คุณเพิ่งเปิดตัวเว็บไซต์ WordPress ใหม่หลังจากทำงานหนักหลายสัปดาห์ในการสร้างเนื้อหาและออกแบบให้ถูกต้อง คุณกระตือรือร้นที่จะแบ่งปันไซต์ใหม่ของคุณกับเพื่อน ๆ เพื่อแสดงมัน แต่เมื่อพวกเขาเข้าชมทางโทรศัพท์ พวกเขาจะพูดถึงสิ่งต่าง ๆ ดูพังทลายหรือบิดเบี้ยวกัน ดังนั้นคุณจึงดึงไซต์ขึ้นมาบนอุปกรณ์เคลื่อนที่ของคุณเอง เพียงเพื่อจะพบข้อความที่เล็กเกินกว่าจะอ่าน รูปภาพถูกยืดและวางทับกันอย่างงุ่มง่าม และเมนูนำทางที่เข้าถึงได้ยาก

นี่เป็นปัญหาทั่วไปที่เจ้าของเว็บไซต์จำนวนมากเผชิญ นั่นคือการเพิ่มประสิทธิภาพไซต์สำหรับเดสก์ท็อป แต่ไม่ได้คำนึงถึงประสบการณ์บนมือถือ เนื่องจากปัจจุบันการใช้งานอินเทอร์เน็ตบนมือถือมีมากกว่าการใช้เดสก์ท็อปทั่วโลก เว็บไซต์ของคุณจึงต้องมอบประสบการณ์การรับชมและการโต้ตอบที่ดีที่สุดสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ อย่างไรก็ตาม เว็บไซต์จำนวนมากยังคงแสดงผลไม่ถูกต้องบนหน้าจอมือถือ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและน่าหงุดหงิด ซึ่งอาจส่งผลเสียต่อการเข้าชมและ Conversion ของคุณ
ในบทความนี้ เราจะดูสาเหตุหลักที่ไซต์ WordPress ของคุณอาจแสดงไม่ถูกต้องบนมือถือ และวิธีแก้ไขปัญหาเหล่านี้
เว็บไซต์ตอบสนองคืออะไร?
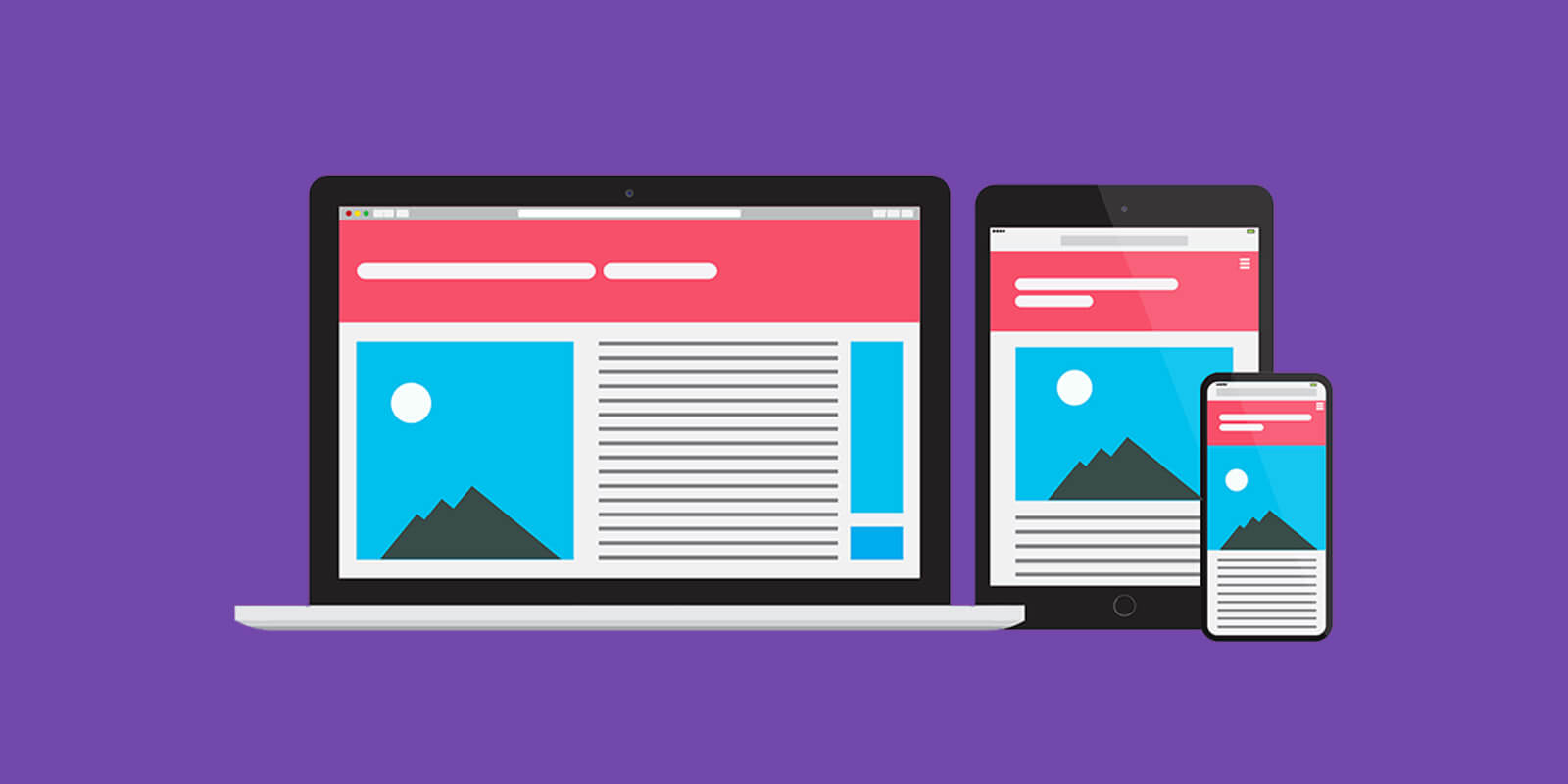
เว็บไซต์แบบตอบสนองคือเว็บไซต์ที่ปรับเปลี่ยนและปรับขนาดแบบไดนามิกเพื่อให้พอดีกับขนาดหน้าจอบนอุปกรณ์ใดๆ มอบประสบการณ์การรับชมและการโต้ตอบที่ดีที่สุดไม่ว่าจะเข้าถึงบนคอมพิวเตอร์เดสก์ท็อป แล็ปท็อป แท็บเล็ต หรือโทรศัพท์มือถือ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ซึ่งสามารถทำได้โดยการใช้เฟรมเวิร์กการออกแบบเว็บที่ตอบสนอง รวมถึงรูปภาพ เลย์เอาต์ และเนื้อหาที่ยืดหยุ่น ไซต์ตรวจจับขนาดหน้าจอและการวางแนวของผู้เยี่ยมชมและปรับองค์ประกอบของหน้าโดยอัตโนมัติเพื่อปรับให้เหมาะสมกับอุปกรณ์นั้น ๆ ตัวอย่างเช่น บนโทรศัพท์ เมนูนำทางอาจเปลี่ยนเป็นไอคอนที่ใช้งานง่ายในขณะที่บนเดสก์ท็อป เมนูยังคงเป็นแนวนอน
หากต้องการสร้างเว็บไซต์ WordPress แบบตอบสนอง จำเป็นต้องมีธีมแบบตอบสนอง เค้าโครงของธีมจะปรับขนาดและจัดวางใหม่ตามความกว้างของหน้าจอโดยใช้คำสั่งสื่อ CSS วิธีนี้จะลบการเลื่อนในแนวนอน ปรับรูปร่างเค้าโครงใหม่ และปรับขนาดข้อความและรูปภาพเพื่อรักษาสัดส่วนที่เหมาะสมและสามารถอ่านได้ ธีมแบบตอบสนองทำให้เนื้อหาเว็บไซต์ของคุณดูดีและทำงานได้อย่างง่ายดาย โดยไม่คำนึงถึงอุปกรณ์ที่ใช้ในการเข้าถึง

เนื่องจากการใช้งานอุปกรณ์เคลื่อนที่ในปัจจุบันมีมากกว่าการใช้เดสก์ท็อปสำหรับการท่องเว็บ การมีการออกแบบที่ตอบสนองถือเป็นสิ่งสำคัญในการมอบประสบการณ์ที่มีคุณภาพแก่ผู้เยี่ยมชมเว็บไซต์ของคุณทุกคน การใช้ธีมที่ไม่ตอบสนองซึ่งมีขนาดตายตัวและเข้มงวดจะส่งผลให้ผู้ใช้อุปกรณ์เคลื่อนที่ได้รับประสบการณ์ที่ไม่ดี และทำให้การมีส่วนร่วมลดลง การใช้ธีมแบบตอบสนองจะสร้างรากฐานที่ยืดหยุ่นในการสร้างเว็บไซต์ที่รองรับทุกหน้าจอ
เหตุใดคุณจึงควรใช้ธีมที่ตอบสนองต่อเว็บไซต์ของคุณ?
การใช้ธีมแบบตอบสนองถือเป็นสิ่งสำคัญในการมอบประสบการณ์ผู้ใช้ที่มีคุณภาพในทุกอุปกรณ์ที่เข้าถึงเว็บไซต์ WordPress ของคุณ เนื่องจากปัจจุบันการใช้งานอินเทอร์เน็ตบนมือถือมีมากกว่าการใช้เดสก์ท็อปทั่วโลก การรองรับผู้เยี่ยมชมผ่านอุปกรณ์เคลื่อนที่เหล่านี้ผ่านการออกแบบที่ตอบสนองถือเป็นสิ่งสำคัญ

ธีมแบบตอบสนองจะสร้างไซต์ที่ปรับเปลี่ยนและปรับขนาดเนื้อหาแบบไดนามิกเพื่อมอบประสบการณ์การรับชมและการโต้ตอบที่เหมาะสมที่สุดบนหน้าจอทุกขนาด ไม่ว่าผู้ใช้จะเรียกดูหน้าจอขนาด 27 นิ้ว แท็บเล็ตขนาด 10 นิ้ว หรือสมาร์ทโฟนขนาด 4 นิ้ว ไซต์จะตรวจจับความกว้างของหน้าจอและปรับเค้าโครงให้เหมาะสมที่สุด ข้อความ รูปภาพ เมนู และองค์ประกอบอื่นๆ จะปรับขนาดและจัดเรียงใหม่ เพื่อลดการเลื่อนในแนวนอนและรักษาสัดส่วนที่เหมาะสม
หากไม่มีธีมที่ตอบสนอง ผู้เยี่ยมชมบนโทรศัพท์และแท็บเล็ตจะต้องเผชิญกับประสบการณ์ที่ไม่ดี เช่น การต้องบีบและซูมเพื่ออ่านข้อความ การเลื่อนหน้าแนวนอนที่ไม่สะดวกสบาย หรือการดิ้นรนในการคลิกเมนูที่ไม่ได้ออกแบบมาเพื่อการสัมผัส ไซต์ที่ไม่ตอบสนองบังคับให้ผู้ใช้มือถือเข้าถึงเค้าโครงที่เน้นเดสก์ท็อปที่ให้การมองเห็นและการใช้งานต่ำกว่ามาตรฐาน
ในทางตรงกันข้าม ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะนำเสนอประสบการณ์คุณภาพสูงเช่นเดียวกันไม่ว่าอุปกรณ์จะใช้ในการเข้าถึงก็ตาม ผู้ใช้สามารถอ่านเนื้อหาได้อย่างง่ายดาย แตะเมนูที่ออกแบบมาเพื่อการสัมผัส และนำทางไปยังหน้าต่างๆ ที่ปรับให้เหมาะกับหน้าจอขนาดเล็ก ความสะดวกสบายและความสะดวกในการใช้งานนี้นำไปสู่การมีส่วนร่วมและความพึงพอใจที่สูงขึ้นของผู้เยี่ยมชมทุกคน
นอกจากนี้ เนื่องจากปริมาณการใช้งานบนมือถือทำให้ผู้เยี่ยมชมเว็บไซต์มีสัดส่วนมากขึ้น การออกแบบที่ตอบสนองจึงกลายเป็นสิ่งสำคัญสำหรับการเข้าถึงตลาดที่กำลังเติบโตนี้ Google ยังให้ความสำคัญกับไซต์ที่ตอบสนองและเหมาะกับมือถือในการจัดอันดับการค้นหา ดังนั้นการใช้การออกแบบที่ตอบสนองสามารถปรับปรุงการเข้าถึงสำหรับเครื่องมือค้นหาได้
ด้วยการใช้ธีมตอบสนองที่ยืดหยุ่น คุณสามารถประหยัดเวลาและทรัพยากรโดยหลีกเลี่ยงการสร้างและดูแลไซต์มือถือแยกต่างหาก ไซต์ที่ตอบสนองยังนำเสนอฟีเจอร์และเนื้อหาที่สอดคล้องกันในอุปกรณ์ต่างๆ เพื่อประสบการณ์ผู้ใช้ที่ราบรื่น
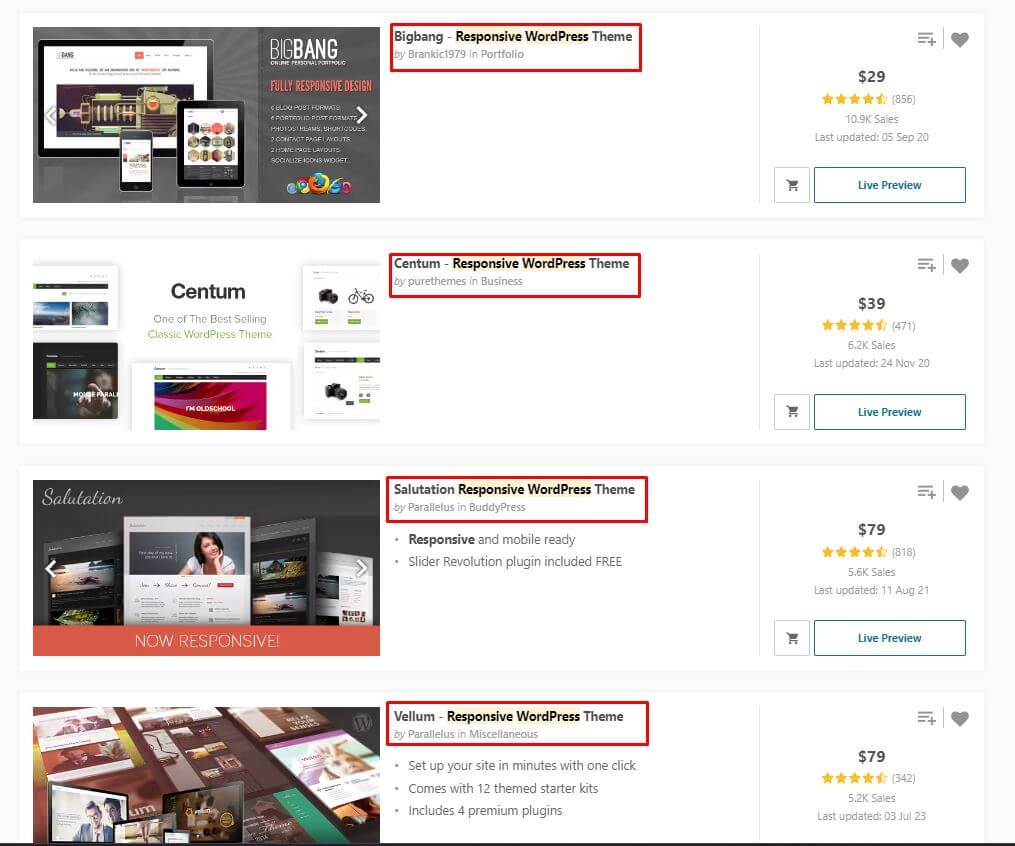
ธีม WordPress ตอบสนอง 5 อันดับแรก
เนื่องจากคุณทราบถึงความสำคัญของการใช้ธีมที่ตอบสนองสำหรับเว็บไซต์ของคุณ นี่คือธีมที่ตอบสนองต่อ WordPress 5 อันดับแรกที่สามารถช่วยคุณสร้างเว็บไซต์ประเภทใดก็ได้ ไม่ว่าคุณจะเป็นประเภทธุรกิจประเภทใดก็ตาม
สวัสดีครับคุณ Elementor

Hello Elementor เป็นธีม WordPress ฟรียอดนิยมที่ปรับให้เหมาะกับการใช้งานกับ ปลั๊กอินตัวสร้างเพจ Elementor ธีมน้ำหนักเบานี้ช่วยให้คุณสร้างเว็บไซต์ที่รวดเร็วและตอบสนองผ่านอินเทอร์เฟซแบบลากและวาง มันมุ่งเน้นไปที่การจัดแสดงการออกแบบหน้า Elementor ของคุณและมอบผืนผ้าใบที่สะอาดตาด้วยเทมเพลตพื้นฐาน ธีมนี้จัดการการตั้งค่าธีมและการปรับแต่งทั้งหมดได้โดยตรงภายในตัวสร้างเพจ สิ่งนี้ช่วยให้คุณสามารถออกแบบเลย์เอาต์ของเพจที่แตกต่างกันด้วยสายตาด้วยคอลัมน์ที่ตอบสนองและตัวเลือกการจัดรูปแบบ ด้วยการผสานรวมที่แข็งแกร่งระหว่างธีมและเครื่องมือสร้างเพจ Elementor ทำให้การสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องใช้โค้ดเป็นเรื่องง่าย
คุณสมบัติที่สำคัญ
- การออกแบบที่พร้อมมากกว่า 100+ แบบ
- ตัวสร้าง WooCommerce
- ประสิทธิภาพอันน่าทึ่ง
- ส่วนหัวและส่วนท้าย
- สร้างขึ้นเพื่อความเร็ว
- โหลดใน 1/4 วินาที
WoodMart- ธีม WordPress WooCommerce ที่ตอบสนอง

ธีม WoodMart มอบประสบการณ์การช็อปปิ้งความเร็วสูงที่ราบรื่นผ่านการใช้เทคโนโลยี AJAX อันทรงพลัง ซึ่งช่วยให้ไซต์สามารถอัปเดตได้ทันทีโดยไม่ต้องรีเฟรชหน้าอย่างต่อเนื่อง การสนับสนุนในตัวสำหรับ WPBakery Page Builder และ Slider Revolution ช่วยให้สามารถสร้างเพจได้อย่างยืดหยุ่น หลังจากตรวจสอบธีมแล้ว ก็ชัดเจนว่า WoodMart นำเสนอชุดฟีเจอร์มากมายที่สามารถมอบประสบการณ์ผู้ใช้ที่ไม่เหมือนใครสำหรับการตอบสนองแก่ผู้เยี่ยมชม
คุณสมบัติที่สำคัญ
- เลย์เอาต์สาธิตที่สวยงามมากกว่า 45+ แบบ
- โฮมเพจที่สร้างไว้ล่วงหน้ามากกว่า 15+ หน้า
- เป็นมิตรกับ SEO
- เค้าโครงที่ตอบสนองอย่างเต็มที่
- รองรับ WooCommerce
- รองรับการเข้าสู่ระบบโซเชียล / ลงทะเบียน
- เครื่องมือสร้างเพจ WPBakery
- ปฏิวัติสไลเดอร์
- สอดคล้องกับ GDPR
- WPML ได้รับการรับรองอย่างเป็นทางการ
ธีมดิวิ

ธีม Divi จาก Elegant Themes สามารถปรับแต่งได้สูงและตอบสนองได้อย่างเต็มที่ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ที่ปรับให้เข้ากับอุปกรณ์ใดก็ได้ Divi ใช้ระบบกริดแบบตอบสนองที่ปรับได้สูงสุด 12 คอลัมน์ขึ้นอยู่กับความกว้างของหน้าจอ ซึ่งให้การควบคุมที่สมบูรณ์เกี่ยวกับวิธีการจัดเรียงเนื้อหาในมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ คุณสามารถปรับขนาด ระยะห่าง และการจัดเรียงอุปกรณ์แต่ละเครื่องได้อย่างละเอียด Divi ยังให้คุณซ่อนและแสดงองค์ประกอบสำหรับแต่ละวิวพอร์ต ด้วยการใช้งานมือถือที่มากกว่าเดสก์ท็อป กรอบงานตอบสนองที่ลื่นไหลของ Divi ช่วยให้มั่นใจได้ว่าเนื้อหาเว็บไซต์ของคุณดูยอดเยี่ยมโดยไม่คำนึงถึงอุปกรณ์ของผู้เยี่ยมชม
คุณสมบัติที่สำคัญ
- อาคารแบบลากและวาง
- การควบคุม CSS แบบกำหนดเอง
- ตัวเลือกการออกแบบมากมาย
- ไลบรารีเทมเพลตขนาดใหญ่
- การแก้ไขภาพที่แท้จริง
- การแก้ไขแบบตอบสนอง
- การแก้ไขข้อความแบบอินไลน์
- โปรแกรมแก้ไขภาพแบบเรียลไทม์
แอสตร้า

Astra เป็นหนึ่งในธีม WordPress ฟรีที่มีน้ำหนักเบาและตอบสนองได้ดีที่สุด ใช้ระบบกริดที่ยืดหยุ่นซึ่งปรับได้สูงสุด 5 คอลัมน์เพื่อให้เนื้อหาจัดเรียงใหม่ตามขนาดอุปกรณ์ได้อย่างราบรื่น คุณสามารถควบคุมความกว้างและเลย์เอาต์ของคอลัมน์ผ่านการตั้งค่าเฉพาะทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่ แอสตร้าได้รับการออกแบบให้ปรับแต่งได้สูงสำหรับเว็บไซต์ที่ตอบสนอง ช่วยให้คุณสามารถปรับขนาดตัวอักษร ระยะขอบ สี และอื่นๆ สำหรับการดูบนเดสก์ท็อปและมือถือ ด้วยประสิทธิภาพที่ได้รับการปรับปรุงและกรอบการทำงานที่ตอบสนอง Astra ทำให้การสร้างเว็บไซต์ที่โหลดเร็วเป็นเรื่องง่ายซึ่งมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนอุปกรณ์ทุกชนิด การออกแบบที่บางเฉียบเหมาะอย่างยิ่งสำหรับการนำเสนอเนื้อหาของคุณทั้งบนมือถือและเดสก์ท็อป
คุณสมบัติที่สำคัญ
- เว็บไซต์ที่สร้างไว้ล่วงหน้า
- ปรับแต่งโดยไม่ต้องใช้รหัส
- สร้างมาเพื่อผู้สร้างเพจ
- ประสิทธิภาพการทำงานที่รวดเร็วเป็นพิเศษ
- สีและการพิมพ์
- ความเข้ากันได้ของกูเทนเบิร์ก
- โหลดในเวลาเพียง 0.5 วินาที
- การออกแบบเว็บไซต์ที่ตอบสนอง
ธีม WooCommerce ของร้าน Electro Electronics

ธีม Electro WooCommerce มอบแพลตฟอร์มที่แข็งแกร่งและยืดหยุ่นสำหรับเว็บไซต์อีคอมเมิร์ซที่จำหน่ายผลิตภัณฑ์อิเล็กทรอนิกส์และเทคโนโลยี ด้วยการออกแบบที่ตอบสนอง Electro จะปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่นเพื่อการรับชมที่เหมาะสมที่สุดบนมือถือ แท็บเล็ต หรือเดสก์ท็อป ธีมจะปรับขนาดแกลเลอรีผลิตภัณฑ์ ภาพประกอบ เมนู และองค์ประกอบอื่นๆ เพื่อมอบประสบการณ์ที่ดีที่สุดในอุปกรณ์ต่างๆ การบูรณาการ WooCommerce ของ Electro ช่วยให้ร้านค้าและตลาดซื้อขายมีฟังก์ชันการทำงานของร้านค้าขั้นสูง สำหรับผู้ขายและนักการตลาดในเครือในกลุ่มอิเล็กทรอนิกส์ กรอบการตอบสนองที่ได้รับการออกแบบมาอย่างดีของ Electro จะแสดงผลิตภัณฑ์ได้อย่างมีประสิทธิภาพ ขณะเดียวกันก็มอบเส้นทางการช็อปปิ้งที่ราบรื่นและเป็นมิตรกับผู้ใช้ เรามาสำรวจว่ารูปแบบที่ตอบสนองของ Electro และการสนับสนุน WooCommerce ในเชิงลึกสามารถช่วยธุรกิจอิเล็กทรอนิกส์สร้างร้านค้าออนไลน์ที่ปรับแต่งได้ซึ่งดึงดูดลูกค้าบนอุปกรณ์ทุกชนิดได้อย่างไร
คุณสมบัติที่สำคัญ
- UI มือถือโดยเฉพาะ
- สร้างขึ้นบน Bootstrap 4
- รองรับการข้ามเบราว์เซอร์
- เครื่องมือค้นหาได้รับการปรับให้เหมาะสม
- เครื่องมือสร้างเพจ WPBakery
- การปฏิวัติสไลเดอร์
- เพิ่มเมนูแฮมเบอร์เกอร์
- รูปแบบที่ตอบสนองอย่างเต็มที่
- รองรับหลายผู้ขาย
- รองรับ WPML
ห่อ
เนื่องจากการใช้งานอุปกรณ์เคลื่อนที่เพิ่มขึ้นอย่างต่อเนื่อง การมีเว็บไซต์ที่แสดงอย่างถูกต้องบนอุปกรณ์ต่างๆ จึงถือเป็นสิ่งสำคัญ ด้วยการใช้ธีมที่ตอบสนองและเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่ คุณสามารถมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้เยี่ยมชมทุกคนได้ ตามที่เราได้พูดคุยไปแล้ว ปัจจัยต่างๆ เช่น รูปแบบที่ไม่ตอบสนอง รูปภาพขนาดใหญ่ และการจัดรูปแบบเนื้อหาที่ไม่ดี มักทำให้เกิดปัญหาบนมือถือ โชคดีที่การใช้หลักการออกแบบที่ตอบสนองและการเลือกธีมที่ยืดหยุ่นสามารถเปลี่ยนไซต์ WordPress ของคุณให้เป็นไซต์ที่ปรับให้เข้ากับขนาดหน้าจอได้อย่างราบรื่น ด้วยตัวเลือกการตอบสนองที่มีคุณภาพ เช่น Hello Elementor, Astra, Divi, Electro และ WoodMart คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะดูยอดเยี่ยมไม่ว่าจะใช้อุปกรณ์ใดก็ตาม การออกแบบที่เป็นมิตรกับมือถือและตอบสนองเป็นสิ่งสำคัญทั้งในปัจจุบันและอนาคตของเว็บไซต์ของคุณ




