Basitçe Planlanan Randevular , toplantı ayarlamak için kullanışlı bir eklentidir ve adı tam olarak amaca hizmet eder. Herhangi bir onay sorunu veya geri dönüş postası olmadan - bu, kısa sürede buluşmalar düzenlemenin gerçekten harika bir yoludur. Bu eklentiyi her türlü müşteri için kullanabilirsiniz. Özellikle her gün seanslar planlamanız gereken bir danışmanlık firması veya koçluk merkezi tipi bir organizasyon işletiyorsanız - bu harika bir araçtır. Bugün, bu eklentiye yakından bakacağız ve işlerin bu konuda nasıl gittiğini göreceğiz.

Eklenti Kurulumu

Eklentiyi mağazada bulabilirsiniz. Sadece kurun ve etkinleştirin. Ayrıca Resmi Web Sitesine giderek ihtiyacınıza göre bir paket seçebilirsiniz.
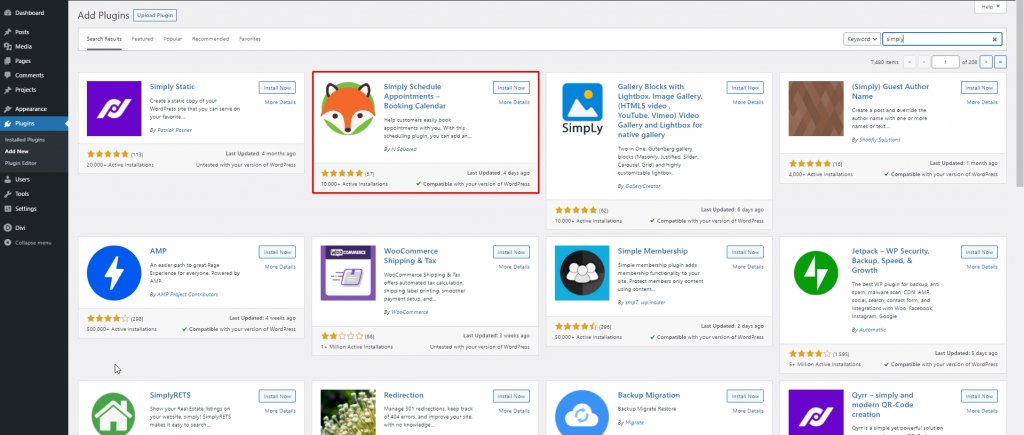
- WordPress panosunda,  Eklentiler  Yeni Ekle'ye gidin
- Arayın Basitçe Randevu Planlayın
- Tıklayın Şimdi Yükleyin
- Eklenti yüklendikten sonra, Etkinleştir'i tıklayın.
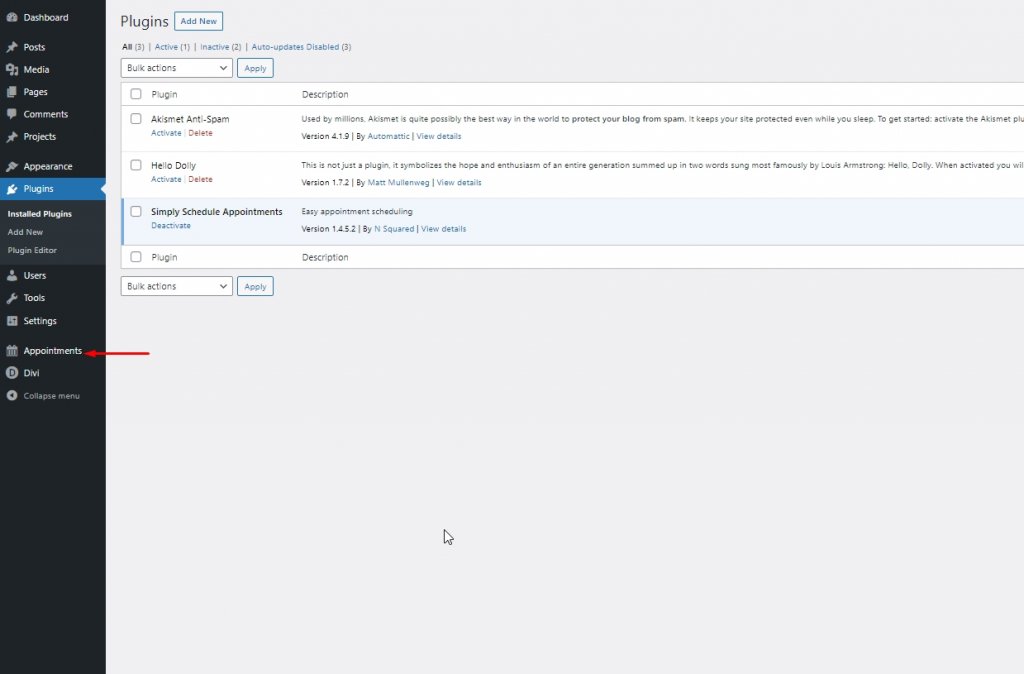
Ardından, ayarlar altındaki kontrol paneli panelinde "Randevular" etiketli bir seçenek göreceksiniz.

Bu seçeneğe tıklayın, yeni bir kurulum penceresi açılacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
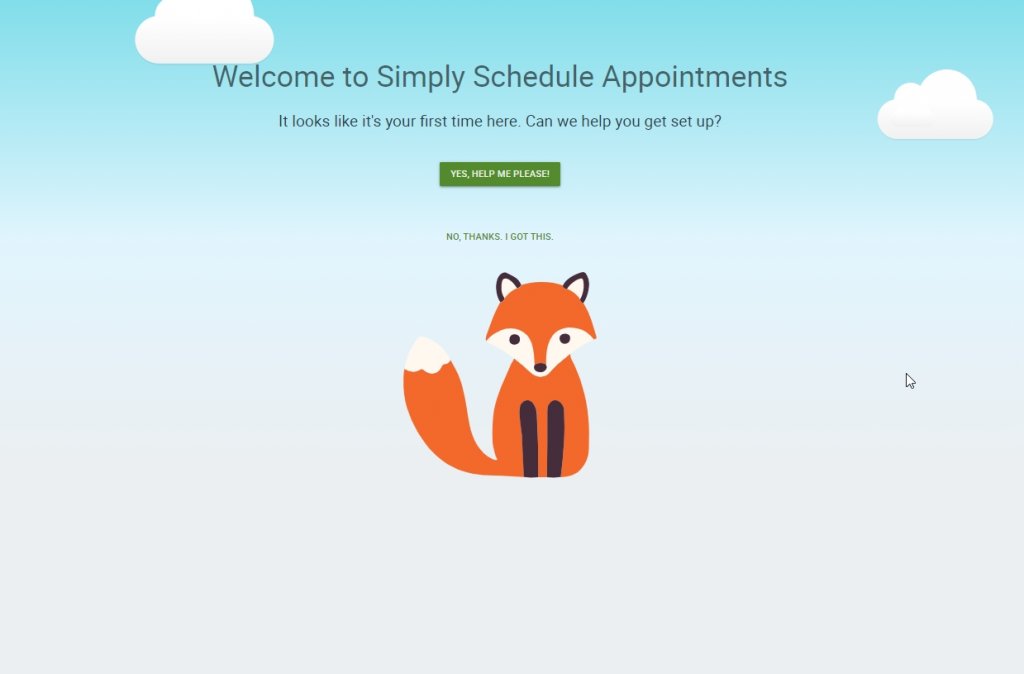
"EVET, YARDIM LÜTFEN" etiketli yeşil metinli düğme ile ilerleyin ve kurulum başlayacaktır.

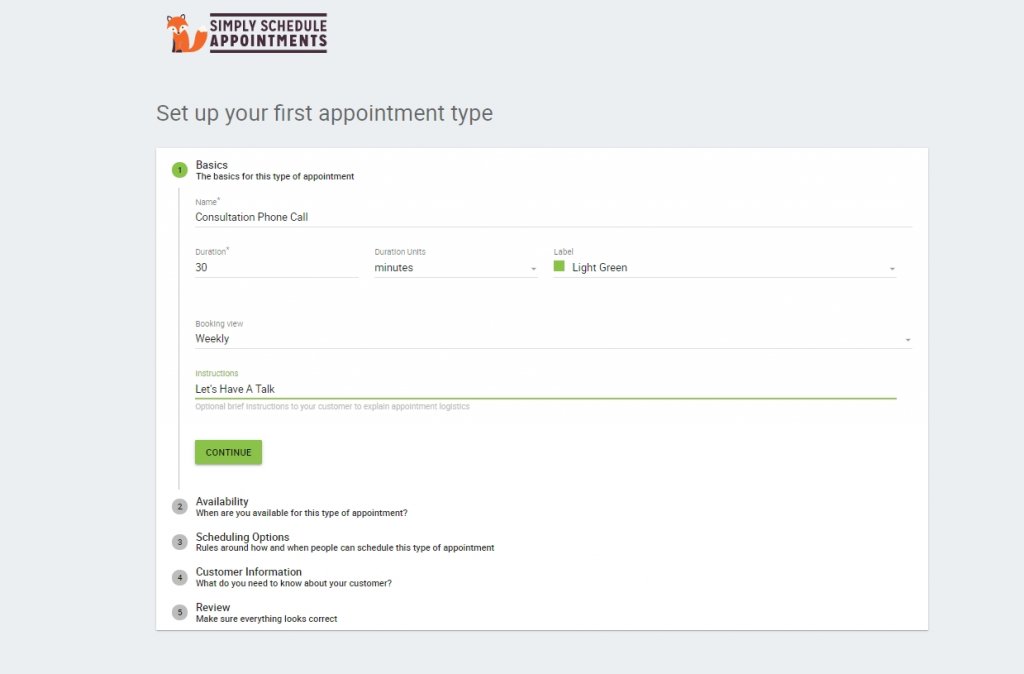
Tüm bilgileri ihtiyacınıza göre doldurun. Tüm seçenekleri gözden geçirin ve randevu türlerini, müsaitliği, planlama seçeneklerini, Google Takvim'i, müşteri bilgilerini, bildirimleri vb. yönetin.
Bu eklenti Divi kullanıcıları için mükemmel bir seçimdir. Basitçe planlanmış randevular, kullanıcıların herhangi bir telefon görüşmesi veya e-posta yapmadan randevu oluşturmasına yardımcı olur. Programlar karşılıklı saat dilimine göre düzenlenecek ve ayrıca eklenti toplantıdan önce hatırlatıcılar gönderecek.
Divi'de Randevuları Basitçe Planlayın
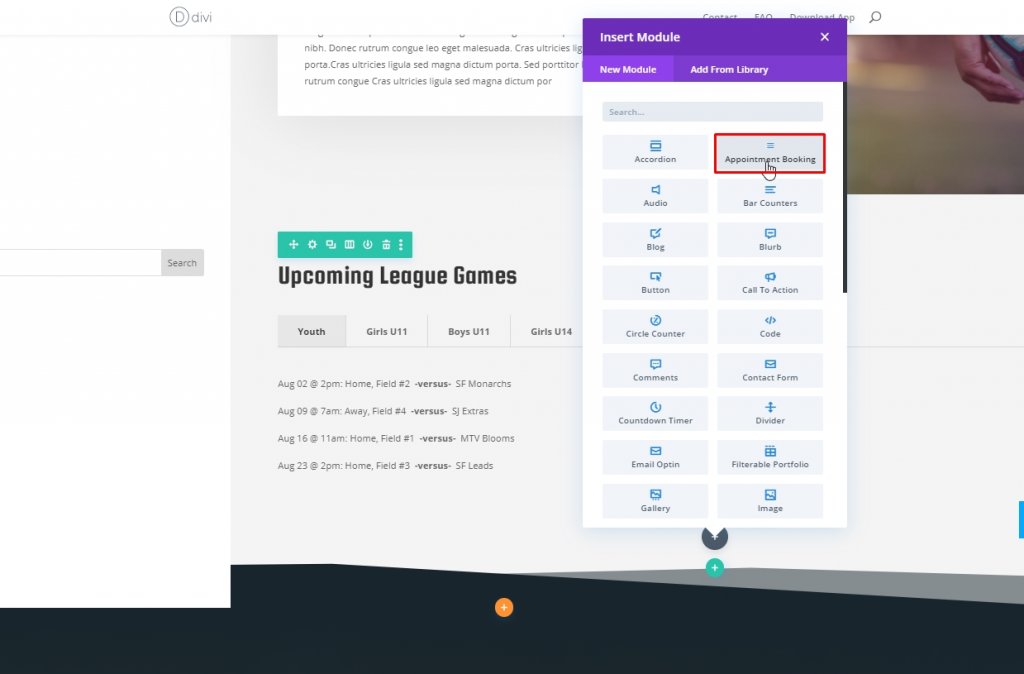
Daha önceki günlerde, zamanlama panelini kullanmak için sayfaya bir kısa kod eklemeniz gerekiyordu. Basitçe randevuları planlayın, yakın zamanda Randevu Rezervasyonu adlı bir modül ekledi ve bu, diğer tüm modüller kadar basit.

Eklenti kurulumu sırasında daha önce oluşturduğunuz bir danışma düzeltme modülü göreceksiniz.

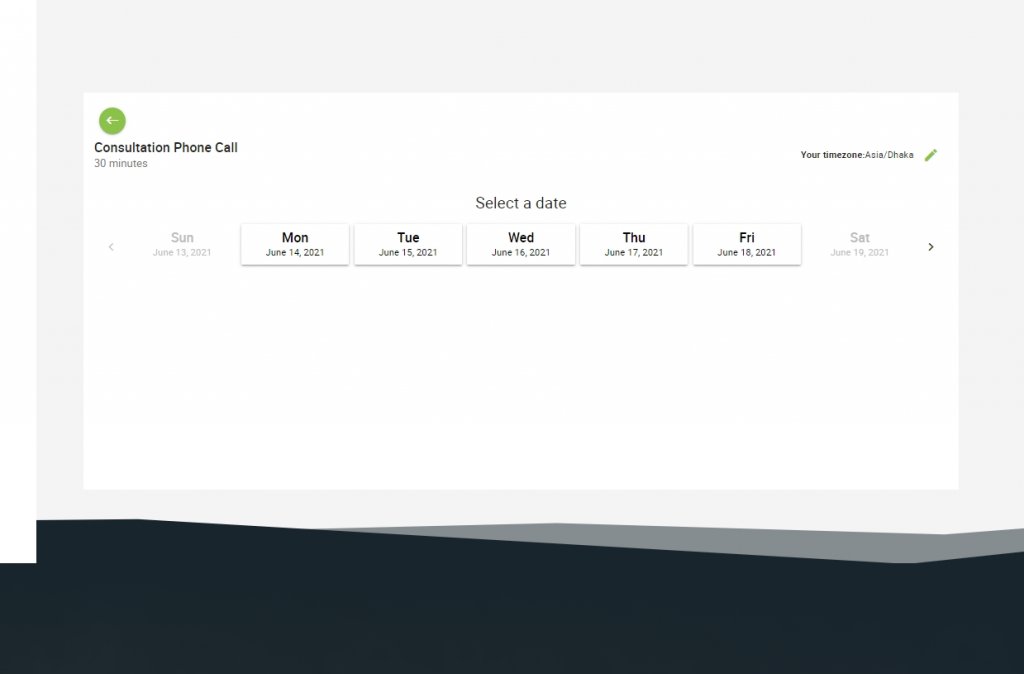
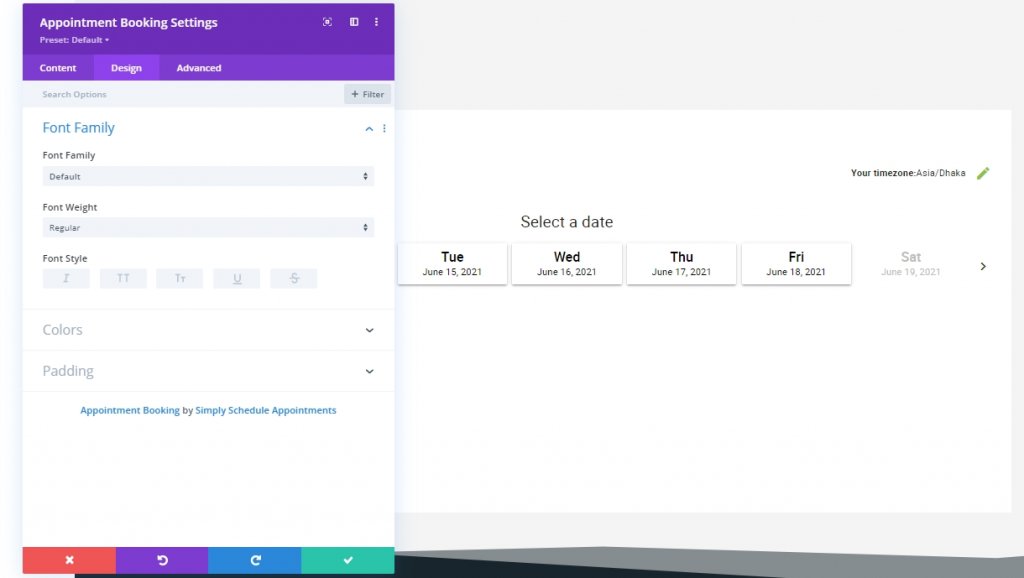
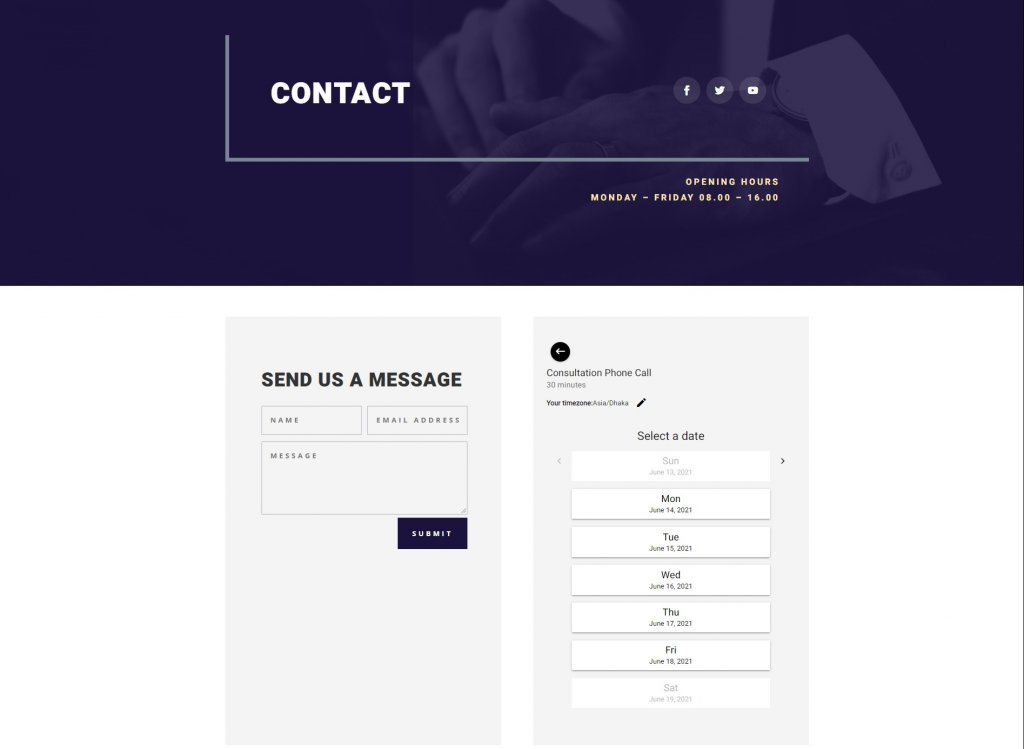
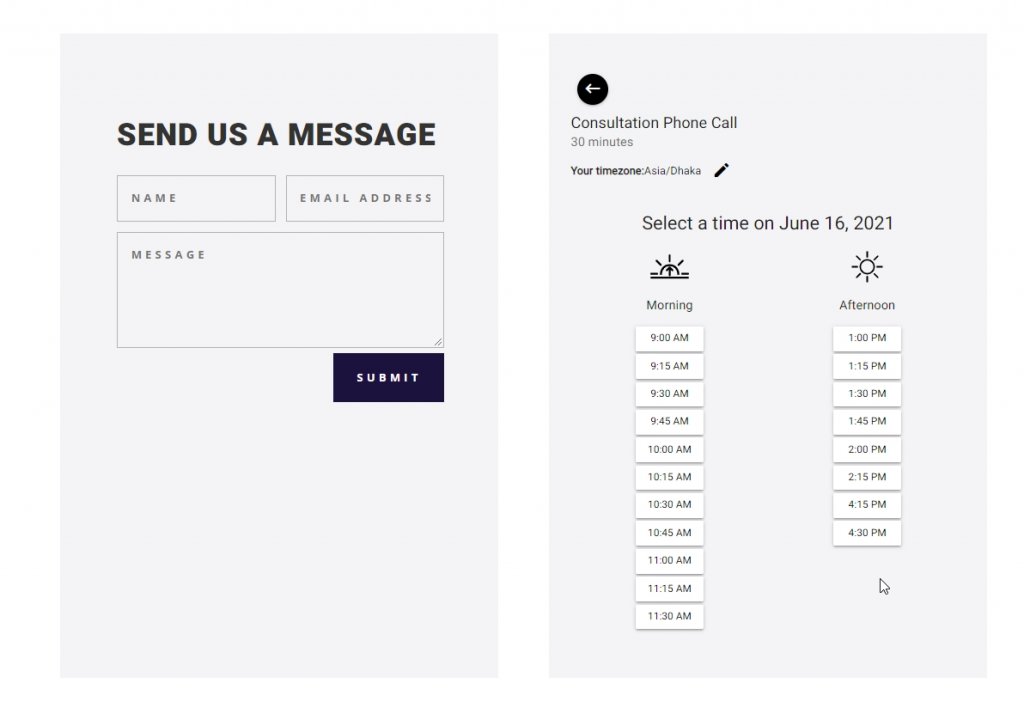
Divi düzeni içinde, bu modül çok sayfalı bir form kuracaktır. İlk sayfa saat dilimini ve ardından tarihleri soracaktır. Unutmayın, yalnızca uygun tarihleriniz tıklanabilir. Ön oka tıklayarak tarihlere ilerleyebilirsiniz.

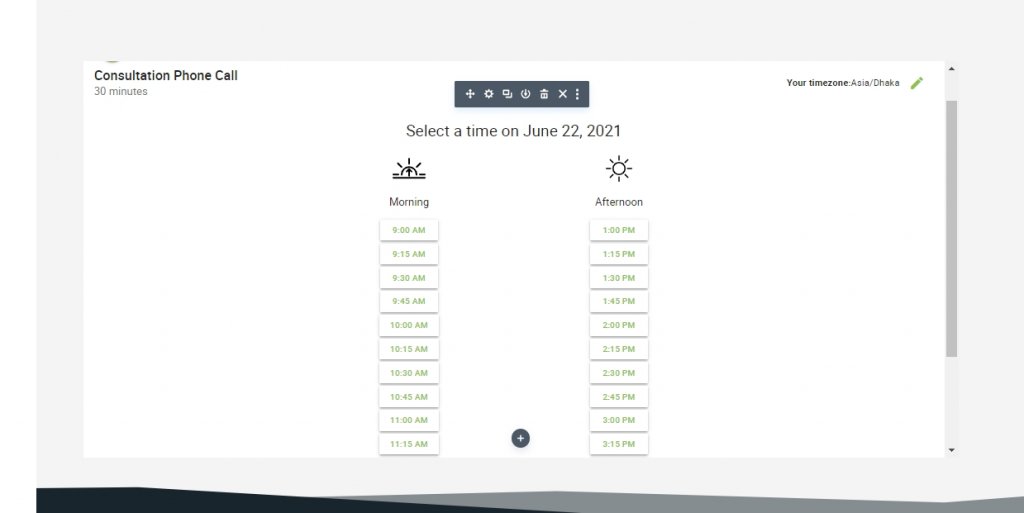
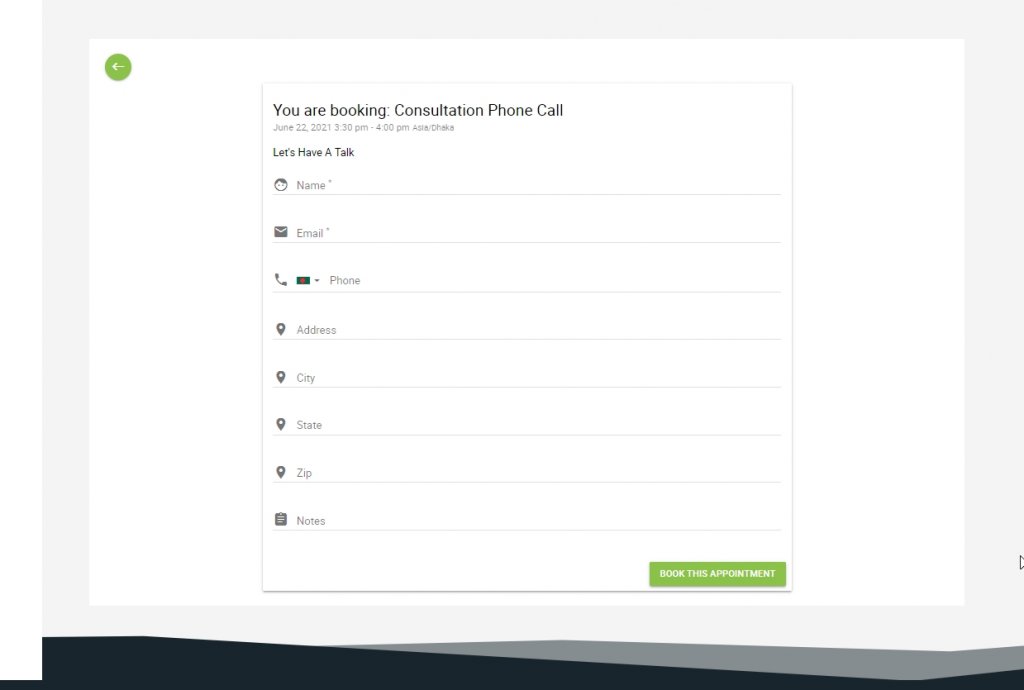
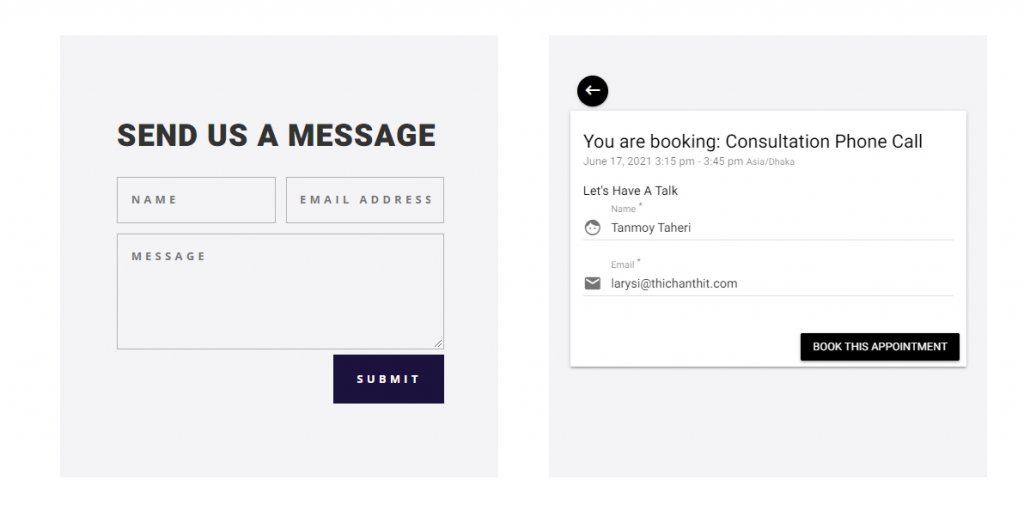
Toplantıyı istediğiniz zaman düzeltmek için zamana tıklayın. Şimdi, bir toplantı rezervasyonu yapmak için tüm bilgileri doldurun.

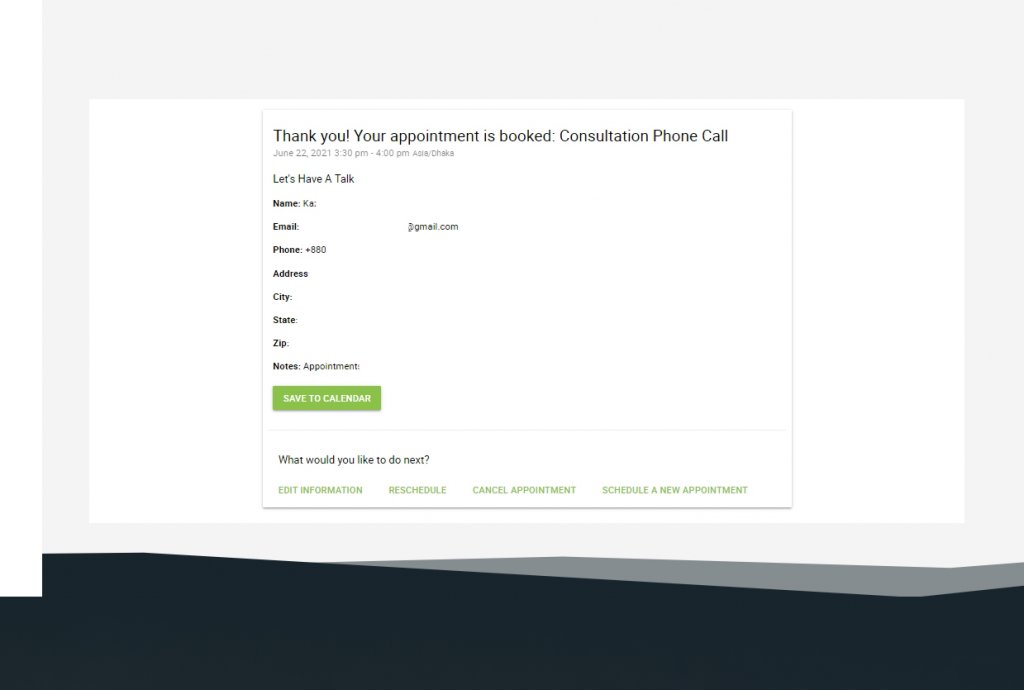
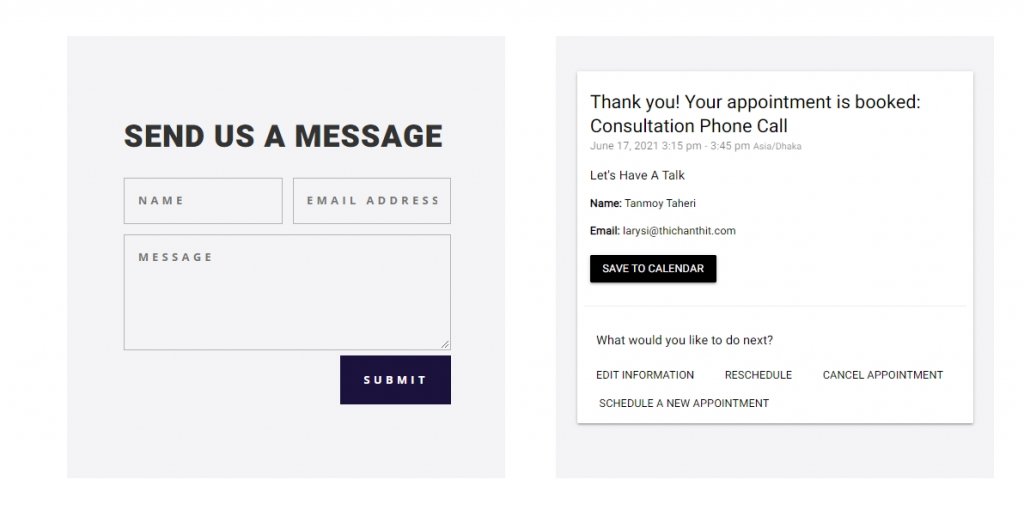
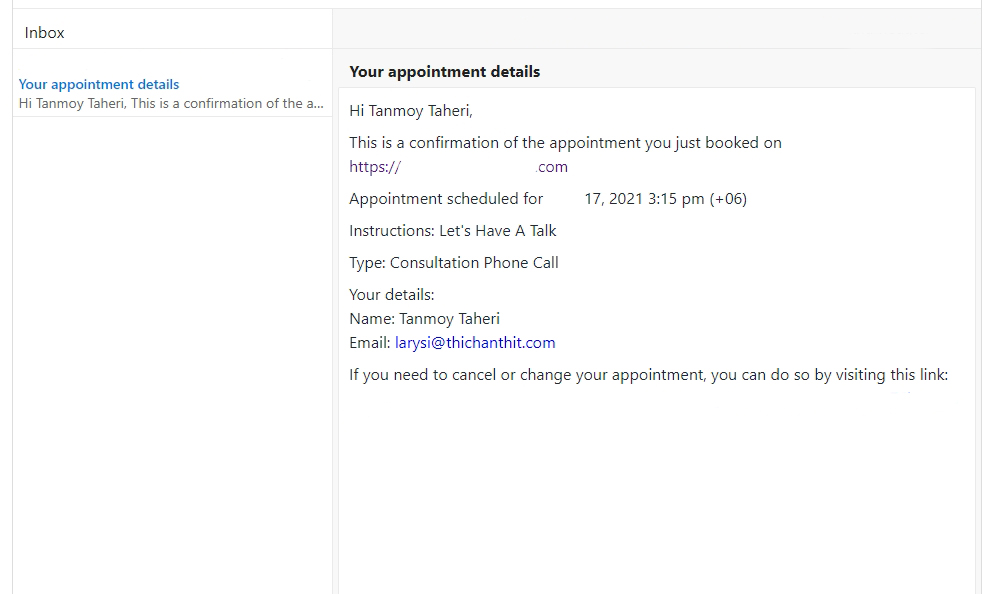
Tüm girdilerinizi gösterecek bir teşekkür mesajı içeren bir onay alacaksınız. Memnuniyetle onları değiştirebilir ve paspası yeniden planlayabilirsiniz.

Bir hatırlatıcı eklemek için toplantıyı Google takvimine ekleyebilirsiniz.
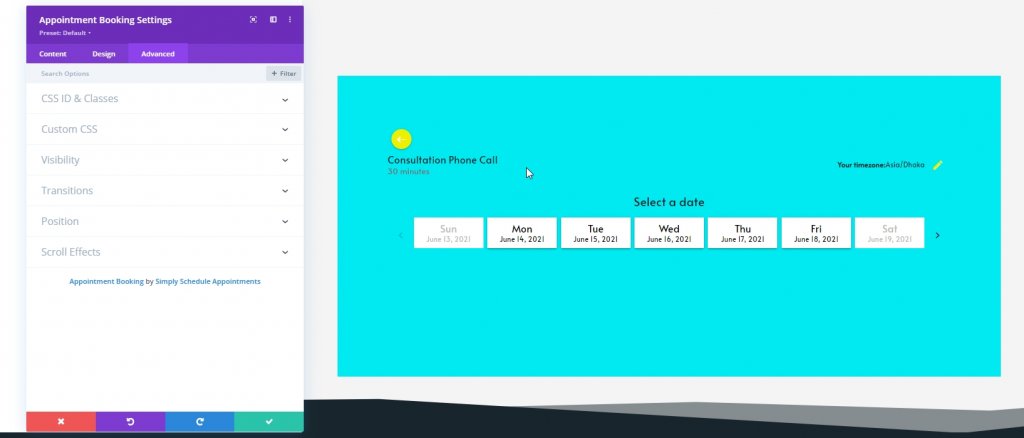
Modül Ayarları: Basitçe Randevu Planlayın
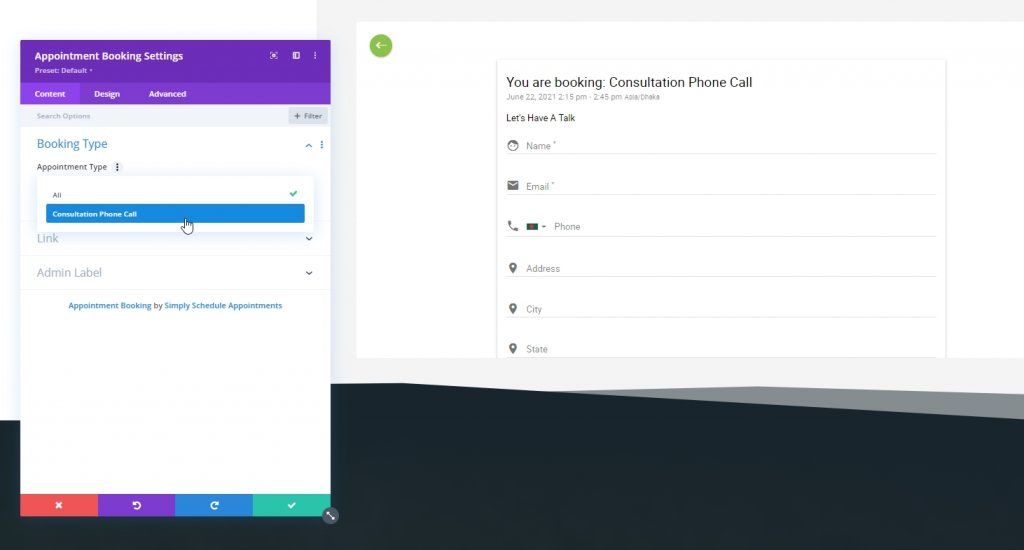
Bu eklentinin ayarları temeldir. Ekstra yok - her şey yerinde. Örneğin, farklı işler için birkaç tür rezervasyon paneliniz olduğunu ve tek bir web sitesinde farklı sayfalara sahip olarak hepsini ekleyebileceğinizi varsayalım. Her sayfa için ayrı bir rezervasyon modülü seçebilirsiniz.

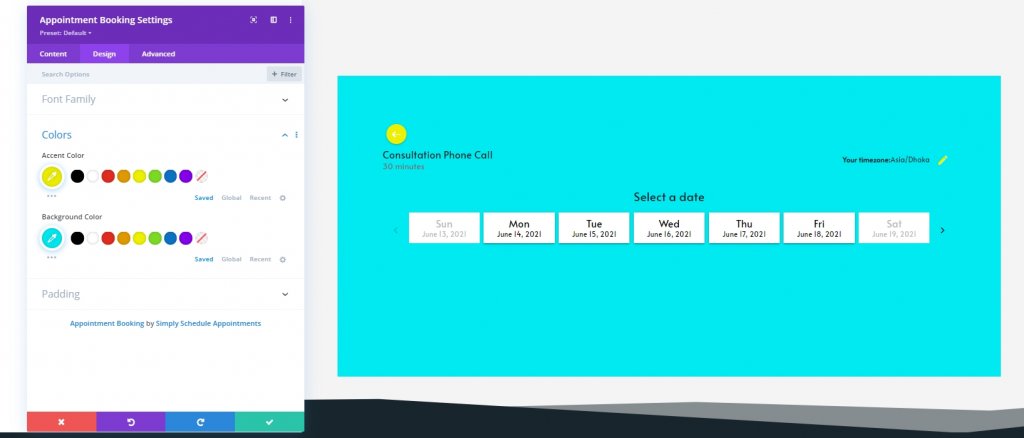
Tasarım sekmesinden yazı tipi ailesini, rengini değiştirebilir ve modüle dolgu ekleyebilirsiniz.

Web sitenizin stiline uyması için ihtiyacınıza göre değiştirin.

Düzenleme sırasında dolgunun görselleştirilemeyeceğini unutmayın. Ancak, yalnızca canlı bir sayfada kullanılabilir. Gelişmiş sekmesi, CSS kimliği ve sınıfları, özel CSS, görünürlük, geçişler, konum ve kaydırma efektleri için ayarları içerir.

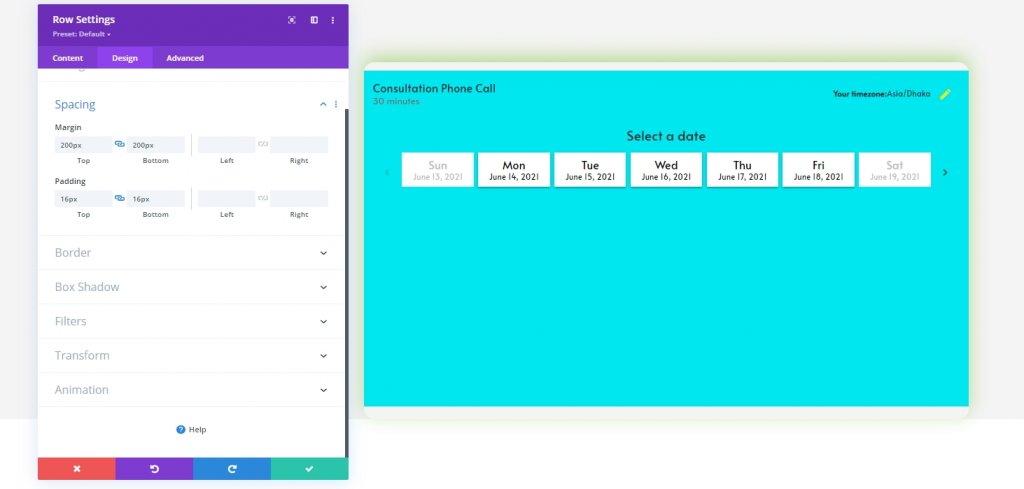
Modülde ayar yapmak için çok fazla seçenek yok. Ancak bir sıraya koyarak daha fazla tasarım yapabilir ve ardından o sıra ayarlarında değişiklik yapabilirsiniz. Tüm değişiklikler harici olacak, ancak modül duyarlı olduğu için her ekran boyutunda iyi görünecek.

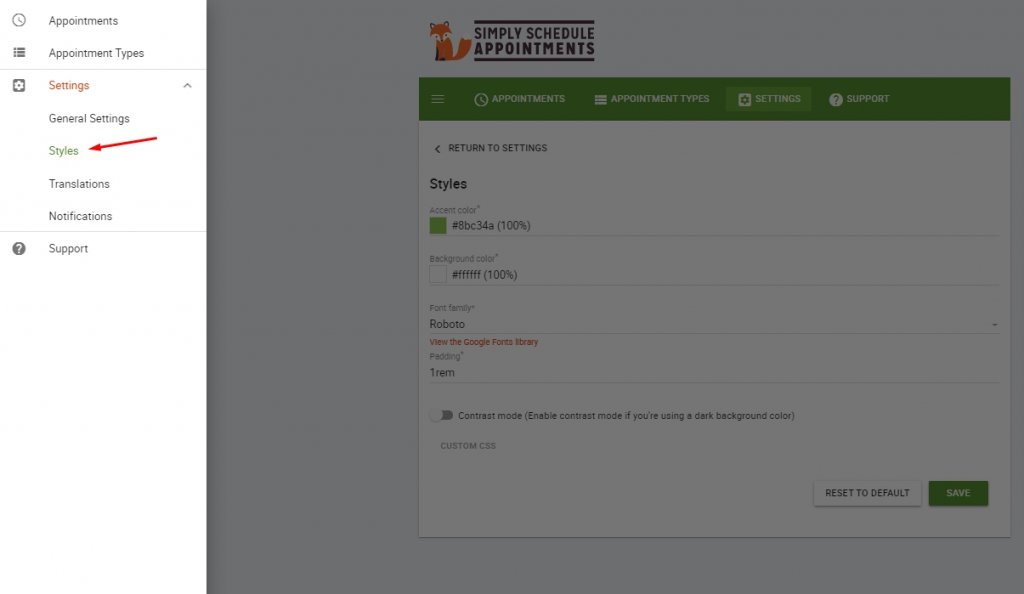
Form Varsayılan Stili
Formda biraz stilizasyon üzerinde çalışabilirsiniz. Yazı tipi, arka plan rengi, vurgu rengi, dolgu ve özel CSS ekleme gibi bazı ayarlar varsayılan olarak değiştirilmek üzere verilmiştir.

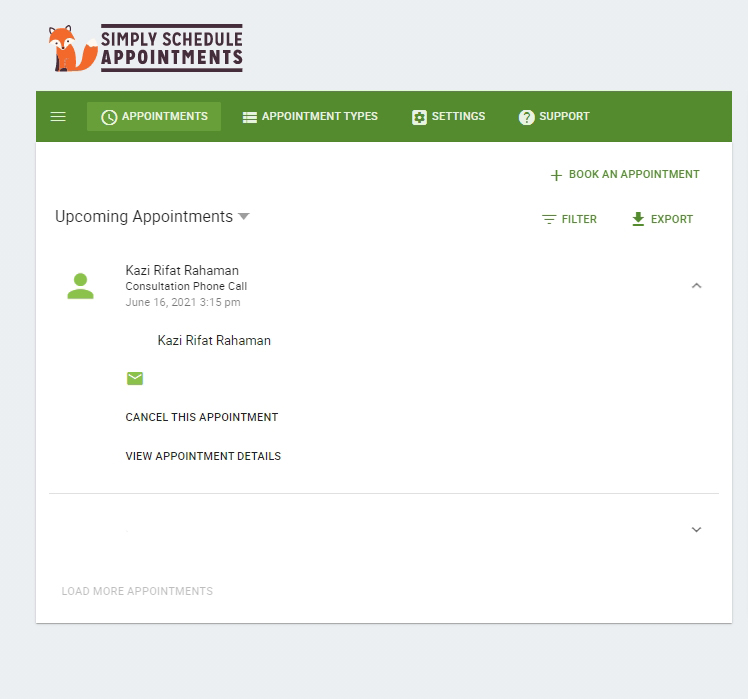
Yaklaşan Randevular Listesi
Randevular seçeneğine tıklayarak toplantıyı kimin planladığını ve toplantıyı beklediğini görebilirsiniz. Buraya tıklayarak, kişinin detayları, iptal seçenekleri vb. gibi daha fazla seçenek elde edeceksiniz.

Tasarım Örneği

Bu örnek için, Divi kitaplığından PR Firma İletişim Sayfası adlı önceden hazırlanmış bir şablonu içe aktardık ve iletişim kurmak için bir randevu planlama modülü oluşturduğumuz için iletişim bilgileri bölümünü kaldırdık. Şablonun rengini rezervasyon modülüyle eşleştirdik ve şimdi sayfayla mükemmel görünüyor.

Tarihi seçin, tercih ettiğiniz saati soracaktır. Ve daha sonra, daha fazla iletişim bilgisi isteyecektir.

Bu randevuyu ayırtın üzerine tıklayın ve işiniz bitti! Bir onay mesajı gösterecektir. Sağlanan bilgileri düzenleyebilir, randevuyu iptal edebilir veya yeniden planlayabilir ya da aile üyeniz için bir tane daha ekleyebilirsiniz. Bu randevuyu ayrıca bir hatırlatma için takvime ekleyebilirsiniz.

Bu modülde blender yok ve gayet iyi çalışıyor. Yakında rezervasyonu bitirdiniz; Size bir onay e-postası gönderecektir.

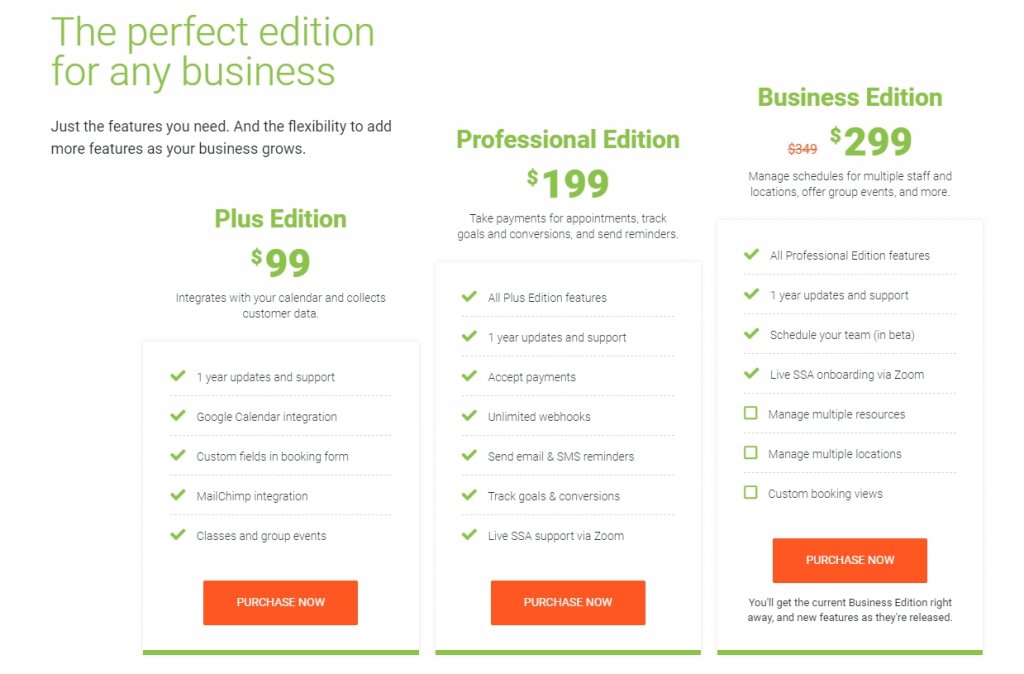
fiyatlandırma

Simply Schedule Randevu eklentisi için dört tür fiyat paketi vardır. Resimde premium paketler verilmiştir, ancak ücretsiz bir sürümü de vardır. Farklı fiyat paketlerinde farklı avantajlardan yararlanabilirsiniz. Umarım tercihinize göre uygun bir paket seçersiniz.
Çözüm
Son olarak, Simply Schedule Randevu eklentisinin kullanımı kolaydır. Herhangi bir ekstra kodlama yapmadan web sitesinde kullanabilirsiniz. Ama bence daha fazla tasarım seçeneğine ihtiyaç vardı çünkü sonuçta tasarımın tamamı önemli. Hizalama, iç özelleştirme, simge simgeleri vb. gibi seçeneklere sahip olmak daha iyi olurdu. Belki CSS özelleştirmesiyle çok şey değiştirebiliriz, ancak Divi üzerinde çalıştığımız için - varsayılan olarak tüm seçeneklerin mevcut olması daha iyidir.
Yani, bu bizim eklenti hakkındaki düşüncemizdi. Umarım bundan faydalanırsınız. İncelemeyi beğendiyseniz, incelemeyi geliştirici arkadaşlarınızla paylaşın çünkü MÜTHİŞ'siniz!





