Divi'nin yerleşik tasarım seçenekleri, web siteniz için göz alıcı bir arka plan oluşturmanıza yardımcı olabilir. Divi'nin zemin gradyanları, maskeleri ve desenleri, arka plan seçenekleri kullanılarak zaten tek bir bölümde birleştirilebilir. Arka plan tasarımının sınırlarını zorlamış olsak da bugün daha da ileri gidiyoruz. Bu derste, dinamik arka planlar oluşturmak için Divi'nin gradyanlarını, maskelerini ve desenlerini nasıl kullanacağınızı öğreteceğiz. Tek bir arka plan tasarımı için iki kat daha fazla seçenek arasından seçim yapabilirsiniz. Diğer tüm tasarım katmanları dahil edildiğinde, akla gelebilecek tasarım seçeneklerinin sayısı hızla artıyor.

Tasarım Önizlemesi
İşte son tasarımımız nasıl görünecek.

konsept
Bu tasarımın fikri temel bir fikirdir. İlk durağımız Divi'nin önceden yüklenmiş zemin tasarım özelliklerinden (gradyan, maskeler, desenler vb.) yararlanan bir bölümdür. Bundan sonra, bölgeyi tamamen çevreleyecek şekilde bir satır oluşturulur ve konumlandırılır (bir bindirme gibi). Divi'deki yerleşik arka plan tasarım yetenekleri nedeniyle içeriğimiz için bir arka plan oluşturmak için artık iki arka plan olanağı katmanına (bölüm ve satır) sahibiz.
Tasarım Prosedürü
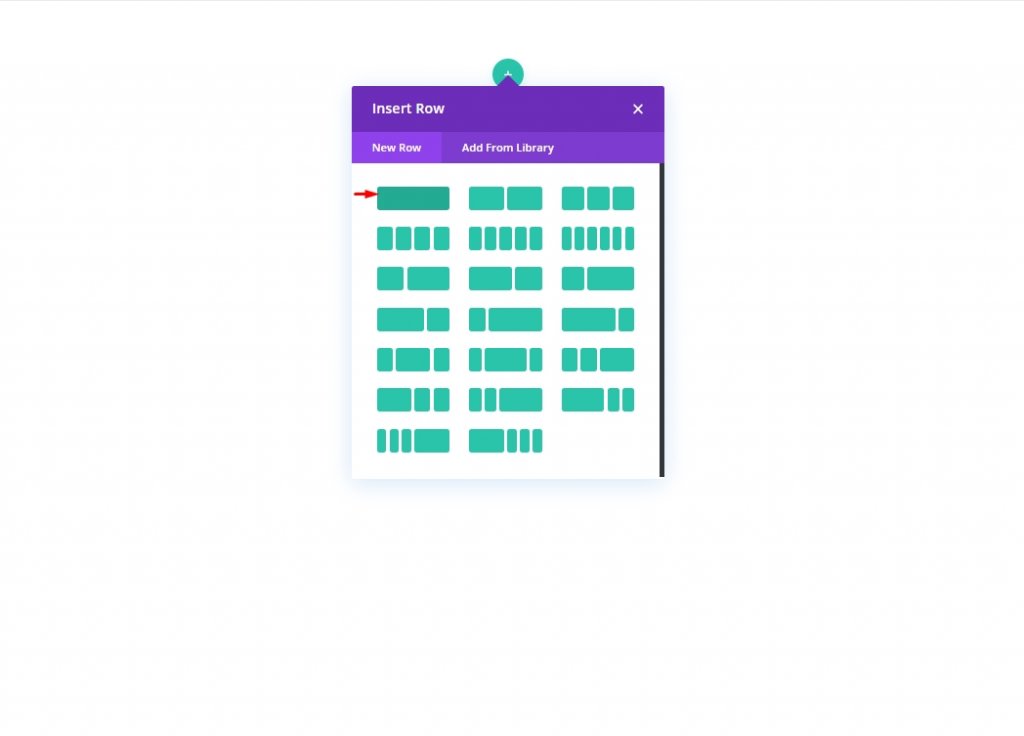
Satır Ekle
Başlamak için, oluşturucuda zaten var olan bölüme tek sütunlu bir satır ekleyin. Sonunda, bu sıra ikinci arka plan tasarım katmanı olarak kullanılacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
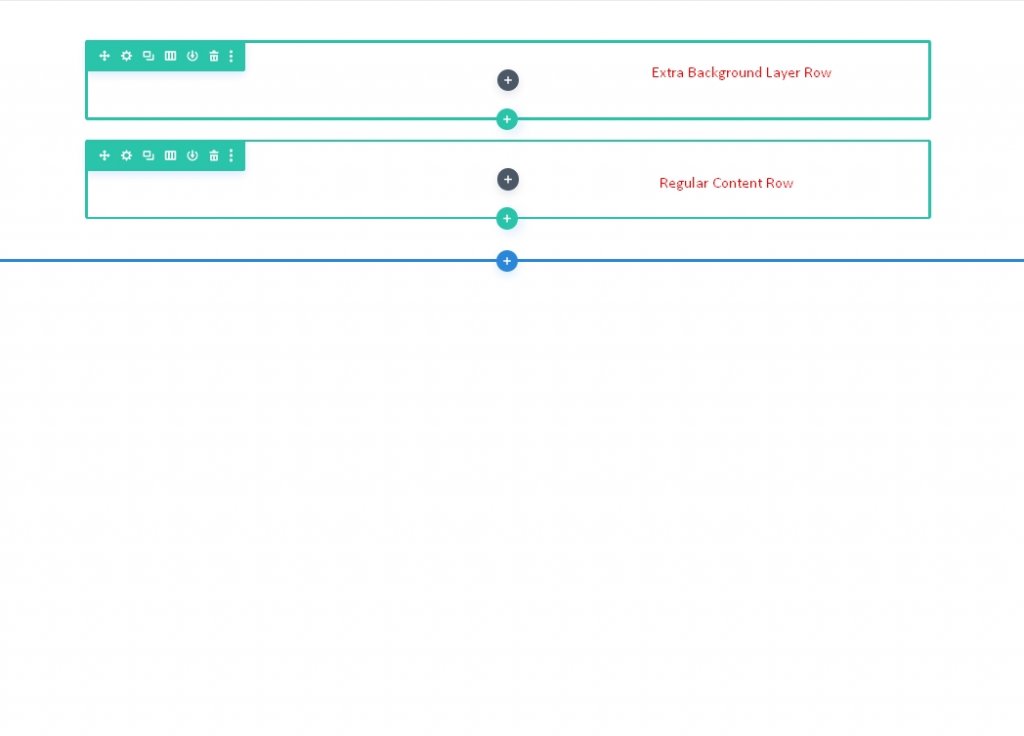
Sonraki adım, yeni oluşturulan satırın bir kopyasını oluşturmaktır. İçeriğimiz her zamanki gibi ikinci (yinelenen) satıra yerleştirilecektir. En üst sıraya bir arka plan katmanı eklenmeli ve bunun altında tipik bir içerik satırı olmalıdır.

Daha sonra sıralara döneceğiz. Şimdilik, arka plan tasarımımızın ilk katmanını oluşturmak için bölümü kullanacağız.
Bölüm Dikey Aralık
Arka plan tasarımımızın tarayıcıyı tam olarak doldurması için bölümün dikey yüksekliğini artırmalıyız. Bu durumda, bölüme minimum bir yükseklik eklemek yeterli olacaktır.
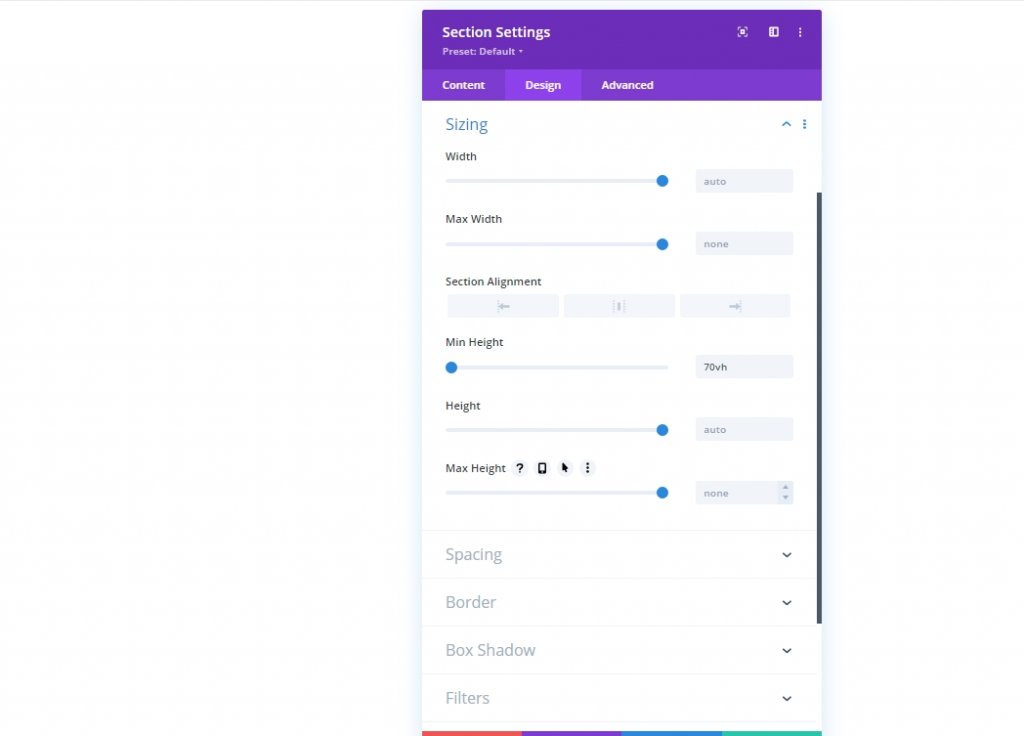
Bölümün ayarlar sayfasına gidin. Tasarım sekmesinde dolguyu ve yüksekliği aşağıdaki gibi güncelleyin:
- Min Yükseklik: 70vh
- Dolgu: 0 piksel üst, 0 piksel alt

Bölüm Arka Plan Tasarımı: Birinci Katman
Kesit yüksekliğini belirlediğimize göre, arka planımızın ilk katmanını tasarlamaya başlamaya hazırız. Divi'de erişilebilen çok sayıda arka plan tasarım olanağı vardır. Bu makale için arka plan için degradelere, maskelere ve desenlere odaklanacağız.
Arka Plan Gradyanı
İlk arka plan tasarım öğemiz olarak özel bir gradyan kullanılabilir. Bu degrade için oldukça eşit aralıklarla yerleştirilmiş dört degrade durağı ekleyeceğiz. Arka plan tasarımımızın ilk katmanı için, çok renkli hoş bir degrade efekti oluşturmak için bu dört rengi kullanacağız.
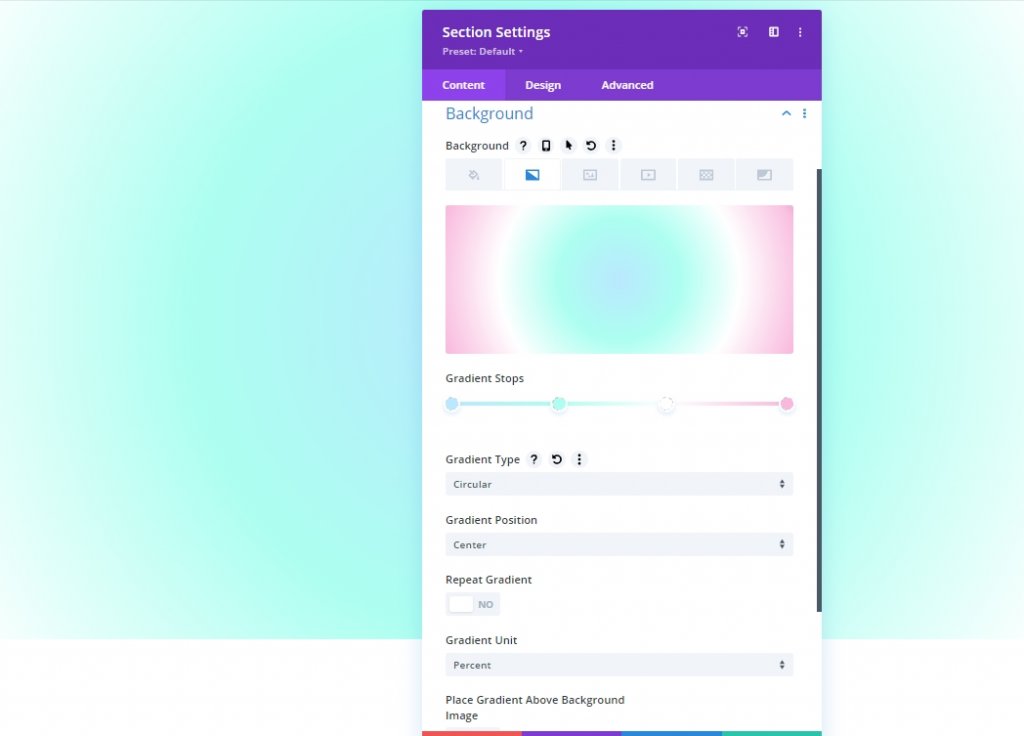
Başlamadan önce, içerik sekmesindeki bölüm ayarlarını açın ve oradaki ilk iki degrade durağını girin. Yeni bir degrade oluşturmak için Degradeler sekmesine gidin ve + işaretini tıklayın. Varsayılan degrade renkleri iki artırılacaktır. Soldaki ilkinden başlayarak renklerini ve konumlarını değiştirerek aşağıdaki degrade duraklarını ekleyin/güncelleyin.
- Gradyan Durdurma #1: Gradyan Durdurma Renk: #bae9ff, Gradyan Durdurma Konumu: 0%
- Gradyan Durdurma #2: Gradyan Durdurma Renk: #adfff1, Gradyan Durdurma Konumu: 32%
- Gradyan Durdurma #3: Gradyan Durdurma Renk: #ffffff, Gradyan Durdurma Konumu: 64%
- Gradyan Durdurma #4: Gradyan Durdurma Renk: #f9b8dd, Gradyan Durdurma Konumu: 100%
- Gradyan Türü ve Konumu: Gradyan Türü: Dairesel, Gradyan Konumu: Merkez

Bölümün Arka Plan Deseni
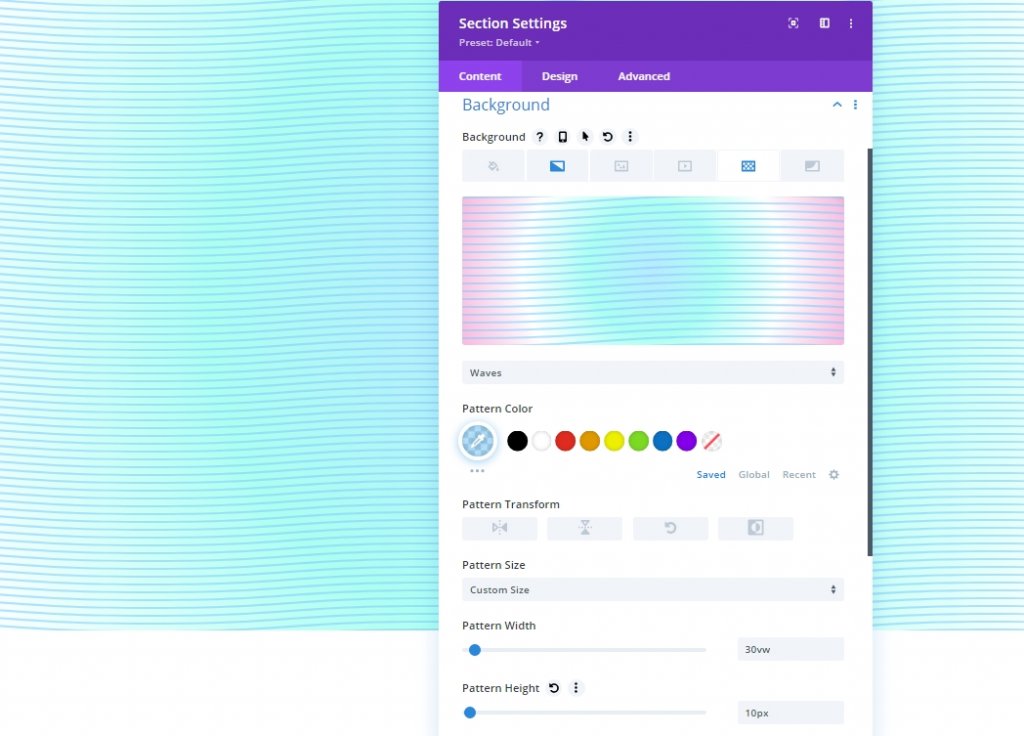
Artık arka plan gradyanımız hazır olduğuna göre, tasarımı tamamlamak için bir arka plan deseni ekleyebiliriz. Bu örnekte, Dalgalar desenini kullanarak ince bir desen oluşturacağız.
Desenler sekmesi altında aşağıdakileri güncelleyin:
- Arka Plan Deseni: Dalgalar
- Desen Rengi: rgba(127,206,255,0.59)
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 30vw
- Desen Yüksekliği: 10px

Bölümün Arka Plan Maskesi
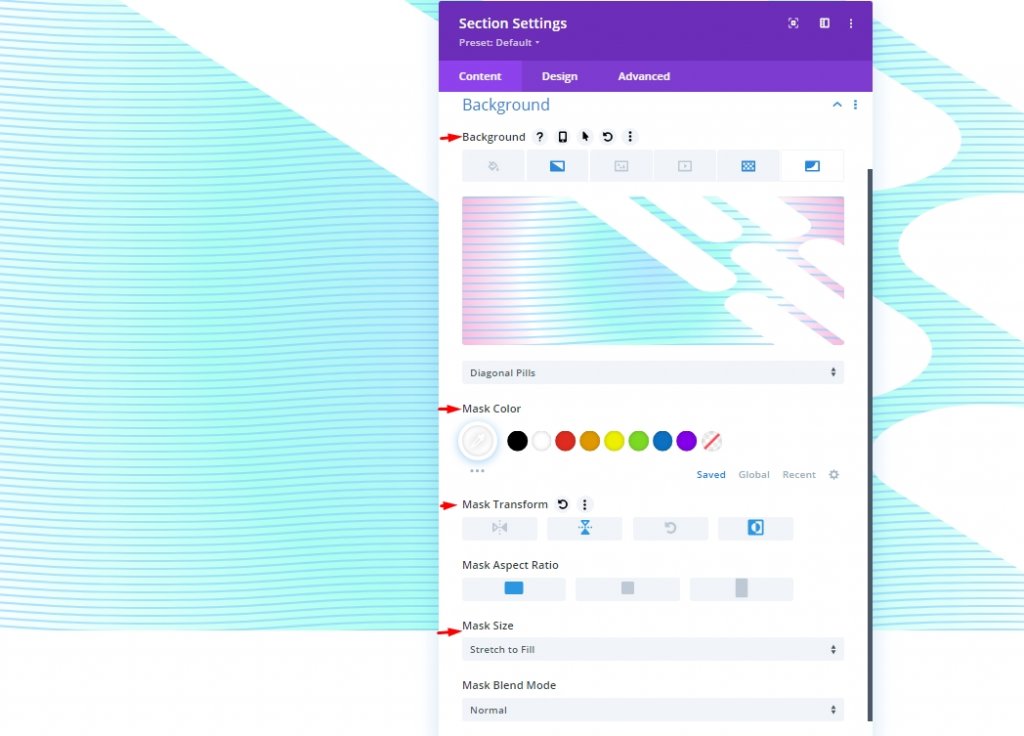
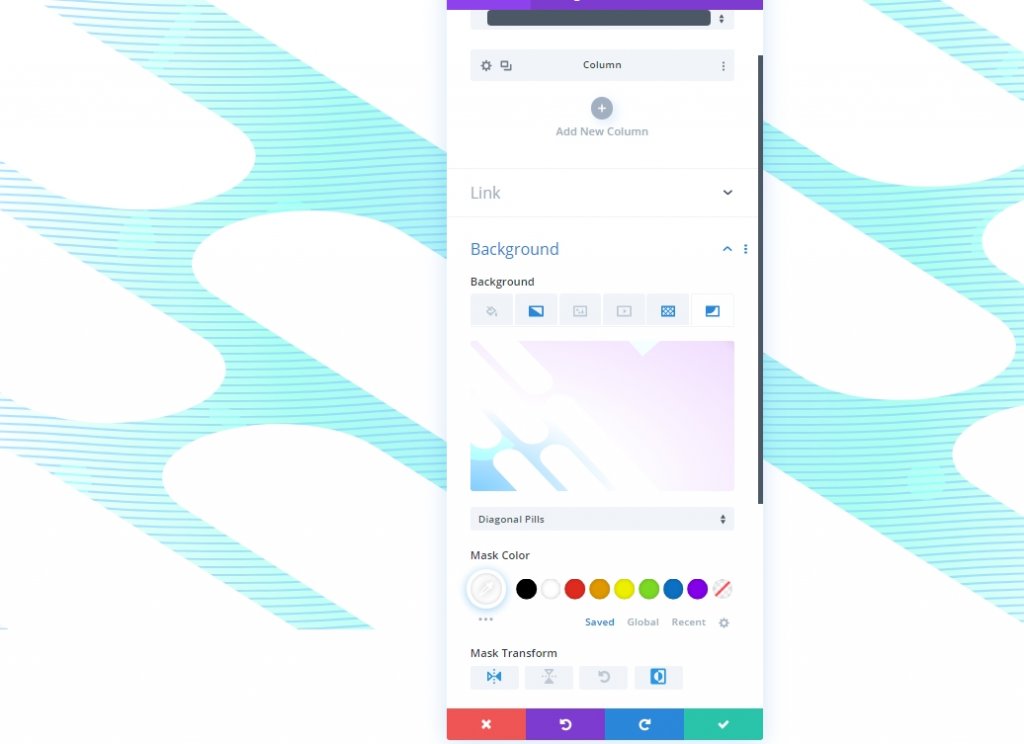
Artık arka plan desenimizi yerleştirdiğimize göre, ilk katmanımızın arka plan tasarımını tamamlamak için bir arka plan maskesi ekleyebiliriz. Aralarından seçim yapabileceğiniz çok çeşitli alternatifler mevcuttur. Bu örnek için Çapraz Hap maskesini kullanacağız.
Maskeler bölümünde aşağıdakiler güncellenmelidir:
- Maske: Çapraz Haplar
- Maske Rengi: #ffffff
- Maske Dönüşümü: Dikey Çevirme, Ters Çevirme
- Maske Boyutu: Doldurmak için Uzat

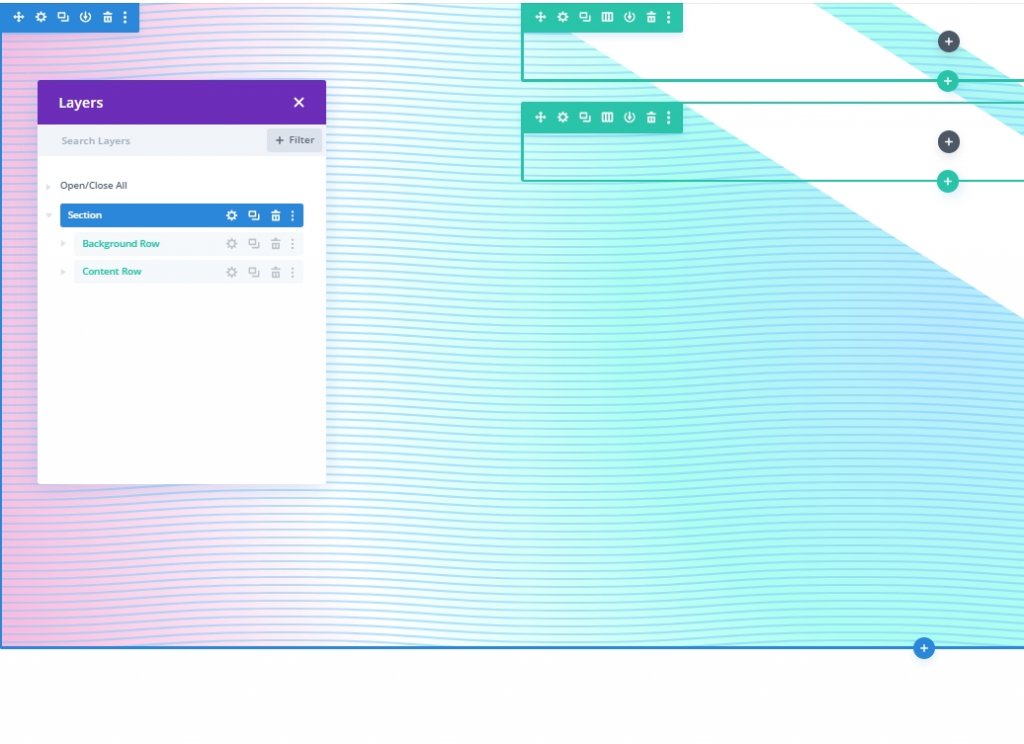
İkinci Katman Olarak Satır Konumu
Artık bölüm arka plan tasarımımız tamamlandığından, tasarıma ikinci bir katman eklemek için daha önce oluşturduğumuz satırı kullanabiliriz. Satırda değişiklik yapmak için bölümün üst satırındaki dişli simgesini tıklayın.

En üst sıra, arka plan tasarımının ikinci sıradaki malzemeyi örtmemesi için kullanılmalıdır (Z İndeksi ile uğraşmaktan kaçınmanın kolay bir yolu).
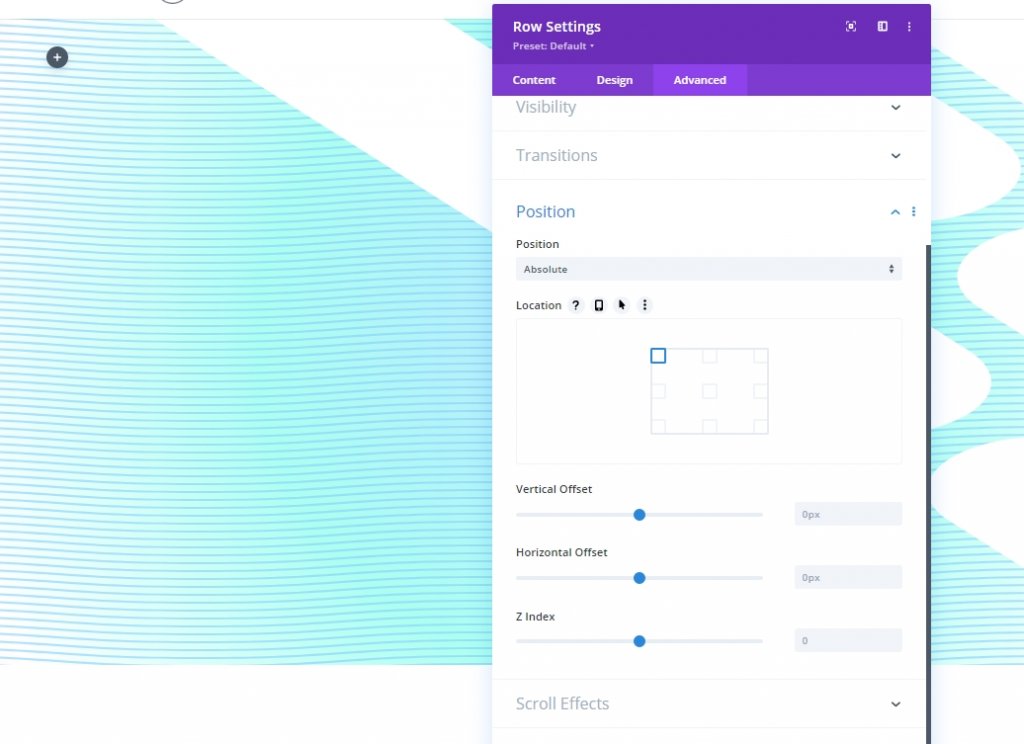
Gelişmiş sekmesinde aşağıdakiler değiştirilmelidir:
- Pozisyon: Mutlak

Bu yöntemi kullanarak, satır, herhangi bir gerçek sayfa alanını doldurmadan bölümün üzerine oturabilir (veya üst üste bindirebilir). Şimdi yapılması gereken tek şey, yüksekliği ve genişliği, bölümün gerçek boyutlarıyla eşleşecek şekilde ayarlamak. Bu, ihtiyacımız olan kaplamayı ve ikinci arka plan tasarım katmanını sağlayacaktır.
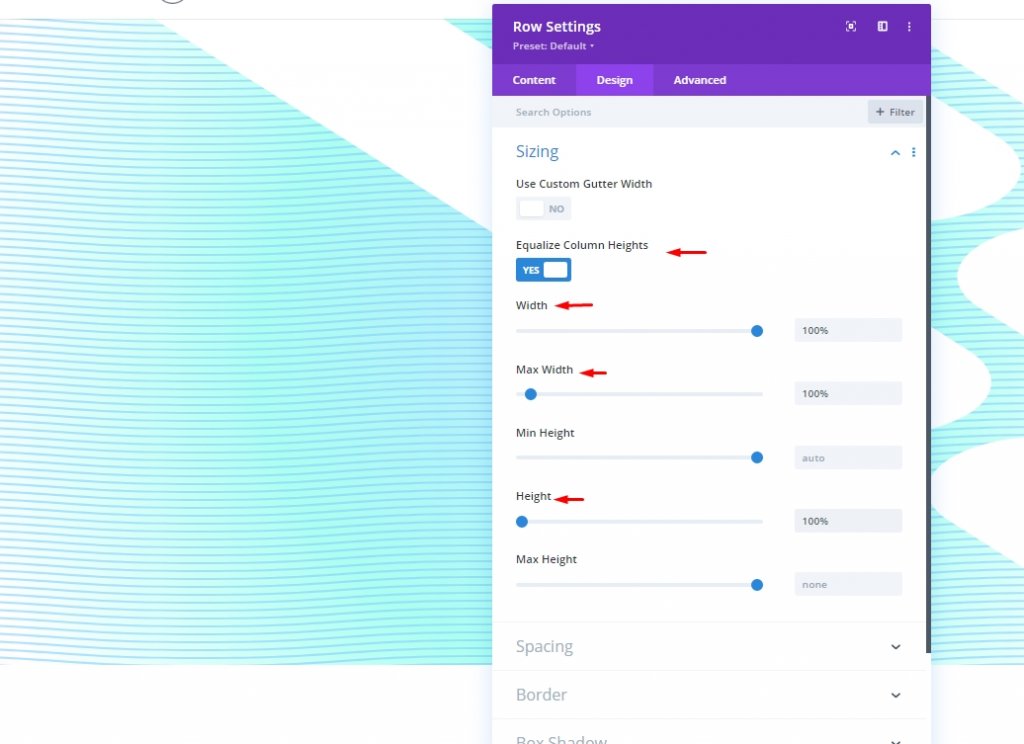
Tasarım sekmesinde boyutlandırma ayarlarını aşağıdaki gibi güncelleyin:
- Sütun Yüksekliklerini Eşitle: EVET
- Genişlik: 100%
- Maksimum Genişlik: 100%
- Yükseklik: 100%

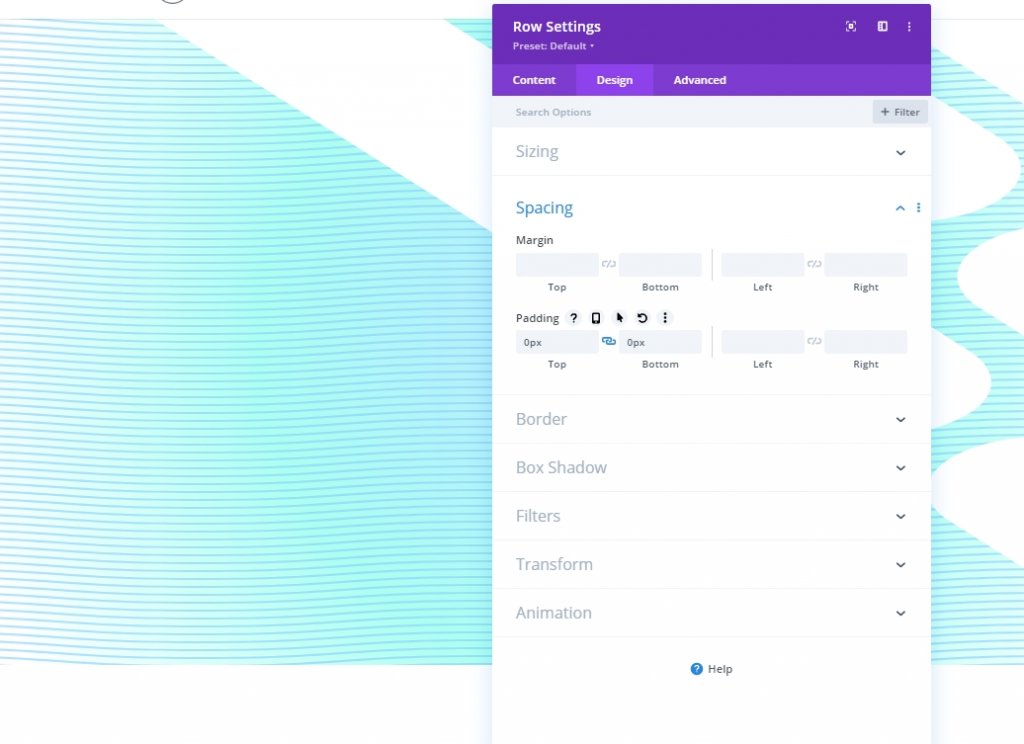
Ayrıca, biraz dolgu ekleyin.
- Dolgu: 0 piksel üst, 0 piksel alt

Bölüm Arka Plan Tasarımı: İkinci Katman
Bu nedenle, satırın içeriğinden hiçbirini seçemeyebilirsiniz. Artık ikinci katmanımız olarak hizmet eden tasarımımızı inşa edeceğimiz ikinci bir tuvalimiz var.
Arka Plan Gradyanı
İlk katman gradyanının renklerini görünür tutmak için, bu ikinci katman gradyanında şeffaf (veya yarı şeffaf) renk durakları kullanmamız gerekiyor. Birden fazla degrade katmanıyla, renkleri tek bir degrade katmanıyla mümkün olmayan bir şekilde karıştırabilirsiniz.
Bu gradyanı üç eşit aralıklı gradyan durağına sahip hale getireceğiz. Degrade duraklarının ortasındaki şeffaflık, ilk katmanın degrade tasarımını ortaya çıkarır. Birinci katmandaki degradeye benzer renkler, bu ikinci katmanda birlikte iyi çalışır.
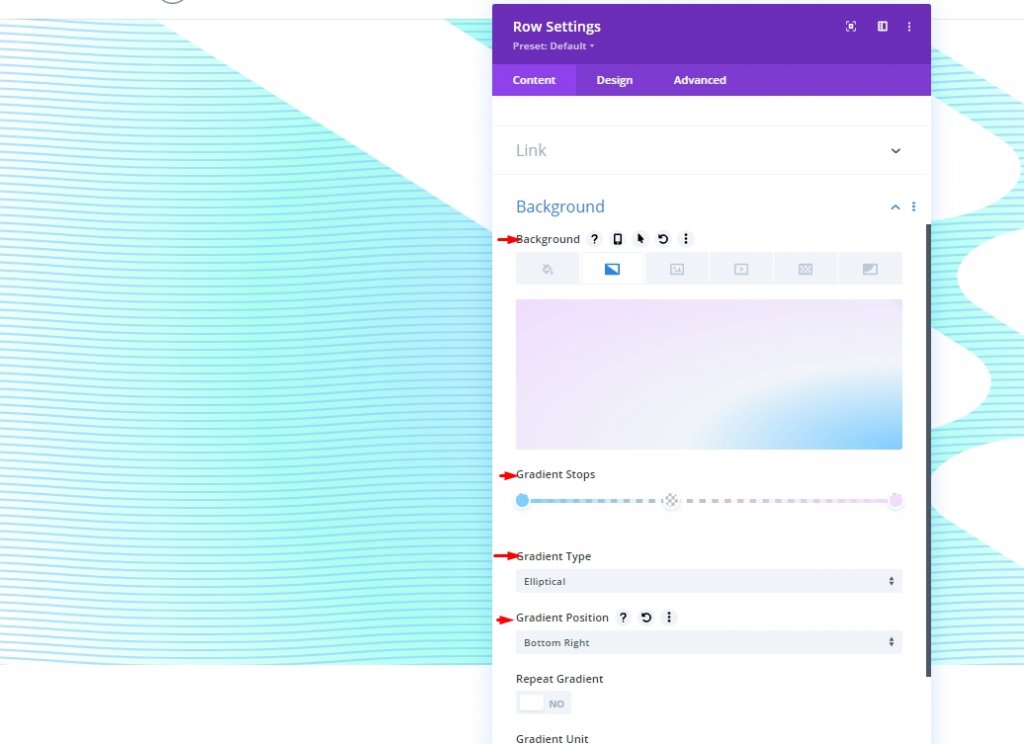
Başlamadan önce, içerik sekmesindeki bölüm ayarlarını açın ve oradaki ilk iki degrade durağını girin. Yeni bir degrade oluşturmak için Degradeler sekmesine gidin ve + işaretini tıklayın. Varsayılan degrade renkleri iki artırılacaktır. Soldaki ilkinden başlayarak renklerini ve konumlarını değiştirerek aşağıdaki degrade duraklarını ekleyin/güncelleyin.
- Gradyan Durdurma #1: Gradyan Durdurma Rengi - #7fceff, Gradyan Durdurma Konumu - 0%
- Gradyan Durdurma #2: Gradyan Durdurma Rengi - şeffaf, Gradyan Durdurma Konumu - 40%
- Gradyan Durdurma #3: Gradyan Durdurma Rengi - #f1ddff, Gradyan Durdurma Konumu - 100%
- Gradyan Türü ve Konumu: Gradyan Türü - Eliptik, Gradyan Konumu - Sağ Alt

Bölümün Arka Plan Deseni
Arka plan desenleri artık tasarımı tamamlamak için son bir dokunuş olarak kullanılabilir. İkinci kat için konfeti deseni kullanılacaktır.
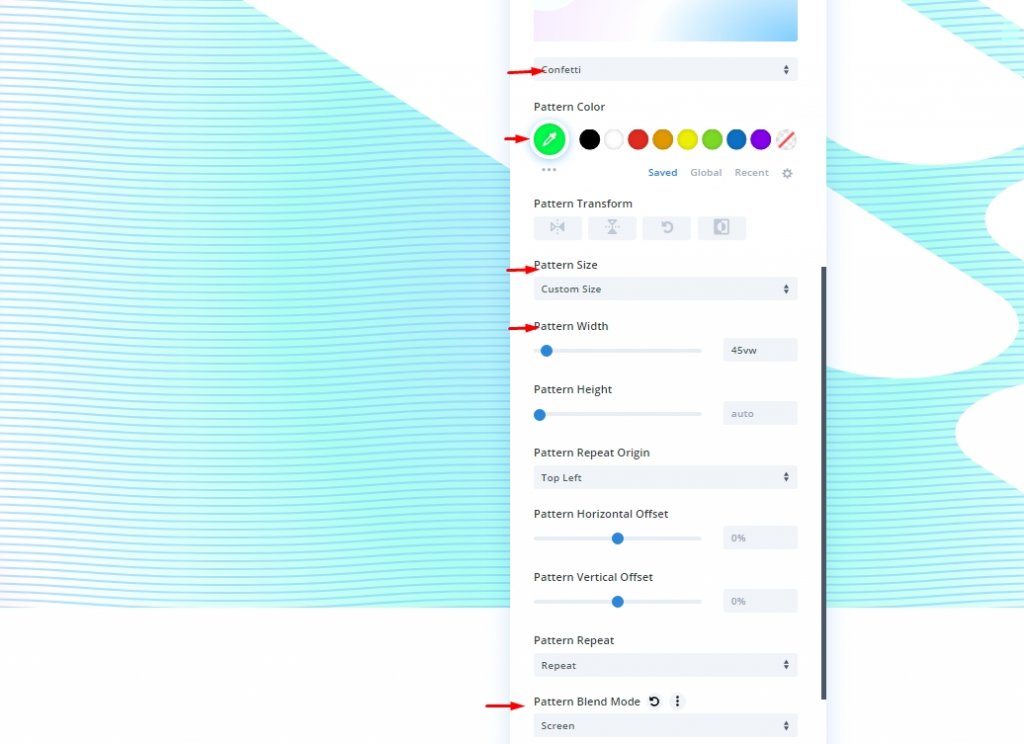
Kalıplar bölümünde aşağıdakiler değiştirilmelidir:
- Arka Plan Deseni: Konfeti
- Desen Rengi: #00ff4c
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 45vw
- Desen Karışım Modu: Ekran

Bölümün Arka Plan Maskesi
İki katmanlı arka plan tasarımımızı bitirmek için ikinci bir katman maskesi eklememiz gerekecek. Çapraz Haplar, ikinci katman maskesi olarak kullanılacak, bu bölümün sol tarafında ortaya çıkacak ve bir öncekinden bir maskenin tam karşısına gelecek şekilde yatay olarak ters çevrilecek ve çevrilecektir.
Maskeler bölümünde aşağıdakiler güncellenmelidir:
- Maske: Çapraz Haplar
- Maske Rengi: #ffffff
- Maske Dönüşümü: Yatay Çevirme, Ters Çevirme

Son Önizleme
İşte tasarımımız iki farklı katmanla nasıl görünüyor.
Başlık Ekleme: Opsiyonel
Satıra metin de ekleyebilirsiniz. İstediğiniz sloganı ekleyin ve ölçümleri gerektiği gibi ayarlayın.
- Gövde Metni: [H1 etiketiyle başlık ekleyin]
- Başlık Yazı Tipi: Inter
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Rengi: #000000
- Başlık Metni Boyutu: 8vw (masaüstü), 62px (tablet), 32px (telefon)
- Marj: 30vh üst, 30vh alt

Toplama
Divi'nin arka plan ayarları, göz alıcı arka planlar geliştirmeyi şaşırtıcı derecede basit hale getirir. İkinci bir arka plan tasarımı katmanı eklemek, kullanabileceğiniz tasarım seçeneklerinin sayısını artırır. Ayrıca, öğreticinin tasarımına dahil olan üçüncü katmanı kullanmayı da kaçırdık. Sizce ?





