Bir medya karuseli, içeriğin bir dizi halinde reklamını yapmak için birden çok resim ve videoyu birleştiren bir tür ekrandır. Kullanıcıların kolayca gezinmesine izin verirken, tüm önemli paralarınızı daha dikkate değer bir sepete koymanın akıllı bir yoludur.

Medya karuselleri, neler sunabileceğinizin kısa bir gösterimini oluşturmanın yanı sıra web sitenizin içeriğini canlandırmaya yardımcı olur. Slaytlara başlık eklerken aynı zamanda kullanıcılar için kısa bir açıklama yapmanızı da sağlayacaktır.
Elementor ile , herhangi bir üçüncü taraf eklentisi veya bir Elementor eklentisi kullanmak zorunda kalmadan, altyazılarla birlikte kolayca Medya Döngüsü oluşturabilirsiniz. Bu eğitimde, WordPress'te Altyazılı Elementor Media Carousel'in nasıl oluşturulacağını anlayacağız.
Altyazılı Elementor Media Carousel Nasıl Eklenir
Başlamak için Elementor Media Carousel'deki tüm Slaytlara Altyazılar ekleyin.
Bu sütunu çeşitli iç bölümlerle doldurun. Bu Elementor dikey atlıkarıncanın iç bölümlerinin her biri bir slayt olacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
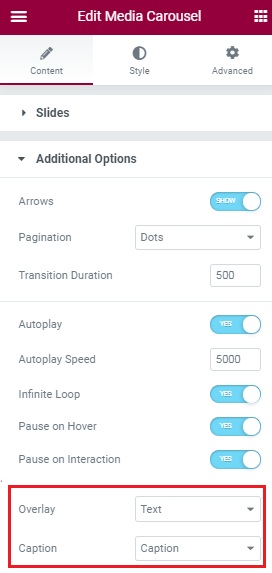
Ekranınızın solundaki İçerik sekmesinde , Yerleşim Seçeneğinde Metin'i ayarlayın ve sonunda Altyazı'yı seçin.

Elementor Media Carousel ile Metin Altyazılarına izin vermek için aşağıdaki CSS kodunu kullanın.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Elementor'da Media Carousel ile Altyazıları bu şekilde ekleyebilir ve atlıkarıncalarınızı web sitenizdeki yeni ziyaretçiler için bile açıklayıcı hale getirebilirsiniz.
Bu eğitim için bizden bu kadar. Gelecekteki gönderilerimizden haberdar olmak için bizi Facebook ve Twitter'da takip ettiğinizden emin olun.





