Bir WordPress web sitesi, memnuniyetle karşılanmak için sorunsuz gezinme ve kullanım sunmalıdır. Bu nedenle, web sitenizin ziyaretçilerin yaklaşması için kolay ve erişilebilir bağlantılara sahip olması gerekir.

Geçişleri, sekmeleri veya Akordeonları erişilebilir hale getirmenin birkaç yolu vardır. Aynı zamanda, bu eğitimde, belirli bir Elementor geçişine , sekmesine veya akordeona erişmek için bir düğmenin nasıl kullanılacağını öğreneceğiz.
Belirli Bir Elementor Geçişi, Sekmesi veya Akordeon Nasıl Açılır
Bu eğitimde, aşağıda listelenen farklı amaçlar için farklı kodlarımız var. İstediğiniz görev için en uygun kodu seçtiğinizden emin olun.
Başlamak için bir HTML öğesi oluşturun ve gerekli kodu kopyalayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
HTML öğesini sayfaya mümkün olduğunca sekme, akordeon veya geçiş öğesinin yakınına yerleştirin. Ardından gerekli kodu ekleyin.
1. Akordeon Kodu
Özellik: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Elementor Geçiş Kodu
Özellik: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Sekmeler İçin Kod
Özellik: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. EA Sekmeleri İçin Kod
Özellik: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. EA Akordeon Kodu
Özellik: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Şimdi, uzaktan bir sekme, geçiş veya akordeon açacak düğme için bir bağlantı oluşturun.

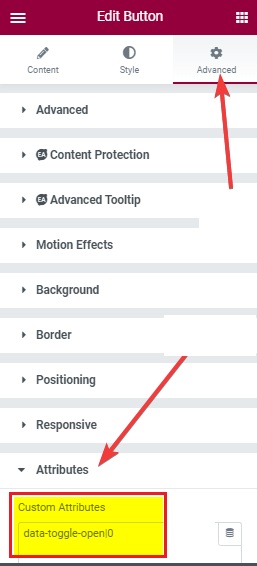
Bundan sonra, düğmenin öznitelikleri özelliğini güncelleyin. Gelişmiş sekmesine gidin, ardından nitelikler menüsünü genişletin.

JS , sıfır tabanlı bir indeksleme sistemidir. Birinci, ikinci ve üçüncü geçişleri açmak için tamsayıyı 0,1,2 olarak değiştirin.
Son olarak, Elementor Geçiş Sekmesi, Geçiş ve Akordeon açıcınız kullanıma hazırdır. Elementor bu şekilde hayatınızı kolaylaştırır ve web siteniz için erişilebilirlik oluşturmanıza olanak tanır, böylece kullanıcılarınızın çok fazla acele etmesine gerek kalmaz.
Bu eğitim için bizden bu kadar. Daha fazla eğitim ve güncelleme için Facebook  ve Twitter'da bize katıldığınızdan emin olun.





