Bir web sitesinin kullandığı bir yazı tipinden çok etkilenmek ve bunun hangi yazı tipi olduğunu nasıl belirleyebileceğinizi merak etmeye başlamak oldukça doğaldır. Örneğin, Kod İzleyiciler'de yenisiniz ve web sitemizde kullandığımız yazı tipini gerçekten beğendiyseniz, muhtemelen bu yazı tipini tanımlamak istersiniz. Bu öğretici bununla ilgili. Aslında, herhangi bir web sitesinde gördüğünüz yazı tipini tanımlamanın birkaç yöntemini gözden geçireceğiz.

Yazı Tipleri Neden Önemlidir?
Yazı tipleri, web sitesi deneyiminizi geliştirmede çok hayati bir role sahiptir. Yazı tipinin mükemmel okunabilirliği ve stiliyle bir kullanıcının dikkatini çekmek önemlidir. Yazı tipleri ayrıca okuyucunun rahat hissetmesini ve odaklanmasını sağlamada büyük bir rol oynar.
Yukarıdaki amaçlar doğrultusunda, web sitenizde veya bir müşteri için daha fazla kullanmak üzere bu tür yazı tiplerinin bir listesine sahip olmak iyidir.
Denetçi Aracı ile Yazı Tipleri Nasıl Belirlenir
Her tarayıcı, bir web sitesinin yazı tipini kolayca belirleyebileceğimiz bir İnceleme Aracı içerir. Bu, web sitesinin yazı tipi hakkında bilgi edinmenin en basit ve en kolay yollarından biridir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
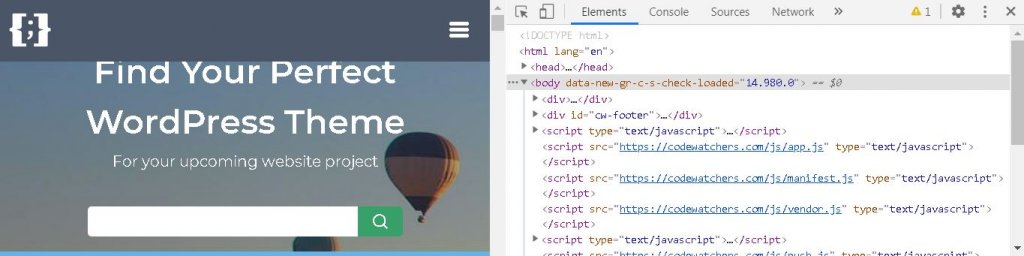
Şimdi başlaÖncelikle, tanımlamak istediğiniz yazı tipini içeren sayfaya gitmeniz gerekir. Ardından, sayfaya sağ tıklayın ve ardından ortaya çıkan menüden denetle'ye basın.

Kısayollardan hoşlanıyorsanız, inceleme panelini doğrudan açmak için Windows ve Linux için ctrl + shift + I ve IOS için cmd + shift + I deneyebilirsiniz.
İnceleme panelinde, yazı tipini belirlemek istediğiniz metni arayın. İlgili HTML öğesine ulaştığınızda otomatik olarak vurgulanacaktır.
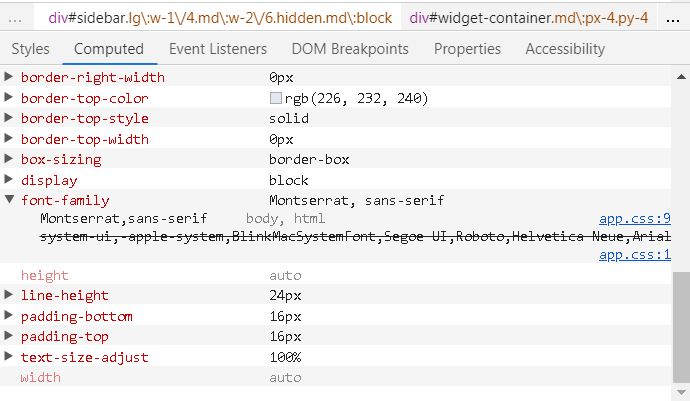
Ardından, Hesaplanan sekmesine giderek yazı tipi ailesine göz atabilirsiniz.

Burada yazı tipi başlığını ve stilini tanımlayabileceksiniz.
Tarayıcı Uzantılarını Kullanarak Yazı Tipleri Nasıl Bulunur
Yukarıdaki yöntemi zor bulan biriyseniz, tarayıcı uzantılarından yardım alabilirler. Size istediğiniz sonuçları daha da hızlı sunabileceğiniz birkaç tarayıcı uzantısı vardır.
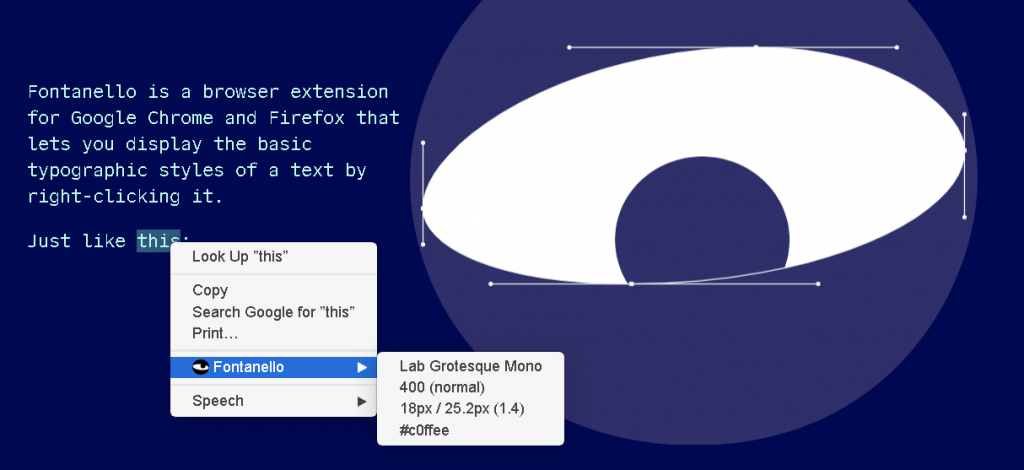
1. Fontanello
Bu uzantı ile, gezinirken metne sağ tıklayarak hemen hemen tüm yazı tipi ayrıntılarını kolayca öğrenebilirsiniz. Bu, Firefox ve Chrome'da bulunan, kullanımı ücretsiz bir uzantıdır.

2. WhatFont
WhatFont ile yazı tipini üzerine gelerek kolayca tanımlayabilirsiniz. Beğendiğiniz yazı tipini belirlemenin en ince yolu budur. WhatFont, Internet Explorer, Firefox, Chrome ve Safari'de mevcuttur.

3. CSS Gözetleyici
CSS Gözetleyici, farklı öğelerin CSS stilini belirlemede yardımcı olduğu için özellikle tasarımcılar için geliştirilmiştir. Ancak bu araç yalnızca Chrome'da mevcuttur.

Bu araç, tasarımcılar ve geliştiriciler için gerekli olan çok daha fazla bilgiyi bulmaya yardımcı olur. Ancak, onlardan biri değilseniz, ilk iki seçeneği denemenizi tavsiye ederiz.
Eklentileri Kullanarak Yazı Tiplerini Yönetme
Yazı tiplerinizi yönetmek için kullanabileceğiniz WordPress'te bir araca sahip olmayı uygun bulabilirsiniz. İşte bunun için kullanabileceğiniz kaynaklar.
Yazı Tipleri Eklentisi | Google Yazı Tipleri Tipografi

Google Yazı Tipleri kitaplığı şu anda 998 benzersiz yazı tipi içermektedir. Yazı Tipleri Eklentisi, bu yazı tiplerinden herhangi birini WordPress web sitenizde kolayca kullanmanızı sağlar.
Bir yazı tipiyle web sitenizin ne kadar güzel görüneceğini bilmek kolay olmadığından, bu eklenti bir önizleyici içerir. Mükemmel yazı tipiniz bulunduğunda, kaydet tuşuna basmanız ve değişiklikleri herkesin görebileceği şekilde yapmanız yeterlidir.
Ana Özellikler
- Canlı Özelleştirici Önizlemesi
- 900'den fazla Google Yazı Tipi
- Herhangi bir WordPress Temasıyla çalışır. Kodlamaya gerek yok.
- Kolay Tek Tıkla Güncellemeler.
- Çeviri Hazır.
- SSL ve HTTPS uyumlu.
- Verimli Yazı Tipi Yükleme
- SEO Dostu
- PHP7 ile test edilmiştir.
- Seçmeli Yazı Tipi Yükleme.
- Kaynak İpuçlarını Önceden Bağlayın.
- Google Yazı Tiplerini Yerel Olarak Barındırın.
Özel yazı tipleri

Custom Fonts, 100.000'den fazla aktif yüklemeye sahip bir WordPress eklentisidir. Sitenizin kullanıcılar için çok daha hoş görünmesini sağlamak için WordPress web sitenize özel yazı tipi dosyalarını kolay ve anlaşılır bir şekilde yerleştirmenize olanak tanır.
Ana Özellikler
- Elementor ile çalışır
- Beaver ile Çalışır
- Özel yazı tipleri
- Tüm formatları destekler
- Astra ile çalışır
- Kullanımı kolay
Herhangi Bir Yazı Tipi Kullanın

Herhangi Bir Yazı Tipi Kullanın, WordPress web sitenize özel yazı tipleri yükleyebileceğiniz bir WordPress eklentisidir. Ttf, otf veya woff formatında bulunan herhangi bir yazı tipini kullanmanıza izin verir. Dahası, daha hızlıdır ve yalnızca bir formatı yüklemenize ve geri kalanının aynı formatta otomatik olarak toplanıp dönüştürülmesine yardımcı olur.
Ana Özellikler
- Çabuk ve kolay
- Tüm büyük tarayıcıları destekleyin
- Yazı tipi dönüştürme
- 25 MB'a kadar özel yazı tipi dosyası
- SEO dostu
- Yazı tipi görüntüleme özelliği eklendi
FontPress - Wordpress Yazı Tipi Yöneticisi

Font Press, WordPress web sitenizin daha iyi görünmesi için çok çeşitli ayarlara ve seçeneklere sahip küçük ve güçlü bir WordPress eklentisidir ve özel yazı tipi seçeneklerinin yardımıyla kullanıcı deneyimini geliştirmeye yardımcı olur.
Ana Özellikler
- Görsel yazı tipi önizlemesi
- Sınırsız yazı tipi ve kombinasyon
- Eksiksiz yazı tipi ayarı ve CSS3 efektleri
- Tipografi kısa kodu
- Metin seçim bloğu
- Kodsuz oluşturucu entegrasyonu
Hepsi bu eğitim için. Bu eğitimin, web sitelerinizde veya müşterileriniz için kullanılacak harika yazı tiplerini bulmanızda size yardımcı olacağını umuyoruz.
Yayınlarımız hakkında daha fazla bilgi sahibi olmak için bizi Facebook ve Twitter üzerinden takip ettiğinizden emin olun.





