Sayfa oluşturucunuz olarak Elementor'u kullanmanın sayısız faydası vardır. Elementor , WordPress sitenizi daha çekici hale getirmek için, WordPress sitenizin çoğu küçük yönü için çok sayıda değişiklik olanağı sunar. Avantajlardan biri, aşağı ve yukarı kaydırarak öğeyi ortaya çıkarıp gizleyebilirsiniz.

Kaydırarak, - başa dön düğmesi, kayan harekete geçirici mesaj düğmesi vb. gibi belirli öğeleri gösterebilir veya gizleyebilirsiniz. Bu gönderi, aşağı kaydırdığınızda bir öğeyi ifşa etmek için Elementor'u nasıl kullanacağınızı ve ne zaman gizleyeceğinizi gösterecektir. yukarı kaydırırsın.
Tasarım Önizlemesi
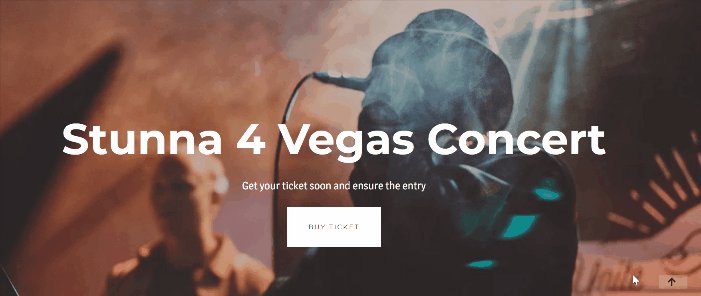
İşte tasarımın nasıl görüneceği.

Bir Öğeyi Aşağı Kaydırırken Göstermek ve Yukarı Kaydırırken Gizlemek için Elementor'u kullanın
Devam etmeden önce, Elementor Pro'ya zaten sahip olduğunuzdan emin olmak istiyoruz çünkü yalnızca Elementor Pro'da erişilebilen iki araca ihtiyacımız olacak: Tema Oluşturucu ve Özel CSS.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTamam, başlayalım!
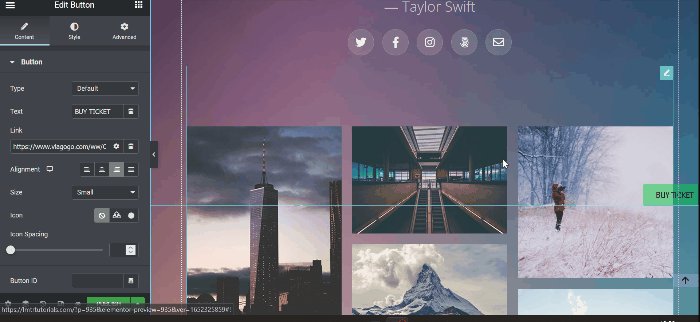
Elementor düzenleyicisine girin, ardından &'yı sürükleyip Düğme pencere aracını pencere öğesi panelinden tuval alanına bırakın. Konumu değiştireceğimiz için, widget'ı sayfanızın herhangi bir yerine koyabilirsiniz. Düğme widget'ı bu örnekte sayfanın altına yerleştirilmiştir.
Ayarlar panelinde aşağıdaki değişiklikleri yaptık:
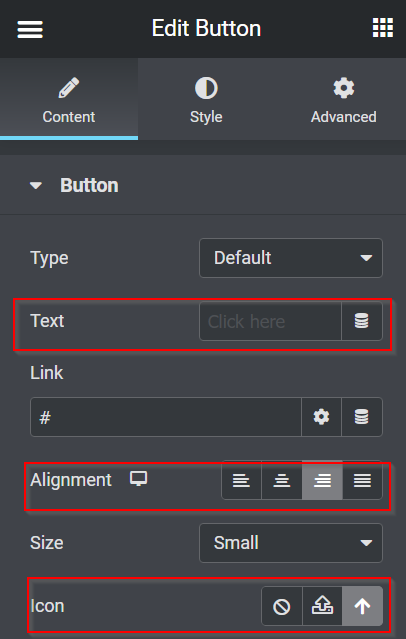
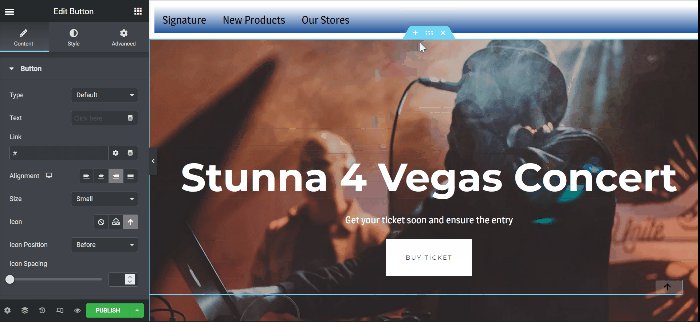
İçerik sekmesine gidin ve aşağıdaki değişiklikleri yapın.
- Metin: Metni kaldırın
- Hizalama: Sağ
- Simge: Simge Kitaplığından Yukarı Ok Simgesini seçin

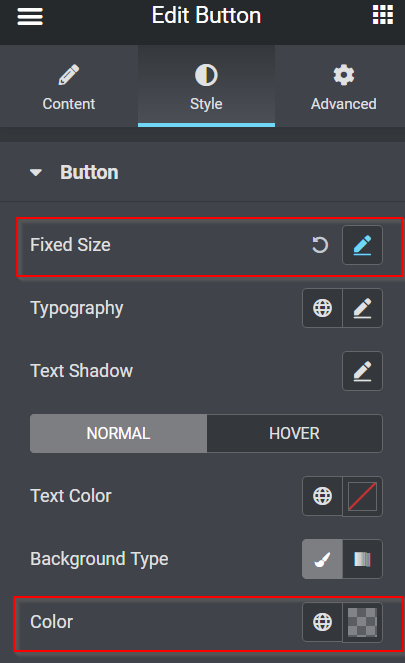
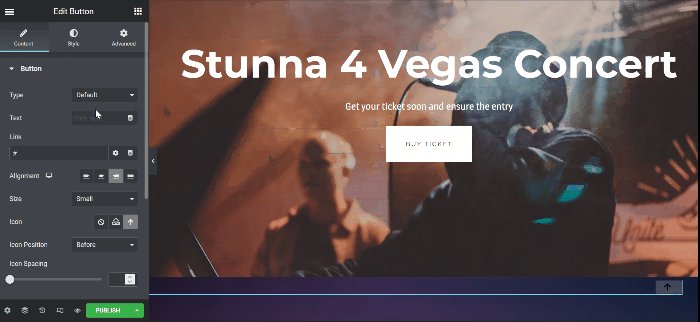
Şimdi Stil Sekmesine geçin ve değişiklikleri yapın.
- Sabit Konum: Yükseklik - 1, Genişlik -1
- Arka Plan Rengi: #FFFFFF30

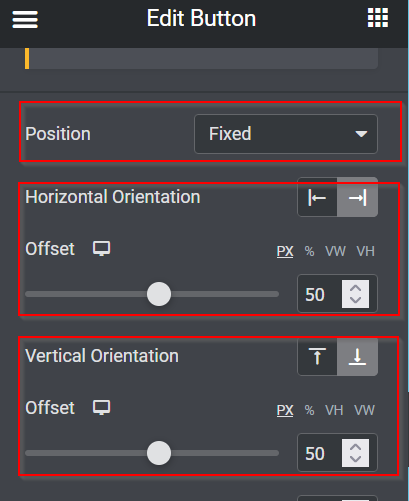
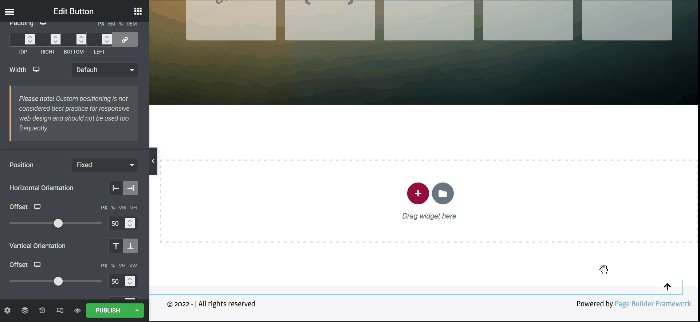
Ardından, Gelişmiş sekmesine gidin ve işleri buna göre ayarlayın.
- Pozisyon: Sabit
- Yatay Yönlendirme: Sağ
- Ofset: 50 PX
- Dikey Yönlendirme: Alt
- Ofset: 50 PX

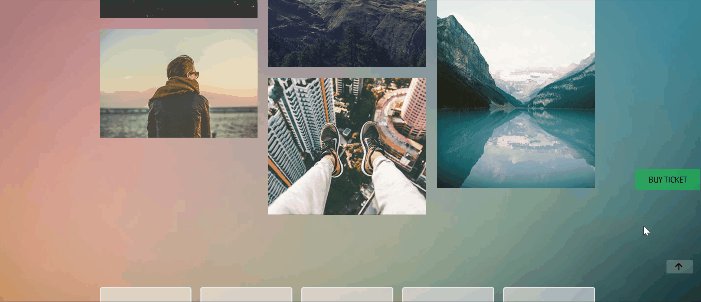
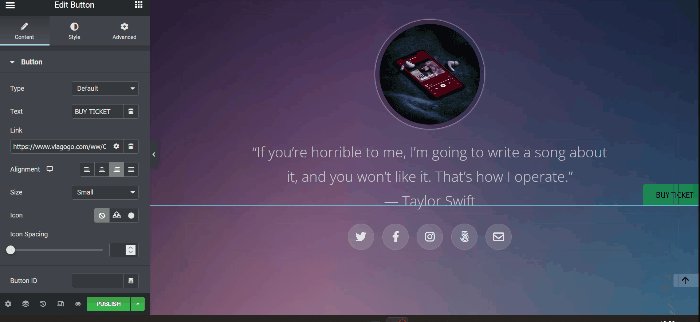
İşte şimdiye kadar yaptığımız değişiklikler.

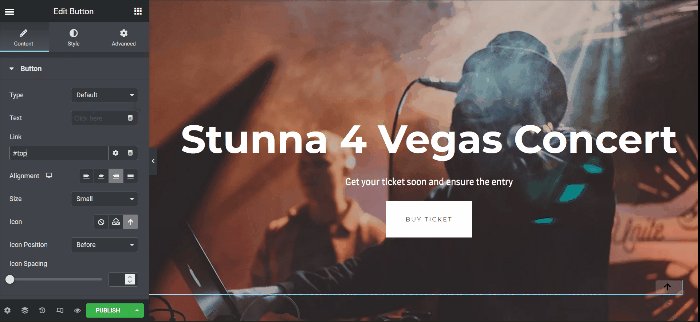
Ardından düğmeyi tıklanabilir yapmak gelecek. Ayarlar panelinin İçerik sekmesine dönün ve düğmeyi sayfanın en üstüne bağlamak için Bağlantı alanını doldurarak başlayın. Başlamak için üst bölüme gidin ve Bölümü Düzenle seçeneğini seçin. Gelişmiş sekmesine gidin, CSS Kimliği'ni seçin, herhangi bir kimlik adı girin ve kopyalayın. CSS Kimliği adını kopyaladıktan sonra, Düzenle Düğmesi -> İçerik sekmesine dönün ve bunu Bağlantı alanına yapıştırın.
Bu nedenle, bu web sitesinde nerede olursanız olun, düğmeye tıklamak sizi en üste götürür.

Başa Dön Düğmesini Gizleme ve Ortaya Çıkarma
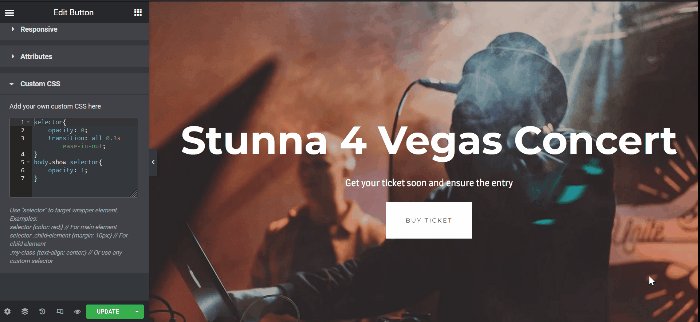
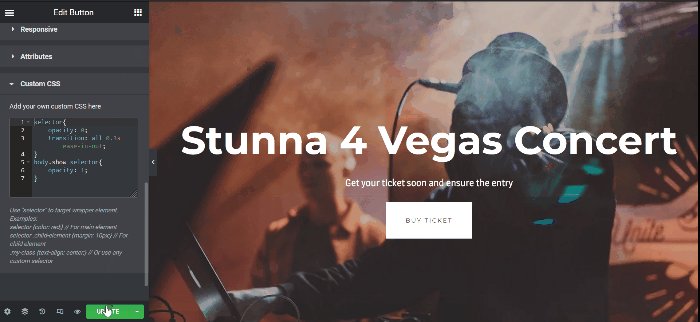
Düğme işlevi, yukarıdaki GIF'de gösterildiği gibi düzgün çalışır. Ancak, sayfanın en üstüne ulaştığınızda, Başa Dön düğmesini görmeye devam edebilirsiniz. Sonuç olarak, olumlu bir durum görünmüyor. Bu nedenle, üst kısımdayken düğmeyi gizlemeniz ve birkaç yükseklik aşağı kaydırdıktan sonra görünmeniz faydalı olacaktır. Tamam, başlayalım!
JavaScript
Eylemin gerçekleşmesi için bazı JavaScript parçacıkları sağlamanız gerekir. Ama endişelenme; JavaScript kodunu sizin için zaten yazdık; sadece kopyalayıp yapıştırın.
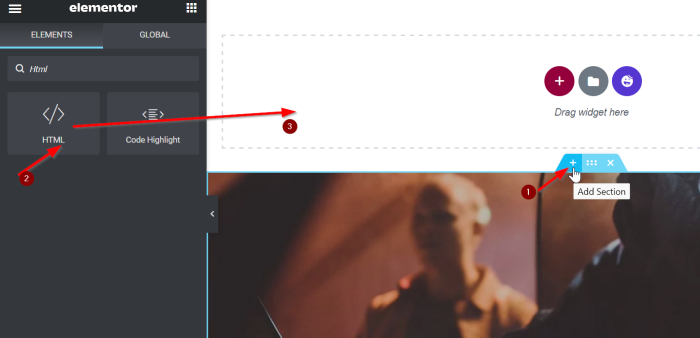
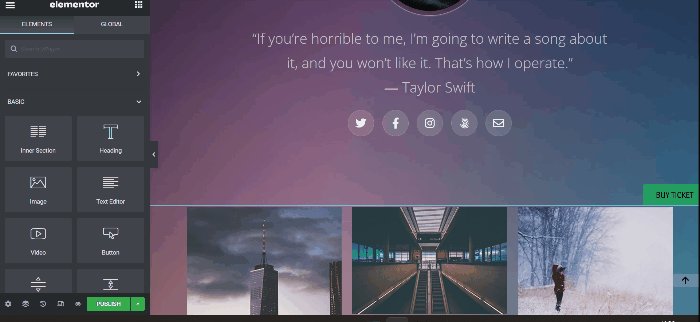
Lütfen artıya (+ düğmesi) tıklayarak yeni bir bölüm ekleyin, ardından widget panelinden HTML widget'ını seçip tuval alanına sürükleyip bırakın. Bu örnekte, HTML widget'ını yukarıdan üst kısma ekliyoruz.

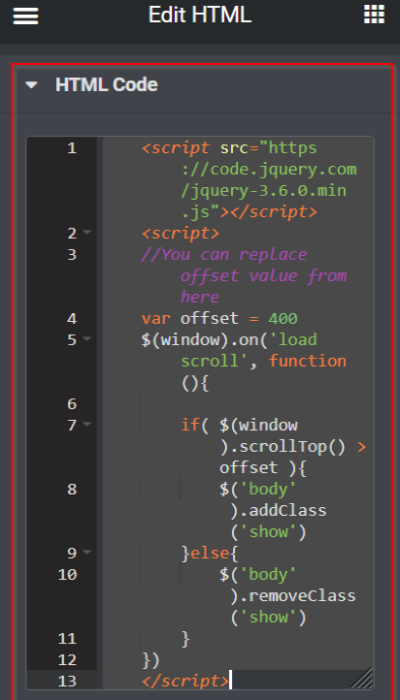
Şimdi kutuya aşağıdaki kodu ekleyin.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Size yukarıdaki JavaScript kodunun kısa bir özetini vereceğiz. 400 piksel aşağı kaydırdığınızda, bir sınıf adının gövdesi eklenir ve görüntülenir ve sayfanızın en üstüne döndüğünüzde sınıf adını göster geri çekilir.

Özel CSS
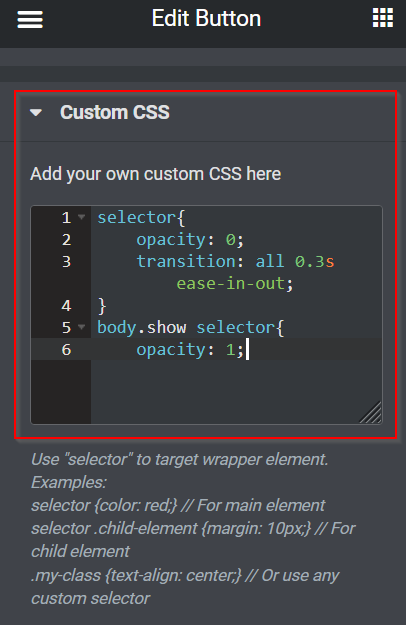
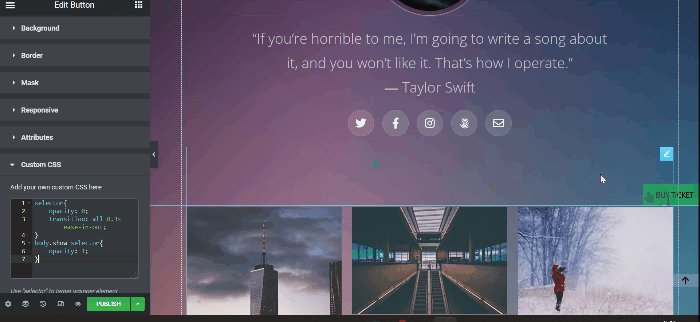
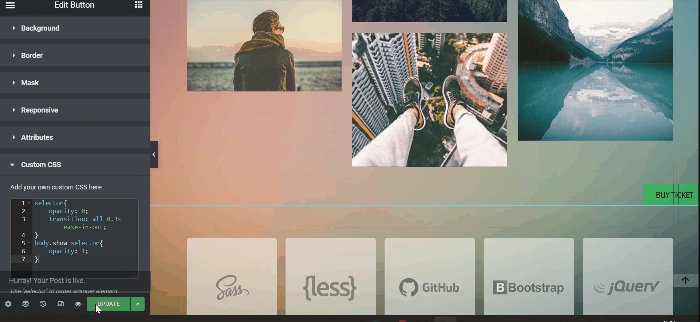
JavaScript snippet'ini HTML alanına yapıştırmayı bitirdikten sonra Düğme widget ayarlarına dönün. Gelişmiş sekmesindeki Özel CSS kutusunu açın ve aşağıdaki CSS parçacığını yapıştırın:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Başa Dön düğmesi artık mükemmel bir şekilde gizlenmiş ve ortaya çıkarılmıştır. GÜNCELLE veya YAYINLA düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.

Harekete Geçirici Mesaj Düğmesini Gizleme ve Ortaya Çıkarma
Z-Index'i ayarlamak ve bir açılır pencere oluşturmak, Elementor'da hareketli bir harekete geçirici mesaj düğmesi oluşturmaya yönelik iki yaklaşımdır. Bu örnekte, ilk yaklaşım olan Z-Index'i kullanacağız.
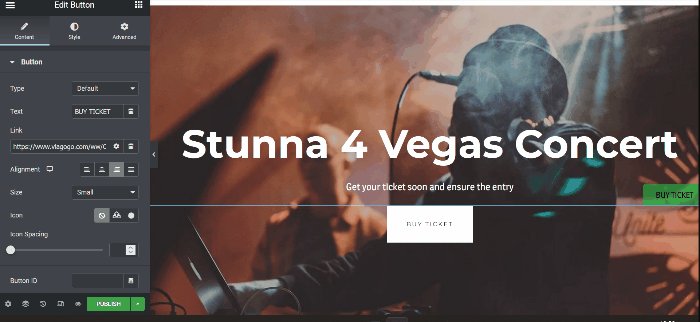
Harekete Geçirici Mesaj Düğmesini Oluşturun
Elementor düzenleyicinize gidin ve mevcut materyalleri (sayfalar, gönderiler, şablonlar) güncelleyin veya yenilerini oluşturun. Bu örnekte, mevcut sayfamızda değişiklikler yapacağız. Önce tek bir sütunla yeni bir bölüm oluşturun. Düğme widget'ını widget panelinden tuval alanına sürükleyin. Bundan sonra, Metin düğmesini ve Bağlantıyı değiştirin. Bu örnekte, kullanıcıları Taylor Swift konser biletleri sayfasına yönlendirmek için bir tetikleyici olarak düğmeyi kullanacağız.

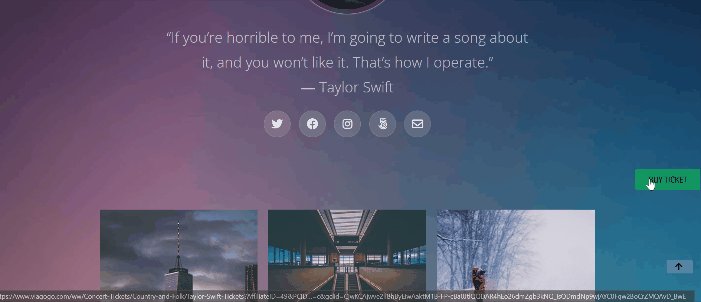
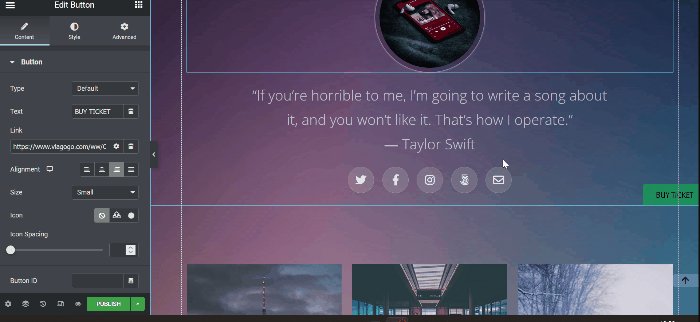
Eyleme Çağrı Düğmesini Gizleme & Açığa Çıkarma
Yukarıdaki GIF'de görüldüğü gibi, kayan harekete geçirici mesaj düğmesi sayfanın üst kısmında görünmeye devam ediyor. Birkaç yükseklik aşağı kaydırarak, üst kısımdayken ve işiniz bittiğinde kayan harekete geçirici mesaj düğmesinin kaybolmasını sağlayabilirsiniz. Yukarıdaki Başa Dön düğmesini gizleyip göstererek de aynı şeyi yapabilirsiniz.
Not: Aynı sayfada Başa Dön düğmesini ve Kayan Harekete Geçirici Çağrı düğmesini gizlemek ve göstermek için CSS snippet'ini Özel CSS bölümüne yerleştirmeniz yeterlidir.
Sayfanızla işiniz bittiğinde, çalışmanızı kaydetmek için GÜNCELLE veya YAYINLA düğmesini tıklamayı unutmayın.

Son sözler
Bu makale, Elementor'da aşağı kaydırarak ve yukarı kaydırarak gizleyerek bir öğenin nasıl ortaya çıkarılacağını gösterir. Düğme widget'ını denemekten çekinmeyin, tüm özelleştirme seçeneklerini deneyin ve WordPress sitenizi daha ilginç hale getirmenin keyfini çıkarın. Bu eğitimin size yardımcı olduğunu düşünüyorsanız, diğer elementor eğitimlerini de kontrol etmek isteyebilirsiniz. Ayrıca arkadaşlarınızla paylaşmaktan çekinmeyin.





