WordPress web sitenizin alt bilgi alanı gerçekten önemlidir. Doğru kullanıldığında, kullanıcılara bilgi bulma ve web sitenizdeki varlıklarını genişletme konusunda yardımcı olabilir. Bu nedenle, WordPress altbilgisi iyi tasarlanmış ve işlevsel olmalıdır. Bu yazıda, web sitenizin altbilgisinde kullanabileceğiniz dört Divi altbilgi öğesini tartışacağız. Ek olarak, onları Divi'ye nasıl dahil edeceğimize bakacağız.

Dört ayrı parçaya hitap etmemize rağmen, her birinin çeşitli olası konfigürasyonları vardır. On altı farklı olasılık ve bunlardan birkaçına çeşitli alternatifler sunacağız. Bu dört öğeyi oluşturmak için birçok ek yöntem vardır, ancak bu, başlamanıza yardımcı olacaktır.
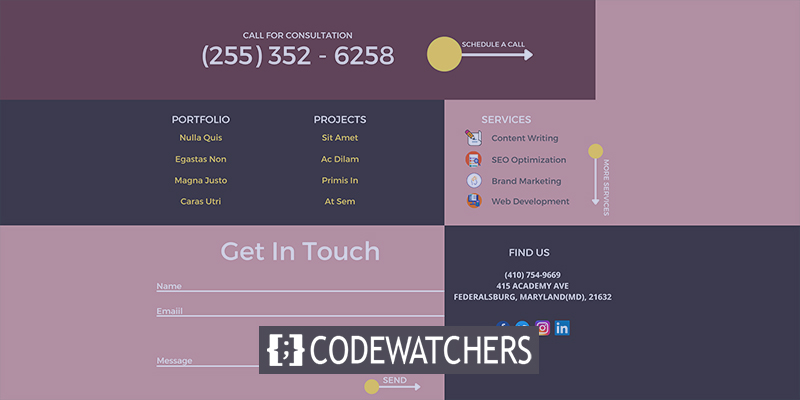
Footer Elements One : İletişim Bilgileri
Başlamak için iletişim bilgilerini inceleyeceğiz. Bu bilgiler, müşterilerin sizinle iletişim kurmasını ve fiziksel konumunuzu bulmasını sağlar. Bu bilgiler genellikle bir iletişim sayfasında derinlemesine sunulsa da, bir kısmının altbilgide olması da faydalıdır. Bu bilgilerin daha kısa varyasyonları, Divi'deki altbilgi öğeleri olarak iyi çalışır.
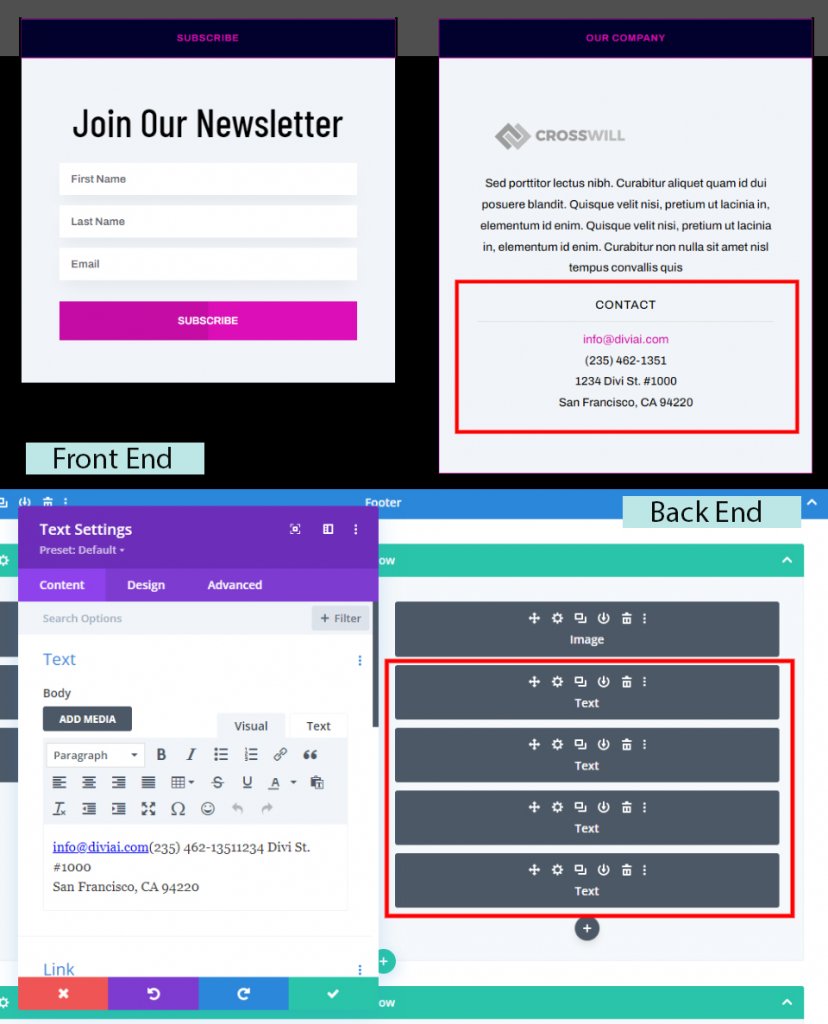
Temel İletişim Bilgileri

E-posta adresi, telefon numarası ve fiziksel adresin tümü temel iletişim bilgileri olarak kabul edilir. Ayrıca, bir mağazaya çalışma saatleri ve diğer bilgileri ekleyebilirsiniz. Bunlar sıklıkla ayrı metin modülleriyle birlikte eklenir. Diğer modüller, başlıklar, ayırıcılar ve biçimsel sınırlar gibi ayırt edici özellikler sağlar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİletişim Formu

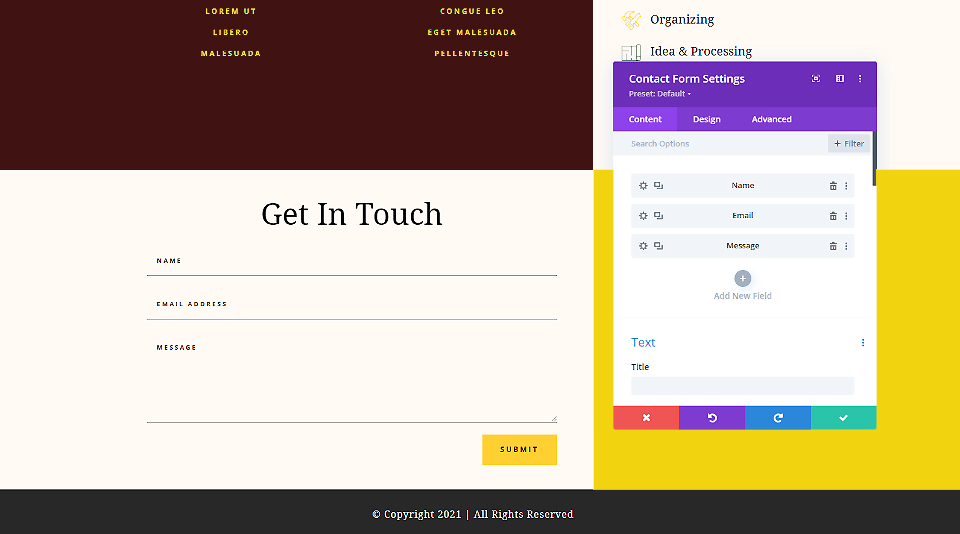
Ziyaretçilerin sizinle hızlı bir şekilde iletişim kurabilmesi için bir iletişim formu ekleyin. Bu, bir iletişim formu modülü kullanılarak gerçekleştirilir. İstediğiniz kadar alan ekleyin, ancak alt bilgiyi basit tutun.
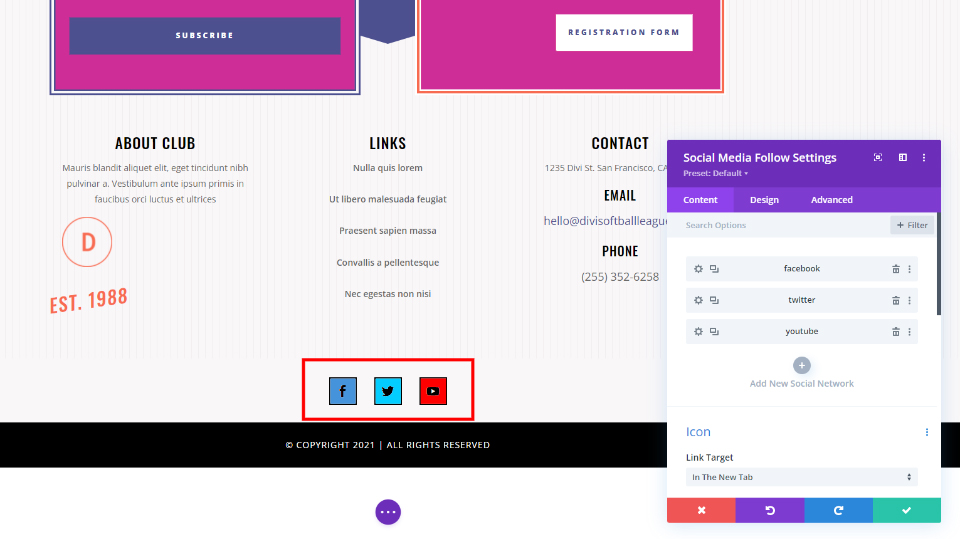
Sosyal Medya Takip

Sosyal ağ takip düğmeleri, neredeyse tüm altbilgilere mükemmel bir ektir. 30'dan fazla sosyal medya platformu arasından seçim yapmanızı sağlayan Sosyal Medya Takip özelliğini kullanarak bunları ekleyin.
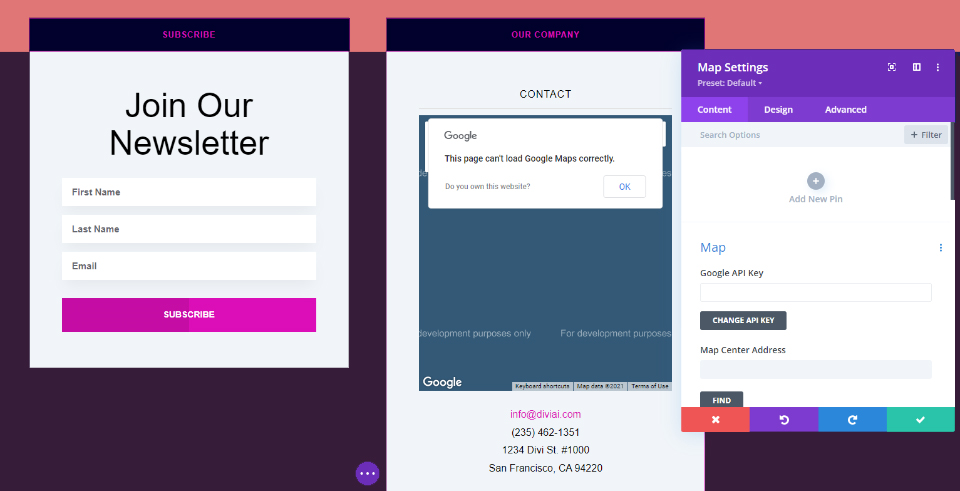
Harita

Haritalar, sizi gerçek konumunuza veya bir etkinliğin bulunduğu yere yönlendirmek için mükemmeldir. Bir Harita modülü aracılığıyla kolayca entegre edilebilirler. Tam genişlikte olabilirler veya yalnızca tek bir sütun kaplayabilirler. Ek olarak, Google Haritalar HTML'sini bir Metin veya Kod modülüne dahil edebilirsiniz.
Alt Bilgi Öğeleri İki : Harekete Geçirici Mesaj
Bunu takip eden CTA'lar. Harekete geçirici mesajlar, Divi'deki etkili altbilgi bileşenleridir. Altbilgiye bir harekete geçirici mesaj ekleyerek, iş hedefleriniz için kritik olan bir şeyi tanıtmak için başka bir fırsatınız olur. Bu, bir e-posta aboneliği, üyelik, mağaza sayfanıza bir bağlantı veya bilgi istemek için bir hatırlatma şeklini alabilir.
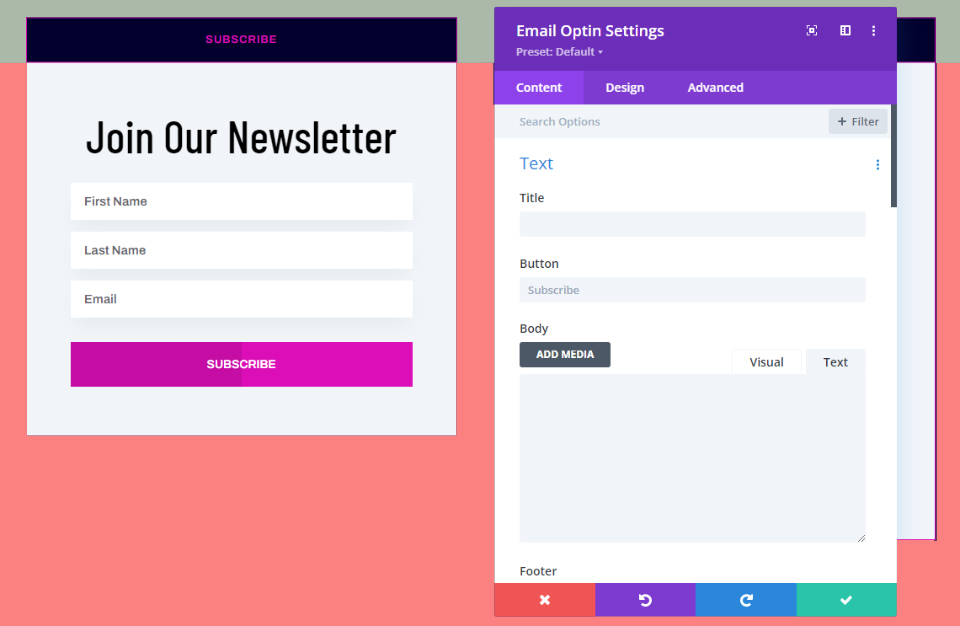
abonelik

E-posta listenize veya bülteninize abone olmak, bir Opt-in E-posta modülü eklemek kadar basittir. Bu, bir Metin modülü kullanarak başlığı oluşturur, ancak isterseniz E-posta Optin modülünü de kullanabilirsiniz.
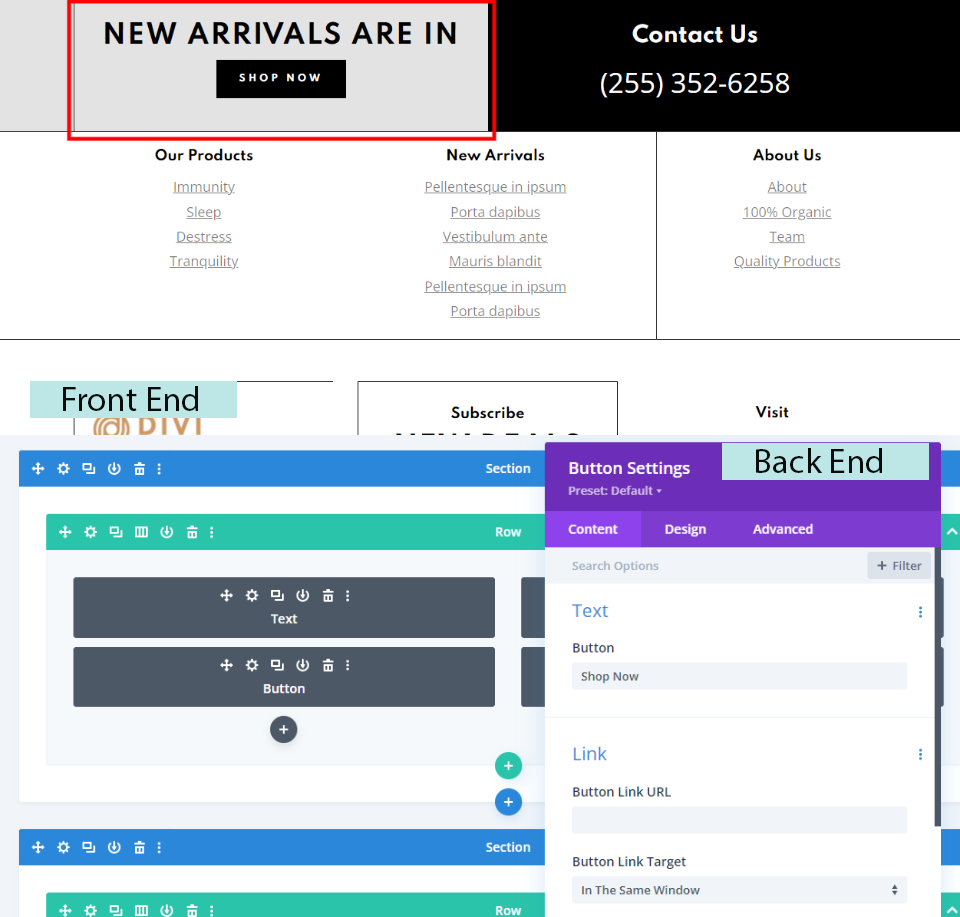
Harekete Geçirici Mesaj satın alın

Ziyaretçilere müsaitlik durumunuzu bildirmek için çevrimiçi mağazanıza bir bağlantı oluşturun. Alışveriş CTA'sı diğer bağlantıların çoğundan daha büyük ve daha belirgin olmalıdır. Örneğin, tam genişlikte olabilirler veya bir sütun içinde yer alabilirler. Bu, başlık için bir Metin modülü ve köprü için bir Düğme modülü kullanır. Ayrıca, sütun artık bir arka plan rengine sahiptir.
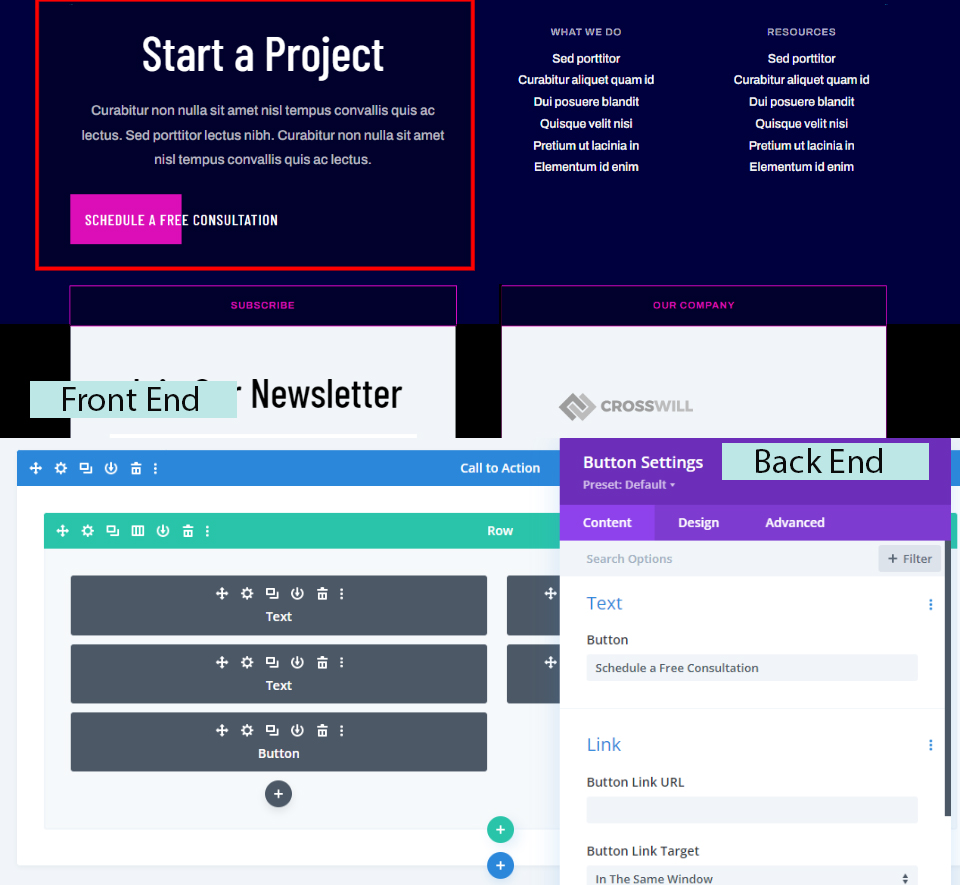
Proje CTA'sı

Bir proje harekete geçirici mesajı, bir ziyaretçiyi fiyat teklifi almaya veya ek bilgi için sizinle iletişime geçmeye ikna edebilir. Çevredeki unsurlardan daha büyük olduklarında en iyi şekilde çalışırlar, ancak temel ve düzenli kalırlar. Bu proje için CTA, Metin ve Düğme bileşenleri kullanılarak yapılmıştır. Düğme sizi bir iletişim formu içeren başka bir sayfaya yönlendirebilir.
Alt Bilgi Öğeleri Üç : Bağlantılar
Bunu takiben, bağlantıları tartışalım. Bağlantılar, bir WordPress altbilgisinde en sık karşılaşılan özellikler arasındadır. Divi altbilgi öğeleri olarak harika işlev görürler ve kullanımı gerçekten basittir. Ziyaretçileri diğer şeylerin yanı sıra sayfalara, gönderilere, yorumlara, ürünlere, etkinliklere ve hizmetlere yönlendirebilirler. Ayrıca, çeşitli yöntemlerle oluşturulabilirler.
Sayfalara Bağlantılı

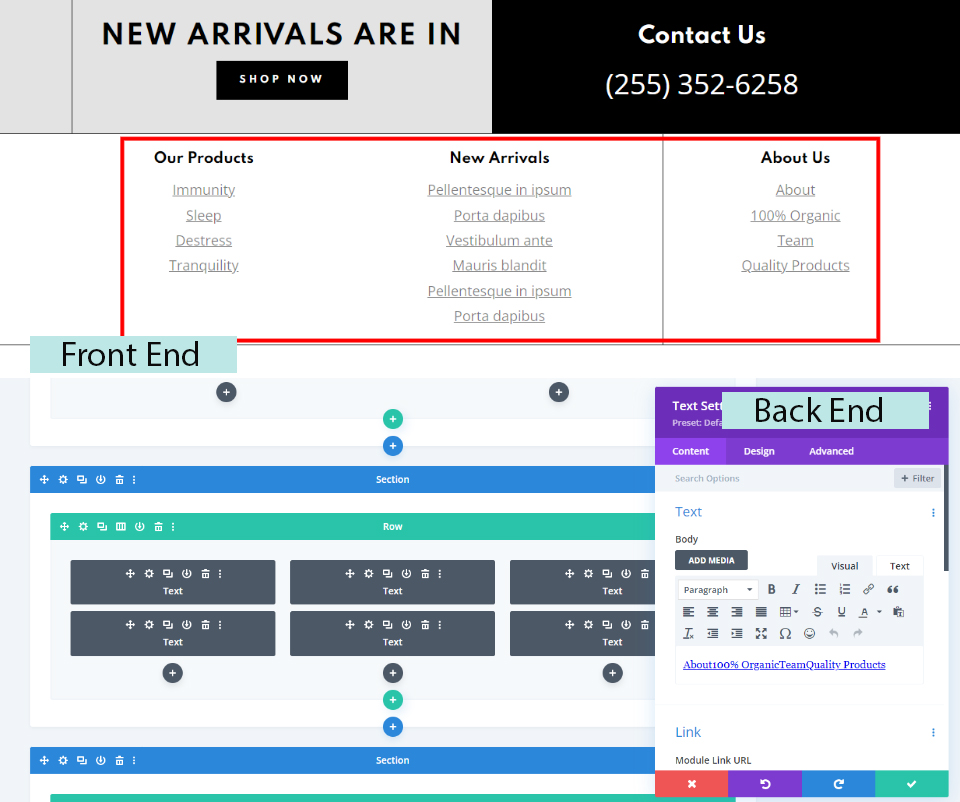
Örneğin, belirli öğelere, yasal bilgilere, firmanız ve personelinizle ilgili bilgilere ve iletişim sayfanıza bağlantılar. Ek olarak, üst menünüze eklemek istemediğiniz sayfalara bağlantılar için kullanışlıdır. Tipik olarak, bu bağlantılar manuel olarak oluşturulur. Bu örnekteki tüm bağlantıları oluşturmak için metin modülleri kullanıldı.
Yazılar ve Ürünler

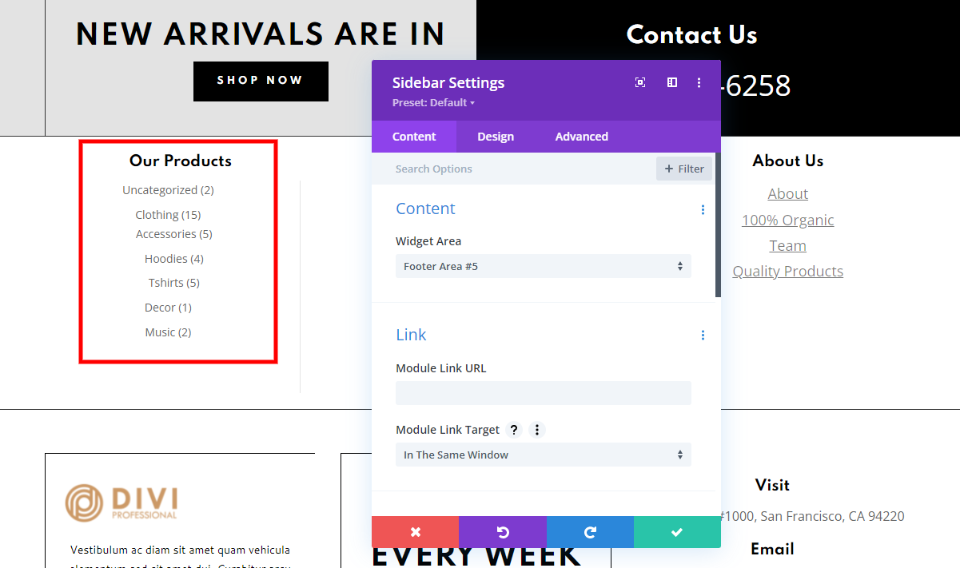
Altbilgi, en son gönderilerinizin ve ürünlerinizin bir listesini görüntüler. Ek olarak, WooCommerce ürünlerini kategoriye, vurgulanan, elle seçilen veya popülerliğe göre düzenleyebilirsiniz. Uygun widget'ı WordPress widget alanına ekleyin ve ardından Divi altbilginize eklemek için bir Kenar Çubuğu modülü kullanın. Bu örnek, WooCommerce kategorilerinin nasıl görüntüleneceğini gösterir.
Navigasyon Menüsü

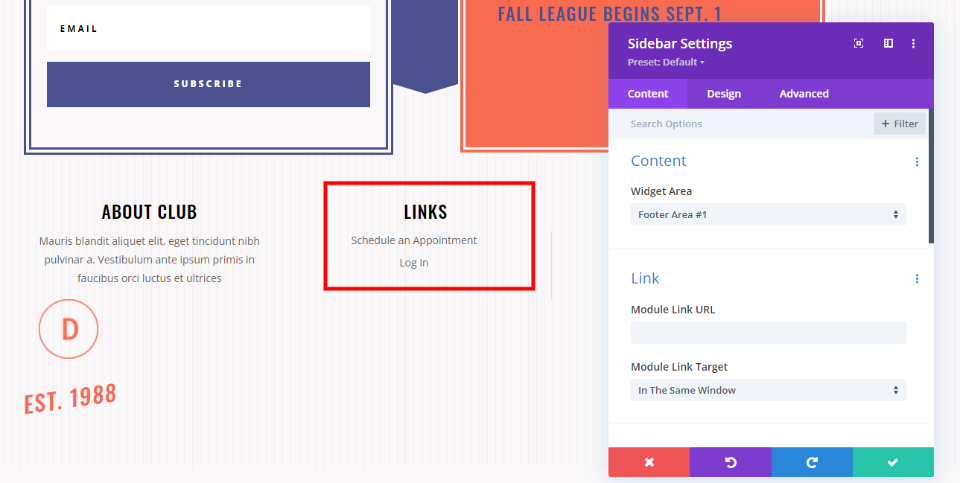
Bağlantılar yığıldığında, gezinme menüleri harika görünür. Widget'lar ekranınızda, bir altbilgi alanına yığılmış bir gezinme menüsü widget'ı ekleyebilir ve ardından Divi altbilginizde bir Kenar Çubuğu modülünü kullanabilirsiniz. Modülün seçenekleri içinde alt bilgi alanını seçin. Bu, gezinme menüsünün dikey bir yığınını oluşturur. Menünün yatay olarak görüntülenmesini istiyorsanız bir Menü modülü kullanın.
Hizmetler ve Daha Fazlası

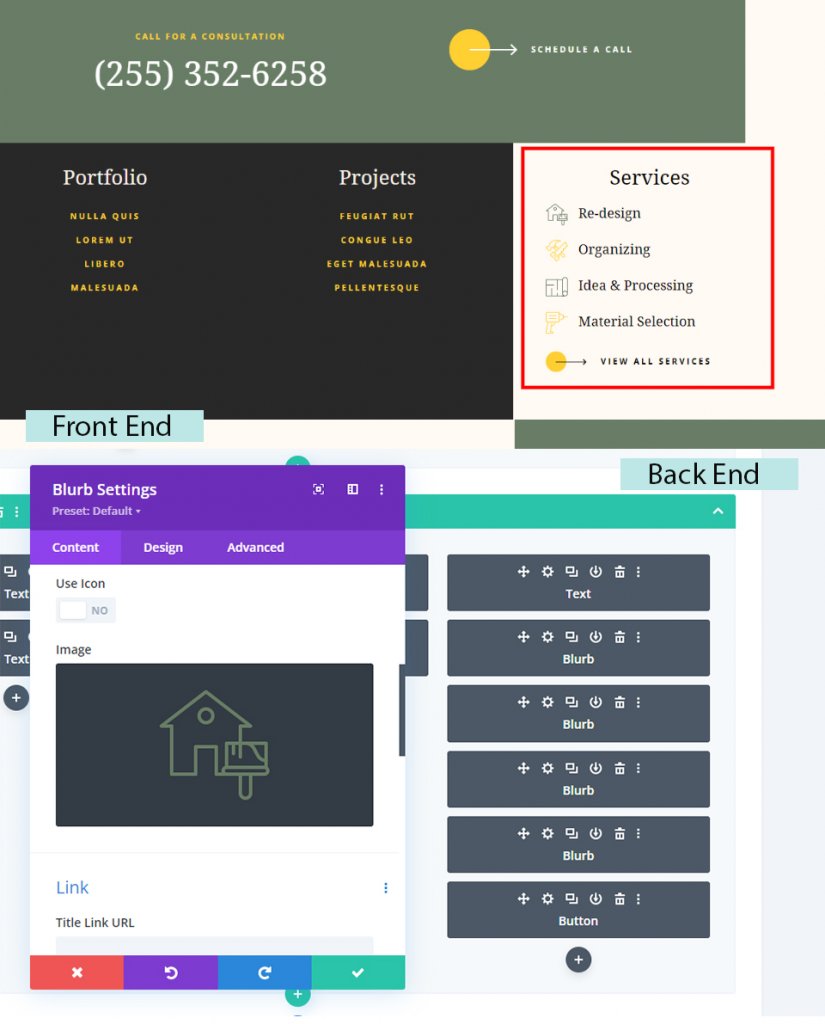
Altbilgi, diğer şeylerin yanı sıra hizmetlerinize, projelerinize, portföyünüze, biyografinize, vaka incelemelerinize ve yaklaşan etkinliklerinize bağlantılar sağlamak için mükemmel bir yerdir. Görüntüler veya simgelerle vurgulayabilmeniz dışında, geleneksel bağlantılara benzer şekilde davranırlar. Tüm proje ve hizmetlerinize bağlanmak yerine, birkaç önemli bağlantıya odaklanın. Bu Hizmetler bağlantıları, Blurb modülleri kullanılarak oluşturulmuştur. Servis sayfasında sola hizalanmış bir resim ve bir başlık eklediler. Bu örnek, projeleri ve portföy bağlantılarını oluşturmak için metin modüllerini kullandı.
Altbilgi Öğeleri Dört : Şirket Bilgisi
Son olarak, Şirket verilerini inceleyeceğiz. Bu, Divi'deki en kritik altbilgi öğelerinden biridir. Sıklıkla, bu tür içerik sayfanın başka bir yerine rahatça sığmaz. Ek olarak, bu materyalin bir özeti olarak hizmet eder. Bu, telif hakkı, firma hedef beyanı, şirket bilgileri, kişilerin veya öğelerin fotoğraflarını vb. içerir. Lütfen basit tutun.
Telif Hakkı Bildirimi

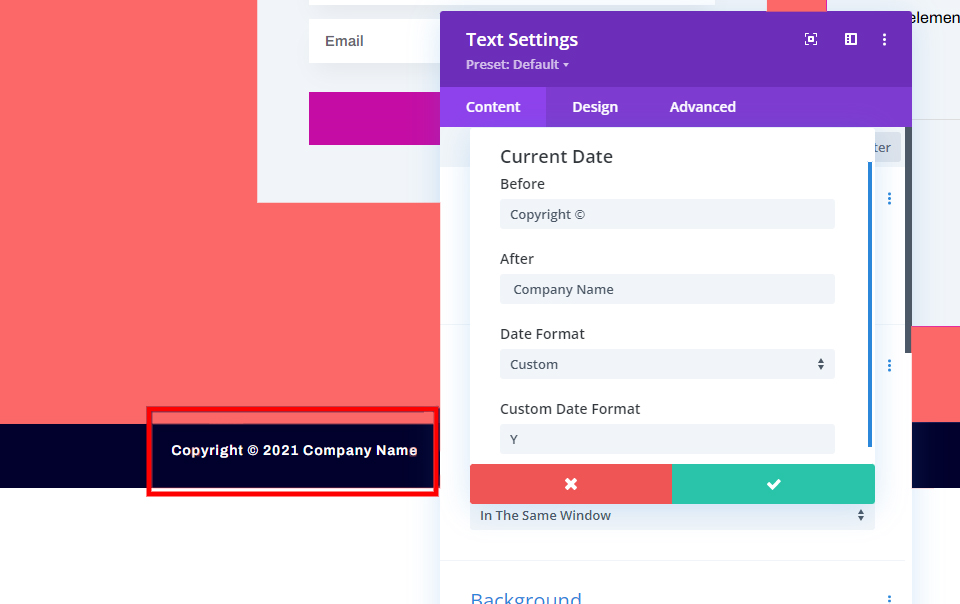
Tipik olarak, telif hakkı bildirimi altbilginin altında görünür. Bir Metin modülü kullanılarak oluşturulur. Yılı manuel veya dinamik olarak girebilirsiniz. Dinamik bir telif hakkı tarihi oluşturmak için Metin modülünün içerik düzenleyicisindeki simgesine tıklayın, geçerli tarihi seçin, Tarih Formatı olarak Özel'i seçin ve Özel Tarih Formatı olarak Y'yi girin.
Görev beyanı

Misyon ifadeleri işiniz hakkında çok şey iletebilir. Yardım kuruluşları ve kiliseler gibi, katkıda bulunanlarla iyi ilişkilere dayanan başkalarına yardım eden ve bağış alan kuruluşlar için özellikle önemlidir. Ek olarak, metin modüllerini kullanarak görev bildirimlerini birleştirmek kolaydır.
markalaşma

Logo gibi marka öğeleri ekleyerek ziyaretçilere kim olduğunuzu hatırlatabilirsiniz. Bir logo eklemek için bir Görüntü modülü kullanın.
Fotoğraf

Fotoğraflar, hedef kitlenizle ilişki kurmak için mükemmel bir yaklaşım olabilir. Bir resim modülü de dahil olmak üzere, adınız veya iletişim bilgileriniz için metin modülleriyle birlikte. Ek olarak, ürünlerinizin resimlerini veya çalışmanızın bir örneğini sağlayabilirsiniz. Altbilgide bir veya iki mütevazı fotoğraf yeterlidir.
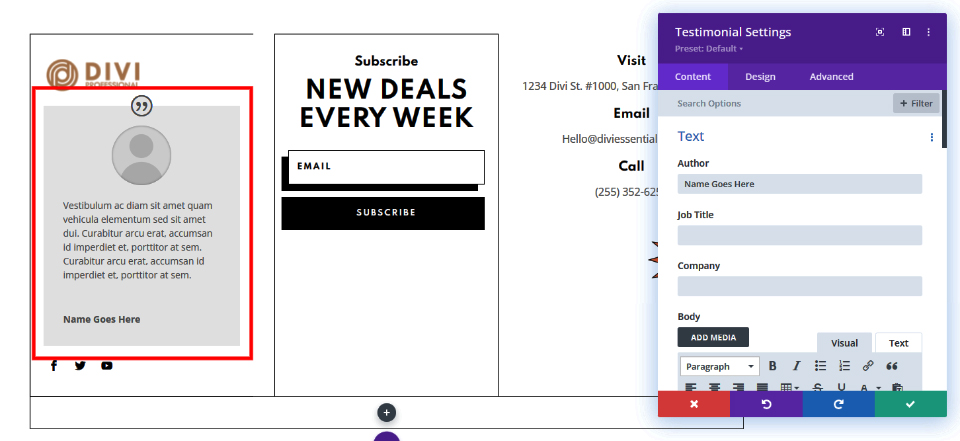
referans

Bir referans, güvenilirliğin sağlanmasına yardımcı olabilir. Bir Referans modülü ekleyerek bir tane oluşturun. Bir Slider modülü kullanılarak ek slaytlar eklenebilir ve birer birer görüntülenecek şekilde ayarlanabilir. Kısa tutun.
Son düşünceler
Bu, web sitenizde göz ardı edilemeyecek dört Divi altbilgi özelliği ve bunların nasıl dahil edileceği konusundaki çalışmamızı sonuçlandırıyor. Öğelerin özellikleri size bırakılmıştır, ancak her altbilgi bu dördü içermelidir. Bu örnekler, bu öğeleri oluşturmanın bir tekniğini gösterirken, farklı modüller ve altbilgi konumları kullanılarak da oluşturulabilirler. Bunların ne olduğu ve nasıl yaratıldıkları konusunda büyük bir serbestlik vardır. Altbilgi bölümünün dağınık olmadığından emin olun. Kenarlıklar ve farklı arka plan renkleri kullanarak bileşenleri ve altbilgi parçalarını ayırın. Divi Theme Builder'ı kullanarak bu dört kritik altbilgi özelliğini birleştirerek, ziyaretçileriniz için altbilginizin değerini ve faydasını artırabilirsiniz.





