คุณเคยสงสัยหรือไม่ว่าคุณจะทำให้ภาพของคุณสื่อความหมายและโต้ตอบได้มากขึ้นได้อย่างไร? ไม่ต้องกังวลอีกต่อไป เพราะ WordPress มีปลั๊กอินบางตัวสำหรับตัวแก้ไข Gutenberg และตัวสร้างเพจ และ Elementor ที่สามารถช่วยให้คุณทำงานนี้ได้ง่ายขึ้นมาก
ปลั๊กอิน Image Hotspot ช่วยให้คุณเน้นตำแหน่งรูปภาพ คำอธิบาย หรือเนื้อหาประเภทใดก็ได้ด้วยคำแนะนำเครื่องมือแบบเคลื่อนไหวและอีกมากมาย คุณเพียงแค่ต้องได้รับโซลูชันที่สมบูรณ์แบบเพื่อเริ่มต้น Don’ ไม่ต้องกังวล!

Image Hotspot เป็นสิ่งสำคัญในการทำให้ภาพของคุณน่าสนใจยิ่งขึ้นในสายตาของลูกค้า ช่วยในการกำหนดวัตถุประสงค์ของแต่ละภาพ ราคา ประวัติ หรือแนวคิดใดๆ ที่คุณสามารถแบ่งปันกับลูกค้าของคุณแบบโต้ตอบได้โดยใช้ฮอตสปอตรูปภาพ
ในบล็อกนี้ คุณจะได้รู้จัก ปลั๊กอิน WordPress Image Hotspot ที่ดีที่สุด สำหรับ Gutenberg, WPBakery & Elementor Let’s เริ่มกันเลย
1. Image Map HotSpot พร้อมไลท์บ็อกซ์

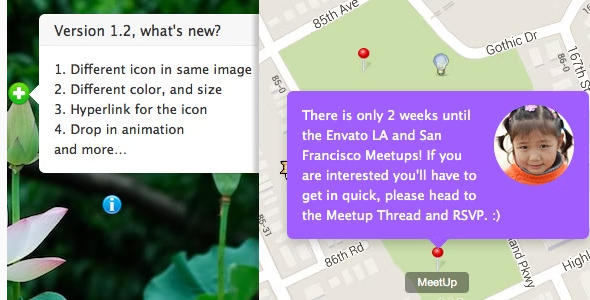
Image Map HotSpot สำหรับ WordPress ช่วยให้คุณแสดงคำแนะนำเครื่องมือหรือคำอธิบายประกอบรูปภาพของคุณด้วยการเปลี่ยน CSS3 ที่ราบรื่น คุณสามารถเลือกที่จะแสดงป๊อปโอเวอร์เมื่อผู้ใช้คลิกหรือวางเมาส์เหนือ และลากไอคอนเพื่ออัปเดตตำแหน่ง HotSpot’s ในแบ็กเอนด์ได้อย่างง่ายดาย การแสดงตัวอย่างการทำงานแบบสดพร้อมใช้งานในแบ็กเอนด์ เช่น WYSIWYG (What You See Is What You Get)
ไอคอนฮอตสปอตแต่ละอันรองรับ ภาพเคลื่อนไหวแบบพัลส์ เสริม
ไอคอนฮอตสปอตสามารถแสดงเป็นตัวเลขได้ หลังจากเวอร์ชัน 1.3.3 ฮอตสปอตยังรองรับ ไลท์บ็อกซ์ คุณสามารถคลิกที่ไอคอนเพื่อเปิด ไลท์บ็อกซ์ YouTube หรือ Vimeo และยังรองรับ รูปภาพหรือไลท์บ็อกซ์แผนที่ Google
ฟีเจอร์หลัก
- ติดตั้งและตั้งค่าได้ง่ายด้วย WordPress
- Draggableicons ในแบ็กเอนด์
- ตอบสนอง
- อินสแตนซ์ HotSpot หลายรายการในหน้าเดียวกัน
- รองรับการเปลี่ยนแปลง CSS3
- สไลด์โชว์หน่วงเวลาอัตโนมัติเสริม
2. Image Hotspot พร้อม Tooltip สำหรับ Elementor

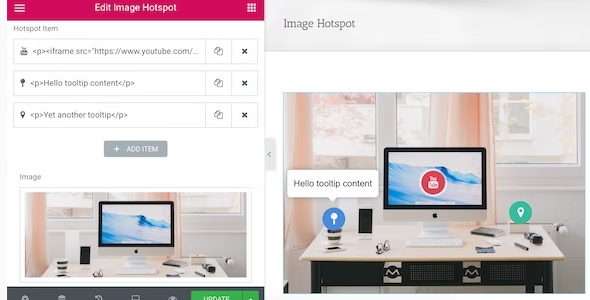
ช่วยคุณเพิ่มไอคอนฮอตสปอตด้วยคำแนะนำเครื่องมือให้กับรูปภาพใน Elementor Page Builder ฮอตสปอตอาจเป็นไอคอน ตัวเลข หรือจุดเดียว
หมายเหตุ: บันเดิลวิดเจ็ตนี้มีไว้สำหรับ Elementor Page Builder
คุณสามารถรับวิดเจ็ตนี้ได้จาก All In One Widget สำหรับปลั๊กอิน Elementor Page Builder WordPress It’s แนะนำให้ซื้อแพ็คเกจ All In One ซึ่งจะมีวิดเจ็ต/ส่วนเสริมอื่นๆ ในการอัปเดตในอนาคต
คุณสามารถดู screencast จาก YouTube และลักษณะของการแก้ไข
ฟีเจอร์หลัก
- ไอคอนสนับสนุนฮอตสปอต ตัวเลข หรือจุดเดียว
- คำแนะนำเครื่องมือรองรับเนื้อหาที่หลากหลาย เช่น วิดีโอ YouTube/Vimeo, รูปภาพ
- เคล็ดลับเครื่องมือสามารถเรียกใช้ได้โดยการคลิกหรือวางเมาส์เหนือ
- จัดคิว js และ CSS เมื่อจำเป็นเท่านั้น
- สไตล์ไอคอนในตัวและรองรับสีที่กำหนดเอง
- เส้นขอบภาพเคลื่อนไหวแบบพัลส์เสริมสำหรับฮอตสปอต สไตล์คำแนะนำเครื่องมือเพิ่มเติม
- คำแนะนำเครื่องมือสามารถตั้งค่าให้แสดงเป็นค่าเริ่มต้นได้
- เข้ากันได้กับ Elementor ล่าสุดและ WordPress ล่าสุด
3. ฮอตสปอตรูปภาพ Add-on ของ WPBakery Page Builder พร้อมคำแนะนำเครื่องมือและไลท์บ็อกซ์

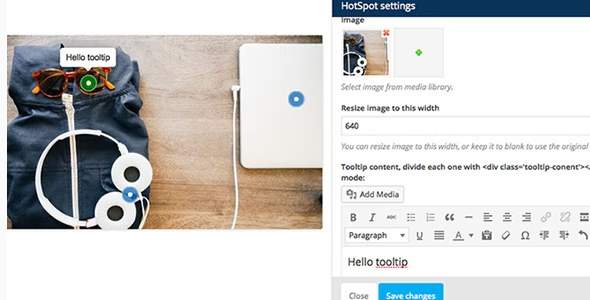
ช่วยคุณเพิ่มไอคอนฮอตสปอตพร้อม คำแนะนำเครื่องมือ และ ไลท์บ็อกซ์ ในรูปภาพสำหรับ WPBakery Page Builder
หมายเหตุ: คุณสามารถรับส่วนเสริมนี้ได้จาก All In One Addons สำหรับ WPBakery Page Builder It’s แนะนำให้ซื้อแพ็คเกจ All In One ซึ่งมีส่วนเสริมอื่นๆ ในการอัปเดตในอนาคต
ปลั๊กอินนี้เป็นส่วนเสริมสำหรับ WPBakery Page Builder ซึ่งจำเป็นต้องติดตั้งและเปิดใช้งาน WPBakery Page Builder บนไซต์ของคุณ ต้องเปิดใช้ Front Editor เพื่อลากเพื่ออัปเดตตำแหน่งไอคอน
หากคุณต้องการใช้ส่วนเสริมนี้ใน Elementor Page Builder: don’ อย่าลืมดู วิดเจ็ต All in One สำหรับ Elementor ซึ่งรวมถึง Image Hotspot พร้อม Tooltip วิดีโอสาธิตสั้นๆ เกี่ยวกับวิธีการทำงานของส่วนเสริมนี้ (หลังจากเวอร์ชัน 1.2 คุณสามารถลากไอคอนเพื่ออัปเดตตำแหน่งในตัวแก้ไขส่วนหน้า):
ฟีเจอร์หลัก
- Hotspot รองรับไลท์บ็อกซ์
- ไอคอนฮอตสปอตรองรับสีประเภทใดก็ได้
- สไตล์คำแนะนำเครื่องมือเพิ่มเติม: เงา, แสง, นัวร์, พังก์
- คุณสามารถปรับแต่งแต่ละตำแหน่งไอคอนฮอตสปอต ’ ได้อย่างง่ายดายในโปรแกรมแก้ไขส่วนหน้า WPBakery Page Builder
- ตอบสนองและเรตินาพร้อม
- คำแนะนำเครื่องมือสนับสนุนเนื้อหาทุกประเภท เช่น รูปภาพหรือวิดีโอ
- ภาพเคลื่อนไหวคำแนะนำเครื่องมือเพิ่มเติม: เติบโต เลื่อน จางลง
- ขยาย WPBakery Page Builder
4. GutenSpot - ฮอตสปอตคลังภาพสำหรับ Gutenberg

สร้าง ฮอตสปอต แบบกำหนดเองเพื่อทำให้รูปภาพของคุณมีข้อมูลและโต้ตอบได้มากขึ้นโดยใช้บล็อก Gutenberg
Gutenspot ช่วยให้คุณแสดงผลิตภัณฑ์ WooCommerce, ผลิตภัณฑ์ amazon, คุณลักษณะของผลิตภัณฑ์, คู่มือภาพ, แผนที่รูปภาพ, แผนภูมิหรือกราฟรูปภาพเชิงโต้ตอบ และบล็อกโพสต์ด้วยวิธีที่ง่ายและโต้ตอบได้
นอกจากนี้ยังมีความสามารถและกำหนดตำแหน่งของคำแนะนำเครื่องมือไม่ให้บังกันหากวางไว้ใกล้เกินไปและทำให้แสดงเมื่อโฮเวอร์ เมื่อคลิก หรือตลอดเวลา
ประเด็นหลักคือคุณสามารถแก้ไขภาพได้โดยใช้ Gutenberg Visual Builder โดยไม่ต้องมีประสบการณ์ในการเขียนโค้ดเลย
ฟีเจอร์หลัก
- ติดตั้งและใช้งานง่ายสุด ๆ
- เพิ่มฮอตสปอตบนรูปภาพได้มากเท่าที่คุณต้องการ
- เนื้อหาคำแนะนำเครื่องมือแต่ละรายการสามารถปรับแต่งแยกกันได้
- แสดงเนื้อหา 4 ประเภทใน Tooltip – Simple text, WooCommerce Products, Amazon Products & Blog Posts
- คุณสามารถเพิ่มรูปภาพเดียวหรือแกลเลอรีเพื่อแสดงฮอตสปอตได้
- มีพิน 3 ประเภทให้เลือก – สี่เหลี่ยม มน หรือไอคอนแบบกำหนดเอง
- เปลี่ยน/จัดการฮอตพอยต์หรือลบรูปภาพ
- เอฟเฟกต์การเต้นที่ดีในฮอตพอยต์
5. บล็อก Getwid – Gutenberg สำหรับ WordPress

Getwid มาพร้อมกับ บล็อก Gutenberg ขนาด 40+ และโดยเฉพาะอย่างยิ่งกับบล็อก WordPress Image Hotspot นี้ มันมาพร้อมกับเวอร์ชั่นฟรีและเสียเงินเพื่อให้ประสบการณ์ของคุณดียิ่งขึ้น และองค์ประกอบฮอตสปอตรูปภาพนั้นฟรีสำหรับผู้ใช้ WordPress Gutenberg
สำหรับสไตล์คำแนะนำเครื่องมือ บล็อกนี้ให้คุณใช้ไอคอน Font Awesome สำหรับพอยน์เตอร์ ปรับแต่งสีและขนาด และเปลี่ยนการออกแบบคำแนะนำเครื่องมือเริ่มต้น
คุณสามารถปรับแต่งรูปลักษณ์และการโต้ตอบของคำแนะนำเครื่องมือของคุณ และย้ายไปยังรูปภาพต่างๆ ได้อย่างง่ายดาย
ไอคอนฮอตสปอตสามารถสร้างไดนามิกได้โดยใช้แอนิเมชันแบบพัลส์และเพิ่มแอนิเมชันในลักษณะที่ปรากฏและเมื่อวางเมาส์เหนือ
ดังนั้นภายในไม่กี่คลิก คุณสามารถทำให้รูปภาพของคุณมีข้อมูลและโต้ตอบได้ทันที
ฟีเจอร์หลัก
- ส่วนบล็อก
- ไอคอน Fontawesome สำหรับพอยน์เตอร์
- บล็อกตัวเลื่อนรูปภาพ
- ปรับแต่งสีของคำแนะนำเครื่องมือ
6. พาโนรามา 360°

iPanorama 360 Virtual Tour Builder เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสร้างทัวร์เสมือนจริงที่ยอดเยี่ยมสำหรับลูกค้าของคุณโดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมขั้นสูง การใช้ตัวสร้างในตัวทำให้คุณสามารถอัปโหลดภาพถ่ายพาโนรามา เพิ่มฮอตสปอตที่ช่วยให้ผู้ใช้นำทางจากฉากหนึ่งไปยังอีกฉากหนึ่ง และเพิ่มหน้าต่างป๊อปโอเวอร์เพื่อชี้ให้เห็นข้อมูลสำคัญเกี่ยวกับส่วนใดๆ ของฉาก คุณสามารถสร้างฮอตสปอตหรือป๊อปโอเวอร์หน้าต่างด้วยข้อความ รูปภาพ วิดีโอ และสื่อออนไลน์อื่นๆ
โดยรวมแล้ว นี่เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการโปรโมตสถานที่ท่องเที่ยว (เช่น อุทยานแห่งชาติ และห้องพักในโรงแรม) ในแบบที่นักท่องเที่ยวส่วนใหญ่อยากเห็น
ฟีเจอร์หลัก
- เข้ากันได้กับเบราว์เซอร์ล่าสุดทั้งหมด
- ทัวร์ภาพ
- ระบบป๊อปโอเวอร์
- Popover แสดง & ซ่อนภาพเคลื่อนไหว
- เครื่องหมาย
- ระบบคำแนะนำเครื่องมือ
- เคล็ดลับเครื่องมือแสดง & ซ่อนภาพเคลื่อนไหว
- เอฟเฟกต์การเปลี่ยนฉาก
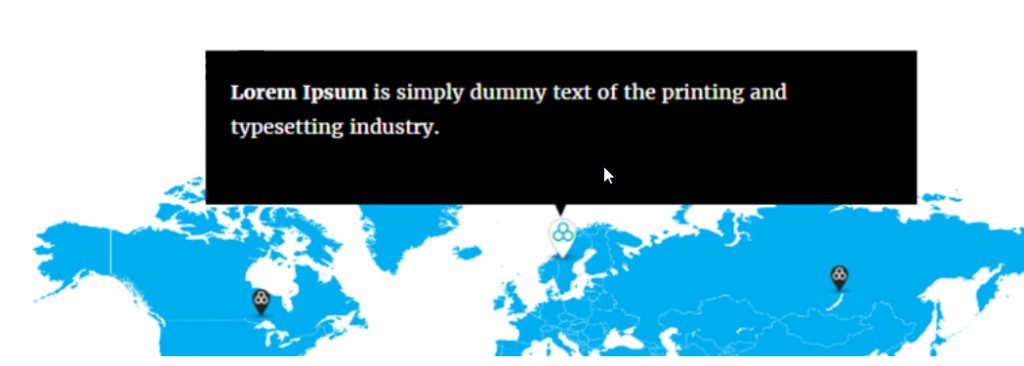
7. WordPress Tooltips สุดยอด & Image Hotspot

ปลั๊กอินฮอตสปอตรูปภาพนี้ให้คุณปรับแต่งคำแนะนำเครื่องมือของคุณได้อย่างเต็มที่ มันเป็นหนึ่งในปลั๊กอิน WordPress คำแนะนำเครื่องมือที่หลากหลายและหลากหลายที่สุด
ด้วยปลั๊กอินนี้ คุณยังสามารถเพิ่มฮอตสปอตที่เรียกใช้คำแนะนำเครื่องมือที่คุณต้องการสำหรับรูปภาพของคุณเอง เพียงสร้างภาพฮอตสปอตของคุณและวางรหัสย่อลงในไซต์ของคุณ
นอกจากหน้าต่างคำแนะนำเครื่องมือโมดอลมาตรฐานแล้ว ปลั๊กอินนี้ยังเหมาะสำหรับการเพิ่มวิดีโอ YouTube หรือ Vimeo ลงในคำแนะนำเครื่องมือของคุณ ใช้รูปแบบแผนที่ที่ไม่ซ้ำใครบนแผนที่ Google ของคุณ และเพิ่มข้อความ HTML ที่กำหนดเอง
ฟีเจอร์หลัก
- ตัวเลือกสไตล์คำแนะนำเครื่องมือ
- ตัวเลือกจุดยึดคำแนะนำเครื่องมือ
- ตัวเลือกแอนิเมชั่น
- ตัวเลือกตำแหน่งคำแนะนำเครื่องมือหลายรายการ
- ตัวเลือกลูกศรคำแนะนำเครื่องมือ
- ตัวเลือกการโต้ตอบ
- Google แบบอักษร
- เคล็ดลับเครื่องมือวิดีโอ
8. Image HotSpot โดย DevVN

ด้วยความช่วยเหลือของปลั๊กอิน WordPress Image Hotspot by DevVN สำหรับบล็อก Gutenberg ของคุณ คุณสามารถเพิ่มรูปภาพและฮอตสปอตลงในบล็อกได้อย่างง่ายดายโดยไม่ยุ่งยาก คุณไม่จำเป็นต้องเพิ่มโค้ดใดๆ และทำให้ภาพของคุณสวยงามและให้ข้อมูลในสายตาของผู้เยี่ยมชมเว็บไซต์ของคุณ มันมาฟรีและมีคุณสมบัติขั้นสูงของ jQuery PowerTip
ข้อดีที่เห็นได้ชัดของปลั๊กอินนี้คือคุณสามารถเพิ่มข้อความที่จัดรูปแบบผ่านโปรแกรมแก้ไขข้อความเริ่มต้นที่รองรับการตั้งค่าการพิมพ์พื้นฐาน รูปภาพ ลิงก์ ฯลฯ การตั้งค่าทั้งหมดนี้ช่วยให้คุณสร้างพินที่ให้ข้อมูลและปรับแต่งได้อย่างแท้จริง
9. Straum (ฮอตสปอตรูปภาพสำหรับ Elementor)

นี่คือวิดเจ็ตฮอตสปอตรูปภาพ Elementor โดย Stratum ที่ให้คุณควบคุมทุกอย่างได้อย่างสมบูรณ์ รวมถึงขนาด สี และไอคอน นอกจากนี้ยังสามารถแสดงผลภาพเคลื่อนไหวและสามารถแสดงไอคอนแบบโต้ตอบได้
ด้วย Stratum คุณจะสามารถเข้าถึงคุณสมบัติปลั๊กอิน Elementor มากมายที่มักพบในส่วนขยาย Elementor ของบุคคลที่สามโดยไม่มีค่าใช้จ่ายเพิ่มเติม
ปลั๊กอินยังช่วยให้คุณสามารถรวมไลบรารีของไอคอนที่กำหนดเองเพื่อใช้ในฮอตสปอตต่างๆ คำแนะนำเครื่องมือสามารถเรียกใช้ได้เมื่อคลิกและวางเมาส์เหนือ
ฟีเจอร์หลัก
- ไอคอนที่กำหนดเอง
- เข้าถึงปลั๊กอิน Elementor
- เอฟเฟกต์แอนิเมชั่น
- แสดงไอคอนโต้ตอบ
10. Image Hotspot – แผนที่คำอธิบายประกอบรูปภาพ
Image Hotspot มีหลายตัวเลือกในการปรับแต่ง มีไอคอนหลายร้อยรายการที่มีสีและขนาดต่างกัน และคุณยังสามารถปรับแต่งไอคอนเหล่านี้ได้อีกด้วย มีฟอนต์มากมาย นอกเหนือจากไอคอนที่มีสีต่างกัน
Image Map hotspot รองรับโพสต์ เพจ วิดเจ็ต ธีมล่าสุดทั้งหมด และตัวสร้างเพจ นอกจากนี้ยังรองรับ WordPress เวอร์ชันล่าสุด คุณจะได้รับรหัสย่อไม่จำกัดด้วย CSS ที่กำหนดเอง
ฟีเจอร์หลัก
- พอยน์เตอร์มีให้เลือกสามแบบ
- มีคำอธิบายประกอบรูปภาพ
- ไอคอนแบบอักษรในตัว 1600+ ที่ยอดเยี่ยม
- รวมตัวเลือกข้อความตัวชี้
บทสรุป
เคล็ดลับเครื่องมือที่คุณเลือกจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณมีหรือประเภทขององค์ประกอบและเนื้อหา ไม่ว่าจะเป็นแผนที่ ผลิตภัณฑ์ หรือบ้าน ปลั๊กอินฮอตสปอตรูปภาพสิบอันดับแรกทั้งหมดของเราที่ระบุไว้ข้างต้นจะให้คุณเลือกได้หลากหลาย
ขึ้นอยู่กับคุณที่จะเลือกสิ่งที่คุณต้องการใช้ในโครงการต่อไปของคุณ










