Elementor , web tasarımcılarının sezgisel bir görsel oluşturucu kullanarak profesyonel, piksel açısından mükemmel web siteleri oluşturmasına olanak tanıyan en iyi WordPress web sitesi oluşturma aracıdır. Elementor, ziyaretçilerin sayfanıza geldiklerinde ilk gördükleri şey olan kahraman bölümü de dahil olmak üzere web sitenizdeki herhangi bir bölümün veya sütunun arka plan resmini değiştirme seçeneğini içerir.

Kahraman İmajı Nedir?
Kahraman görseli, bir web sayfasının başlık bölümüne, genellikle sayfanın üst kısmına sabitlenen devasa bir web banner görselidir. Genellikle bir şirketin ana mesajını ifade etmek için hem resim hem de metin içerir. Ekranın üst kısmında, kahraman fotoğrafları sıklıkla ziyaretçileri sayfanın geri kalanını keşfetmeye teşvik eden bir harekete geçirici mesaj (CTA) içerir. Bu grafiğin amacı sayfaya enerji ve heyecan verirken aynı zamanda iyi bir ilk izlenim bırakmaktır.
Hover'da Kahraman Arkaplan Resmi Nasıl Değiştirilir
Bu blog yazısında, kahramanın fareyle üzerine gelindiğinde arka plan resmini değiştirmek için Elementor'un dinamik etiketlerini ve özel CSS'sini nasıl kullanacağınızı göstereceğim. Bu, ziyaretçilerinizin dikkatini çekecek ve web sitenizin öne çıkmasını sağlayacak muhteşem bir etki yaratacaktır.
1. Adım: Yeni bir Sayfa oluşturun
Yapmamız gereken ilk şey yeni bir sayfa oluşturup onu Elementor ile düzenlemek.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
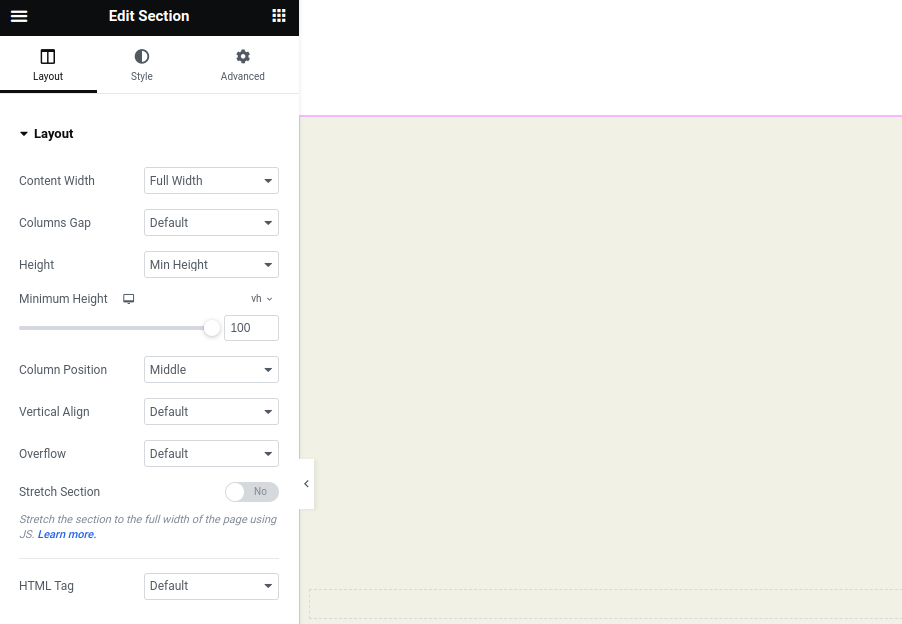
Aşağıdaki ayarlara sahip bir bölüm ekleyin:
- Minimum Yükseklik: 100vh
- Genişlik: %100

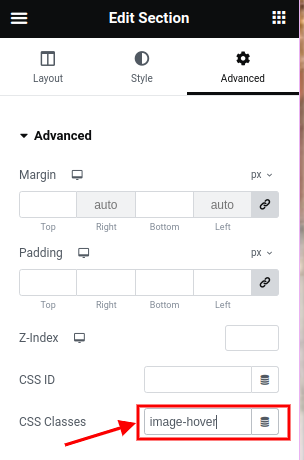
"Görüntü üzerine gelme" adlı bölüme bir sınıf ayarlayın

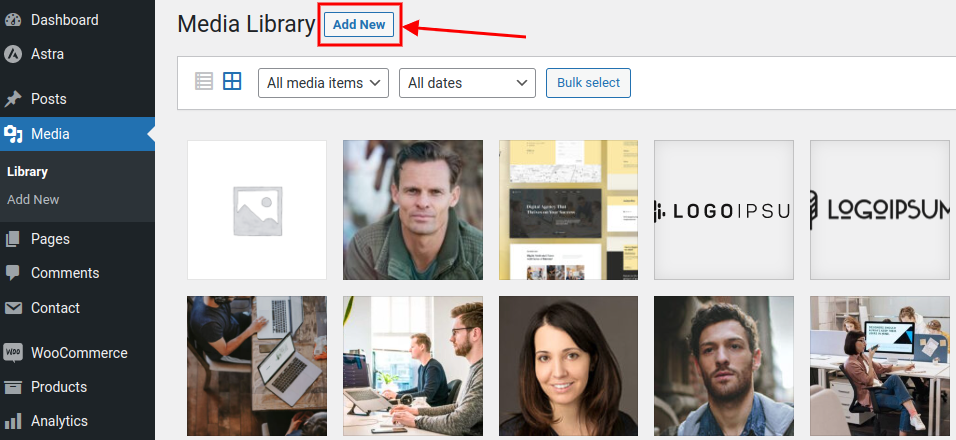
Devam edin ve fareyle üzerine gelme efekti için kullanacağınız görselleri medya kitaplığınıza yükleyin.

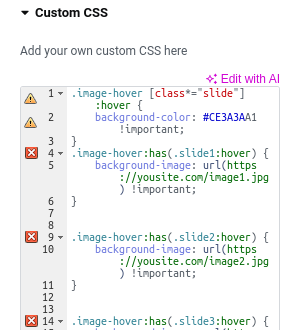
Bu tamamlandığında devam edin ve aşağıdaki CSS kodunu ekleyin:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Not: Arka plan resmi URL'sini medya kitaplığındaki resim URL'lerinizle değiştirin.
Bu CSS iki hedefe ulaşır:
1 - Fareyle üzerine gelindiğinde her kabın arka plan rengini değiştirin.
2 -.slide-* kapsayıcılarının üzerine gelindiğinde, .image-hover'daki arka plan resmini değiştirir.

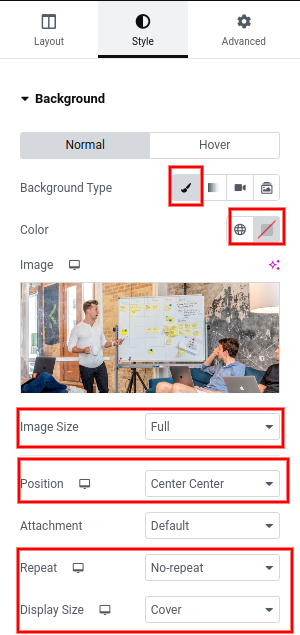
Özel CSS'nizi ekledikten sonra Stil sekmesine gidin ve aşağıdaki ayarları girin:
- Arka Plan Türü: Klasik
- Renk: Şeffaf
- Resim boyutu: Tam
- Resim: *Göstermek istediğiniz ilk resmi seçin
- Pozisyon: Merkez Merkez
- Ekran Boyutu: Kapak
- Tekrarlama: Tekrar yok

Sonraki adım:
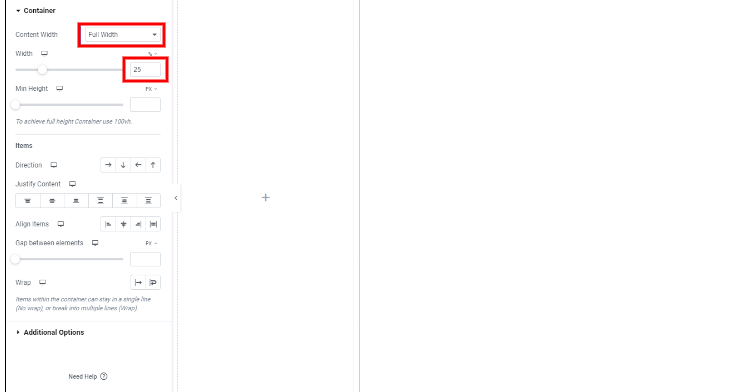
Bu ayarlarla içeriye 1 bölüm ekleyin:
- İçerik Genişliği: Tam Genişlik
- Genişlik: %25

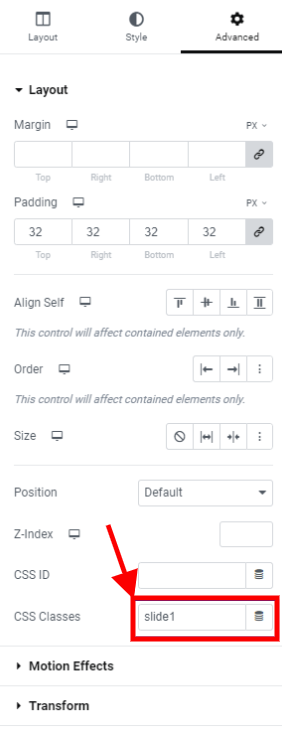
Gelişmiş Sekmesine gidin ve adında bir sınıf oluşturun: Slide1.

Şimdi her kabı stiliniz ve öğelerinizle özelleştirin.
İlk kapsayıcınız tamamlandığında, bunu üç kez tekrarlayın ve ardışık olarak numaralandırılmış dört sınıf oluşturmak için her kapsayıcıdaki CSS sınıfını değiştirin:
slayt 1, slayt 2, slayt 3 ve slayt 4
Çözüm
Bu yazıda, en popüler WordPress web sitesi oluşturucusu Elementor ile kahraman bölümünün nasıl oluşturulacağını öğrendik.
Kullanıcı farklı öğelerin üzerine geldiğinde arka plan resmini değiştiren bir kahraman bölümü oluşturmaya odaklandık ve bunu yapmak için Elementor'un konteyner işlevselliğini ve özel CSS kodunu kullandık.
Bu talimatı izleyerek web sitenizin UX/UI tasarımını geliştirebilir ve kalabalığın arasından sıyrılan görsel olarak çekici ve ilgi çekici bir alan oluşturabilirsiniz.
Elementor, kodlama uzmanlığı olmayan herkes için profesyonel görünümlü bir web sitesi oluşturmayı kolaylaştırır. Genel olarak bu ders, web sitenizin değer önerisini vurgulayan ve ziyaretçilerinizin ilgisini çeken bir kahraman bölümünün nasıl oluşturulacağını gösterir.




