Kodlama becerilerine gerek kalmadan WordPress ile çarpıcı ve duyarlı web siteleri oluşturmak ister misiniz? Cevabınız evet ise, WordPress için en güçlü ve kullanımı kolay sayfa tasarımcılarından ve oluşturucularından biri olan Themify Builder'ı deneyin.

Bu blog yazısında size 2024'te WordPress için Themify Builder'ı nasıl kullanacağınızı ve WordPress ihtiyaçlarınız için neden en iyi çözüm olduğunu göstereceğim.
Themify Builder nedir?
Basit sürükle ve bırak düzenleme özelliğiyle Themify , her kullanıcıya kendi web sitesini oluşturması için kolay bir yol sunan esnek bir sayfa oluşturucudur. Themify'ın yarattığı her temayla çalışır. Farklı temalarla da kullanılabilir.
Themify oluşturucunun iki sürümü mevcuttur: sınırlı işlevselliğe sahip ücretsiz bir sürüm ve sayfa oluşturma deneyimini geliştiren benzersiz kilitlenmemiş özelliklere sahip ücretli bir sürüm.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaKullanıcılar, bu sürükle ve bırak web sitesi oluşturucuyu kullanarak metin ve resim öğelerini ekranlarının herhangi bir bölgesine sürükleyip bırakabilir ve bunları kendi ihtiyaçlarına göre değiştirebilirler.
Neden WordPress için Themify Builder'ı Kullanmalı?
Sürükle ve bırak arayüzünü kullanan Themify Builder, canlı önizlemeyle birlikte aklınıza gelebilecek her türlü düzeni oluşturmanıza olanak tanır. Tek bir kod satırı bilmeden, çarpıcı web sitenizin hayata geçmesini görmek için öğeleri seçip sürükleyip bırakabilirsiniz.
Themify Builder çok siteli ağları destekler, çevrilebilirdir, SEO dostudur ve herhangi bir WordPress teması veya eklentisiyle çalışır. Ayrıca Themify Builder, sayfa işlemeyi hızlandıran ve daha az sunucu kaynağı kullanan yerleşik bir önbellek sistemine sahiptir.
Çeşitli özellikler Themify Builder'ı diğer sayfa oluşturuculardan ayırır. Aralarında:
- Tüm çözünürlüklerde duyarlı.
- Tüm modülleri içerir (Metin, Video, Akordeon, Galeri, Gönderi, Widget'lı, Widget, Menü, Düğme, Kaydırıcı, Harita, Simge, Özellik vb.)
- Özel stil – Google yazı tipleri, arka plan rengi, dolgu, kenar boşluğu ve kenarlık.
- Düzenlerken Builder değişikliklerini geri alın/yeniden yapın.
- Modülleri, satırları ve sütunları Kopyala/Yapıştır.
- Belirli modülleri, satırları ve sütunları bir bilgisayardan diğerine içe/dışa aktarın.
- Herhangi bir modülü veya satırı kolayca çoğaltın.
- Satır ve sütun düzeni önceden ayarlanmış ızgaralar.
- Satırlar ve sütunlar alt satırlara veya sütunlara yerleştirilebilir.
- Sürüklenebilir sütun genişlikleri.
- 60'tan fazla önceden tasarlanmış Oluşturucu düzeni.
- 60'tan fazla animasyon efekti.
- Duyarlı Şekillendirme.
- Arka plan – kaydırıcı, video, paralaks kaydırma ve degrade.
- Revizyonlar – Oluşturucu düzeninizi sınırsız sürümle kaydetmenize olanak tanır.
- Bir modülün veya satırın belirli bir cihazda görünür olup olmayacağını ayarlayabileceğiniz görünürlük kontrolü.
- Yerleşim parçaları – Oluşturucuya dahil edilebilecek yeniden kullanılabilir parçalar.
- Özel CSS
Tüm bu özelliklerle blog, portföy, açılış sayfası, e-ticaret sitesi, işletme sitesi ve daha fazlası gibi istediğiniz türde web sitesi oluşturabilirsiniz.
WordPress için Themify Builder Nasıl Kullanılır?

WordPress için Themify Builder'ı kullanmak çok kolay ve sezgiseldir. Ön uç canlı önizleme düzenlemesini veya kompakt arka uç Builder düzenlemesini kullanabilirsiniz.
WordPress için Themify Builder'ı kullanma adımları şunlardır:
1. Adım: Eklentiyi Kurun ve Etkinleştirin
Aynı zamanda ücretsiz olduğundan, WordPress deposundan yüklemek, diğer eklentileri yüklemek gibi yalnızca birkaç tıklama alır.
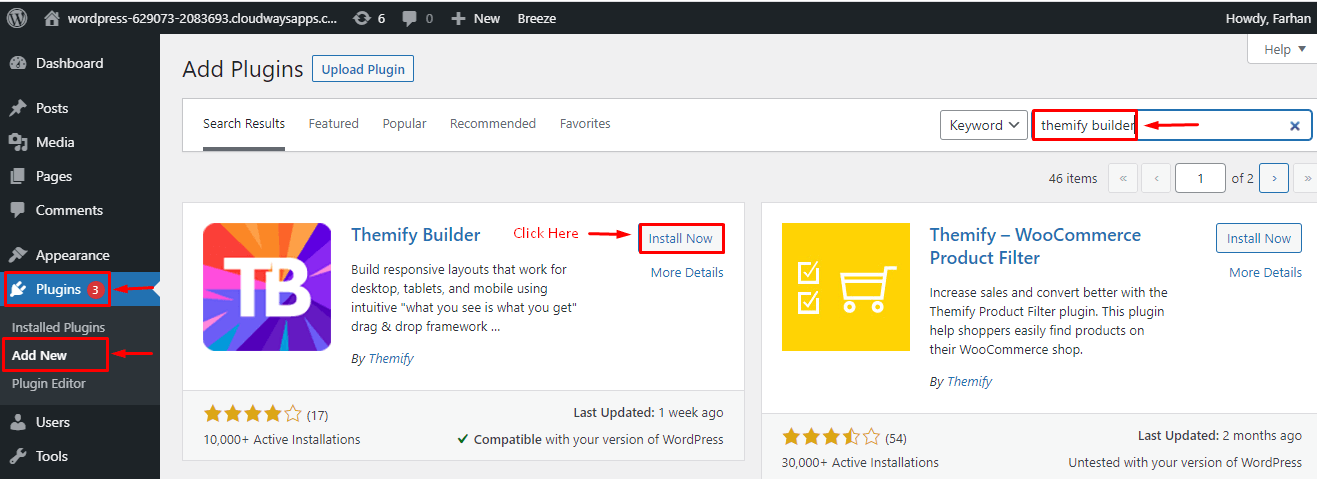
Şimdi kurulum prosedürüne başlayalım! WordPress Kontrol Panelini açın, Eklentiler > Yeni Ekle > Themify Builder yazın > Yükle ve Etkinleştir öğesine tıklayın.

Themify sitesinden zip dosyasını indirerek Themify oluşturucusunu manuel olarak da kurabilirsiniz.
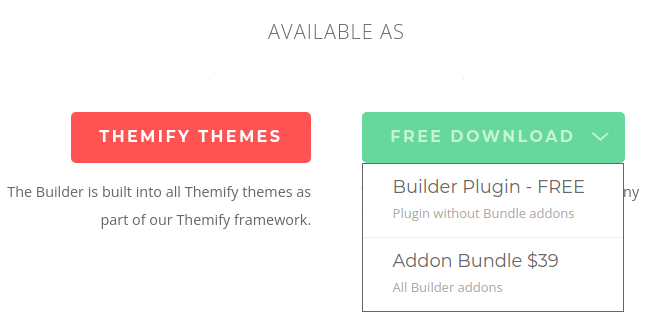
Resmi sitelerine gidin ve Ücretsiz İndir > Builder Eklentisi – Ücretsiz seçeneğine tıklayın.

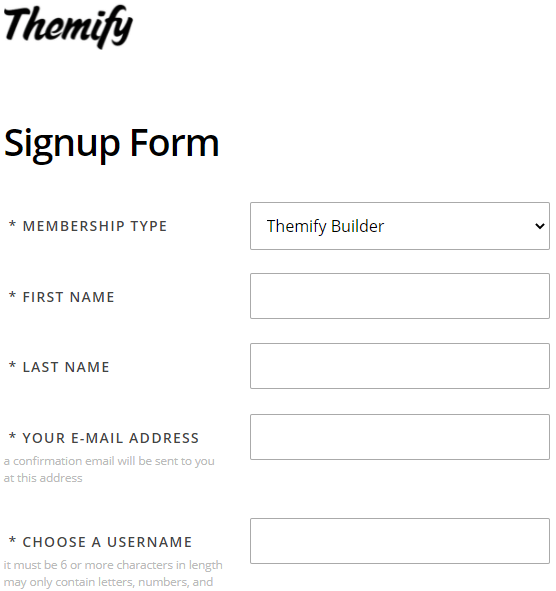
Daha sonra kayıt formunu doldurun ve yeni bir Themify hesabı oluşturun.

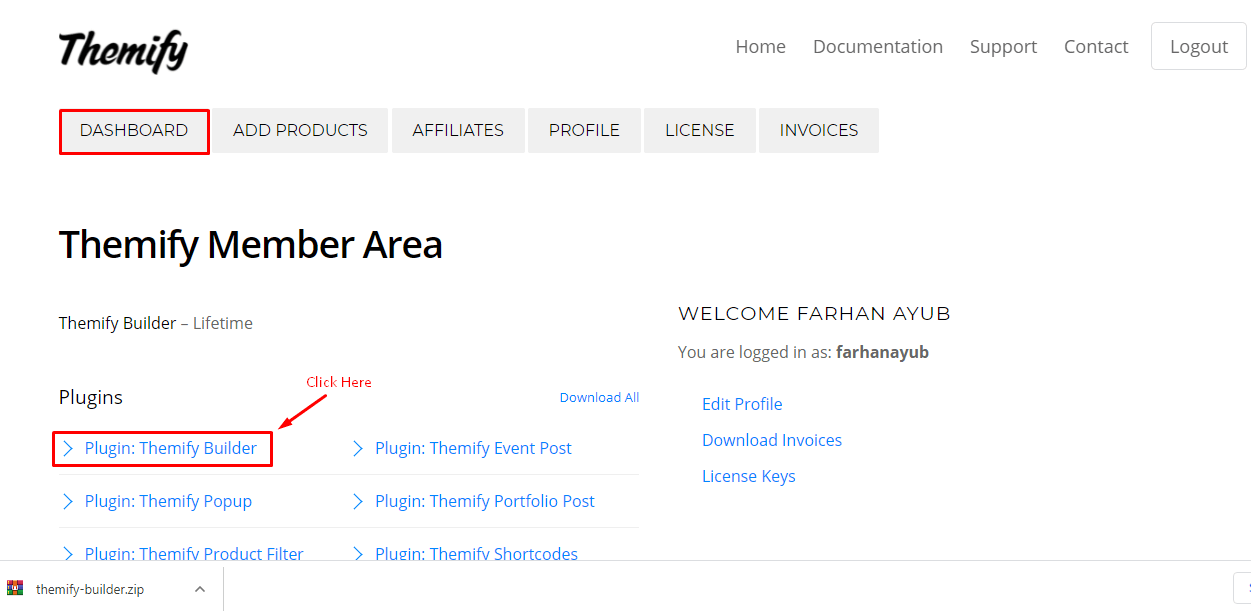
Şimdi Themify Dashboard'a gidin ve eklenti zip dosyasını indirmek için Plugin: Themify Builder'a tıklayın.

Şimdi bir sonraki şey, eklentiyi WordPress kontrol panelinizdeki eklenti alanınıza yüklemek.
Bunu yapmak için, Eklenti > Yeni Ekle > Eklentiyi Yükle > Dosya Seç > Şimdi Yükle seçeneğine gidin ve yerel bilgisayarınızdaki zip dosyasını kaydettiğiniz konumdan yüklemek için gereken zip dosyasını seçin.

Adım 2: Yeni Bir Sayfa Oluşturun veya Mevcut Bir Sayfayı Düzenleyin
Yeni bir sayfa oluşturmayı veya mevcut bir sayfayı düzenlemeyi seçebilirsiniz.
Yeni bir sayfa eklemek için Sayfalar > Yeni Sayfa Ekle'ye gidin.
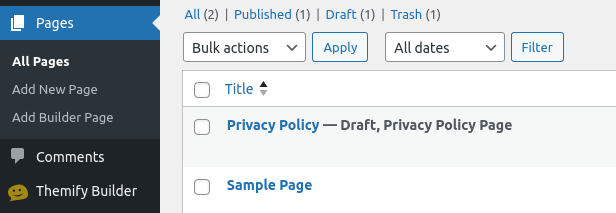
Mevcut bir sayfaya gitmek için Sayfalar > Tüm Sayfalar seçeneğine ilerleyin.

3. Adım: Sayfanızı Özelleştirin
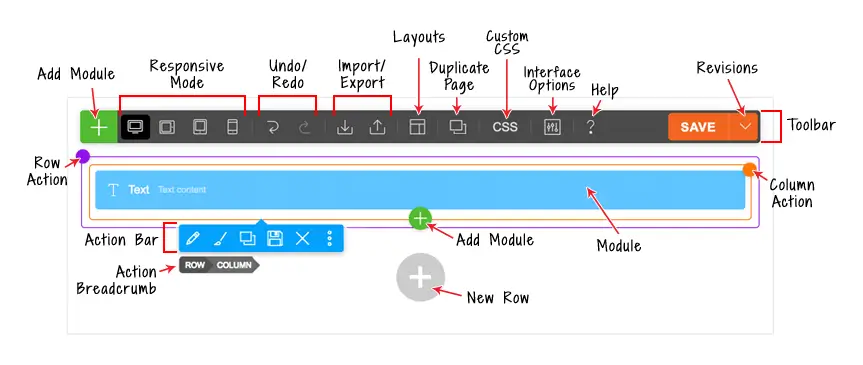
Yeni bir sayfa eklemek için giriş yaptığınızda, aşağıda gösterildiği gibi bir araç çubuğunun görüneceğini göreceksiniz.
Not : Bu arka uç düzenleyicisidir

Bu düğmeleri araç çubuğunda bulacaksınız:
- Artı Düğmesi = Modül panelini açmak için.
- Duyarlı Şekillendirme = Masaüstünde, Tablet Manzarasında, Tablet Portresinde veya Mobil Cihazda stili özelleştirin.
- Geri Al/Yinele = Geri al/yeniden yap (Cmd+Z ve Cmd+Shift+Z klavye kısayollarını kullanabilirsiniz).
- İçe Aktar = Oluşturucu içeriğini bir veri dosyasından, mevcut gönderilerden veya sayfalardan içe aktarın.
- Dışa Aktar = Builder içeriğini dışa aktarın (dışa aktarma, daha sonra içe aktarma seçeneği kullanılarak içe aktarılabilecek bir ZIP dosyası oluşturacaktır).
- Düzenler :
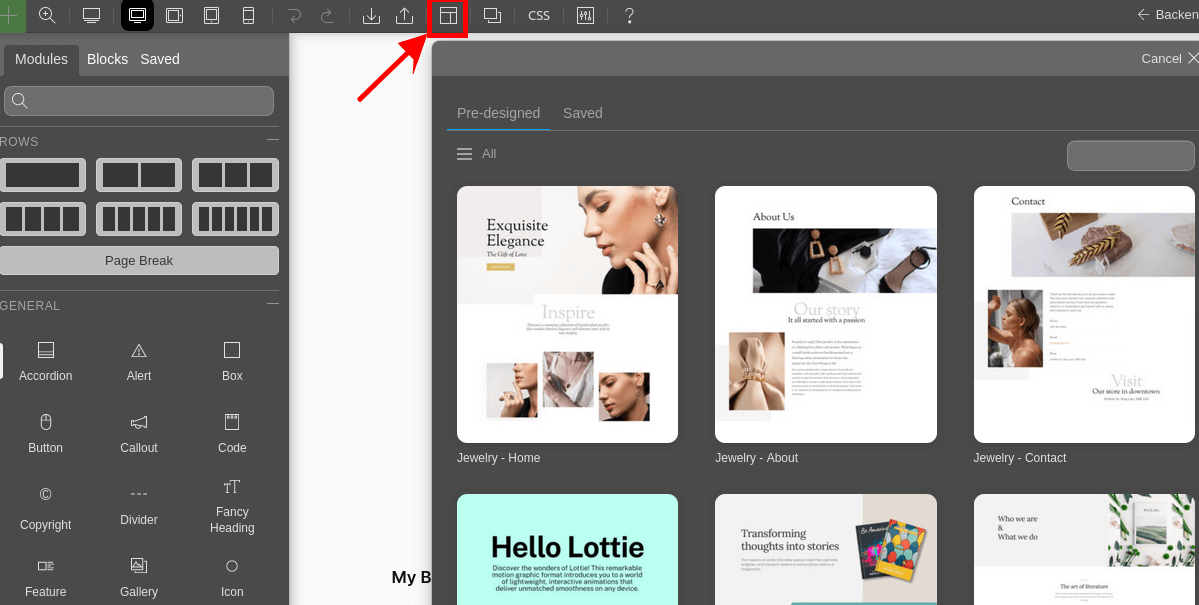
- Düzeni Yükle = Önceden tasarlanmış Oluşturucu Düzenlerini geçerli sayfaya aktarın.
- Düzen olarak kaydet = Geçerli düzeni başka bir sayfada kullanmak üzere kaydedin.
- Bu Sayfayı Çoğalt = sayfayı Oluşturucu içeriğiyle birlikte çoğaltın.
- Sayfa Özel CSS = Sayfaya özel CSS eklemenizi sağlar.
- Arayüz Seçenekleri = Vurgulu modu etkinleştirme ve sağ tıklama menüsü gibi arayüz seçeneklerinizi seçin.
- Yardım = Oluşturucu Eğitimi video ışık kutusunu açmak ve klavye kısayollarını görüntülemek için tıklayın.
- Kaydet = Oluşturucu içeriğini kaydedin.
- Revizyonlar = Revizyonlar, önceki düzeninizi yedeklemenizi ve geri yüklemenizi sağlar. Revizyonlara erişmek için Kaydet butonunun yanındaki ok butonuna tıklayın. Bir revizyonu kaydetmeyi veya yüklemeyi seçebilirsiniz.
Modül Ekleme
- Modül panelini açmak için araç çubuğunun sol üst kısmında veya son satırda bulunan artı (+) simgesine tıklayın.
- Modül eklemek için modülleri tuval alanına sürükleyip bırakabilir veya sağ üst köşedeki yeşil artı (+) düğmesine tıklayabilirsiniz.
Ön Uç Düzenleyici Modu
Canlı önizleme sunmanın haricinde, ön uç düzenleme modu, arka uç moduna benzer şekilde çalışır.
- Ön uçtaki herhangi bir gönderiyi veya sayfayı görün (NOT: Oluşturucuyu bir ana sayfada kullanmak için, önce statik bir ön sayfa oluşturmalısınız çünkü WordPress'in varsayılan ana sayfası aslında bir blog arşiv sayfasıdır).
- Ön uçtaki üst yönetici çubuğundan "Oluşturucuyu Aç"ı tıklayın (WP Yönetici Araç Çubuğunuzun etkinleştirildiğinden emin olun).
- Oluşturucu araç çubuğu üstte gösterilecektir.
- Modül konteynerine erişmek için sol üst köşedeki veya son satırdaki yeşil (+) sembole tıklayın.
- Izgaraya veya sütuna bir modül eklemek için yeşil (+) düğmeye tıklayın veya sürükleyip bırakın.
- Ön uçta, paneli ekranın sol/sağ kenarına sürükleyerek paneli sol veya sağ tarafa sabitleyebilirsiniz.

Oluşturucu Kısayolları:
Üretkenliğinizi artırabilecek ve zamandan tasarruf etmenizi sağlayacak bazı Builder kısayolları aşağıda verilmiştir:
- Çift tıklama = Bir satıra, sütuna veya bırakılan bir modüle çift tıklamak, seçenekler ışık kutusunu açar
- Cmd + S (PC: Ctrl+S) = Kaydet (bir ışık kutusu açıksa, ışık kutusunda yapılan değişiklikleri kaydeder, aksi takdirde Builder ile yapılan değişiklikleri kaydeder)
- Kaçış = Modül/satır seçeneği ışık kutusu açıkken, ışık kutusunu iptal etmek/kapatmak için kaçış tuşuna basın
- Cmd + Z (PC: Ctrl+Z) = Geri Al
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Yinele
- Cmd + C (PC: Ctrl+C) = Seçmek için bir modüle tıklayın, ardından seçilen modülü kopyalamak için Cmd + C tuşlarına basın
- Cmd + V (PC: Ctrl+V) = Seçmek için bir modüle tıklayın, ardından seçilen modüle veri yapıştırmak için Cmd + V tuşlarına basın
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Seçmek için bir modüle tıklayın, ardından stil verilerini seçilen modüle yapıştırmak için Cmd + Shift + V tuşlarına basın
- Cmd + Yukarı (PC: Ctrl+Yukarı) = Seçmek için bir modüle tıklayın, ardından modülü yukarı taşımak için Cmd + Yukarı ok tuşuna basın
- Cmd + Aşağı (PC: Ctrl+Aşağı) = Seçmek için bir modüle tıklayın, ardından modülü aşağı taşımak için Cmd + Aşağı ok tuşuna basın
Ayrıca Themify oluşturucu düzenleme seçeneklerinden sayfanıza önceden tasarlanmış düzenler de ekleyebilirsiniz.

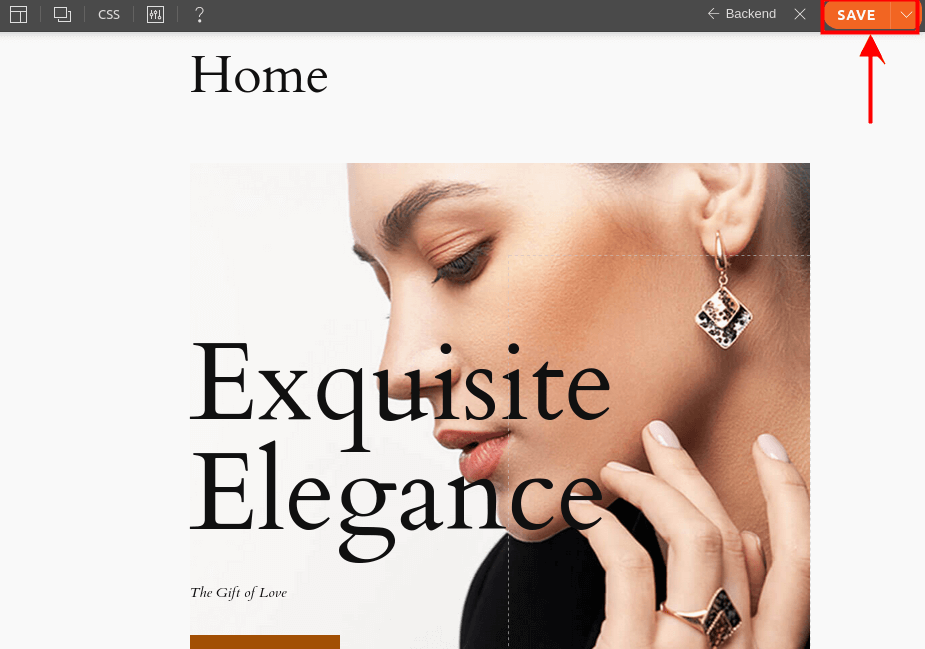
4. Adım: Sayfanızı Kaydedin
Özelleştirmeyi tamamladığınızda, Themify düzenleyici araç çubuğunda ekranınızın sağ üst köşesindeki KAYDET düğmesine tıklayın.

Bu kadar! Çarpıcı ve duyarlı bir web sitesi oluşturmak için Themify Builder for WordPress'i başarıyla kullandınız.
Themify Builder: Artıları ve Eksileri
Themify'ın oluşturucusu, web sayfaları oluşturmak için etkili ve güçlü bir araç olduğunu iddia ediyor. Özelliklerini denedikten sonra avantajlarını ve dezavantajlarını belirledik.
Artıları:
- Sorunsuz bir web sayfası oluşturma süreci için gereken her gelişmiş özelliğe sahiptir.
- Tüm üst düzey platformlara bağlanır.
- Duyarlı düzenleme için ön uç ve arka uç oluşturucuları kullanma.
- Geniş düzen ve tema seçimi.
- Kod sayfası HTML ve CSS'de mevcuttur.
Eksileri:
- Kullanıcı dostu bir arayüze sahip değildir.
- üstbilgi ve altbilgi için ayrı bir düzenleyici değildir.
- Temayı geliştiren hiçbir unsur yoktur.
Themify Denemeye Değer mi?
Herhangi bir acemi, bir web sitesi oluşturma ve geliştirme fikrinden korkabilir. Bununla birlikte, bir web sitesi oluşturmaya çalışan herkes için kullanım kolaylığı, Themify gibi sayfa oluşturucular tarafından sağlanmıştır.
Hızlı yanıt veren ve kullanıcı dostu bir WordPress sayfa oluşturucu arıyorsanız Themify sağlam bir seçimdir. Themify'ın kullanımı ücretsiz olduğundan denemeye değer. Kullanıcı rahat ederse daha fazla özellik ve gelişmiş işlevsellik için pro sürüme yükseltebilir.
Çözüm
Themify Builder for WordPress, canlı önizlemeyle ve herhangi bir kodlama becerisine ihtiyaç duymadan hayal edebileceğiniz her türlü düzeni oluşturmanıza olanak tanıyan güçlü ve kullanımı kolay bir sayfa tasarımcısı ve oluşturucusudur.
Duyarlı tasarım, özel stil, animasyon efektleri, düzen parçaları, revizyonlar, görünürlük kontrolü ve daha fazlası gibi onu WordPress ihtiyaçlarınız için en iyi çözüm haline getiren birçok özelliğe sahiptir.
Themify Builder for WordPress'i herhangi bir WordPress teması ve eklentisiyle kullanabilirsiniz; SEO dostudur, çevrilebilirdir ve çok siteli ağları destekler. Ayrıca Themify web sitesinden veya WordPress eklenti deposundan ücretsiz olarak indirebilirsiniz.
Bu blog yazısında size 2024 yılında Themify Builder for WordPress'i nasıl kullanacağınızı ve neden WordPress ihtiyaçlarınız için en iyi çözüm olduğunu gösterdim. Umarım bu blog yazısını yararlı ve bilgilendirici bulmuşsunuzdur.





