SVG, özellikle vektör tabanlı tasarımlar için kullanılan XML tabanlı bir format olan Ölçeklenebilir Vektör Grafikleri'nin kısaltmasıdır. Bu tasarımları WordPress'e aktarmak oldukça zor olabilir.
Fakat; Elementor ile SVG'leri WordPress'inize aktarmanın ve bunları içeriğinizde daha fazla kullanabilmenizin bir çözümü var. Bu eğitimde SVG Formatındaki simgelerin Elementor'a nasıl aktarılacağını anlayacağız.
Adobe Illustrator SVG Formatındaki Simgeler Nasıl İçe Aktarılır
Başlamak için Elementor uyumlu SVG'nizin herhangi bir metin veya satır içermediğinden emin olun. Varsa bunların ana hatları çizilmeli ve vuruşlar uzatılmalıdır.
Basitleştirmek için, optimum Elementor seçeneği uyumluluğu için yalnızca yollara ve karmaşık yollara sahip olabilirsiniz. İçinde metin varsa, dışa aktarmadan önce onu ana hatlara çevirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDaha sonra yeni dışa aktarma aracını (ctrl+alt+E) kullanarak SVG olarak dışa aktarın.
SVG ile ilişkili şişkinliğin çoğunluğunun giderilmesine yardımcı olur. Tam tersini istediğiniz için dolguları nitelik olarak eklemek için SVG'yi değiştirmediğinizden emin olun.
- ctrl+alt+E tuşlarına basarak SVG olarak dışa aktarmak için yeni Dışa Aktarma Aracını kullanın.
- Illustrator tarafından üretilen diğer SVG'lerle çakışmayı önlemek için sınıf adlarını benzersiz yapın.
- SVG'niz metin içeriyorsa 'Yazı Tipi' menüsünden Ana Hatlara Dönüştür'ü seçin.
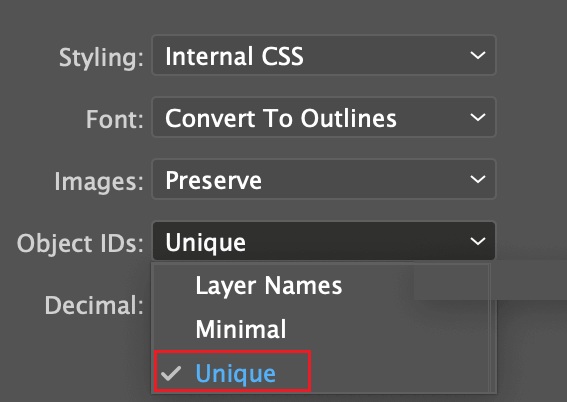
- Şekillendirme için Dahili CSS'yi seçin.
- SVG için Nesne Kimlikleri seçeneklerinden Benzersiz'i seçin.

Daha sonra, Elementor'a hazır SVG'yi düzenlemek ve biçimlendirmek için SVGOMG aracını kullanmanız gerekir.
SVGOMG aracı, SVG'nizi Elementor ile uyumlu hale getirmek için ihtiyacınız olan tüm değişiklikleri yapmanıza olanak tanır. İşte yapmanız gereken değişiklikler.

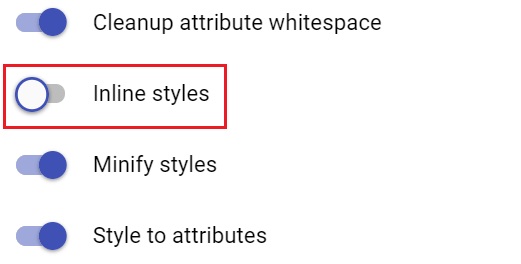
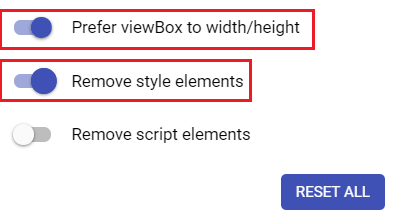
Satır İçi stilleri devre dışı bırakın ve ViewBox'u Tercih Et ve Stil öğelerini kaldır seçeneklerini açın. Kullanıcıların, Elementor stil seçeneklerini kullanarak SVG simgesinin boyutunu kontrol etmesine olanak tanıyacak. Ayarların geri kalanı varsayılan seçenekleriyle iyi olmalıdır.

Bu ayarların tümü, SVG'yi Elementor için uyumlu hale getirmek için yeterli olacaktır ve Elementor'u kullanarak WordPress'e sorunsuz bir şekilde aktarmanıza olanak tanır.
Adobe Illustrator SVG simgelerinizi bu şekilde Elementor'a içe aktarılmaya uyumlu hale getirebilirsiniz. Bu eğitim için bizden bu kadar; bunun gibi eğitimleri asla kaçırmamak için Facebook ve Twitter üzerinden bize katılmayı unutmayın.




