Bir kullanıcı web sitenizdeki bir bağlantıya veya görsele tıkladığında açılan bir pencerenin görünmesini sağlayarak e-posta abonelerinizi artırmak mı istiyorsunuz?
Bu yöntemin, kullanıcının eylemiyle başlatıldığı için e-posta listelerinin büyütülmesinde etkili olduğu kanıtlanmıştır. Birçok popüler web sitesi, kullanıcılara kaydolmaları ve abone olmaları için teşvikler sunmak amacıyla bu tekniği kullanır.

Bu kılavuzda, kullanıcı bir bağlantıya veya görsele tıkladığında açılan bir WordPress açılır penceresinin nasıl kurulacağına ilişkin adım adım talimatlar sunacağız.
Şu soruyu sorarak başlayalım:
Tıklandığında Açılır Form Nedir?
Bunlar, bir kullanıcı WordPress web sitenizdeki bir bağlantıya, düğmeye veya resme tıkladığında etkinleştirilen bir tür ışık kutusu açılır penceresidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBir kullanıcı bir web sitesine ilk geldiğinde veya ayrılmak üzereyken görünen geleneksel pop-up'ların aksine, tıklamayla açılan pop-up'lar kullanıcının siteyle etkileşimi tarafından tetiklenir.
Tıklandığında Açılır Formların Etkili Olmasının Nedenleri
Tıklamayla açılan açılır pencere formları etkilidir çünkü insanların kendi başlattıkları bir eylemi tamamlama olasılıklarının daha yüksek olduğunu öne süren psikolojik bir prensip olan Zeigarnik etkisinden yararlanırlar.
Bir kullanıcı açılır pencerenizi tetiklemek için bir bağlantıya veya düğmeye tıkladığında, içeriğinize zaten ilgi göstermiş demektir. Sonuç olarak, açılır form göründüğünde onunla etkileşime geçme olasılıkları daha yüksektir.
Örneğin, kullanıcının e-posta adresi karşılığında ücretsiz bir e-kitap veya PDF gibi bir müşteri mıknatısı sunmak için tıklamayla açılan bir pencereyi kullanabilirsiniz. Ek olarak tıklamayla açılan açılır pencereler, kupon kodları sunmak, bir ürün hakkında daha fazla bilgi sağlamak veya anketler düzenlemek gibi başka şekillerde de kullanılabilir.
Bu kılavuzda, web siteniz için tıklamayla açılan ışık kutusu açılır penceresini nasıl kolayca oluşturacağınızı göstereceğiz.
WordPress'te Tıklandığında Açılır Pencere Oluşturma
Tıklandığında açılan bir pencere oluşturmanın en iyi yollarından biri OptinMonster'ı kullanmaktır. WordPress için en iyi pop-up eklentisi ve potansiyel müşteri yaratma yazılımıdır.
OptinMonster'ı kullanarak tıklamayla açılır bir pencere oluşturmak için, bir OptinMonster hesabına kaydolmanız ve WordPress web sitenize OptinMonster eklentisini yükleyip etkinleştirmeniz gerekir.

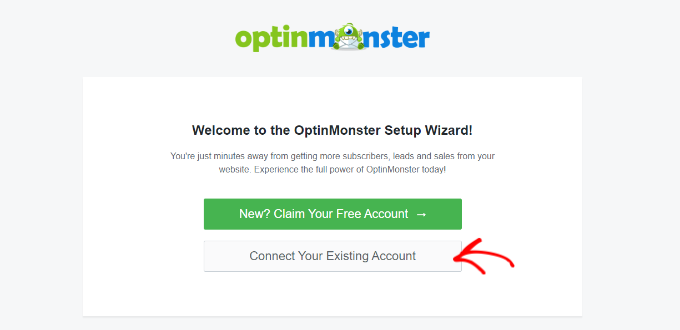
Eklentiyi etkinleştirdikten sonraki adım hesabınızı bağlamaktır. Otomatik olarak WordPress kontrol panelinizdeki Hoş Geldiniz sayfasına yönlendirileceksiniz.
Oradan devam etmek için 'Mevcut Hesabınızı Bağlayın' düğmesine tıklayın.

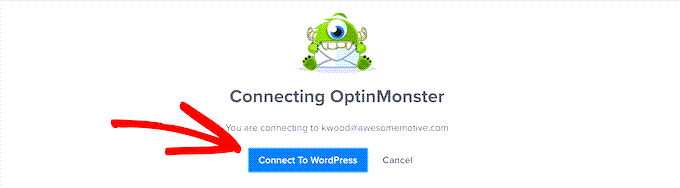
Tıkladıktan sonra yeni bir pencere açılacaktır.
Artık sitenizi OptinMonster'a eklemek için "WordPress'e Bağlan" düğmesini tıklayabilirsiniz.

Eklentiyi etkinleştirip hesabınızı bağladıktan sonra, tıklamayla açılır pencerenizi oluşturabilirsiniz.
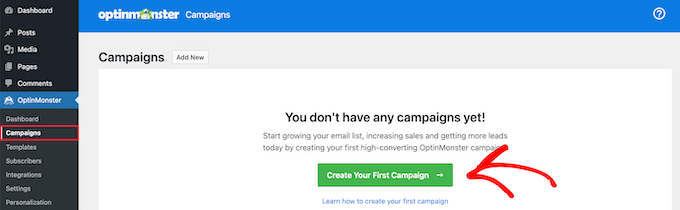
Bunu yapmak için kontrol panelinizden OptinMonster » Kampanyalar bölümüne gidin ve "İlk Kampanyanızı Oluşturun" butonuna tıklayın.

Buradan OptinMonster web sitesine yönlendirileceksiniz.
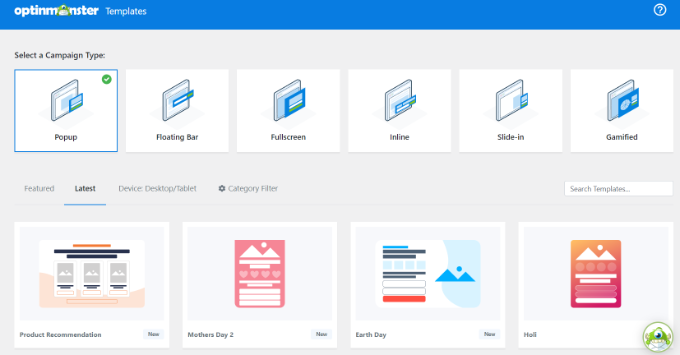
Kampanya Türü Pop-up olarak önceden seçilmelidir. Değilse, seçmek için Açılır Pencereye tıklamanız yeterlidir. Bundan sonra devam etmek için bir kampanya şablonu seçmeniz gerekecek.

Bu derste temel bir şablon kullanacağız.
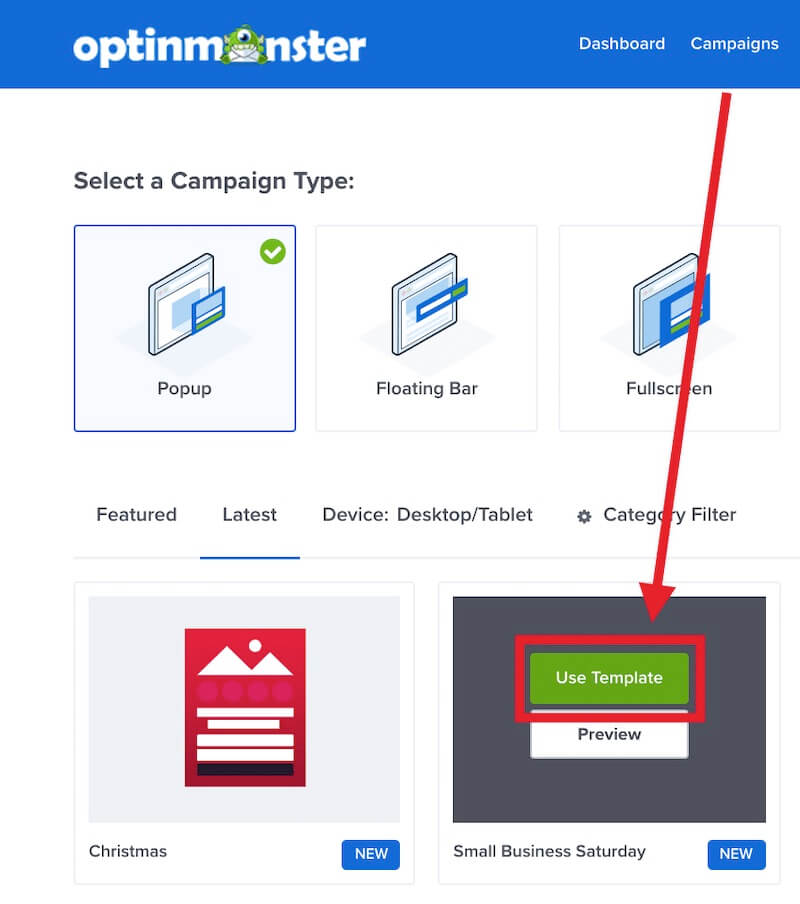
Yapmanız gereken farenizi şablonun üzerine getirip "Şablonu Kullan" butonuna tıklamaktır.

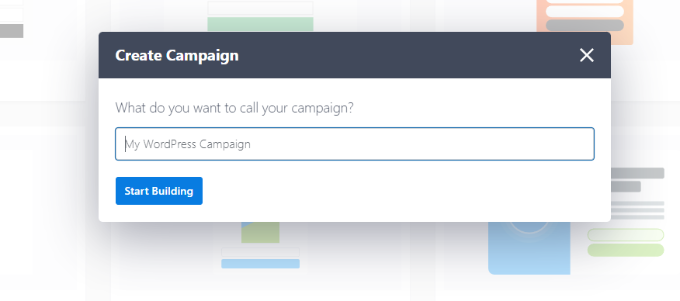
Kampanya adınızı girmeniz istenecektir. Açılır pencerenizi oluşturmak için adı girmeniz ve "Yapmaya Başla" düğmesine tıklamanız yeterlidir.
Bu kampanya adının tam size göre olduğunu unutmayın. Kullanıcılar bunu göremeyecektir.

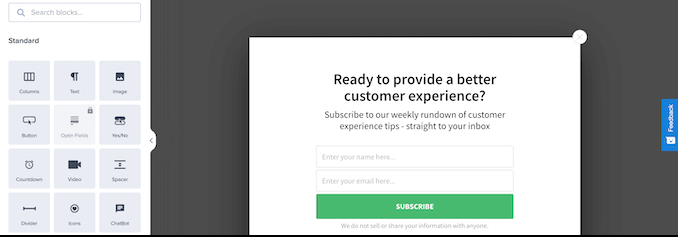
Bir şablon seçtiğinizde, OptinMonster onu otomatik olarak sürükle ve bırak kampanya oluşturucusunda açacaktır.
Buradan, varsayılan metni düzenleyerek ve öğeler ekleyerek veya kaldırarak şablonu özelleştirebilirsiniz. Şablonunuza öğe eklemek için soldaki menüden blokları sürükleyip şablonun üzerine bırakmanız yeterlidir.

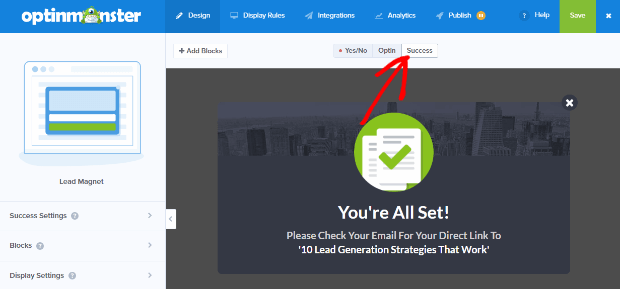
Açılır pencereyi tasarladıktan sonraki adım, insanların formu doldurduktan sonra göreceği başarı görünümünü tasarlamaktır.
Bunu yapmak için ekranın üst kısmındaki 'Başarı' görünümüne geçmeniz yeterlidir.

Başarı görünümünü, tıpkı tercih görünümünü düzenlediğiniz gibi düzenlemeyi seçebilirsiniz.
Açılır Pencerenizi E-posta Listenize Bağlama
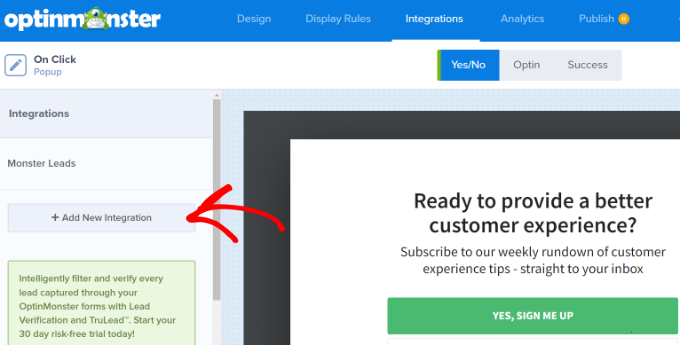
Açılır pencerenizi istediğiniz gibi özelleştirdikten sonra ekranın üst kısmında bulunan Entegrasyonlar sekmesine tıklayın. E-posta listenize abone eklemek için OptinMonster'ı e-posta pazarlama hizmetinize bağlamanız gerekir.
Bunun için ekranın sol tarafında yer alan ‘+Yeni Entegrasyon Ekle’ butonuna tıklayın.

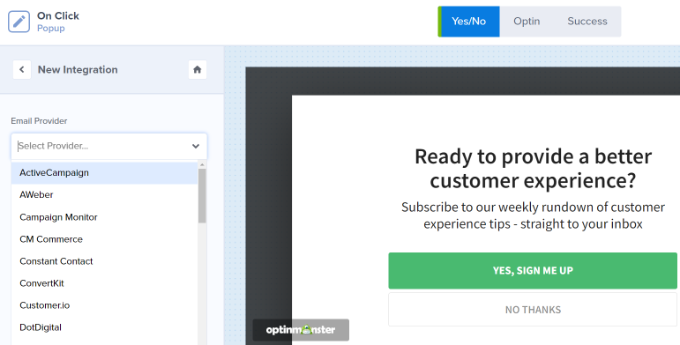
Yapmanız gereken bir sonraki şey, açılır listeden e-posta sağlayıcınızı seçmektir.
Buradan OptinMonster'a bağlamak için talimatları izlemeniz yeterlidir.

Açılır Pencerenizin Tıklandığında Görünmesini Sağlama
Şimdi yapmamız gereken bir sonraki şey, kullanıcı bir bağlantıyı tıkladığında açılan pencereyi yapılandırmaktır.
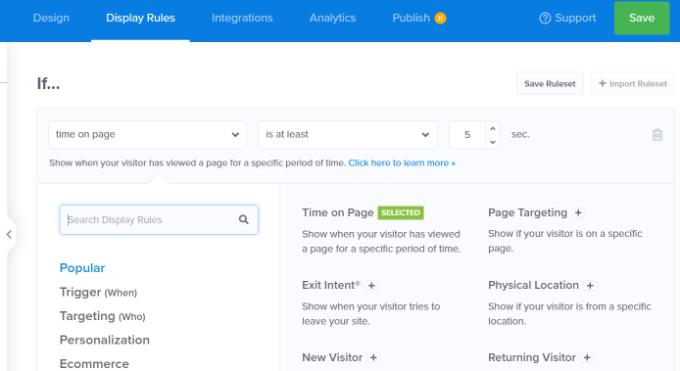
Bunu yapmak için ekranın üst kısmındaki Görüntüleme Kuralları sekmesine tıklayın.

Varsayılan olarak OptinMonster, açılır pencerelere ilişkin görüntüleme kuralını 'sayfada geçirilen süre' olarak ayarlar; bu, açılır pencerenin, kullanıcı sayfada belirli bir süre geçirdikten sonra görüneceği anlamına gelir.
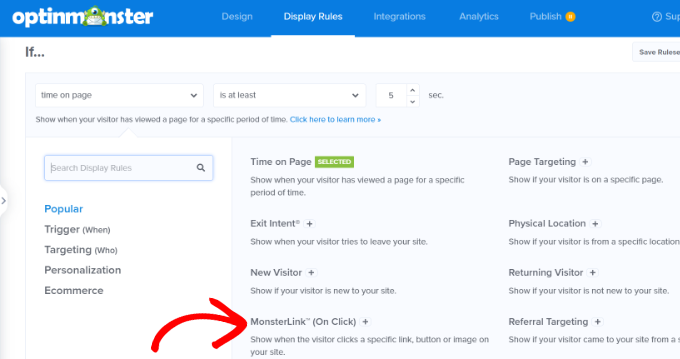
Ancak bunu, açılır menüye tıklayarak ve bunun yerine 'MonsterLink™ (Tıklandığında)' seçeneğini seçerek değiştirebilirsiniz.

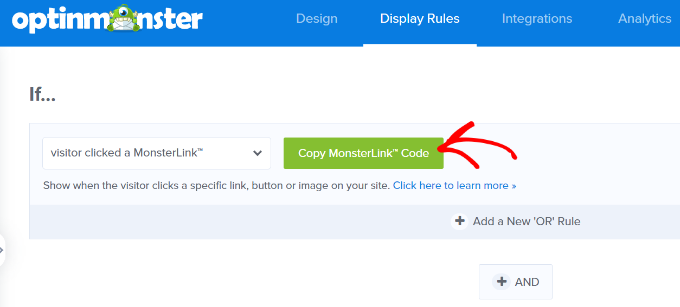
'MonsterLink™ (Tıklandığında)' seçeneğini seçtikten sonra MonsterLink™'iniz görüntüleme kurallarında görünecektir.
MonsterLink™ Kodunuzu kopyalamak için düğmeye tıklamanız yeterlidir. Bir sonraki adımda bu koda ihtiyacınız olacak.

Tıklamayla Açılır Pencerenizi Canlı Hale Getirme
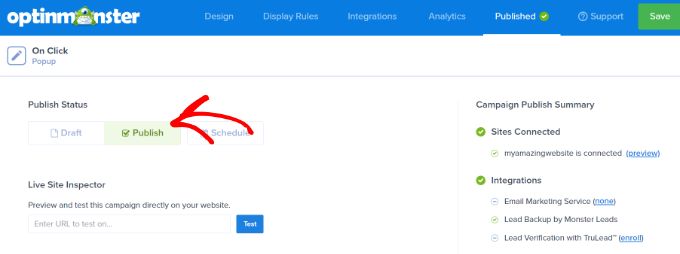
MonsterLink™ Kodunuzu kopyaladıktan sonra sayfanın üst kısmında bulunan 'Yayınlandı' sekmesine gidin. Buradan, kampanyanızın durumunu 'Taslak' yerine 'Yayınla' olarak değiştirebilirsiniz.

Kampanyanızın durumunu 'Yayınla' olarak değiştirdikten sonra ekranın üst kısmında bulunan 'Kaydet' butonuna tıklayın ve kampanya oluşturucuyu kapatın.
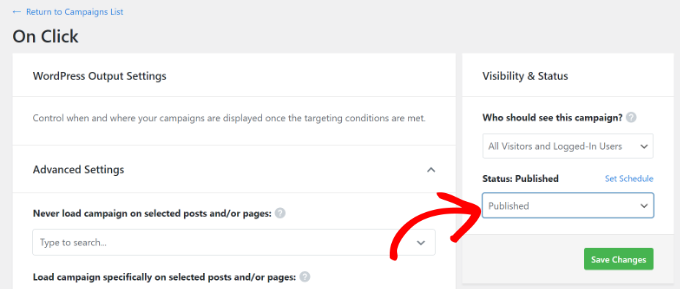
Daha sonra kampanyanız için 'WordPress Çıkış Ayarları'na yönlendirileceksiniz. Oradan 'Durum' açılır menüsünü tıklayın ve durumu 'Beklemede' yerine 'Yayınlandı' olarak değiştirin.
Bu değişikliği yaptıktan sonra, değişikliklerinizi sonlandırmak için 'Değişiklikleri Kaydet' düğmesini tıklayın.

MonsterLink'inizi WordPress Web Sitenize Ekleme
Bir sonraki adım MonsterLink™'i web sitenize eklemektir. Kodu daha önce kopyalamadıysanız kampanyanızın 'Kuralları Görüntüleme' ayarına geri dönerek kodu geri alabilirsiniz.
MonsterLink™'i sitenize eklemek için yeni bir gönderi veya sayfa oluşturun veya mevcut bir gönderiyi, bağlantıyı eklemek istediğiniz yerde düzenleyin. MonsterLink™ HTML kodu olduğundan, bunu özel bir HTML bloğuna yapıştırmanız gerekecektir.
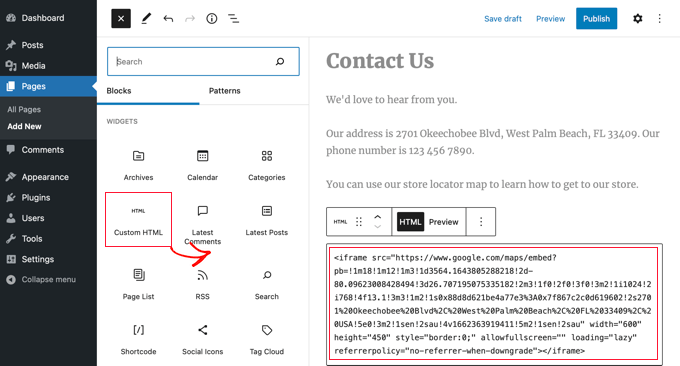
Bunu yapmak için WordPress içerik düzenleyicisini açın ve Özel HTML bloğu eklemek için (+) düğmesine tıklayın.

MonsterLink™'inizi bu bloğa kopyalayın.
Bunun gibi bir şeye benzemeli:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>"Şimdi Abone Olun" metnini, bağlantınız için kullanmak istediğiniz metinle değiştirebilirsiniz.
Daha sonra sayfanızın veya yayınınızın çalıştığından emin olmak için önizleyebilirsiniz.
Çözüm:
MonsterLinks™ yalnızca metin bağlantılarıyla sınırlı değildir. Bunları ayrıca web sitenizdeki harekete geçirici mesaj düğmeleri, resimler, bannerlar veya gezinme menüleriyle de kullanabilirsiniz.
Bu kılavuzun, bir tıklamayla tetiklenen bir WordPress açılır formunun nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz.





