Laravel Reverb, gerçek zamanlı, olay odaklı iletişimi kolaylaştıran bir PHP web uygulaması çerçevesi olan Laravel için bir pakettir. Web uygulamalarında gerçek zamanlı güncellemeler ve etkileşimler sağlamak için genellikle WebSockets'i kullanır. Bu, sohbet uygulamaları, canlı bildirimler ve gerçek zamanlı kontrol panelleri gibi anlık veri güncellemeleri gerektiren uygulamalar için kullanışlıdır.

Laravel dokümantasyonunda, test ortamında ve Nginx'i sunucu olarak kullanarak üretimde nasıl kullanılacağına dair talimatlar bulunmaktadır. Ancak Apache2'de nasıl çalıştırılacağına dair net bir talimat yok. Apache'de nasıl çalıştırılacağına dalmadan önce Laravel Reverb'in nasıl çalıştığını anlamamız gerekiyor.
Çalışma prensibi
Laravel Reverb'in Websocket aracılığıyla ileri geri iletişimi yönettiğini düşünebilirsiniz, ancak konfigürasyona derinlemesine dalmak, HTTP/HTTPS iletişimine de ihtiyaç olduğunu ortaya çıkaracaktır. Gözlemlerimize dayanarak Laravel Reverb, ön ucun arka uçta (Laravel) gönderilen olayları gerçek zamanlı olarak almasına yardımcı olur. Açılan kanalı arka uca mesaj göndermek için ön uçtan nasıl kullanabileceğinize dair net bir kılavuz yoktur. Bunu yapmak için arka uca bir HTTP isteği göndermeniz gerekir. Aynı mantık, olayları WebSocket sunucusuna göndermek isteyen Laravel için de geçerlidir.

Bir kullanıcının karta ürün eklediği ve sepet simgesinin sepetteki ürün sayısını artırmasını istediğimiz bir e-Ticaret web sitesinin bu senaryosunu düşünün.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- İlk adım, Laravel Echo'yu kullanarak WebSocket sunucusuna bağlanmak (daha fazla ayrıntı için laravel'de yayınlamaya bakın) ve belirli bir kanalı dinlemek olacaktır.
- Sepetteki ürün arttığında arka uçtan bir etkinlik göndereceğiz
- Laravel, WebSocket sunucusuna bir POST isteği tetikleyecek ve bu istek karşılığında bir kanala bağlı ön ucunuza bir mesaj gönderecektir.
Bu senaryoya göre, yalnızca WebSocket'i yapılandırmak onun çalışması için yeterli değildir, çünkü aynı zamanda HTTP isteği desteğini de etkinleştirmemiz gerekir.
WebSocket'i Yapılandırma
Laravel Reverb, WebSocket iletişimini yönetmek için Node.js'yi kullanır. Laravel Reverb'i yükleme işlemi sırasında, js düğümünün bir şekilde dahil olduğunu fark edeceksiniz. Laravel belgelerini okuyarak, Laravel reverb'ün ilk konfigürasyonu için temel konfigürasyon ihtiyacını daha iyi anlayacaksınız.
Kullanarak:
php artisan install:broadcasting.env dosyanıza varsayılan ayarlar eklenecektir. Örneğin, REVERB_APP_ID, REVERB_APP_KEY ve REVERB_APP_SECRET'iniz varsayılan özel değerlerle yapılandırılacaktır. Yapılandırmanız gereken kısım, WebSocket sunucusunun konumu ve Laravel'in onunla nasıl iletişim kurduğudur.
WebSocket'i Alt Alan Adına Dağıtma
İdeal olarak bir alt alan adı oluşturmanız gerekir. Her şeyi aynı etki alanında hâlâ barındırabileceğiniz doğru olsa da, şişirilmiş bir Apache yapılandırmasıyla karşılaşabilirsiniz. Ancak işleri bölmek, sorunun nerede olabileceğini hızlı bir şekilde tespit etmenize yardımcı olacaktır (bu benim görüşüm, istediğinizi yapabilirsiniz).
Öncelikle .env dosyamızın ulaşmak istediğimiz şeye hazır olduğundan emin olalım:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SCHEME: https
WebSocket sunucumuzu konuşlandıracağımız "ws.codewatchers.com" adında bir alt alan adı oluşturmaya karar vereceğiz. Sizin durumunuzda ws.codewatchers.com adresini istediğiniz alan adıyla değiştirin.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Burada SSL kullandığımızı, dolayısıyla alt alan adınız için bir sertifikaya sahip olmanız gerekebileceğini unutmayın. Bunun için Certbot'u kullanabilirsiniz (Bing Copilot bu konuda size yardımcı olacaktır).
HTTP/S Desteği Ekleme
Yukarıda belirtildiği gibi Laravel Reverb sunucusunun da normal HTTP isteğini desteklemesi gerekir. Bunun için /app içeren tüm istekleri proxy aracılığıyla "ws://127.0.0.1:8080/app" adresine ilettik. Soketler için kullanılan URL segmentidir. Ek olarak Laravel, POST isteklerini göndermek için /apps'i kullanır, dolayısıyla yukarıda sahip olduğumuz Apache yapılandırmasına yeni bir yapılandırma ekleyeceğiz:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Burada, "/app" (kesinlikle) içermeyen diğer isteklerin normal HTTP istekleri yoluyla iletilmesini istiyoruz.
Bunu tamamladıktan sonra Apache yapılandırmasını şunu kullanarak yeniden yüklemeyi unutmayın:
sudo service apache2 reloadYöneticiyi Yapılandırma
Süpervizör bunun önemli bir parçasıdır, çünkü ona yankı sunucusunu bizim için yürütmesi talimatını vereceğiz. Buradaki iyi kısım, yürütme başarısız olduğunda yeniden başlatılmasıdır. bu nedenle WebSocket'in her zaman (veya neredeyse) çalışacağından eminiz. Laravel'in Supervisor için kısa ve ayrıntılı bir bölümü var, ancak daha derine inip bir örnek vereceğiz:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuBunu Ubuntu'da " ubuntu " kullanıcısı olarak çalıştırdığınızı varsayacağız. Bu parametreleri istediğiniz gibi ayarlayacaksınız.
Kuyruklar ve Görev Planlama
Eşzamansız olarak yürütülen kuyruklarınız varsa (veritabanı veya redis), bunun iyi yapılandırıldığından ve çalıştığından emin olmanız gerekir. Aslında yayınlanan olaylar iş olarak yürütülür.

Görev Planlamayı yapılandırmak için Laravel belgelerine başvurmanız gerekebilir. İsteğe bağlı olarak işlerinizi izlemek ve nasıl tetiklendiğini incelemek için Laravel Telescope'u kuracaksınız.
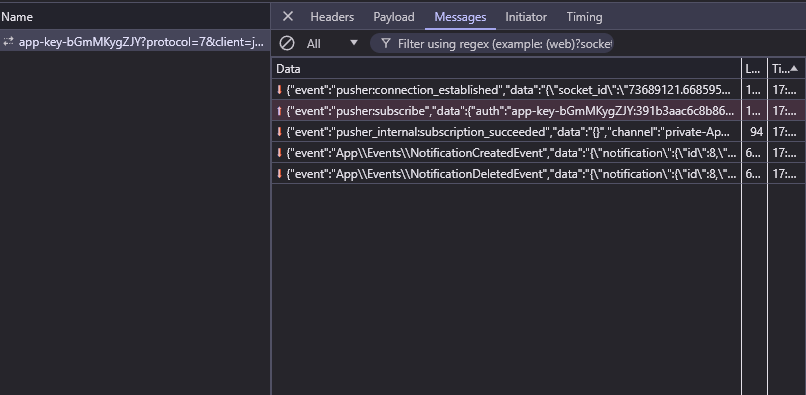
WebSocket'inizin nasıl çalıştığını kontrol etmek için tarayıcı konsolunu da kullanabilirsiniz.

Umarız bu eğitim sizin için yararlı olmuştur. Bunu okurken herhangi bir sorunla karşılaşırsanız bize bildirin.




