Bir web sitesinin altbilgi bölümüne bir iletişim formu eklemek, kullanıcı deneyimi ve bir web sitesinin dönüşüm oranı üzerinde önemli bir etkiye sahip olabilir. Kullanıcıların web sitesi sahibi veya destek ekibiyle kolayca iletişim kurmasına, müşteri hizmetlerini iyileştirmesine ve kullanıcılarla güven oluşturmasına olanak tanır. Ayrıca, eyleme geçmelerini ve sorular veya geri bildirimler için web sitesi sahibiyle iletişim kurmalarını kolaylaştırarak olası satışlar getirmeye ve ziyaretçileri müşterilere dönüştürmeye yardımcı olabilir. Genel olarak, web sitesinin altbilgisine bir iletişim formu koymak, insanların siteyi kullanmasını ve siteye dahil olmasını kolaylaştırabilir, bu da daha iyi web sitesi performansına ve iş büyümesine yol açabilir.

Divi sitenizin altbilgisine bir iletişim formu koyabilirsiniz. Divi Theme Builder ile bunu yapmak çok kolay. Yine de herhangi bir yere koyamayız, çünkü kullanım kolaylığı için akılda tutulması gereken birkaç şey var. Bu gönderide, Divi sitenizin altbilgisine nasıl iletişim formu ekleyeceğinizi inceleyeceğiz. Başlamanıza yardımcı olacak bir örneğe bakalım.
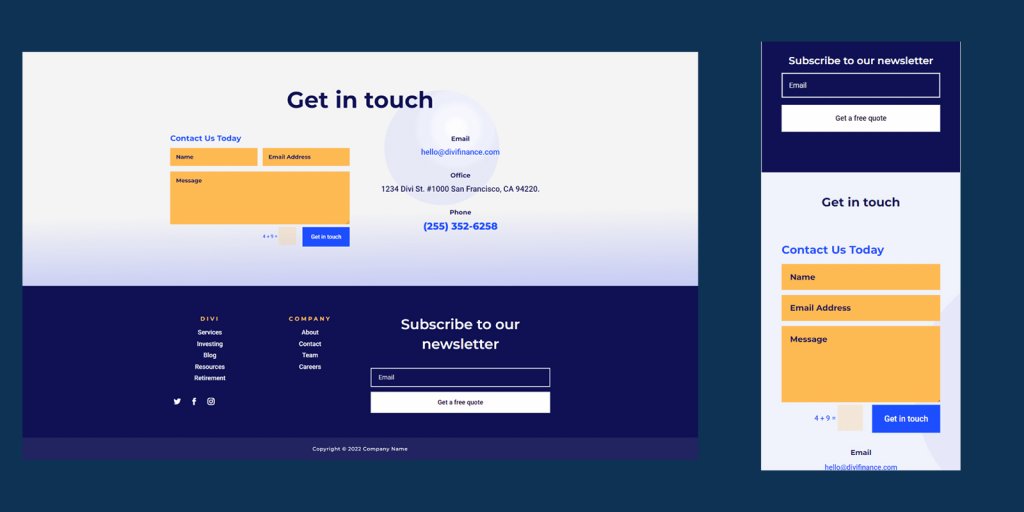
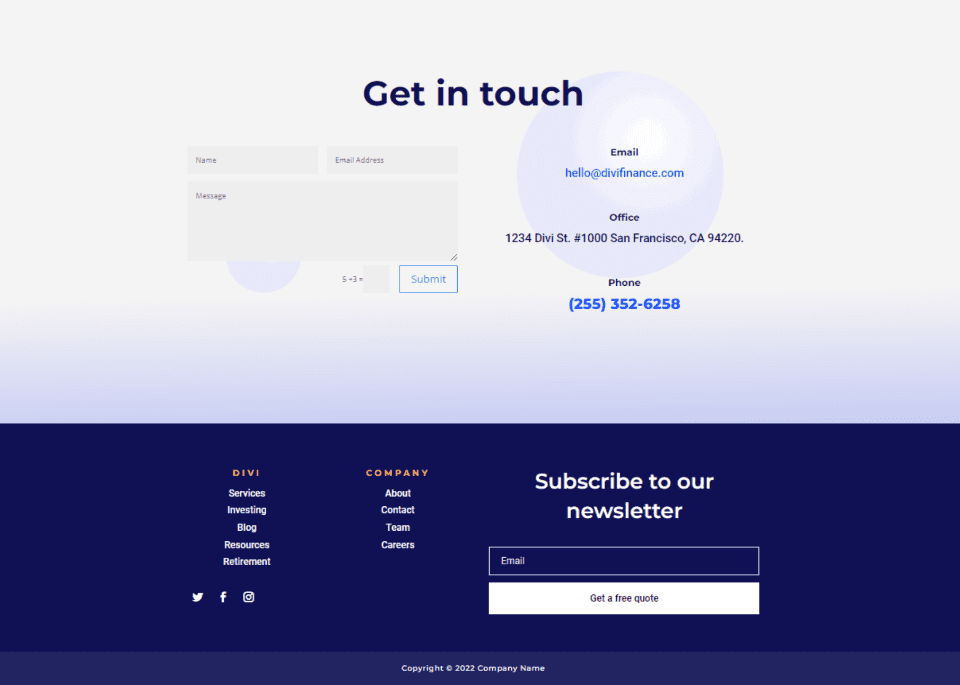
Tasarım Önizlemesi
İşte iletişim formunun güzel bir şekilde entegre edildiğini ve tamamen işlevsel olduğunu görebileceğiniz altbilgi tasarımı önizlemesi. Hem masaüstü hem de mobil sürümlerde sergiledik.

Divi Altbilgi Düzenini İçe Aktar
WordPress kontrol panelinde Divi > Theme Builder'a gidin. "Global Altbilgi Ekle"yi seçin. Genel bir alt bilginiz yoksa, Yeni Şablon Ekle'yi seçin veya iletişim formunu eklemek istediğiniz alt bilgi şablonunu seçin. Yeni bir altbilgi getirilecek. Bu örnekte, Finansal Hizmetler Düzen Paketinin Üstbilgisi & Altbilgisine bir iletişim formu ekleyeceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
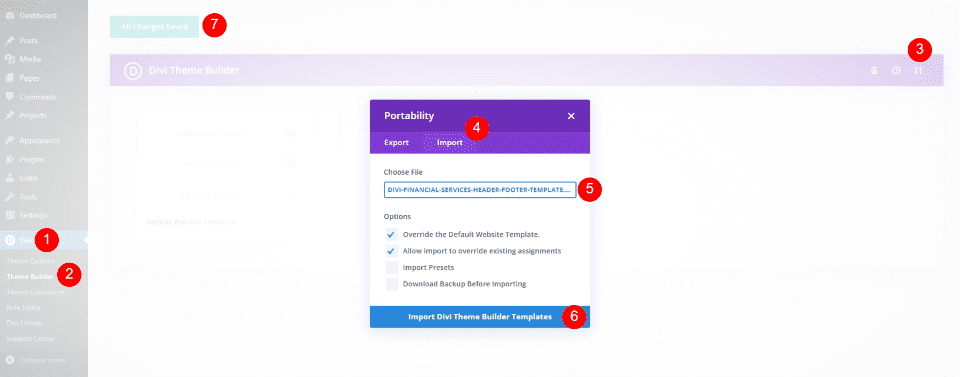
Şimdi başlaTema Oluşturucunun sağ üst köşesinde, "Taşınabilirlik" yazan simgeye tıklayın. Bilgisayarınızda üstbilgi ve altbilgi şablonunuzu bulun, üzerine tıklayın ve ardından Divi Theme Builder Şablonlarını İçe Aktar'a tıklayın. Değişikliklerinizi kaydedin.

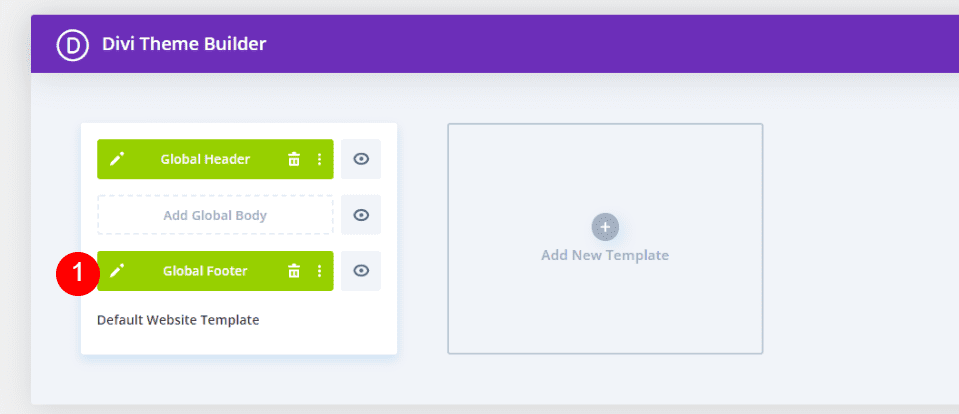
Ardından, altbilgi şablonunun yanındaki Düzenle düğmesine tıklayın. Bu bizi altbilgi şablonunda değişiklikler yapacağımız oluşturucuya götürecektir.

Divi Altbilgisine Bir İletişim Formu Ekleyin
İletişim formu daha sonra alt bilgi düzenine eklenecektir. İlk olarak, düzenin tasarımını değiştirmemiz gerekecek. Tasarımın iki bölümden oluştuğunu görüyoruz. En üstteki bölümün başlığı, iletişim bilgilerinin olduğunu bilmenizi sağlar. Bu Bölümde, tümü sayfa boyunca sıralanan üç farklı türde iletişim bilgisi bulunur.
Nasıl iletişime geçileceği ile ilgili bilgileri e-postalara kaydolmak için sağdaki formun yukarısına koyacağız. Ardından solda bir Divi İletişim Formu Modülü koyacağız. Bu, bu Bölümü büyütür ve daha düzgün görünmesi için altbilginin her iki yanına birer form ekler.

İletişim Bilgilerini Taşı
İlk önce Metin Modüllerini sürükleyip bırakarak sağdaki sütuna taşıyın. E-postayı en üste, Office'i ortaya ve Telefonu en alta yerleştirin.

İletişim Formu Ekle
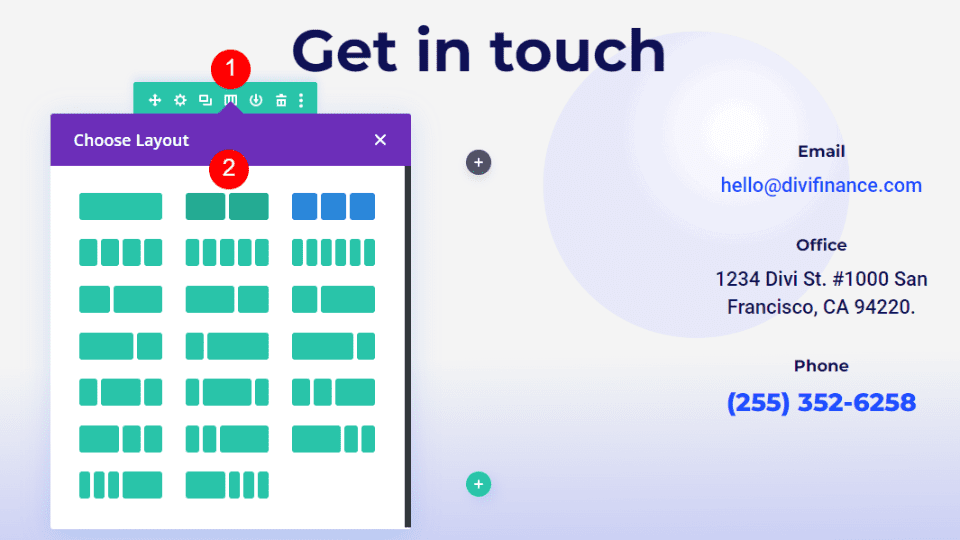
Ardından, üç değil, yalnızca iki sütuna sahip olmak için Satırı değiştirin.

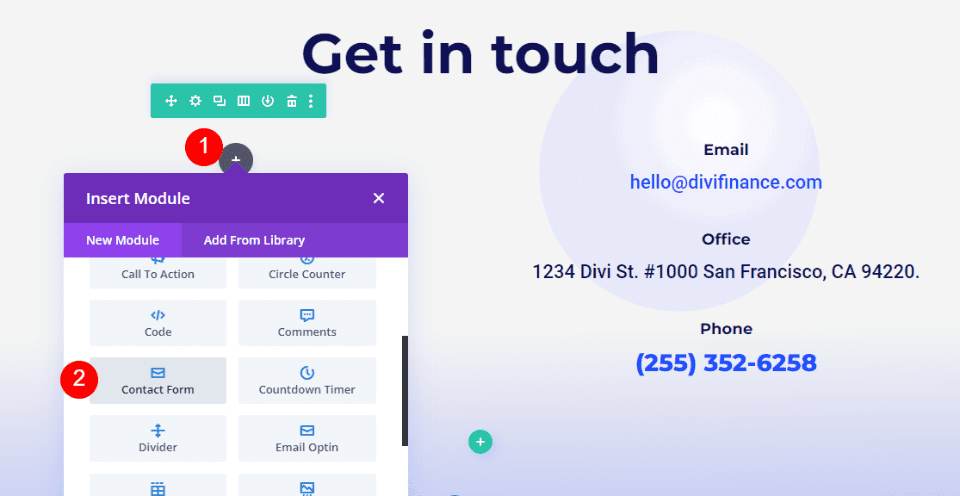
Son olarak, soldaki sütuna bir İletişim Formu Modülü ekleyin.

Artık Divi düzeninde insanların bizimle iletişime geçmesi için bir form var. Düzenin diğer tarafındaki iletişim formu ve e-posta formu birlikte iyi çalışır. İşe yarıyor ama biz ona stil verene kadar düzen ile iyi görünmeyecek.

Stil Divi Altbilgi İletişim Formu
Şimdi, Divi İletişim Formu Modülünü düzene uyacak şekilde nasıl şekillendireceğimize bakalım. Halihazırda üzerinde çalıştığımız da dahil olmak üzere iki örneğe bakacağız. Tasarım fikirlerimizi mizanpajdan alacağız.
Metin
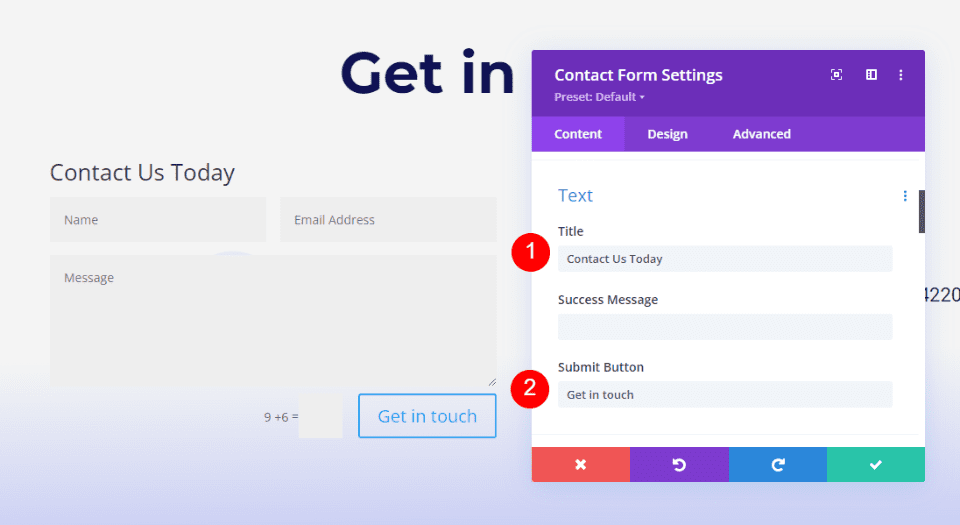
İletişim Formu Modülü için ayarları açın. Başlık için metni ve "Gönder" düğmesini yazın.
- Başlık: Bugün Bize Ulaşın
- Gönder Düğmesi: İletişime geçin

alanlar
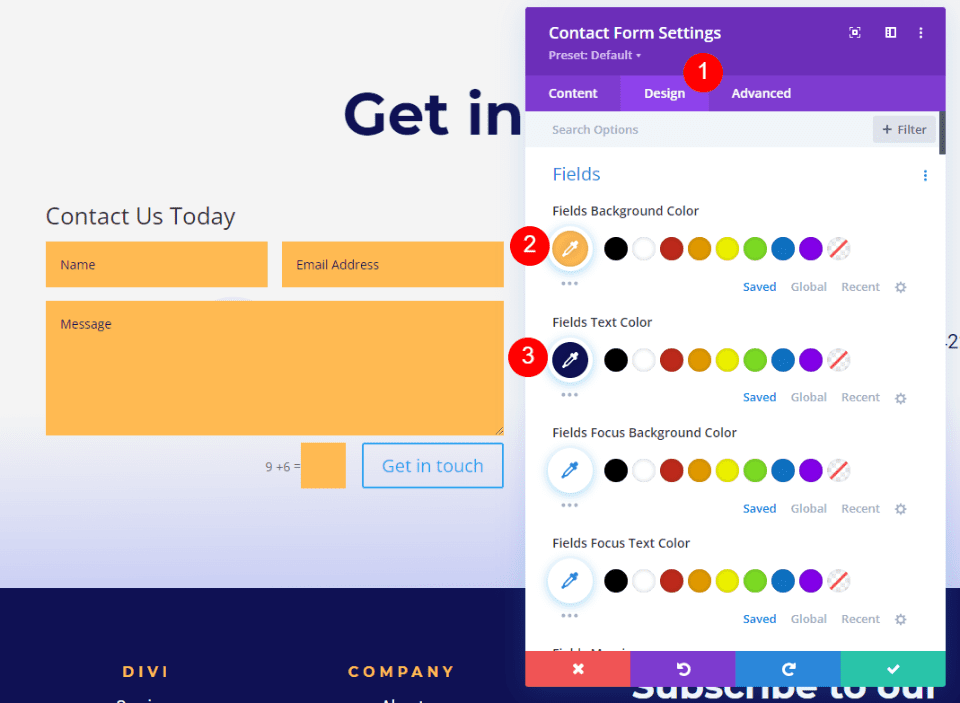
Sonraki Tasarım sekmesini tıklayın. Alanların arka plan rengini #ffba52 olarak ve Alanların metin rengini #0f1154 olarak değiştirin. Odağın renklerini olduğu gibi bırakın. Böylece diğer alanlarla aynı renkleri kullanabilirler.
- Arka Plan Rengi: #ffba52
- Metin Rengi: #0f1154

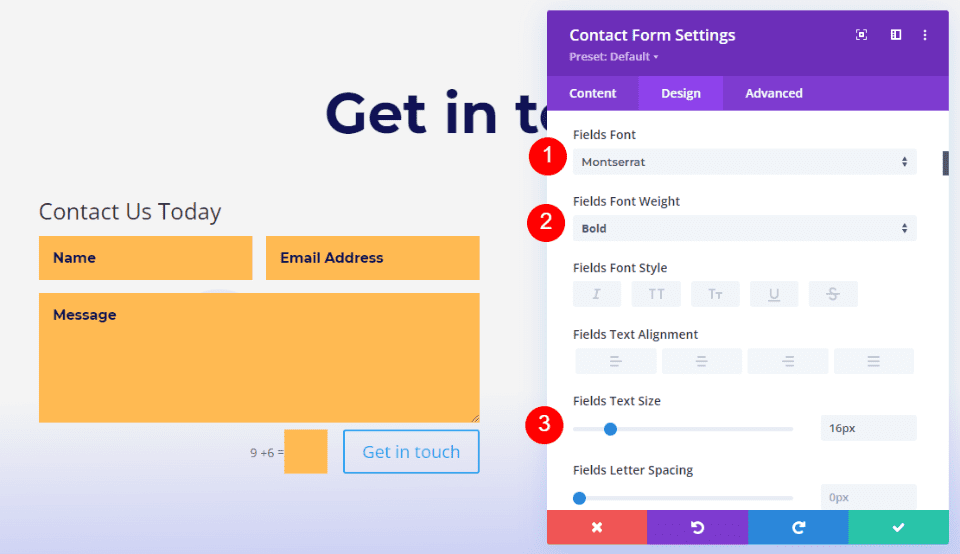
Şimdi, aşağıdaki ayarları değiştirin,
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Boyut: 16px

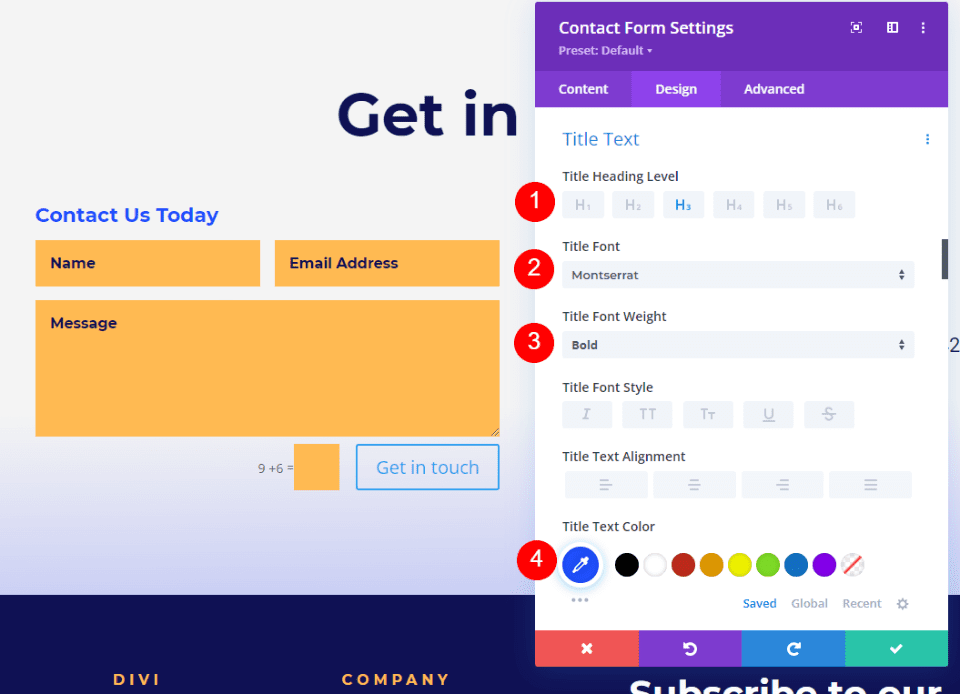
Başlık Metni
Ardından, Başlık Metnini görene kadar aşağı hareket edin. Yön Düzeyi H3 doğru seçimdir. Bu bölümün başlığı H2 ile yazılmıştır, bu nedenle H3'ün seçilmesi sayfanın doğru görünmesini sağlayacaktır. Montserrat yazı tipini seçin. Ağırlığı Kalın olarak ve Rengi #1d4eff olarak değiştirin.
- Yön Seviyesi: H3
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Renk: #1d4eff

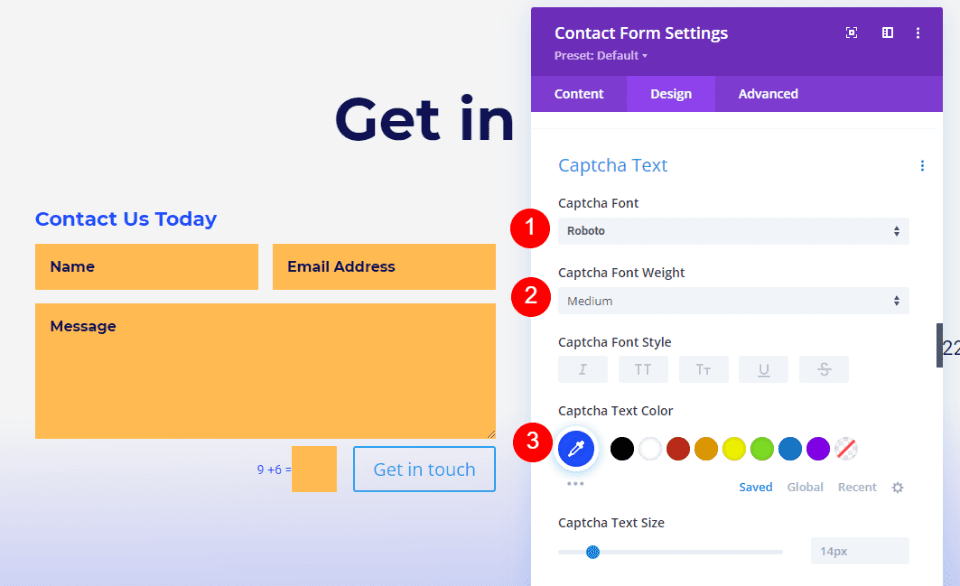
Captcha Metni
Ardından, "Captcha Metni"ni görene kadar aşağı hareket edin. Bu ayarda, Captcha Metnini değiştireceğiz ve alanın rengini değiştirmek için biraz CSS ekleyeceğiz. Yazı tipini Roboto, boyutu orta ve rengi #1d4eff olarak değiştirin. CSS sonunda gelecek.
- yazı tipi: robot
- Ağırlık: Orta
- Renk: #1d4eff

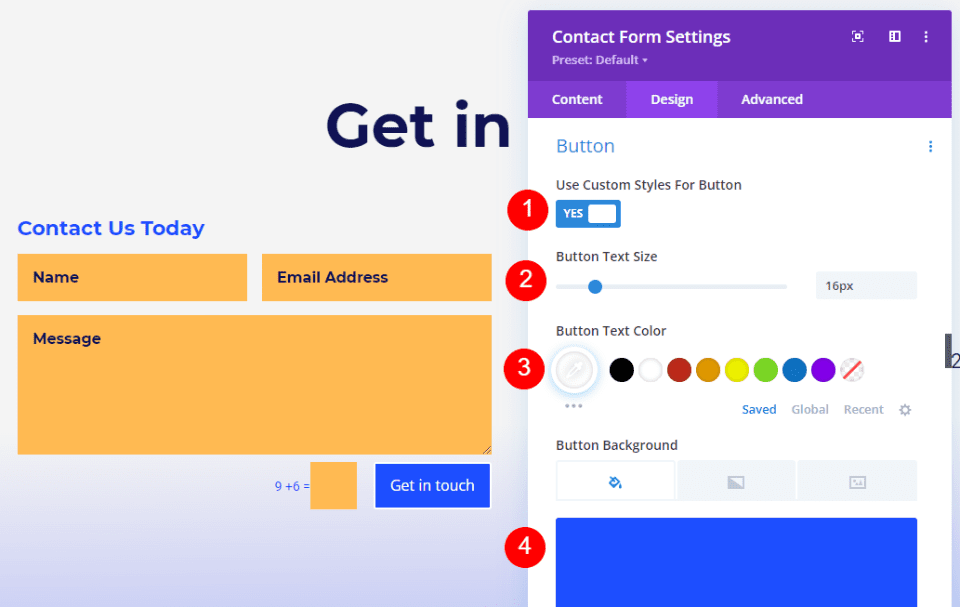
Düğme
Ardından, sayfanın en altına gidin ve Düğme için Özel Stiller Kullan'ı açın. Yazı tipi boyutunu 16px, yazı tipi rengini beyaz ve arka plan rengini #1d4eff olarak değiştirin.
- Düğme için Özel Stiller Kullan: Evet
- Boyut: 16px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #1d4eff

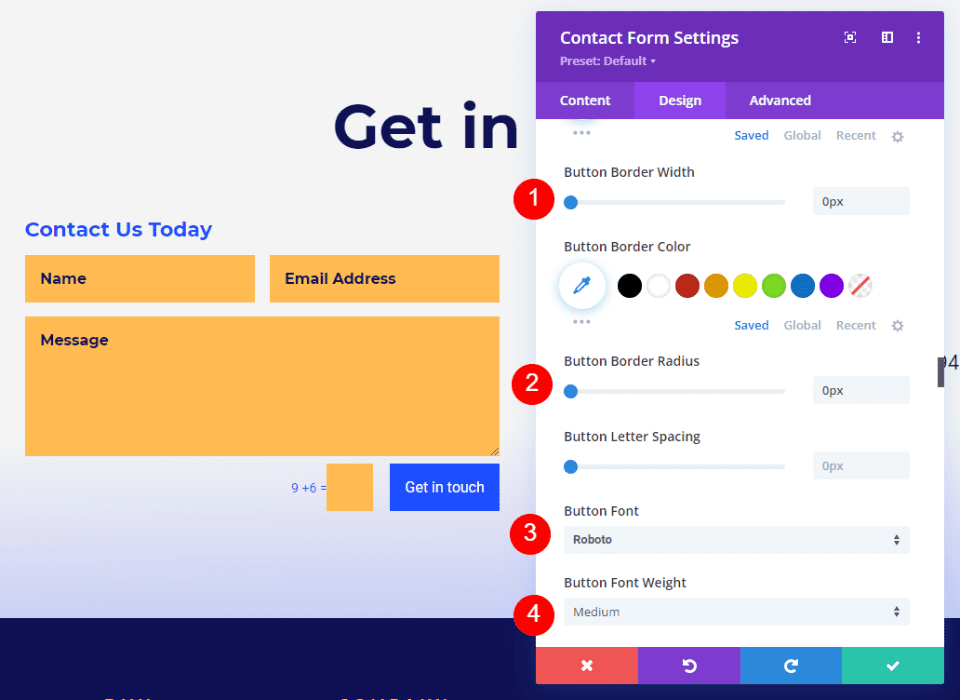
Hem Kenarlık Genişliğini hem de Kenarlık Yarıçapını 0px'e getirin. Yazı tipini Roboto olarak ve boyutu Orta olarak değiştirin.
- Sınır Yarıçapı: 0 piksel
- Sınır Genişliği: 0 piksel
- yazı tipi: robot
- Ağırlık: Orta

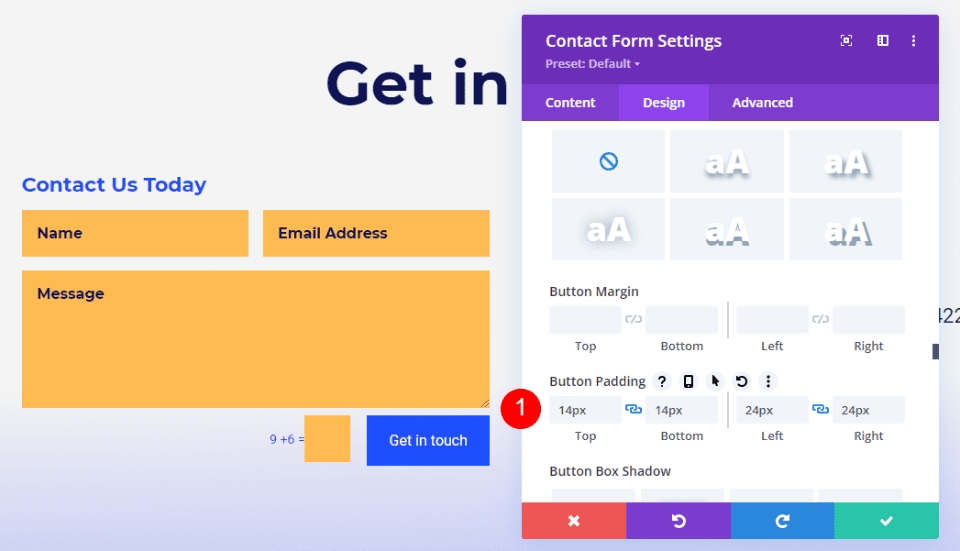
Ardından, en alta gidin ve Button Padding'e tıklayın ve aşağıdaki değişiklikleri yapın.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

Captcha Arkaplanı
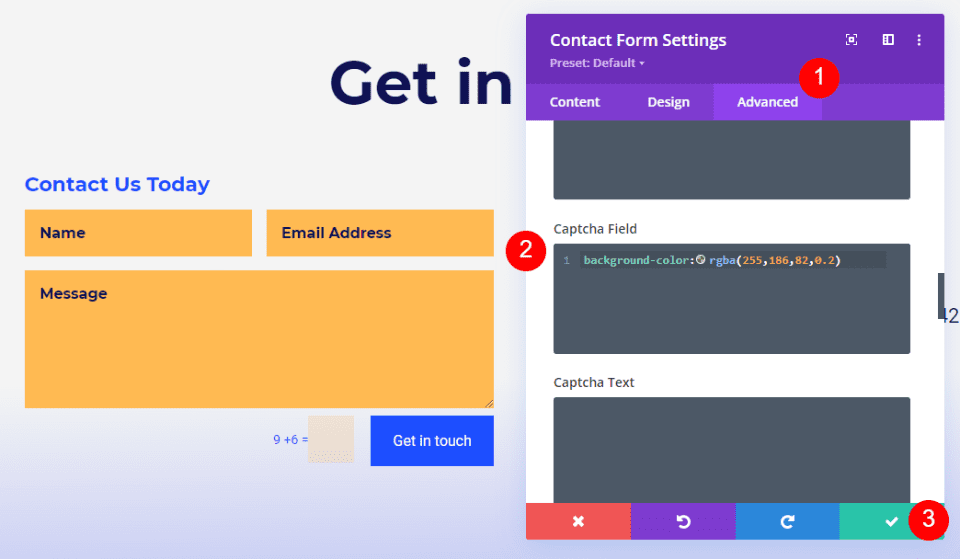
Son olarak, "Gelişmiş"e tıklayın ve "Captcha Alanı"nı görene kadar aşağı kaydırın. CSS'yi aşağıdaki alana yazın. Bu, arka planı formun geri kalanından farklı bir renk yapar, böylece kullanıcılar bunun farklı olduğunu bilir. Şimdi modülü kapatın ve yaptığınız değişiklikleri kaydedin.
Captcha Alanı CSS'sine aşağıdaki kodu girin.
background-color:rgba(255,186,82,0.2)
Ve işin bitti!
Bu şekilde, içinde iletişim formları olan harika altbilgiler oluşturabilirsiniz.
Sarma
İşte Divi sitenizin altbilgisine bir iletişim formu nasıl yerleştireceğiniz budur. Divi İletişim Formu Modülü, herhangi bir Divi altbilgi düzenine kolayca eklenebilir ve herhangi bir Divi düzenine uyacak şekilde kolayca şekillendirilebilir. Birkaç tasarım kuralına uyarak altbilgideki alandan en iyi şekilde yararlanabilirsiniz.





