Divi Theme Builder'ın tek tek sayfalara veya gönderilere özel şablonlar oluşturma ve uygulama yeteneği, en önemli özelliklerinden biridir. Her sayfa veya gönderi ile belirli gönderi türleri, etiketler, kategoriler ve ürünler kendi şablonuna sahip olabilir. Bu şablonlar, Tema Oluşturucu kullanılarak aynı şekilde kolayca kaldırılabilir. Divi Tema Oluşturucu'yu kullanarak, belirli sayfalardan Divi altbilgisini nasıl kaldıracağımızı öğreneceğiz.

Divi Builder Alt Bilgisini Kaldırma (Yöntem 1)
Divi'nin alt bilgisi Divi Tema Oluşturucu ile çeşitli şekillerde kaldırılabilir. Bir Divi global altbilgisi kullanmak istiyorsanız, izleyeceğiniz yol burada.
Genel Bir Alt Bilgi Oluşturun

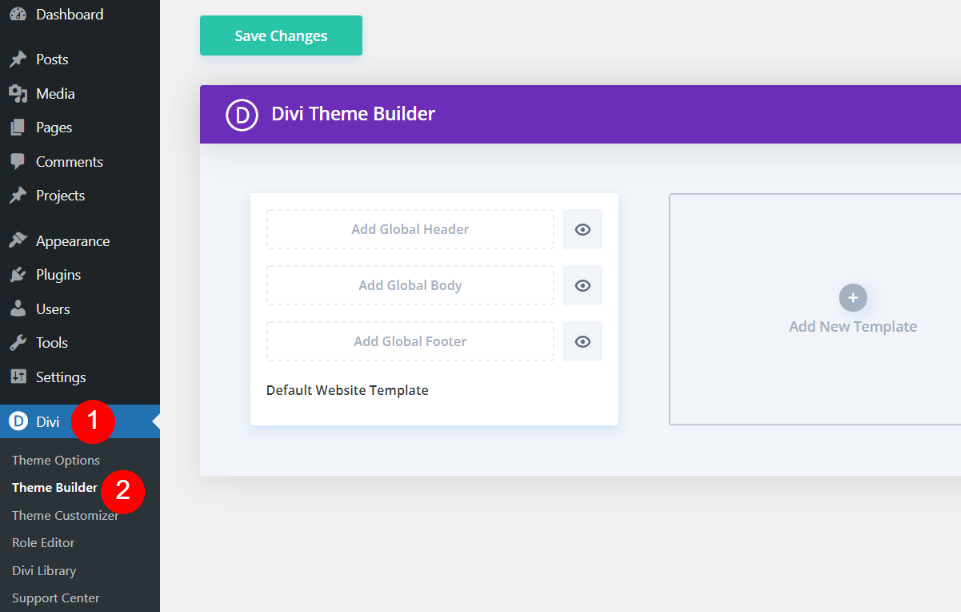
Küresel bir altbilgi oluşturmak, süreçteki ilk adımdır. Divi'ye git 
Daha sonra bir altbilgi şablonu oluşturulmalı veya yüklenmelidir. Düzenin JSON dosyasını bilgisayarınızdan içe aktarmak için sağ üst köşedeki Taşınabilirlik simgesine tıklayın. Genel Altbilgi Ekle yazan varsayılan web sitesi şablonu alanına tıklayarak genel bir altbilgi ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElegant Themes'in blogu, bol miktarda ücretsiz altbilgi şablonu indirmesi sunar. Tema Oluşturucu için yapılmışlardır ve haftalık ücretsiz düzen paketleriyle uyumludurlar. Bunları, blogun ana sayfasındaki arama çubuğuna "ücretsiz altbilgi" yazarak bulabilirsiniz. Divi'nin Blogger Düzen Paketi'nin ücretsiz altbilgi şablonu, örneklerimde kullandığım şey.

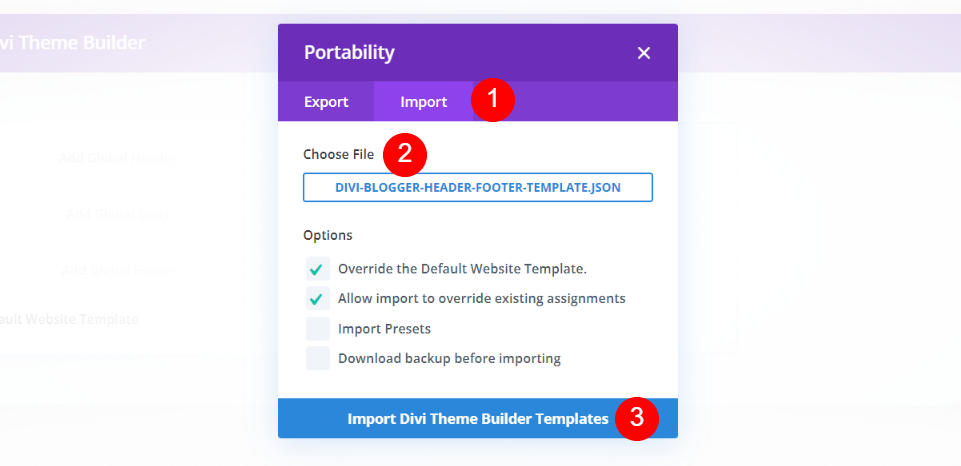
Taşınabilirlik simgesinin seçilmesi kalıcı bir pencere açacaktır. Dosya menüsünden İçe Aktar seçeneğini seçin. Dosyaya tıklayarak ve bilgisayarınızda ona giderek dosyayı seçin. Ardından, modelin alt kısmında Divi Tema Oluşturucu Şablonlarını İçe Aktar düğmesini tıklayın. İçe aktarma işleminin tamamlanması biraz zaman almalıdır.

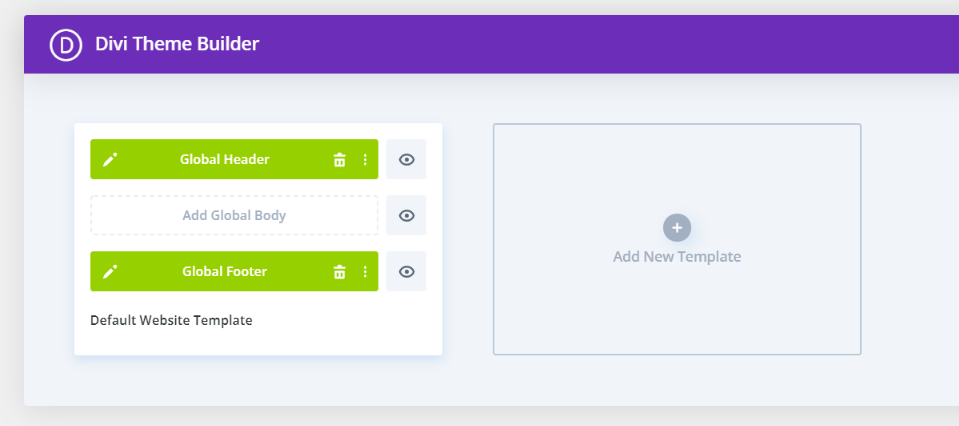
Artık global bir altbilginiz var. Divi web sitenizdeki her sayfa ve gönderi bu altbilgiye sahip olacaktır. JSON dosyasında da global bir başlık vardı. Üstbilgi ve altbilgi, kullandığım ücretsiz düzen paketine dahil edilmiştir. Başlığı kaldıracağım çünkü kullanmayı düşünmüyorum. Belirli sayfalardaki varlığını gizlemeye yönelik iki yaklaşımı inceleyeceğiz.
Belirli Sayfalarda Divi'nin Genel Alt Bilgisine Erişimi Engelleme

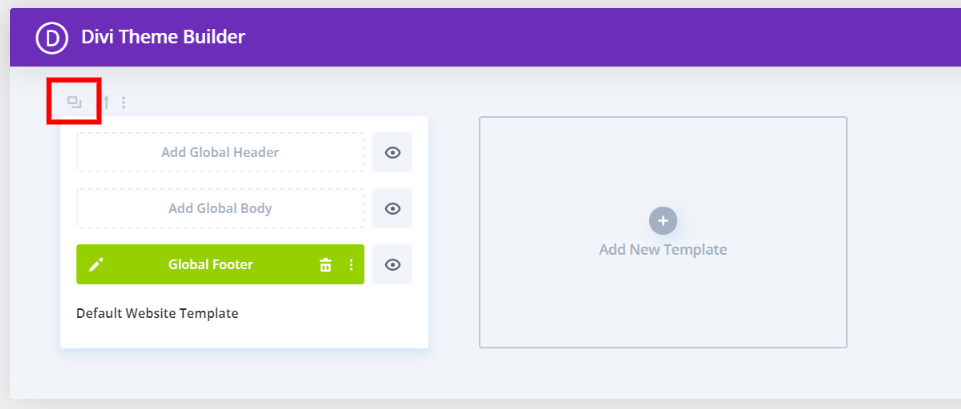
Önce şablonun kopyalandığından emin olun. Belirli sayfalarda altbilgiyi gizlemek için genel şablonu kullanamayız çünkü bu seçimleri yapmamıza izin vermez. Şablonun üzerindeki araçlara erişmek için imlecinizi şablonun üzerine getirmeniz yeterlidir. Klon sembolüne tıkladığınızda işiniz biter.

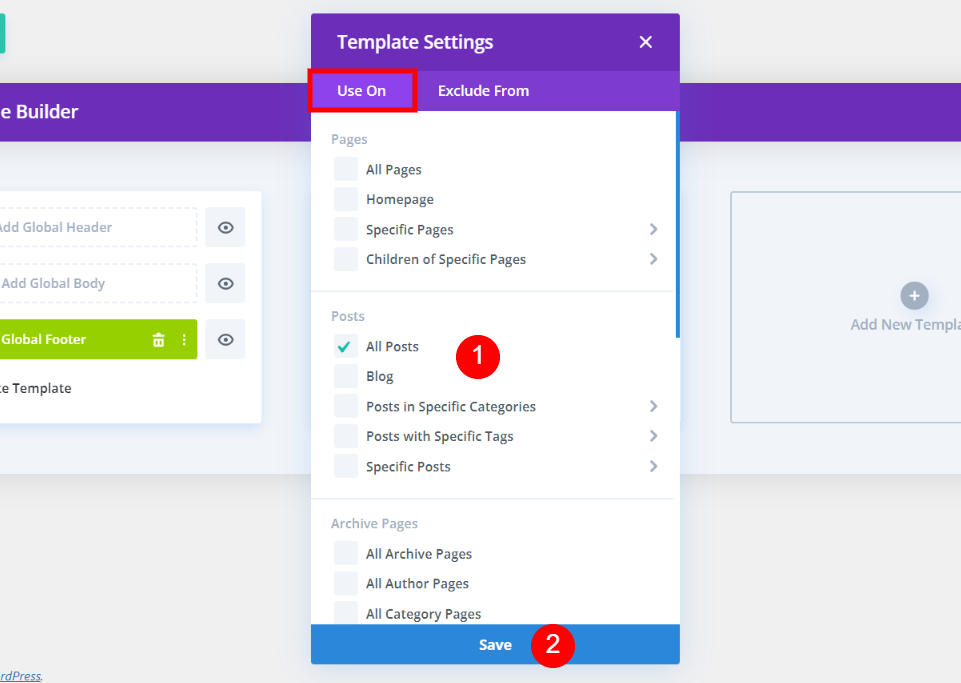
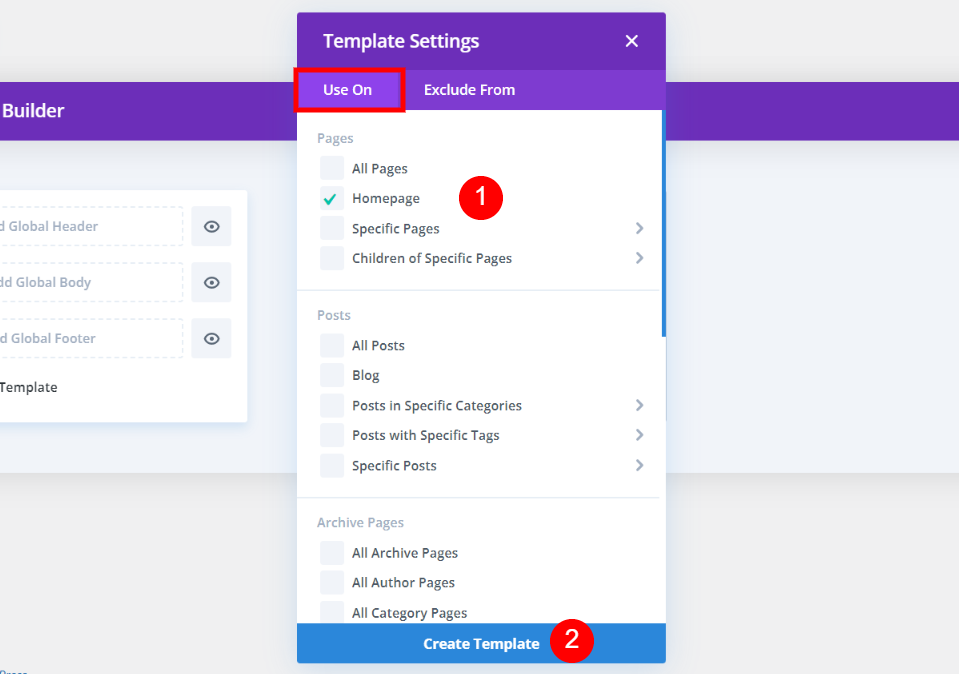
İki sekmeyle sayfalarınızın, gönderilerinizin ve diğer içeriğinizin listesini görürsünüz. Altbilgiyi gizlemek istediğiniz tüm sayfaları Use On sekmesinden seçin. İşiniz bittiğinde, Kaydet düğmesini tıklayın. Bunu kullanarak genel altbilgiyi geçersiz kılabilirsiniz.

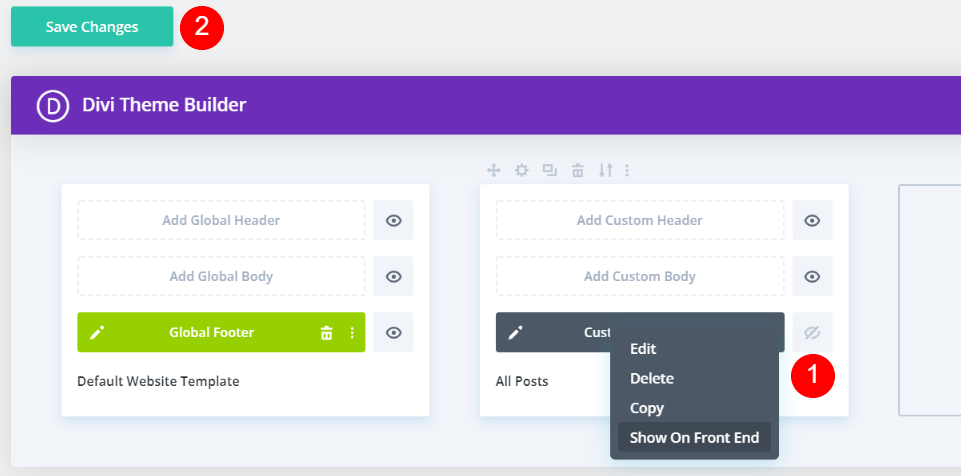
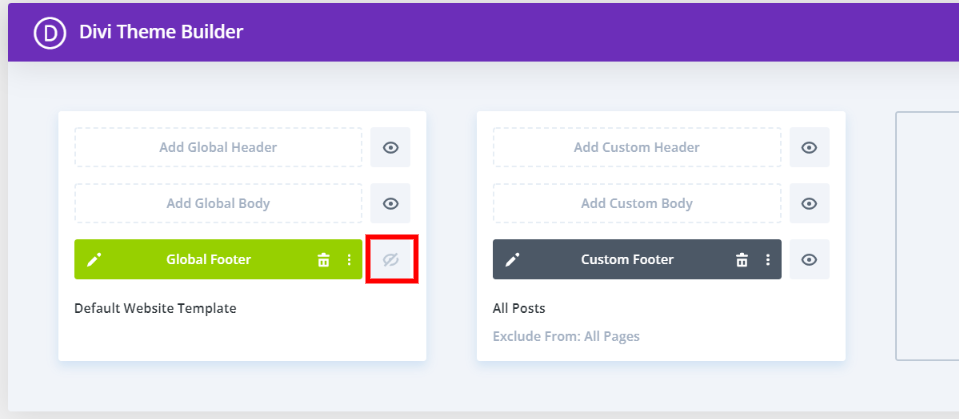
Özel altbilginin gizlendiğinden emin olun. Altbilginizin göz simgesine gidin ve yanındaki onay kutusunun işaretini kaldırın. Alternatif olarak, özel altbilgiye sağ tıkladığınızda bağlam menüsünden Ön Uçta Gizle'yi seçebilirsiniz. Göz, merkezden geçen çapraz bir çizgi ile gri renkte görünecektir.
Seçtiğiniz tüm sayfalardan kaldırılan artık alt bilgidir. Bu sayfalarda altbilgi olmayacak. Sonuç olarak, normalde Divi altbilgisinde bulunan simgeler, altbilgi metni, widget'lar ve diğer öğeler bulunmayacaktır. Seçimlerinizi yaparken şablonun etiketlemesi sizin için otomatik olarak yapılır. Örneğimdeki Tüm Gönderiler'de, genel altbilgi atlanacak.

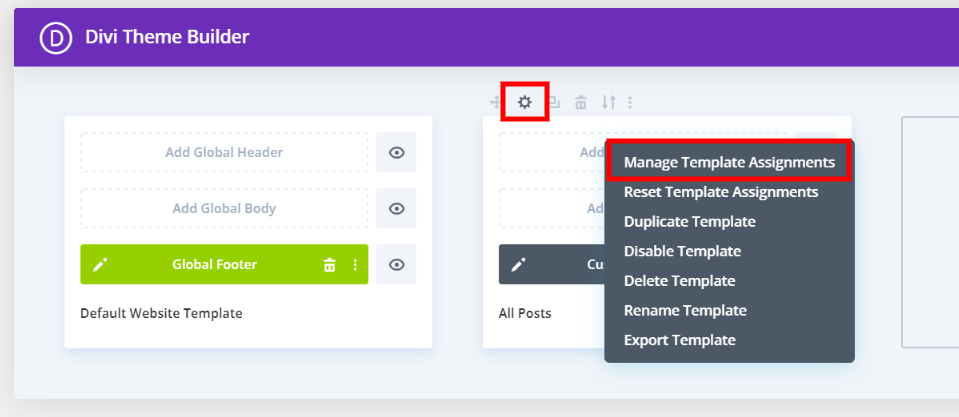
Hangi sayfaların dahil edildiğini değiştirmek istiyorsanız, şablonun üzerindeki Ayarlar'ı seçin. Şablon Atamalarını Yönet, şablona sağ tıklayarak kullanılabilen ek bir seçenektir. İki düğmeden birine tıklayarak ayarları tekrar düzenleyebileceğiniz modu açın

İşte altta Divi altbilgisi bulunan ana sayfamın bir ekran görüntüsü. Altbilgi normal görünüyor.

İşte yeni bir blog girişi. Genel altbilgi görüntülenmiyor çünkü onu Tüm Gönderiler'den kaldırmaya karar verdim. Ayrıca, altbilgi varsayılana geri dönmez. Ancak altbilgisi yoktur. İyi gitti.
Bazı Sayfalardan Alt Bilgi Nasıl Çıkarılır (Yöntem 2)
Altbilgiyi belirli sayfalardan ve makalelerden gizlemek istiyorsanız, kullanacağınız yaklaşım budur.
Hariç Tut Sekmesi: Belirli Sayfaları Hariç Tutma

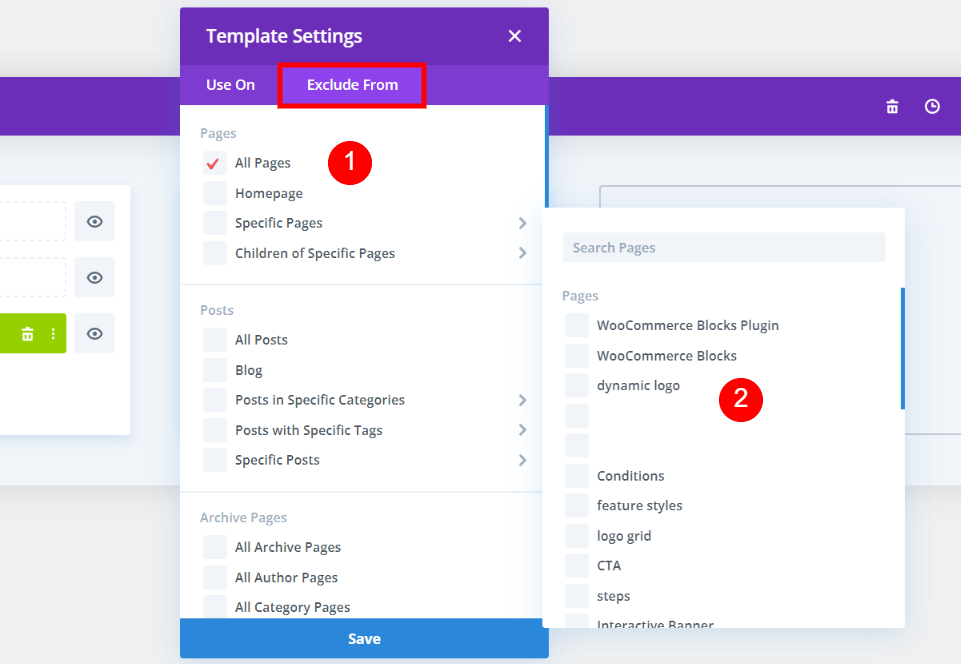
Altbilgi ayrıca bazı sayfalardan çıkarılabilir. Bu stratejinin çalışması için Özel Altbilgi gereklidir. Kullanım Tarihi sekmesinde, en az bir sayfa seçmeniz gerekir. Hangi sayfaların alt bilgilerinin görüntülenmeyeceğini seçmenize ve seçmenize olanak tanıyan bir açılır menü belirecektir. Sayfa, kırmızı bir onay işaretiyle hariç tutuldu olarak işaretlenecektir.

Hangi sayfalara veya yayınlara ait olduğu ve hangilerinin olmadığı başlıktan açıkça anlaşılacaktır. Şuradan Hariç Tut sekmesinde bir seçim yaptığınızda, başlıkta "Şuradan Hariç Tut" ifadesi görünür. Ardından, Genel Altbilgiyi grileştirmek ve gizli olarak ayarlamak için göz simgesini tıklayın. Varsayılan Web Sitesi Şablonundaki Genel Altbilgi gizlenmediği sürece, hariç tutulan sayfalarda veya yayınlarda altbilgi görünmez.
Varsayılan Ayar Divi Alt Bilgisini Kaldırma (Yöntem 3)
Genel bir altbilgi kullanmak yerine, kullanılacak yaklaşım budur. Simgeler, widget'lar, altbilgi metni vb. dahil olmak üzere olağan varsayılan Divi altbilgisi bu yöntem kullanılarak görüntülenecektir. Varsayılan altbilgiyi sitenizin tasarımından kaldırabileceksiniz.
İçeriksiz Yeni Bir Altbilgi Oluşturma

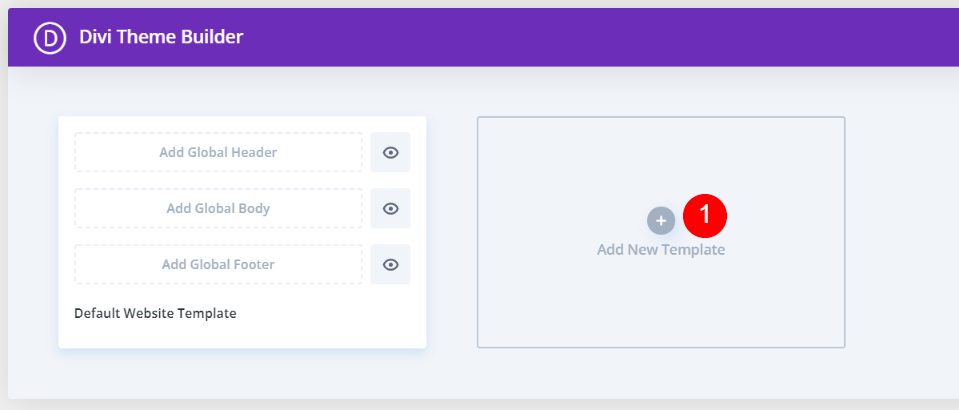
Boş şablon bölümünde Yeni Şablon Ekle düğmesine tıklayarak yeni bir şablon ekleyin. Modal'a tıklayarak tercihlerinizi yapın.
Divi Alt Bilgisini Yalnızca Belirli Sayfalarda Görünmeye Zorlama

Altbilginizi tüm sayfalarınızdan kaldırmak istiyorsanız, Kullanımda sekmesine tıklayın ve hepsini seçin. Varsayılan altbilginin herhangi bir sayfada görünmesini istemiyorsanız Şablon Oluştur seçeneği kullanılabilir. Varsayılan altbilgi, diğer tüm sayfalarda görünecektir. Modalın alt kısmında, yeni bir şablon oluşturmaya başlamak için Şablon Oluştur düğmesini tıklayın.

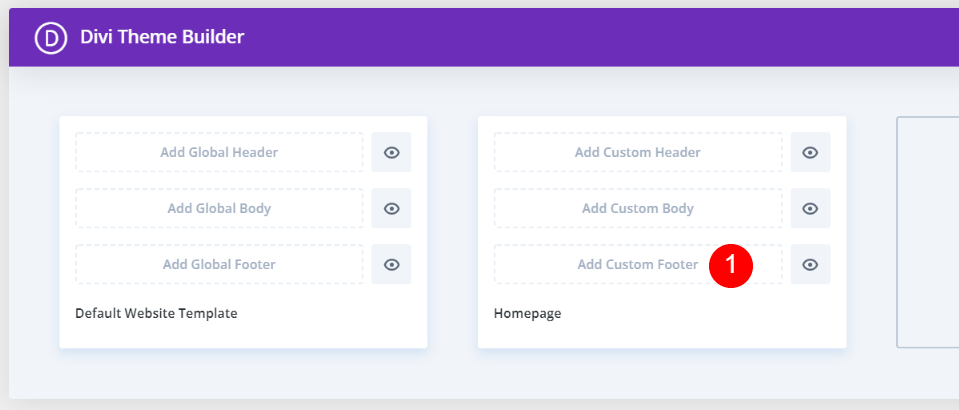
Özel Altbilgi Ekle düğmesini tıklatarak ve şablonu kaydederek özel bir altbilgi ekleyin.

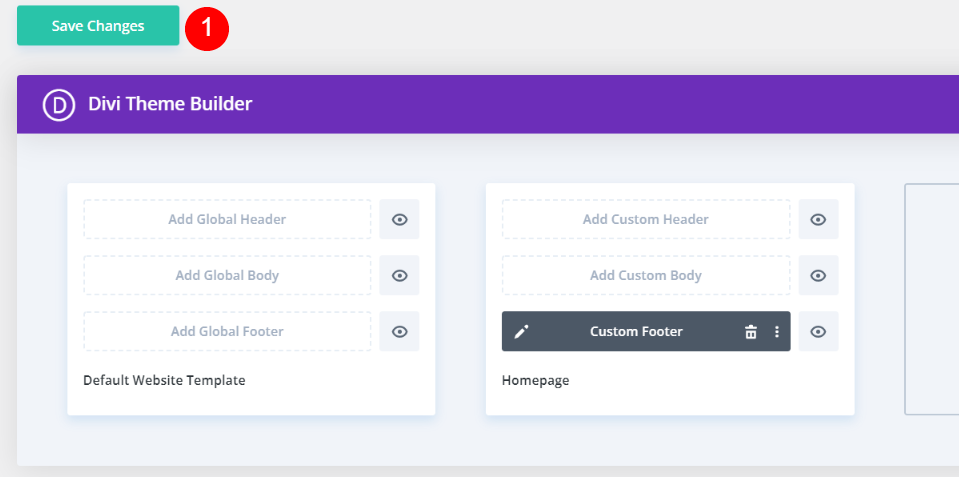
Kaydedilen değişiklikler, Varsayılan Divi altbilgisinin sizinkiyle değiştirildiği tüm sayfalara yansıtılacaktır. Altbilgi diğer tüm sayfalarda görünecektir. Benim durumumda, altbilgi ana sayfamdan kaldırılacak, ancak diğer tüm sayfalarda kalacak.

Ana sayfamın sonu burada. Altbilgi görüntülenmiyor.

Varsayılan Divi altbilgisi aşağıdaki blog makalesinde görüntülenir.
Son sözler
Divi altbilgisinin belirli sayfalardan nasıl kaldırılacağına bakışımız tamamlandı. Hem Divi Tema Oluşturucu hem de varsayılan Divi altbilgisi için bu basit bir işlemdir. Çok çeşitli seçenekleriniz var, bu nedenle gereksinimlerinize en uygun olanı seçebilirsiniz. İçeriğinizi neyi ve nerede göstermek istediğinize bağlı olarak Divi Tema Oluşturucu'da seçimlerinizi yapın.





