Dinamik içerik Divi ile iyi çalışır. Metin, başlık ve daha fazlasını göstermek için dinamik içeriği kullanabilirsiniz. Advanced Custom Fields (ACF) adlı bir eklenti ile Divi'nin referans modülünde bile kullanılabilir. Bu yazıda, zaman içinde değişen referans modülleri yapmak için Divi ve ACF'nin nasıl kullanılacağına bakacağız. Divi ve ACF birlikte iyi çalışır ve bu gönderi size nasıl olduğunu gösterecektir.

Gerekli Eklenti & Kurulumu
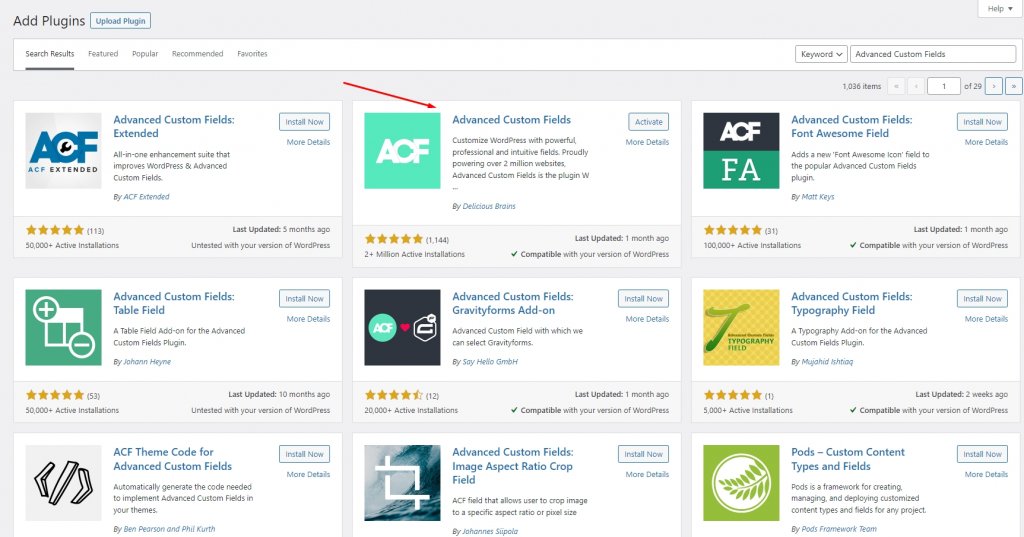
Öncelikle Advanced Custom Fields eklentisinin ücretsiz sürümünü indirip yapılandırmamız gerekiyor. WP panonuza gidin ve Eklentiler > Yeni Ekle'ye gidin. Ardından ACF'yi arayın. Resimde gösterdiğimiz işaretli eklentiyi kurun ve etkinleştirin.

Yeni Alan Grubu Oluştur
Sırada bir Alan Grubu oluşturun. Bu alan grubu, bir referans için gerekli olan tüm alanlara sahip olacaktır. Daha sonra bu alan grubunu klonlayarak istediğimiz kadar referans yapabiliriz.
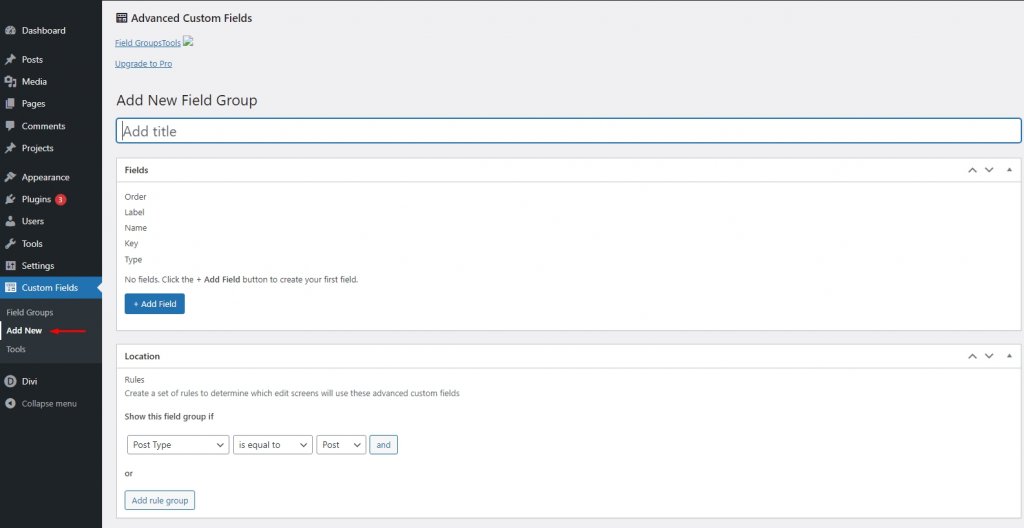
Alan grubunu oluşturmak için WordPress panosuna gidin ve Özel Alanlar > Yeni Ekle'ye tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
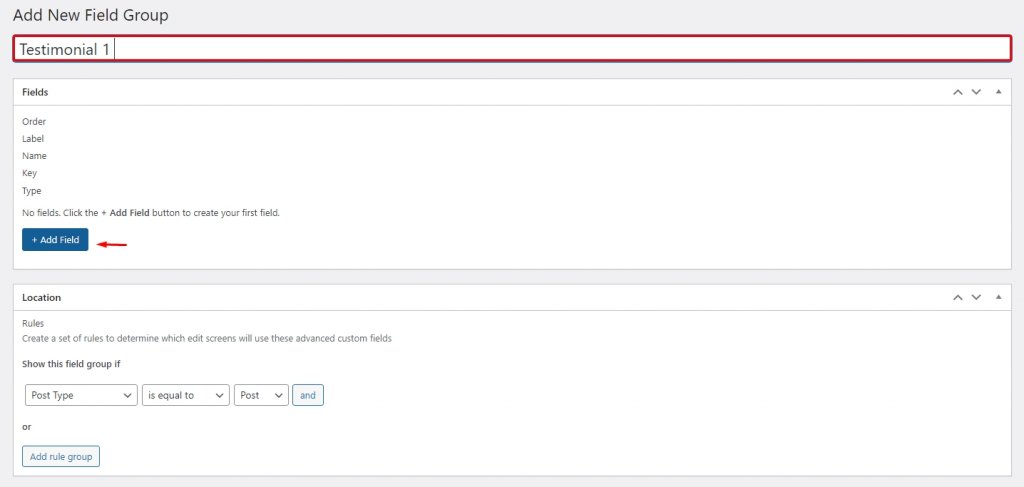
İlk önce alana bir ad verin ve "Alan Ekle" ye tıklayın.

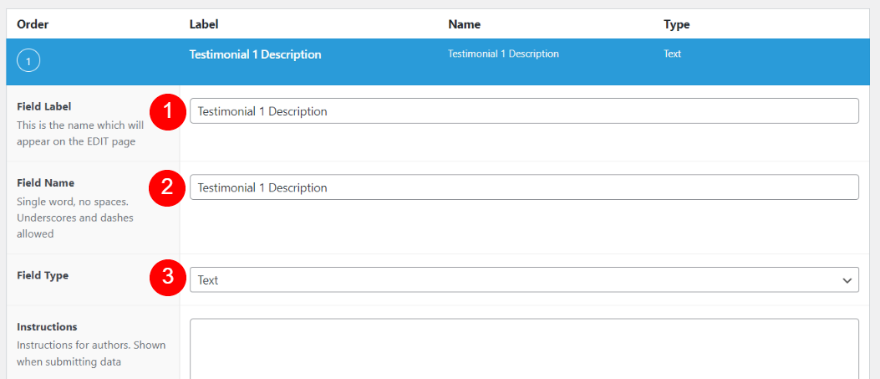
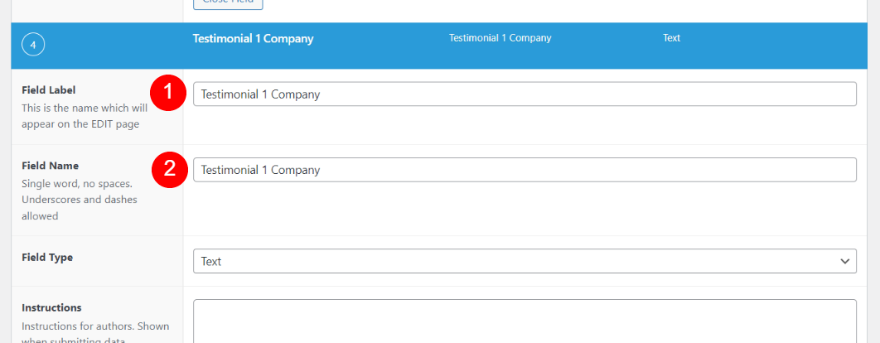
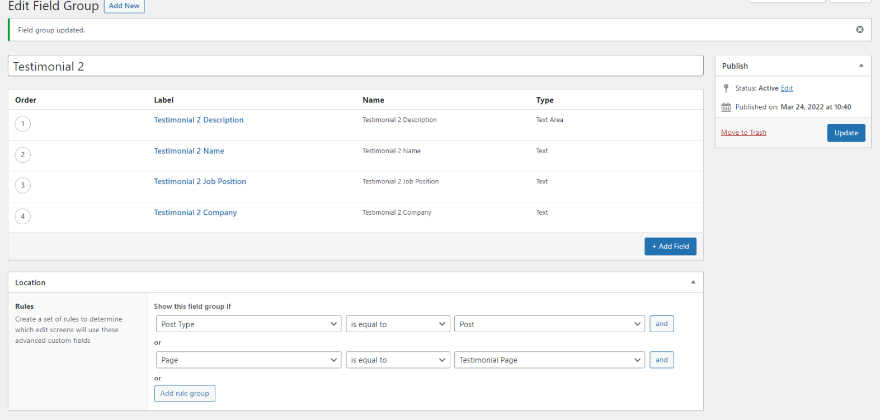
Bu, alanların yapılacağı düzenleyiciyi getirir. Her alanı ayrı ayrı eklememiz gerekecek. Her alan için bir etiket, ad ve alan türü olacaktır. Ad ve etiket aynı olabilir.
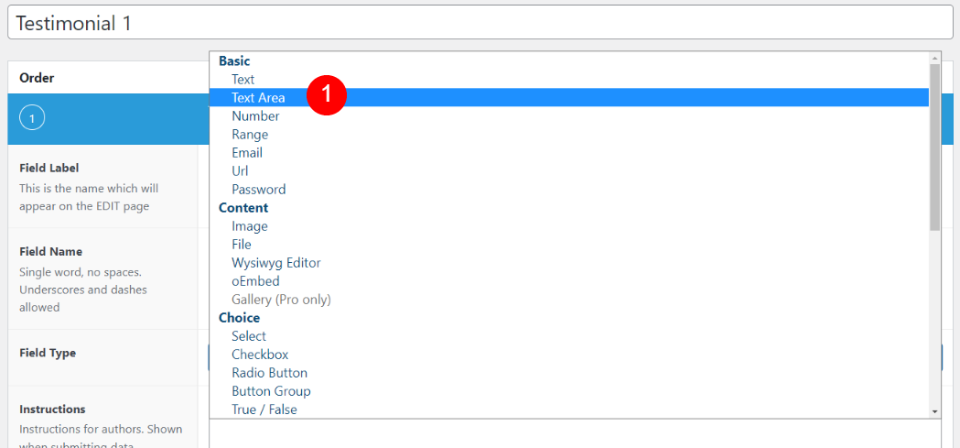
Alanın etiketini ve adını yazın. Seçenekleri görmek için "Alan Türü"nün yanındaki açılır kutuyu tıklayın. Bu alan, farklı bir Alan Türüne sahip olduğu için diğer üçünden farklıdır.

Alan türü olarak listeden Metin Alanı'nı seçin.

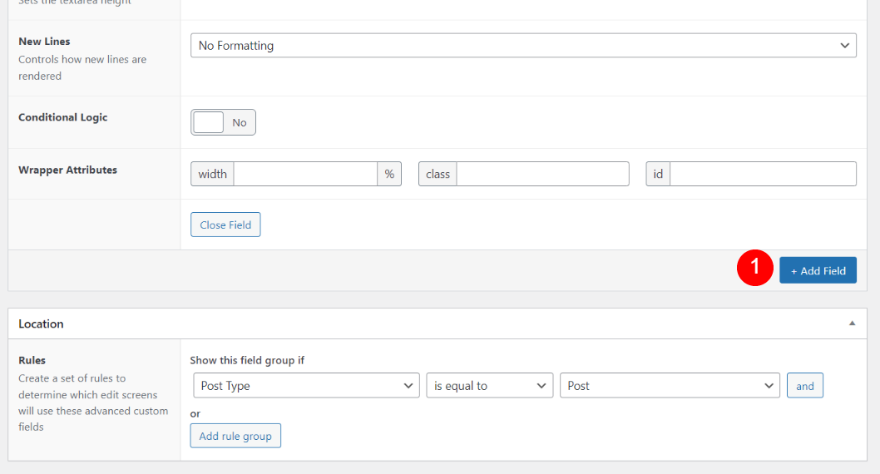
Ardından, aşağı kaydırın ve Alan Ekle'yi seçin.

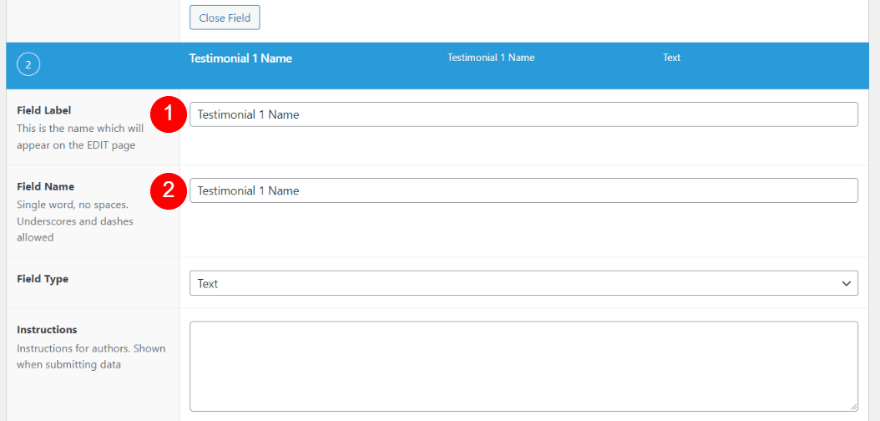
Ardından, Referans 1 Adı Alan Adı ve Alan Etiketi alanlarına Referans 1 Adını girin. Alan Türünü olduğu gibi bırakın (Metin).

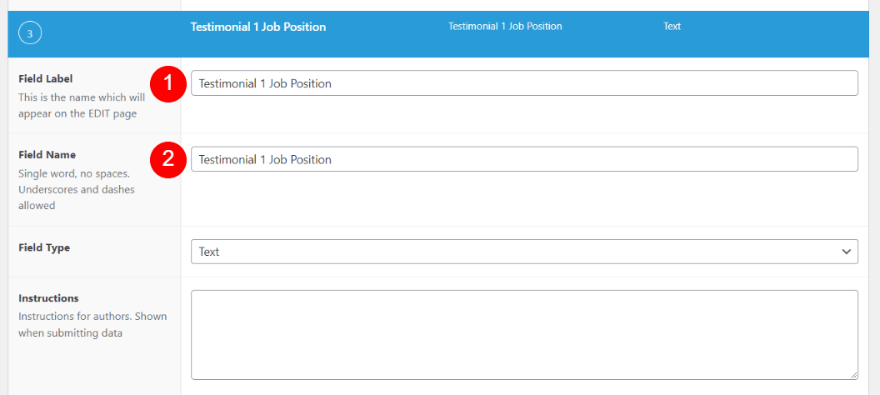
Ardından, Alan Ekle'ye tıklayın ve Alan Adı ve Alan Etiketi için Referans 1 İş Pozisyonu yazın.

Alan Ekle düğmesini tıklayarak "Görüş 1 Şirket" adı ve etiketi ile yeni bir alan ekleyin.

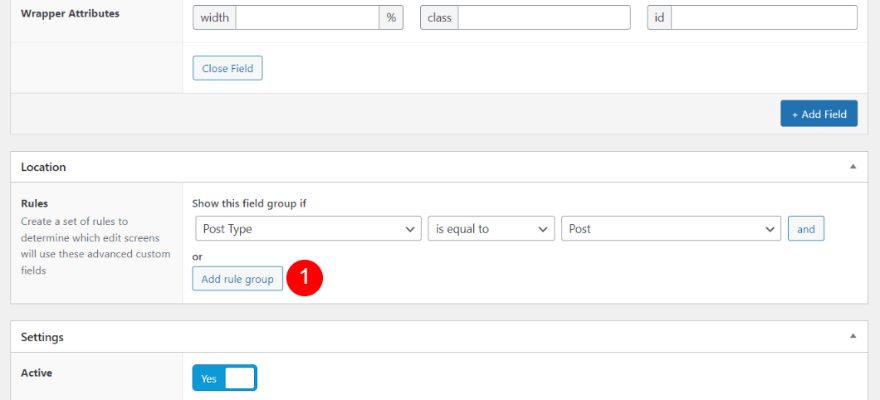
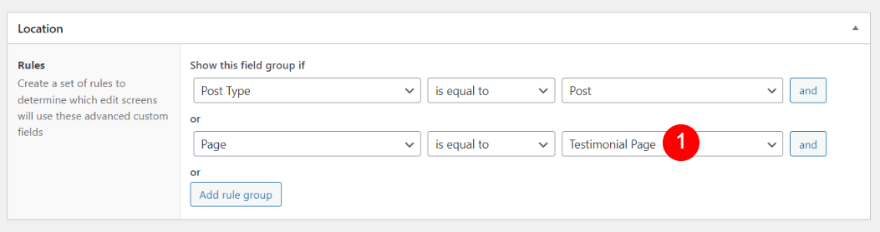
Bundan sonra, Konum için kuralları belirleyeceğiz. Referans, web sitenizin belirttiğiniz sayfa veya sayfalarına yerleştirilecektir. Gönderi Tipinin her zaman Sayfa'ya eşit olduğu kriterini takip eder. Bu yönetmeliğe ek olarak, yeni bir tane daha getireceğiz. Kural grubu ekle düğmesini tıklayarak bir kural grubu ekleyin.

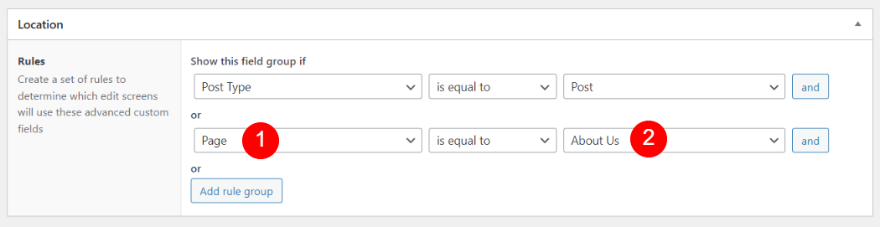
Yeni bir kural oluştururken Gönderi Türü açılır kutusundan Sayfa'yı seçin. Yeni kuralınız için Gönder açılır kutusunda sayfayı belirtin. Çok sayıda sayfa kullanmayı planlıyorsanız, her sayfa için kural.
- Birinci Alan: Sayfa
- İkinci Alan: sayfa adınız

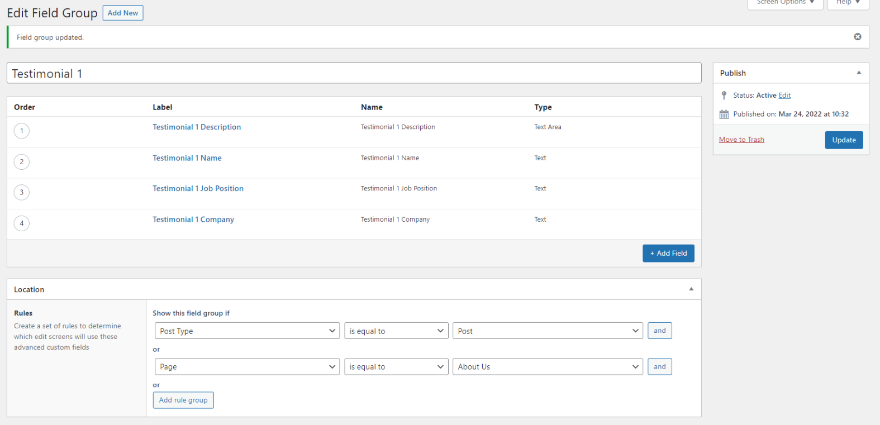
Yayınlama işlemini tamamlamak ve yeni alan grubunuzu herkese açık hale getirmek için editörün sağ üst köşesindeki Yayınla düğmesini tıklayın. Yayınlandığında, kurallarla birlikte görebilirsiniz.

Alan Grubu Klonlama
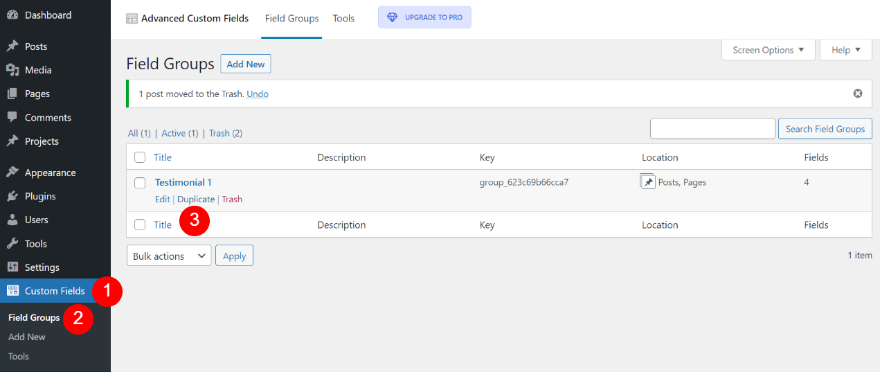
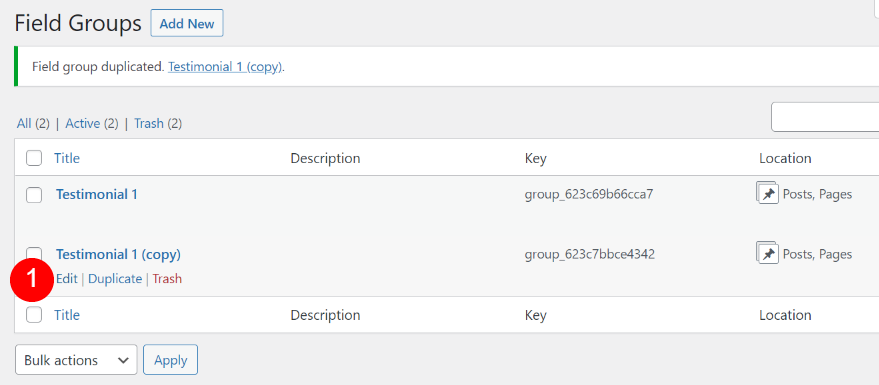
Daha sonra referans alanı grubu klonlanacak. Bunun sonucunda yeni bir referans mümkün olacaktır. Üretmek istediğimiz her referans için bunu tekrarlamamız gerekecek. Bu seçeneği, WordPress yönetim alanındaki Özel Alan > Alan Grupları altında bulacaksınız. Çoğaltmak istediğiniz alan grubunu seçtikten sonra Çoğalt'ı tıklayın.

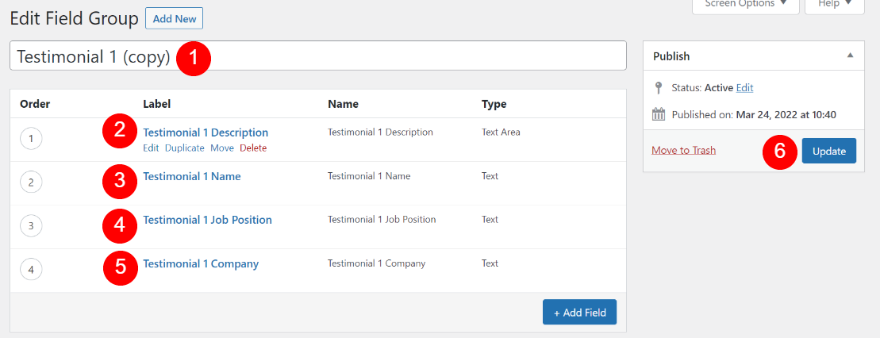
Ardından, yeni alan grubunu açmak ve grubun ve bireysel alanlarının adlarında gerekli değişiklikleri yapmak için Düzenle'ye tıklayın.

İçeriden bilgi almak için gerekli değişikliklerle güncellemeyi tıklayın.

Sonraki adım, bu referansın görünmesini istediğiniz sayfayı seçmektir.

İkinci referansınız için alan grubu artık hazır.

Referans Oluşturma
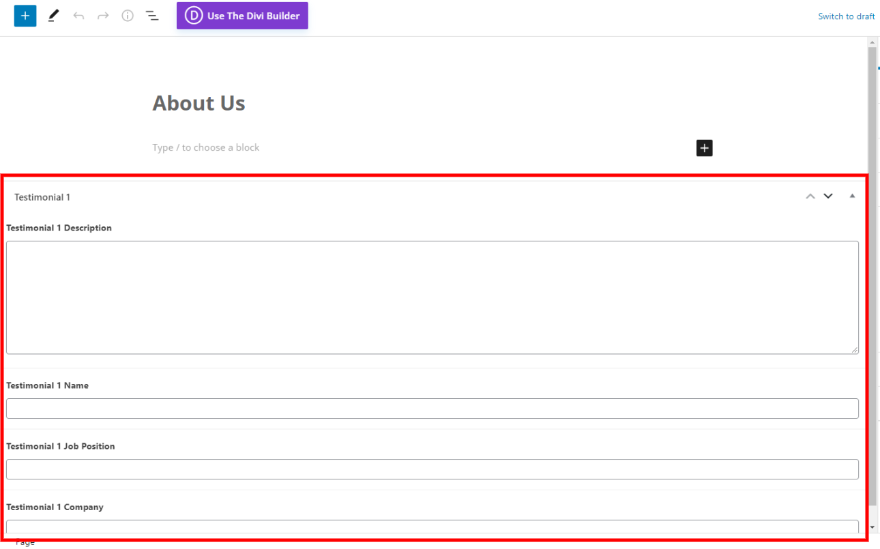
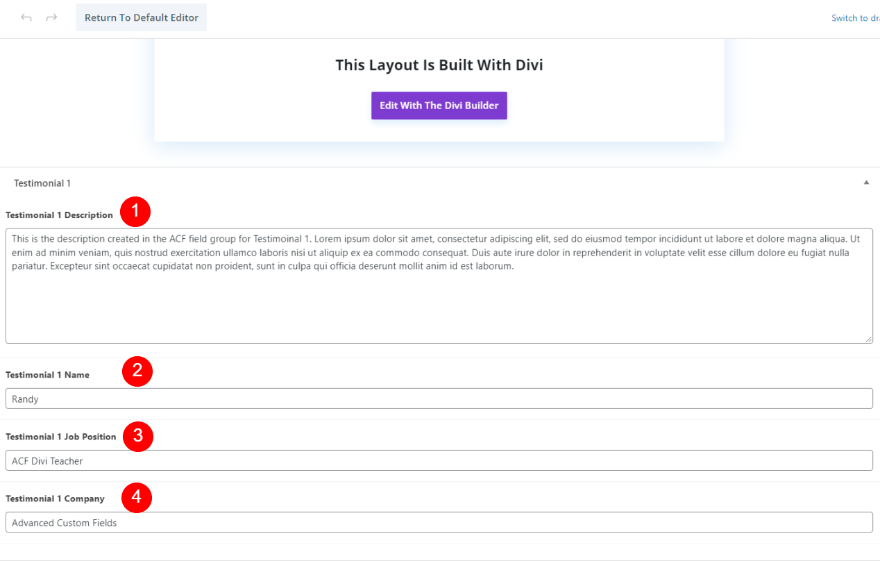
Referans formları, referansın hedefi olarak belirlediğiniz sayfa için sayfa düzenleyicinin alt kısmında gösterilir. Bu resim sadece Referans 1 alanlarını içermektedir. Referans 2'nin yeri için ayrı bir sayfa seçtim, bu yüzden bu sayfada görünmüyor.

Alanları her zamanki gibi doldurun. Ardından, bu sayfanın Divi düzenindeki alanları kullanabileceksiniz.

Dinamik Referans Modülünü Oluşturun
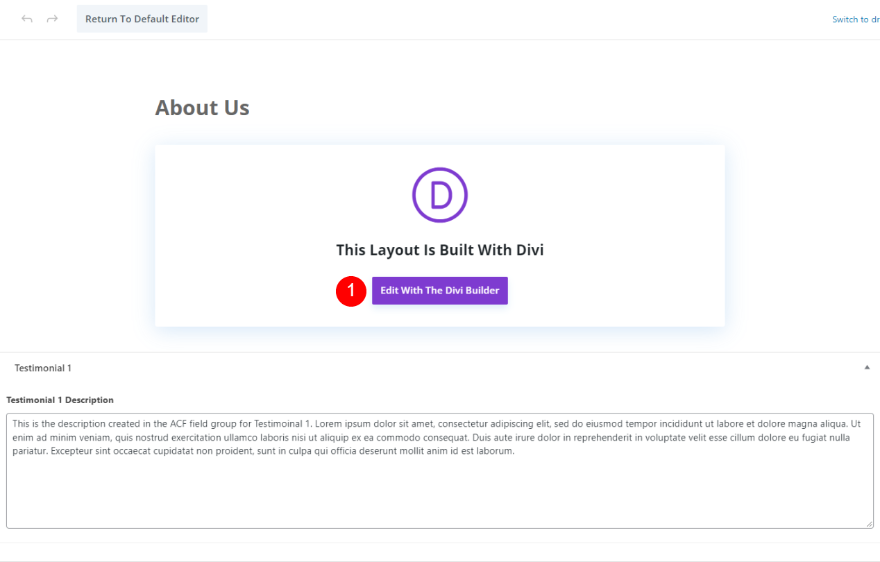
Avantajlardan biri, herkesin Divi modüllerini açmadan alanlara girebilmesi veya alanları değiştirebilmesidir. Divi'nin referans modülünün alanları, kullanılmadan önce eşlenmelidir. Bu sayfa, aşağıdaki düğmeyi tıklayarak Divi Builder kullanılarak oluşturulabilir.

Bölüm ve Satır
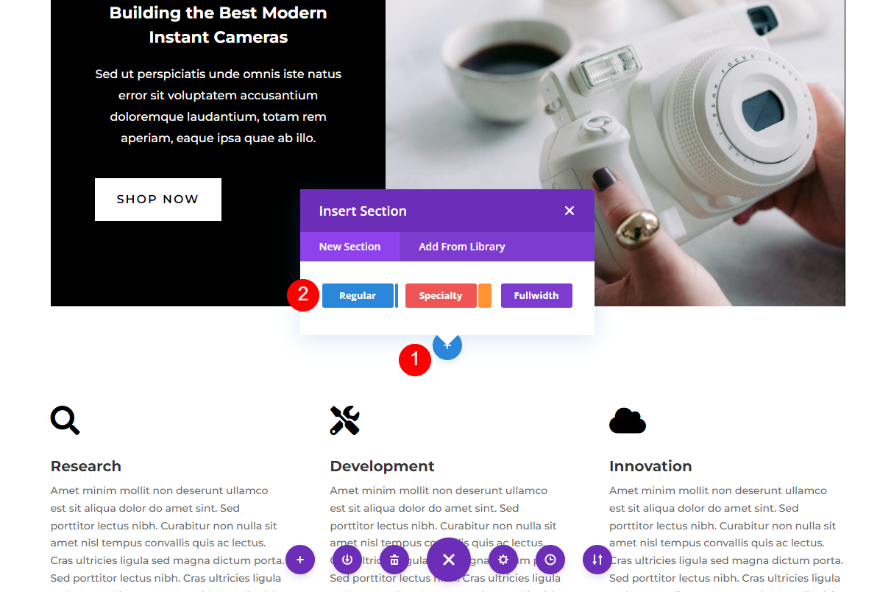
İkinci bölümün altında yeni bir normal bölüm oluşturun.

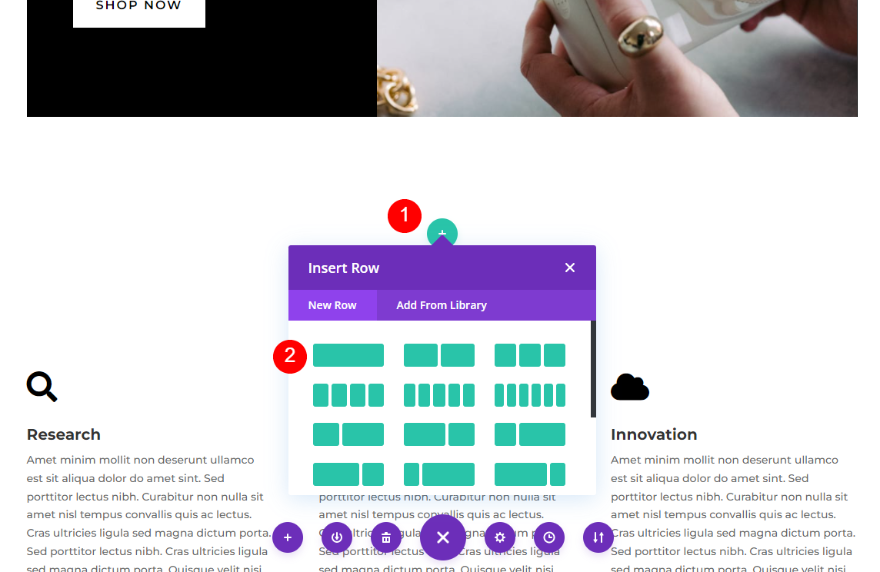
Şimdi tek sütunlu satır eklememiz gerekiyor.

Divi Referans Modülü Ekle
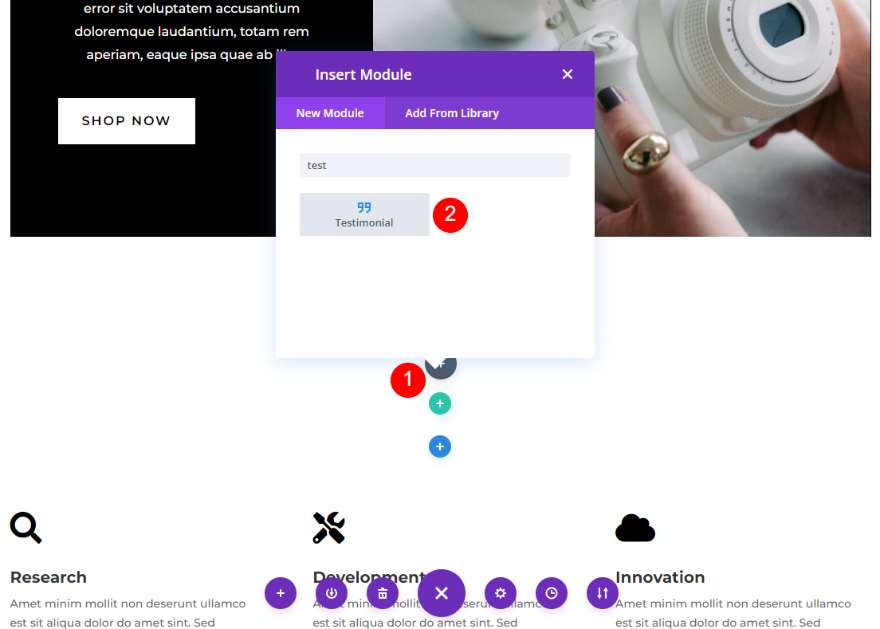
Sütuna bir referans modülü eklenmelidir.

Dinamik Referans İçeriğini Oluşturun
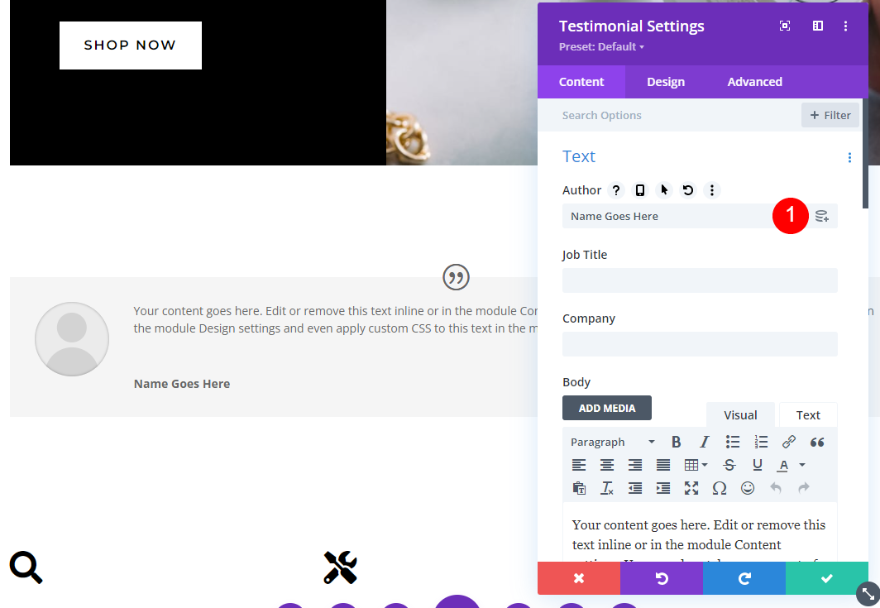
Bundan sonra, referans modülünü Gelişmiş Özel Alanlardan gelen verilerle dolduracağız. Bunu yapmak için, alan grubundan her alana veri eklemek için dinamik içerik kullanacağız. Normal modül ayarlarına her zamanki gibi erişilebilir. Fare imlecinizi her alanın üzerine getirmek, aşağıdaki resimde gösterildiği gibi dinamik seçimi ortaya çıkarır.

Dinamik Yazar Adı
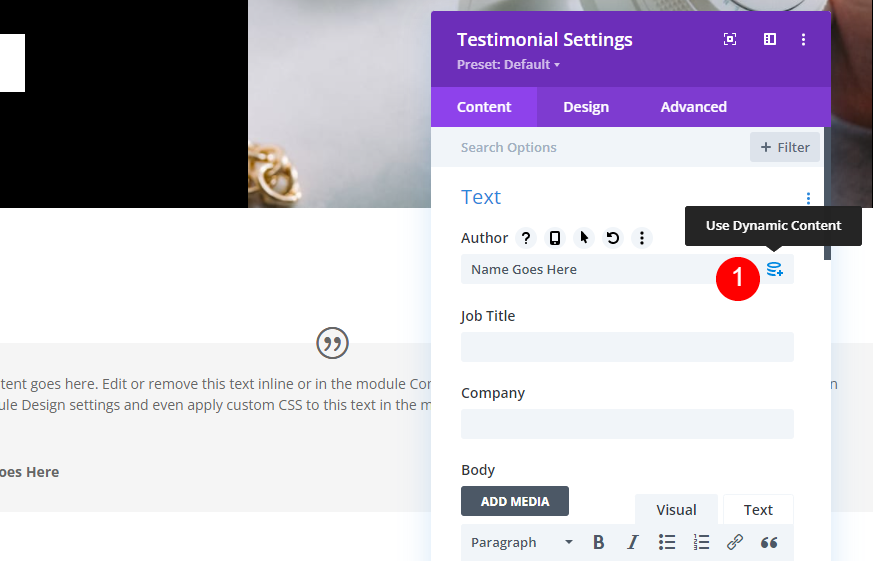
Başlamak için, imlecinizi üzerine getirerek Yazar alanındaki dinamik içerik simgesini tıklayın.

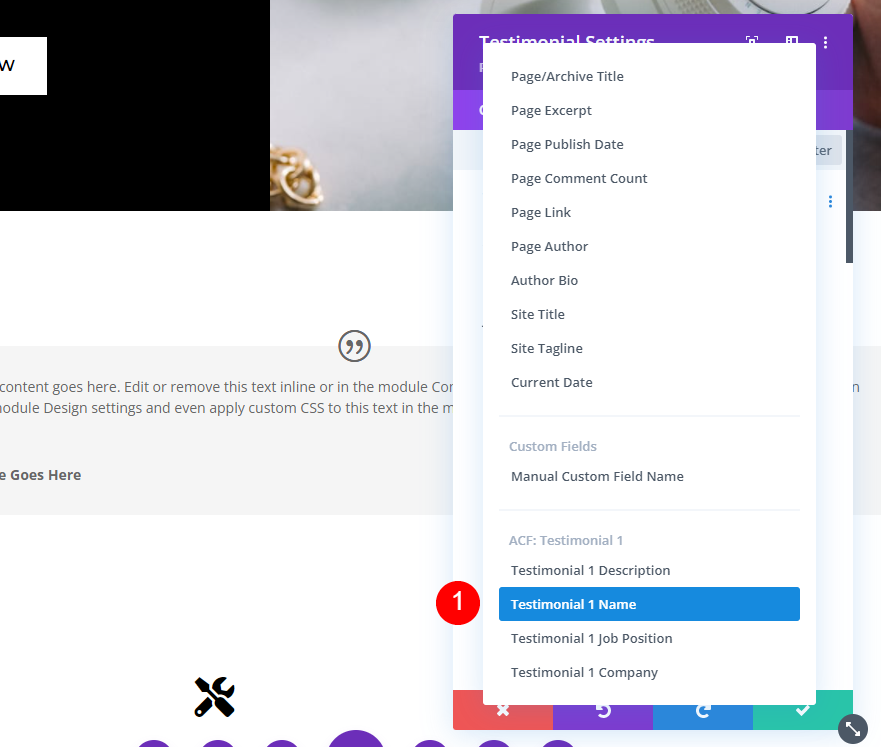
Tahmin edebileceğiniz gibi listenin sonuna doğru ACF alternatifleri var. Alan grubunu oluşturduğumuzda, alanlara atadığımız isimler bunlar. Açılır menüden Tanıklık 1 adını seçin.

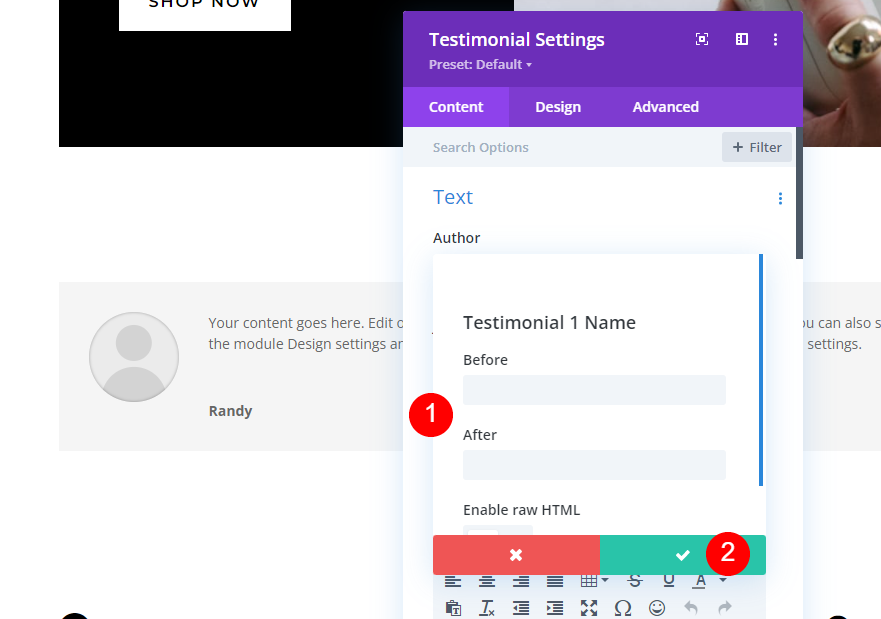
İstediğiniz ek metni ilgili alanlarda adın önüne veya arkasına koyun. İsterseniz HTML de ekleyebilirsiniz. İşiniz bittiğinde yeşil onay işaretini tıklayın.

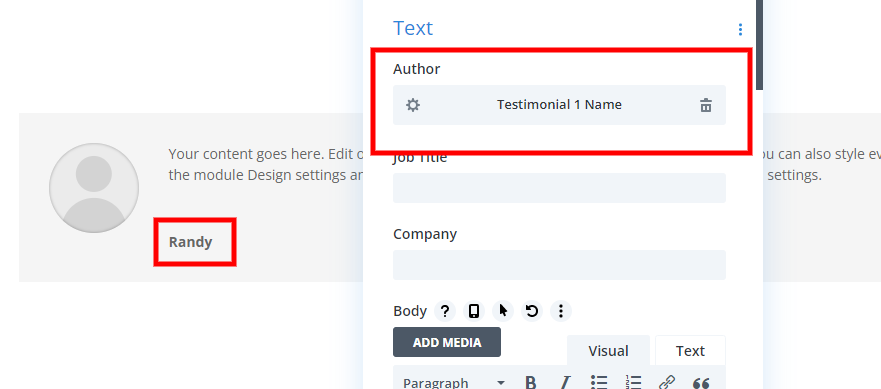
Dinamik içeriğin adı artık Yazar alanında görüntüleniyor. Yazarın adı artık forma yerleştirdiğiniz metin olarak gösteriliyor.

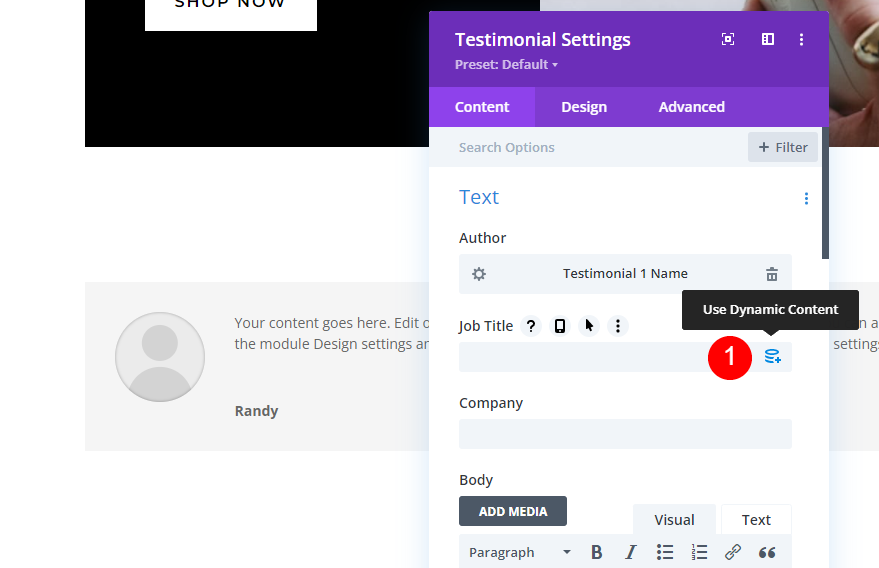
Dinamik İş Unvanı
Sonraki adımda, İş Unvanı alanının yanındaki dinamik içerik simgesini seçin.

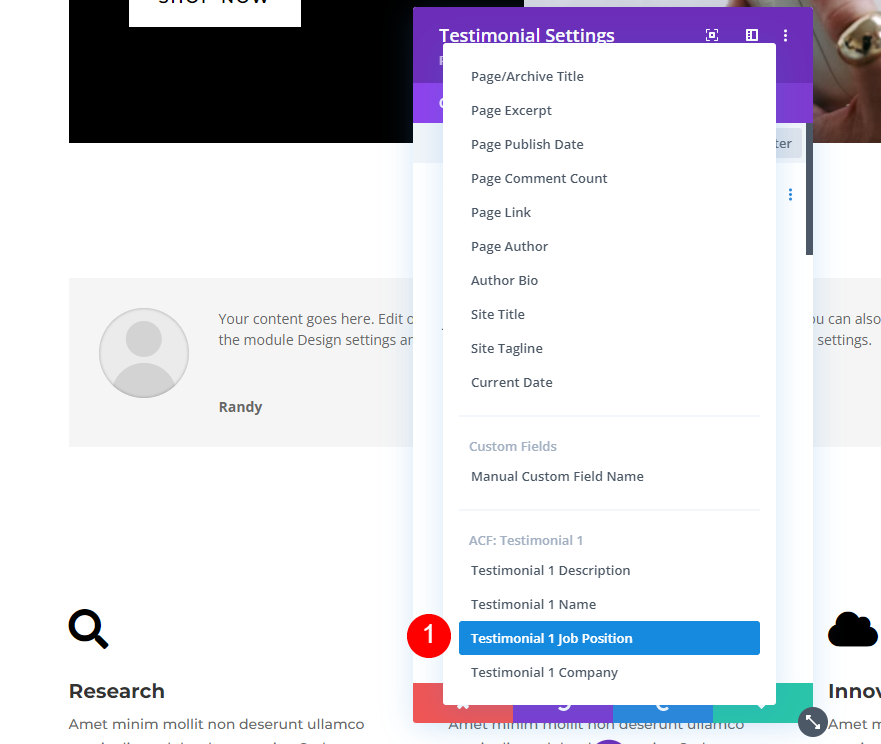
Açılır menüden Referans 1 İş Pozisyonu seçeneğini seçin.

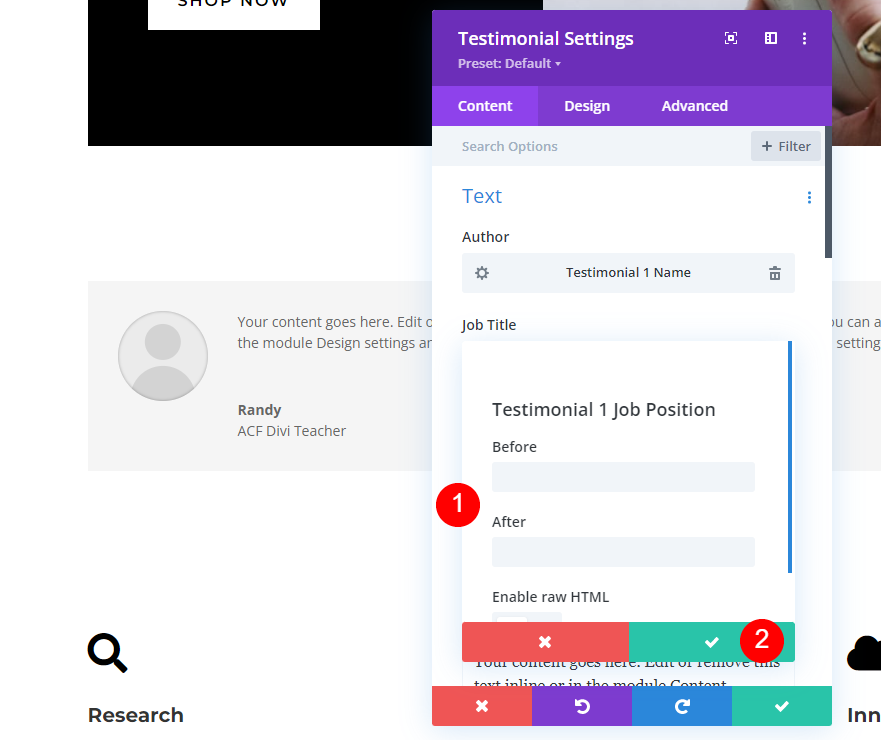
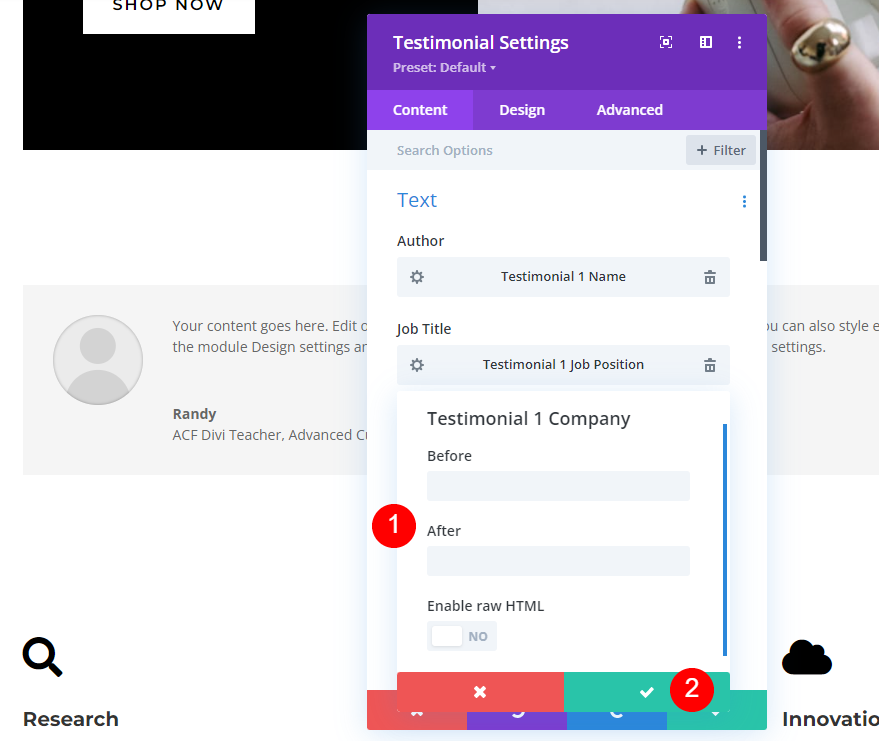
Ardından, Şirket alanının üzerine gelin ve dinamik simgesini seçin. Alanlara herhangi bir ön veya son metin eklemek istiyorsanız yeşil onay işaretini seçin.

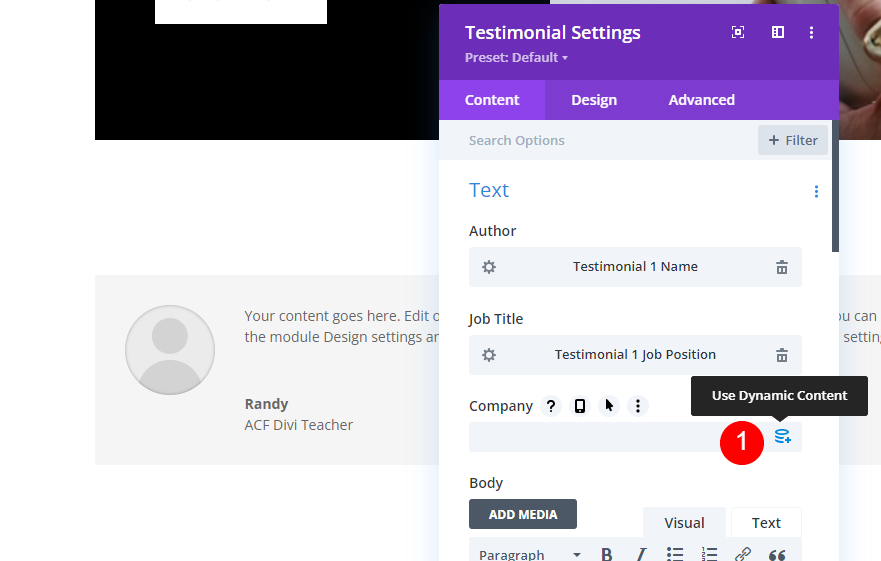
Dinamik Şirket Adı
Ardından, Şirket alanına gidin ve dinamik simgesini seçin.

Listeden referans 1'i seçin ve isterseniz herhangi bir öncesi-sonrası metni ekleyebilirsiniz. Sonunda yeşil onay işaretine basın.

Dinamik Açıklama
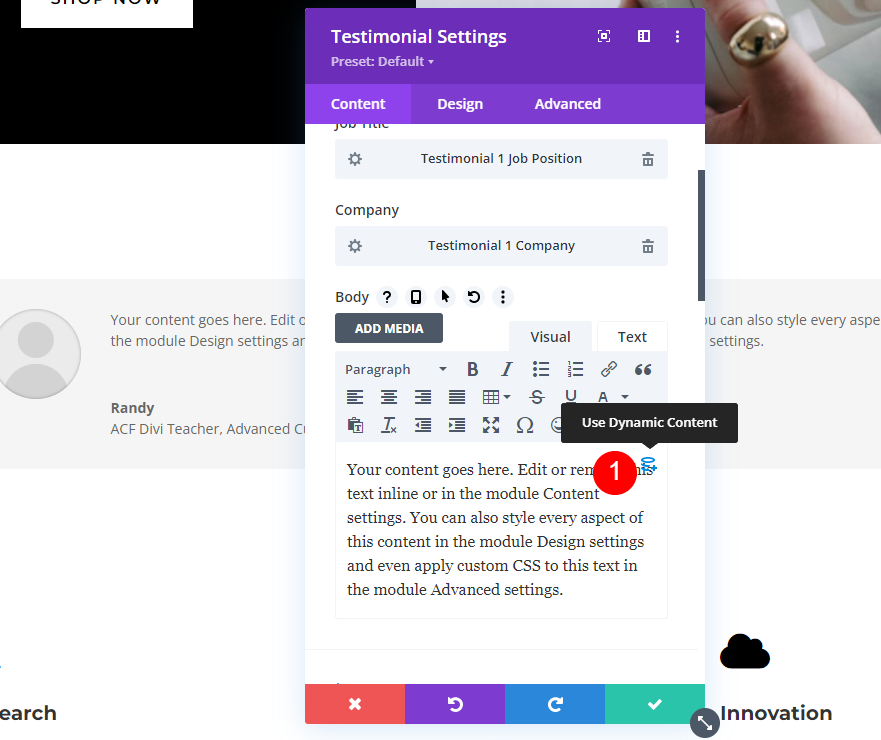
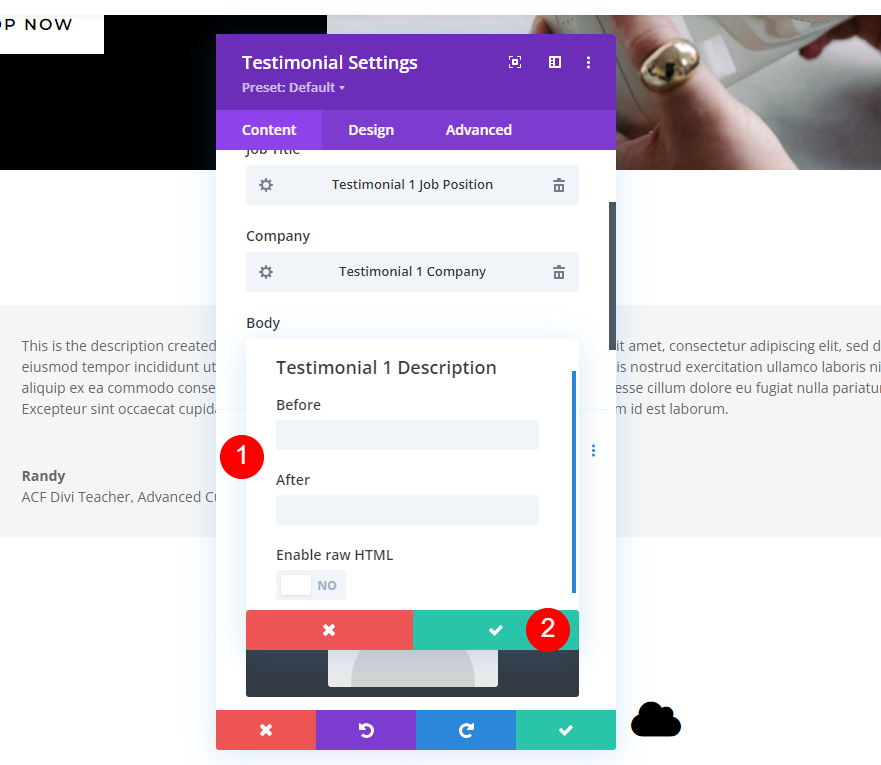
Sonraki. Body'nin içerik kutusunun üzerine gelerek dinamik simgeyi seçin.

Açılır kutudan Referans 1'i seçin ve tamam'ı seçin.

Referans İçin Dinamik İçeriği Düzenleme
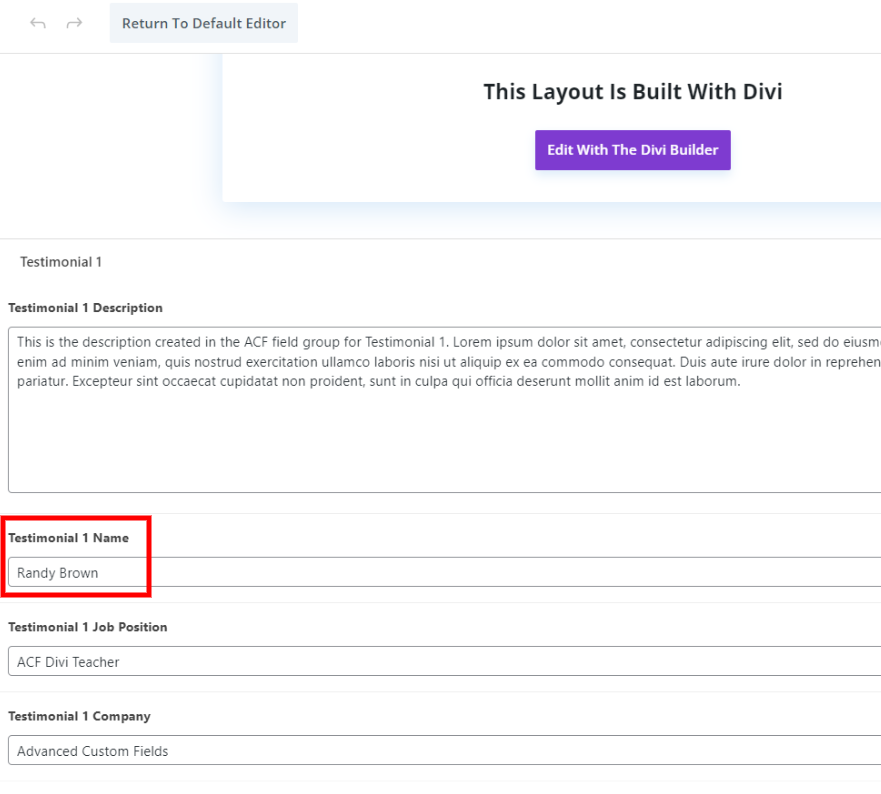
Referanslardan herhangi birinin değiştirilmesi Divi oluşturucunun açılmasını gerektirmez. Sayfa düzenleyiciye gitmek ve dinamik olarak oluşturulan materyali düzenlemek kadar basittir. Soyadım bu örnekte Referans 1 İsim sütununda görünüyor.

Modülde isim otomatik olarak güncellenir.

Dinamik Modülü Şekillendirme
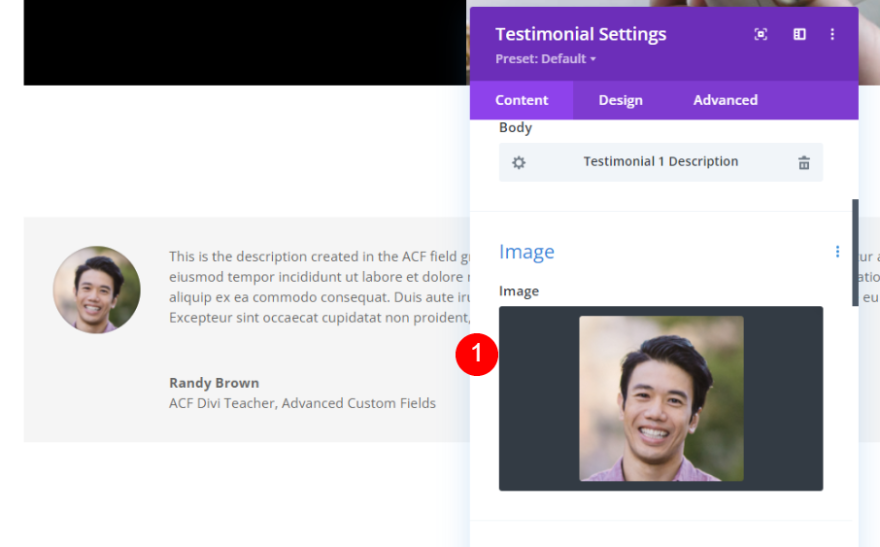
İçerik Resmi
Kişinin resmini eklemek için içerik sekmesine gidin ve Resim düğmesine tıklayın.
- Resim: person’s fotoğrafı

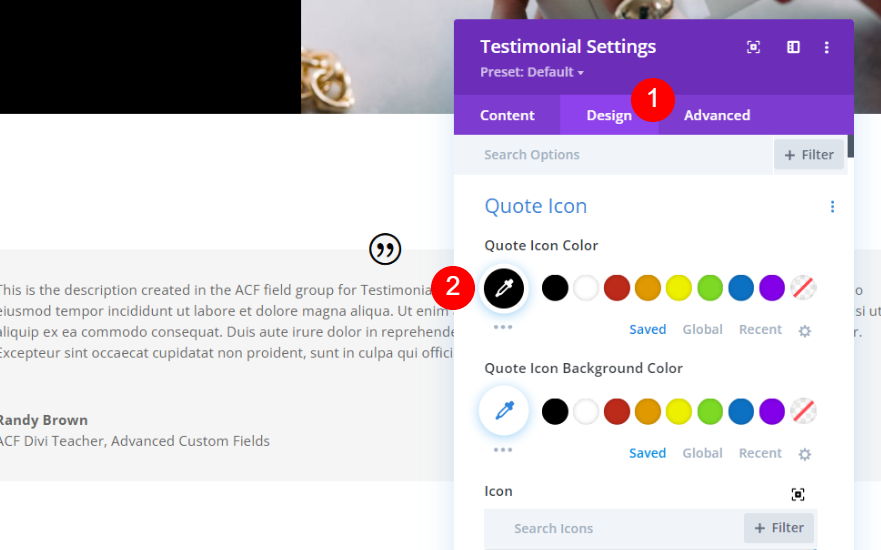
alıntı simgesi
Tasarım sekmesinden alıntı simgesi rengini değiştirin.
- Renk: #000000

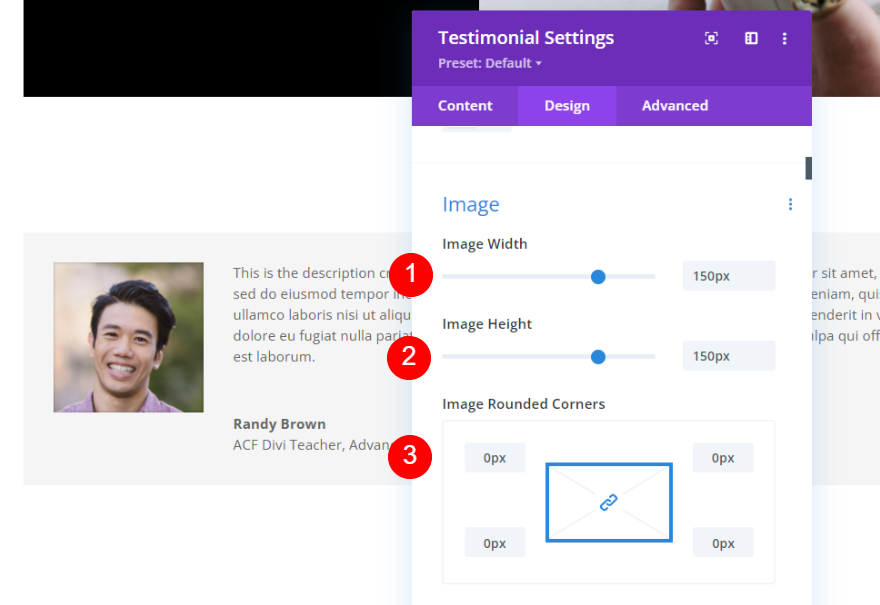
Tasarım Resmi
Şimdi tasarım sekmesinden görüntü seçeneğine ilerleyin ve aşağıdaki değerleri değiştirin.
- Genişlik: 150 piksel
- Yükseklik: 150 piksel
- Yuvarlatılmış Köşeler: 0px

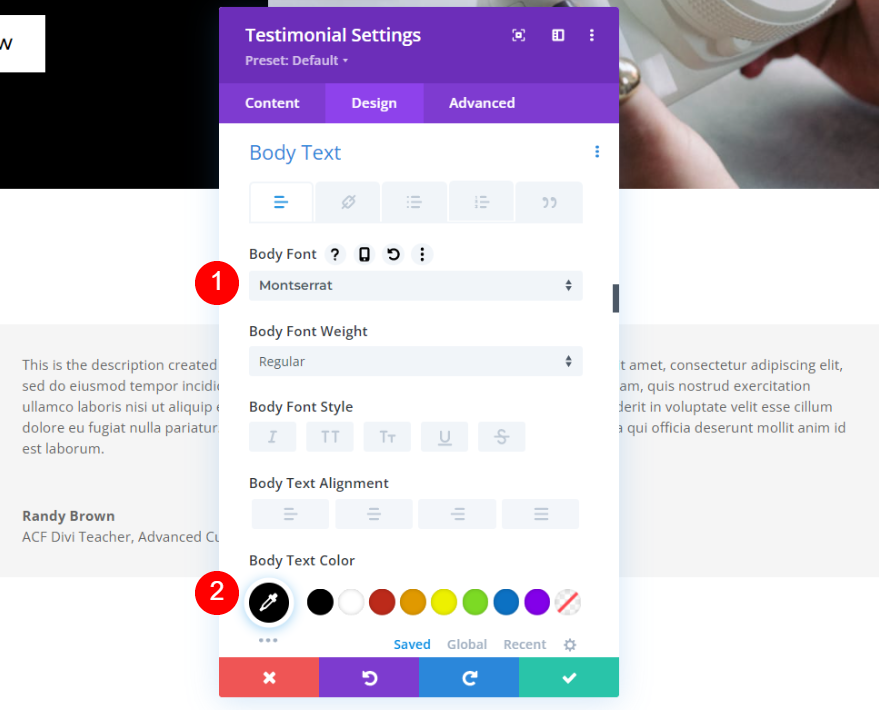
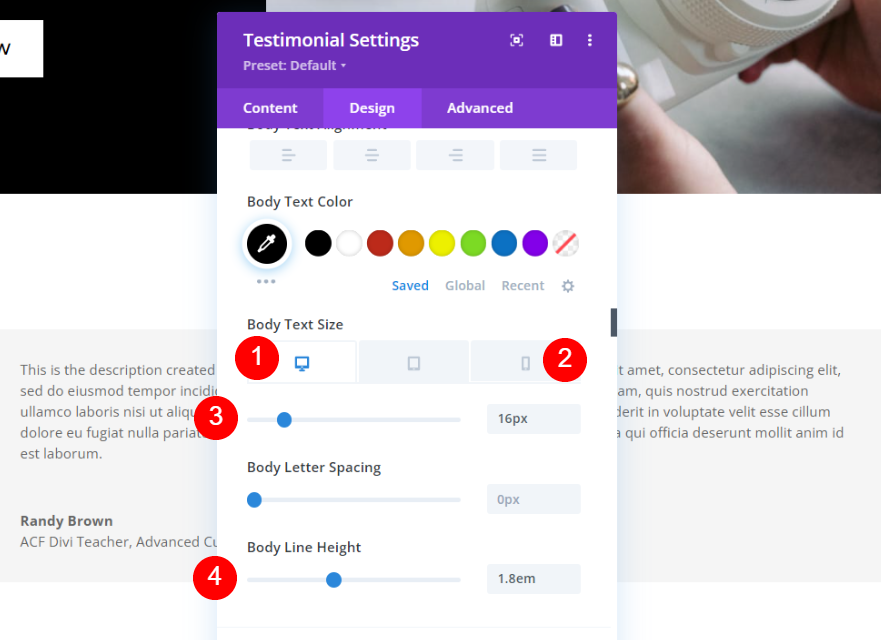
Gövde metni
Şimdi gövde metni seçeneğinden belirtilen seçenekleri değiştirin.
- Yazı Tipi: Montserrat
- Renk: #000000

- Boyut: 16 piksel, 14 piksel
- Çizgi Yüksekliği: 1.8em

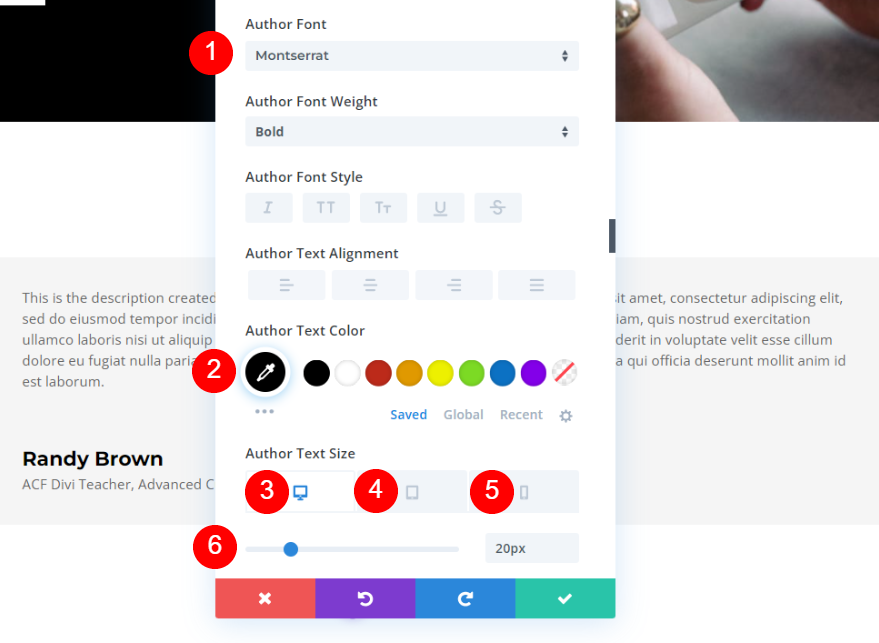
Yazar Metni
Gövde metni gibi, yazar metnini de değiştirin ve aşağıdaki ayarları uygulayın.
- Yazı Tipi: Montserrat
- Renk: #000000
- Boyut: 20px, 18px, 16px

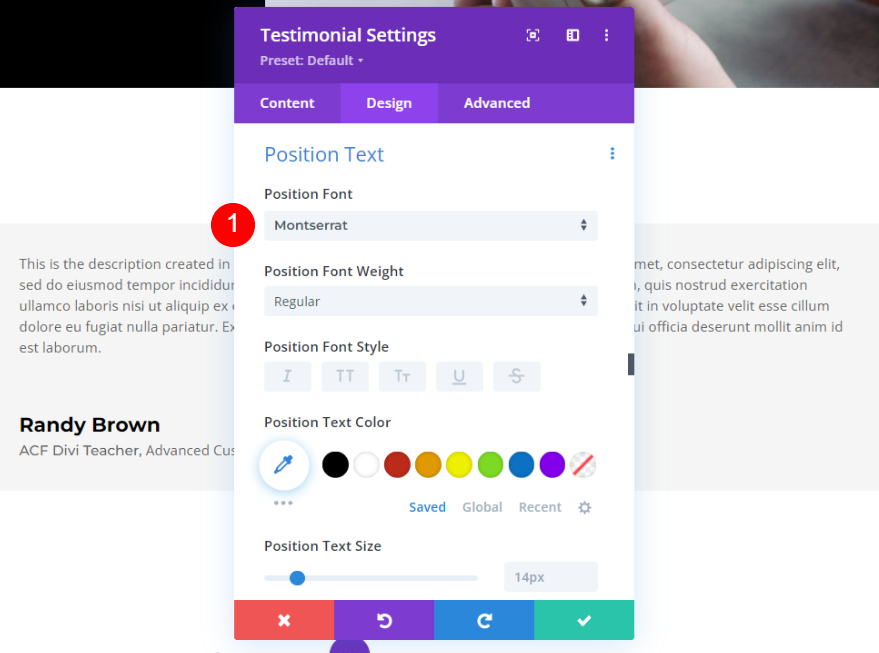
Konum Metni
Yalnızca bu özel seçenek için yazı tipi ailesini değiştirin.
- Yazı Tipi: Montserrat

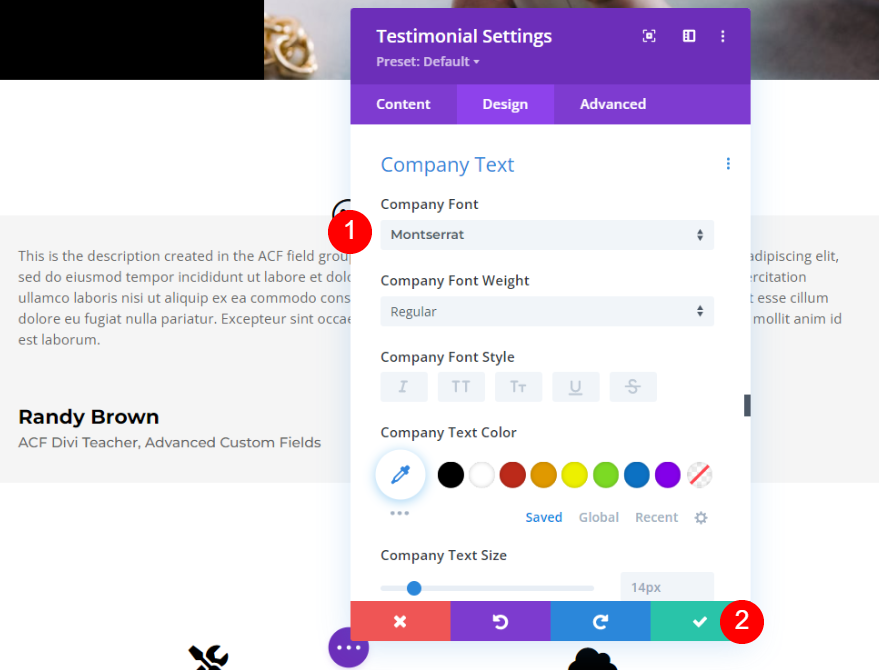
Şirket Metni
Son olarak, şirket metni seçeneği için yalnızca yazı tipi ailesini tekrar değiştirin.
- Yazı Tipi: Montserrat

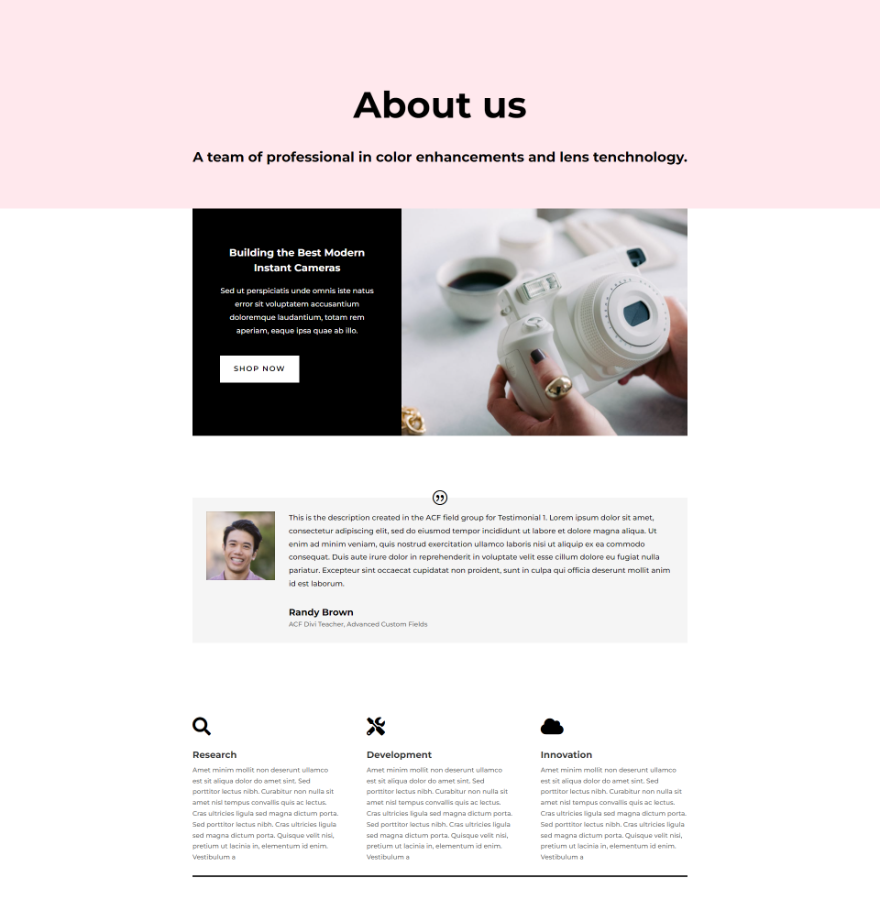
Nihai Çıktı
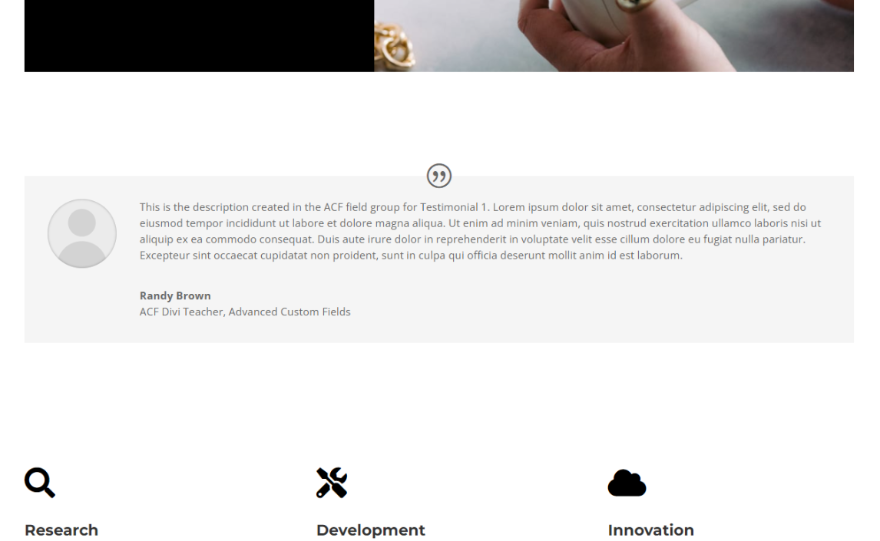
Son olarak, Divi'deki dinamik referans modülüne tam bir bakış.

Biten Düşünceler
İşte bu, zaman içinde değişen referans modülleri yapmak için Divi ve ACF'nin nasıl kullanılacağına bakışımız. Divi'deki dinamik içerik sayesinde, referans modülüne özel alanlar eklemek kolaydır. Tek yapmanız gereken alanları bir alan grubuna dönüştürmek ve ardından alan grubunu seçmek için Divi'nin dinamik içeriğini kullanmaktır.





