Duyarlı tasarım, mümkün olan en iyi kullanıcı deneyimini sağlamak için olmazsa olmazdır ve Divi 5 Public Alpha, uygulamayı basitleştiren geliştirmelere sahiptir. Cihazlar arasında sorunsuz geçişi mümkün kılar, gerçek zamanlı geri bildirim sunar ve düzenleri çok sayıda cihazda optimize etmek için tuvali ölçekleyebilir. Bu yetenekler sayesinde, Divi 5 ile tamamen duyarlı web siteleri oluşturmak çok daha basittir.

Duyarlı Tasarımın Önemi

Duyarlı web tasarımı, çağdaş dijital ekosistemlerde cihaz parçalanmasının kritik zorluğunu ele alarak modern web geliştirme mimarisinde temel bir paradigma değişimini temsil eder. Metodoloji, çeşitli görüntüleme alanı boyutları ve cihaz yetenekleri arasında içerik sunumunu dinamik olarak uyarlamak için akışkan ızgaralar, esnek medya öğeleri ve CSS medya sorguları kullanır. Bu yaklaşım, değişen ekran çözünürlüklerine, piksel yoğunluklarına ve etkileşim biçimlerine sahip cihazların üstel yaygınlaşması göz önüne alındığında özellikle önemlidir.
Geliştiriciler, tüm kesme noktalarında semantik yapı ve işlevsel bütünlüğü korurken duyarlı tasarım ilkelerini uygulayarak optimum içerik tüketim kalıplarını sağlayabilir. Teknik uygulama genellikle sabit piksel değerleri yerine göreli birimlerin (yüzdeler, vw/vh ve em/rem gibi) kullanılmasını ve düzen yönetimi için esnek kutu ve ızgara sistemlerinin stratejik uygulanmasını içerir. Bu mimari karar, performans ölçümlerini önemli ölçüde etkiler, cihaza özgü yönlendirmelere olan ihtiyacı ortadan kaldırır ve konsolide kod tabanı yönetimi aracılığıyla sunucu yükünü azaltır.

Ayrıca, duyarlı tasarım, özellikle Google'ın mobil öncelikli dizinleme paradigması göz önüne alındığında, arama motoru optimizasyon algoritmalarıyla uyumludur. Yaklaşım, merkezi kod tabanı yönetimi aracılığıyla gelişmiş sürdürülebilirliği kolaylaştırır, birden fazla cihaza özgü sürümün sürdürülmesiyle ilişkili teknik borcu ve geliştirme yükünü azaltır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBir iş perspektifinden, duyarlı tasarım tüm cihazlarda tutarlı kullanıcı deneyimleri sağlayarak ikna edici bir yatırım getirisi sunar. Optimize edilmiş içerik dağıtımı sayesinde duyarlı tasarım potansiyel olarak dönüşüm oranlarını iyileştirebilir ve hemen çıkma oranlarını azaltabilir.
Divi 5'in Duyarlı Düzenlemesi Divi 4'ünkinden Nasıl Farklıdır?
Divi 4'ün Duyarlı Mimarisi
Divi 4'teki duyarlı uygulama, masaüstü, tablet ve mobil görünüm alanları için sekme tabanlı bir arayüz kullanarak modüler düzeyde bir cihaz değiştirme paradigmasında çalışır. Bu mimari, cihaz görünümleri arasında sık sık bağlam değiştirmeyi gerektirir ve bireysel modüller içinde hiyerarşik bir gezinme yapısı aracılığıyla duyarlı değişiklikleri uygular.

Sistem, doğrudan manipülasyon yeteneklerinden ziyade, öncelikli olarak görselleştirme amaçlarına yönelik olarak, alt tarafta konumlandırılmış bir cihaz önizleme mekanizması kullanmaktadır.
Divi 5'in Gelişmiş Duyarlı Çerçevesi
Divi 5, etkileşim yükünü önemli ölçüde azaltan birleşik bir cihaz kontrol paneli uygulayarak, temelden yeniden yapılandırılmış duyarlı bir düzenleme çerçevesi sunuyor.

Sistem, gerçek zamanlı görsel kesme noktaları ve anında önizleme yeteneklerini bünyesinde barındırarak, cihaza özgü ayarlar arasında yinelemeli geçiş yapma ihtiyacını ortadan kaldırır. Bu mimari geliştirme, tek bir görüntüleme alanı bağlamında eş zamanlı çoklu cihaz düzenlemesini mümkün kılar.
Divi 5'teki Teknik Gelişmeler
Yeni yineleme, birkaç kritik teknik iyileştirmeyi hayata geçiriyor:
- Programlı görünüm düzenlemesi yoluyla dinamik tuval ölçekleme işlevi
- Hassas düzen denetimi için ayrıntılı kesme noktası hedefleme
- Tek bir etkileşim bağlamında birleştirilmiş cihaza özgü parametre ayarlamaları
- Yeniden oluşturulmuş Visual Builder çerçevesiyle optimize edilmiş performans, duyarlı geçişlerdeki gecikmeyi önemli ölçüde azalttı.
Entegrasyon ve Performans
Divi 5'in duyarlı çerçevesi, kullanıcı etkileşimi verimliliği ve sistem performansında önemli bir mimari ilerlemeyi temsil eder. Sorunsuz cihaz değiştirme, gelişmiş düzen kontrol mekanizmaları ve optimize edilmiş arka uç işlemenin uygulanması, daha akıcı bir geliştirme iş akışıyla sonuçlanır. Bu teknik evrim, cihaza özgü değişikliklerle ilişkili hesaplama yükünü azaltırken daha hassas duyarlı tasarım uygulamasını mümkün kılar.
Divi 5'in Duyarlı Düzenlemesine İlişkin Kapsamlı Bir Kılavuz
Divi 5'te duyarlı düzenleme konusunda uzmanlaşmak için, tasarımınızı farklı ekran boyutlarına uyacak şekilde değiştirmek için gerekli araçları ve özellikleri anlamanız gerekir.
Bu araçları kullanmadan önce Divi 5'in duyarlı arayüzüne aşina olmak çok önemlidir, çünkü üretkenliği ve tasarım kalitesini artırmak için iyileştirilmiştir. İşte bu arayüzde nasıl ustalaşacağınıza dair ayrıntılı bir eğitim.
Duyarlı Pencere Düzenleyicisini kullanın

Divi 5, duyarlı web sayfası düzenleme deneyimini önemli ölçüde geliştirdi. İlk adım, araçlar ve arayüzle tanışmaktır. Divi 5, iki duyarlı düzenleme seçeneği sunar: her bölümde, satırda modüle özgü denetimler ve Oluşturucu'nun üst kısmında modül veya cihaz simgeleri. Çoğu kişi, Oluşturucu'nun üst kısmındaki simgeleri kullanmanın tasarımları düzenlemenin en basit yolu olduğunu düşünür. Ancak, bazen tek bir modüle hızlı bir şekilde uyum sağlamanız gerekebilir.
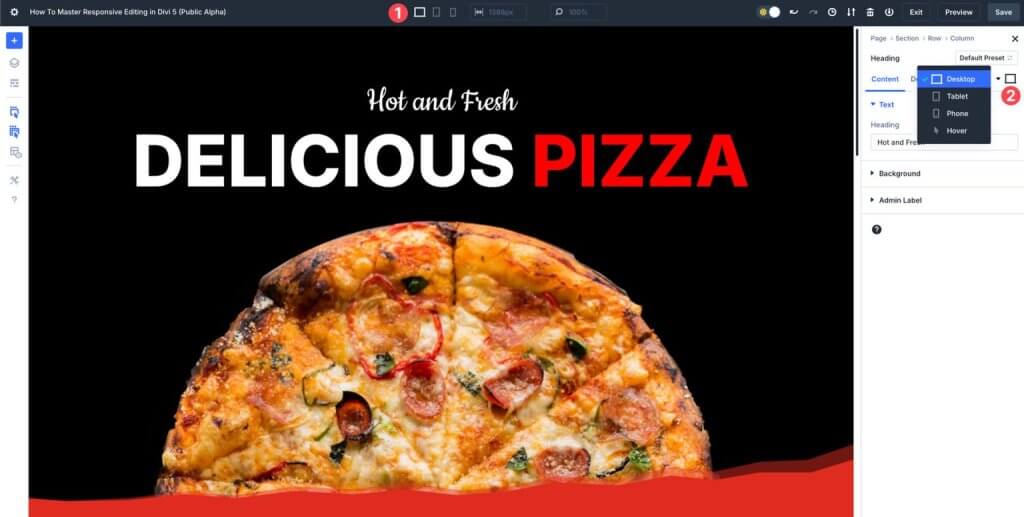
Cihaza Özel Kontrol Politikaları
Divi 5, cihaza özgü kontrolleri kullanarak çeşitli ekran boyutları için tasarımları ayarlamanıza olanak tanır. Diğer yönlerin tasarımını değiştirmeden masaüstü, tablet ve mobil görüntüleme için her modül öğesinin görünümünü değiştirebilirsiniz. Düzenlerin daha küçük ekranlarda kusursuz olmasını garantilemek için, her perspektif için dolguyu, kenar boşluklarını ve hizalamayı nasıl ayarlayacağınızı öğrenin.
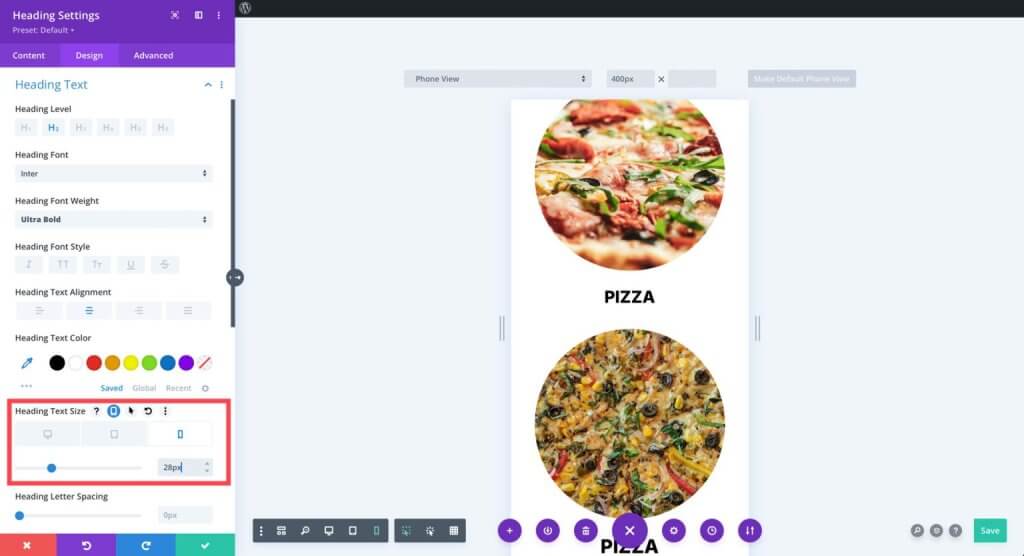
Çeşitli ekran boyutları için yazı tiplerinin boyutunu ve özelliklerini ayarlamak için metin ayarlarını kullanın. Örneğin, masaüstü bilgisayarlar için devasa başlıklar neredeyse her zaman daha küçük ekranlara uyması için yeniden boyutlandırma gerektirir. Mobil görünümde çalışırken, bir modülün stilini kopyalayıp başka bir benzer modüle uygulayarak zamandan tasarruf edebilir ve tasarımlarda tutarlılığı koruyabilirsiniz.
Görsel Kesme Noktalarının Kullanımı
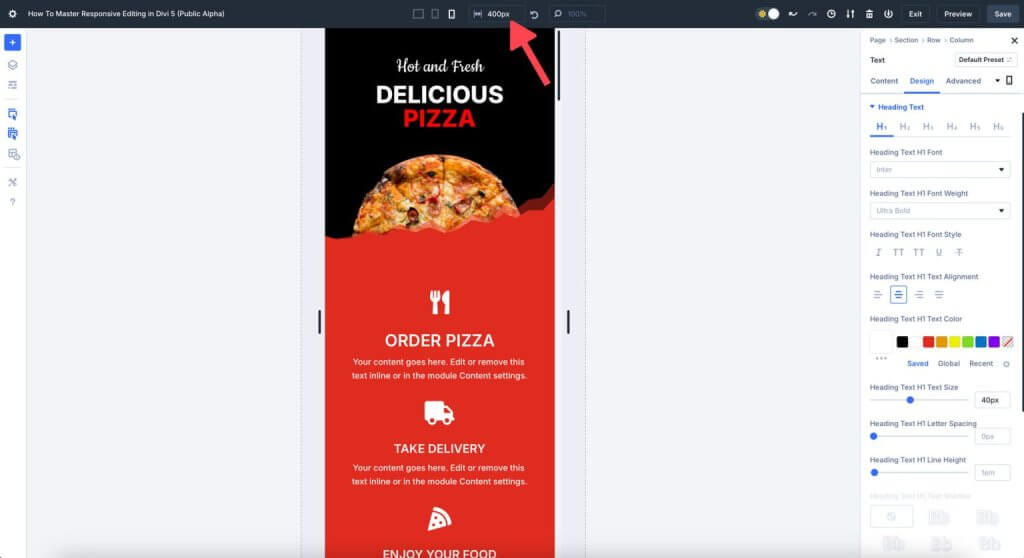
Divi 5, önceden belirlenmiş ekran genişliği eşiklerine göre öğeleri değiştirmenize olanak tanıyan görsel kesme noktaları sağlar. Bu kesme noktaları standart tablet veya mobil ayarlarıyla sınırlı değildir. Divi 5'teki kesme noktaları, daha küçük veya daha büyük ekranlar için düzenleri anında değiştirmenize olanak tanır.
Örneğin, bir Samsung Galaxy S7'nin (360px) ekran genişliği bir iPhone 14'ün (390px) ekran genişliğinden farklıdır. Bu nedenle, web sitenizin herkes için erişilebilir ve hatasız olmasını sağlamak için düzeninizi en küçük ekran boyutuna göre tasarlamak iyi bir fikirdir. Divi 5'in mobil kesme noktası varsayılan olarak 467 pikseldir.
Dinamik Ölçekleme
Dinamik ölçekleme, duyarlı web siteleri için avantajlıdır ve Divi 5, akışkan düzenler oluşturmanıza olanak tanır. Sabit piksel değerlerine alternatif olarak bölümleri ve satırları yüzdeler (%), görünüm alanı genişliği (vw) ve görünüm alanı yüksekliği (vh) kullanarak ölçeklemeyi deneyin. Bu şekilde, ekran boyutu değiştikçe tasarım öğeleri uygun şekilde ölçeklenecektir.
Örneğin, web sitenizdeki görseller bir masaüstü bilgisayarda harika görünebilir ancak bir mobil cihazda çok büyük olabilir. Görsellerinizin doğru boyutta olduğundan ve tuvalde yeterli alana sahip olduğundan emin olmak için, Divi 5'in ayarlarını kullanarak genişliklerini değiştirebilirsiniz.
Tuval Ölçekleme
Canvas ölçekleme, Divi 5'te harika bir duyarlı tasarım tekniğidir. Tasarımınızın görsel bütünlüğünü çeşitli ekran boyutlarında görmenizi sağlar. Canvas ölçekleme, öğeleri orantılı olarak ölçekleyerek ve tasarım tutarlılığını koruyarak gecikme olmadan kullanıcı deneyimini geliştirir.
Örneğin, mobil görünümde çalışırken tuval kenarını 300 piksel genişliğe kadar sürükleyerek web sitenizin farklı mobil cihazlarda nasıl görüneceğini örnekleyebilirsiniz.
Özetleme
Mobil uyumlu ve görsel olarak tutarlı bir web sitesi oluşturmanın Divi 5'ten daha basit bir yolu hiç olmamıştı. Divi 5 , genişletilmiş duyarlı düzenleme yeteneklerine sahiptir. Divi 5, tasarımcılara kısa sürede ve hiçbir çaba sarf etmeden benzersiz, tamamen duyarlı web siteleri oluşturma yeteneği verir. Özellikleri arasında sorunsuz cihaz değiştirme ve gelişmiş tuval ölçekleme bulunur. Web tasarımınızda bir sonraki seviyeye geçmeye hazır mısınız? Hemen Divi 5 Public Alpha'ya dalarak duyarlı düzenlemenin geleceğini kendiniz görebilirsiniz.





