ไอคอน Fav คือไอคอนขนาดเล็กที่ปรากฏถัดจากชื่อเว็บไซต์ของคุณในแท็บเบราว์เซอร์ ช่วยให้ผู้เยี่ยมชมระบุเว็บไซต์ของคุณและเพิ่มการจดจำแบรนด์ของคุณ อย่างไรก็ตาม บางครั้งคุณอาจสังเกตเห็นว่า favicon ของคุณไม่ปรากฏบน WordPress แม้ว่าคุณจะอัปโหลดอย่างถูกต้องแล้วก็ตาม สิ่งนี้อาจทำให้หงุดหงิดและสับสน โดยเฉพาะอย่างยิ่งหากคุณใช้เวลาและความพยายามในการออกแบบไอคอน Fav ที่ไม่ซ้ำใครสำหรับเว็บไซต์ของคุณ
ในโพสต์บล็อกนี้ ฉันจะแสดงวิธีแก้ไข favicon ที่ไม่แสดงปัญหา WordPress ในขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณจะได้เรียนรู้วิธีล้างแคชของเบราว์เซอร์ ตรวจสอบการตั้งค่าธีม และใช้ปลั๊กอินเพื่อบังคับให้ favicon แสดง ในตอนท้ายของโพสต์นี้ คุณจะสามารถเห็น favicon ของคุณบน WordPress และเพลิดเพลินไปกับประโยชน์ของการมีไอคอนที่กำหนดเองสำหรับเว็บไซต์ของคุณ มาเริ่มกันเลย!
ประโยชน์ของการมี Favicon บนเว็บไซต์ของคุณ
ไอคอน Fav คือไอคอนขนาดเล็กที่ปรากฏถัดจากชื่อเว็บไซต์ของคุณในแท็บเบราว์เซอร์ บุ๊กมาร์ก และอุปกรณ์เคลื่อนที่ การมี favicon บนเว็บไซต์ WordPress ของคุณมีประโยชน์หลายประการ เช่น:
- ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและน่าเชื่อถือมากขึ้น ซึ่งสามารถเพิ่มความไว้วางใจและความภักดีของลูกค้าได้
- ช่วยให้ผู้ใช้ระบุและจดจำแบรนด์ของคุณได้อย่างง่ายดาย โดยเฉพาะอย่างยิ่งเมื่อพวกเขาเปิดหลายแท็บหรือบันทึกเว็บไซต์ของคุณลงในหน้าจอหลัก
- ช่วยปรับปรุงประสบการณ์ผู้ใช้และการใช้งานเว็บไซต์ของคุณ โดยให้ภาพและองค์ประกอบการออกแบบที่สอดคล้องกัน
- นอกจากนี้ยังอาจส่งผลดีต่อ SEO ของคุณด้วยการปรับปรุงอัตราการคลิกผ่านและลดอัตราตีกลับ
วิธีแก้ปัญหา Favicon ไม่แสดงบน WordPress
มีหลายวิธีที่เราพิจารณาซึ่งจะช่วยแก้ปัญหา favicon ของคุณได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีการเหล่านี้บางส่วนได้แก่:
- อัปโหลดรูปภาพ Favicon อีกครั้งใน WordPress
- ติดตั้งปลั๊กอิน " Really Simple SSL "
- ล้างแคชของคุณ
อัปโหลดรูปภาพ Favicon อีกครั้งใน WordPress
ก่อนที่จะพยายามแก้ไขเพิ่มเติม ให้ลองลบและอัปโหลดรูปภาพไอคอนไซต์ของคุณอีกครั้ง
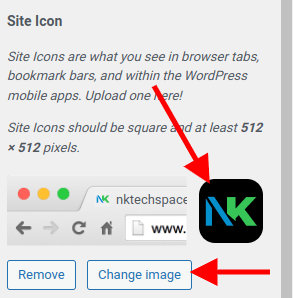
ใช้ชื่อไฟล์รูปภาพที่แตกต่างจากเวอร์ชันก่อนหน้าเมื่ออัปโหลดไอคอนอีกครั้ง นอกจากนี้ อย่าลืมคำนึงถึงข้อกำหนดรูปภาพไอคอน Fav ไว้ด้วย รูปภาพควรเป็นรูปสี่เหลี่ยมจัตุรัสและมีขนาดอย่างน้อย 512 512 พิกเซล และไฟล์ควรเป็น JPEG หรือ PNG
เมื่อภาพของคุณพร้อม ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง แล้วเลือก เอกลักษณ์ของไซต์ เลื่อนลงไปจนไปถึงพื้นที่ไอคอนไซต์ จากนั้นคลิก เปลี่ยนรูปภาพ

สุดท้าย ไปที่แท็บไลบรารีสื่อเพื่อค้นหาและลบเวอร์ชันก่อนหน้า จากนั้นไปที่แท็บอัปโหลดไฟล์เพื่อดาวน์โหลดเวอร์ชันใหม่
ติดตั้งปลั๊กอิน 'Really Simple SSL'
คุณได้อัปโหลดภาพที่ต้องการใหม่แล้ว แต่ยังประสบปัญหาอยู่ใช่หรือไม่ "ข้อผิดพลาดเกี่ยวกับเนื้อหาผสม" อาจทำให้เกิดปัญหาได้
Google ได้สนับสนุนใบรับรอง SSL เพื่อทำให้อินเทอร์เน็ตปลอดภัยขึ้นอีกนิด โปรโตคอลดิจิทัลเหล่านี้ทำหน้าที่ตรวจสอบความถูกต้องของเว็บไซต์และให้การเชื่อมต่อที่ปลอดภัย "HTTPS" หมายถึงเว็บไซต์ที่ปลอดภัยซึ่งมีการติดตั้งใบรับรอง SSL อย่างถูกต้อง ในขณะที่ "HTTP" หมายถึงเว็บไซต์ที่ไม่ปลอดภัย
แม้ว่าคุณจะติดตั้งใบรับรอง SSL แล้ว เซิร์ฟเวอร์อาจขอไฟล์ไอคอนไซต์ HTTP ที่ไม่ปลอดภัยหลังจากโหลดหน้าเว็บของคุณผ่าน HTTPS เป็นผลให้คุณได้รับข้อผิดพลาดเกี่ยวกับเนื้อหาผสมและไอคอน Fav ของคุณถูกบล็อก
หากต้องการดูว่าเป็นกรณีนี้หรือไม่ ให้ไปที่เว็บไซต์ของคุณ คลิกขวาบนหน้าจอ และเลือกตรวจสอบ ไปที่แท็บคอนโซลในการตรวจสอบและดูว่ามีการกล่าวถึงปัญหานี้หรือไม่
หากมีข้อผิดพลาดเกี่ยวกับเนื้อหาผสม คุณสามารถแก้ไขได้อย่างง่ายดายด้วยการดาวน์โหลด ปลั๊กอิน Really Simple SSL
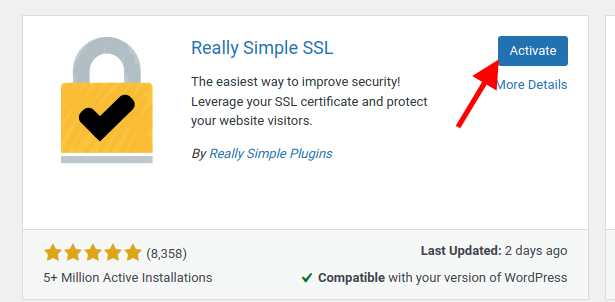
ไปที่ ปลั๊กอิน > เพิ่มใหม่ บนแดชบอร์ด WordPress ของคุณ จากนั้นในหน้าต่างค้นหา ให้พิมพ์ "Really Simple SSL" แล้วคลิก ติดตั้งทันที ตามด้วย เปิดใช้งาน

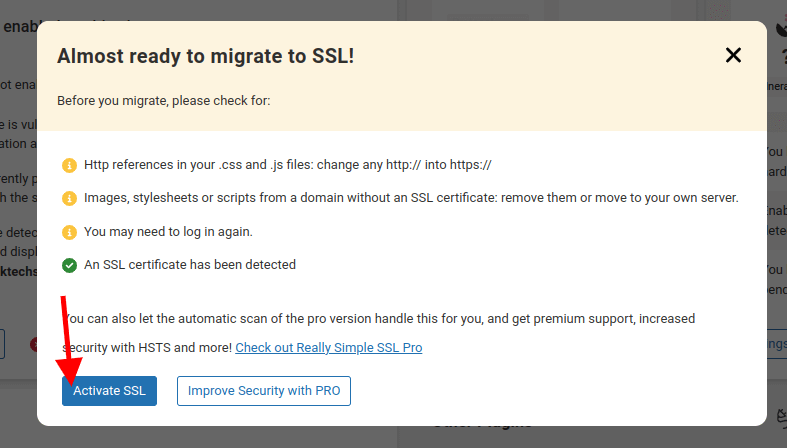
กลับไปที่เมนูปลั๊กอินและค้นหาปลั๊กอิน Really Simple SSL ที่คุณดาวน์โหลดมาใหม่ สุดท้ายไปที่การตั้งค่าแล้วเปิดใช้งาน SSL

ล้างแคชของคุณอีกครั้งก่อนที่จะรีเฟรชเบราว์เซอร์ของคุณ ปัญหาควรได้รับการแก้ไขในขณะนี้
ล้างแคชของคุณ
หลังจากอัปโหลดไอคอนไซต์ของคุณอีกครั้งและเปิดใช้งานปลั๊กอิน Really Simple SSL คุณอาจสังเกตเห็นว่าไอคอนดังกล่าวยังคงไม่ปรากฏบนเว็บไซต์ที่ใช้งานอยู่ของคุณ ในกรณีส่วนใหญ่ นี่เป็นเพราะว่า "เวอร์ชันแคช" เก่าของไซต์ของคุณยังคงถูกดึงข้อมูลอยู่!
สิ่งสำคัญคือต้องเข้าใจว่าการแคชเกิดขึ้นที่ระดับเบราว์เซอร์และเซิร์ฟเวอร์
การล้างแคชของเบราว์เซอร์จะแตกต่างกันไปสำหรับเบราว์เซอร์ที่ต่างกัน การล้างแคชสำหรับเซิร์ฟเวอร์ของคุณก็เหมือนกัน
ตัวอย่างเช่น การล้างแคชบนเบราว์เซอร์ Chrome จะแตกต่างจาก การล้างแคชบนเบราว์เซอร์ Firefox
หากคุณไม่ทราบวิธีล้างแคชในระดับเซิร์ฟเวอร์ โปรดติดต่อโฮสติ้งของคุณที่ไซต์ของคุณโฮสต์อยู่ แล้วพวกเขาจะดำเนินการให้คุณ
แม้หลังจากล้างแคชแล้ว ก็ไม่ใช่เรื่องแปลกที่การอัปเดตจะใช้เวลาสักครู่ในการแสดง กรุณาอดทน! ในระหว่างนี้ คุณสามารถลองดูไซต์ของคุณในเบราว์เซอร์อื่นซึ่งเป็นวิธีแก้ปัญหาที่เป็นไปได้
คำสุดท้าย
ไอคอนไซต์ของคุณเป็นวิธีการที่เรียบง่ายแต่ทรงพลังเพื่อให้เว็บไซต์ของคุณโดดเด่นจากผู้อื่น ดังนั้น หากไอคอน WordPress ของคุณไม่ปรากฏขึ้น โปรดใช้เวลาสักครู่เพื่อทำตามขั้นตอนการแก้ไขปัญหาสามขั้นตอนต่อไปนี้ตามลำดับ:
- ลบไฟล์รูปภาพไอคอนไซต์แล้วอัปโหลดใหม่
- ติดตั้งปลั๊กอิน 'Really Simple SSL' เพื่อหลีกเลี่ยงปัญหา 'เนื้อหาผสม'
- ล้างแคชจากเบราว์เซอร์และเซิร์ฟเวอร์
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะเห็นไอคอน Fav บนเว็บไซต์ และรับประโยชน์จากการมีเอกลักษณ์ของแบรนด์ที่มีเอกลักษณ์และเป็นที่รู้จัก




