Herhangi bir Divi öğesine arka plan maskeleri eklenebilir. Bu, Divi'yi kullanarak web sitenizin altbilgisinin tasarımını geliştirmek için mükemmel bir fırsattır. Bu eğitimde Divi Tema Oluşturucu'yu kullanarak altbilgi şablonunuza nasıl arka plan maskesi uygulayacağınızı öğreteceğiz. Tamamlandığında, kendi web siteniz için kolayca değiştirebileceğiniz tamamen yeni bir altbilgi tasarımına sahip olacaksınız.

Tasarım Önizlemesi
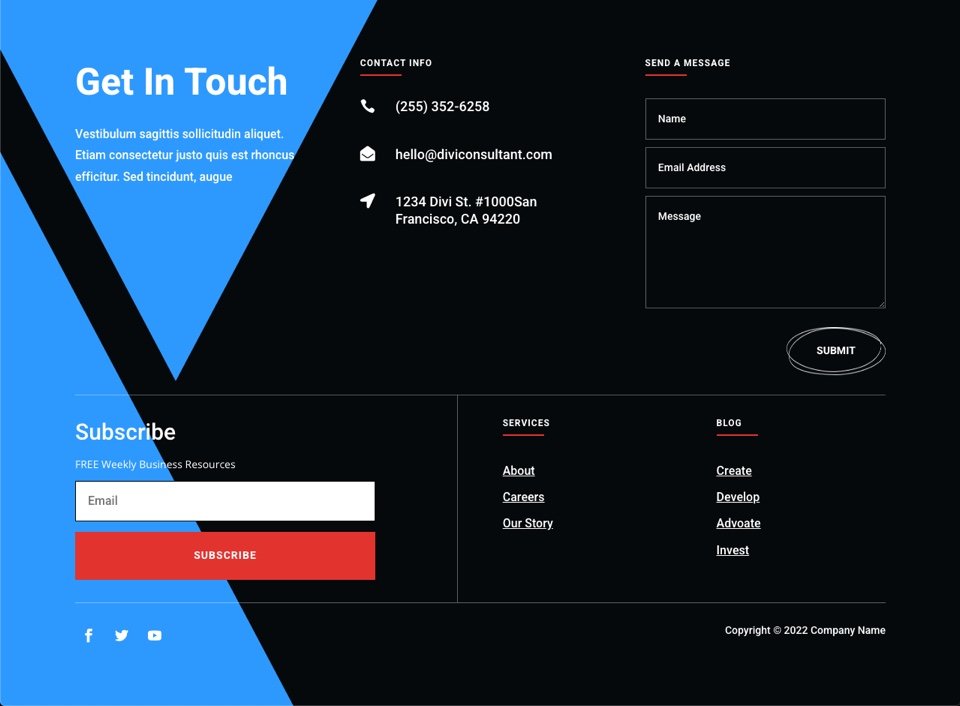
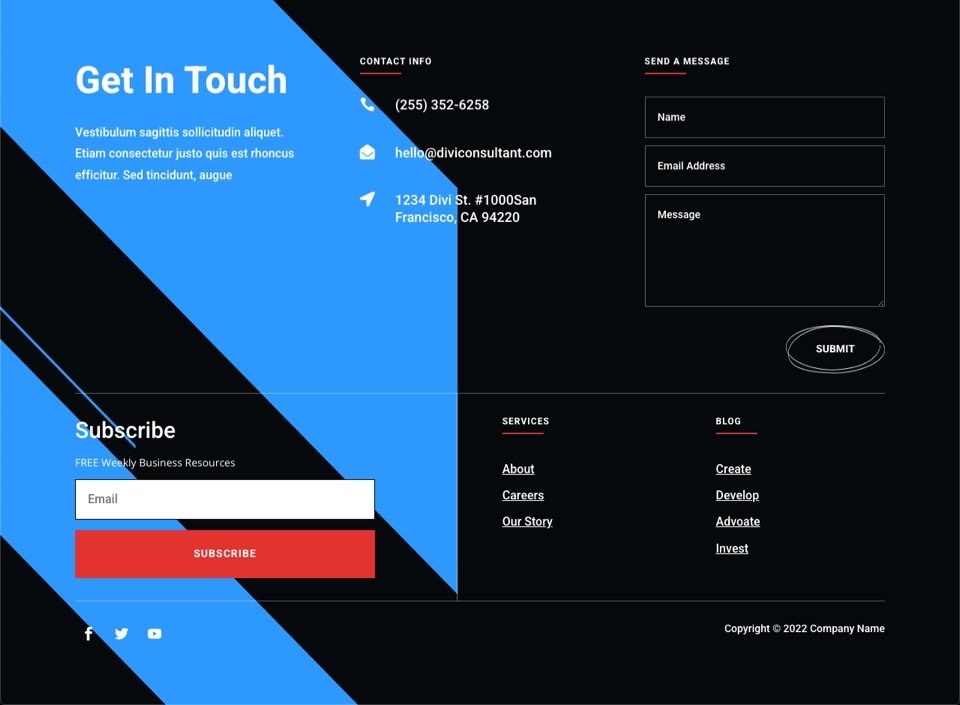
İşte bu eğitimde oluşturacağımız arka plan maskeleriyle altbilgi tasarımlarının hızlı bir önizlemesi.

Tasarıma Başlayın
Bu kılavuz için kendi mevcut alt bilginizi kullanmak istiyorsanız, bu adımı atlamaktan çekinmeyin ve alt bilgi şablonunuzu düzenlemeye başlayın. Mevcut herhangi bir altbilgi tasarımına bir arka plan maskesi eklenebilir.
Bu makale için Consultant Layout Pack'in ücretsiz üstbilgi ve altbilgi şablonlarını kullanacağız. Paketi indirdikten sonra, sıkıştırın. Ardından WordPress panonuza gidin ve tema oluşturucuya gidin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
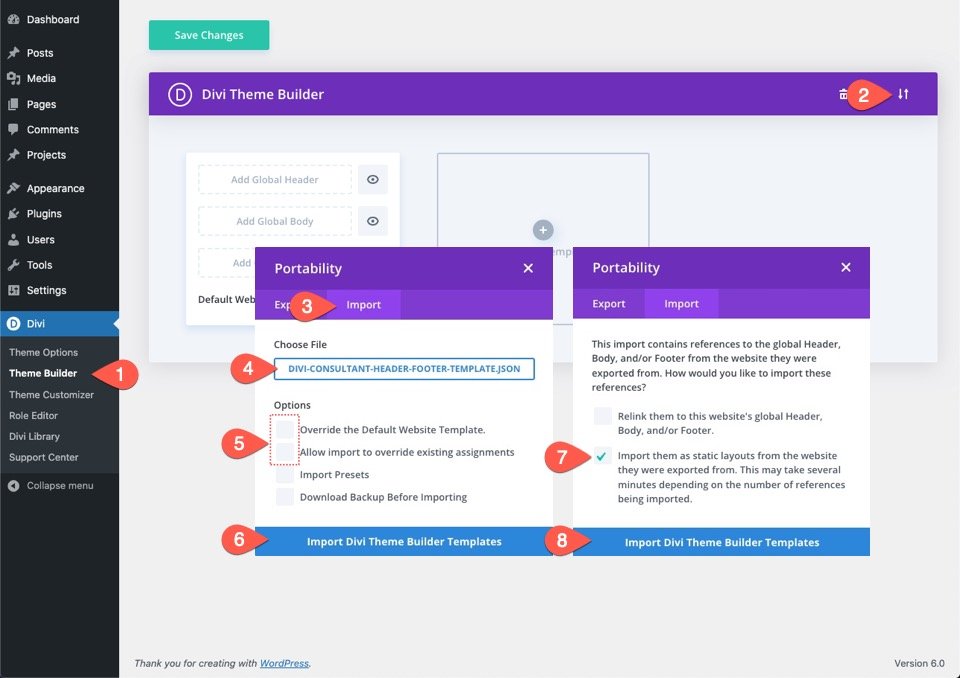
Şimdi başla- Sayfanın sağ üst köşesindeki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Mevcut şablonlarınızı geçersiz kılacak seçeneklerin işaretini kaldırın.
- Ardından içe aktar düğmesini tıklayın.
- “Imports as static layouts…” seçeneğini seçin.
- Ardından tekrar içe aktar düğmesine tıklayın.

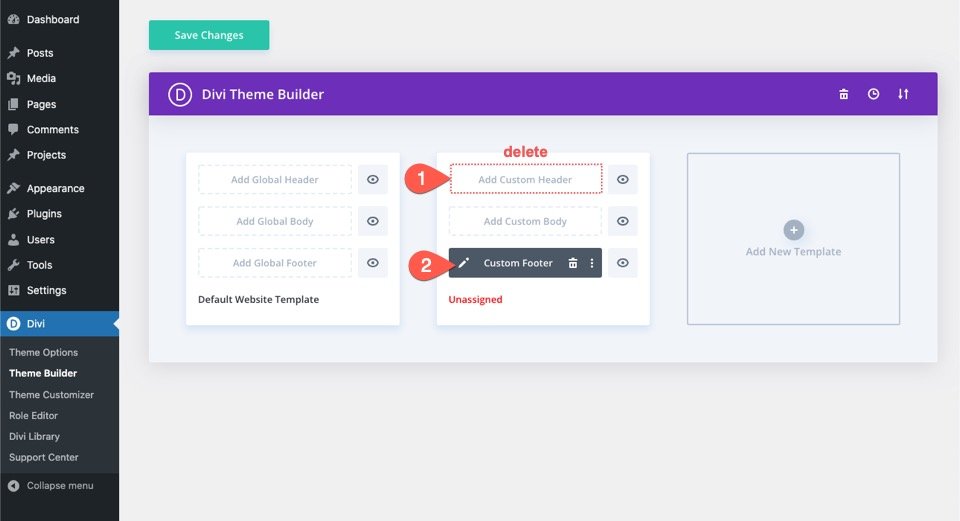
Şablon Tema Oluşturucu'ya yüklendikten sonra, şablonun üst bilgisini silin (bunun için buna ihtiyacımız olmayacak) ve şablonun alt bilgisini değiştirmek için tıklayın.

Divi Alt Bilginize Arka Plan Maskesi Ekleyin
Bu altbilgi tek bir bölümden oluşturulmuştur. Tam altbilgi arka planına ekleyeceğimiz için arka plan maskesi tasarımını altbilgi içeriğini içeren kısma uygulayabiliriz.
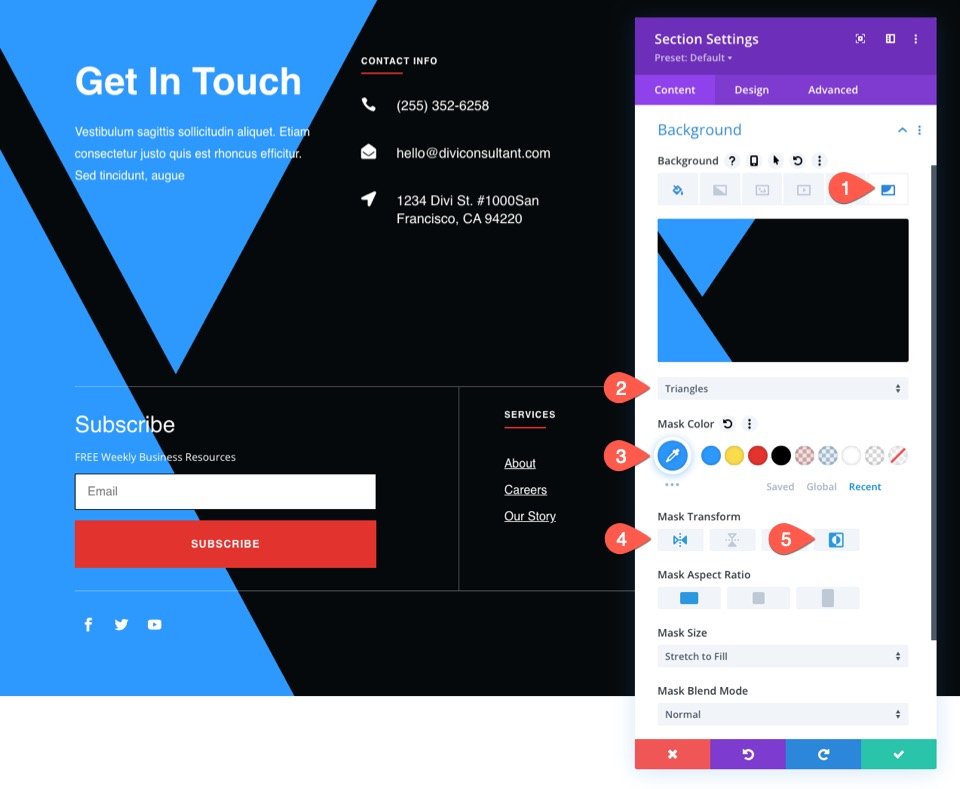
Bunu yapmak için bölümün ayarlarına gidin. Arka plan ayarlarından Maske sekmesini seçin ve bölüme aşağıdaki gibi bir arka plan maskesi uygulayın:
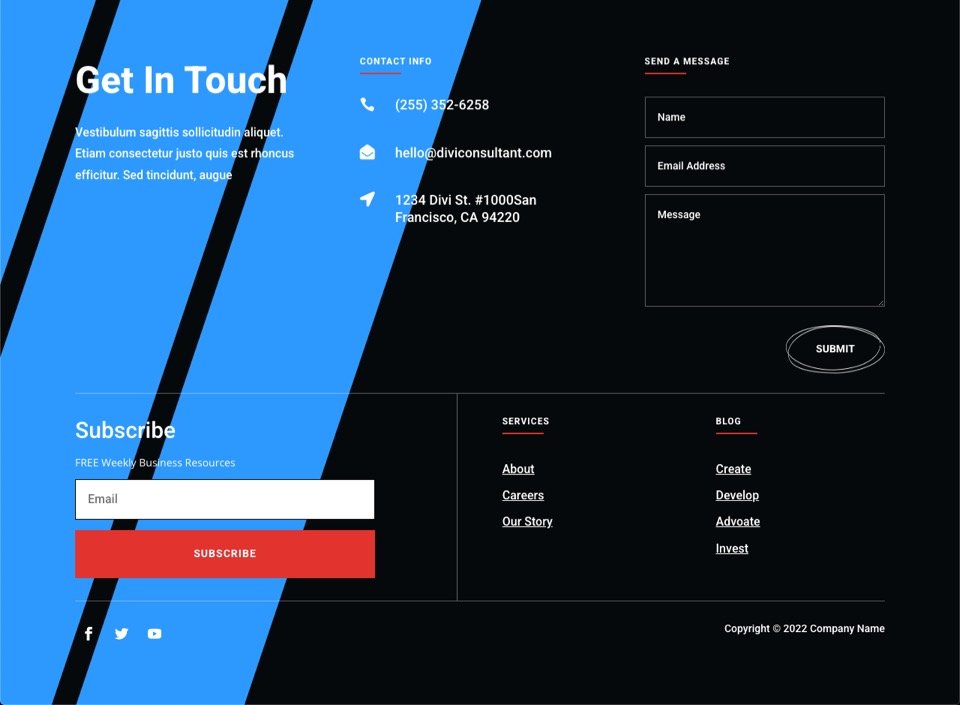
- Maske: Üçgenler
- Maske Rengi: #2c98ff
- Maske Dönüşümü: Yatay Çevirme, Ters Çevirme

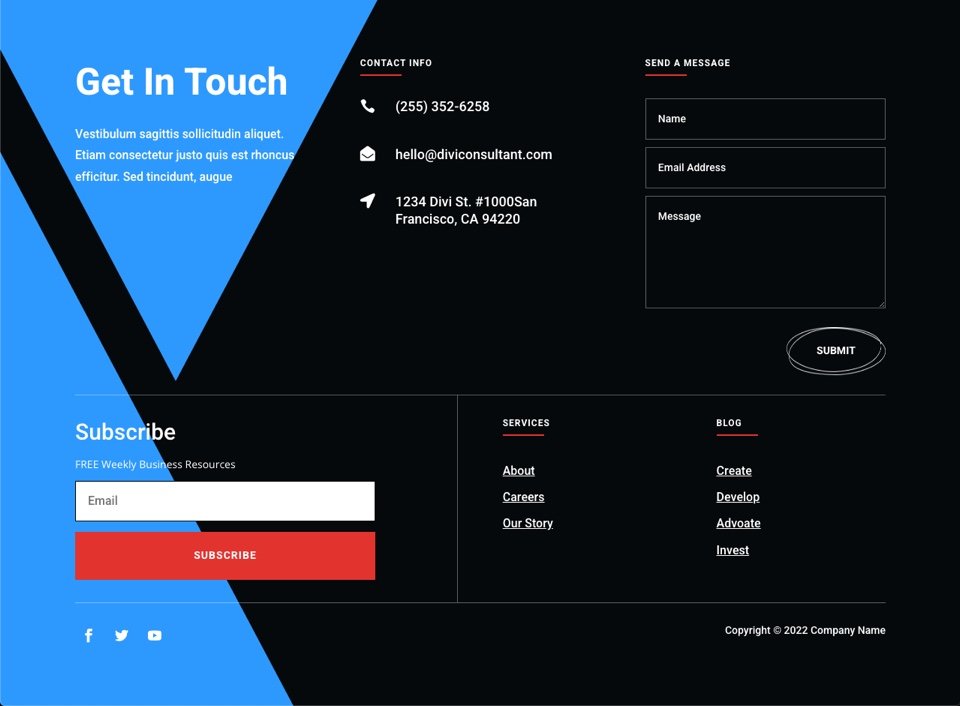
Masaüstünde böyle görünüyor.

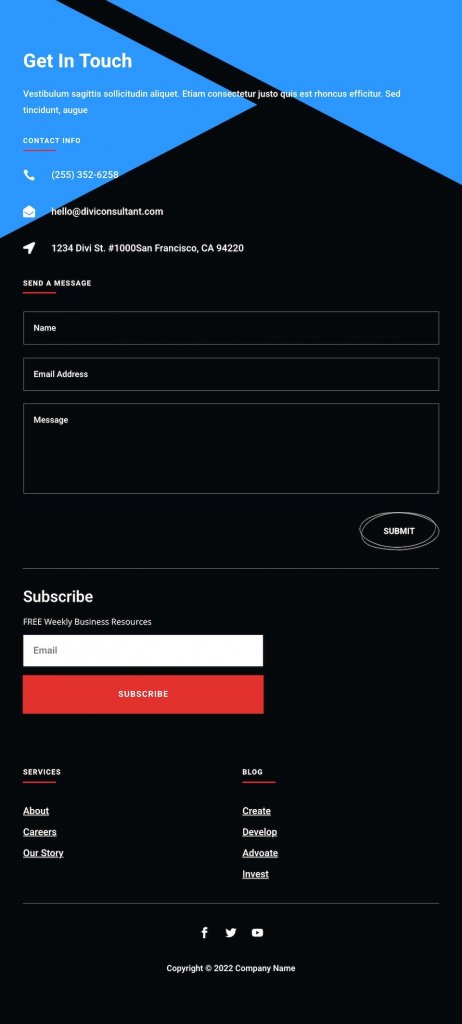
Mobil Duyarlılık
Mobil cihazlarda da iyi görünmesi için fon maskesi tasarımında birkaç değişiklik yapmamız gerekecek. Her maske çeşitli ince ayarlar gerektirebilir, ancak genel olarak aşağıdakiler çoğunluk için çalışmalıdır.
Arka plan seçenekleri için duyarlı ayarları/sekmeleri etkinleştirdikten sonra tablet sekmesini seçin. Ardından Maske ayarlarını aşağıdaki gibi düzenleyin:
- Maske Dönüşümü: Döndür
- Maske Boyutu: Sığdır
- Maske Konumu: Sağ Üst

Orijinal maske tasarımı bittiğinde, ek altbilgi arka plan tasarımı alternatifleri oluşturmak için diğer maskeler ve maske renkleri ile deneyler yapabiliriz. Maskeleri tek bir tıklamayla değiştirebildiğimiz için, birkaç kişinin nasıl görüneceğini de kontrol edebiliriz.
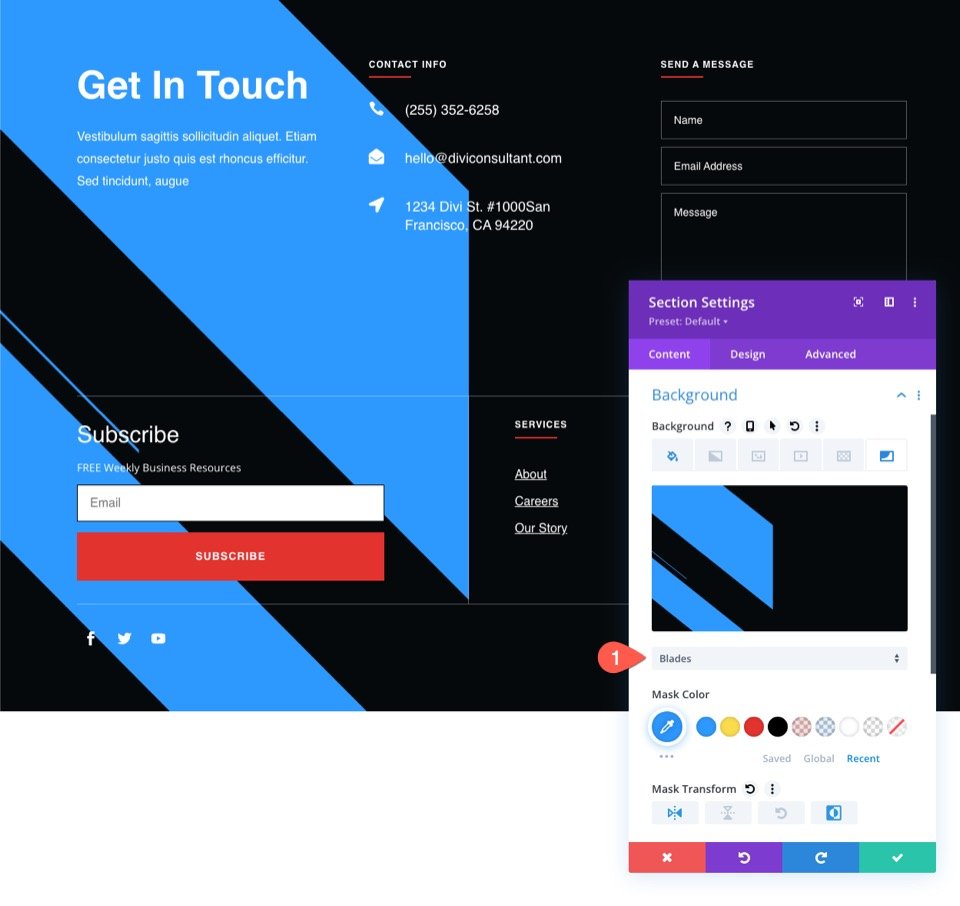
Örneğin Bıçak Maskesi için Arka Plan bölümünden Bıçaklar'ı seçmeniz gerekiyor.

Ve tasarım böyle görünecek.

Yine Çapraz çizgiler seçerseniz tasarım bu şekilde görünecektir.

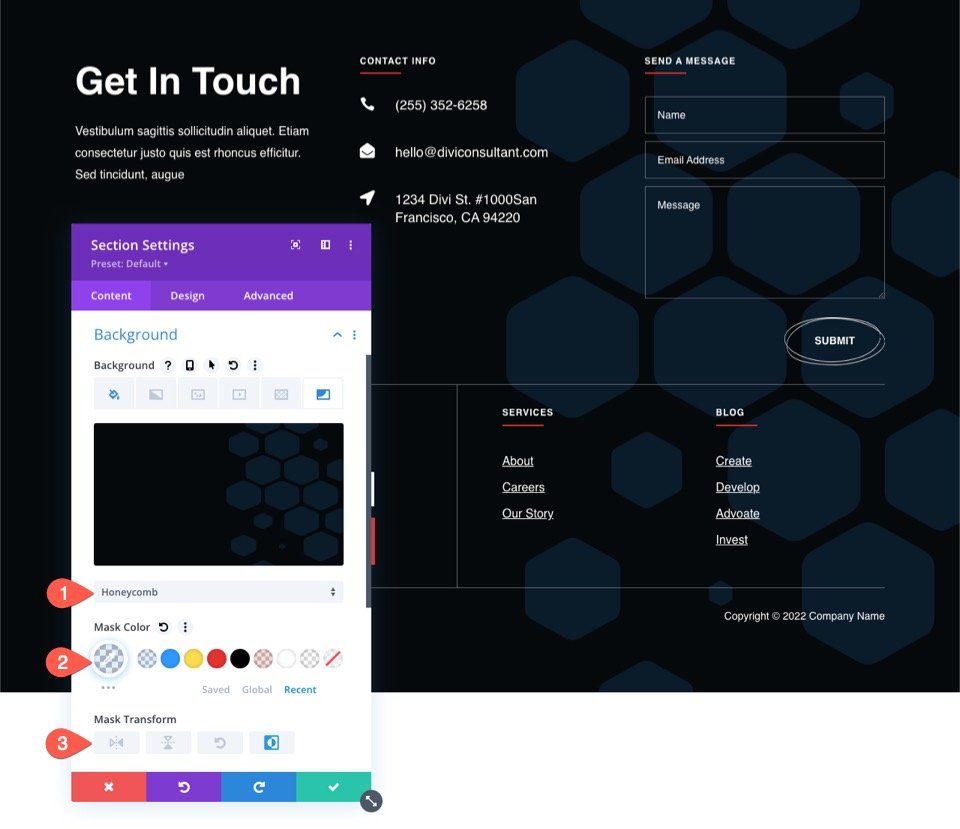
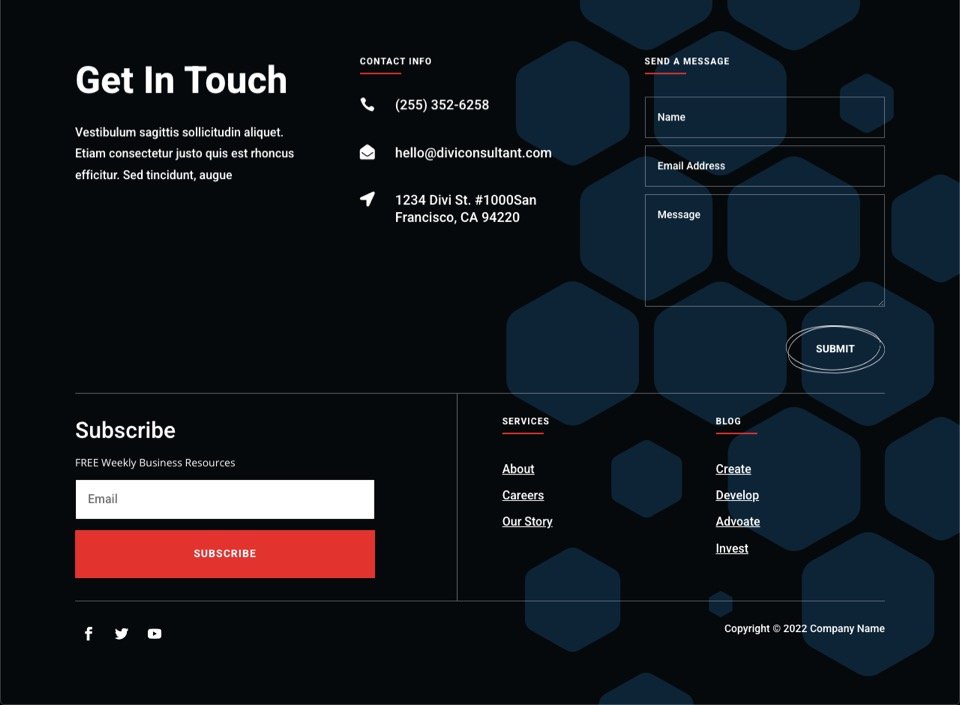
Petek ile daha ince (ve daha koyu) bir arka plan maskesi oluşturmak için aşağıdaki değişiklikleri uygulayın:
- Maske: Petek
- Maske Rengi: rgba(44,152,255,0.18)
- Maske Dönüşümü: Ters Çevir

Ve işte sonuç.

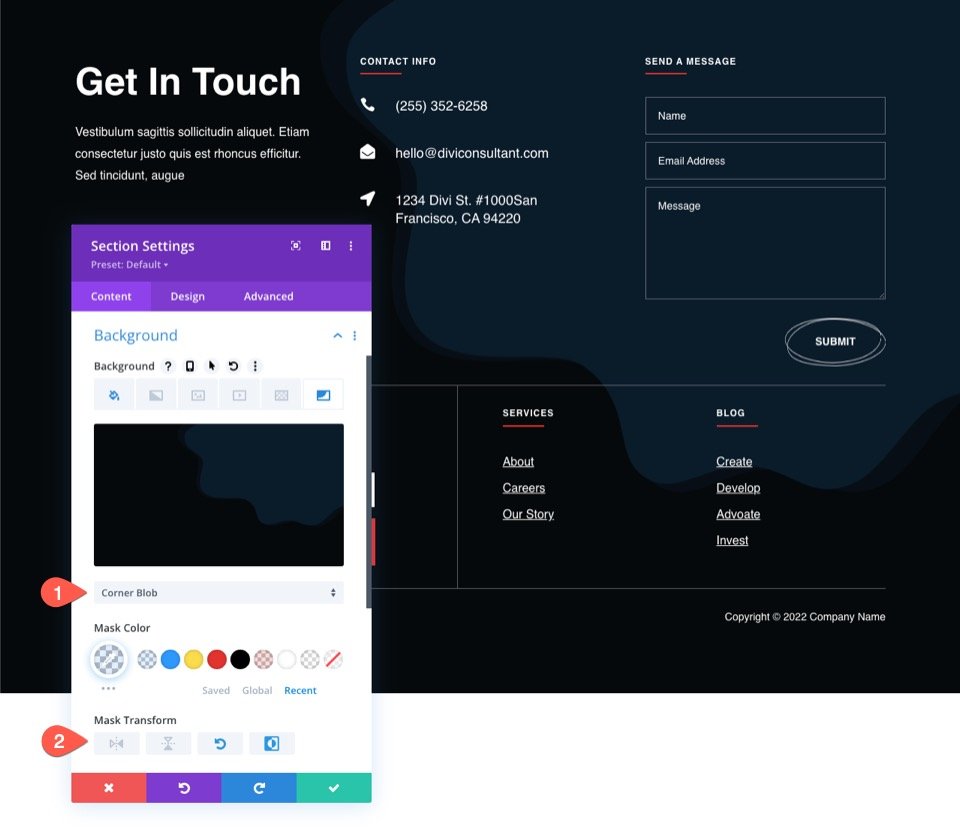
Köşe Blob maskesi, altbilgideki iletişim formunun çevresinde mütevazı bir çerçeve tasarımı oluşturmak için kullanılabilir. Basitçe aşağıdaki değişiklikleri yapın:
- Maske: Köşe Blob
- Maske Rengi: rgba(44,152,255,0.18)
- Maske Dönüşümü: Döndür, Ters Çevir

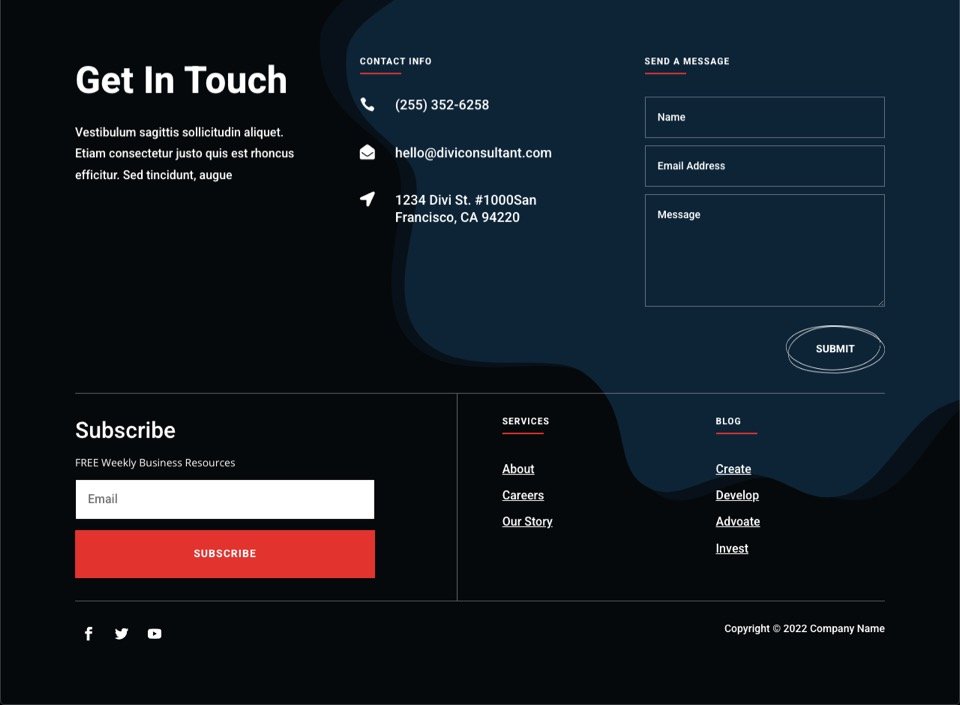
Ve işte Son çıktı.

Biten Düşünceler
Theme Builder ve Divi'nin yerleşik arka plan seçeneklerini kullanarak, alt bilginiz için kolayca bir arka plan maskesi tasarımı oluşturabilirsiniz. Altbilginiz için en iyisini keşfetmek için çeşitli maskelerle oynayın ve seçenekleri dönüştürün. Uygun mobil değişiklikleri yapmayı unutmayın. Umarım, bu kendi web siteniz veya gelecekteki işiniz için kullanışlı olacaktır. Diğer Divi eğitimlerine göz atmayı ve bu öğreticiyi arkadaşlarınızla paylaşmayı unutmayın.




