Bir feragatname eklemek, önemli bilgileri okuyucularınıza iletmek için mükemmel bir yaklaşımdır. Kendinizi ve web sitenizi yasal risklerden korumaya yönelik mükemmel bir başlangıç adımıdır. Yazarların görüşlerinin ana şirkete ait olmayabileceğini belirten bağlı kuruluş bildirimleri, sorumluluk reddi örnekleridir. Altbilgide sıklıkla bulunurlar. Neyse ki, feragatnamelerin Divi'ye dahil edilmesi kolaydır. Bu makale, Divi altbilgisine bir sorumluluk reddi beyanı eklemenin üç farklı yolunu inceleyecektir.

Ön izleme
Bu tasarımda iki tür sorumluluk reddi göreceğiz - statik ve yapışkan. Her iki tasarım da mobil uyumludur, böylece daha küçük ekranlarda aynı deneyimi yaşayabilirsiniz.
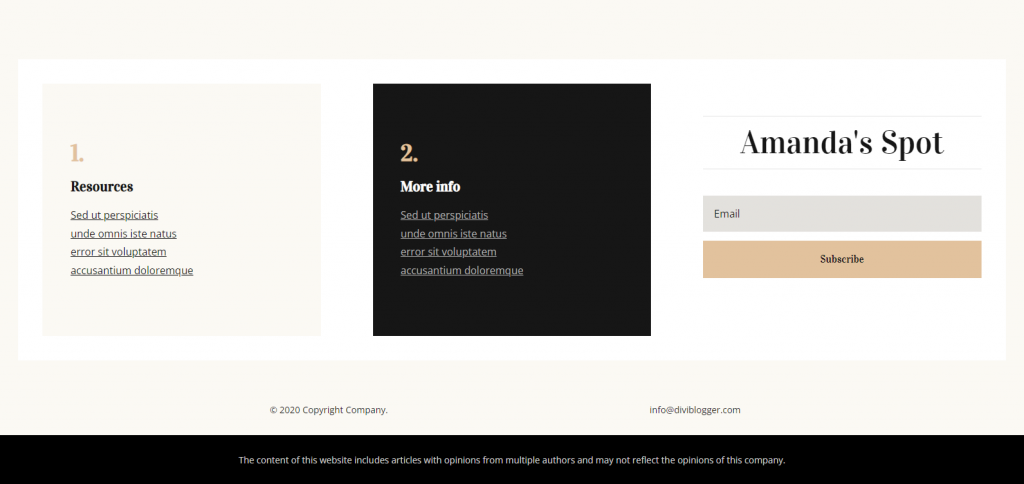
Statik bir sorumluluk reddi için tasarım burada.

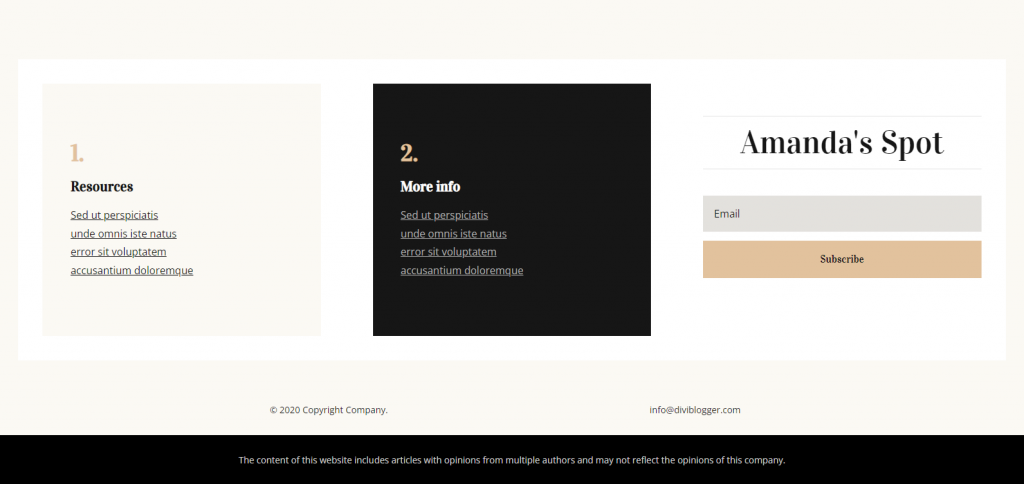
Ve yapışkan sorumluluk reddi böyle görünüyor.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi Altbilgi Yükleme

Elegant Themes blogundan iki farklı ücretsiz altbilgi tasarımı kullanacağız. Bunları blogda "ücretsiz altbilgi" araması yaparak bulabilirsiniz. İndirilen dosyayı kullanmak için sıkıştırın. Ardından, Divi'ye gidin
Divi Altbilgisine Statik Sorumluluk Reddi
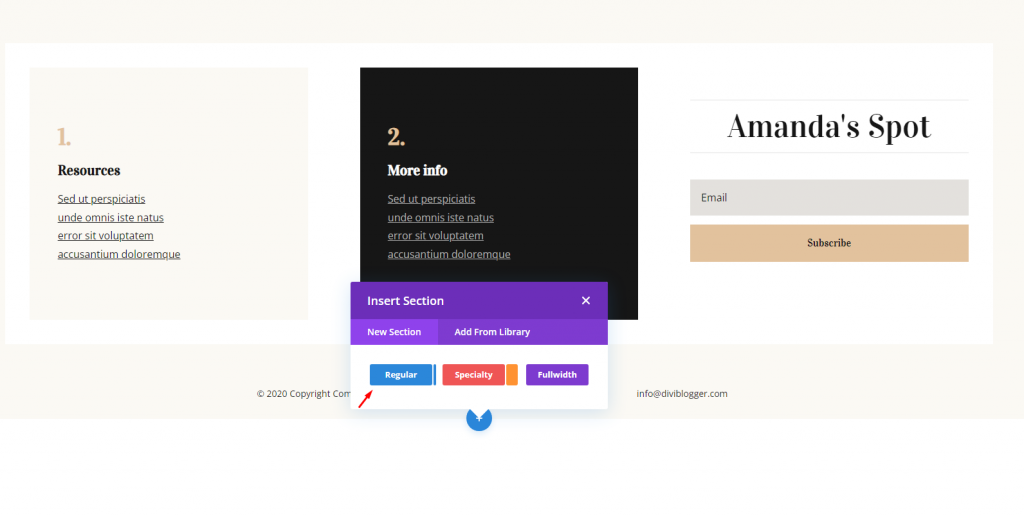
Bu örnekte altbilginin altındaki yeni bir bölümde sabit bir sorumluluk reddi oluşturacağız. Bu örnek, Divi'nin Blogger Düzen Paketi'nin Üstbilgi ve Altbilgisindeki altbilgi şablonunu içerir. Yeni bir bölüm oluşturmak için son satırın üzerine gelin ve mavi simgeye tıklayın, ardından Normal'e tıklayın.

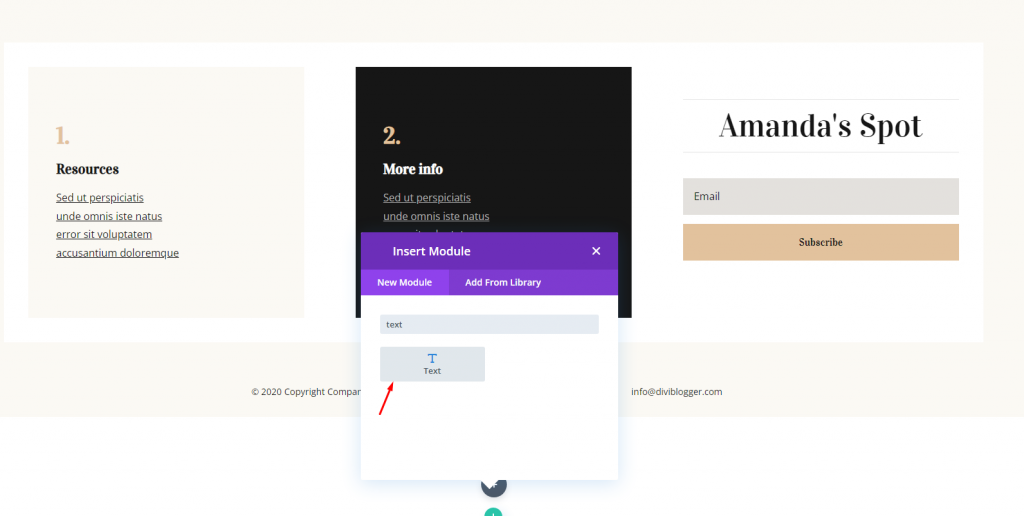
Şimdi tam genişlikte bir satır ekleyin ve üzerine bir metin modülü ekleyin.

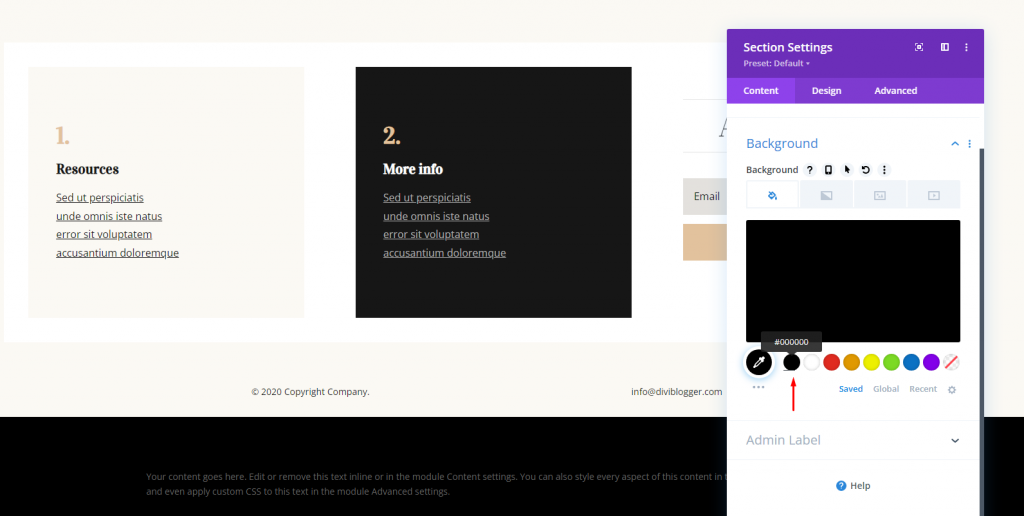
Şimdi bölümün kendisinde bazı ayarlamalar yapın. Daha fazla düzenlemek için metin modülüne geri döneceğiz. İlk önce bölüm ayarını açın, Arka Planı değiştirin ve Siyah olarak ayarlayın.
- Arkaplan: #000000

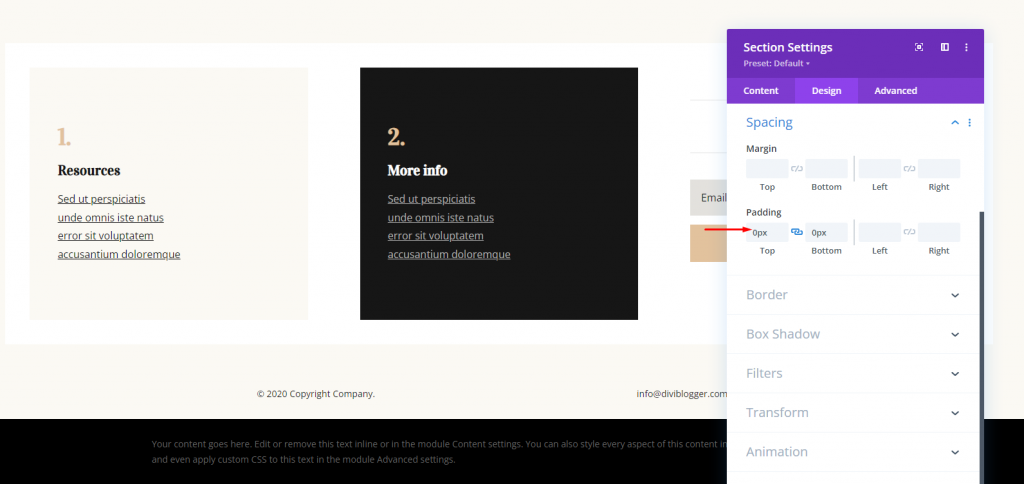
Design sekmesini açın ve dolguyu değiştirin. Ardından bu bölümle işiniz bitti.
- Dolgu: Üst 0 piksel, Alt 0 piksel

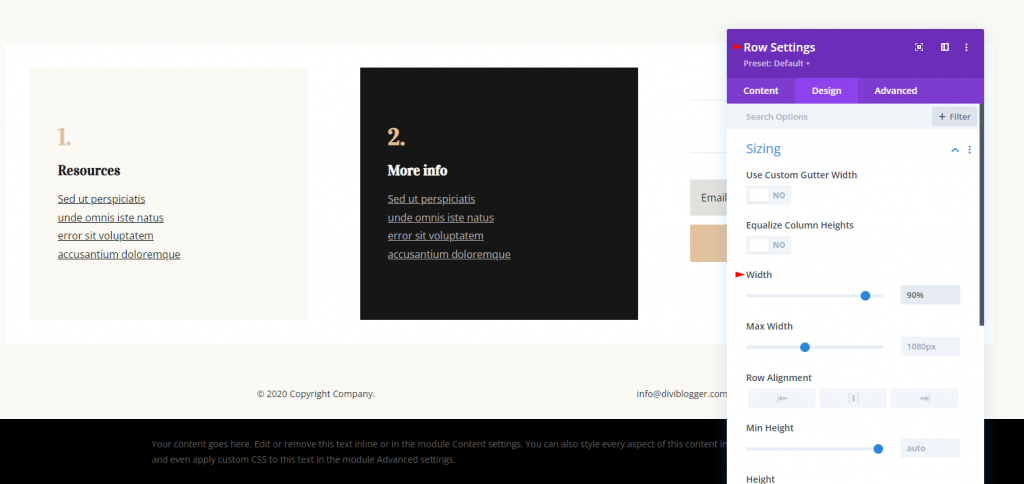
Şimdi satır ayarlarını açın ve Tasarım sekmesine gidin. Orada, genişliği değiştirin.
- Genişlik: %90

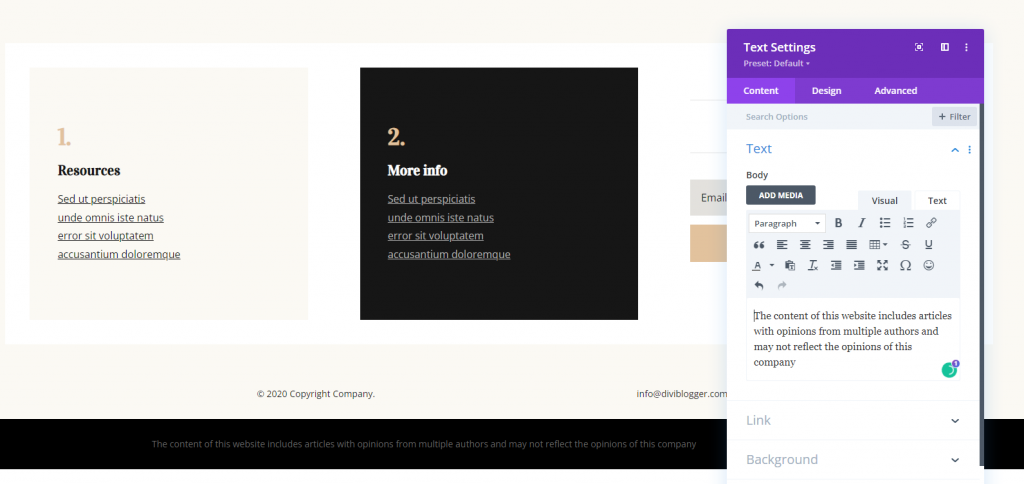
Şimdi metin modülünü açın ve aşağıdaki metni gövdeye ekleyin.
- Gövde: Bu web sitesinin içeriği, birden fazla yazara ait görüşlere sahip makaleler içermektedir ve bu şirketin görüşlerini yansıtmayabilir.

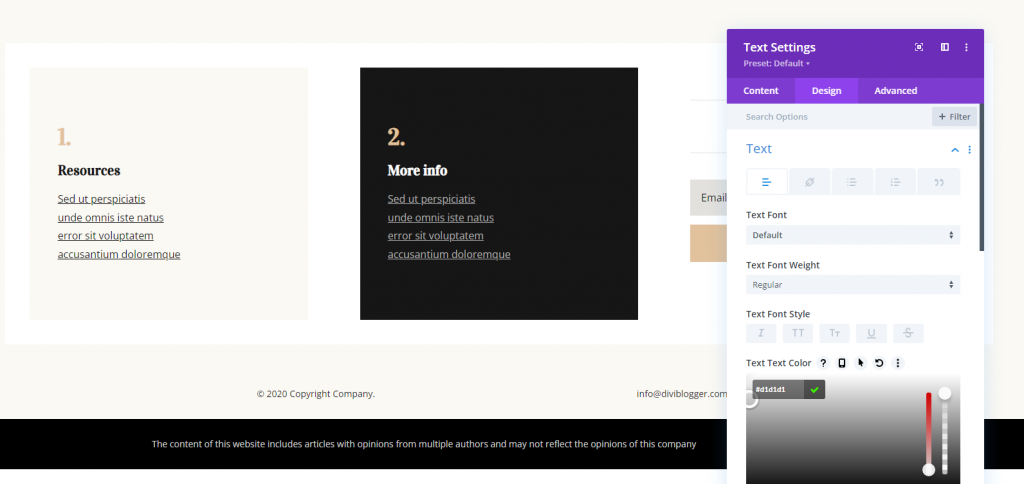
Son olarak, tasarım sekmesinden metin rengini değiştirin.
- Metin Metin Rengi: #d1d1d1

Lütfen çalışmanızı kaydedin ve işimiz bitti.
Divi Alt Bilgisine Yapışkan Sorumluluk Reddi
Yapışkan bileşenler siz kaydırdıkça yerinde kalır. Nasıl ve nerede çalışacaklarını kontrol etme gücüne sahipsiniz. Altbilginin en üstünde görünen ve sayfanın en altına ulaşana kadar orada kalan yapışkan bir sorumluluk reddi beyanı yapacağız.

Metnin yazarın görüşünü temsil ettiğini ve profesyonel yardım yerine güvenilmemesi gerektiğini belirten bir sorumluluk reddi beyanı ekleyeceğiz. Bu örnek için Divi'nin Göçmenlik Avukatı Düzen Paketinin Üstbilgi ve Altbilgisindeki altbilgiyi kullanıyorum.
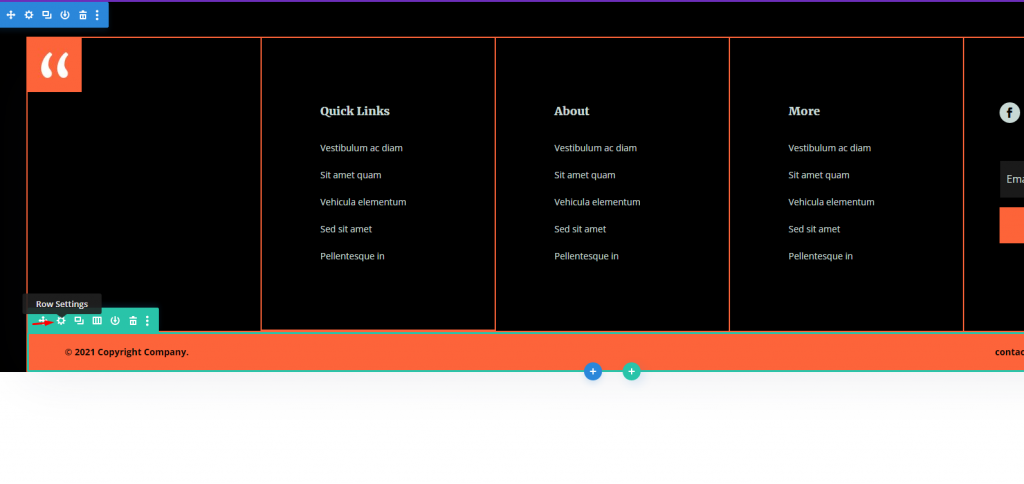
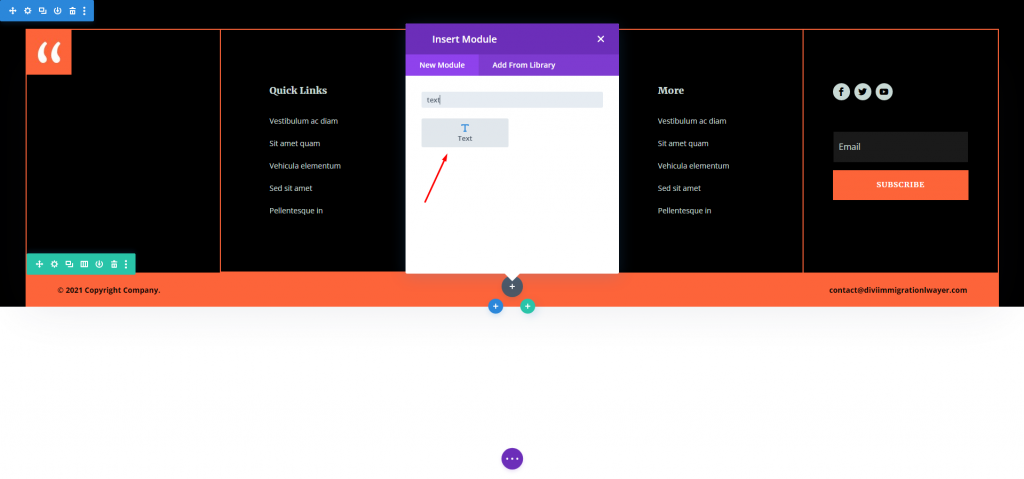
Fareyi alt satırın üzerine getirerek düzen seçeneklerini seçin. Şu anda bu satırda iki sütun var. 1/4, 1/2, 1/4 sütunlu olanı seçin. Bu bize sorumluluk reddi için çok fazla alan sağlar. Şimdi, bir metin modülünü merkeze sürükleyip bırakın.

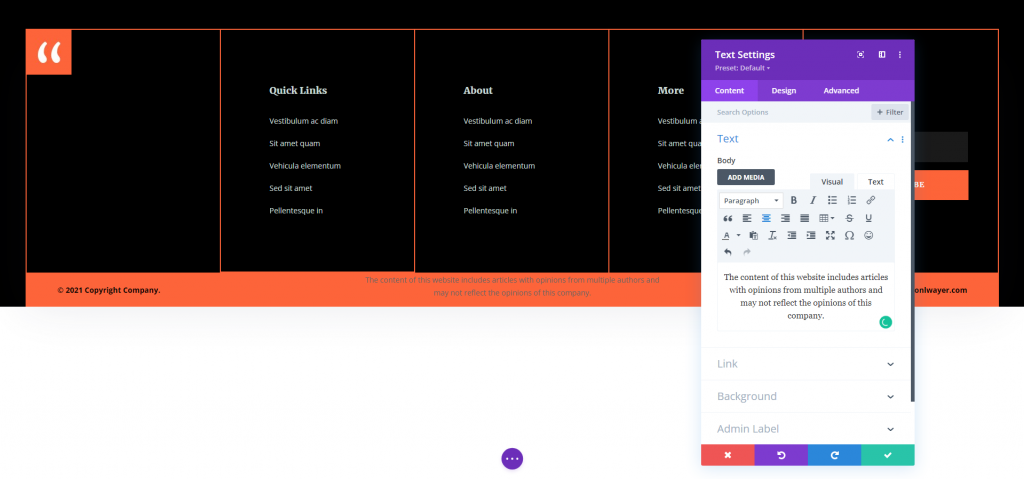
Şimdi metin modülünü açın ve aşağıdaki metni gövdeye ekleyin.
- Gövde: Bu web sitesinin içeriği, birden fazla yazara ait görüşlere sahip makaleler içermektedir ve bu şirketin görüşlerini yansıtmayabilir.

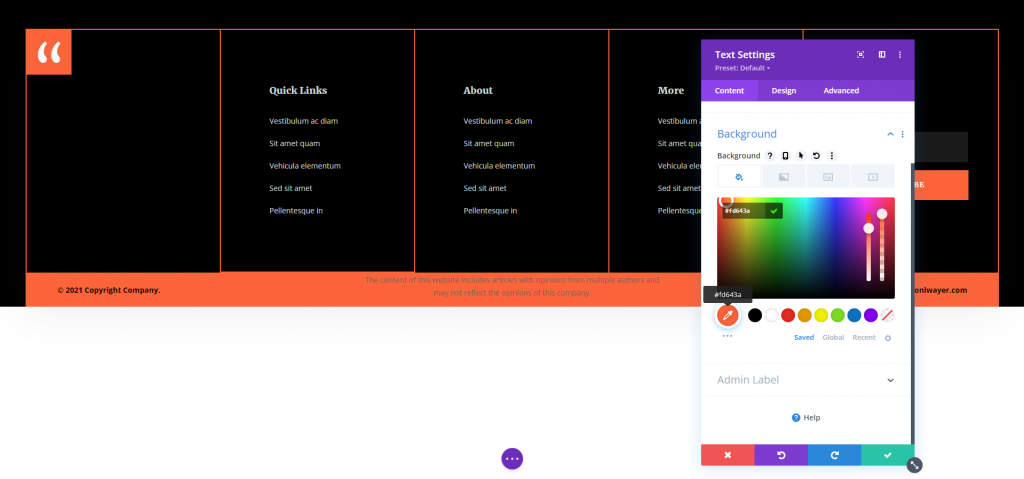
Arka Plan'a ilerleyin ve rengi aşağıda listelenenle değiştirin. Bu arka plan satırda zaten mevcut, ancak modül bu satırın dışında göründüğünde görünmesi için onu modüle entegre etmek istiyoruz.
- Arka plan: #fd643a

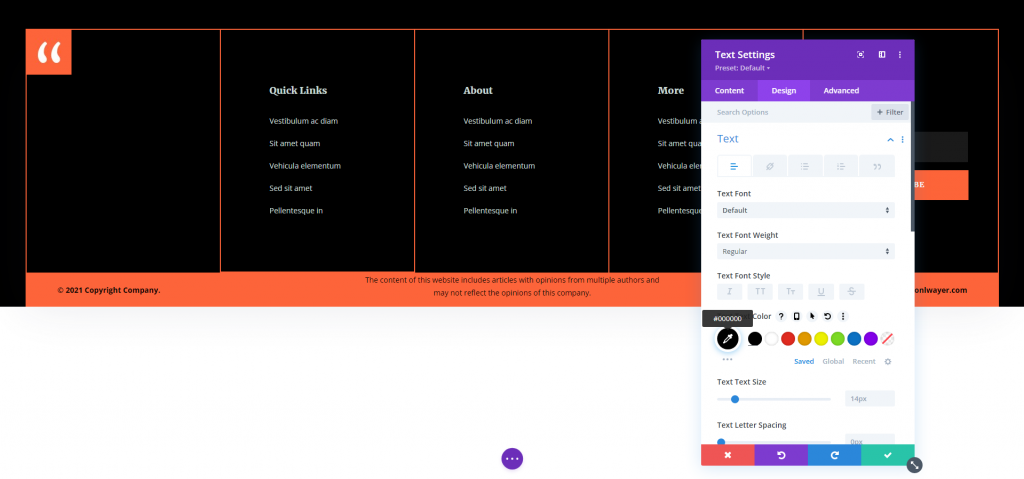
Şimdi tasarım sekmesine gidin ve Metin Rengi olarak siyahı seçin. Ayrıca, yazı tipini ve ağırlığını değiştirmeden bırakın.
- Metin Metin Rengi: #000000

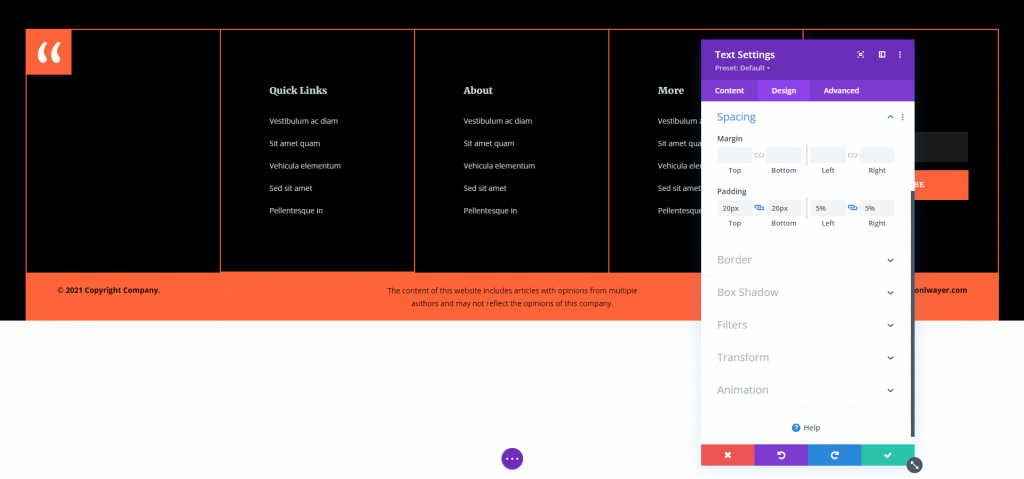
Aralık seçeneğinden biraz dolgu ekleyin.
- Dolgu: Üst 20 piksel, Alt 20 piksel, Sol %5, Sağ %5

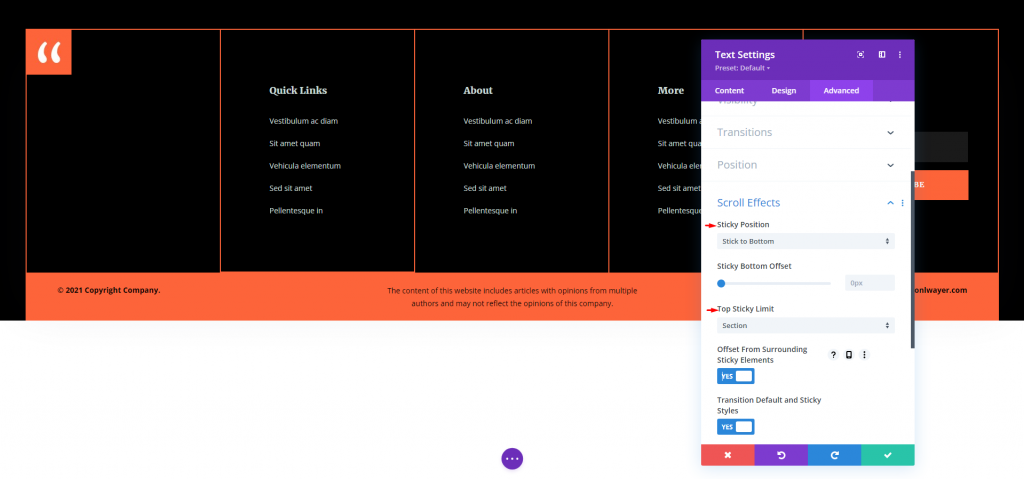
Gelişmiş sekmesinden kaydırma efektleri seçeneğini açın ve aşağıdaki değişiklikleri yapın.
- Yapışkan Konum: Aşağıya Yapış
- Üst Yapışkan Limit: Bölüm

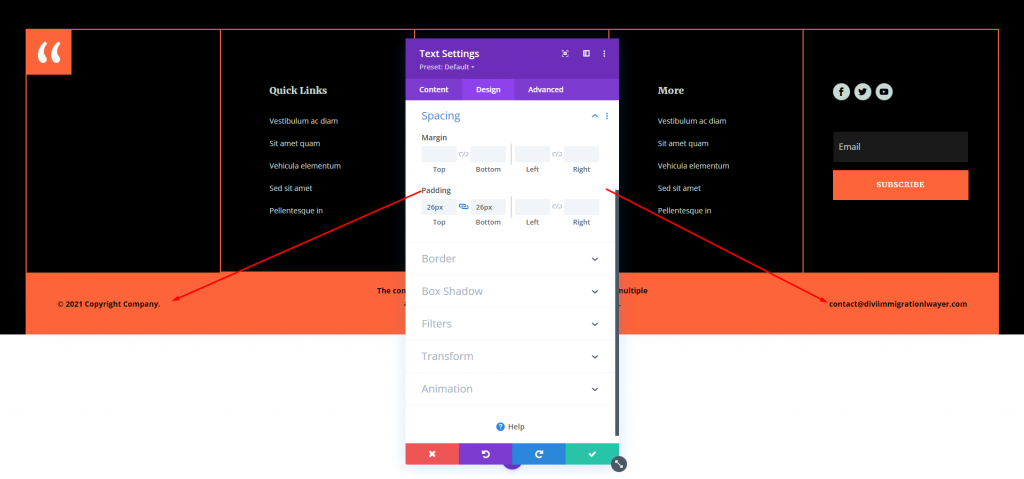
Hem sol hem de sağ metin için tasarım sekmesini açın ve biraz dolgu ekleyin.
- Dolgu: Üst 26 piksel, alt 26 piksel

Ayarları kaydedin ve işimiz bitti.
Nihai sonuçlar
Altbilgideki hem statik hem de yapışkan sorumluluk reddi bölümleri için sonucumuz aşağıdadır.
Statik tasarım için -

Yapışkan tasarım için -
Son sözler
Bu, Divi altbilgisine nasıl sorumluluk reddi ekleneceğine ilişkin genel bakışımızı kapatır. İzleyicilerinizi tavsiyelerinizi, bağlı kuruluş bağlantılarınızı vb. kullanma konusunda bilgilendirmek için sorumluluk reddi beyanları gereklidir. Bir altbilgi bunun için mükemmel bir yerdir. Bu makale, sorumluluk reddini dahil etmenin ve onu öne çıkaran veya uyum sağlayan şekillerde sunmanın farklı yöntemlerini tartışmaktadır. Elbette, her web sitesi için bir sorumluluk reddi beyanı gerekli değildir, ancak bu gönderi, bunu yapanlar için başlamanıza yardımcı olacaktır.




