Divi 4.17 şimdi, modüle gitmeden doğrudan ana sayfadan web sitenizin nasıl oluşturulduğunu görmenize olanak tanıyan bir ön sayfa görünümü içeriyor. Divi'nin sürükle ve bırak işlevi, sayfaya kolayca resim, metin, video ve müzik eklemenizi sağlar. CSS, HTML veya PHP bilmeden profesyonel görünümlü web siteleri oluşturabilirsiniz. Bu, geliştirici olmayan ancak profesyonel görünümlü bir web sitesi oluşturmak isteyen herkes için mükemmel bir kaynaktır. Divi'yi en mükemmel WordPress sayfa oluşturucu yapan ve yükseltmeye dahil olan tüm yeni özellikler hakkında daha fazla bilgi edinmek için Divi İncelememize bakın.

En iyi yeni Divi 4.17 özellikleri nelerdir?
İşte web geliştirme deneyiminizi daha keyifli hale getirecek Divi 4.17'nin en iyi özellikleri.
Divi Bulut Depolama Sistemi
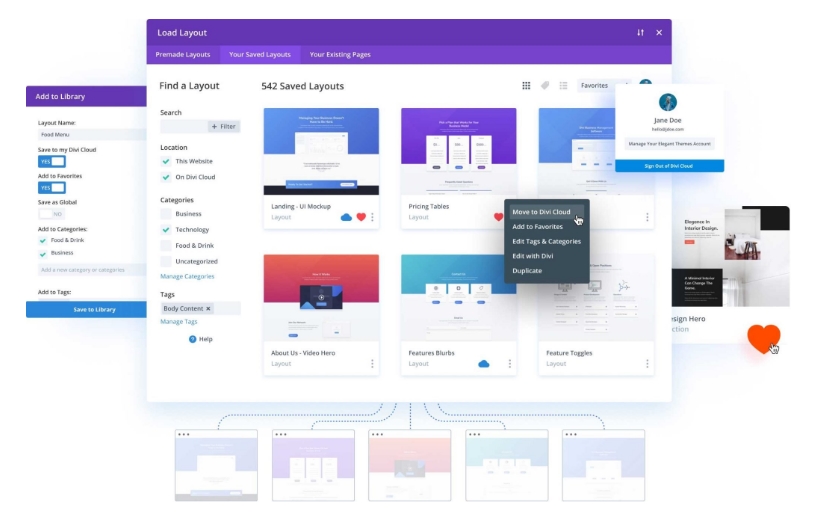
Divi Cloud'a kaydettiğiniz her düzen ve içerik parçası, geliştirdiğiniz herhangi bir web sitesinde Visual Builder'da anında bulunur. Önceden hazırlanmış parçaları kullanarak, her zamankinden daha hızlı yeni web siteleri oluşturabilirsiniz. Divi düzenlerini dışa ve içe aktarmaya gerek yok. Planlamaya gerek yok. JSON dosyalarını kaydedin ve e-posta veya sohbet yoluyla gönderin. Divi düzenlerini aramak için WordPress panosunda daha az zaman harcanır. Düzenleriniz düzenli, erişilebilir ve gerektiğinde hazır.

Visual Builder, Divi Cloud koleksiyonunuzun tamamını işleyebilir. Oluşturucu ile düzenleri kaydedebilir, değiştirebilir, kaldırabilir, geri yükleyebilir, yeniden adlandırabilir, kopyalayabilir, önizleyebilir, etiketleyebilir ve sık kullanabilirsiniz. Seçtiğiniz yapılar klasörler halinde gruplandırıldığında, bunları bulmak ve üzerinde çalıştığınız sayfaya hemen aktarmak kolaydır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDüzenleri Divi Bulut'a kaydettiğinizde, Divi sizin için küçük resimler ve tam boyutlu ekran görüntüleri oluşturur. Divi'nin bulut hizmeti hepsini sağlar. Artık dosya adlarına ve gönderi başlıklarına güvenmek yerine Divi Kitaplığınıza görsel olarak göz atabilirsiniz. Bu harika!
Divi Açılır Modül
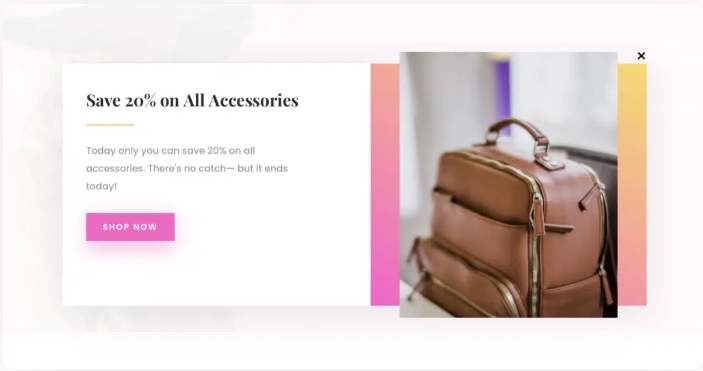
Divi, yeni bir Popup Modülü ekledi. Görsel oluşturucu, sayfanızda bir açılır pencerenin oluşturulmasını sağlar.

Visual Builder'dan hiç çıkmadan basit modal tarzdaki açılır pencereler geliştirmek için Popup Modülü yerleşik metin kutularına sahiptir. Pop-up'ınızı öne çıkarmak istiyorsanız, Divi'nin yerleşik tasarım araçları, özel bir kenarlık, alt gölgeler ve daha fazlasını eklemeyi kolaylaştırır. Elbette metin kutuları tek seçeneğiniz değil. Divi Kütüphane Düzeni ile olasılıklar gerçekten sonsuzdur (tıpkı Divi Yer Paylaşımları gibi).
Pop-up'ınızı oluşturmak için Divi'nin tüm yerleşik modüllerini ve tasarım araçlarını kullanabilirsiniz.
Degrade Arka Plan Oluşturucu
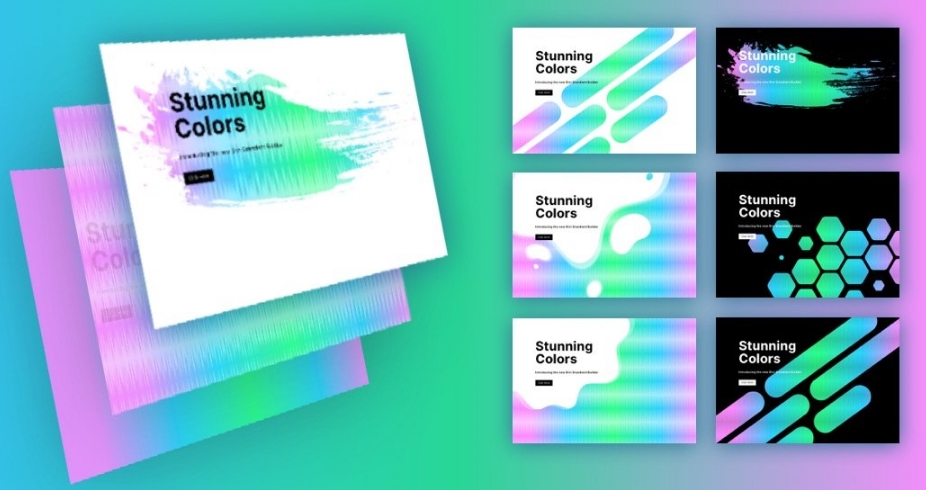
Divi'nin yeni arka plan seçeneklerini kullanmak Divi kullanıcıları için yepyeni bir olasılıklar dünyasının kapılarını açtı! Yeni degrade oluşturucu, mümkün olduğu kadar çok renkle, istediğimiz herhangi bir degrade türünü oluşturmayı basitleştirir. Ancak, yaratıcı olmak için her şey bu kadar değil. Gradient Builder, siteniz için sonsuz sayıda çekici arka plan tasarımı oluşturmak için arka plan maskeleri ve desenleriyle birleştirilebilir.

Çarpıcı bir arka plan oluşturmak için Divi's Background Gradient Builder'ı arka plan maskeleri ve desenleriyle birlikte kullanacağız. Şimdi Divi, tüm arka plan öğelerini (arka plan gradyanı, maskeler ve desenler) ekledi. Ek bir bonus olarak, tasarım seçimlerini değiştirmenin ne kadar hızlı ve basit olduğunu size göstereceğiz.
Site Genelinde Gönderi & Ürün Şablonları
Ayrıca, web sitenizin gönderilerinin, ürünlerinin ve diğer gönderi türlerinin varsayılan yapısını değiştirmek için Tema Oluşturucu'da özel gövde şablonları tasarlayabilirsiniz. Her gönderiyi ve ürünü manuel olarak güncellemek yerine, site çapında bir şablon oluşturmak için Tema Oluşturucu'yu kullanabilirsiniz. Divi'nin WooCommerce Modülleri, bu şablonlardaki Divi modüllerine dinamik içerik atayarak özel ürün şablonları oluşturmanıza olanak tanır. Bu, mevcut gönderiyle ilgili başlığı, içeriği ve öne çıkan görseli gibi bilgileri istediğiniz yerde göstermenize olanak tanır. Web sitenizin geri kalanı üzerindeki etkisini gözlemlemek için yalnızca bir değişiklik yapmanız gerekir.
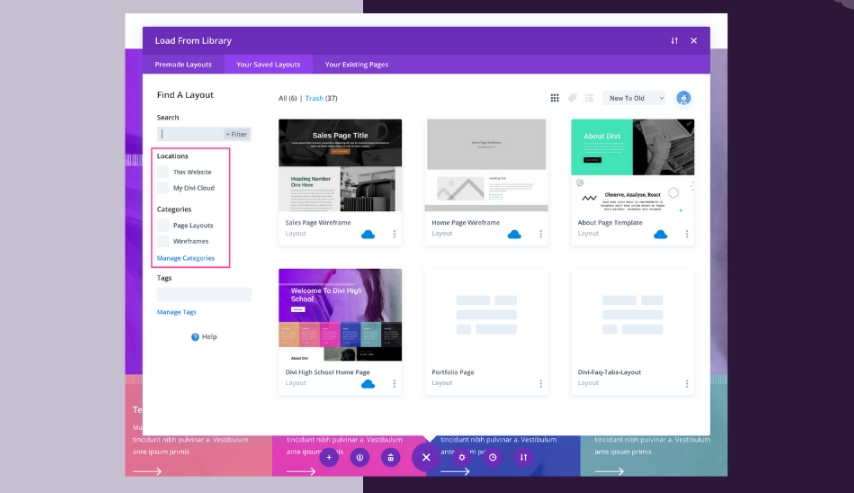
Divi Bulut Öğelerini Kategori ve Etiketlere Göre Düzenleyin
Web siteleri oluşturmaya gelince, organizasyon her şeydir. Bu araç yardımıyla verimli bir tasarım süreci kolaylaştırılmıştır.

Divi Cloud sayesinde web siteleri oluşturmak hiç bu kadar kolay olmamıştı. Bu Divi siteleri için Dropbox gibidir. Divi Builder Elements bulutta depolanabilir ve geliştirdiğiniz her Divi web sitesinde üye API anahtarınız aracılığıyla erişilebilir. Böylece, yalnızca birkaç fare tıklamasıyla tercih ettiğiniz sayfa düzenlerini, bölümleri ve satırları kaydedebilir ve yükleyebilirsiniz. Bu en güzeli değil mi part? Divi üyeliğinizle bu özelliğe anında erişebilirsiniz.
Dinamik İçeriğin Gücü
Divi tema oluşturucu başlı başına mükemmel bir araç olsa da Divi platformunun en önemli özelliklerinden bazılarını geliştirir. Örneğin, Divi'nin Dinamik İçerik işlevi, Tema Oluşturucu düzenlerini güncellerken yepyeni bir anlam kazanır. Site çapında Tema Oluşturucu şablonları, her gönderi içeriğini dinamik olarak çeken ve seçtiğiniz gönderi türüne verdiğiniz şablona uygulayan Dinamik İçerik ile mümkün hale gelir. Gönderi şablonlarınızı Dinamik İçerik ile oluşturmak istiyorsanız, Divi modüllerinin içerik alanlarından herhangi birini kullanabilirsiniz.
3D Hareket Kaydırma Efektleri

Birkaç güçlü yerleşik Divi özelliğini – kaydırma efektini ve dönüşüm döndürmeyi birleştirerek 3B hareketli kaydırma efektlerini Divi web sitenize hızlı bir şekilde dahil edebilirsiniz. Konsept aslında oldukça basit. Öğeleri yatay veya dikey olarak kaydırmak için kaydırma efektleri uygulamadan önce, öğenin kabını döndürmek için dönüştürme döndürme kullanılır. Sonuç olarak, kaydırma, üç boyutlu uzayda bir düzlemde gerçekleşebilir.
A/B Bölünmüş Testi
Sayfanızın hangi sürümünün belirli hedeflerinizi en etkili şekilde dönüştürdüğünü belirlemek için, Divi Builder için sağlam bir bölünmüş test sistemi olan Divi Leads, sayfanızın birkaç sürümünü farklı ziyaretçilere gerçek zamanlı olarak göndermenize olanak tanır. Farklı renkleri, başlıkları ve düzenleri test etmek mümkündür ve Divi Lead'ler, daha fazla tıklama, satın alma ve daha fazla katılım için her bir varyantın savaşta nasıl biriktiğini size söyleyecektir. Test tamamlandıktan sonra en iyi performans gösteren seçeneği seçmeniz yeterlidir. Divi Leads Visual Builder, bugün kullanıma sunduğumuz modern ön uç arabirimimizi kullanarak artık split testleri oluşturma, yönetme ve izleme yeteneğine sahiptir.
Divi 4.17'nin Tam Değişiklik Günlüğü
Hata düzeltmeleri, yeni özellikler ve beraberindeki sürüm numaraları gibi değişiklikleri Divi değişiklik günlüğünde bulabilirsiniz. Divi'nin değişiklik günlüğü, tüm önemli güncellemeleri içerecek. Geliştiriciler ve kullanıcılar, Divi gibi büyük projelerdeki değişiklikleri takip etmekten aynı şekilde yararlanır.
Divi'nin en son güncellemelerini ve ayarlamalarını burada keşfedebilirsiniz. Divi'nin ne zaman yeni bir sürümü çıkarsa, ayrıntıları burada bulacağımızı garanti edebilirsiniz. Ek olarak, artık zamanda geriye giderek önceki sürümlerin sürüm notlarını görüntüleyebilirsiniz. Bunları kullanarak, yazılıma özel düzeltmeleri veya eklemeleri hızlı bir şekilde bulabilirsiniz.
En İyi Divi Kaynaklarını Arıyorsunuz?
Divi 4.17 hakkında her şeyi öğrenebilir ve Divi öğretici bölümünden yeni efektler ve uzantılar alabilirsiniz. Divi 4.17 sayfa oluşturucu, 2022'de birçoğu öğreticiler ve diğer materyallerde ele alınan bir dizi yeni yeteneğe sahip olacak. Ayrıca Divi kılavuzu, yazılımın nasıl kullanılacağına ilişkin adım adım bir açıklama içerir. Veya istediğiniz zaman soru sorabileceğiniz ve yardım alabileceğiniz topluluk merkezlerine katılabilirsiniz.




