แบบฟอร์มป๊อปอัปสามารถเป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของคุณหากคุณรู้วิธีใช้งานอย่างถูกต้อง พวกเขาสามารถช่วยให้คุณได้รับที่อยู่อีเมล เพิ่มยอดขาย และอื่นๆ แต่การสร้างป๊อปอัปใน WordPress ให้ดูดีและจัดรูปแบบด้วยวิธีที่ไม่เหมือนใครนั้นไม่ใช่เรื่องง่ายเสมอไป Elementor ซึ่งเป็นปลั๊กอินสำหรับสร้างหน้าเว็บ ช่วยให้กระบวนการสร้างและแก้ไขป๊อปอัปสำหรับไซต์ของคุณง่ายขึ้น คุณสามารถแก้ไขให้มีลักษณะตามที่คุณต้องการและตั้งค่าทริกเกอร์เพิ่มเติมตามการกระทำของผู้ใช้หรือตำแหน่งทางภูมิศาสตร์ อย่างไรก็ตาม เมื่อสร้างเว็บไซต์แบบหน้าเดียว คุณอาจประสบปัญหากับลิงก์ยึด เนื่องจากหน้าจะเลื่อนไปที่ส่วนนั้น แต่ป๊อปอัปจะไม่ปิดเอง ในการแก้ไขปัญหานี้ เรามาทำให้เมื่อมีการคลิกลิงก์หรือจุดยึด หน้าต่างป๊อปอัปจะปิดเอง

ปิดป๊อปอัพบนเมนู Anchor Link jQuery Snippet Code
การเพิ่มสคริปต์ jQuery ที่กำหนดเองเพื่อตรวจหาการคลิกและปิดป๊อปอัปเมื่อเกิดขึ้นนั้นจำเป็นสำหรับการปิดป๊อปอัปอย่างถูกต้องบนอุปกรณ์มือถือหลังจากคลิกลิงก์
ในการเริ่มต้น ให้ไปที่ Elementor > รหัสที่กำหนดเอง
เลือกปุ่มเพิ่มใหม่ จากนั้นตั้งชื่อที่สื่อความหมายให้กับข้อมูลโค้ดที่กำหนดเองของคุณ เช่น "แก้ไขเมนูป๊อปอัป" หรือชื่อที่คล้ายกัน

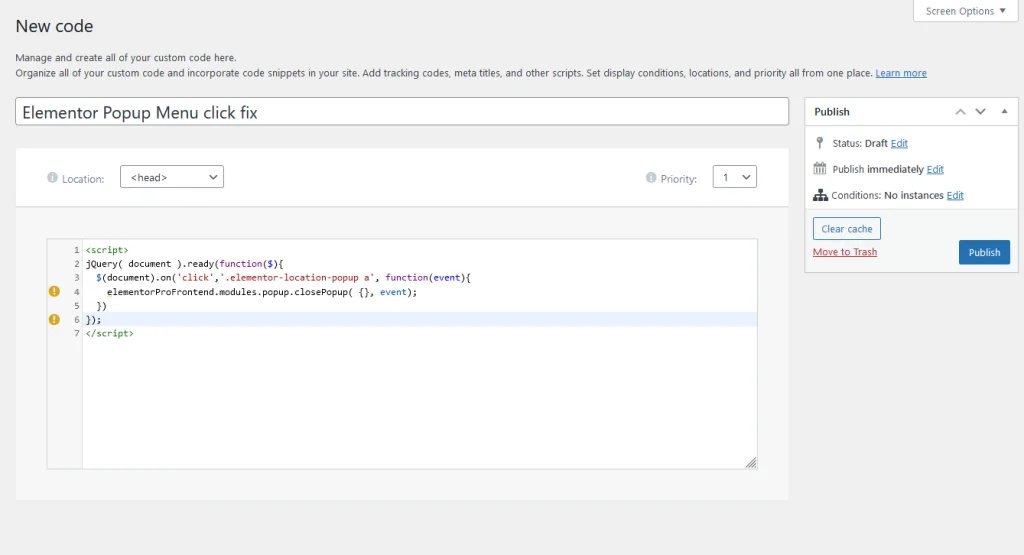
ทำการแก้ไขโดยวางโค้ดนี้ลงในพื้นที่
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>ในการทำให้ข้อมูลโค้ดพร้อมใช้งานบนหน้าเว็บหรือในหมวดหมู่ที่คุณระบุ ให้วางไว้ในแท็ก /head> แล้วกด "เผยแพร่"
บทสรุป
เมนูป๊อปอัป Elementor อาจสร้างปัญหาบางอย่างในการปิดเมนูป๊อปอัป jQuery บิตนี้ควรทำงานให้เสร็จเมื่อคุณต้องการปิดเมนูป๊อปอัปบนมือถือ โปรดแบ่งปันความคิดและข้อกังวลของคุณในส่วนด้านล่าง










