WordPress Forms Lite (WP Forms Lite) เป็นปลั๊กอินที่ทรงพลังและใช้งานง่ายที่ช่วยให้คุณสร้างแบบฟอร์มที่น่าทึ่งสำหรับเว็บไซต์ WordPress ของคุณ

หมายเหตุ: WP Forms Lite เป็นเวอร์ชันฟรีของ WP Forms
ไม่ว่าคุณจะต้องการแบบฟอร์มติดต่อธรรมดาหรือแบบสำรวจที่ซับซ้อน WordPress Forms Lite มีเครื่องมือสำหรับสร้าง ปรับแต่ง และจัดการแบบฟอร์มได้อย่างง่ายดาย
ในบล็อกโพสต์นี้ เราจะแสดงวิธีใช้ WordPress Forms Lite บนเว็บไซต์ของคุณด้วยสี่ขั้นตอนง่ายๆ:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ติดตั้งและเปิดใช้งานปลั๊กอิน
- สร้างแบบฟอร์มใหม่
- ปรับแต่งแบบฟอร์มของคุณ
- ฝังแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
เอาล่ะ!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานปลั๊กอินโดยทำตามขั้นตอนด้านล่าง:
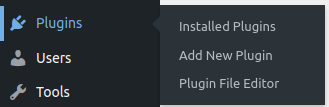
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่

ค้นหาปลั๊กอินโดยพิมพ์ชื่อแล้วคลิก ติดตั้ง จากนั้นคลิก เปิดใช้งาน

คุณยังสามารถดาวน์โหลด ปลั๊กอิน จาก ที่เก็บ WordPress และอัปโหลดด้วยตนเองไปยังไซต์ของคุณในรูปแบบไฟล์ zip

ขั้นตอนที่ 2: สร้างแบบฟอร์มใหม่
ทำตามขั้นตอนด้านล่างเพื่อสร้างแบบฟอร์มใหม่
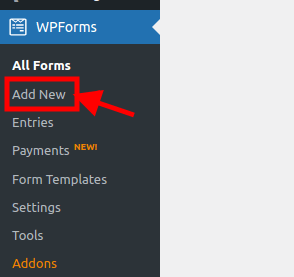
ไปที่ WPForms > เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ

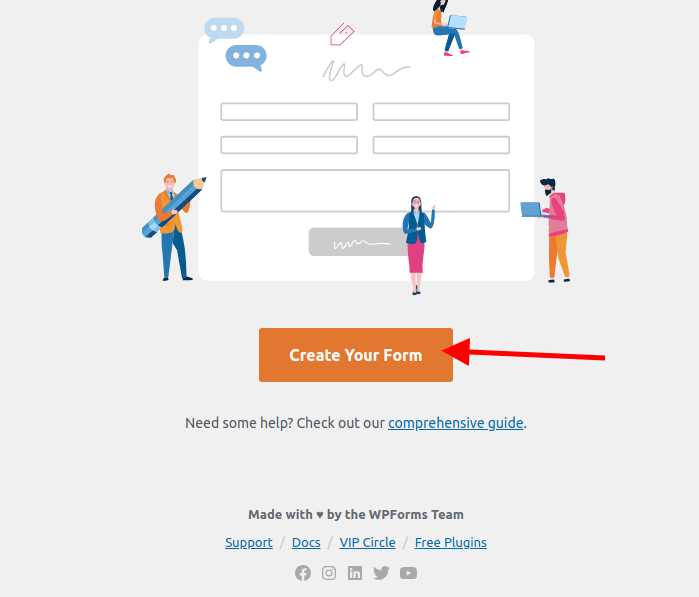
หน้าจอจะปรากฏขึ้นพร้อมกับปุ่มที่เขียนว่า 'สร้างแบบฟอร์มของคุณ' เมื่อคุณคลิก ระบบจะนำคุณไปยังจุดที่คุณสามารถเลือกเทมเพลตฟอร์มของคุณเองได้

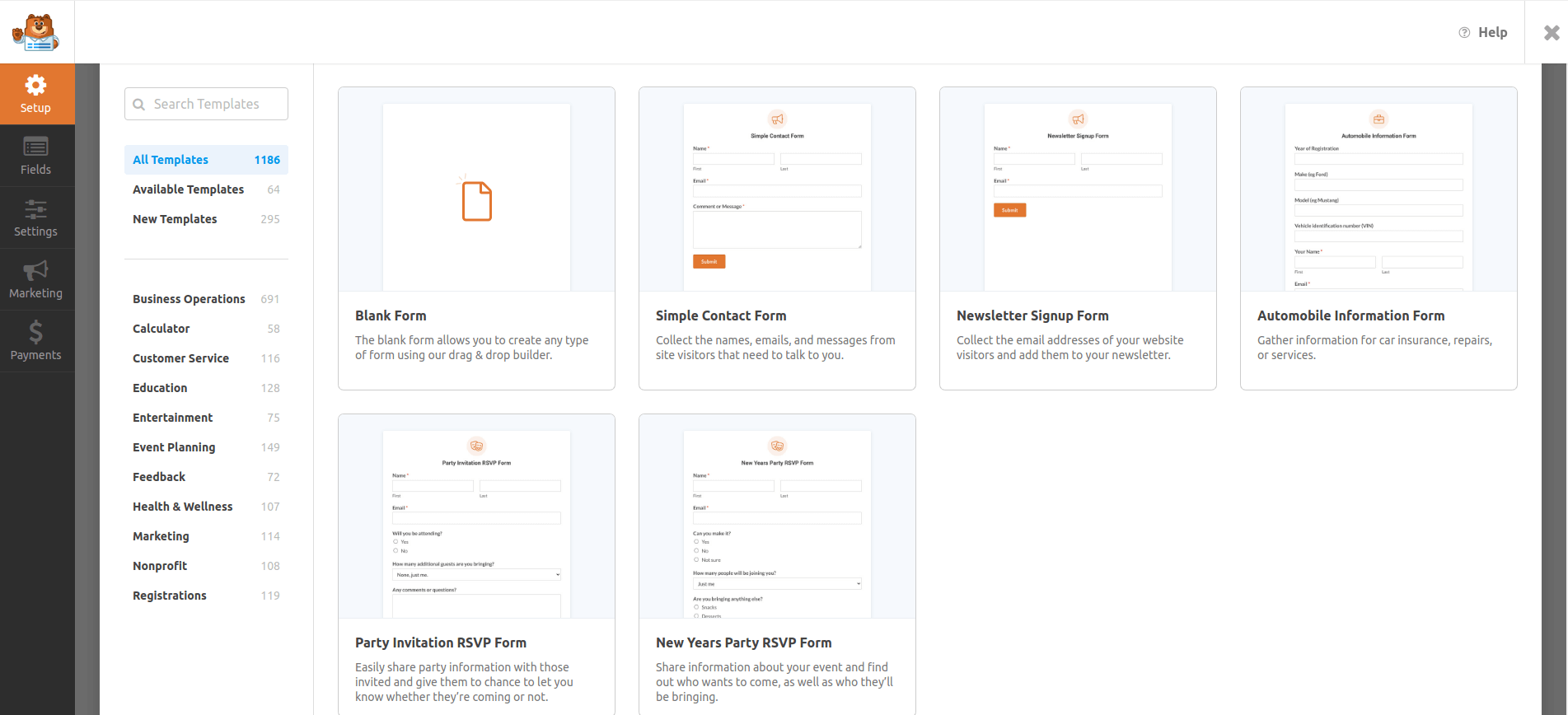
คุณสามารถสร้างแบบฟอร์มของคุณเองได้โดยเลือกจากเทมเพลตแบบฟอร์มที่สร้างไว้ล่วงหน้า
แบบฟอร์มพื้นฐาน เช่น แบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียนจดหมายข่าว แบบฟอร์มข้อเสนอแนะ ฯลฯ และแบบฟอร์มที่ซับซ้อน เช่น แบบฟอร์มการบริจาค แบบฟอร์มสั่งซื้อ แบบฟอร์มสำรวจ ฯลฯ มีให้เลือกให้เลือก
หากต้องการ คุณสามารถเริ่มต้นใหม่ทั้งหมดและสร้างแบบฟอร์มเปล่าได้

เราจะใช้ 'แบบฟอร์มเปล่า' สำหรับบทช่วยสอนนี้
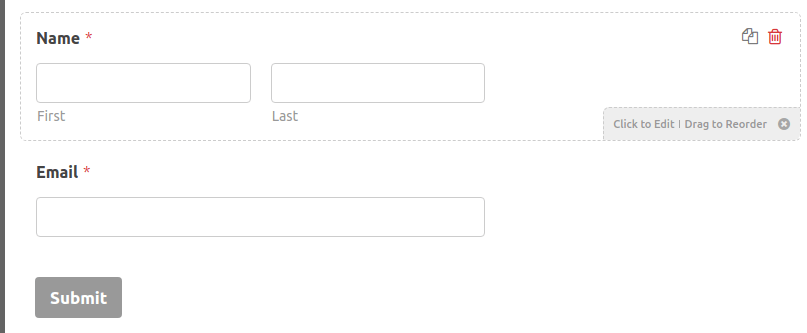
คุณจะถูกนำไปยังเครื่องมือสร้างแบบฟอร์ม ซึ่งคุณสามารถแก้ไขฟิลด์แบบฟอร์ม การตั้งค่า และการออกแบบของคุณได้
ขั้นตอนที่ 3: ปรับแต่งแบบฟอร์มของคุณ
การปรับเปลี่ยนแบบฟอร์มของคุณตามความต้องการและรสนิยมของคุณเป็นขั้นตอนต่อไป ดำเนินการเหล่านี้เพื่อให้บรรลุผลนี้:
ในตัวสร้างแบบฟอร์ม คุณสามารถลากและวางฟิลด์แบบฟอร์มจากแผงด้านซ้ายไปยังแผงด้านขวาได้ คุณยังสามารถคลิกช่องแบบฟอร์มใดก็ได้เพื่อแก้ไขป้ายกำกับ คำอธิบาย ตัวยึดตำแหน่ง สถานะที่ต้องการ ฯลฯ
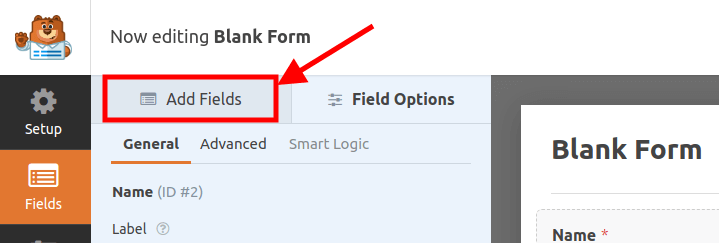
เมื่อเลือกแท็บเพิ่มฟิลด์ในแผงด้านซ้าย คุณจะสามารถเพิ่มฟิลด์แบบฟอร์มใหม่ได้ มีช่องมาตรฐาน เช่น Name , Email , Text , Paragraph และอื่นๆ รวมถึงตัวเลือกการเพิ่มประสิทธิภาพอื่นๆ เช่น Dropdown , Checkbox ฯลฯ
มาดูวิธีการทำเช่นนี้:
คุณสามารถจัดเรียงลำดับฟิลด์แบบฟอร์มใหม่ได้โดยการลากและวางลงในแผงด้านขวา คุณยังสามารถลบฟิลด์แบบฟอร์มใดก็ได้โดยคลิกที่ไอคอนถังขยะที่อยู่ด้านข้าง

หากต้องการเพิ่มฟิลด์ต่อไป ให้คลิกที่ ' เพิ่มฟิลด์ '

เราจะดำเนินการต่อและเพิ่มกล่องข้อความลงในแบบฟอร์ม
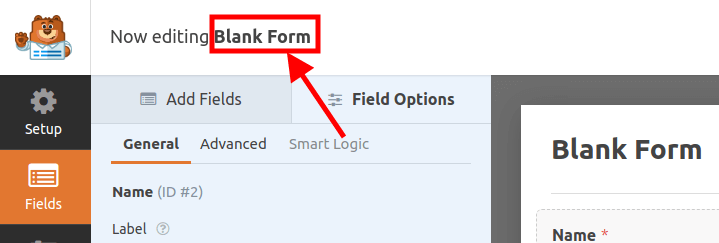
หากต้องการเปลี่ยนชื่อแบบฟอร์มของคุณ ให้คลิกที่ แบบฟอร์มเปล่า หน้าจอใหม่จะปรากฏขึ้นเพื่อให้คุณพิมพ์ชื่อแบบฟอร์มของคุณได้


เราจะเรียกเราว่า 'แบบฟอร์มติดต่อของเรา'
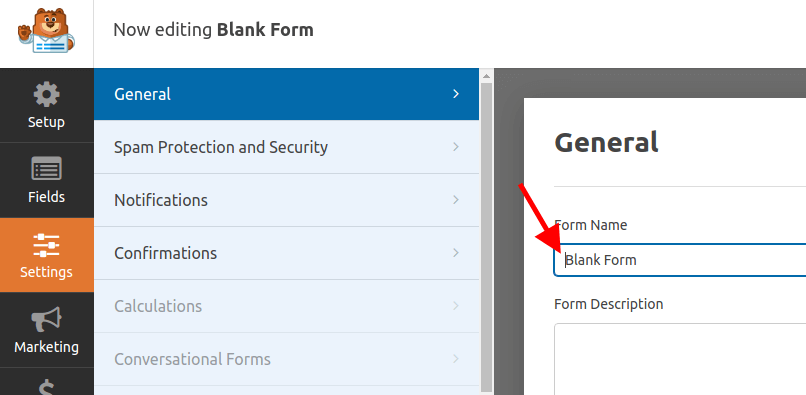
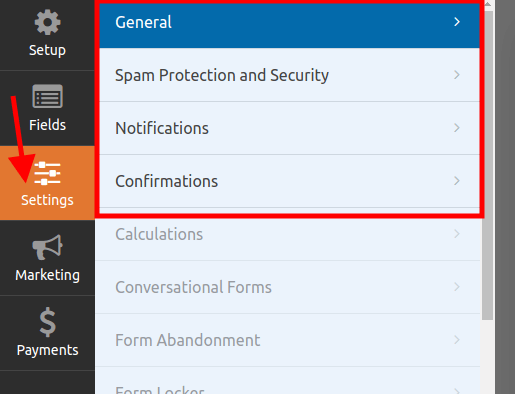
คุณสามารถเปลี่ยนการตั้งค่าแบบฟอร์มของคุณได้โดยคลิกที่แท็บ การตั้งค่า ในแผงด้านซ้าย คุณสามารถกำหนดการตั้งค่าทั่วไป เช่น ชื่อแบบฟอร์ม ข้อความบนปุ่มส่ง การป้องกันสแปม ฯลฯ การตั้งค่าการแจ้งเตือน เช่น ที่อยู่อีเมล หัวเรื่อง ข้อความ ฯลฯ และ การตั้งค่าการยืนยัน เช่น ข้อความ URL เปลี่ยน เส้นทาง ฯลฯ

ขั้นตอนที่ 4: ฝังแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
ฝังแบบฟอร์มของคุณบนเว็บไซต์เป็นขั้นตอนสุดท้าย ทำตามขั้นตอนเหล่านี้เพื่อให้บรรลุผล:
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก ที่มุมขวาบนของตัวสร้างแบบฟอร์ม

คลิกไอคอน 'X' ข้างปุ่มบันทึก หลังจากที่คุณปรับแต่งแบบฟอร์มของคุณเสร็จแล้ว
ตอนนี้สร้างเพจหรืออัปเดตเพจที่มีอยู่บนเว็บไซต์ของคุณซึ่งคุณจะต้องป้อนรหัสย่อของแบบฟอร์มของคุณ
หากต้องการสร้างเพจ ให้ไปที่ เพจ > เพิ่มเพจใหม่ แต่หากคุณต้องการอัปเดตหน้าที่มีอยู่ ให้คลิกที่ หน้าทั้งหมด จากนั้นคลิก แก้ไขหน้า
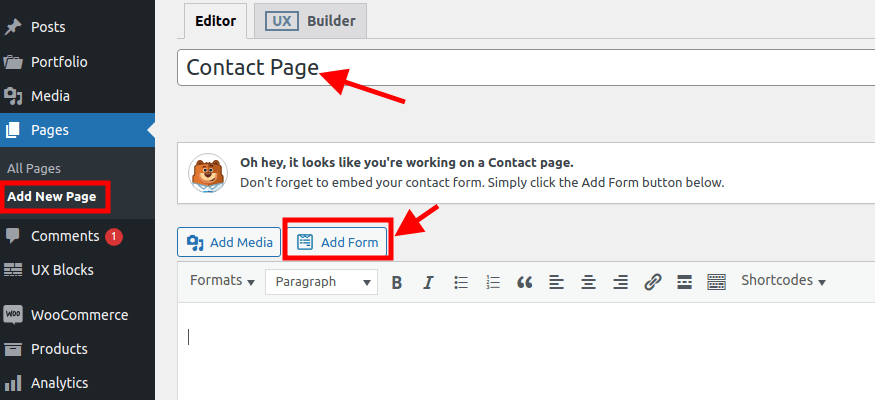
ในบทช่วยสอนนี้ เราจะสร้างหน้าใหม่ที่เรียกว่า หน้าติดต่อ

เราจะพิมพ์ชื่อเพจของเรา จากนั้นฝังแบบฟอร์มของเราโดยคลิกที่ เพิ่มแบบฟอร์ม
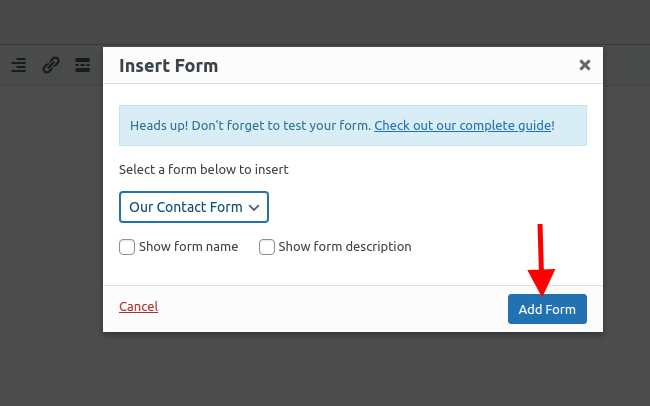
หน้าต่างป๊อปอัปจะปรากฏขึ้นเพื่อแจ้งให้เราเลือกแบบฟอร์มของเราในกรณีที่เรามีจำนวนมาก
จากนั้นคลิกที่ เพิ่มแบบฟอร์ม

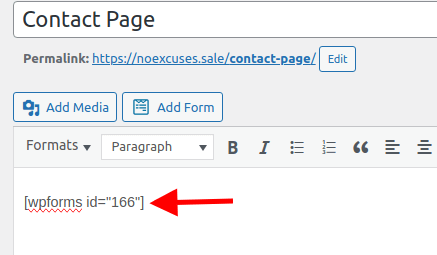
รหัสย่อของแบบฟอร์มที่คุณเลือกจะปรากฏขึ้นโดยอัตโนมัติ

คลิกที่ เผยแพร่ หรือ อัปเดต เพื่อบันทึกเพจของคุณ
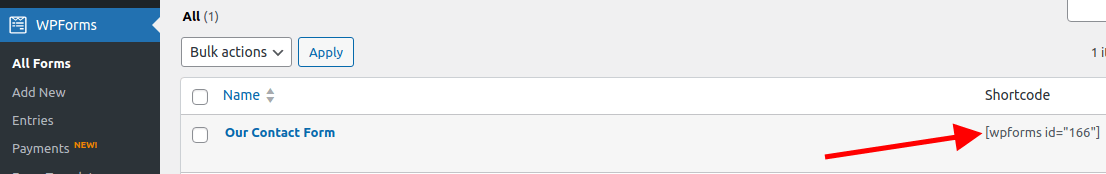
วิธีที่ง่ายกว่าในการเพิ่มแบบฟอร์มลงในเพจของคุณคือการคัดลอกรหัสย่อทันทีหลังจากที่คุณปรับแต่งและบันทึกแบบฟอร์มเสร็จแล้ว
คุณเพียงแค่ต้องไปที่ WP Forms > All Forms แล้วคัดลอกโค้ดสั้น ๆ จากนั้นไปวางลงในส่วนที่ต้องการของเพจ

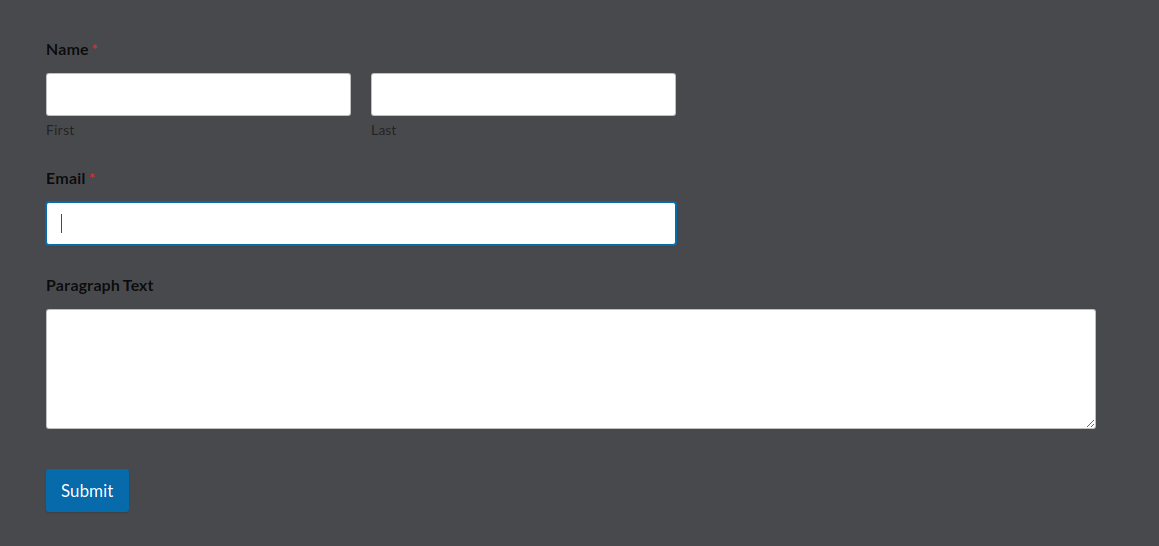
เยี่ยมชมเพจของคุณทันทีเพื่อดูแบบฟอร์มของคุณ

บทสรุป
ปลั๊กอินที่ยอดเยี่ยมสำหรับการสร้างรูปแบบที่สวยงามและมีประโยชน์สำหรับเว็บไซต์ WordPress ของคุณคือ WordPress Forms Lite สามารถใช้เพื่อสร้างแบบฟอร์มได้หลากหลาย รวมถึงแบบฟอร์มการชำระเงิน การสมัครสมาชิก ข้อเสนอแนะ และแบบฟอร์มการติดต่อ
นอกจากนี้ ยังมีการลากและวาง เทมเพลตที่สร้างไว้ล่วงหน้า รวมถึงการตั้งค่าและตัวเลือกที่หลากหลายเพื่อช่วยคุณปรับแต่งแบบฟอร์มในแบบของคุณ WordPress Forms Lite รวดเร็ว ตอบสนอง และใช้งานง่าย
นำไปทดสอบทันทีเพื่อดูผลลัพธ์ด้วยตัวคุณเอง!
ขอบคุณสำหรับการอ่าน.




