WordPress เป็นแพลตฟอร์มที่มีชื่อเสียงในการพัฒนาและจัดการเว็บไซต์ บล็อก และตลาดออนไลน์ หนึ่งในคุณสมบัติที่มีให้โดย WordPress คือความสามารถในการเปลี่ยนรูปลักษณ์ของไซต์ของคุณผ่านการใช้ธีมและปลั๊กอิน อย่างไรก็ตาม อาจมีบางกรณีที่คุณต้องการเปลี่ยนแปลงไซต์ของคุณซึ่งไม่สามารถเข้าถึงได้ทันทีผ่านผู้ดูแลระบบ WordPress เช่น ส่วนต่าง
ระยะขอบคือช่องว่างระหว่างขอบเขตของเว็บไซต์ของคุณและพื้นที่เนื้อหา สิ่งเหล่านี้อาจส่งผลต่อรูปลักษณ์และความรู้สึกของไซต์ของคุณ รวมถึงพื้นที่ที่คุณต้องแสดงข้อมูลด้วย การเปลี่ยนระยะขอบบนไซต์ของคุณสามารถช่วยให้คุณได้เค้าโครงที่สมดุลและกลมกลืนกันมากขึ้น
วิธีการเปลี่ยนระยะขอบ
มีสองวิธีหลักในการเปลี่ยนระยะขอบใน WordPress: การใช้ โค้ด CSS หรือการใช้ ปลั๊กอิน ในบล็อกโพสต์นี้ เราจะอธิบายทั้งสองวิธีและแสดงวิธีนำไปใช้กับเว็บไซต์ของคุณ
วิธีที่ 1: การใช้โค้ด CSS
CSS ซึ่งย่อมาจาก Cascading Style Sheets เป็นภาษาที่ควบคุมลักษณะที่ปรากฏขององค์ประกอบ HTML บนหน้าเว็บ ด้วยการเพิ่มกฎที่กำหนดเองให้กับการออกแบบธีมของคุณ คุณสามารถปรับระยะขอบของไซต์ของคุณได้โดยใช้ไฟล์ CSS code.css หรือส่วน CSS เพิ่มเติมของเครื่องมือปรับแต่ง WordPress
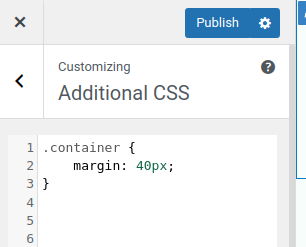
หากต้องการเข้าถึงส่วน CSS เพิ่มเติม ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม ในแดชบอร์ด WordPress ของคุณ คุณจะเห็นกล่องที่คุณสามารถป้อนโค้ด CSS ที่คุณกำหนดเองได้


คุณต้องกำหนดเป้าหมายองค์ประกอบที่รวมพื้นที่เนื้อหาของคุณเพื่อปรับระยะขอบของไซต์ของคุณ ชื่อขององค์ประกอบนี้อาจแตกต่างกันไปตามธีมของคุณ แต่โดยทั่วไปเรียกว่า " .container ", .content หรือ ".site-content "
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณสามารถวิเคราะห์เว็บไซต์ของคุณโดยใช้เครื่องมือเบราว์เซอร์ เช่น Chrome DevTools หรือเครื่องมือสำหรับนักพัฒนา Firefox เพื่อกำหนดชื่อขององค์ประกอบนี้
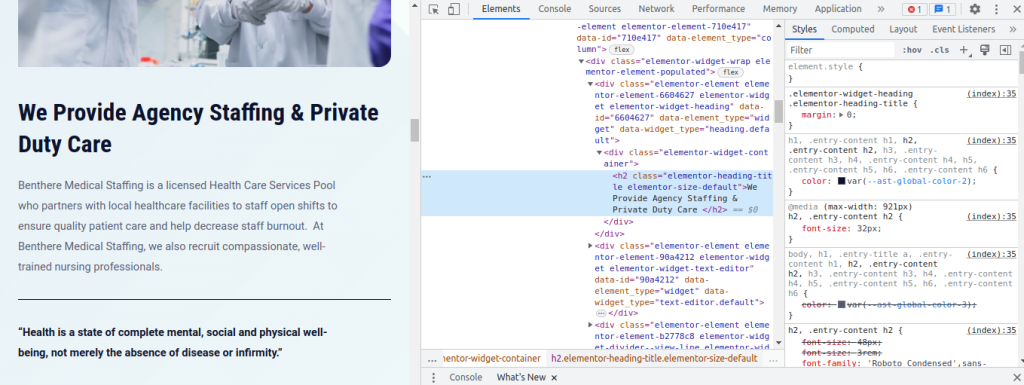
หากต้องการเข้าถึง DevTools ให้กดปุ่ม F12 หรือคลิกขวาแล้วคลิกที่ ตรวจสอบ จากนั้นหน้าต่างจะเปิดเป็นหน้าต่างแถบด้านข้างซ้ายหรือที่ด้านล่าง ขึ้นอยู่กับวิธีปรับแต่งเบราว์เซอร์ของคุณ รูปภาพด้านล่างคือลักษณะของ DevTool:

เมื่อคุณได้พิจารณาแล้วว่าองค์ประกอบใดมีพื้นที่เนื้อหาของคุณ คุณสามารถปรับระยะขอบได้โดยใช้แอตทริบิวต์ระยะขอบ ขึ้นอยู่กับจำนวนด้านที่คุณต้องการปรับ คุณสมบัติระยะขอบสามารถรับค่าได้หนึ่ง สอง สาม หรือสี่ค่า ตัวอย่างเช่น:
- ระยะขอบ: 20px; // สิ่งนี้จะใช้ระยะขอบ 20px กับทั้งสี่ด้านขององค์ประกอบ
- ระยะขอบ: 20px 10px; // ซึ่งจะใช้ระยะขอบ 20px ที่ด้านบนและด้านล่าง และระยะขอบ 10px ที่ด้านซ้ายและด้านขวาขององค์ประกอบ
- ระยะขอบ: 20px 10px 15px; // สิ่งนี้จะใช้ระยะขอบ 20px ที่ด้านบน, ขอบ 10px ทางซ้ายและขวา และระยะขอบ 15px ไปที่ด้านล่างขององค์ประกอบ
- ระยะขอบ: 20px 10px 15px 5px; // ซึ่งจะใช้ระยะขอบ 20px ที่ด้านบน, ขอบ 10px ทางด้านขวา, ขอบ 15px ที่ด้านล่าง และระยะขอบ 5px ทางด้านซ้ายขององค์ประกอบ
คุณสามารถเลือกระบุค่าระยะขอบในหน่วยทางเลือกได้ เช่น พิกเซล (px), เปอร์เซ็นต์ (%), ems (em), rems (rem) หรือหน่วยวิวพอร์ต (vw หรือ vh) ตัวอย่างเช่น:
- มาร์จิ้น: 5%; // สิ่งนี้จะใช้ระยะขอบเท่ากับ 5% ของความกว้างหรือความสูงขององค์ประกอบหลัก
- ระยะขอบ 2em; // สิ่งนี้จะใช้ระยะขอบเท่ากับสองเท่าของขนาดตัวอักษรขององค์ประกอบ
- ระยะขอบ 1rem; // สิ่งนี้จะตั้งค่าระยะขอบเป็นขนาดตัวอักษรขององค์ประกอบรูท (โดยทั่วไปคือ HTML)
- ระยะขอบ 2vw; // จะใช้ระยะขอบ 2% ของความกว้างวิวพอร์ต
- ระยะขอบ 2vh; // จะใช้ระยะขอบ 2% ของความสูงของวิวพอร์ต
นี่คือตัวอย่างวิธีที่คุณสามารถใช้โค้ด CSS เพื่อเปลี่ยนระยะขอบของเว็บไซต์ของคุณ:

ซึ่งจะใช้ระยะขอบ 40px กับทั้งสี่ด้านของพื้นที่เนื้อหาของคุณ
วิธีที่ 2: การใช้ปลั๊กอิน
WordPress มีตัวเลือกปลั๊กอินที่ทำให้การเปลี่ยนระยะขอบง่ายขึ้นสำหรับผู้ใช้ที่ต้องการแนวทางที่เป็นมิตรต่อผู้ใช้มากกว่า ปลั๊กอินทั่วไปตัวหนึ่งสำหรับสิ่งนี้คือ "Simple CSS" ต่อไปนี้คือวิธีที่คุณสามารถนำไปใช้:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน

ไปที่ "ปลั๊กอิน" ในแดชบอร์ด WordPress ของคุณแล้วคลิก "เพิ่มใหม่" ติดตั้งปลั๊กอิน " Simple CSS " โดยการค้นหา เปิดใช้งานเมื่อติดตั้งแล้ว
ขั้นตอนที่ 2: เข้าถึงการตั้งค่าปลั๊กอิน
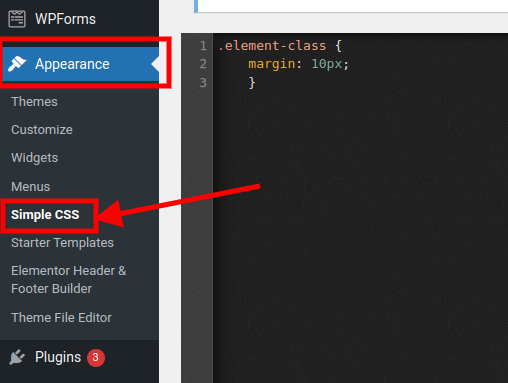
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ค้นหาและคลิก "ลักษณะที่ปรากฏ" ในเมนูด้านซ้าย จากนั้นเลือก “Simple CSS”
ขั้นตอนที่ 3: เพิ่มรูปแบบระยะขอบ
คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้ตามด้านล่างเพื่อเปลี่ยนระยะขอบ

ขั้นตอนที่ 4: บันทึกการเปลี่ยนแปลง
คลิกที่ปุ่มบันทึกทันทีที่คุณปรับระยะขอบเสร็จแล้ว
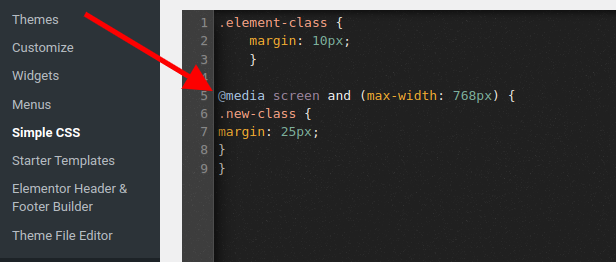
การใช้แบบสอบถามสื่อ
คุณยังอาจใช้คำสั่งสื่อ CSS เพื่อปรับระยะขอบสำหรับขนาดหน้าจอและอุปกรณ์ต่างๆ ฟังก์ชันนี้มีประโยชน์อย่างมากสำหรับการออกแบบที่ตอบสนองและการปรับระยะขอบให้เหมาะสม

คำสุดท้าย
เราได้กล่าวถึงวิธีการแก้ไขระยะขอบใน WordPress โดยใช้หลายวิธีในโพสต์บล็อกนี้ เราได้เห็นวิธีแก้ไขระยะห่างรอบเนื้อหาของคุณโดยใช้ CSS และปลั๊กอินที่กำหนดเอง
การเปลี่ยนระยะขอบบนเว็บไซต์ของคุณสามารถช่วยคุณปรับปรุงเลย์เอาต์และสไตล์ รวมถึงความสามารถในการอ่านและประสบการณ์ผู้ใช้ เราหวังว่าคุณจะพบว่าคำแนะนำนี้มีประโยชน์และคุณได้เลือกทางออกที่ดีที่สุดสำหรับความต้องการของคุณ




