Livewire เป็นเฟรมเวิร์กแบบเต็มสแต็กสำหรับ Laravel ที่ทำให้การสร้างอินเทอร์เฟซแบบไดนามิกง่ายขึ้นโดยไม่ต้องออกจาก Laravel
ความสามารถในการสร้างกล่องโต้ตอบการยืนยันโดยใช้โค้ดเพียงเล็กน้อยหรือไม่มีเลยและไม่มี JavaScript เป็นหนึ่งในคุณสมบัติของ Livewire
ฉันจะแนะนำคุณตลอดกระบวนการสร้างกล่องโต้ตอบการยืนยันโดยใช้ Livewire ในขั้นตอนง่ายๆ ไม่กี่ขั้นตอนในโพสต์บล็อกนี้โดยใช้คำสั่ง HTML ใหม่ 'wire:confirm' ที่ทำให้การเพิ่มกล่องโต้ตอบการยืนยันง่ายกว่าที่เคยเป็นมาก่อนที่จะดำเนินการที่สำคัญหรือ การกระทำที่เป็นอันตราย
ติดตั้ง Livewire
หากต้องการใช้ Livewire คุณต้องติดตั้งในโปรเจ็กต์ Laravel ของคุณ คุณสามารถทำได้โดยการรันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
composer require livewire/livewireสิ่งนี้จะติดตั้ง Livewire เป็นการพึ่งพาและเผยแพร่เนื้อหาและไฟล์การกำหนดค่า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณยังสามารถเรียกใช้คำสั่งต่อไปนี้" php artisan livewire:publish --config "เพื่อเผยแพร่ไฟล์กำหนดค่า Livewire ซึ่งช่วยให้คุณปรับแต่งการตั้งค่าบางอย่างได้
การใช้ wire:confirm' ใหม่จะทำให้การเพิ่มกล่องโต้ตอบการยืนยันลงในแอปของคุณเป็นเรื่องง่ายมาก
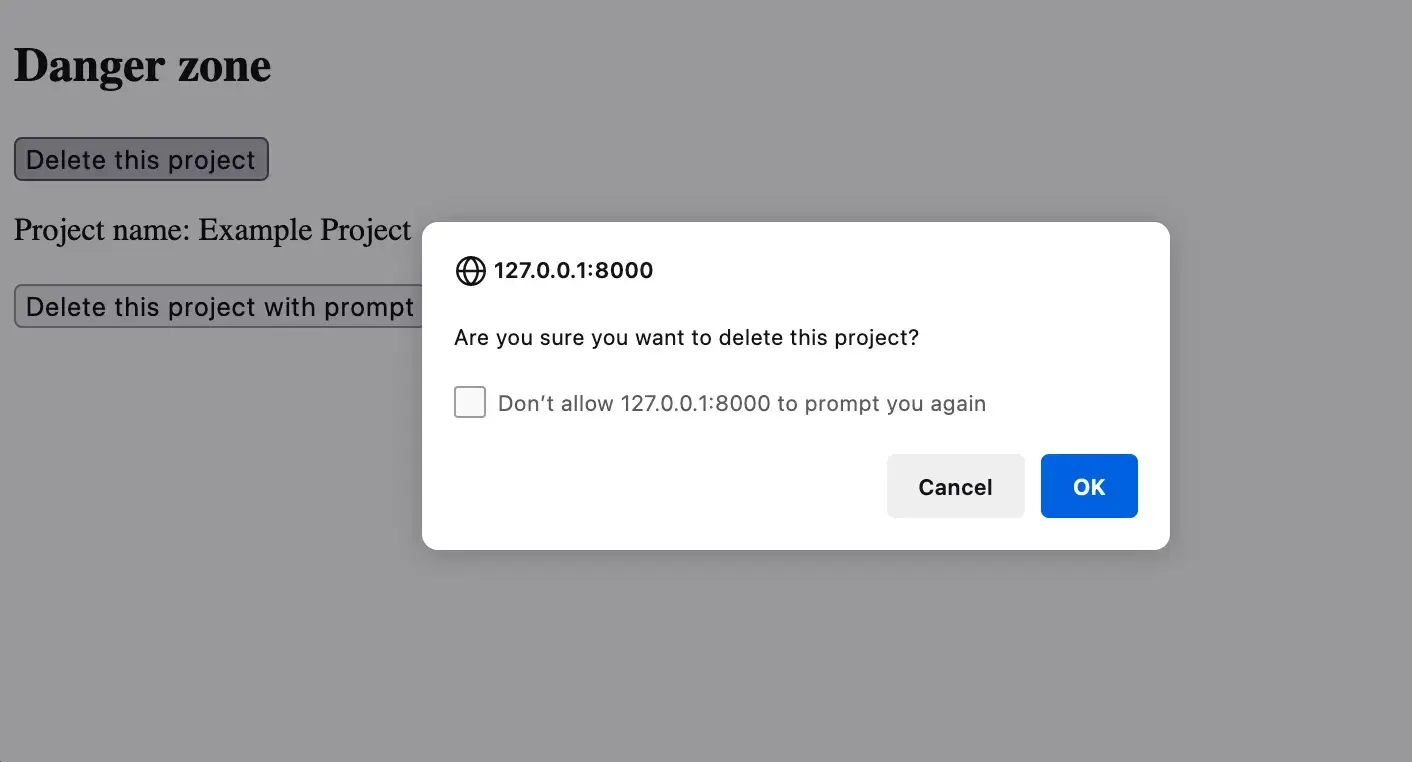
คุณสามารถใช้ wire:confirm เพื่อยืนยันอย่างตรงไปตรงมาซึ่งมีปุ่ม "Cancel" และ "OK" ควบคู่ไปกับเหตุการณ์เช่น wire:click:
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
</div>Livewire จะเปิดตัวป๊อปอัปยืนยันเบราว์เซอร์ดั้งเดิมเมื่อคุณคลิกปุ่ม

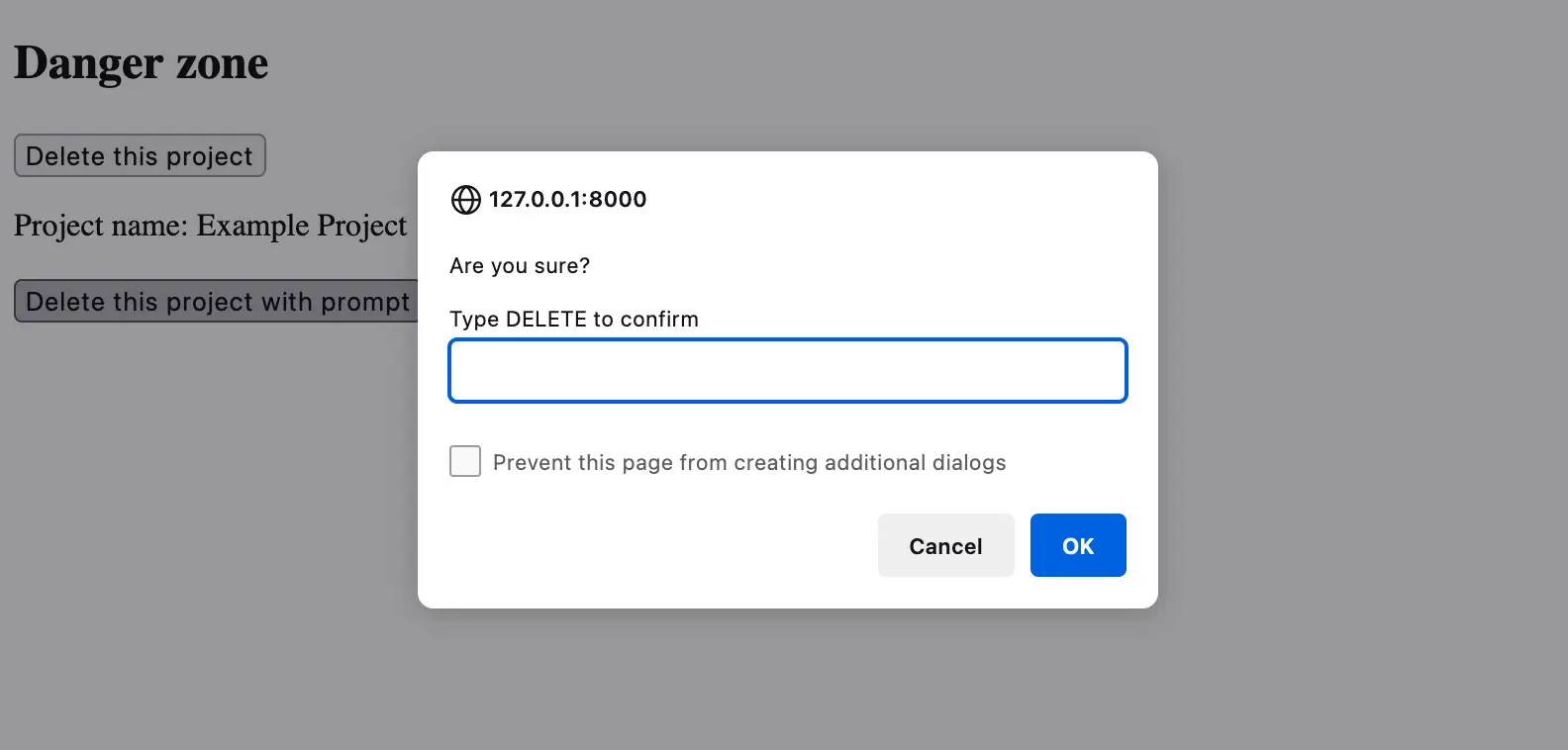
สิ่งต่างๆ จะน่าสนใจขึ้นเล็กน้อยหากคุณขอให้ผู้ใช้ป้อนข้อมูลบางอย่างเพื่อยืนยันว่าพวกเขาต้องการทำสิ่งที่เป็นหายนะโดยตั้งใจ
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>'|DELETE' ช่วยให้ Livewire ทราบข้อความแจ้งที่คาดว่าจะตรงกัน
เมื่อคลิกปุ่ม โมดอล ' prompt() ' จะปรากฏขึ้นและขอให้ผู้ใช้เขียน "DELETE" หากอินพุตของผู้ใช้สอดคล้องกัน เมธอด ' Delete() ' ของคอมโพเนนต์ Livewire จะถูกเรียก

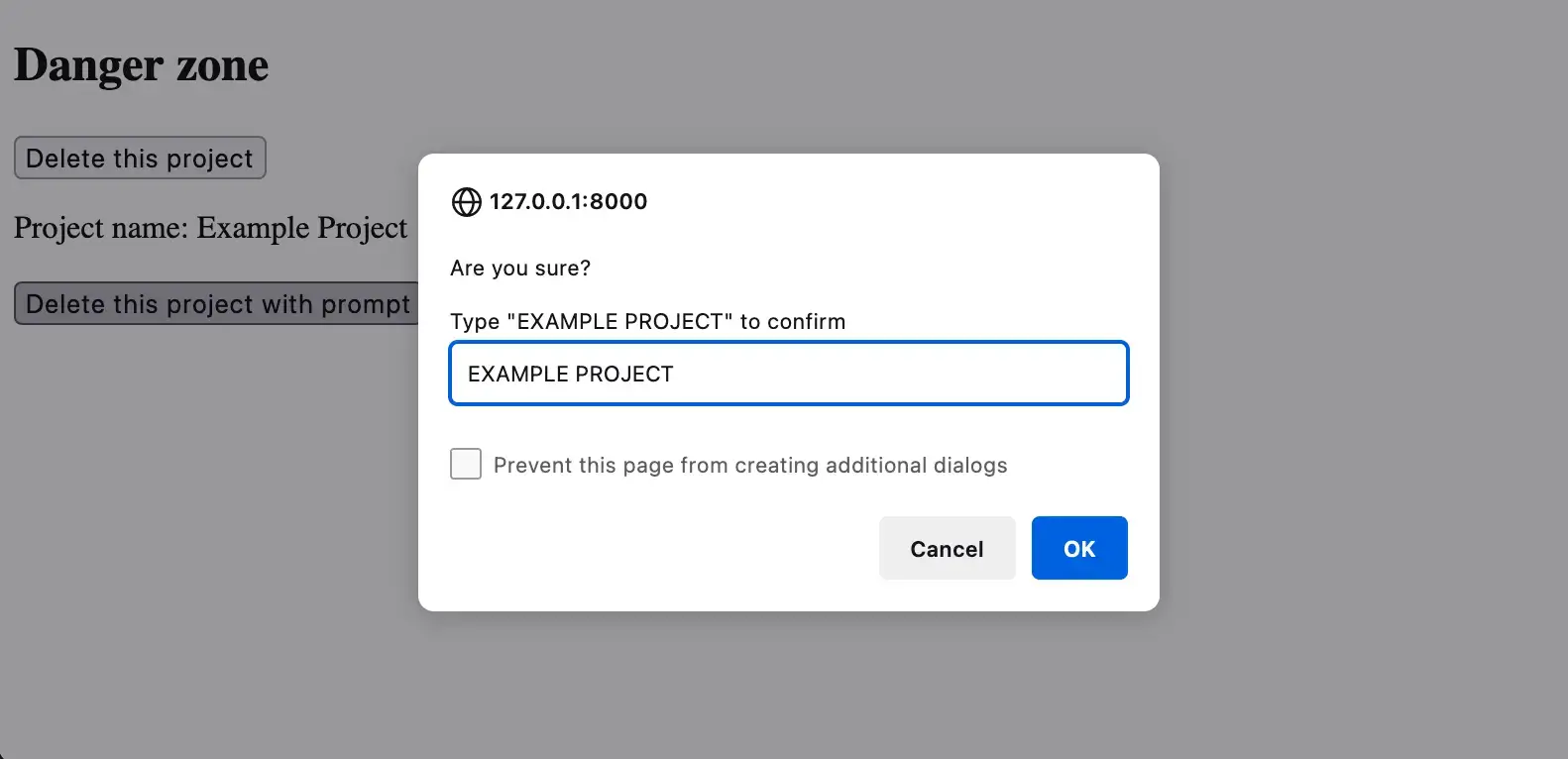
คำหรือวลียืนยันสามารถเปลี่ยนแปลงได้เพื่อให้สะท้อนถึงค่าไดนามิกบนส่วนประกอบ ตัวอย่างเช่น คุณอาจต้องการกำหนดให้ผู้ใช้ระบุชื่อโครงการเพื่อตรวจสอบ:
ฉันให้เหตุผลว่าการทำให้ทุกอย่างเป็นตัวพิมพ์ใหญ่จะง่ายที่สุดเพราะมีข้อแม้: การจับคู่ข้อความต้องตรงตามตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ คุณต้องใช้เอนทิตี HTML ในแอตทริบิวต์ ' wire:confirm ' หากคุณต้องการใช้เครื่องหมายคำพูดเหมือนที่ฉันกำลังสาธิต
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
เหตุใดคุณจึงควรใช้คำสั่ง HTML 'wire: ยืนยัน' ของ Livewire
หากคุณกำลังมองหาวิธีที่ง่ายและมีประสิทธิภาพในการเพิ่มกล่องโต้ตอบการยืนยันก่อนดำเนินการที่สำคัญหรือเป็นอันตรายบนหน้าเว็บของคุณ คุณควรพิจารณาใช้คำสั่ง wire:confirm HTML
คำสั่งนี้เป็นส่วนหนึ่งของเฟรมเวิร์ก Livewire ซึ่งเป็นไลบรารีที่ทำให้ง่ายต่อการสร้างแอปพลิเคชันเว็บแบบไดนามิกและเชิงโต้ตอบโดยใช้ Laravel
คำสั่ง wire:confirm ช่วยให้คุณสามารถระบุข้อความที่จะแสดงในโมดอลเบราว์เซอร์ดั้งเดิมเมื่อผู้ใช้คลิกที่องค์ประกอบที่มีการกระทำ Livewire แนบอยู่
ตัวอย่างเช่น หากคุณมีปุ่มสำหรับลบบันทึกออกจากฐานข้อมูล คุณสามารถเพิ่ม wire:confirm="Are you Sure you want to Delete this?" ไปที่องค์ประกอบปุ่ม และผู้ใช้จะเห็นกล่องโต้ตอบที่ขอให้ยืนยันการดำเนินการก่อนที่จะทริกเกอร์การทำงานของ Livewire
ด้วยวิธีนี้ คุณสามารถป้องกันไม่ให้เกิดการกระทำโดยไม่ได้ตั้งใจหรือที่เป็นอันตราย และให้บริบทและความชัดเจนแก่ผู้ใช้เกี่ยวกับสิ่งที่พวกเขากำลังทำอยู่
คำสั่ง wire:confirm มีข้อดีหลายประการเหนือวิธีอื่นๆ ในการเพิ่มกล่องโต้ตอบการยืนยัน เช่น การใช้ JavaScript หรือส่วนประกอบที่กำหนดเอง
ขั้นแรก จะใช้เบราว์เซอร์ดั้งเดิม ' Window.confirm ' โมดอล ซึ่งเรียบง่ายและสอดคล้องกันในเบราว์เซอร์และแพลตฟอร์มต่างๆ
คุณไม่ต้องกังวลกับปัญหาด้านสไตล์ ความเข้ากันได้ หรือประสิทธิภาพ
ประการที่สอง มันใช้งานง่ายมากและต้องใช้โค้ดเพียงเล็กน้อย
คุณเพียงแค่ต้องเพิ่มคำสั่งและข้อความลงในองค์ประกอบ จากนั้น Livewire จะจัดการส่วนที่เหลือ
ประการที่สาม มันผสานรวมเข้ากับเฟรมเวิร์ก Livewire ได้อย่างราบรื่น ซึ่งหมายความว่าคุณสามารถใช้กับการกระทำใดๆ ของ Livewire ได้ เช่น wire:click , wire:submit หรือ wire:model
บทสรุป
คำสั่ง wire:confirm เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเพิ่มกล่องโต้ตอบการยืนยันไปยังหน้าเว็บของคุณ มันง่าย มีประสิทธิภาพ และสะดวกในการใช้.
สามารถช่วยคุณปรับปรุงประสบการณ์ผู้ใช้และความปลอดภัยของเว็บแอปพลิเคชันของคุณได้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคำสั่ง wire:confirm และเฟรมเวิร์ก Livewire คุณสามารถไปที่เอกสารอย่างเป็นทางการหรือพื้นที่เก็บข้อมูล GitHub
ฉันหวังว่าบันทึกนี้จะโน้มน้าวให้คุณลองดู 😊




