เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่สามารถสร้างความแตกต่างอย่างมากในการดึงดูดลูกค้า ผลการวิจัยแสดงให้เห็นว่าผู้ใช้ประมาณ 67% มีแนวโน้มที่จะซื้อสินค้าจากบริษัทมากกว่าหากเว็บไซต์ของตนเหมาะกับอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม จุดหักมุมก็คือ แม้ว่าเว็บไซต์ WordPress ของคุณได้รับการออกแบบมาให้ทำงานบนอุปกรณ์เคลื่อนที่ แต่เว็บไซต์ก็อาจไม่ปรากฏตามที่คุณต้องการ เครื่องมือสร้างเพจบางตัว เช่น Elementor หรือ Divi มีระบบเริ่มต้นในการแก้ไขเพจแยกกันสำหรับมือถือ

ในบทความนี้ เราจะพูดถึงสาเหตุทั่วไปว่าทำไมเว็บไซต์ WordPress ของคุณถึงดูแตกต่างบนอุปกรณ์มือถือ อาจมีตั้งแต่ลักษณะเฉพาะของการออกแบบไปจนถึงข้อบกพร่องทางเทคนิค ดังนั้น หากคุณกระตือรือร้นที่จะเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณสำหรับผู้ใช้มือถือ และรับประกันว่าเว็บไซต์จะปรากฏในแบบที่คุณต้องการ โปรดอ่านข้อมูลเชิงลึกและเคล็ดลับเพื่อปรับปรุงประสิทธิภาพมือถือของเว็บไซต์ของคุณต่อไป ผู้ชมบนมือถือของคุณจะขอบคุณสำหรับสิ่งนี้!
การตอบสนองบนมือถือคืออะไร?
การออกแบบที่ตอบสนองมีความสำคัญเมื่ออุปกรณ์อื่นที่ไม่ใช่คอมพิวเตอร์เดสก์ท็อปได้รับความนิยม นักพัฒนาเว็บต้องการวิธีทำให้เว็บไซต์ดูดีบนหน้าจอขนาดเล็ก เช่น โทรศัพท์มือถือและแท็บเล็ต
การออกแบบที่ตอบสนองทำให้เว็บไซต์ของคุณปรับตัวเองให้ดูดีบนอุปกรณ์ทุกชนิด ตัวอย่างเช่น หากมีคนดูไซต์ WordPress ของคุณบนหน้าจอโทรศัพท์ขนาดเล็ก จะทำให้ข้อความและรูปภาพพอดีกับหน้าจอนั้นโดยอัตโนมัติ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเมื่อไซต์ WordPress ของคุณตอบสนอง จะช่วยให้ผู้ใช้ไม่ต้องซูมเข้าออกหรือเลื่อนมากเกินไปอย่างต่อเนื่อง นอกจากนี้ยังหมายความว่าคุณไม่จำเป็นต้องสร้างเว็บไซต์แยกกันสำหรับอุปกรณ์ที่แตกต่างกัน
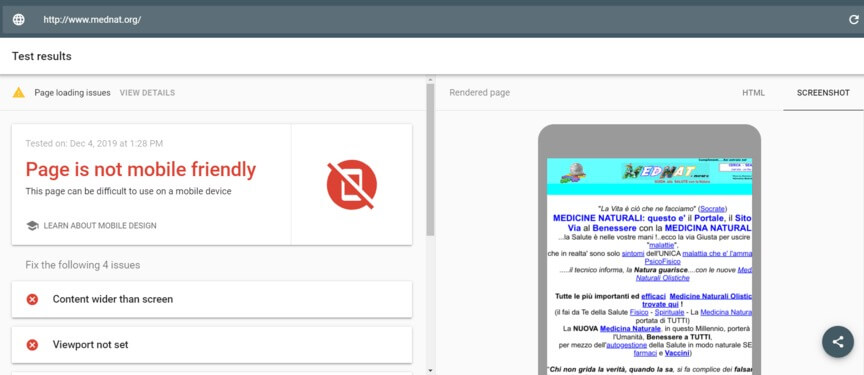
สาเหตุที่เว็บไซต์ WordPress ของคุณอาจดูไม่ดีบนมือถือก็เนื่องมาจากไม่ตอบสนอง หากไซต์ของคุณไม่ตอบสนอง ไซต์อาจมีลักษณะเหมือนกับบนเดสก์ท็อป แต่จะทำงานได้ไม่ดีบนอุปกรณ์เคลื่อนที่ สิ่งนี้สามารถดึงดูดผู้ใช้อุปกรณ์เคลื่อนที่ออกไป และการศึกษาแสดงให้เห็นว่าผู้คนมีแนวโน้มที่จะโต้ตอบกับบริษัทน้อยลง หากไซต์บนมือถือของพวกเขาไม่เป็นมิตรกับผู้ใช้
ดังนั้น สิ่งแรกที่ต้องทำคือตรวจสอบว่า ไซต์ของคุณตอบสนอง หรือไม่

เหตุใดธีมจึงดูไม่ดีบนมือถือ
หากใครไม่มีธีม WordPress ที่เหมาะกับมือถือ พวกเขาควรพิจารณาซื้ออย่างแน่นอน ธีมสำหรับเว็บไซต์ WordPress เป็นวิธีที่ง่ายที่สุดในการทำให้ทำงานได้ดีบนโทรศัพท์มือถือ
ธีมที่ไม่ตอบสนองจะแสดงเว็บไซต์เหมือนกับที่ปรากฏบนคอมพิวเตอร์ทุกประการ ซึ่งทำงานได้ไม่ดีสำหรับผู้ใช้มือถือ สิ่งนี้จะกลายเป็นปัญหาเมื่อคุณนึกถึงความแตกต่างของขนาดหน้าจอระหว่างคอมพิวเตอร์และโทรศัพท์มือถือ
เค้าโครงแนวนอนบนคอมพิวเตอร์ไม่พอดีกับหน้าจอมือถือแนวตั้ง เนื่องจากความแตกต่างขนาดนี้ เว็บไซต์จะดูเล็กบนโทรศัพท์มือถือ ซึ่งทำให้ประสบการณ์ของผู้ใช้ไม่ดีนัก
แม้ว่าธีมที่เหมาะกับอุปกรณ์เคลื่อนที่จะดูไม่เหมือนกันทั้งบนคอมพิวเตอร์และโทรศัพท์มือถือ เนื่องจากการจัดเรียงองค์ประกอบต่างๆ ให้เป็นคอลัมน์เดียว การเปลี่ยนแปลงนี้จึงเป็นประโยชน์ ปรับปรุงประสบการณ์ผู้ใช้บนอุปกรณ์มือถืออย่างมาก ซึ่งหมายความว่าผู้เยี่ยมชมจะมีช่วงเวลาที่สนุกสนานมากขึ้นในการสำรวจเว็บไซต์บนอุปกรณ์ทุกชนิด
ใช้การออกแบบที่ตอบสนอง
เมื่อผู้คนค้นหาธีมบน WordPress พวกเขาสามารถดูการออกแบบก่อนตัดสินใจได้ หากต้องการดูว่าธีมปรับให้เข้ากับอุปกรณ์ต่างๆ ได้ดีหรือไม่ พวกเขาสามารถปรับขนาดหน้าต่างเบราว์เซอร์ได้
หากต้องการข้อมูลเพิ่มเติมทางเทคนิค พวกเขาสามารถสลับไปที่โหมดนักพัฒนาซอฟต์แวร์ได้โดยการกด Ctrl+Shift+I หรือคลิกขวาแล้วเลือก “ตรวจสอบ”
หากธีมที่เลือกไม่ปรับให้เข้ากับหน้าจอมือถืออย่างเหมาะสม พวกเขาควรพิจารณาค้นหาธีมที่ตอบสนองและอัปเดตเว็บไซต์ ธีมแบบตอบสนองช่วยให้มั่นใจได้ว่าไซต์ WordPress จะดูดีทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
เช่นเดียวกับธีม ปลั๊กอินบางตัวอาจไม่เหมาะกับอุปกรณ์มือถือ หากต้องการตรวจสอบสิ่งนี้ พวกเขาควรตรวจสอบ
หากปลั๊กอินตัวใดไม่เหมาะกับอุปกรณ์พกพา ปลั๊กอินเหล่านั้นอาจทำให้เลย์เอาท์บนเว็บไซต์ WordPress เวอร์ชันมือถือเสียหาย ทำให้มันดูแตกต่างจากเวอร์ชันเดสก์ท็อป
ในกรณีเช่นนี้ เป็นความคิดที่ดีที่จะเปลี่ยนปลั๊กอินที่ไม่ตอบสนองเป็นปลั๊กอินที่ตอบสนองซึ่งทำหน้าที่เดียวกัน
สื่อของคุณปรับขนาดได้หรือไม่?
หากสื่อเว็บไซต์ของคุณไม่ปรับขนาด อาจทำให้เว็บไซต์ WordPress บนอุปกรณ์เคลื่อนที่ดูไม่น่าดึงดูดได้
พูดง่ายๆ ก็คือ รูปภาพและสิ่งอื่นๆ จะไม่พอดีกับหน้าจอเมื่อมีคนดูไซต์ของคุณบนอุปกรณ์ที่แตกต่างกัน สื่อที่ไม่ปรับแต่งมักจะปรากฏกว้างเกินไปสำหรับหน้าจอมือถือ ทำให้เกิดปัญหากับผู้เยี่ยมชมและทำให้ไซต์ WordPress ของคุณดูไม่เป็นระเบียบและไม่เป็นมืออาชีพ
เมื่อสื่อของไซต์ของคุณได้รับการปรับอย่างถูกต้อง มันจะทำให้ไซต์ WordPress เวอร์ชันมือถือของคุณใช้งานง่ายและน่าดึงดูดยิ่งขึ้น ซึ่งอาจส่งผลให้ผู้คนแสดงความสนใจและซื้อจากคุณมากขึ้น
คุณสามารถดูว่า Stag Provisions ร้านค้าออนไลน์เสื้อผ้าบุรุษนี้ปรากฏบนอุปกรณ์เคลื่อนที่เป็นตัวอย่างได้อย่างไร
จะทำให้เนื้อหาสามารถปรับขนาดได้อย่างไร?
อย่าลืมตรวจสอบว่ารูปภาพและวิดีโอของคุณใหญ่แค่ไหน หากมีขนาดใหญ่เกินไป อาจทำให้เว็บไซต์ของคุณทำงานช้าลง และอาจไม่ปรากฏขึ้นเมื่อมีผู้เยี่ยมชมไซต์ของคุณ โดยเฉพาะบนโทรศัพท์มือถือ เนื่องจากไม่ได้มีประสิทธิภาพเท่ากับคอมพิวเตอร์เดสก์ท็อป
คุณสามารถทำให้ไฟล์เหล่านี้มีขนาดเล็กลงได้โดยใช้เว็บไซต์ เช่น Kraken.io หรือ ShortPixel และยังมีเครื่องมือพิเศษสำหรับ WordPress อีกด้วย การลดขนาดสื่อจะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นทั้งบนคอมพิวเตอร์และโทรศัพท์มือถือ
หากรูปภาพและวิดีโอบางส่วนบนเว็บไซต์ของคุณไม่สำคัญสำหรับผู้ใช้มือถือ คุณสามารถใช้ปลั๊กอิน WP Mobile Detect ได้ เครื่องมือนี้ให้คุณเลือกว่าจะซ่อนสิ่งใดบนอุปกรณ์มือถือ ซึ่งทำให้ไซต์บนมือถือของคุณดูสะอาดตาและสวยงามยิ่งขึ้น โดยเฉพาะอย่างยิ่งหากคุณมีสิ่งต่างๆ เช่น อินโฟกราฟิกหรือแบบฟอร์มป๊อปอัปที่ดูไม่ดีบนมือถือ
ใช้ประโยชน์จาก AMP
AMP หรือ Accelerated Mobile Pages เป็นเหมือนเว็บไซต์เวอร์ชันที่รวดเร็วเป็นพิเศษซึ่งแสดงบนโทรศัพท์มือถือ พวกเขานำเฉพาะสิ่งที่สำคัญที่สุดจากเว็บไซต์ของคุณและทำให้โหลดบนอุปกรณ์มือถือได้อย่างรวดเร็ว
เมื่อคุณเพิ่ม AMP ลงในเว็บไซต์ WordPress จะเป็นการดีสำหรับผู้ที่เข้าชมบนมือถือ และยังช่วยให้เว็บไซต์ของคุณทำงานได้ดีขึ้นบนคอมพิวเตอร์ทั่วไปอีกด้วย แต่โปรดจำไว้ว่าไซต์ของคุณจะดูเรียบง่ายขึ้นเล็กน้อยบนมือถือด้วยรูปแบบพื้นฐานที่มากขึ้น
เมื่อสร้างแคช AMP สำหรับหน้าเว็บ คุณจะทำสิ่งต่อไปนี้ได้
- ทำให้ไซต์ของคุณปรากฏสูงขึ้นบน Google เมื่อมีผู้ค้นหา
- ทำให้ไซต์ของคุณโหลดได้รวดเร็วเป็นพิเศษทั้งบนคอมพิวเตอร์มือถือและคอมพิวเตอร์ทั่วไป
- มอบประสบการณ์ที่ดีขึ้นแก่ผู้ใช้เมื่อพวกเขาเยี่ยมชมไซต์ของคุณ
ดังนั้นจึงเป็นความคิดที่ดีที่จะใช้ AMP สำหรับเว็บไซต์ WordPress ของคุณ
ปลั๊กอิน AMP อย่างเป็นทางการสำหรับ WordPress และปลั๊กอินที่รู้จักกันดีอีกตัวที่เรียกว่า AMP สำหรับ WP ต่างก็เป็นตัวเลือกยอดนิยมสำหรับการเพิ่ม AMP ลงในเว็บไซต์ WordPress หากใครต้องการเปลี่ยนเว็บไซต์ของตนกลับไปเป็นเวอร์ชันมือถือปกติ ก็สามารถปิดปลั๊กอิน AMP เหล่านี้ได้
ใช้ปลั๊กอินธีมมือถือ
ปลั๊กอิน Jetpack เป็นเครื่องมือฟรีสำหรับรักษาเว็บไซต์ WordPress ของคุณให้ปลอดภัยและทำให้ทำงานได้ดีขึ้น มันไม่ได้แค่ปกป้องเว็บไซต์ของคุณเช่น Sucuri ; นอกจากนี้ยังช่วยให้คุณทำให้หน้าเว็บของคุณปรากฏในเครื่องมือค้นหาและสร้างเนื้อหาที่น่าสนใจ
แต่ควรระวังเพราะอาจทำให้ไซต์บนมือถือของคุณดูแตกต่างจากไซต์ที่คุณตั้งค่าไว้สำหรับคอมพิวเตอร์ของคุณ Jetpack มีส่วนพิเศษที่เปลี่ยนแปลงรูปลักษณ์เว็บไซต์ของคุณบนโทรศัพท์มือถือ และมักจะทำให้เว็บไซต์บนมือถือและคอมพิวเตอร์ของคุณดูแตกต่างออกไปมาก

Jetpack มีส่วนนี้เพื่อให้แน่ใจว่าไซต์ของคุณดูดีบนโทรศัพท์มือถือ โดยเฉพาะอย่างยิ่งหากการออกแบบพื้นฐานของเว็บไซต์ของคุณไม่สามารถทำได้ด้วยตัวเอง แต่เนื่องจากการออกแบบเว็บไซต์ส่วนใหญ่ในปัจจุบันได้รับการตั้งค่าให้ดูดีบนโทรศัพท์มือถือแล้ว คุณจึงไม่จำเป็นต้องใช้ส่วนนี้
นอกจากนี้ยังมีเครื่องมืออื่น ๆ เช่น WPtouch ที่ทำงานเหมือนกับโปรแกรมเปลี่ยนไซต์บนมือถือของ Jetpack WPtouch สร้างการออกแบบแยกต่างหากสำหรับเว็บไซต์ของคุณเมื่อมีผู้เยี่ยมชมบนโทรศัพท์มือถือ ดังนั้น หากคุณเปิดเครื่องมือนี้ไว้ ไซต์บนมือถือและคอมพิวเตอร์ของคุณอาจดูแตกต่างออกไปมาก
หากคุณต้องการให้ทั้งเว็บไซต์บนมือถือและคอมพิวเตอร์ของคุณมีลักษณะเหมือนกัน คุณสามารถปิดเครื่องมือนี้ได้ มีวิธีดังนี้:
- ไปที่แดชบอร์ด WordPress ของคุณ
- ค้นหา "Jetpack" และคลิกที่มัน
- มองหาแท็บ "การเขียน" แล้วคลิกที่แท็บนั้น
- เลื่อนลงไปที่ "การปรับปรุงธีม"
- ปิด "เปิดใช้งานธีม Jetpack Mobile"
หลังจากทำเช่นนี้ ให้ตรวจสอบไซต์ของคุณบนโทรศัพท์มือถือเพื่อดูว่าตอนนี้มีลักษณะเหมือนกับบนคอมพิวเตอร์หรือไม่
ห่อ
เพื่อเพิ่มประสิทธิภาพไซต์ WordPress ของคุณสำหรับผู้ใช้มือถือและรับประกันรูปลักษณ์ที่สอดคล้องกัน จำเป็นอย่างยิ่งที่จะต้องรับประกันการตอบสนองบนมือถือ การออกแบบที่ตอบสนองจะปรับไซต์ของคุณให้เข้ากับอุปกรณ์ต่าง ๆ ปรับปรุงประสบการณ์ผู้ใช้ การตรวจสอบความเข้ากันได้บนมือถือของธีมของคุณและการแทนที่ปลั๊กอินที่ไม่ตอบสนองสามารถแก้ไขปัญหาได้หลายอย่าง การปรับขนาดสื่อและการใช้ Accelerated Mobile Pages (AMP) ยังช่วยปรับปรุงประสิทธิภาพบนมือถือของเว็บไซต์ของคุณได้อีกด้วย นอกจากนี้ ปลั๊กอินธีมมือถือ เช่น Jetpack หรือ WPtouch อาจทำให้เกิดความแตกต่างในลักษณะที่ปรากฏระหว่างเวอร์ชันมือถือและเดสก์ท็อป ดังนั้นให้พิจารณาปิดการใช้งานหากคุณต้องการรูปลักษณ์ที่สอดคล้องกัน




