Divi Theme Builder'ın düzenler oluşturma ve bunları belirli sayfalara veya makalelere uygulama gücü, en temel özelliklerinden biridir. Her sayfa veya gönderi farklı bir şablona ve ayrıca belirli gönderi türlerine, etiketlere, kategorilere ve ürünlere sahip olabilir. Tema Oluşturucu kullanılarak şablonlardan aynı miktarda bilgi kaldırılabilir. Divi Tema Oluşturucu'yu kullanarak, belirli sayfalardan Divi altbilgisini nasıl sileceğimizi öğreneceğiz.

Teknik 1: Divi Builder Yapılan Alt Bilgiyi Silme
Divi Tema Oluşturucu'daki Divi alt bilgisinden kurtulmak için çok sayıda seçenek vardır. Bir Divi global altbilgisi kullanmak istiyorsanız, izlemeniz gereken yol burada.
Küresel bir Altbilgi Yapın
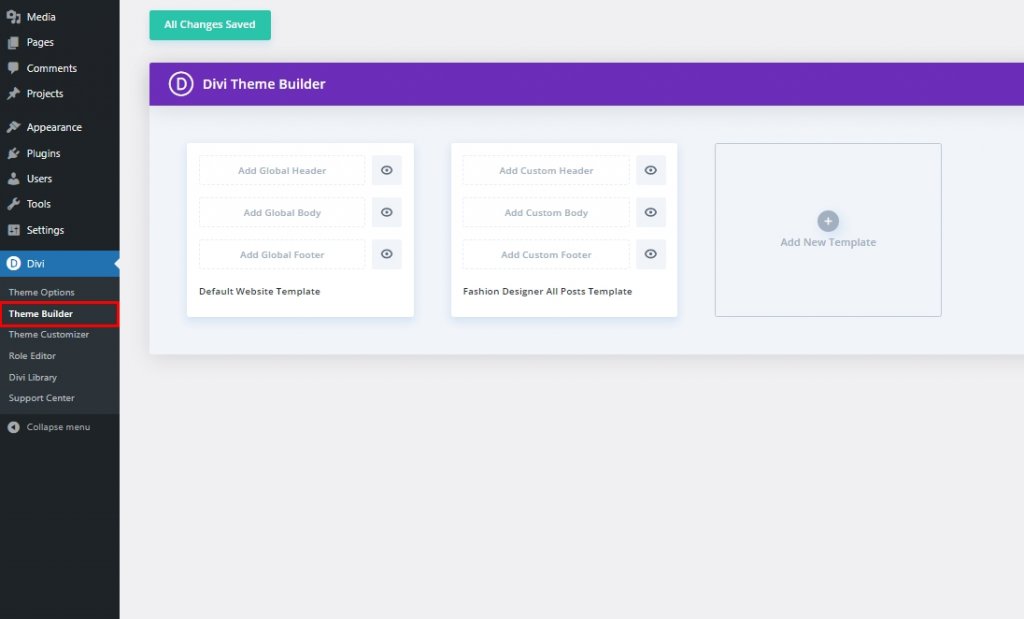
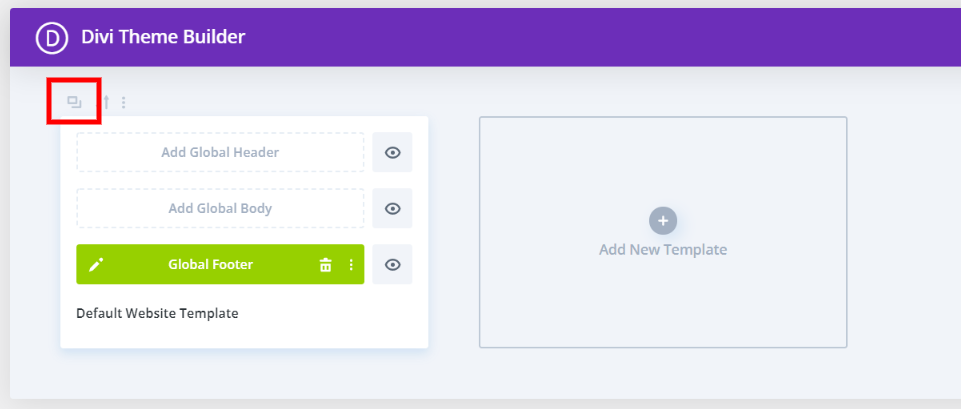
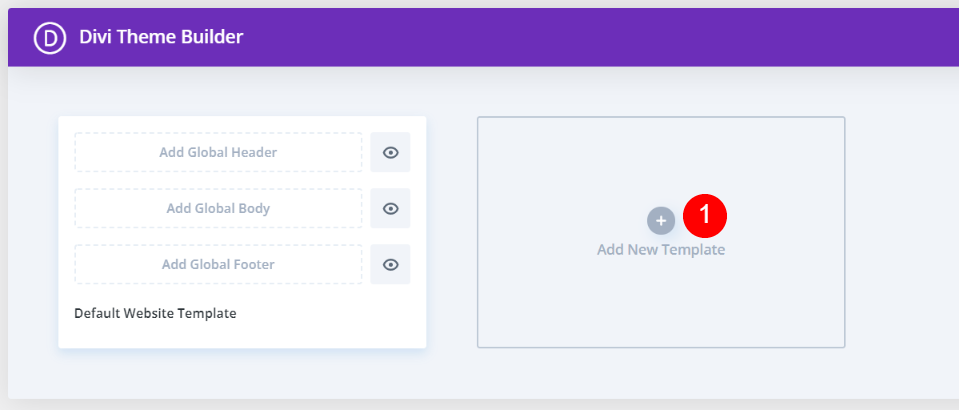
Global bir altbilgi yapmak ilk adımdır. Küresel altbilgi oluşturmak için WordPress panosunun içindeki Divi > Tema Oluşturucu'ya gidin.

Sonraki adım, altbilgi için bir şablon geliştirmek veya yüklemektir. Sağ üst köşedeki Taşınabilirlik simgesine tıklayarak düzenin JSON dosyasını bilgisayarınızdan içe aktarabilirsiniz. Genel Altbilgi Ekle yazan varsayılan web sitesi düzeni alanına tıklayarak genel bir altbilgi ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
İndirilebilecek çeşitli ücretsiz altbilgi şablonları vardır. Bunları Tema Oluşturucu ve her hafta çıkan ücretsiz düzen paketleri ile birlikte kullanabilirsiniz. Bunları bulmak için blogda "ücretsiz altbilgi" arayın. Bu gösterimler için Divi'nin Blogger Düzen Paketi'nin ücretsiz altbilgi şablonunu kullanıyorum.

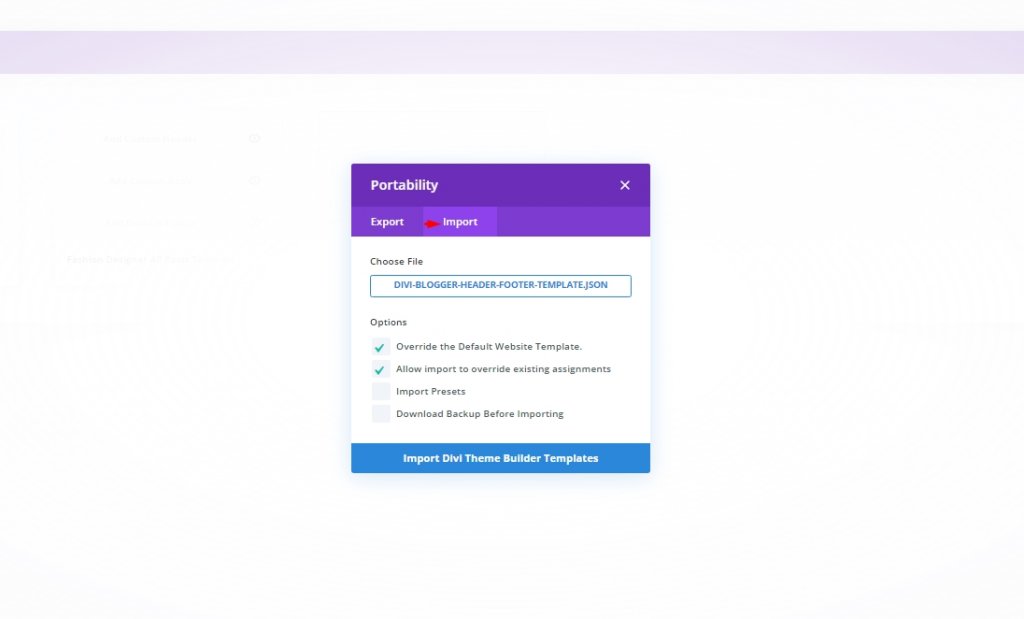
Taşınabilirlik simgesini seçtiğinizde bir modal görünecektir. İçe Aktar sekmesi, onu bulacağınız yerdir. Seçmek istediğiniz dosyayı bulana kadar "Dosya Seç" ve ardından "Bilgisayarıma Gözat" düğmesini tıklayın. Modun altındaki düğmeye tıklayarak Divi Tema Oluşturucu Şablonlarını içe aktarın. Devam etmeden önce içe aktarma işleminin bitmesini bekleyin.

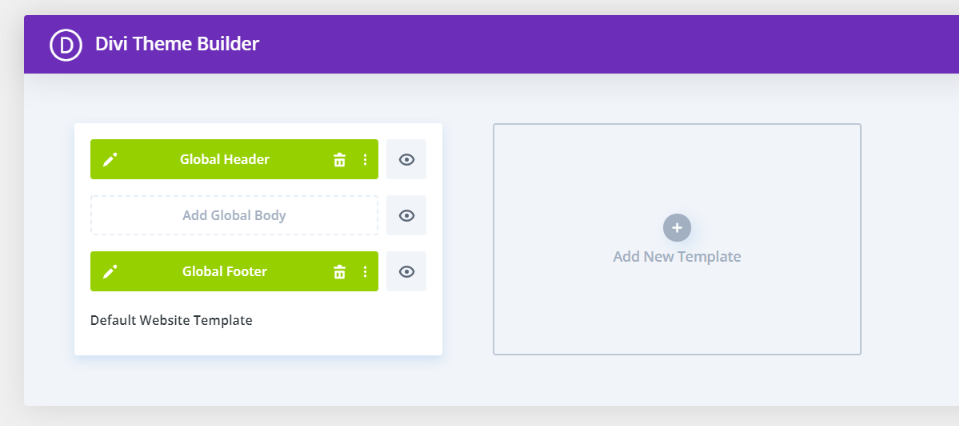
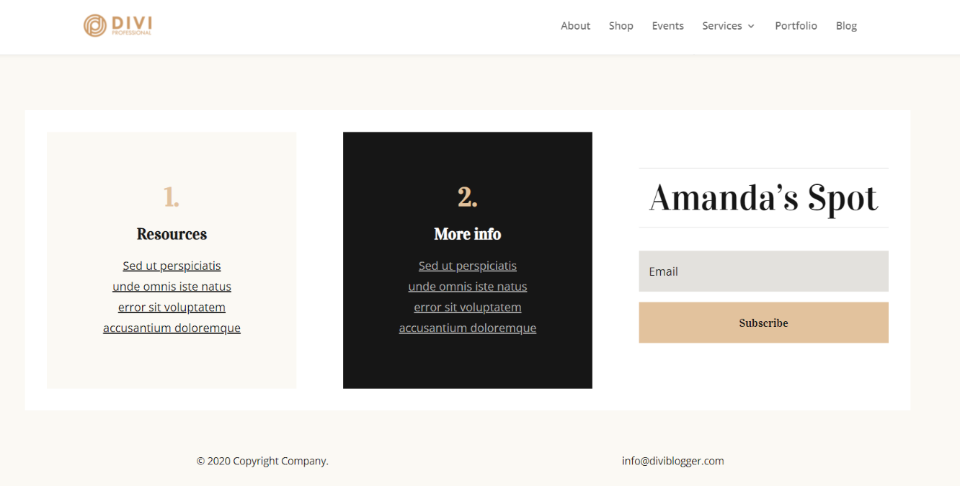
Genel bir altbilgi eklendi. Divi web sitenizdeki her sayfa ve gönderi bu altbilgiye sahip olacaktır. JSON dosyasında genel bir başlık sağlandı. Üstbilgi ve altbilgi, kullandığım ücretsiz düzen paketine dahil edilmiştir. Kullanmadığım için başlığı kaldıracağım. Bu bölümde, onu belirli web sayfalarından kaldırmak için iki yaklaşımı inceleyeceğiz.
Global Divi Altbilgisini Belirli Sayfalar Altbilgisinden Gizleme
Başlamak için şablonun bir kopyasını yapın. Bu değişiklikleri yapmamıza izin vermediğinden, belirli sayfalardaki alt bilgiyi gizlemek için genel şablonu kullanamayız. Erişmek için farenizi bir aracın üzerine getirin. Ardından, klon düğmesine tıklayın.

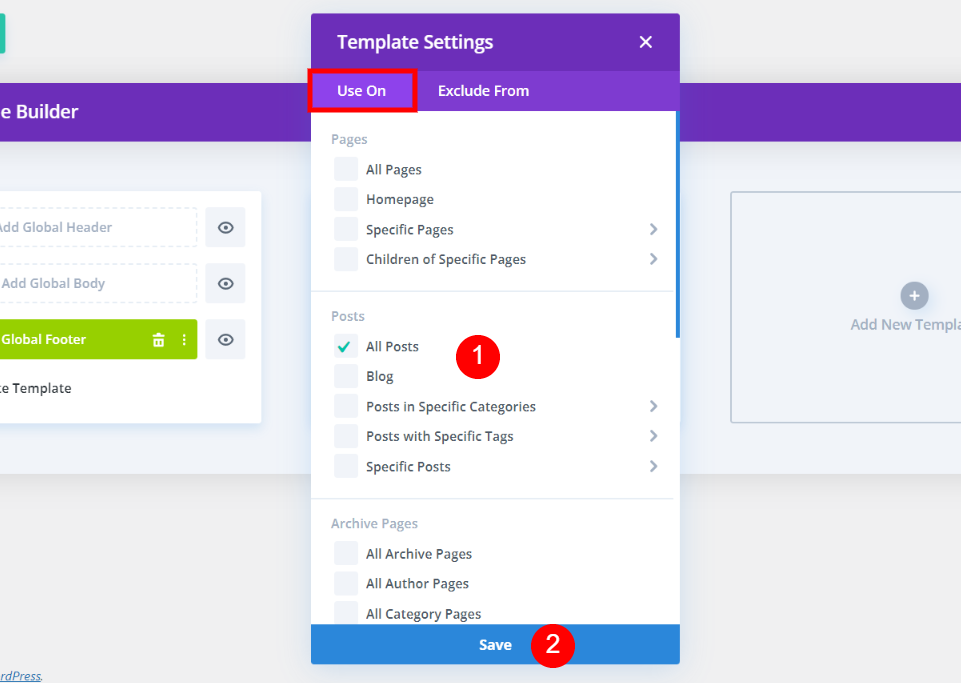
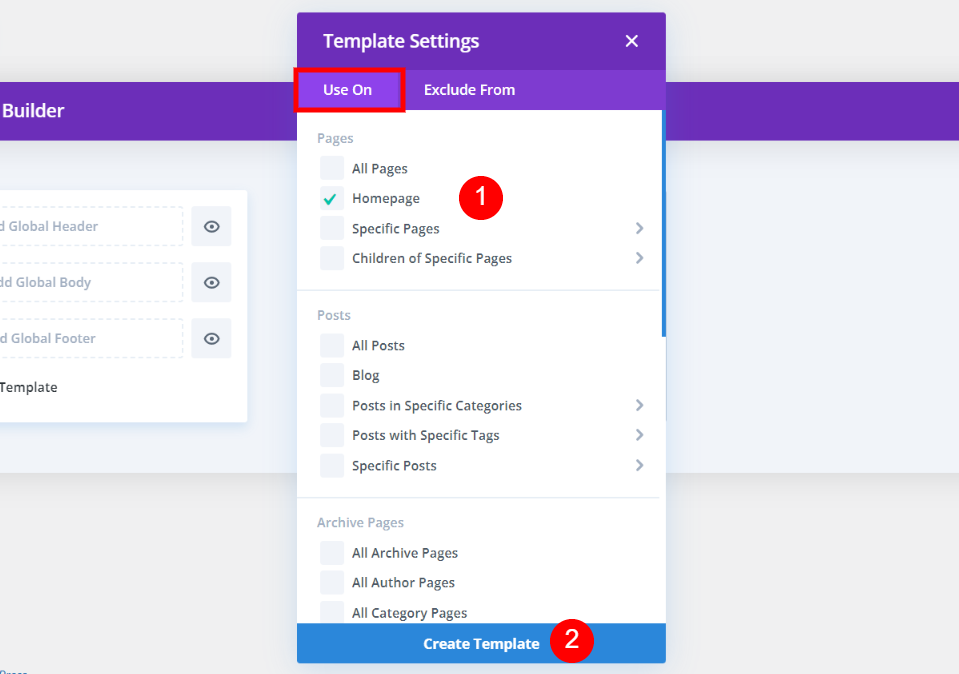
İki sekme ile sayfalarınızın, gönderilerinizin ve diğer içeriğinizin listesini göreceksiniz. Use On sekmesinden altbilgiyi gizlemek istediğiniz tüm sayfaları seçin. İşiniz bittiğinde, Kaydet düğmesini tıklayın. Bu, genel altbilgiyi geçersiz kılar ve bunun yerine özelleştirilmiş bir altbilgi ekler.

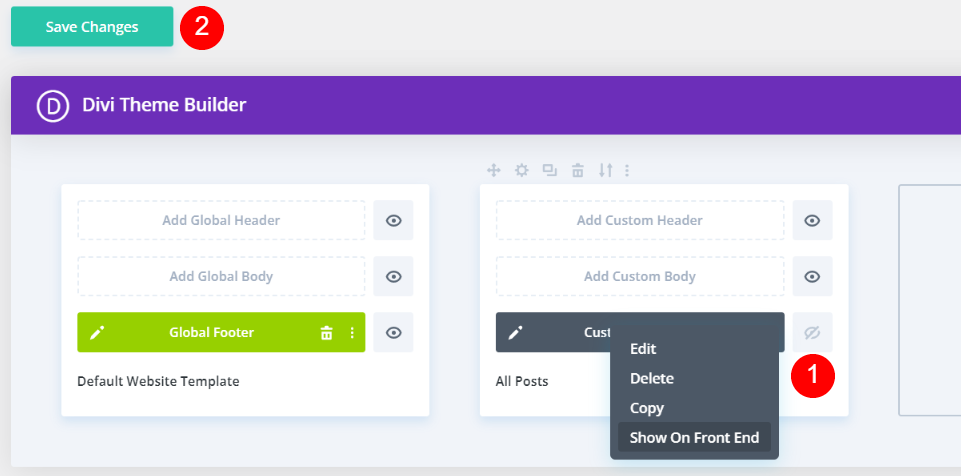
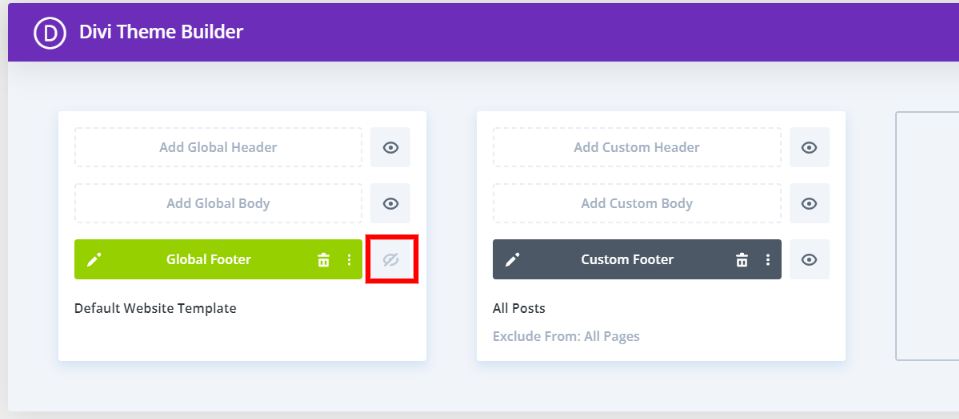
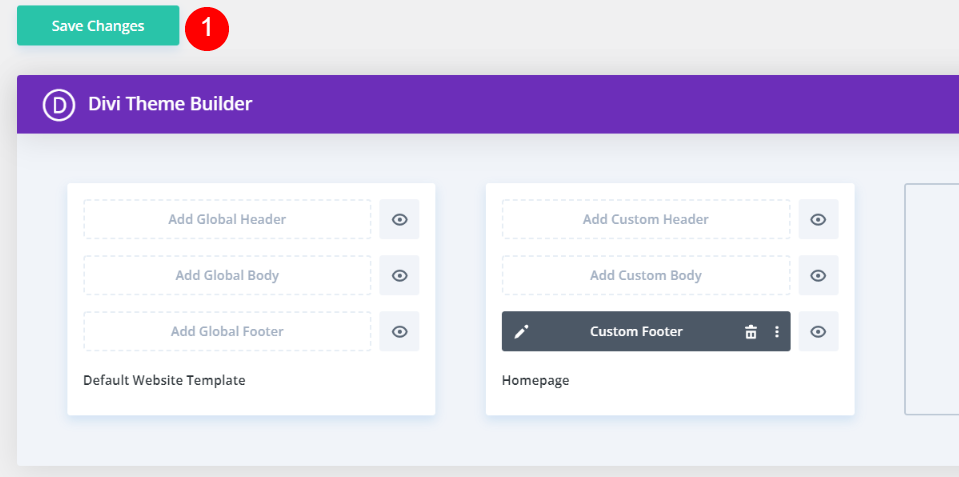
Son adım olarak, kendi alt bilginizi gizleyin. Göz simgesine tıklayarak özel altbilginin yanındaki onay kutusunun işaretini kaldırın. Alternatif olarak, özel altbilgiye sağ tıkladığınızda bağlam menüsünden Ön Uçta gizlemeyi seçebilirsiniz. Göz grileştiğinde ve içinden çapraz bir çizgi geçtiğinde, böyle görünecektir.

Seçtiğiniz sayfaların hiçbirinde artık altbilgi yok. Bu sayfalarda alt bilgi bulunmayacaktır. Normal Divi altbilgisinde simgeler, altbilgi metni, widget'lar vb. olmayacaktır. Seçimlerinize bağlı olarak, düzen otomatik olarak etiketlenir. Bu örnekte, genel alt bilgi Tüm Gönderiler'de gizlenecektir.

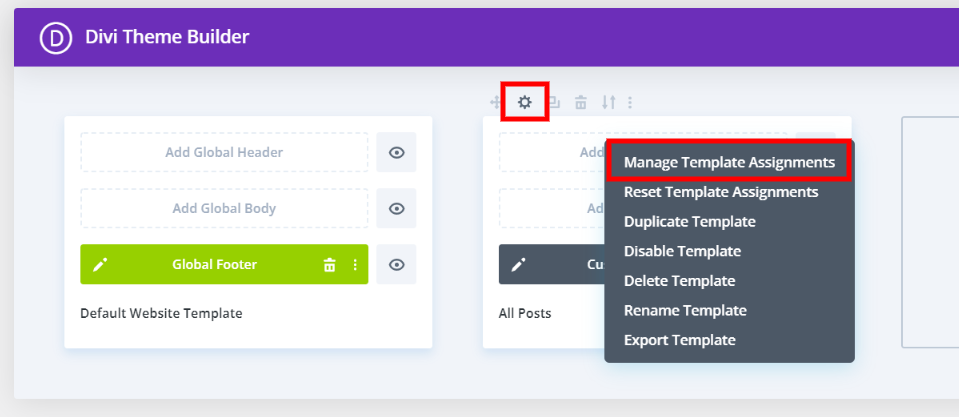
Görünen sayfaları özelleştirmek için şablonun açılır menüsünden Ayarlar'ı seçin. İkinci bir seçenek, sağ tıklayıp seçerek Şablon Atamaları Yönet'i seçmektir. Her durumda, gerekli değişiklikleri yapabileceğiniz ayarlar penceresine geri götürüleceksiniz. İşte altta Divi altbilgisi bulunan ana sayfamın bir ekran görüntüsü. Normal bir alt bilgi görüntülenir.

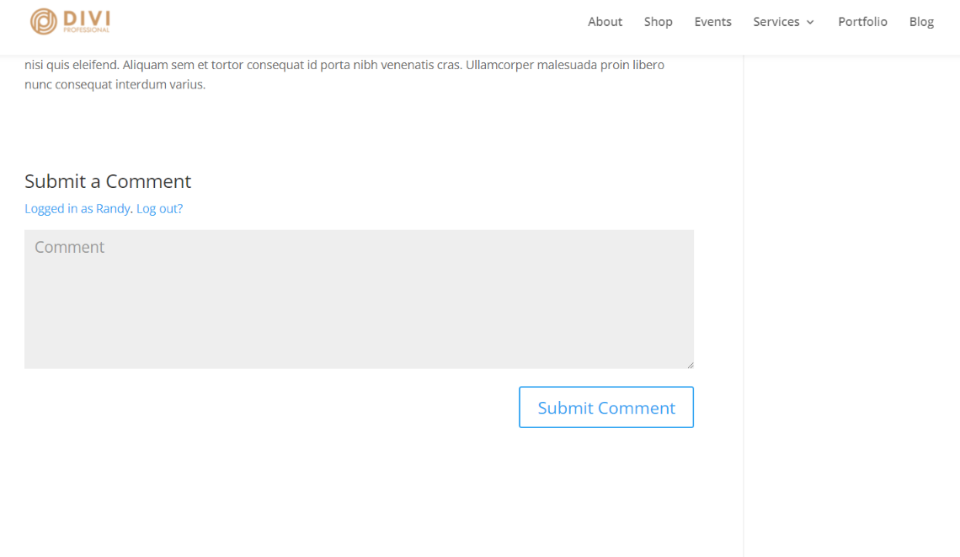
İşte yeni bir blog girişi. Altbilgiyi Tüm Gönderiler'den kaldırmayı seçtiğim için genel altbilgi görünmüyor. Ayrıca, altbilgi orijinaline geri dönmez. Altbilgi yerine, değil. Kaldırıma gitti.

Teknik 2: "Şuradan Hariç Tut" Seçeneğini Kullanma
Altbilgiyi belirli sayfalardan ve yayınlardan gerçekten kaldırmak istiyorsanız bu tekniği kullanın.
Hariç Tut Sekmesinde Sayfaları Seçme
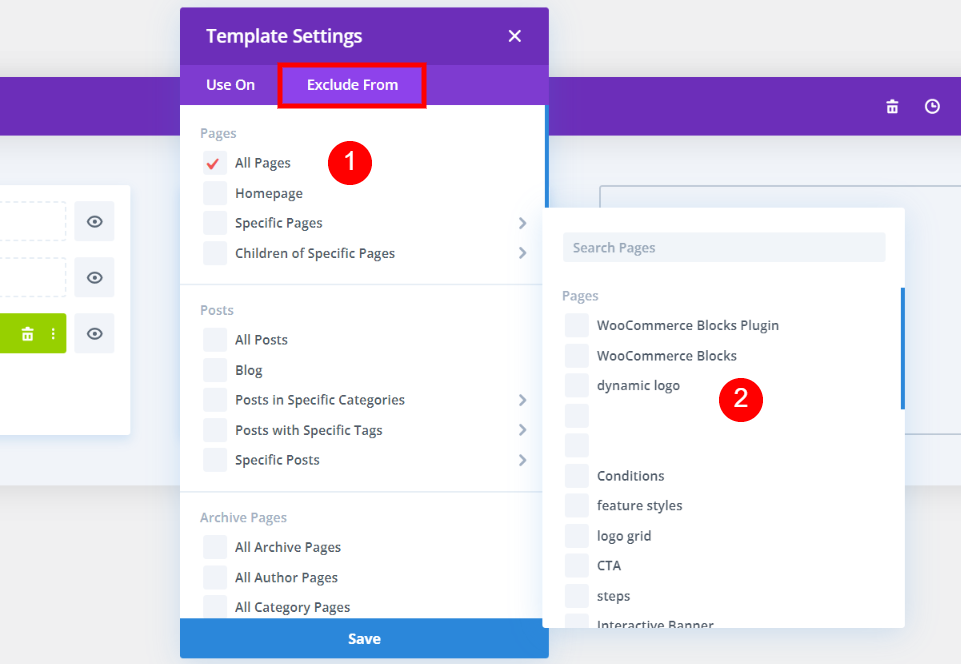
Ayrıca hangi sayfaların alt bilgisinin olmadığını da seçebilirsiniz. Bu stratejinin çalışması için Özel Altbilgi gereklidir. Kullanım Tarihi sekmesinde en az bir sayfa seçilmiş olmalıdır. Daha sonra, altbilginin hangi sitelerde görünmesini istemediğinizi seçebilirsiniz. Sayfa hariç tutulursa kırmızı bir onay işareti görürsünüz.

İlgili tüm sayfalar ve gönderiler başlıkta açıkça işaretlenmiştir. Hariç Tut sekmesinde, başlığınızdan hariç tutmak istediğiniz öğeleri seçebilirsiniz. Ardından, Genel Altbilgiyi grileştirmek ve gizli olarak ayarlamak için göz simgesini tıklayın. Varsayılan Web Sitesi tasarımındaki Genel Altbilgi gizlenmediği sürece, hariç tutulan sayfalarda veya yayınlarda hiçbir altbilgi görünmez.

Teknik 3: Varsayılan Divi Alt Bilgisini Silme
Genel bir altbilgi kullanmak istemiyorsanız, bu yöntemi kullanın. Bu şekilde, tüm widget'ları, simgeleri ve metniyle temel Divi altbilgisini görebilirsiniz. Bu varsayılan altbilgiler kaldırılabilir.
Boş Altbilgi Yapma
Bilgisayarınızda boş olan şablon bölümünde Yeni Şablon Ekle'yi tıklayarak başlayın. Modal'a tıklayarak tercihlerinizi yapın.

Varsayılan Divi Altbilgisini Belirli Sayfalardan Gizleme
Altbilgiyi kaldırmak istediğiniz sayfaları Use On bölümünde seçin. Tüm sayfalardan varsayılan altbilgiyi kaldırmak için Şablon Oluştur'a tıklayın. Varsayılan altbilgi, diğer tüm sayfalarda görünecektir. Modalın en altında bir şablon oluşturma seçeneği göreceksiniz.

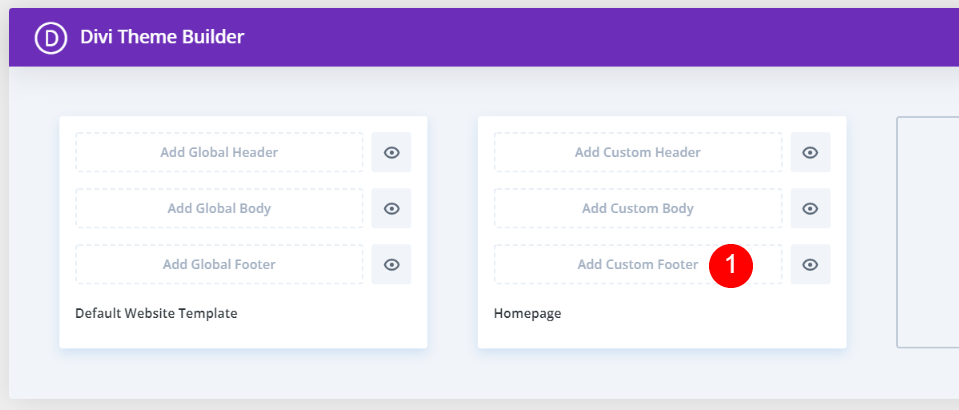
Özel Altbilgi Ekle düğmesini tıklayarak herhangi bir değişiklik yapmadan şablonu kaydedebilirsiniz.

Seçtiğiniz sayfalardan Divi alt bilgisini kaldırmak için değişikliklerinizi kaydedin. Altbilgi, her zamanki gibi diğer tüm sayfalarda görünecektir. Benim durumumda, altbilgi ana sayfamdan kaldırılacak, ancak diğer tüm sayfalarda kalacak.

Bu, gördüğünüz gibi kişisel web sayfamın en alt kısmı. Alt bilgi görüntülenmiyor.

Toplama
Bu konuyla ilgili başka sorularınız varsa, aşağıdaki yorumlarda bize bildirin! Divi Tema Oluşturucu, ister yerleşik Divi altbilgisini, ister özel bir genel altbilgiyi kullanıyor olun, altbilgi eklemeyi kolaylaştırır. Çeşitli seçenekler arasından ihtiyaçlarınıza en uygun yolu seçmek mümkündür. İçeriğinizi neyi ve nerede göstermek istediğinizi belirledikten sonra Divi Tema Oluşturucu'da seçimlerinizi yapın.





