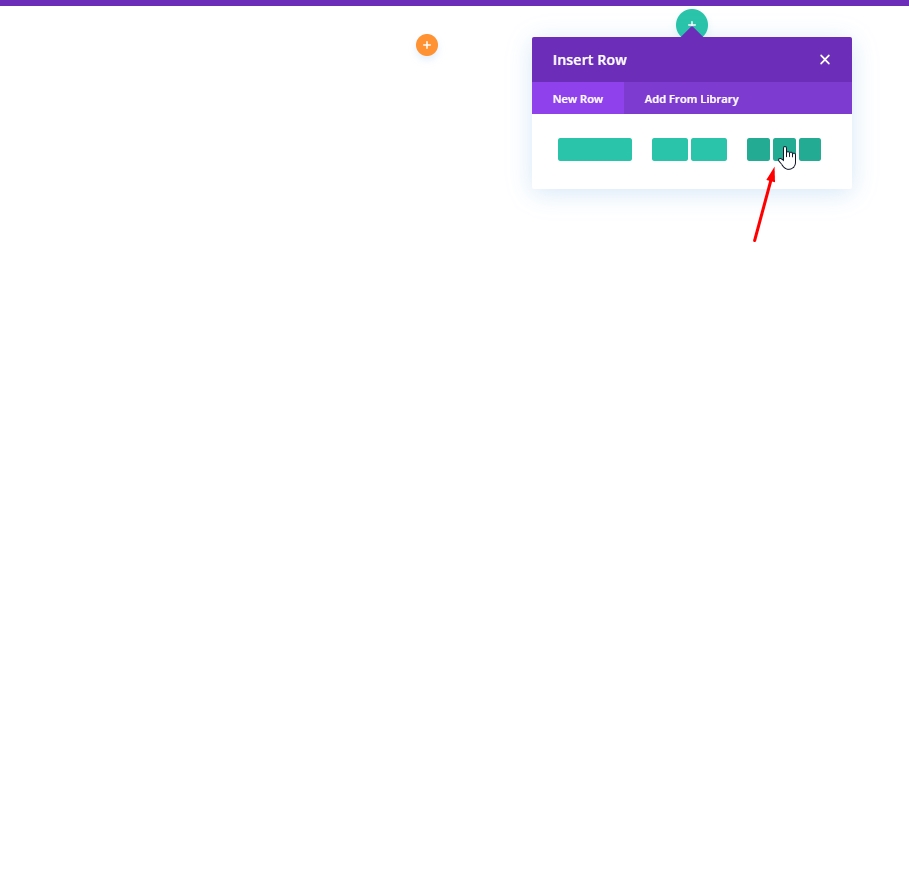
Sütun Yapısı
Özel bölüm 2 sütunumuza işaretli sütun yapısını ekleyeceğiz. Bu, ilk Satırımız olarak işlev görecektir.

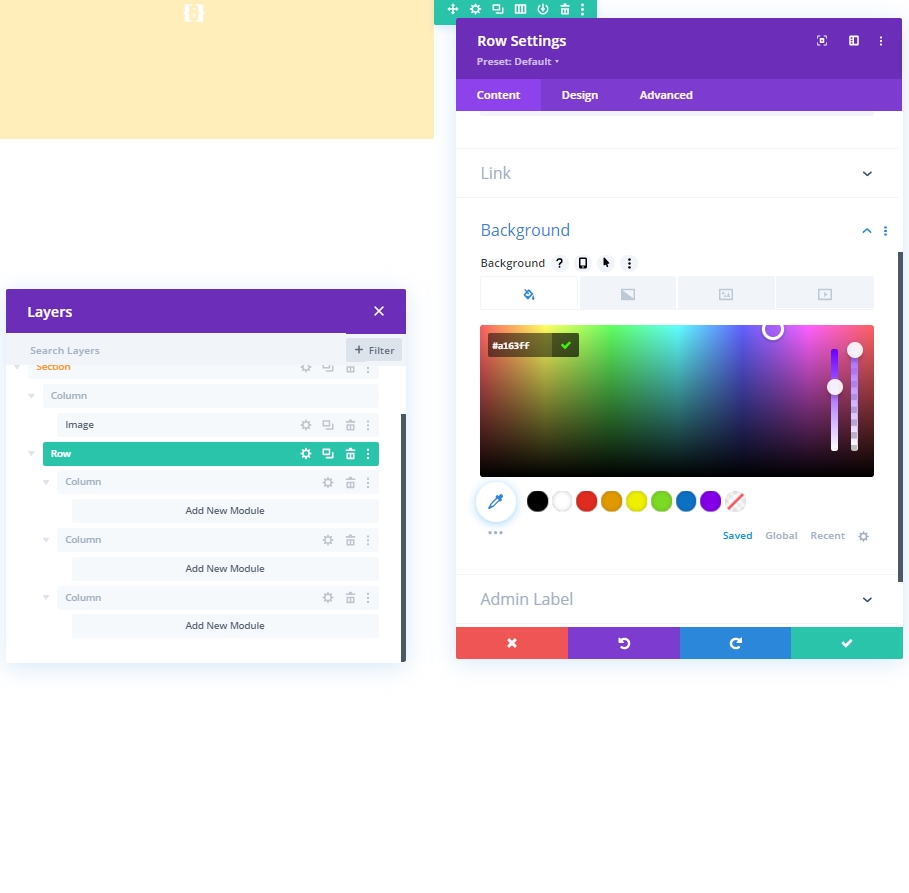
Arka plan rengi
Satır ayarlarından arka plan rengini uygulayın.
- Arka Plan Rengi: rgba(161,99,255,0.1)

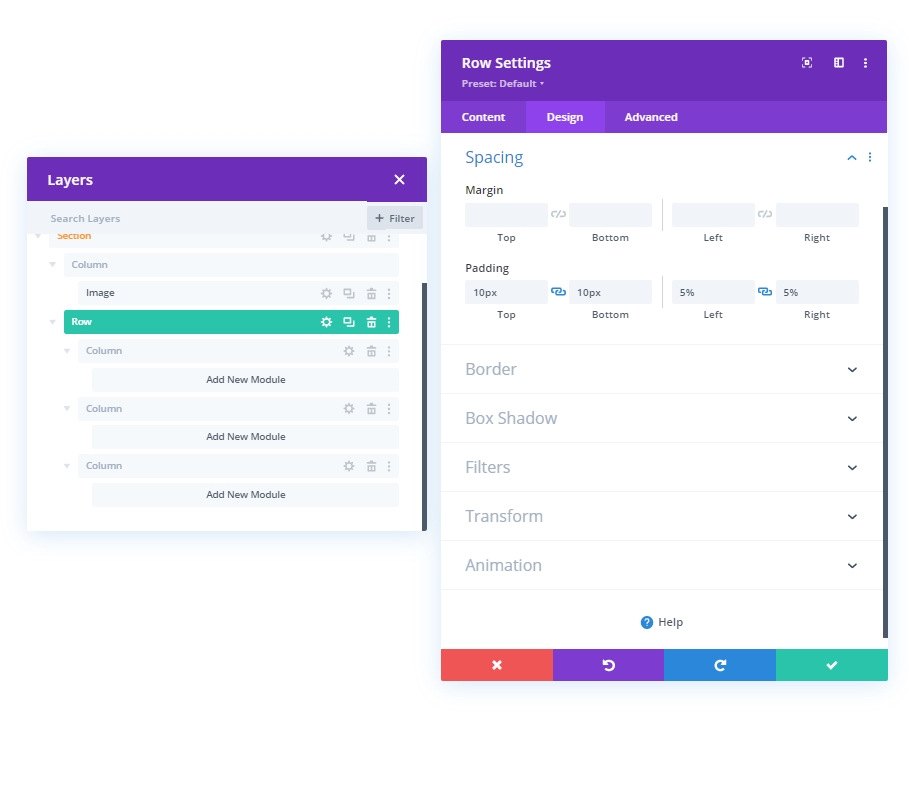
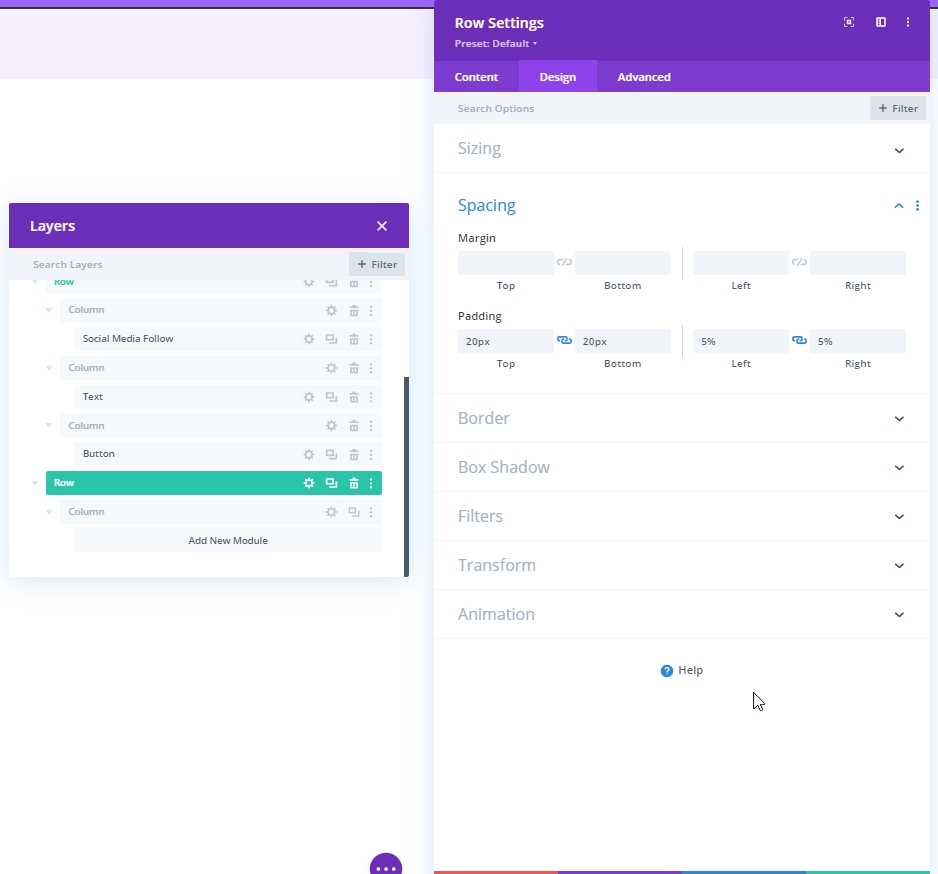
aralık
Tasarım sekmesinden aralık ayarlarını aşağıdaki gibi değiştirin:
- Üst Dolgu: 10px
- Alt Dolgu: 10px
- Sol Dolgu: %5
- Sağ Dolgu: %5

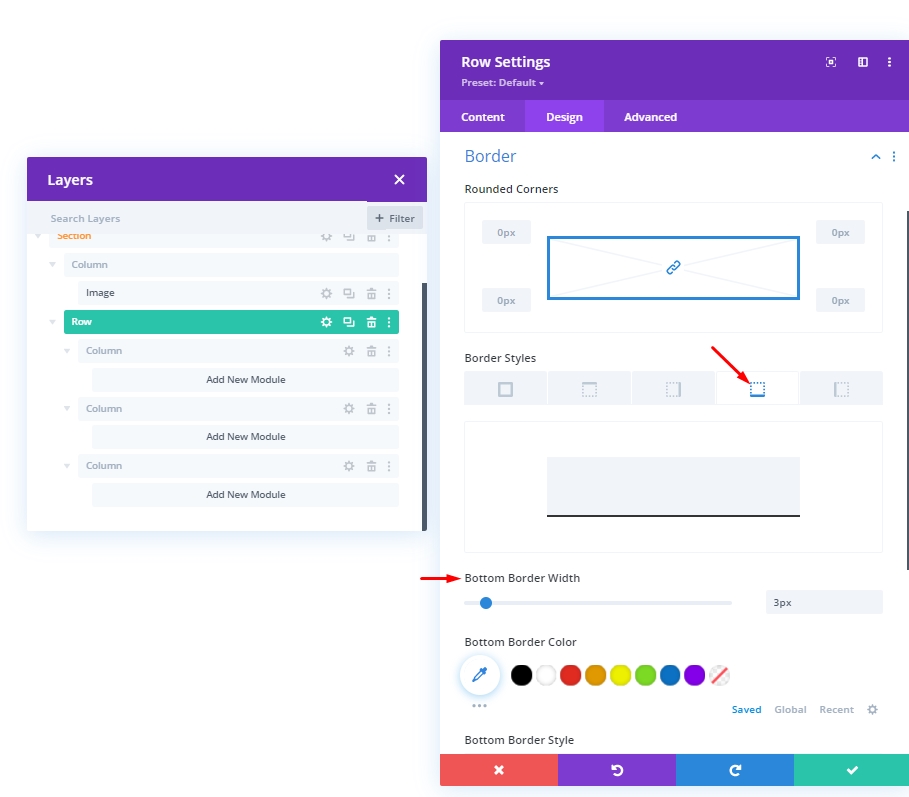
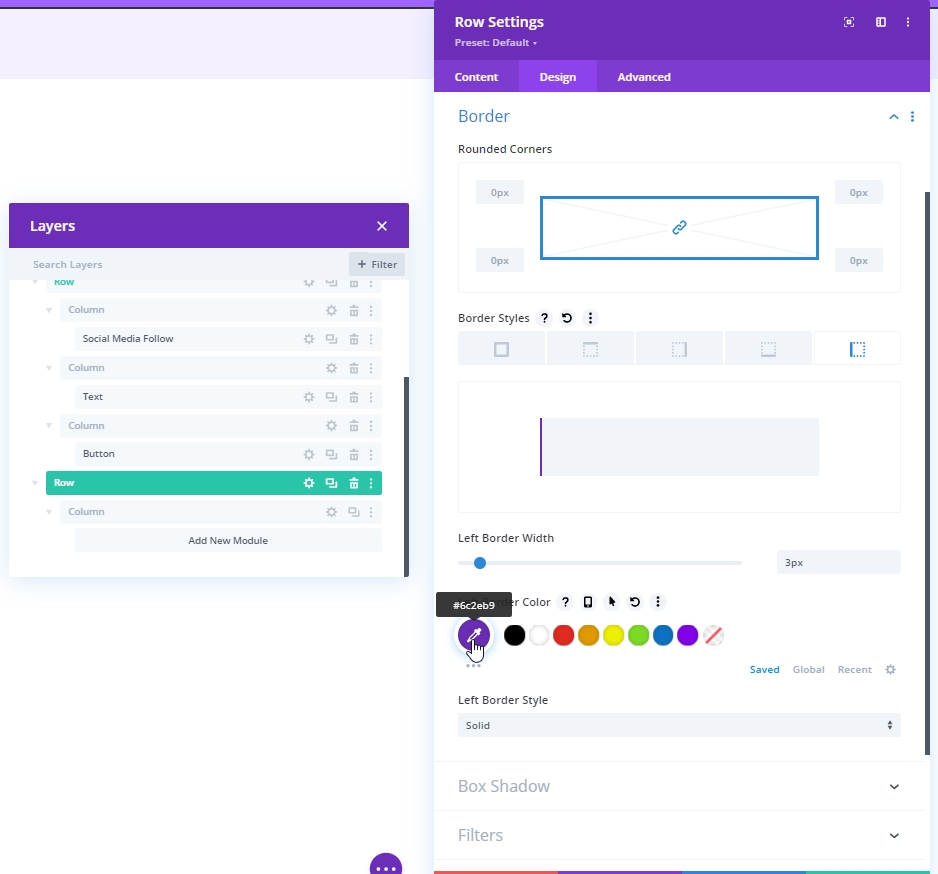
Sınır
Şimdi, kenarlık ayarlarında bazı değişiklikler yapın.
- Alt Kenar Genişliği: 3px
- Sol Kenar Genişliği: Masaüstü: 3px, Tablet ve Telefon: 0px
- Kenar Rengi: #6c2eb9

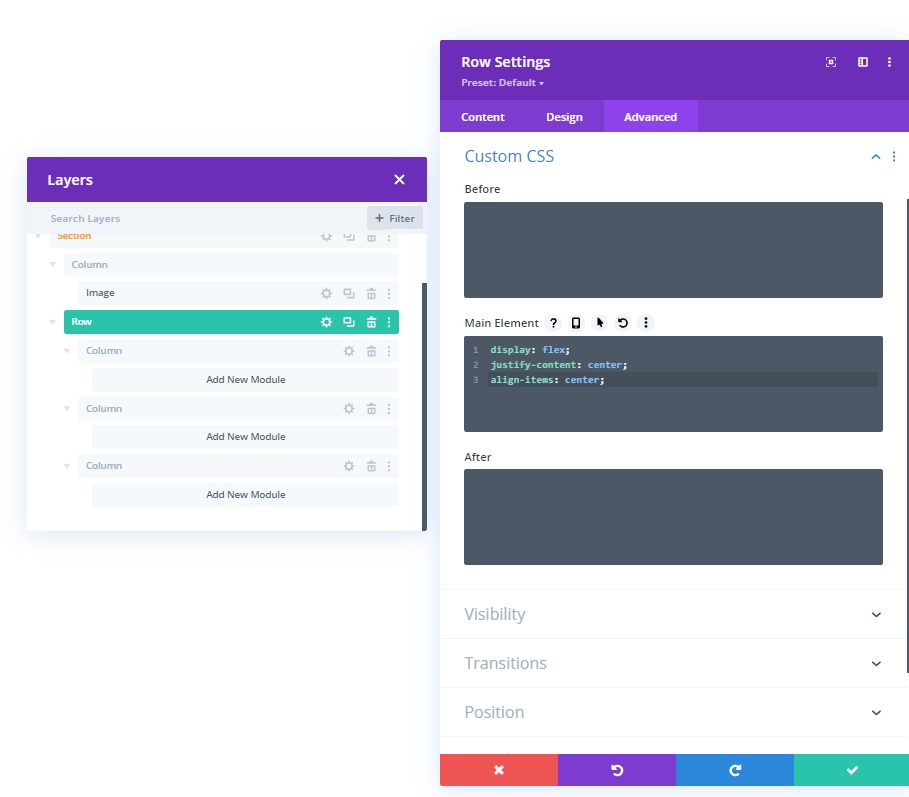
Ana Öğe CSS'si
Şimdi, Gelişmiş sekmesindeki "Ana Öğe" bloğuna CSS Kodunu yazın.
display: flex;
justify-content: center;
align-items: center;
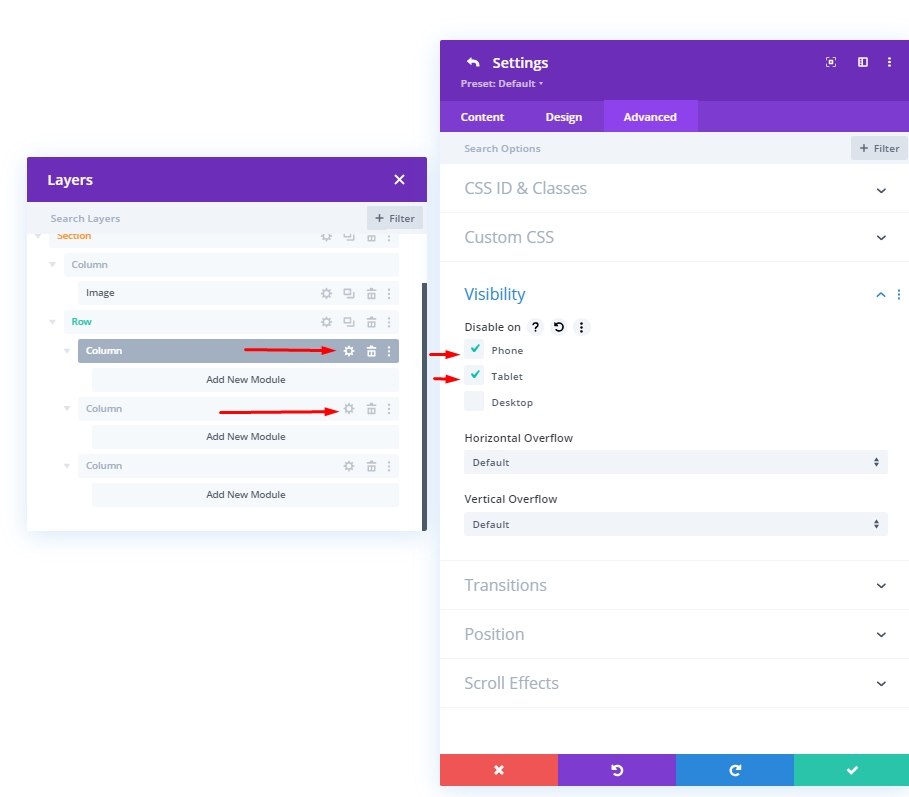
Görünürlük: Sütun 1 ve 2'yi Gizle
Basitleştirme tasarımı için daha küçük cihazlar için sütun 1 ve 2 görünürlüğünü gizleyeceğiz. Bu, tasarımımızı daha temiz hale getirecektir.

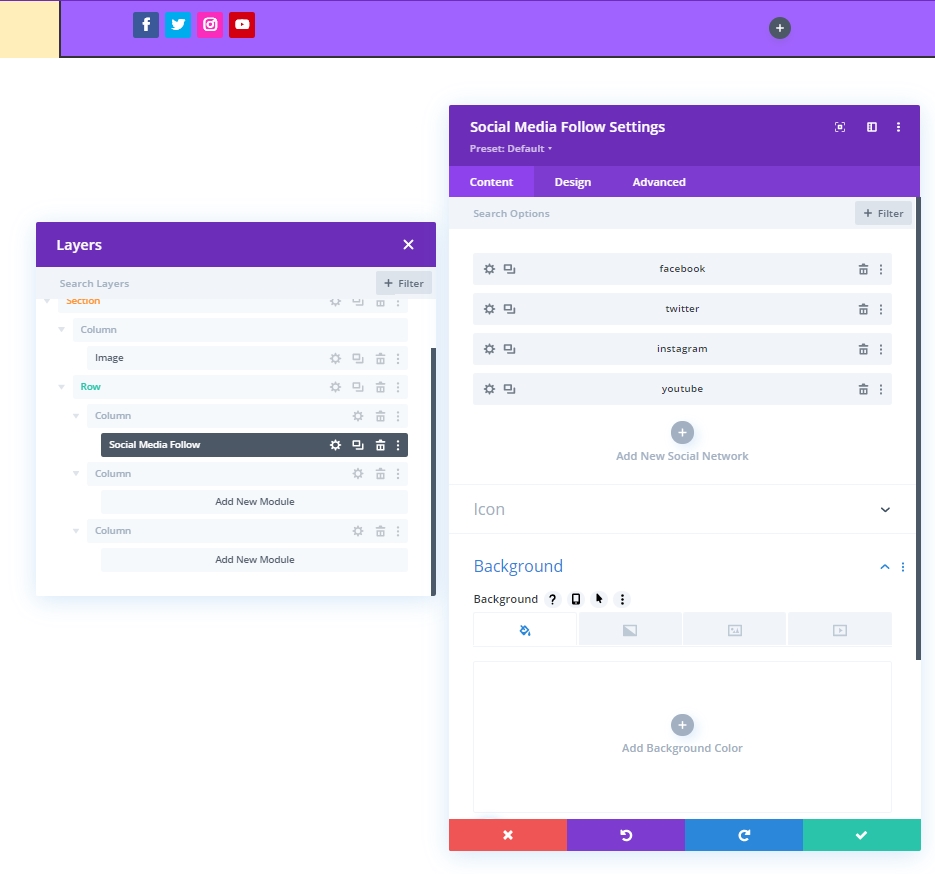
1. Sütun'a Sosyal Medya Modülü Ekleniyor
Sosyal Ağ Ekleme
Birinci sütuna bir sosyal medya takip modülü ekleyelim. İstediğiniz sosyal medya platformunu seçin ve buraya ekleyin.

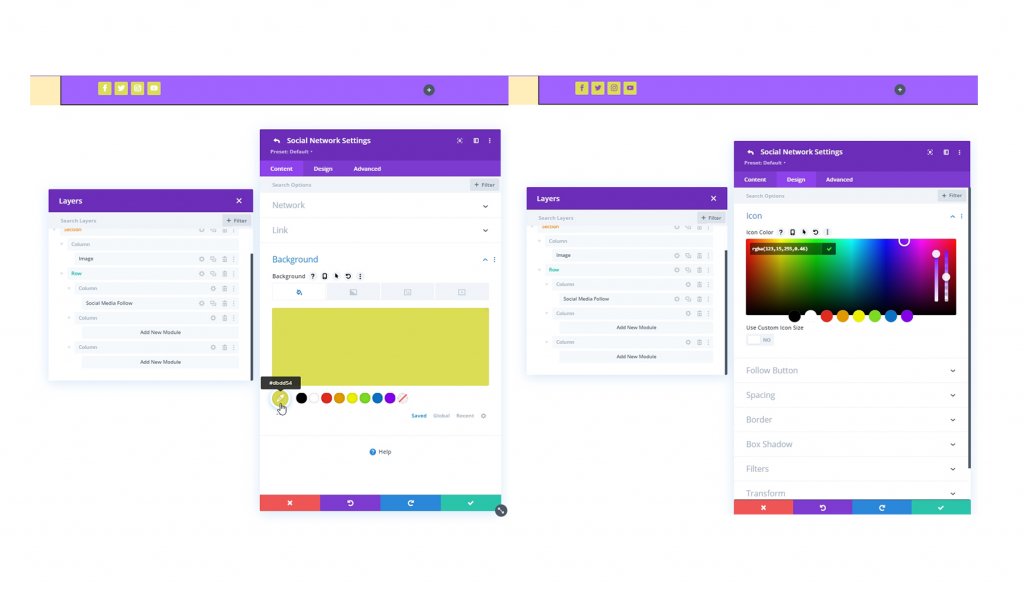
Arka Plan Ve Simge İçin Rengi Değiştir
Sosyal Medya Takip modülünde bazı renk değişiklikleri yapacağız.
- Arka Plan Rengi: #DBDD54
- Simge Rengi: rgba(123,15,255,0.46)

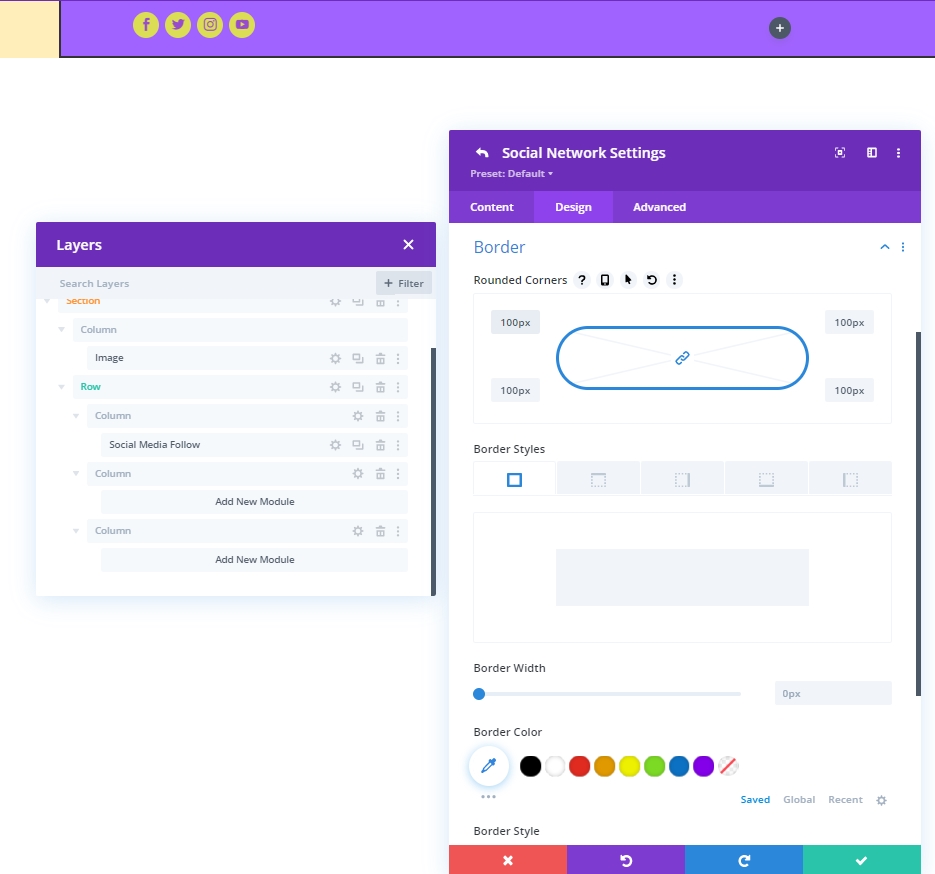
Sınır
Şimdi sınır ayarlarından sosyal simgelerimizi yuvarlatın.
- Tüm Köşeler: 100 piksel

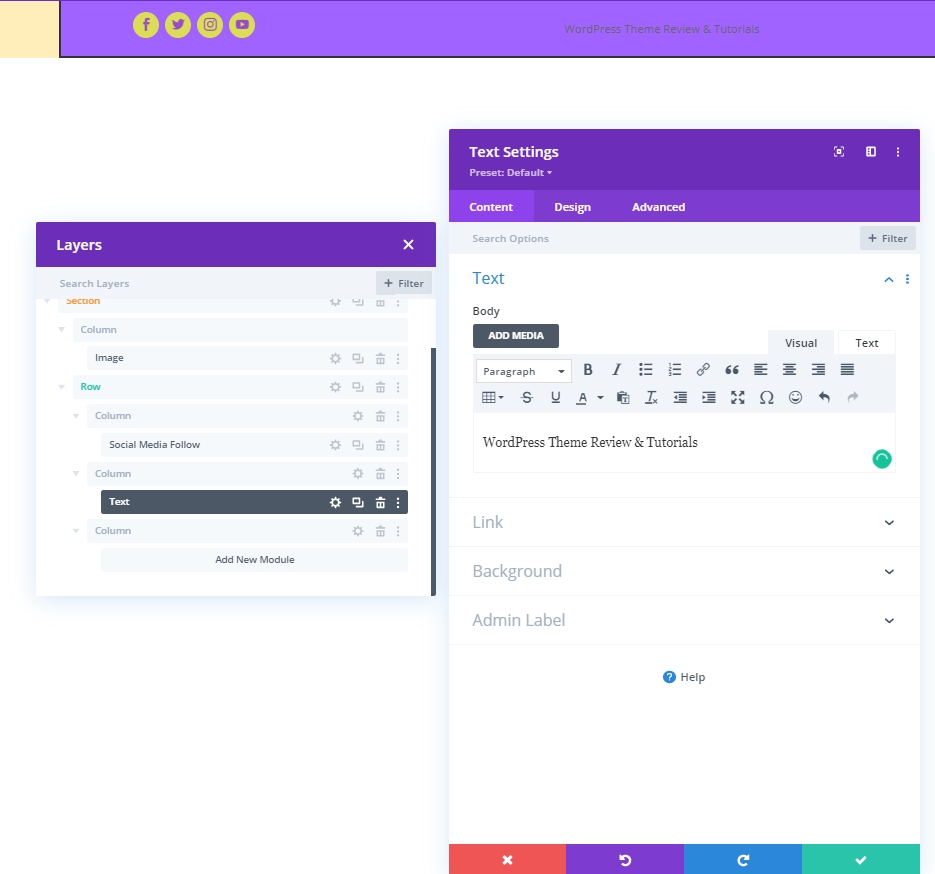
Ekleme: Sütun 2'ye Metin Modülü
Modül ve İçerik
Sütun 2'ye bir metin modülü ekleyin ve seçiminize göre bir slogan veya herhangi bir şey ekleyin.

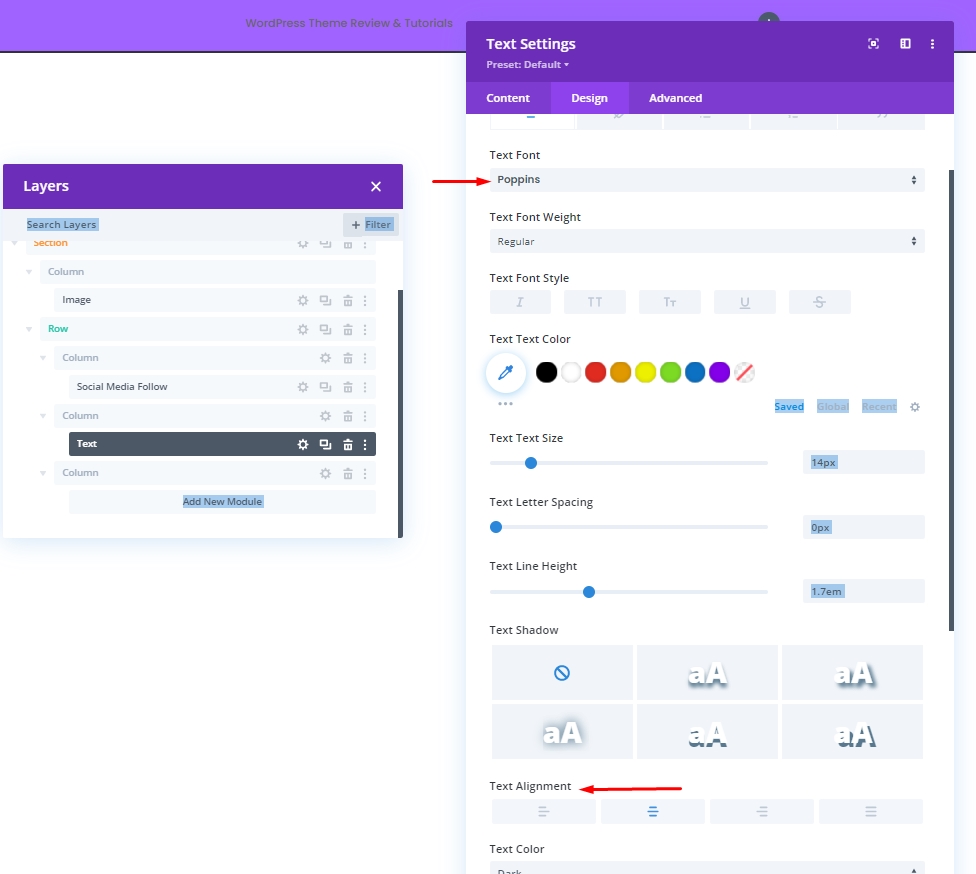
Metin Ayarları
Metin stilini değiştirin.
- Metin Yazı Tipi: Poppins
- Metin Hizalama: Merkez

Ekleme: Düğme Modülü Sütun 3'e
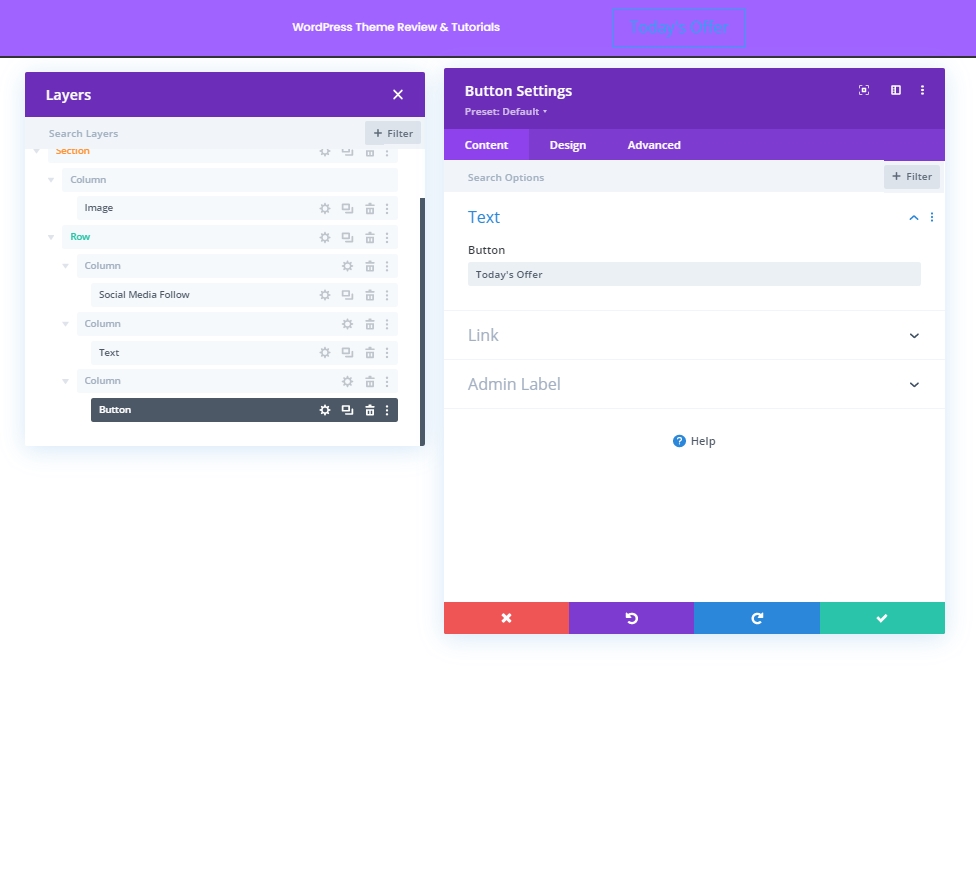
Modül ve İçerik
Sütun 3'te, bir düğme modülü ve istediğiniz içeriği ekleyin.

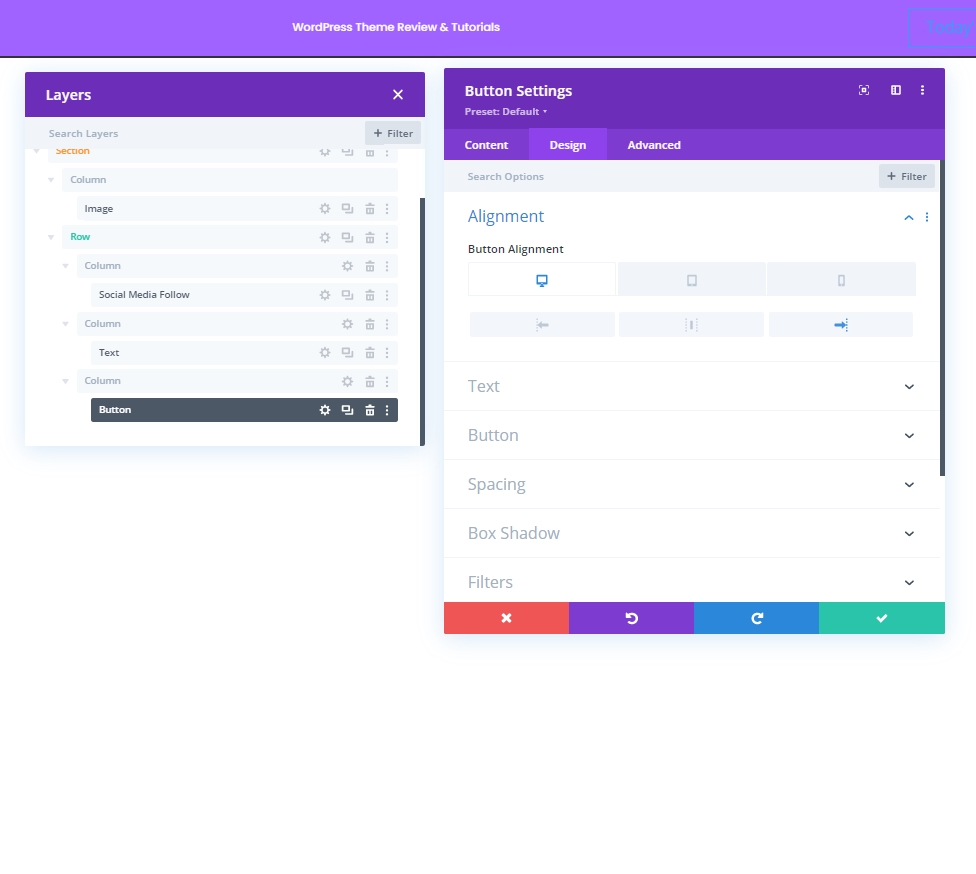
Düğme Hizalama
Tasarım sekmesinde, düğmenin farklı ekran boyutundaki cihazlara mükemmel şekilde yerleştirilebilmesi için hizalamasını değiştirin.
- Düğme Hizalama: Masaüstü: Sağ, Tablet ve Telefon: Merkez

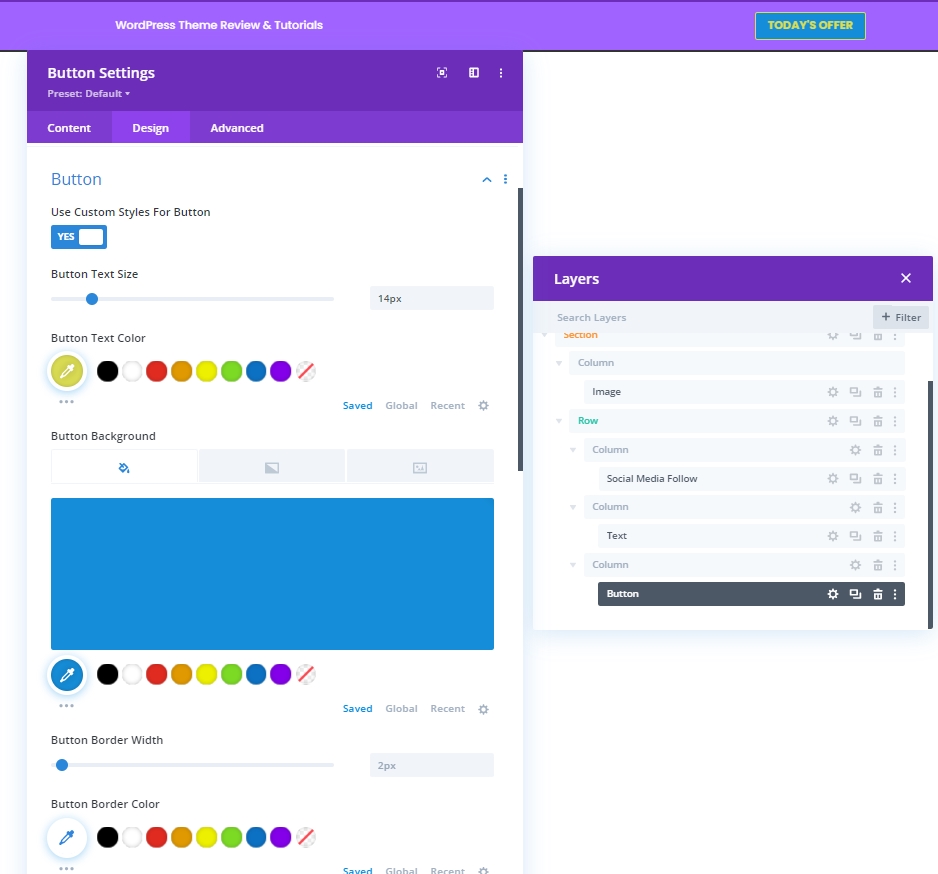
Düğme Ayarları
Şimdi daha çekici hale getirmek için düğmede bazı ayarlamalar yapın.
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 14px
- Düğme Metin Rengi: #DBDD54
- Düğme Arka Plan Rengi: #158DD8

- Düğme Yazı Tipi: Poppins
- Düğme Yazı Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Büyük Harf
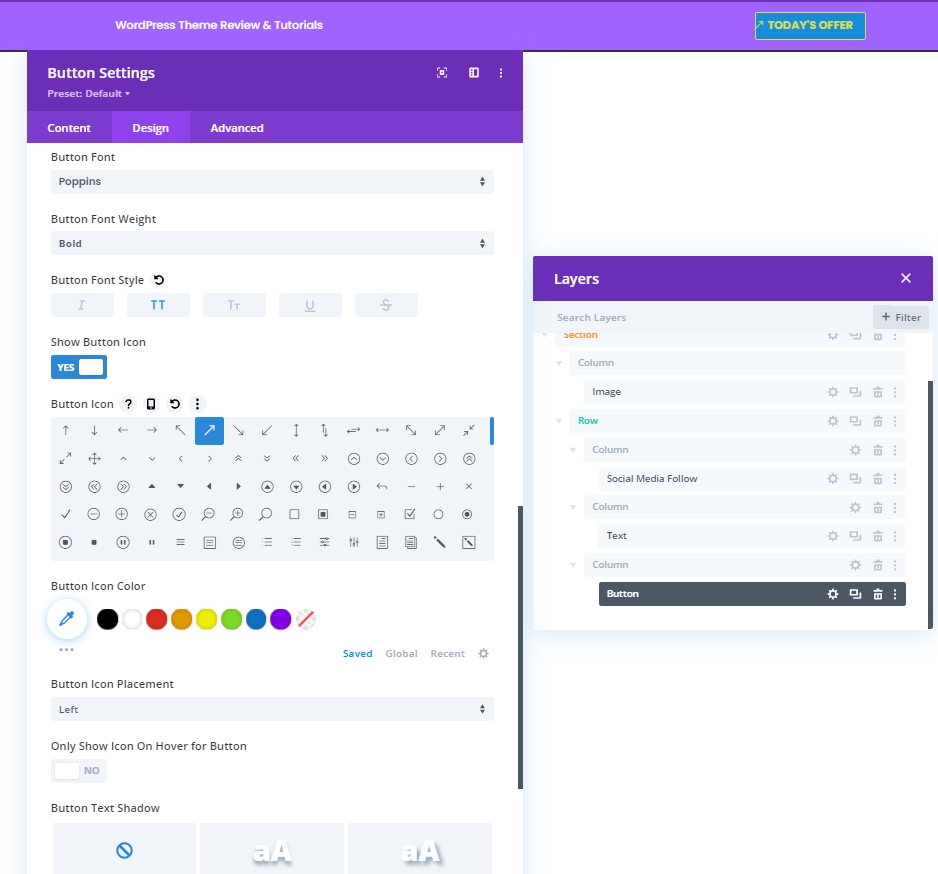
- Düğme Simgesini Göster: Evet
- Düğme Simge Yerleşimi: Sol

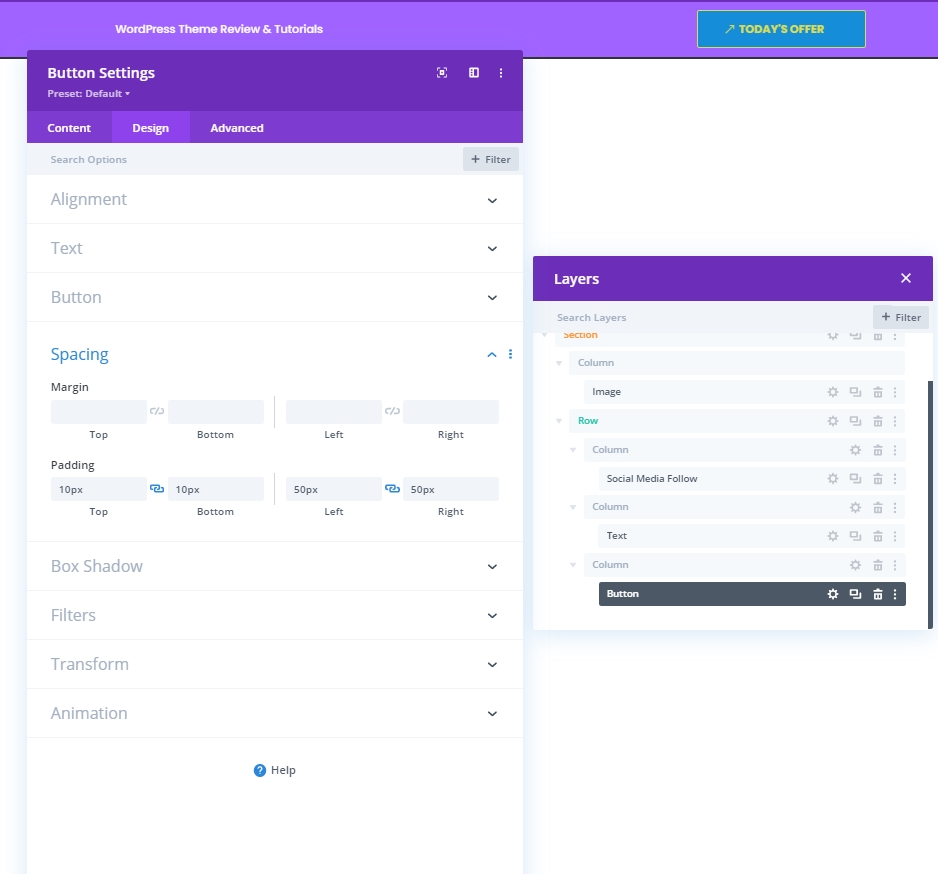
aralık
Şimdi dolgu değerlerinde aşağıdaki değişiklikleri yapın.
- Üst Dolgu: 10px
- Alt Dolgu: 10px
- Sol Dolgu: 50px
- Sağ Dolgu: 30px

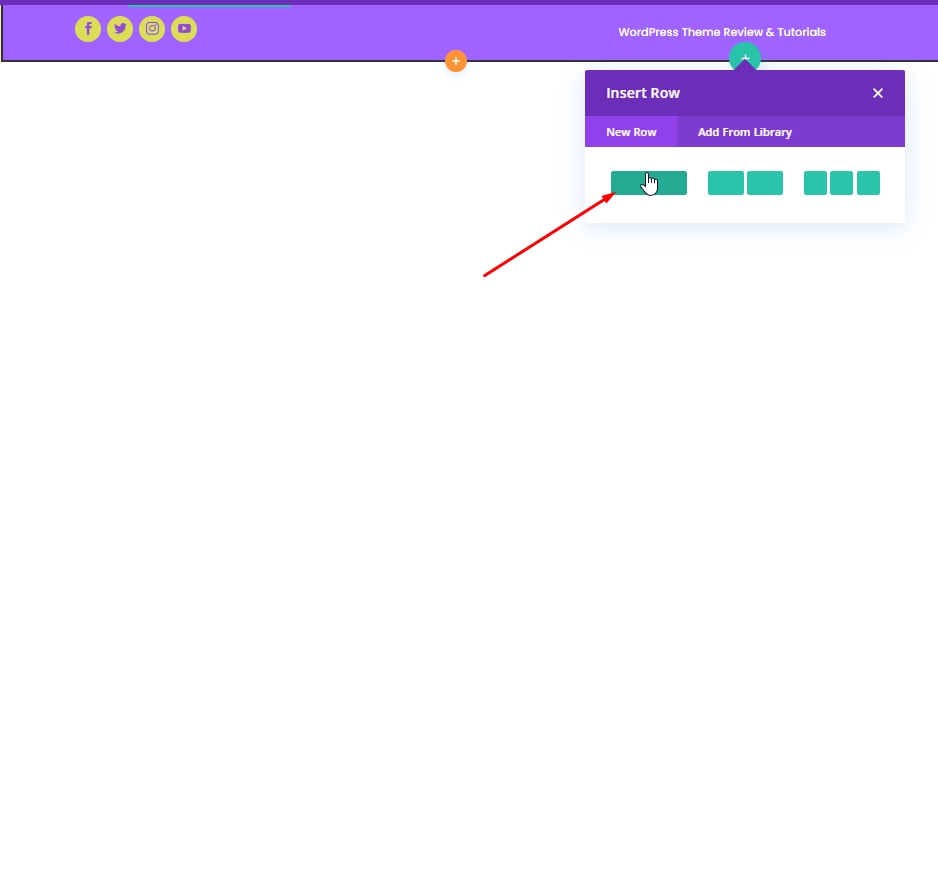
Ekleme: Satır 2'den Sütun 2'ye
Sütun Yapısı
Şimdi, bu sütun modülüne son satırı ekleyeceğiz.

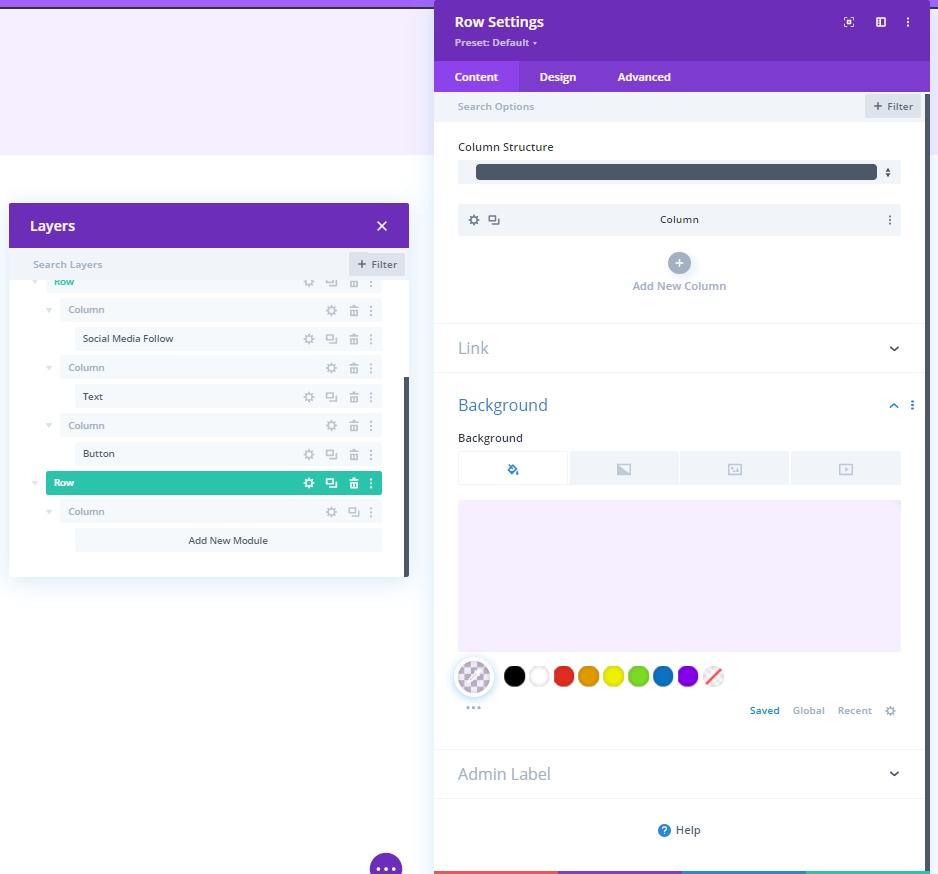
Arka plan rengi
Aşağıdaki rengi arka plan olarak uygulayın.
- Arka Plan Rengi: rgba(161,99,255,0.1)

aralık
Satırın boşluk ayarlarını yapın.
- Üst Dolgu: 20px
- Alt Dolgu: 20px
- Sol Dolgu: %5
- Sağ Dolgu: %5

Sınır
Ardından, aşağıdaki kenarlık ayarlarını uygulayın:
- Sol Kenar Genişliği: Masaüstü: 3px, Tablet ve Telefon: 0px
- Sol Kenar Rengi: #6c2eb9

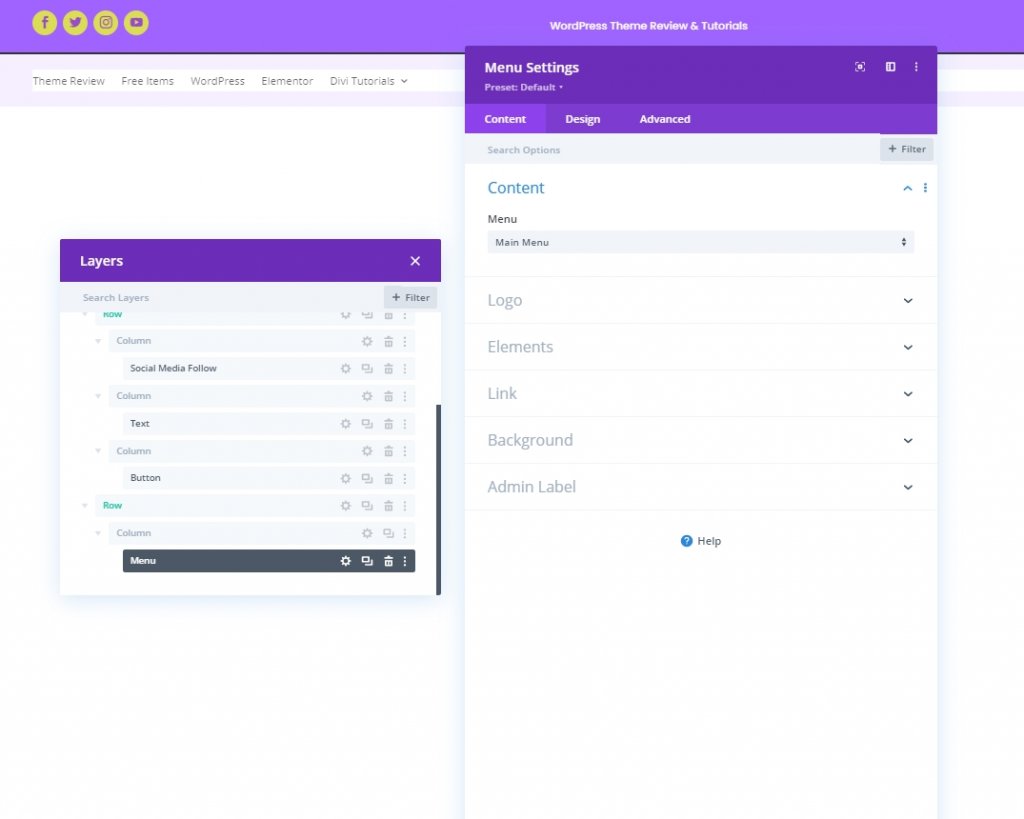
Ekleme: Menü Modülü Sütun 2'ye
Şimdi ihtiyacınız olan menüyü seçin ve ayarlayın.

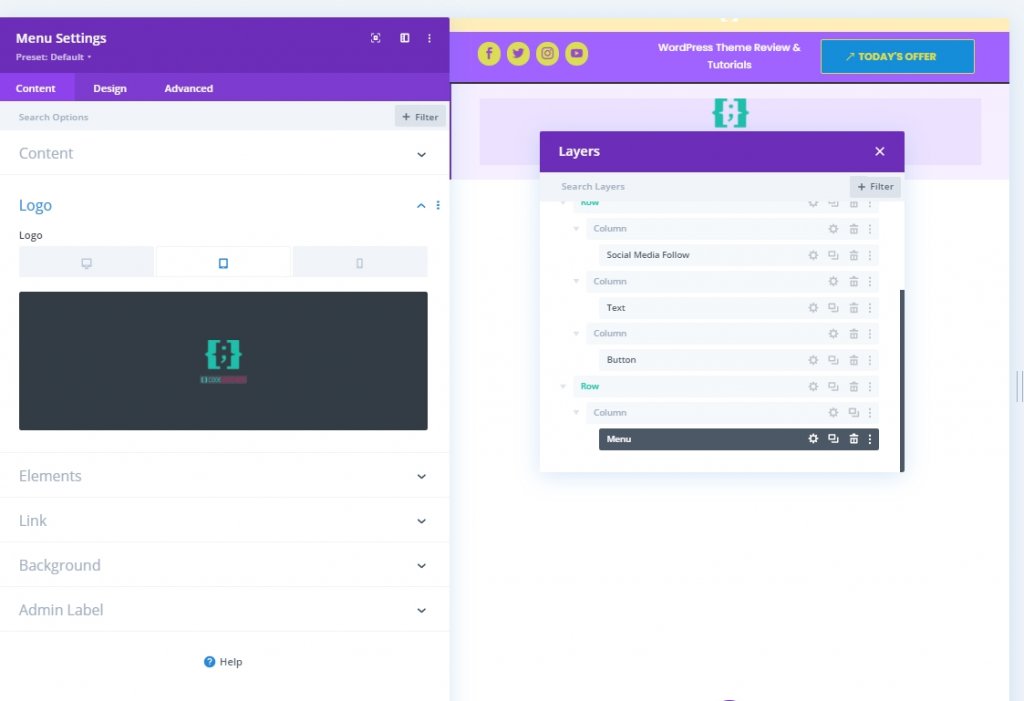
Tablet ve Telefon İçin Logo Yükle
Daha küçük ekran boyutlu cihazlar için bir logo ekleyin.

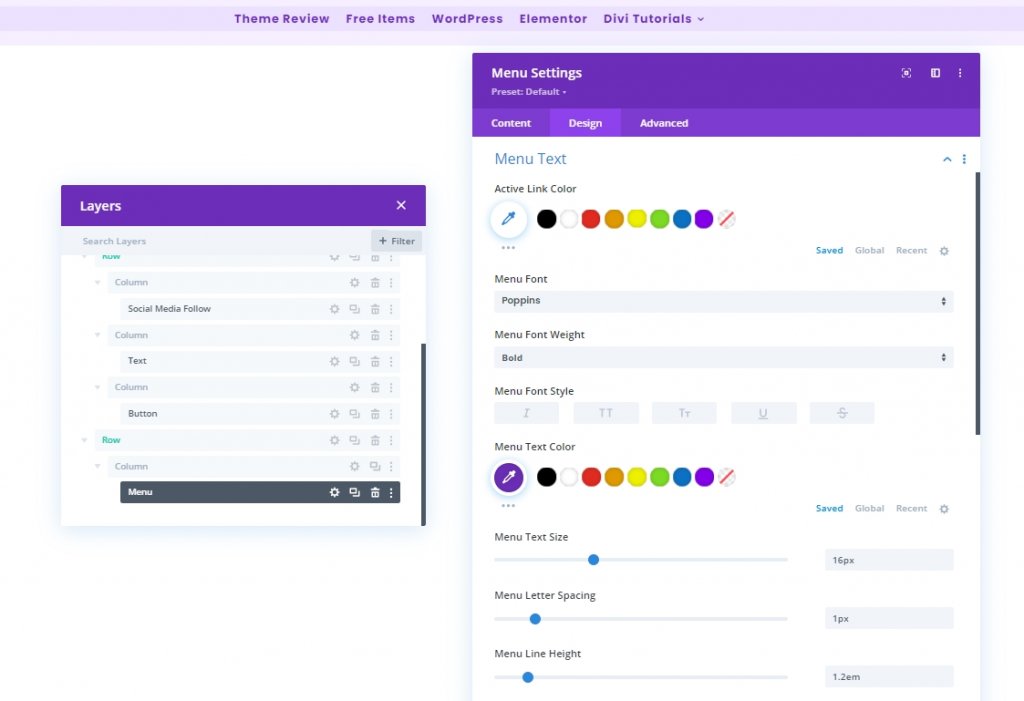
Menü Metin Ayarları
Şimdi daha düzenli görünmesi için menü metninde bazı ayarlamalar yapın.
- Menü Yazı Tipi: Poppins
- Menü Metin Rengi: #6c2eb9
- Menü Metin Boyutu: 16px

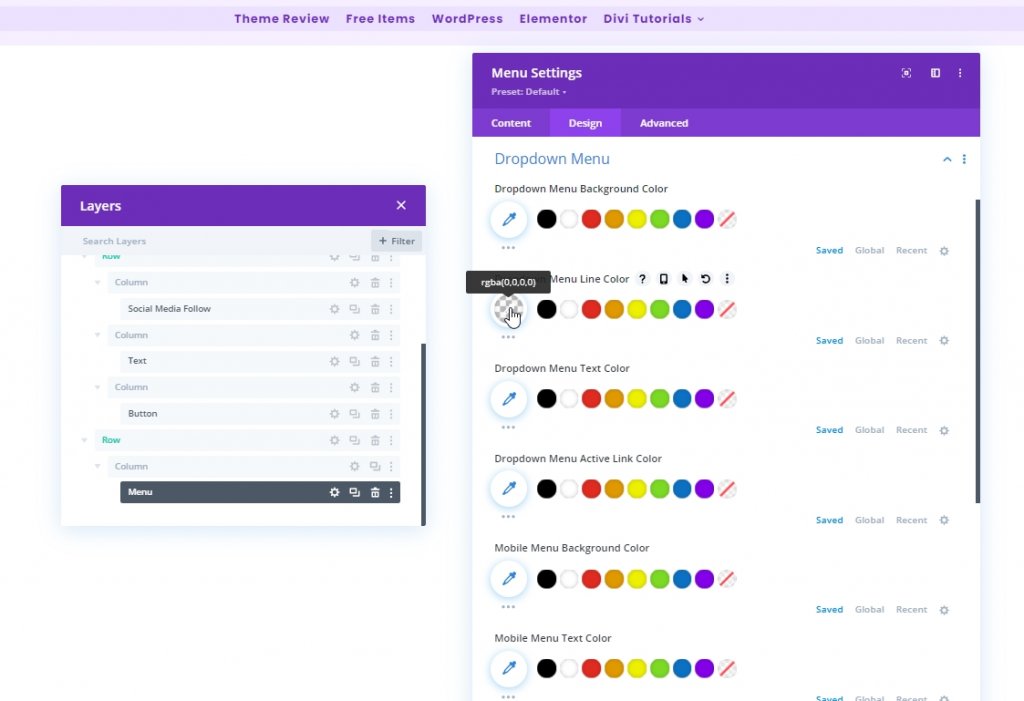
Açılır Menü Metin Ayarları
Şimdi açılır menümüze bir çizgi rengi ekleyin.
- Açılır Menü Satır Rengi: rgba(0,0,0,0)

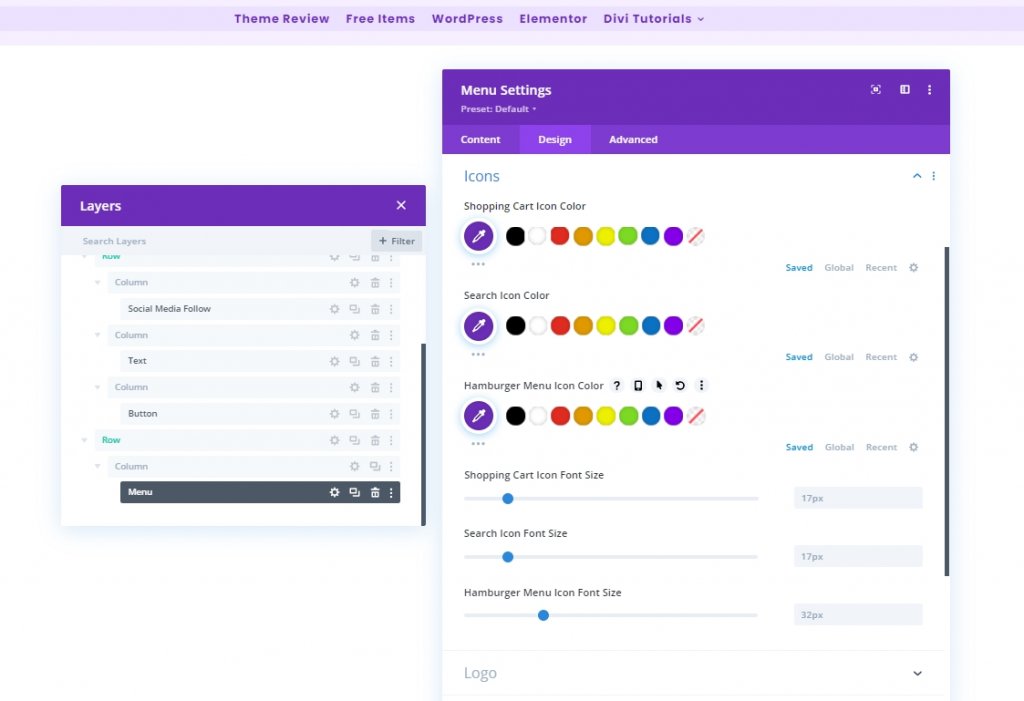
Simge Ayarları
Şimdi, simge ayarlarını değiştirin.
- Alışveriş Sepeti Simge Rengi: #6c2eb9
- Arama Simgesi Rengi: #6c2eb9
- Hamburger Menü Simgesi Rengi: #6c2eb9

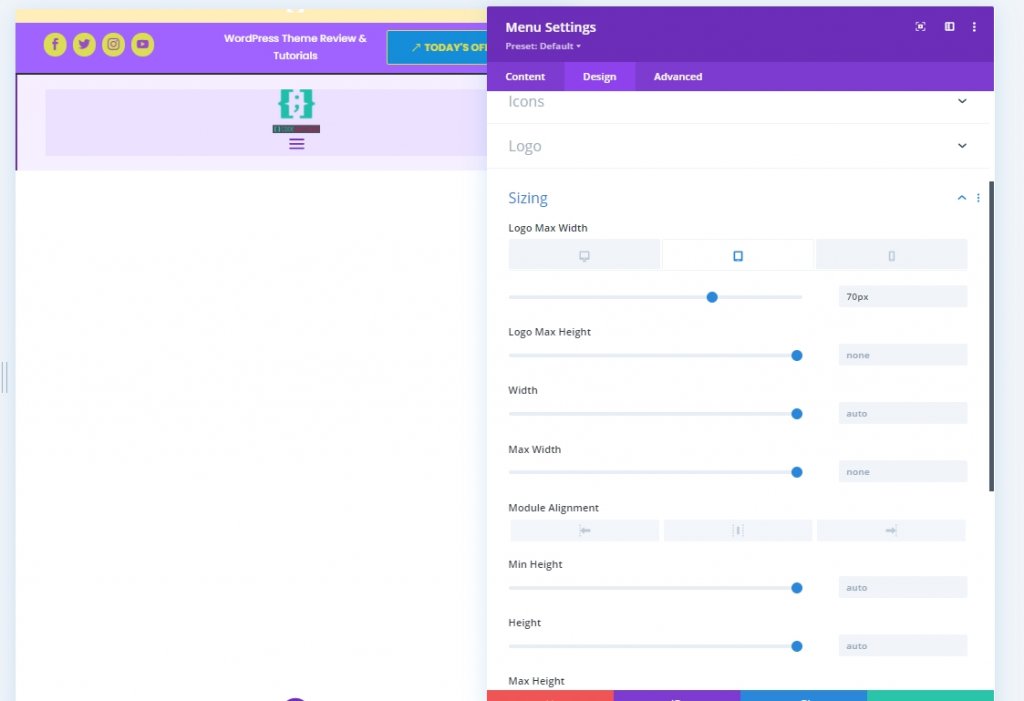
boyutlandırma
Tablette ve telefonda maksimum logo genişliği uygulayın.
- Maksimum Logo Genişliği: Tablet: 70px Ve Telefon: 50px

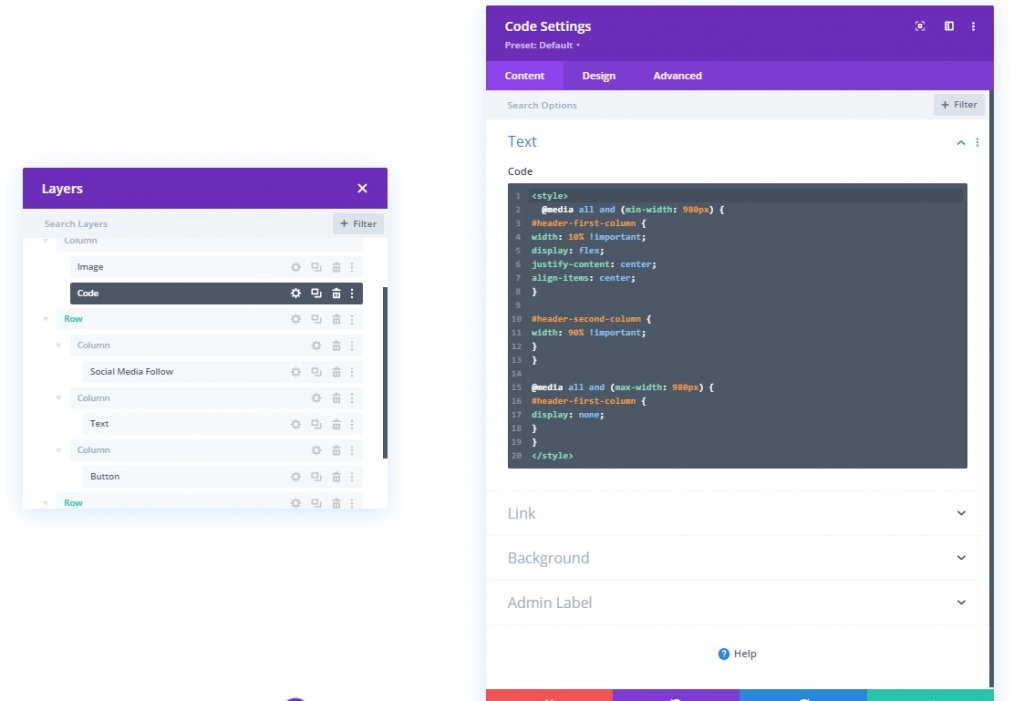
Ekleme: Kod Modülü Sütun 1'e
Başlık tasarımımıza değişiklik getirmek için biraz CSS ayarlaması yapacağız. Bunu yapmak için 1. sütuna bir kod modülü ekleyin. Şimdi aşağıdaki kodu kopyalayın ve o modüle yapıştırın. Bunları Stil kodu arasına koyduğunuzdan emin olun.
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Üçüncü Bölüm: Tasarımı Kaydet
Tasarımla işimiz bitti. Her şey mükemmel bir şekilde yerleştirilmiş ve şimdi tasarımı kaydedelim ve sonucu görelim. Sağ üstteki çarpı simgesine tıklayın. Sizi Kontrol Paneli'ne getirecek ve tasarımı kaydet'e tıklayacaktır.

Son Bakış
Yani son tasarımımız böyle görünüyor.

Çözüm
Divi ile tasarımınıza daha fazla yaratıcılık getirebileceğinizden daha önce bahsetmiştik. Web sitenizi prezentabl hale getirmenin birçok yolu vardır ve Divi tüm bu desteği sağlayabilir. Umarım bugünkü eğitim, web siteniz için benzersiz bir başlık oluşturmanıza yardımcı olur. Düşüncelerinizi paylaşmaktan çekinmeyin ve bu öğreticiyi beğendiyseniz, arkadaşça bir paylaşım sizi MÜKEMMEL yapacak!




