ผู้ใช้ WordPress บางคนไม่รู้ว่าจริง ๆ แล้ว Headings คืออะไร … ในโครงสร้างทั้งหมดของ HTML (โค้ดของเว็บไซต์ของคุณ – เรื่องใหญ่) การรู้ว่าแท็กหัวเรื่องคืออะไรและใช้งานอย่างไรใน WordPress ทำให้คุณภาพของเนื้อหาแตกต่างกันอย่างมาก

ด้วยการใช้แท็กหัวเรื่อง เราสามารถแยกเนื้อหาบนหน้าเว็บของเราได้ ไม่ควรใช้แท็กหัวเรื่องเพื่อทำให้ข้อความใหญ่ขึ้นหรือโดดเด่นขึ้น เมื่อใช้อย่างถูกต้อง จะเพิ่มความหมาย ทำให้ไซต์ของคุณใช้งานได้ง่ายขึ้น และสามารถช่วยจัดอันดับเครื่องมือค้นหาของคุณได้ แต่ถ้าคุณใช้มันผิด มันสามารถสร้างปัญหาให้กับผู้ใช้ของคุณและทำให้อันดับของเครื่องมือค้นหาของคุณเสียหายได้
แท็กหัวเรื่องคืออะไร?

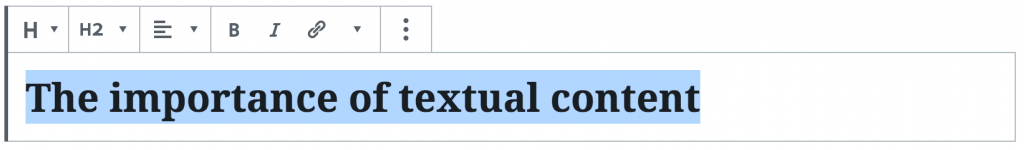
ส่วนหัวบนหน้าเว็บถูกตั้งค่าด้วยแท็กผ่าน W3Schools กล่าวว่า </h1> เป็นหัวเรื่องแรก ซึ่งสำคัญสำหรับเอกสารเว็บใดๆ และ </h6> เป็นหัวเรื่องที่สำคัญน้อยที่สุด ซึ่งไม่สำคัญเท่าแท็กหัวเรื่องอื่นๆ ในเอกสารเว็บ แท็ก h1 ควรเป็นส่วนหัวหลัก และแท็ก h2, h3 และอื่นๆ ควรอยู่ต่อท้ายแท็ก ส่วนใหญ่แล้ว <h1> จะเป็นตัวหนาที่สุด และ <h6> จะมีขนาดตัวอักษรเล็กที่สุด เมื่อคุณแก้ไขบล็อกโพสต์หรือเพจใน WordPress เพียงเพิ่มบล็อกหัวเรื่องเพื่อเพิ่มหัวเรื่อง คุณยังสามารถเปลี่ยนบล็อกที่มีอยู่แล้วให้เป็นบล็อกหัวเรื่องได้อีกด้วย
หัวข้อมีผลอย่างไร
สิ่งเล็กๆ น้อยๆ บางครั้งอาจนำไปสู่การเปลี่ยนแปลงครั้งใหญ่ได้ เมื่อเร็ว ๆ นี้ฉันได้เห็นเรื่องตลก ๆ ในขณะที่เพิ่มประสิทธิภาพบางเว็บไซต์ของคุณ พวกคุณทำผิดพลาดง่ายๆ พวกเขาอยู่ที่นี่:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยใช้แท็กหัวเรื่องเพราะขนาดตัวอักษรเท่ากัน ใช่ นั่นคือสิ่งที่สำคัญที่สุด นี่เป็นข้อผิดพลาดที่คนจำนวนมากที่ยังใหม่กับ WordPress และ CSS ทำ ผู้ที่ไม่รู้จักธีมและ CSS ของตนดีพออาจไม่ใช้หัวข้อใดหัวข้อหนึ่งเนื่องจากไม่เหมาะกับรูปลักษณ์ที่พวกเขาต้องการในการออกแบบ โดยปกติแล้ว เป็นเพราะ h1 ใหญ่เกินไปสำหรับสิ่งที่พวกเขาต้องการ ดังนั้นพวกเขาจึงใช้ h2 หรือ h3
การใช้มากกว่าหนึ่ง h1 ในหน้าเดียว ควรใช้แท็ก h1> เพื่อทำเครื่องหมายชื่อของเพจ ซึ่งควรอยู่ที่ด้านบนสุดของเนื้อหาของเพจ หากคุณมีหน้าเว็บที่มีข้อมูลเกี่ยวกับการถ่ายภาพงานแต่งงานในลอนดอน ควรใช้ h1 กับข้อความนี้:
<h1>ถ่ายภาพงานแต่งงานในลอนดอน</h1>
แต่ถ้าคุณมีเนื้อหาอื่นที่ลงลึกเกี่ยวกับการถ่ายภาพงานแต่งงานในลิเวอร์พูล คุณควรใส่ข้อความนั้นเป็น h1> ในเอกสารแยกต่างหาก หากคุณแตะแต่ละหัวข้อเพียงสั้นๆ และมีข้อมูลไม่เพียงพอที่จะแยกออกเป็นหน้าๆ คุณควรจัดโครงสร้างเอกสารในลักษณะนี้:
<h1>ถ่ายภาพงานแต่งงานในสหราชอาณาจักร</h1>
<h2>ถ่ายภาพงานแต่งงานในลอนดอน</h2>
<p>เนื้อหาเกี่ยวกับการถ่ายภาพงานแต่งงานในลอนดอน<p>
<h2>ถ่ายภาพงานแต่งงานในลิเวอร์พูล<h2>
<p>เนื้อหาเกี่ยวกับการถ่ายภาพงานแต่งงานในลิเวอร์พูล<p>

นอกจากนี้ เราได้เห็นเว็บไซต์ที่ผู้คนไม่ใช้แท็กหัวเรื่องเลย แทนที่จะนำไปใช้ในทางที่ผิด กรณีนี้เกิดขึ้นบ่อยครั้งเมื่อผู้ใช้ไม่ทราบว่าองค์ประกอบส่วนหัวมีไว้เพื่ออะไร แต่เป็นปัญหาง่ายๆ ในการแก้ไข เนื้อหาทั้งหมดควรมีแท็ก h1 ที่ด้านบน ดังนั้นการวางแท็กไว้ที่จุดเริ่มต้นจึงเป็นจุดเริ่มต้นที่ดี
แท็กหัวเรื่องให้ค่า SEO
ผู้เข้าชมเว็บไซต์ไม่ใช่คนเดียวที่ได้รับประโยชน์จากหัวข้อ ส่วนหัวในไซต์ของคุณจะถูกค้นหาโดยเครื่องมือค้นหาเช่นกัน การใช้แท็ก H1–H6 แสดงให้เห็นว่าบล็อกเนื้อหาต่างๆ เกี่ยวข้องกันอย่างไรและเข้ากันได้อย่างไร นี่คือเหตุผลที่หัวข้อมักจะถูกตั้งค่าเพื่อให้มีขนาดเล็กลงเมื่อจำนวนเพิ่มขึ้น นอกจากนี้ Google จะพยายามค้นหาว่างานเขียนของคุณเกี่ยวกับอะไรโดยดูที่คำในส่วนหัวของคุณ ด้วยเหตุนี้ ปลั๊กอิน SEO เช่น All In One SEO จึงตรวจสอบบ่อยๆ เพื่อดูว่าคำหลักหรือวลีของคุณอยู่ในแท็กหัวเรื่องหรือไม่ เหตุผลนี้ง่ายมาก: เครื่องมือค้นหาต้องการให้คุณสร้างเนื้อหาที่อ่านได้อย่างเพลิดเพลินสำหรับผู้ที่ส่งมายังไซต์ของคุณ Google และคู่แข่งจะให้รางวัลแก่คุณหากไซต์ของคุณอ่านง่ายและเหมาะสม
ห่อ
เจ้าของบล็อกเกอร์หรือเว็บไซต์ทุกคนจำเป็นต้องรู้วิธีใช้แท็กส่วนหัวของ WordPress อย่างถูกต้อง เป็นส่วนสำคัญในการสร้างเนื้อหาเพราะทำให้ผู้คนอ่านได้ง่ายและให้ข้อมูลที่สำคัญแก่การค้นหา
ด้วยการใช้แท็กส่วนหัว โพสต์และเพจของคุณจะดูมีโครงสร้างและเป็นระเบียบ นี่จะแสดงให้ Google และเครื่องมือค้นหาอื่นๆ เห็นว่าคุณมีเนื้อหาที่ดี พิจารณาผู้อ่านของคุณก่อนเสมอ จากนั้น Google
คุณใช้หัวเรื่องภายในเนื้อหาของคุณอย่างไร? คุณคิดอย่างไรเกี่ยวกับสิ่งนั้น? แบ่งปันความคิดของคุณในความคิดเห็น




