Pop-up katılım formları, web tasarımının hem değerli hem de can sıkıcı bir parçasıdır. Onlar olmadan, sadık tüketicilerin bir listesini oluşturmak kolay değildir ve ilk kez gelen ziyaretçilerin bunları fark etmesi bile şüphelidir. Kullandığımız sürecinde size yürümek istiyorum nedeni budur Divi bir ziyaretçinin belirli sayfaları görüntüleyen otomatik olarak bir opt-in forma tetikleyecek 'ın şartlı mantığı. Sitenizi biraz gördükleri için henüz dönüştürmeye hazır değiller, aynı zamanda onlarla hiçbir ilgisi olmayan bir açılır pencereyle onları rahatsız etmediğiniz için. Gelin ve sitenizi geliştirmek için neler yapabileceğimizi görelim!

Bir Optin Formunu Tetiklemek İçin Koşullu Seçenekler Nasıl Kullanılır?
Bu gönderide, bir ziyaretçi sitenizde belirli iki sayfayı görüntülediğinde indirim kodu için bir katılım formu görüntülemek için Divi'nin koşullu mantığının nasıl kullanılacağını göstereceğiz. Yalnızca bu koşullar yerine getirildiğinde görünür ve bu da indirimin yalnızca belirli kullanıcılar için geçerli olduğunu gösterir.
Bu eğitim için sayfaların düzenine katılım formu modülünü eklemek için Divi Tema Oluşturucu'yu kullanacağız. Belirli bir sayfa veya gönderi sayısından sonra, kaydolmasını istediğiniz belirli bir sayfada veya gönderide ne olmasını istiyorsanız, koşul seçenekleri için aynı prosedürü kullanabilirsiniz.
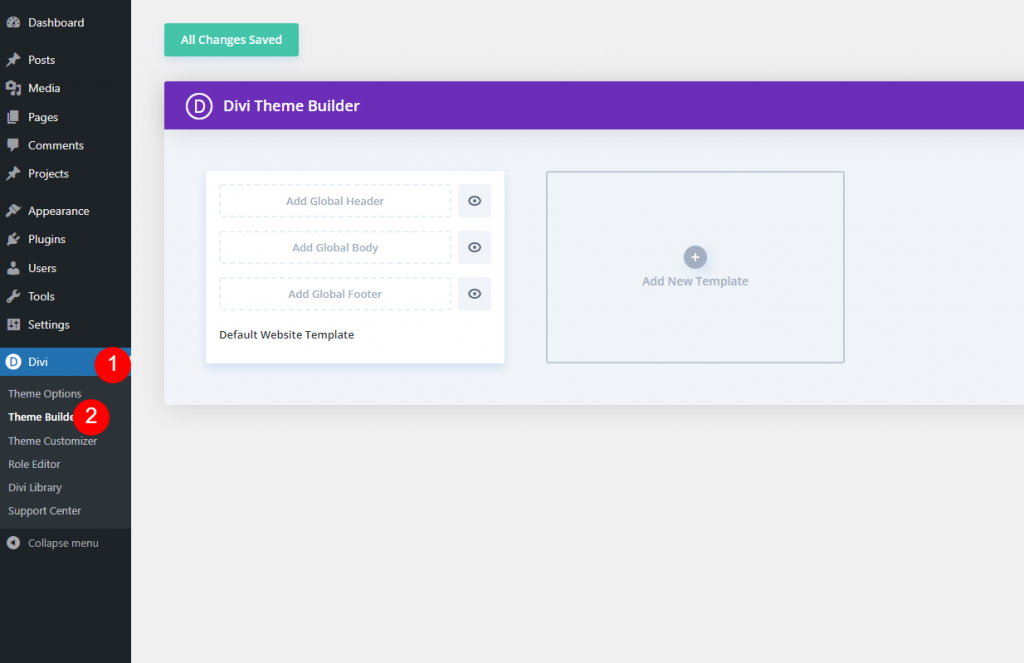
Divi Tema Oluşturucu, WordPress yönetici panelinizin sol kenar çubuğunda, Divi – Tema Oluşturucu altında bulunur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Yeni şablon
Şimdi tema oluşturucunun içine yeni bir şablon ekleyin.

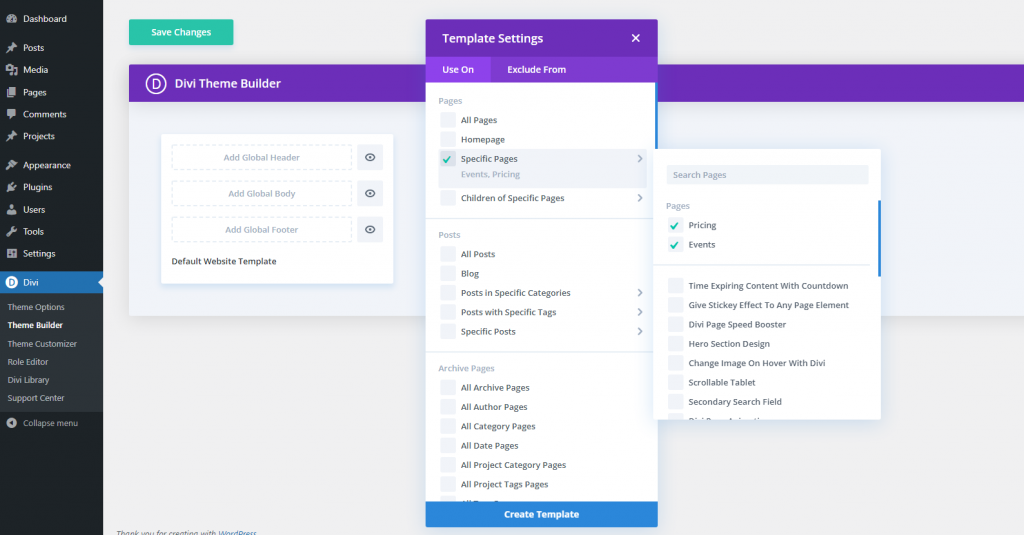
Ardından, katılım formunun görüntülenmesini istediğiniz sayfaları belirtin. Katılım formu modülü aracılığıyla bir indirim kuponu dağıtacağımız için, düzeni Etkinlikler ve Fiyatlandırma bölümleriyle sınırlayacağız.
Kayıt İçin Modülü Kopyalayın
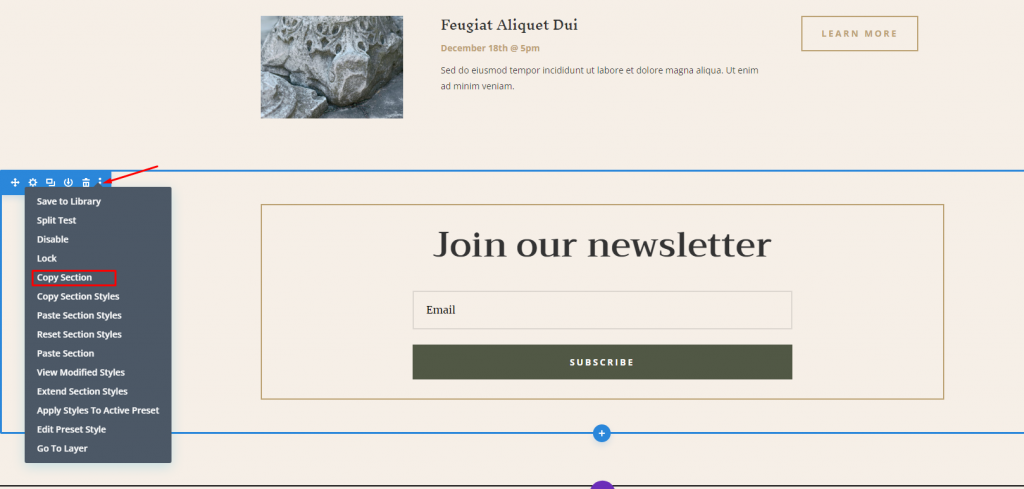
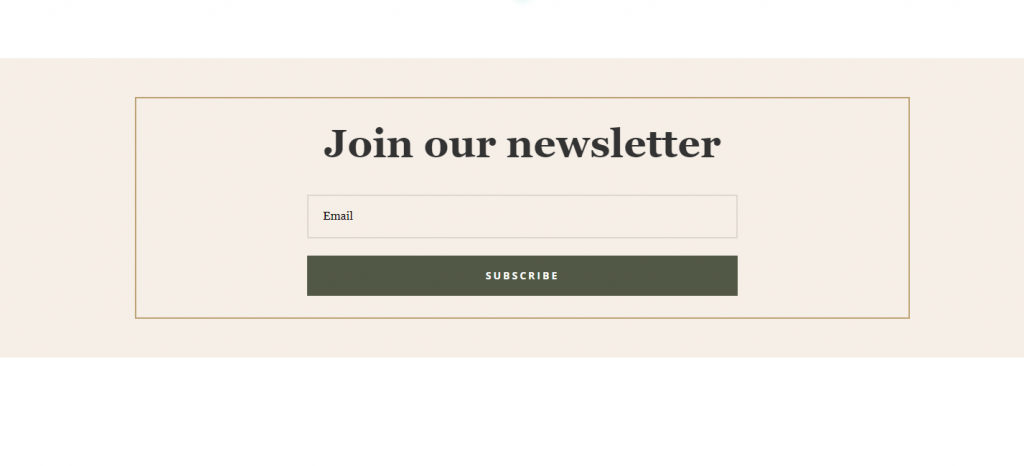
Bunun için ön ayardan yararlandığımız için, oluşturulmuş ve uygulanmış e-posta katılım formunu zaten içeren düzen sayfasına göz atın. İçerilen bölüme sağ tıkladığınızda bağlam menüsünden Bölüm Kopyala'yı seçin.

Artık sayfayı silebilirsiniz çünkü bu eylem onu Tema oluşturucuya kaydetmesini sağlayacaktır.
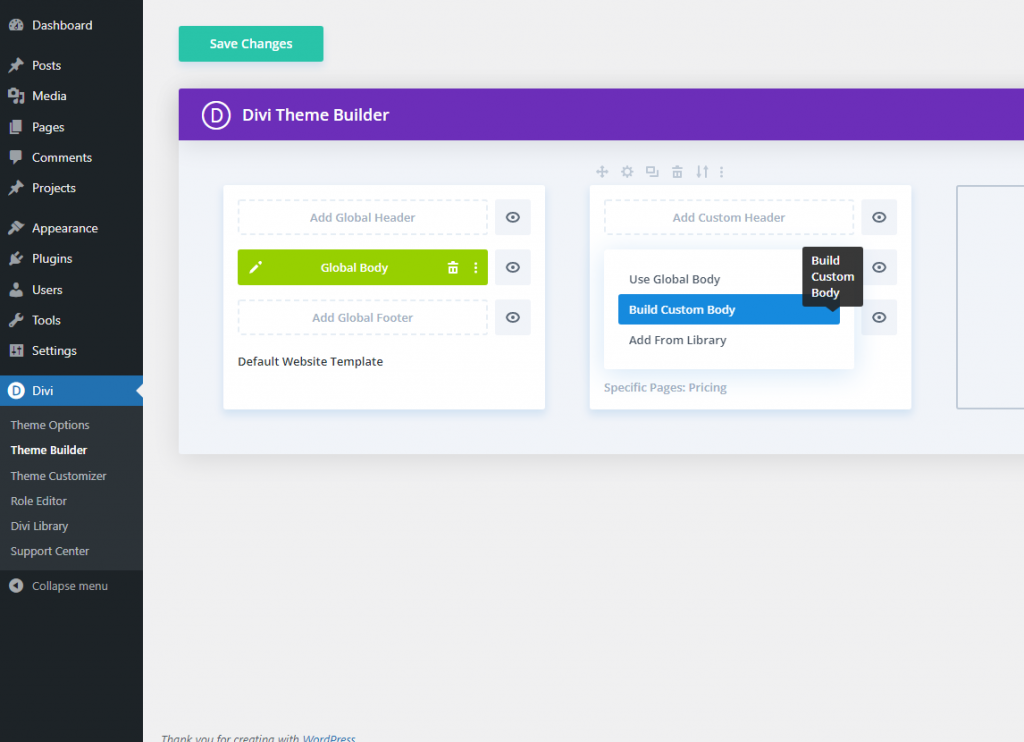
Özel Gövde Düzeni
Ardından, temanın genel düzenini tasarlamak için Tema Oluşturucu'ya dönün. Bu şablonda, Özel Gövde Ekle'yi tıklayın ve ardından Özel Gövde Oluştur'u seçin.

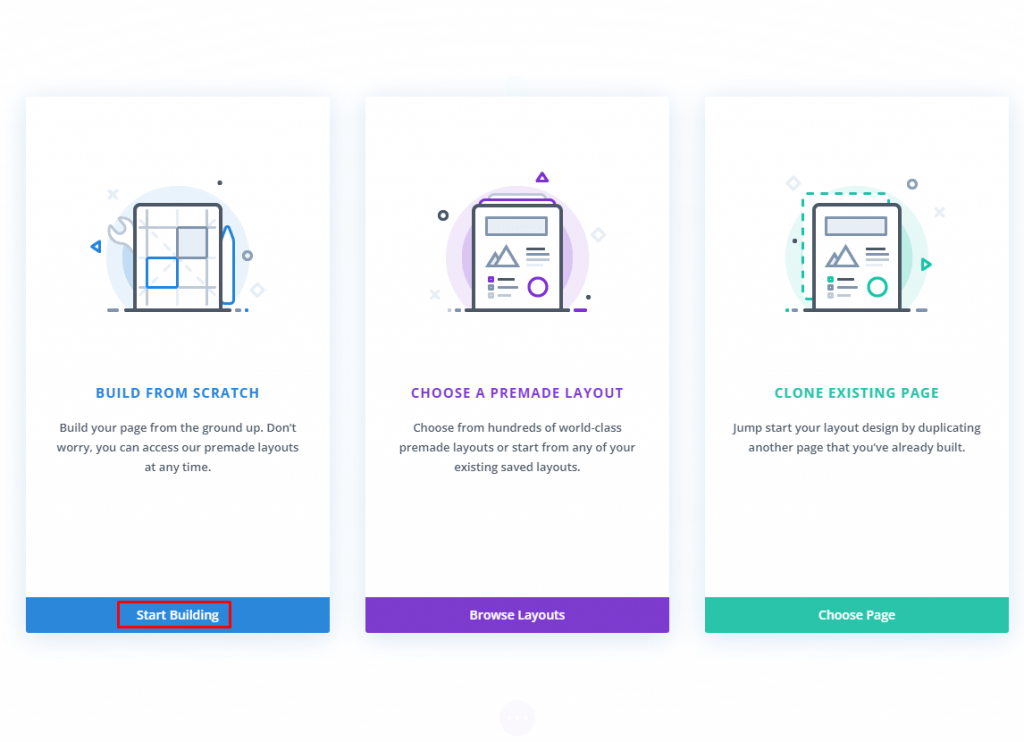
Şimdi "Sıfırdan inşa et" seçeneğini seçin ve inşa etmeye başlayın.

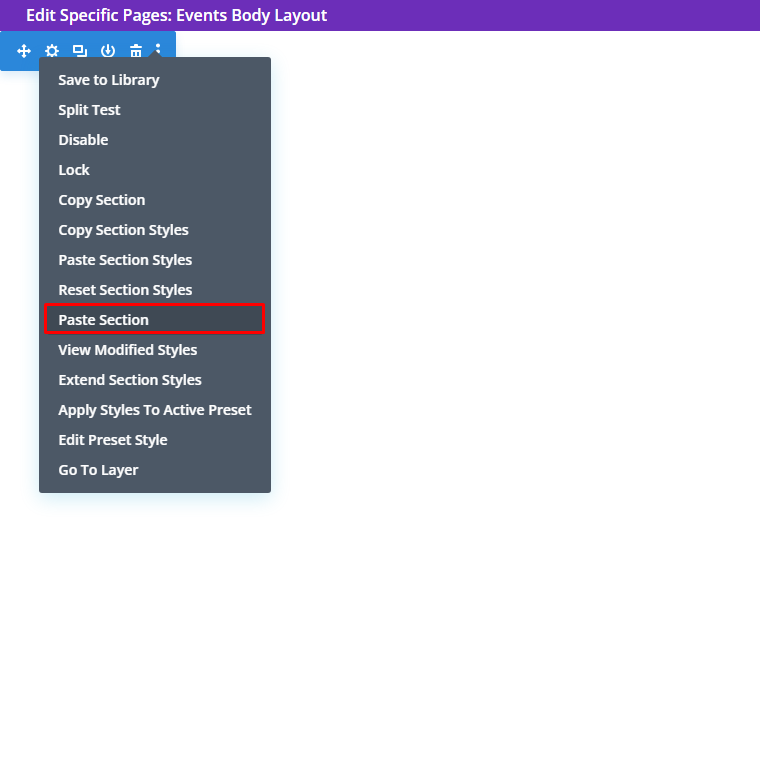
Katılım Formunu Yapıştır
Editör moduna girdikten sonra, içerik menüsü aracılığıyla bölümü yapıştırın.

Ve burada kopyalanan bölümümüz var.

Koşullu İndirim Ekle
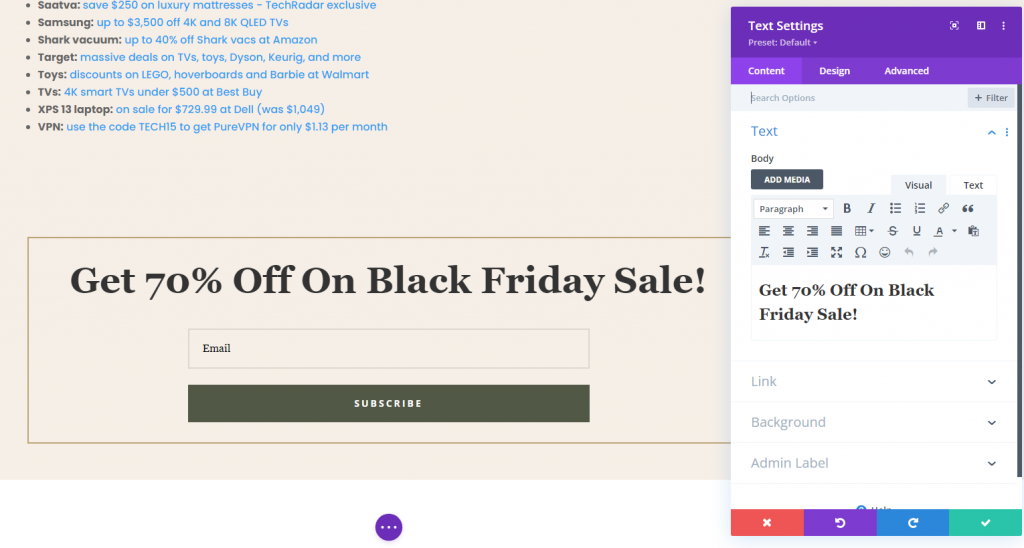
Bunu takiben, indirim teklifini vurgulayacağız. Bu modül için bir Metin modülündeki başlığı güncelleyeceğiz, ancak başlık metnini Optin Formunun Ayarlarında da düzenleyebilirsiniz.

Şimdi içeriği sayfada gösterme zamanı.
Dinamik İçerik
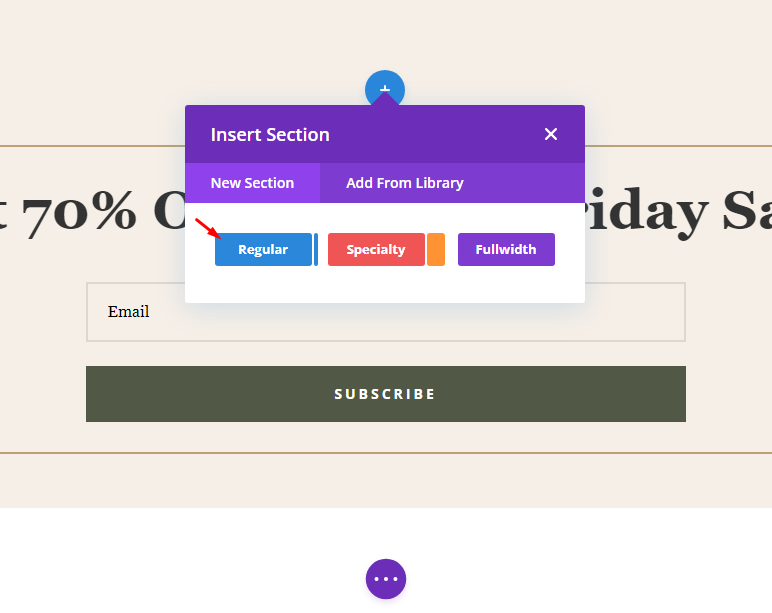
Şimdi aşağıya normal bir bölüm ekleyin.

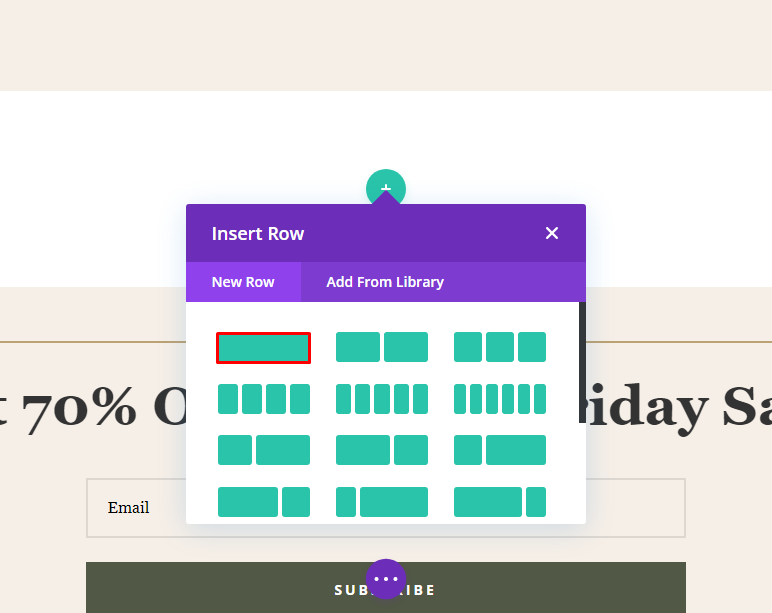
Şimdi bölüme tek bir sütun satırı ekleyin.

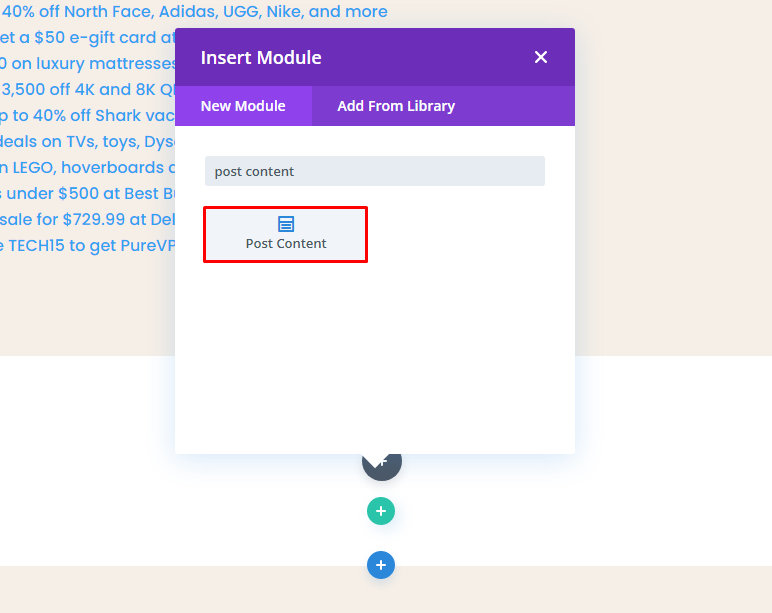
Modül Ekle seçiminden İçerik Gönderi modülünü seçin. Bu, daha önce oluşturduğunuz herhangi bir tasarımı görüntüleyen dinamik bir modüldür. Bu senaryoda, ön uç, önceden oluşturulmuş Müze Etkinlikleri ve Fiyatlandırma düzenlerini görüntüleyecektir.

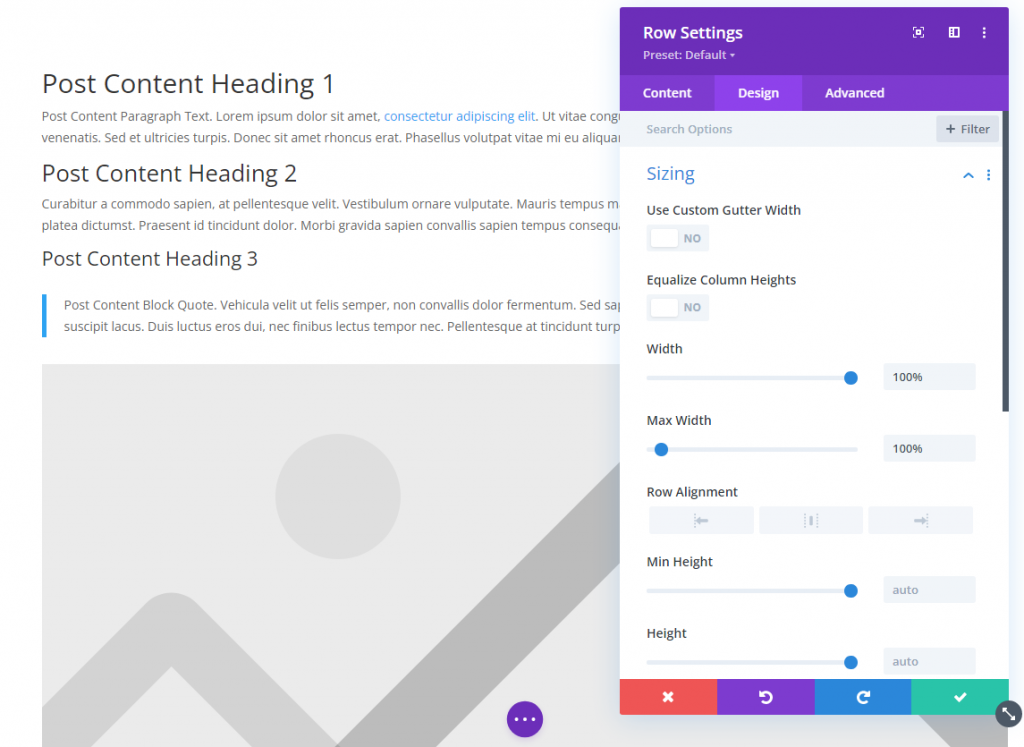
Gönderi İçeriğinin Boyutlandırılması
Satır Ayarından içerik genişliğini ayarlayın.

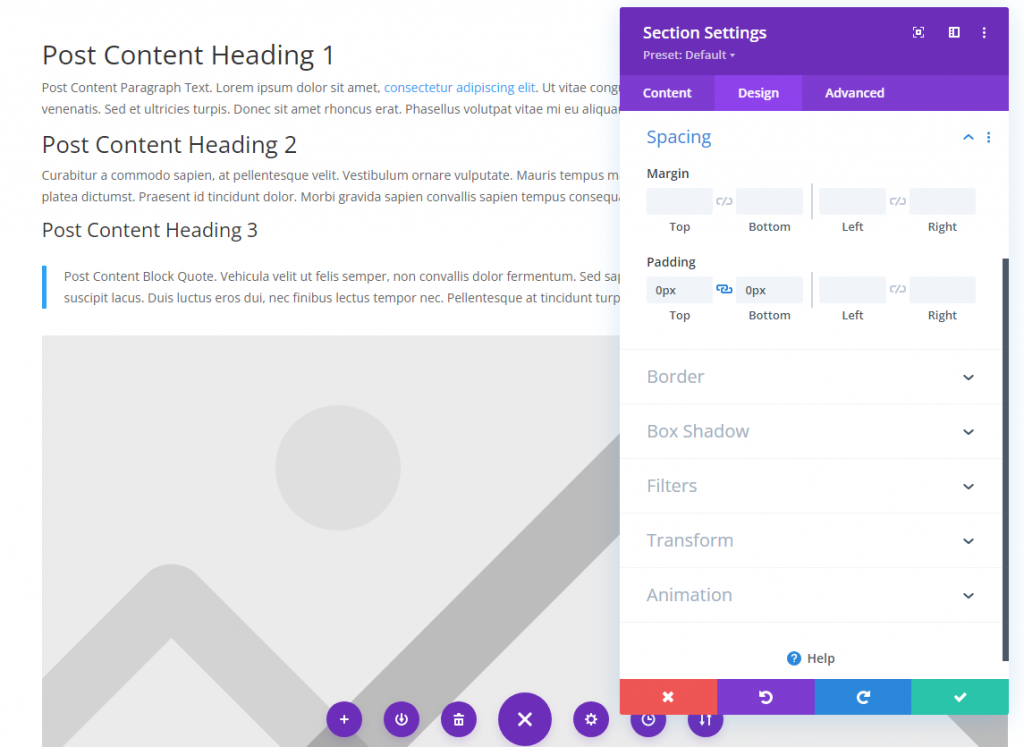
Bölüm Dolgusu
Önceden tasarlanmış sayfalara dinamik veriler eklediğimiz için süreci olabildiğince akıcı tutmak istiyoruz. Bu nedenle, her bölüm ve satır için Design sekmesine gidin ve Aralık başlığı altında Üst ve Alt Doldurma'nın 0 piksele ayarlandığından emin olun. Divi onlar için varsayılan boşluk içerdiğinden boş bırakmayın.

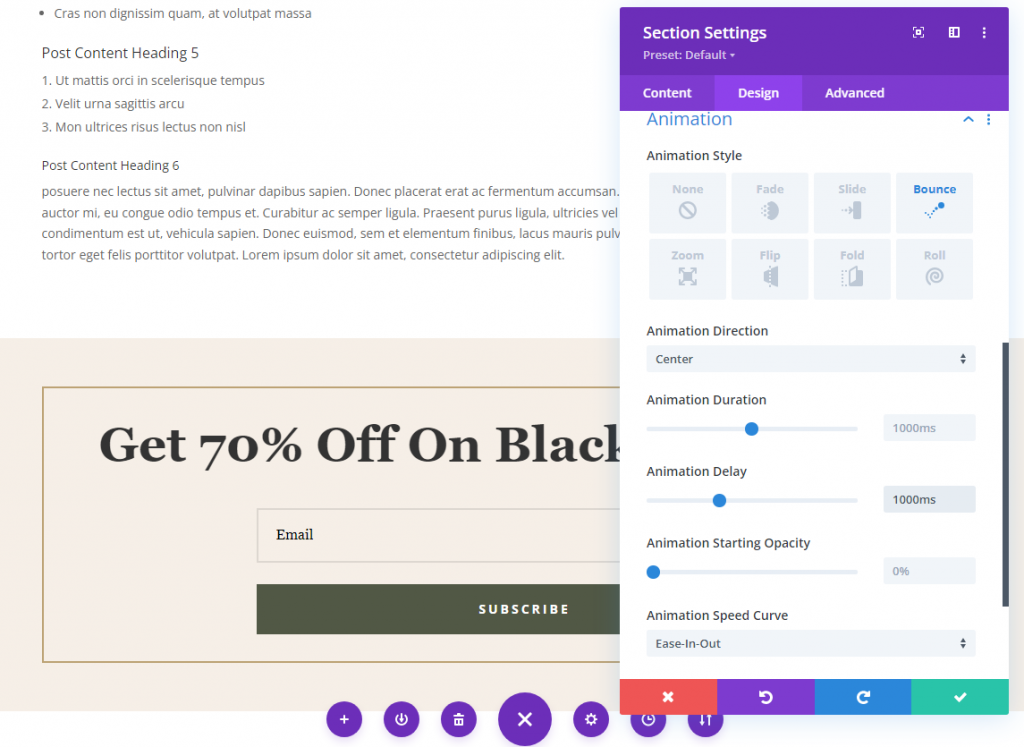
Bölüm Animasyonu
Bunu takiben, e-posta katılım formunu içeren bölümün bölüm ayarlarına gidin. Bölümün Tasarım sekmesine bir animasyon eklemeyi planlıyoruz. Sadece belirli kriterlere uyan ziyaretçilerin görebileceği bu bölüme dikkatlerini çekmek istiyoruz. Bunu sitenin başka bir bölümüyle karıştırmayacaklarından emin olmak istiyoruz. Bu, tüm alanın önceden belirlenmiş bir süre sonra görünmesi için canlandırılarak gerçekleştirilecektir.
Animasyon için 1000ms (1 saniye) gecikmeli Sıçrama animasyon stilini kullanacağız. Bu kısım, ziyaretçi geldikten tam bir saniye sonra görünecektir. Her 1000ms bir saniyeye eşit olacak şekilde gecikmeyi istediğiniz gibi ayarlayabilirsiniz.

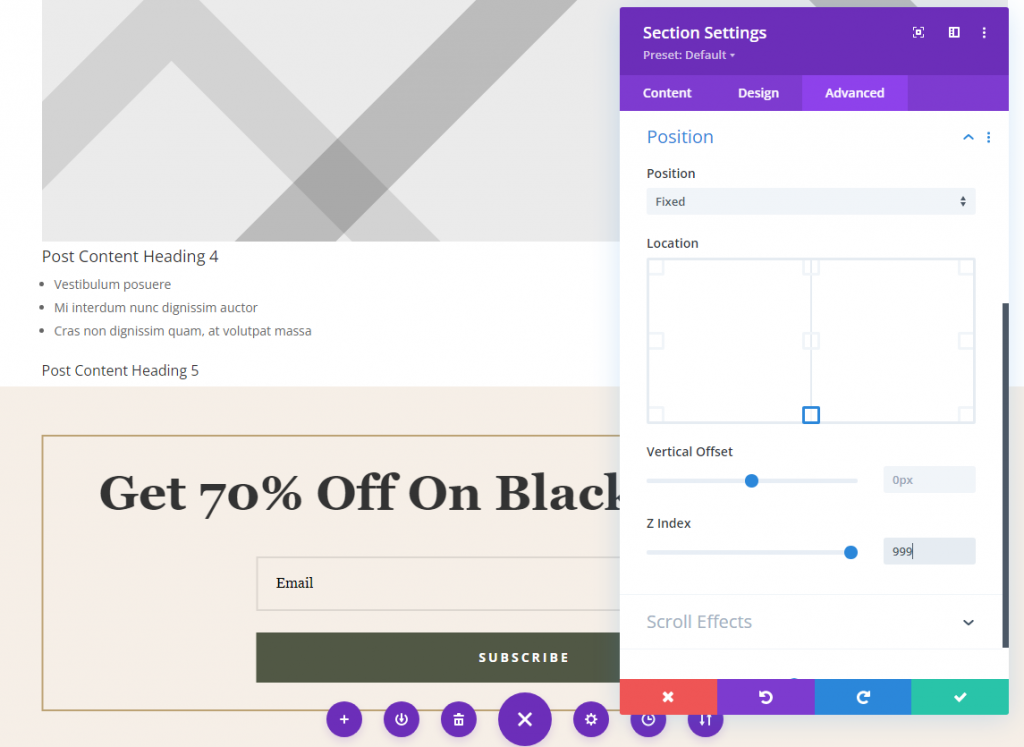
Kullanıcının sayfanın en altına kaydırmak zorunda kalmadan hemen görmesini istiyorsanız, katılımı ekranın altına yapıştırabilirsiniz. Bölümün Gelişmiş sekmesine gidin ve Konum ayarlarını bulun. Açılır menüden Sabit'i seçin ve ardından bölümü alt orta kareye sürükleyin. Ardından, sayfanın geri kalan içeriğinden her zaman daha yüksek olduğundan emin olmak için Z İndeksini 999'a ayarlayın.

Bölüm Koşullu Mantık
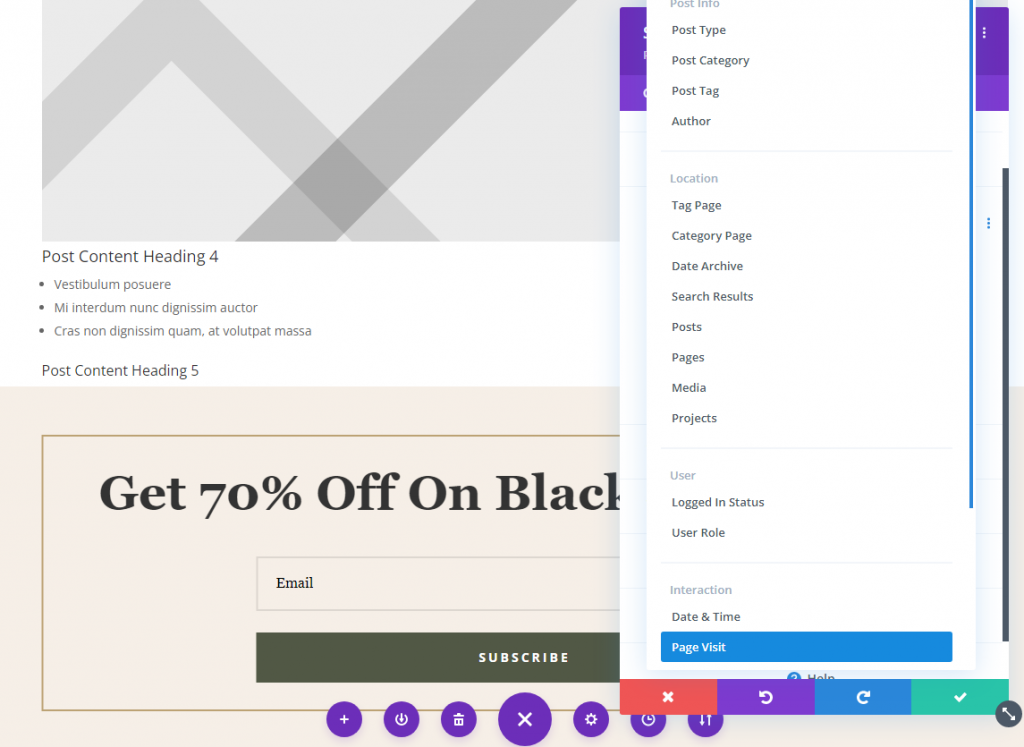
İçeren bölümün ayarlarında kalırken, Gelişmiş sekmesine gidin ve Koşullar seçeneklerini bulun. Bir ziyaretçinin bu katılım formunu görmeden önce sitenizde hangi sayfaları görüntülemesi gerektiğini bu şekilde belirleyeceksiniz. Başlamak için, Koşul Ekle etiketli gri + sembolüne tıklayın. Ve Etkileşim  alt başlığı altında Sayfa Ziyareti  öğesini seçin.

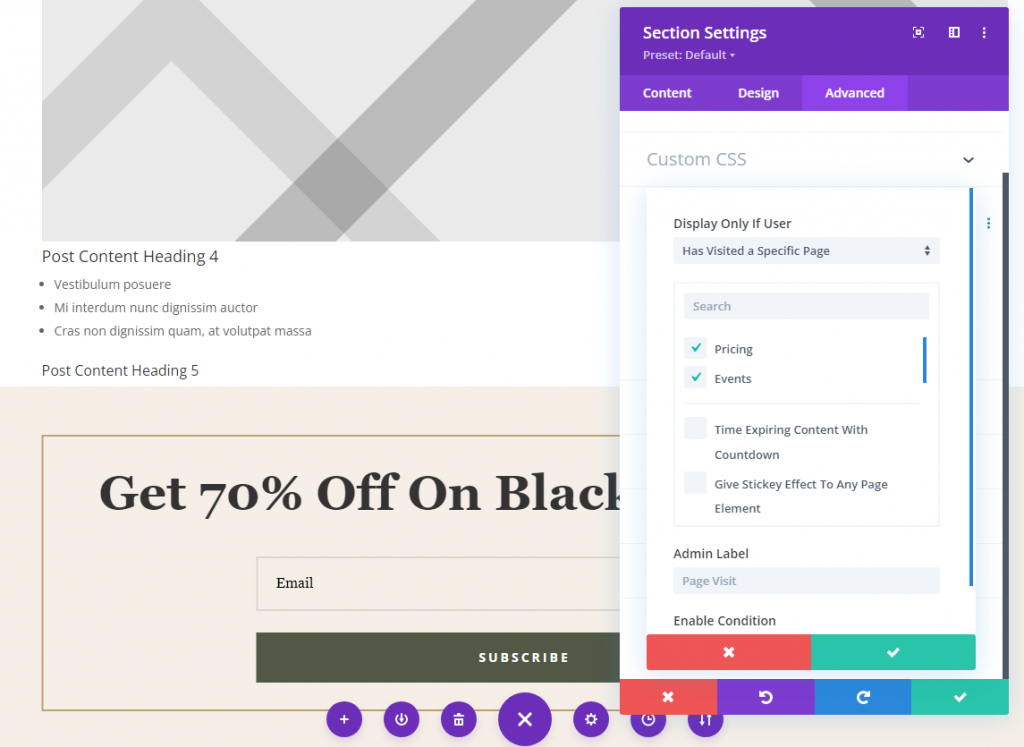
Ardından, indirimli katılım formunu etkinleştirmek için ziyaretçinin hangi sayfaları görüntülemesi gerektiğini belirlemeniz yeterlidir. Burada, açılır menüler aracılığıyla Fiyatlandırma ve Etkinlikler sayfalarına erişebilirsiniz. Her iki sayfa da seçildiğinden ve Tema Oluşturucu şablonuna atandığından, katılım, erişim sırasına bakılmaksızın her iki sayfada da görünecektir. Ancak, katılım formunun görünmesi için bu sayfaların her ikisinin de görülmesi gerekir.

Aynı ayarı gönderiler için de yapabileceğinizi unutmayın.
Son sözler
Koşullu katılım formunuz, tüm bu veriler kaydedildikten sonra yayınlanacaktır. Sitenizdeki sayfaları veya makaleleri seçen ziyaretçiler artık kişiselleştirilmiş içerik alabilir. Bu seçenekler, sitenizin içeriğini ziyaretçilerinizin ihtiyaçlarına göre uyarlamanıza izin vererek olağanüstü bir kullanıcı deneyimi sağlar. Dönüşümler, sürecin en önemli yönlerinden biridir. Sonuç olarak, kullanıcı deneyiminin bir parçası olarak bir katılım formu görüntüleyebileceksiniz.




