การพิมพ์มีบทบาทสำคัญในประสิทธิภาพของเว็บไซต์ องค์ประกอบแบบอักษรและข้อความบนเพจจำเป็นต้องมีการดาวน์โหลดเพิ่มเติมและทรัพยากรที่อาจทำให้เวลาในการโหลดช้าลง สำหรับไซต์ WordPress ที่ใช้ Elementor ตัวสร้างเพจยอดนิยม การเพิ่มประสิทธิภาพการพิมพ์เป็นเรื่องง่ายทั้งเวอร์ชันฟรีและเวอร์ชันโปร
ในโพสต์นี้ เราจะอธิบายว่าฟีเจอร์ของ Elementor สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ได้อย่างไรโดยการปรับวิธีการโหลดและแสดงแบบอักษรให้เหมาะสม เราจะดูคุณสมบัติฟรี เช่น คำแนะนำทรัพยากร แบบอักษรแบบอินไลน์ และการสลับการแสดงแบบอักษรที่ช่วยเพิ่มประสิทธิภาพ จากนั้นเราจะสำรวจคุณสมบัติระดับมืออาชีพเพิ่มเติม เช่น แบบอักษรที่กำหนดเองและรูปแบบแบบอักษรที่รองรับซึ่งจะช่วยเพิ่มความเร็ว
ด้วยการใช้ความสามารถด้านการพิมพ์ของ Elementor อย่างเหมาะสม คุณจะสามารถสร้างเว็บไซต์ที่รวดเร็วและมีประสิทธิภาพซึ่งให้บริการผู้เยี่ยมชมได้อย่างรวดเร็วโดยไม่ต้องเสียสละองค์ประกอบข้อความที่ออกแบบมาอย่างดี เราจะแบ่งปันเคล็ดลับที่นำไปปฏิบัติได้เพื่อใช้คุณลักษณะเหล่านี้เพื่อประสิทธิภาพที่ดีขึ้น มาดำน้ำกันเถอะ!
คุณสมบัติฟรีของ Elementor ที่ปรับปรุงประสิทธิภาพ
Elementor มีคุณสมบัติการเพิ่มประสิทธิภาพในตัวที่ยอดเยี่ยมแม้ในเวอร์ชันฟรี ความสามารถเหล่านี้ช่วยให้คุณสามารถให้บริการเว็บไซต์ที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้นแก่ผู้เยี่ยมชมโดยไม่จำเป็นต้องอัปเกรดเป็นแผนโปรแบบชำระเงิน เราจะพูดถึงฟีเจอร์สำคัญๆ ที่ให้บริการฟรีซึ่งปรับปรุงการพิมพ์และประสิทธิภาพโดยตรง
คำแนะนำทรัพยากร
คุณลักษณะ Resource Hints ช่วยให้คุณสามารถระบุ ลำดับความสำคัญ ในการดาวน์โหลดทรัพยากรแบบอักษรที่สำคัญได้ ซึ่งหมายความว่าคุณสามารถระบุให้เบราว์เซอร์ทราบว่าแบบอักษรใดที่สำคัญที่สุดในการจัดส่งก่อน ด้วยการเลือกลำดับความสำคัญอย่างมีกลยุทธ์ คุณจะหลีกเลี่ยงพฤติกรรมเริ่มต้นของเบราว์เซอร์ที่อาจทำให้การส่งแบบอักษรที่สำคัญล่าช้าและทำให้เกิด FOUT
โดยเฉพาะอย่างยิ่ง คำแนะนำทรัพยากรที่โหลดล่วงหน้าจะบังคับให้โหลดแบบอักษรตั้งแต่เนิ่นๆ ในการโหลดหน้าเว็บ จากนั้น คำแนะนำทรัพยากรที่เชื่อมต่อล่วงหน้าจะสร้างการเชื่อมต่อตั้งแต่เนิ่นๆ กับผู้ให้บริการแบบอักษร เช่น Google Fonts เพื่อการจัดส่งที่รวดเร็วยิ่งขึ้น การกำหนดค่าเหล่านี้อย่างระมัดระวังสำหรับการออกแบบตัวอักษรที่คุณเลือกจะช่วยเพิ่มประสิทธิภาพโดยการลดการเปลี่ยนแปลง CLS
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยแบบอักษรอินไลน์
การเปิดใช้งานแบบอักษรอินไลน์จะทำให้ข้อมูลแบบอักษร CSS ขององค์ประกอบข้อความสามารถเพิ่มลงใน HEAD ได้โดยตรง แทนที่จะเพิ่มสไตล์ชีตภายนอก ซึ่ง จะลดการพึ่งพา การโหลดทรัพยากรภายนอกเพื่อแสดงข้อความบนเพจอย่างรวดเร็วและคมชัด
การลดไฟล์ที่ต้องดาวน์โหลดแยกต่างหากสำหรับการจัดรูปแบบข้อความมีประโยชน์อย่างมากต่อความเร็วของไซต์ นอกจากนี้ยังลด FOIT ด้วยการโหลดข้อความอย่างชัดเจน แทนที่จะเริ่มมองไม่เห็นแล้วโผล่เข้ามา วิธีการแบบอินไลน์เป็นวิธีที่ดีเยี่ยมในการทำให้ตัวพิมพ์ดูเป็นตัวเอกในขณะที่เพิ่มประสิทธิภาพการทำงาน
สลับการแสดงแบบอักษร
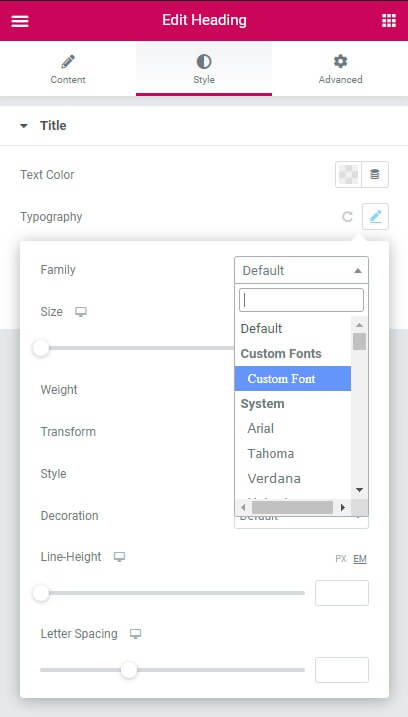
กลไกการสลับการแสดงแบบอักษรที่มีอยู่ใน Elementor ช่วยให้คุณควบคุมการโหลดแบบอักษรได้อย่างชาญฉลาด ช่วยให้คุณสามารถแสดงแบบอักษรของระบบทั่วไปแทนได้ จากนั้นจึงสลับไปใช้แบบอักษรที่กำหนดเองที่คุณต้องการเมื่อโหลดแล้วเพื่อหลีกเลี่ยง FOIT หากต้องการเพิ่มแบบอักษรที่กำหนดเองใน Elementor Pro ให้เพิ่มโฟลเดอร์ปลั๊กอินโค้ด Elementor Pro ต่อไปนี้
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );คุณลักษณะนี้ช่วยให้คุณระบุ แบบอักษรทางเลือก เช่น Arial หรือ Times New Roman เพื่อแสดงข้อความทันทีเมื่อโหลดหน้าเว็บ จากนั้นเมื่อแบบอักษรแฟนซีที่คุณเลือกดาวน์โหลดเสร็จสิ้น แบบอักษรจะสลับเข้ามาอย่างราบรื่น เพื่อให้ผู้เยี่ยมชมยังคงเห็นแบบอักษรที่คุณต้องการโดยไม่ชักช้า วิธีนี้จะช่วยป้องกันพฤติกรรม "ข้อความที่มองไม่เห็นแล้วกะพริบ" ซึ่งทำให้อ่านยาก
คุณสมบัติ Elementor Pro เพื่อประสิทธิภาพ
แม้ว่าเวอร์ชันฟรีของ Elementor จะมีความสามารถในการเพิ่มประสิทธิภาพที่ยอดเยี่ยม แต่การอัปเกรดเป็นแผนแบบชำระเงินของ Elementor Pro จะปลดล็อกคุณสมบัติการพิมพ์ที่มีประโยชน์เพิ่มเติมเพื่อการโหลดหน้าเว็บที่รวดเร็วยิ่งขึ้น คุณสมบัติระดับมืออาชีพให้การปรับแต่งที่มากขึ้นและการโหลดแบบอักษรที่กำหนดเองที่เหมาะกับแบรนด์ของคุณอย่างมีประสิทธิภาพ
พื้นที่สำคัญที่ Elementor Pro ปรับปรุงประสิทธิภาพเพิ่มเติมคือแบบอักษรที่กำหนดเองและรูปแบบแบบอักษรที่รองรับ มาตรวจสอบรายละเอียดเหล่านี้กันดีกว่า
แบบอักษรที่กำหนดเอง
ความสามารถแบบอักษรที่กำหนดเองใน Elementor Pro ช่วยให้คุณสามารถ อัปโหลดและโฮสต์ แบบอักษรของแบรนด์ที่ไม่ซ้ำใครของคุณได้อย่างเหมาะสมเพื่อการส่งมอบที่เหมาะสมที่สุด หากไม่เปิดใช้งานแบบอักษรแบบกำหนดเอง คุณจะต้องโฮสต์แบบอักษรแยกต่างหากจากนั้นจึงลิงก์กับแบบอักษรเหล่านั้น - เพิ่มการเชื่อมต่อและทรัพยากรเพิ่มเติม

ด้วยการรวมแบบอักษรลายเซ็นของคุณเข้ากับชุดของ Elementor Pro โดยตรง คุณจะปรับปรุงการโหลดแบบอักษรได้ วิธีนี้จะลบคำขอจากภายนอก ลดขนาดการโหลด และอนุญาตให้ระบุคำแนะนำในการจัดส่งขั้นสูง เช่น การโหลดล่วงหน้า ผู้เยี่ยมชมจะรับรู้ว่าหน้าเว็บของคุณรวดเร็วและสวยงามยิ่งขึ้น
นอกจากนี้ แบบอักษรที่โฮสต์เองยังป้องกันปัญหาเช่นการหยุดทำงานของผู้ให้บริการแบบอักษรบุคคลที่สาม แม้ว่าคุณจะใช้แหล่งข้อมูลที่เชื่อถือได้ เช่น Google Fonts แต่การแทรกแบบอักษรในเครื่องจะมีประสิทธิภาพมากกว่า Elementor Pro จัดการกับงานหนัก ดังนั้นการพิมพ์แบบกำหนดเองจึงไม่ทำให้งานช้าลง
รูปแบบตัวอักษรที่รองรับ
นอกเหนือจากการใช้แบบอักษรแบบกำหนดเองที่ง่ายขึ้นแล้ว Elementor Pro ยังรองรับรูปแบบแบบอักษรที่ปรับให้เหมาะสมหลายรูปแบบ ซึ่งรวมถึงไฟล์ WOFF, WOFF2, TTF, SVG และ EOT ที่ปรับแต่งให้เหมาะกับเบราว์เซอร์เฉพาะ

รูปแบบ WOFF และ WOFF2 มีความสามารถในการบีบอัดขั้นสูงเหนือรูปแบบเก่าเช่น TTF ซึ่งจะทำให้ไฟล์มีขนาดเล็กเพื่อให้โหลดได้เร็วขึ้น แบบอักษร SVG เหมาะอย่างยิ่งสำหรับระบบไอคอนเพื่อให้สามารถควบคุมได้อย่างละเอียดและการแสดงผลที่คมชัดในทุกขนาด
การให้ Elementor Pro จัดการการแปลงและให้บริการแบบอักษรของคุณในรูปแบบที่เหมาะสมที่สุดเหล่านี้ ช่วยให้มั่นใจได้ถึงการส่งมอบและการเรนเดอร์ที่มีประสิทธิภาพ องค์ประกอบข้อความที่ใช้แบบอักษรที่คุณต้องการจะมีข้อมูลทั้งหมดที่จำเป็นในบรรทัดเพื่อเติมอย่างสวยงามด้วยความเร็วสูง
ห่อ
การเพิ่มประสิทธิภาพการพิมพ์เป็นวิธีสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์ ด้วยการใช้คุณสมบัติความเร็วในตัวของ Elementor อย่างชาญฉลาด คุณสามารถแสดงข้อความได้อย่างรวดเร็วโดยไม่ต้องใช้ทรัพยากรมากเกินไปหรือพึ่งพาบริการภายนอก
คุณลักษณะฟรี เช่น Resource Hints, Inline Font และ Font Display Swap ช่วยให้สามารถจัดส่งทรัพยากรแบบอักษรได้อย่างละเอียด และ Elementor Pro ปลดล็อกความสามารถขั้นสูง เช่น แบบอักษรที่โฮสต์เองและการใช้รูปแบบแบบอักษรสมัยใหม่
เครื่องมือการพิมพ์เหล่านี้ร่วมกันทำให้เว็บไซต์มีความยืดหยุ่น มีประสิทธิภาพ และรวดเร็ว โดยไม่กระทบต่อการออกแบบภาพ ด้วยการทำความเข้าใจและเปิดใช้งานตัวเลือกประสิทธิภาพต่างๆ คุณสามารถให้บริการไซต์ที่รวดเร็วปานสายฟ้าซึ่งมีองค์ประกอบข้อความที่สะดุดตาแทนที่จะล่าช้า ใช้พลังของ Elementor เพื่อสร้างไซต์ที่สวยงามและเหมาะสมที่สุด




